之前搭建了整个开发环境实现了登录注册,springBoot整合mybatis完成增删改查,今天完成分页查询,使用阿里云oss存储照片等资源,后期会尝试自己搭建分布式文件系统来实现。
一,SpringBoot+Mybatis完成分页查询
1,导入分页插件坐标,我们需要使用分页插件帮助我们实现分页查询:
<!--引入pageHelper依赖-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.6</version>
</dependency>
2,实现controller层代码如下:
//文章列表(分页查询)
@GetMapping
public Result<PageBean<Article>> getArticleByPage(
Integer pageNum,
Integer pageSize,
@RequestParam(required = false) Integer categoryId,
@RequestParam(required = false) String state
){
PageBean<Article> pageResult=articleService.getArticleByPage(
pageNum, pageSize,categoryId,state);
return Result.success(pageResult);
}
在这里前端传递四个参数,前两个参数pageNum和pageSize是前端传递的分页的页数和每页的记录数,后两个参数是分页查询需要的条件,需要注意的是,分页查询的条件可能不是必须的,于是我们加入RequestParam注解,将参数required改为false,标注传递的该参数不是必须的,之后就调用service层进行具体的代码实现:
3,service层实现:
//实现文章分页查询
public PageBean<Article> getArticleByPage(Integer pageNum, Integer pageSize,
Integer categoryId, String state) {
//用于封装返回的数据
PageBean<Article> pbResult=new PageBean<>();
//调用pagehelp插件开启分页查询
PageHelper.startPage(pageNum,pageSize);
//调用mapper层进行查询
//查询的时候只能是登录用户查询自己的文章
Integer userId=ThreadLocalUtil.getId();
List<Article> articleList=articleMapper.list(categoryId,state,userId);
//将当前查询的所有文章数据强制转化为分页插件提供的Page类,指定泛型为文章类
Page<Article> articlePage= (Page<Article>) articleList;
//及那个page中的数据封装金PageBean中返回
pbResult.setTotal(articlePage.getTotal());
pbResult.setItems(articlePage.getResult());
return pbResult;
}
在上述代码中,实现分页查询之前我们需要先调用pageHelp插件开启分页查询,也就是是 PageHelper.startPage(pageNum,pageSize);传递进去查询的页数和每页记录数,之后调用mapper进行查询,查询完之后返回结果,这时候插件的作用就体现出来了,我们直接将查询出来的结果封装在pageHelper插件提供的page对象中,(我这里代码直接强转),这时候,插件就会自动将我们查询的结果处理好,最后直接封装返回即可

4,mapper层实现:
由于参数的不确定,我们这里不使用注解开发,使用xml文件编写动态sql来实现
ArticleMapper实现:
//进行文章的分页查询 List<Article> list(Integer categoryId, String state, Integer userId);
ArticleMapper.xml实现:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"https://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.qmlx.mapper.ArticleMapper">
<!--命名空间加载映射接口-->
<!--User selectById();-->
<select id="list" resultType="com.qmlx.pojo.Article">
select * from article
<where>
<if test="categoryId!=null">
category_id=#{categoryId}
</if>
<if test="state!=null">
and state=#{state}
</if>
and create_user=#{userId}
</where>
and create_user=#{userId}
</select>
</mapper>
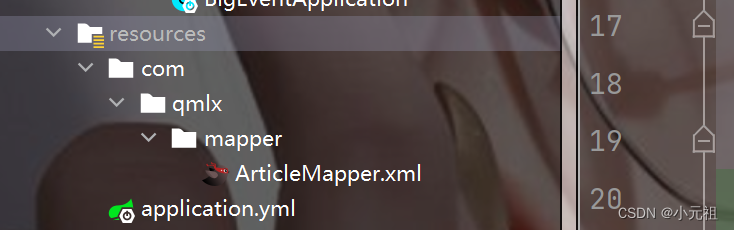
在上述代码中,ArticleMapper.xml文件的位置要和ArticleMapper在同一个目录之下,一般放在resources目录下,结构如下:

注意在resources目录下创建的是目录,所以不能使用 . 的方式,例如我这个目录创建的使用应该是com/qmlx/mapper/ArticleMapper.xml,不能是com.qmlx.mapper.ArticleMapper.xml.并且在xml文件中需要指定id以及resultType,也就是mapper中对应的方法以及返回的类型:
<select id="list" resultType="com.qmlx.pojo.Article">
之后,书写sql,查询完毕返回即可!!
二,SpringBoot+阿里云oss存储图片:
在项目实现中会经常遇到图片,音视频文档等大文件,需要耗费大量的存储资源,那图片举例,例如我们在项目中需要存储用户头像,这种资源比较耗费存储空间,于是在存取到数据库的时候我们一般存图片的url,图片本身存储在有公网地址的服务器上,也就是互联网上的大型计算机(不知道这个说法对不对,大概这个意思吧,我的理解),到时候我们只需访问图片对应的这个地址,就可以获取到这张图片 ,而这种互联网上的计算机就叫云,他对外提供了很多服务,例如云计算,云数据库等等,我们本次使用的是阿里云提供的云存储服务(oss)。
实现方法:
1,注册阿里云账号开通对象存储服务(oss),这个不过多解释,百度即可。
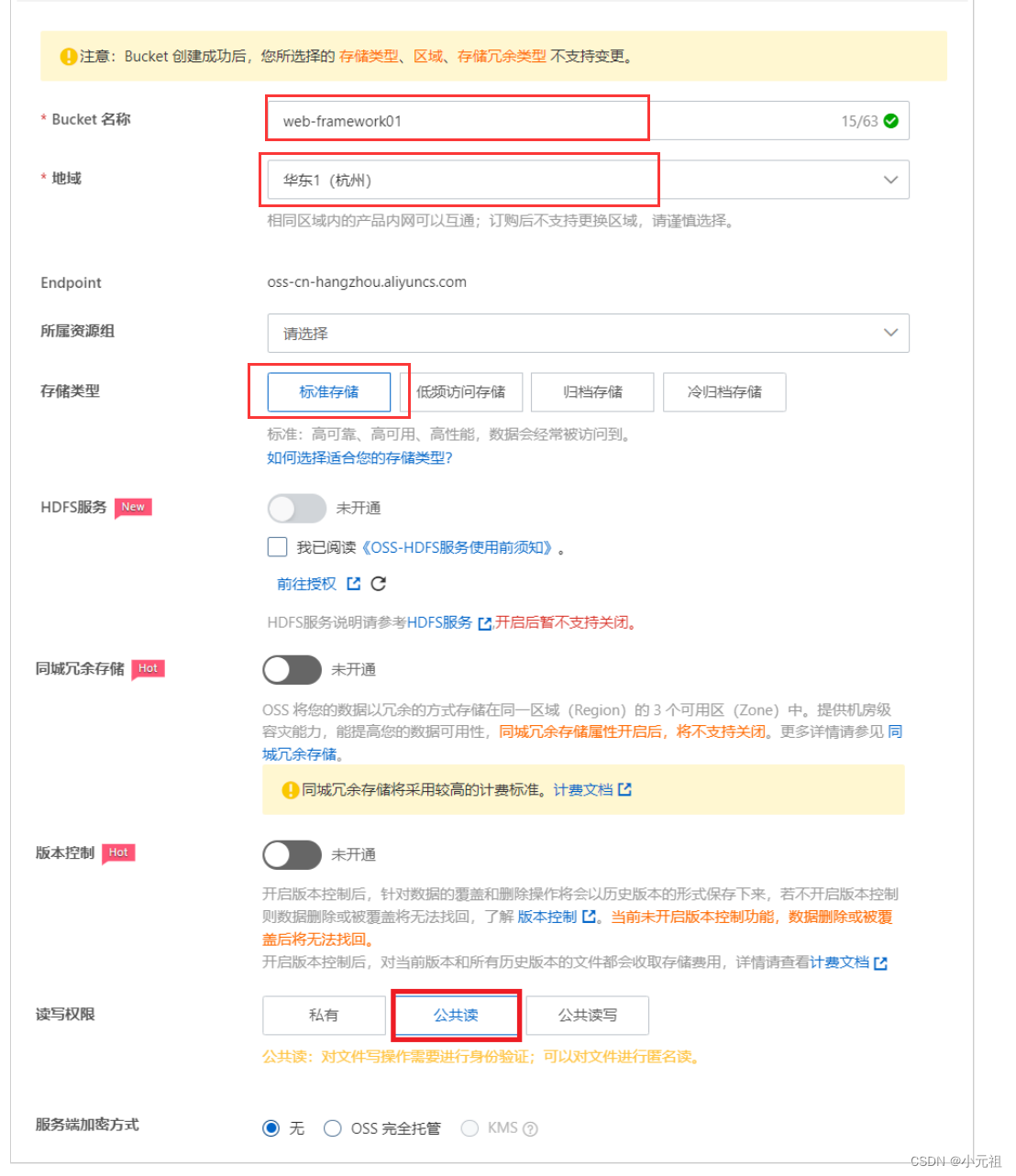
2,在oss管理控制台页面新建bucket也就是一个存储空间

新建Bucket,命名为 hmleadnews ,读写权限为 公共读,注意bucket名称如果重复,换一个即可

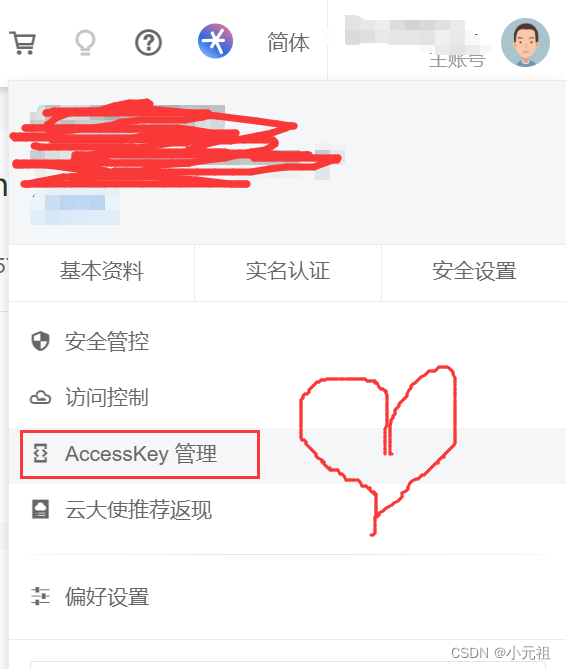
3,获取AccessKey
点击你的头像,点击方框获取之后一定记得复制保存,复制保存,后面要用

4,编写代码
这里的代码我已经封装在一个工具类里面,你只需要做两步
第一步,导入坐标
<!--阿里云依赖-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.1</version>
</dependency>
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>javax.activation</groupId>
<artifactId>activation</artifactId>
<version>1.1.1</version>
</dependency>
<!-- no more than 2.3.3-->
<dependency>
<groupId>org.glassfish.jaxb</groupId>
<artifactId>jaxb-runtime</artifactId>
<version>2.3.3</version>
</dependency>
注意,我这里是java9版本以上使用的坐标其余版本卡参考阿里云官方手册:
安装OSS Java SDK_对象存储(OSS)-阿里云帮助中心 (aliyun.com)
第二步,copy我的工具类:
public class AliOssUtil {
private static final String ENDPOINT = "";
private static final String ACCESS_KEY_ID = "";
private static final String SECRET_ACCESS_KEY = "";
private static final String BUCKET_NAME = "";
//上传文件,返回文件的公网访问地址
public static String uploadFile(String objectName, InputStream inputStream){
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(ENDPOINT,ACCESS_KEY_ID,SECRET_ACCESS_KEY);
//公文访问地址
String url = "";
try {
// 创建存储空间。
ossClient.createBucket(BUCKET_NAME);
ossClient.putObject(BUCKET_NAME, objectName, inputStream);
url = "https://"+BUCKET_NAME+"."+ENDPOINT.substring(ENDPOINT.lastIndexOf("/")+1)+"/"+objectName;
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
return url;
}
}
注意,前面四个静态常量对应的值要修改为你自己的,该方法传递两个参数 objectName,和 inputStream分别是存储文件的名称以及该文件前端传递的输入流,具体传递形式详见controlller层代码。
第三步,编写controller
@RestController
public class FileUploadController {
@PostMapping("/upload")
public Result upload(MultipartFile file) throws IOException {
//获取文件原始名
String originalFilename = file.getOriginalFilename();
//保证文件名不重复
String filename= UUID.randomUUID().toString()+originalFilename.substring(
originalFilename.lastIndexOf(".")
);
//调用工具类将文件存储在阿里云上
String url = AliOssUtil.uploadFile(filename, file.getInputStream());
//将文件存储在本地磁盘上
//file.transferTo(new File("D:\\桌面\\upload\\"+filename));
return Result.success(url);
}
}
注意,前端采用post方式类型为file,编码为multipart/form-data,后端接受类型为MultipartFile ,其余代码不用修改即可!其余功能可参考阿里云官方手册!!
马上过年了,贪玩了,更新有点小慢,不过还是要坚持下去!!!














![[UI5 常用控件] 06.Splitter,ResponsiveSplitter](https://img-blog.csdnimg.cn/direct/8812db63a2c64f6e96c42576fc6b6fae.png)