【最佳实践】el-admin多表CRUD最佳实践,不允许你只会搞单表CRUD了,(源码错了,顺带升级了)
- 一、el-admin前端通用核心组件
- 二、如何使用?
- 2.1 新建组件
- 2.2 修改对象属性标记
- 2.3 修改四类组件引用标记
- 2.4 生效
- 三、结果
- 四、改进
- 4.1 源码解读
- 4.2 源码错误
- 4.3 源码升级
一、el-admin前端通用核心组件

由原来的一个文件拆解为现在的5个文件,组件实现进一步精细化管理,通用且不失灵活。如果对这5个文件还不熟悉,可以看笔者的这一篇博客:【庖丁解牛】vue-element-admin前端CRUD通用操作组件详解,对,核心就是crud.js文件。
关于如何进行多表CRUD,虽然官在crud.js有说明,但是很多初学者还不会使用,这篇博客能够呈现快速使用多表CRUD最佳实践。
二、如何使用?
2.1 新建组件
export default {
name: 'ManyCRUDNew',
}
2.2 修改对象属性标记
添加tag标记
cruds() {
return CRUD({ tag: 'many-crud-new', title: '---', url: '---', idField: 'id', sort: 'id,desc', crudMethod: { ...--- }})
},
2.3 修改四类组件引用标记
对搜索组件、工具组件、分页组件、操作组件分别添加crud-tag标记。
<!--搜索栏组件-->
<crudOperation crud-tag="many-crud-new" :permission="permission">
</crudOperation>
<!--工具类组件-->
<el-col :span="7">
<rrOperation crud-tag="many-crud-new" :crud="crud" />
</el-col>
<!--分页组件-->
<pagination crud-tag="many-crud-new" />
<!--操作类组件-->
<udOperation
crud-tag="many-crud-new"
:permission="permission"
/>
2.4 生效
在需要多表CRUD组件中引用,在引用组件上添加crud-tag属性标记即可生效。
<many-crud-new crud-tag="many-crud-new"></many-crud-new>
三、结果
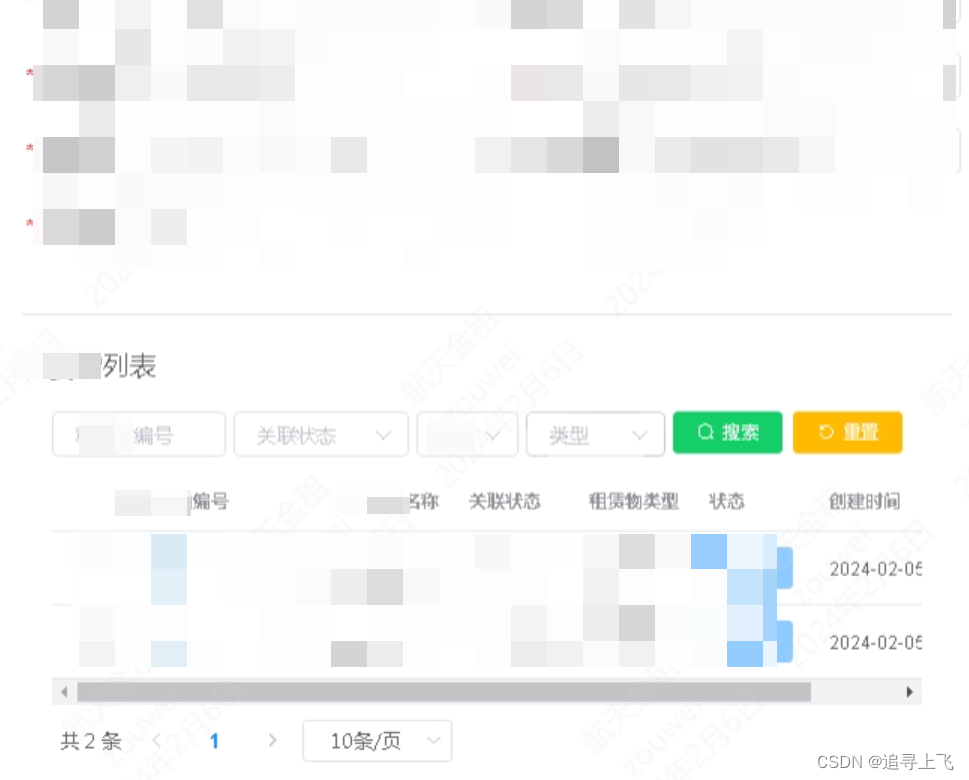
点击单条记录的编辑按钮,弹出编辑状态的对话框,上半部分显示本条记录的属性信息,下半部分显示另一个实体CRUD的列表。

四、改进
4.1 源码解读
/**
* 递归查找crud
* @param {*} vm
* @param {string} tag
*/
function lookupCrud(vm, tag) {
tag = tag || vm.$attrs['crud-tag'] || 'default'
// function lookupCrud(vm, tag) {
if (vm.$crud) {
const ret = vm.$crud[tag]
if (ret) {
return ret
}
}
return vm.$parent ? lookupCrud(vm.$parent, tag) : undefined
}
从源码中可以读取到查CRUD组件的方法就是查找crud-tag属性,这个是关键。
原理就是利用Vue组件透传属性函数$attrs获取属性,一般在高阶组件中使用,即高级封装。
4.2 源码错误
在function presenter(crud)函数beforeCreate中,
beforeCreate() {
this.$crud = this.$crud || {}
let cruds = this.$options.cruds instanceof Function ? this.$options.cruds() : crud
//TODO: 为什么转成数组进行判断
if (!(cruds instanceof Array)) {
cruds = [cruds]
}
cruds.forEach(ele => {
if (this.$crud[ele.tag]) {
console.error('[CRUD error]: ' + 'crud with tag [' + ele.tag + ' is already exist')
}
this.$crud[ele.tag] = ele
ele.registerVM('presenter', this, 0)
})
this.crud = this.$crud['default'] || cruds[0] //default英文写错了,导致要进行数组的转换
}
4.3 源码升级
在实践过程发现太多地方要进行标记,用户使用之不方便。
其实2.2章节中组件对象tag标记是多余的,通过修改源码可以只需要进行属性标记即可。
按以下代码修改后,直接通过属性可以获取到crud的标记,避免在对象属性的tag中进行标记,仅在组件中进行标记即可。
beforeCreate() {
this.$crud = this.$crud || {}
let cruds = this.$options.cruds instanceof Function ? this.$options.cruds() : crud
cruds.registerVM('presenter', this, 0)
let tag = this.$attrs['crud-tag'] ? this.$attrs['crud-tag'] : 'default'
this.$crud[tag] = cruds
this.crud = this.$crud[tag]
}






![[UI5 常用控件] 06.Splitter,ResponsiveSplitter](https://img-blog.csdnimg.cn/direct/8812db63a2c64f6e96c42576fc6b6fae.png)