文章目录
- 前言
- 1. Splitter
- 1.1 属性
- 2. ResponsiveSplitter
前言
本章节记录常用控件Splitter,ResponsiveSplitter。主要功能是分割画面布局。
其路径分别是:
- sap.ui.layout.Splitter
- sap.ui.layout.ResponsiveSplitter
1. Splitter
1.1 属性
- orientation : Horizontal,Vertical (横向分割/纵向分割)
- SplitterLayoutData:size : 尺寸
- SplitterLayoutData:minSize : 最小尺寸
- SplitterLayoutData:resizable : 可变尺寸

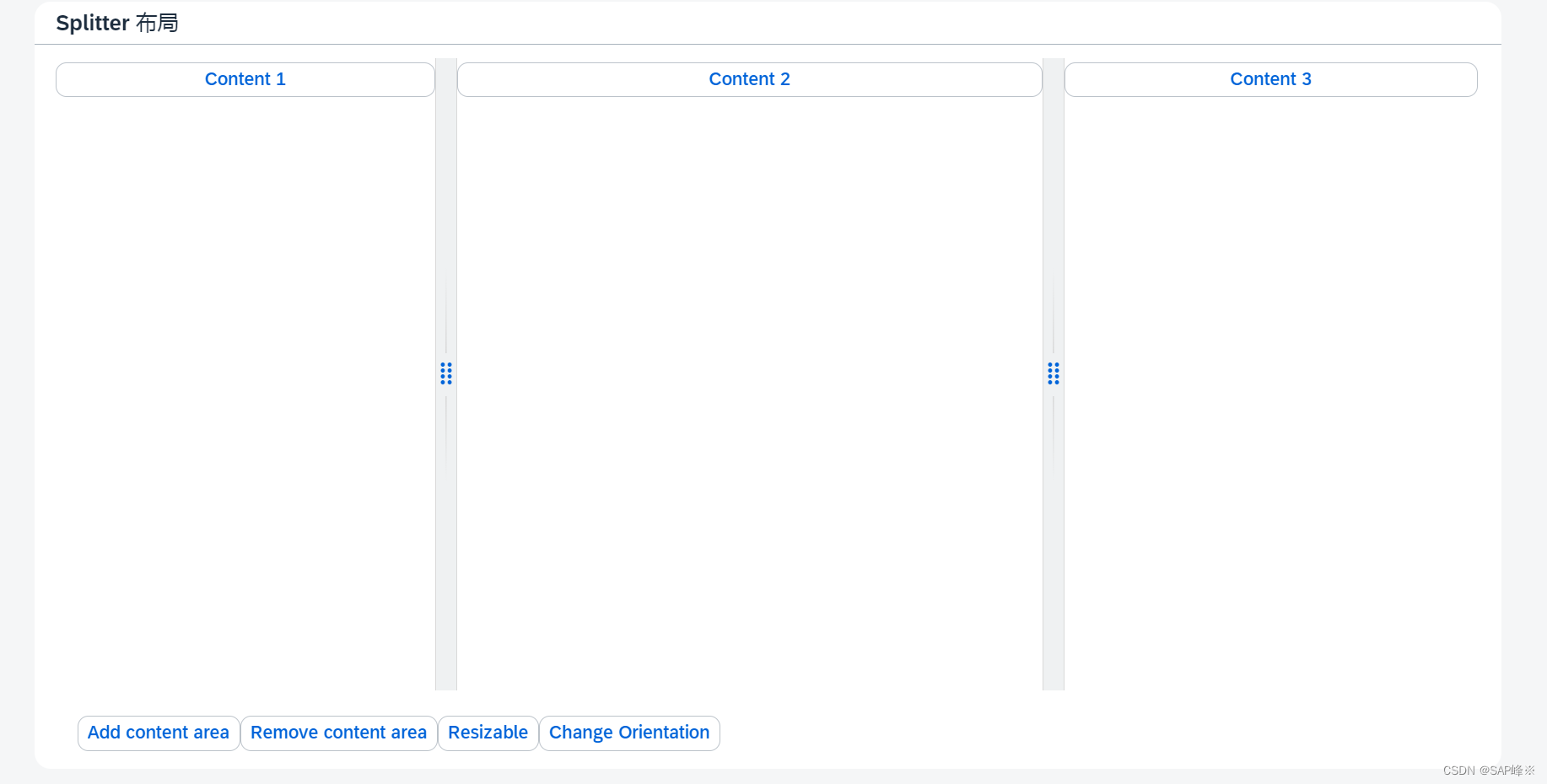
- View
<Panel headerText="Splitter 布局">
<l:Splitter
id="mainSplitter"
height="500px"
width="100%"
orientation="Horizontal"
>
<Button
width="100%"
text="Content 1"
>
<layoutData>
<l:SplitterLayoutData size="300px" />
</layoutData>
</Button>
<Button
width="100%"
text="Content 2"
>
<layoutData>
<l:SplitterLayoutData size="auto" />
</layoutData>
</Button>
<Button
width="100%"
text="Content 3"
>
<layoutData>
<l:SplitterLayoutData
size="30%"
minSize="200px"
/>
</layoutData>
</Button>
</l:Splitter>
<HBox class="sapUiSmallMarginTop sapUiSmallMarginBegin">
<Button
text="Add content area"
press="btnAddContentArea"
/>
<Button
text="Remove content area"
press="btnRemoveContentArea"
/>
<Button
text="Resizable"
press="btnSetResizable"
/>
<Button
text="Change Orientation"
press="btnChangeOrientation"
/>
</HBox>
</Panel>
- Controller
btnAddContentArea: function () {
var oLayoutData = new SplitterLayoutData({
resizable: true,
size: Math.random() > 0.5 ? "auto" : 50 + Math.floor(Math.random() * 300) + "px",
maxSize: Math.random() > 0.5 ? "0" : Math.floor(Math.random() * 100) + "px"
});
var oContent = new Button({
width: "100%",
height: "100%",
text: "Content!",
layoutData: oLayoutData
});
this.oSplitter.addContentArea(oContent);
},
btnRemoveContentArea: function () {
var oLastContentArea = this.oSplitter.getContentAreas().pop();
this.oSplitter.removeContentArea(oLastContentArea);
oLastContentArea.destroy();
},
btnSetResizable:function(){
var oContentArea = this.oSplitter.getContentAreas()[0];
var oLayoutData = oContentArea.getLayoutData();
oLayoutData.setResizable(false)
},
btnChangeOrientation: function () {
var Orientation = coreLibrary.Orientation;
var sOr = this.oSplitter.getOrientation();
this.oSplitter.setOrientation(
sOr === Orientation.Vertical
? Orientation.Horizontal
: Orientation.Vertical
);
}
2. ResponsiveSplitter
-
Splitter另一个替代方案

-
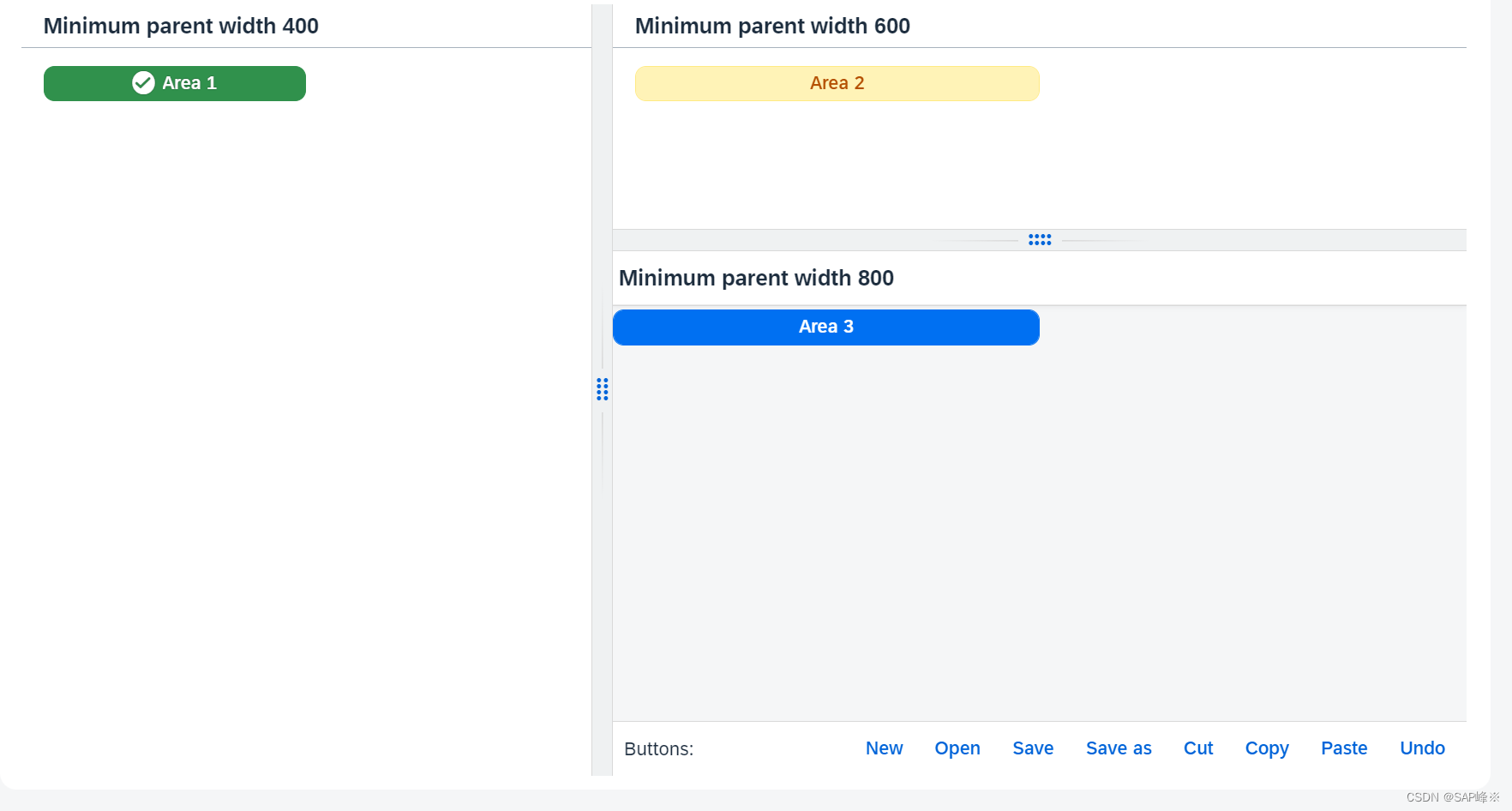
View
<Panel
headerText="ResponsiveSplitter 布局"
class="sapUiLargeMarginTop"
>
<l:ResponsiveSplitter
defaultPane="default"
height="600px"
>
<l:PaneContainer resize=".onRootContainerResize">
<l:SplitPane
requiredParentWidth="400"
id="default"
>
<l:layoutData>
<l:SplitterLayoutData size="40%" />
</l:layoutData>
<Panel
headerText="Minimum parent width 400"
height="100%"
>
<Button
text="Area 1"
width="50%"
type="Success"
/>
</Panel>
</l:SplitPane>
<l:PaneContainer
orientation="Vertical"
resize=".onInnerContainerResize"
>
<l:SplitPane requiredParentWidth="100">
<l:layoutData>
<l:SplitterLayoutData size="30%" />
</l:layoutData>
<Panel headerText="Minimum parent width 600">
<Button
text="Area 2"
width="50%"
type="Attention"
/>
</Panel>
</l:SplitPane>
<l:SplitPane requiredParentWidth="800">
<l:layoutData>
<l:SplitterLayoutData size="70%" />
</l:layoutData>
<Page title="Minimum parent width 800">
<Button
text="Area 3"
width="50%"
type="Emphasized"
/>
<footer>
<OverflowToolbar id="otb3">
<Label text="Buttons:" />
<ToolbarSpacer />
<Button
text="New"
type="Transparent"
/>
<Button
text="Open"
type="Transparent"
/>
<Button
text="Save"
type="Transparent"
/>
<Button
text="Save as"
type="Transparent"
/>
<Button
text="Cut"
type="Transparent"
/>
<Button
text="Copy"
type="Transparent"
/>
<Button
text="Paste"
type="Transparent"
/>
<Button
text="Undo"
type="Transparent"
/>
</OverflowToolbar>
</footer>
</Page>
</l:SplitPane>
</l:PaneContainer>
</l:PaneContainer>
</l:ResponsiveSplitter>
</Panel>
- Controller
onRootContainerResize: function (oEvent) {
var aOldSizes = oEvent.getParameter("oldSizes"),
aNewSizes = oEvent.getParameter("newSizes"),
sMessage = "Root container is resized.";
if (aOldSizes && aOldSizes.length) {
sMessage += "\nOld panes sizes = [" + aOldSizes + "]";
}
sMessage += "\nNew panes sizes = [" + aNewSizes + "]";
MessageToast.show(sMessage);
},
onInnerContainerResize: function (oEvent) {
var aOldSizes = oEvent.getParameter("oldSizes"),
aNewSizes = oEvent.getParameter("newSizes"),
sMessage = "Inner container is resized.";
if (aOldSizes && aOldSizes.length) {
sMessage += "\nOld panes sizes = [" + aOldSizes + "]";
}
sMessage += "\nNew panes sizes = [" + aNewSizes + "]";
MessageToast.show(sMessage);
}