3、CSS3 3D转换
生活中的环境是3D的,照片就是3D物体在2D平面呈现的例子
特点:近大远小,物体后面遮挡不可见
3.1 三维坐标系
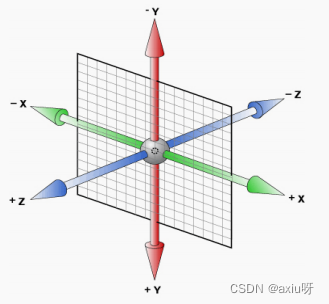
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的
x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值

3.2 3D移动translate 3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
<title>3D移动 translate3d</title>
<style>
div {
width: 200px;
height: 200px;
background-color: salmon;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px); */
/* 1、translateZ 沿着Z轴移动 */
/* 2、translateZ 后面的单位一般用px */
/* 3、translateZ(100px) 向外移动100px */
/* 4、3D移动有简写的方法 */
/* transform: translate3d(x,y,z); */
/* transform: translate3d(100px,100px,100px); */
/* 5、XYZ是不能省略的,如果没有就写0 */
transform: translate3d(0,100px,100px);
}
</style>
</head>
<body>
<div></div>
</body>3.3 透视: perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
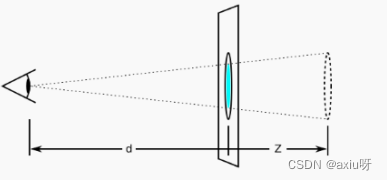
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
模拟人类的视觉位置,可认为安排一只眼睛去看
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素

透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

<title>透视 perspective</title>
<style>
body {
/* 透视写到被观察元素的父元素上面 */
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: sandybrown;
transform: translate3d(400px, 100px, 100px);
}
</style>
</head>
<body>
<div></div>
</body>3.4 translateZ Z轴移动
translform:translateZ(100px):仅仅是在Z轴上移动。 有了透视,就能看到translateZ 引起的变化
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值
<title>translateZ</title>
<style>
body {
perspective: 500px;
}
div {
width: 200px;
height: 200px;
background-color: sandybrown;
margin: 100px auto;
/* translateZ 值越大,物体越大,越来越近 */
transform: translateZ(50px);
}
</style>
</head>
<body>
<div></div>
</body>3.5 3D旋转: rotate3d(x,y,z)
3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义进行旋转
语法:
transform:rotateX(45deg):沿着x轴正方向旋转 45度
判断方向:左手准则
左手的手拇指指向 x轴的正方向(右)
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
左手准则
左手的手拇指指向 y轴的正方向(下)
其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
<title>3D旋转 rotate3d</title>
<style>
body {
perspective: 200px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
.X:hover {
transform: rotateX(180deg);
}
.Y:hover {
transform: rotateY(180deg);
}
.Z:hover {
transform: rotateZ(180deg);
}
</style>
</head>
<body>
<img src="./img/oldman.jpg" alt="" class="X">
<img src="./img/oldman.jpg" alt="" class="Y">
<img src="./img/oldman.jpg" alt="" class="Z">
</body>transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
<title>3D旋转 rotate3d</title>
<style>
body {
perspective: 200px;
}
img {
display: block;
margin: 100px auto;
transition: all 1s;
}
.threed:hover {
/* rotate3d(1,0,0,45deg) 沿着x轴旋转45度 */
transform: rotate3d(1,0,0,45deg);
/* rotate3d(0,1,0,45deg) 沿着y轴旋转45度 */
transform: rotate3d(0,1,0,45deg);
/* rotate3d(1,1,0,45deg) 沿着对角线旋转 45deg */
transform: rotate3d(1,1,0,45deg);
}
</style>
</head>
<body>
<img src="./img/oldman.jpg" alt="" class="threed">
</body>3.6 3D呈现 transfrom-style(很重要,后面必用)
控制子元素是否开启三维立体环境
transform-style: flat 子元素不开启3d立体空间 默认的
transform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
<title>3D呈现 transfrom-style</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
/* 让子元素保持3d立体空间 */
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: blue;
transition: all 2s;
}
.box div:last-child {
background-color: seagreen;
transform: rotateX(60deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
案例:两面翻转的盒子
46-两面翻转盒子案例_哔哩哔哩_bilibili
<title>两面翻转的盒子</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all 2s;
/* 让背面的紫色盒子保留立体空间 给父级添加的*/
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.front,
.back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(1px);
}
.back {
background-color: purple;
/* 像手机一样背靠背旋转 */
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">黑马程序员</div>
<div class="back">pink老师等你</div>
</div>
</body>案例:3D导航栏
47-3D导航栏(上)_哔哩哔哩_bilibili
48-3D导航栏(下)_哔哩哔哩_bilibili
<title>3D导航栏</title>
<style>
ul {
margin: 100px;
}
ul li {
float: left;
margin-left: 10px;
width: 120px;
height: 30px;
list-style: none;
/* 需要给box旋转,也需要透视 干脆给li加,里面的子盒子都有透视效果 */
perspective: 500px;
}
.box {
position: relative;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: all 2s;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
font-size: 12px;
text-align: center;
line-height: 30px;
}
.front {
background-color: pink;
z-index: 1;
transform: translateZ(15px);
}
.bottom {
background-color: purple;
/* x轴一定是负值 */
/* 如果有移动或者其他样式,必须先写移动 */
transform: translateY(15px) rotateX(-90deg);
}
</style>
</head>
<body>
<ul>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
<li>
<div class="box">
<div class="front">黑马程序员</div>
<div class="bottom">pink老师等你</div>
</div>
</li>
</ul>
</body>H5C3 综合案例:旋转木马
49-综合案例-旋转木马案例(上)_哔哩哔哩_bilibili
50-综合案例-旋转木马案例(下)_哔哩哔哩_bilibili
<title>综合案例:旋转木马</title>
<style>
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
/* perspective: 1500px; */
transform-style: preserve-3d;
/* 添加动画效果 */
animation: rotate 10s linear infinite;
background: url(./img/dog.jpg);
}
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg);
}
}
section:hover {
/* 鼠标放入停止动画 */
animation-play-state: paused;
}
section div {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: url(./img/dog.jpg) no-repeat;
}
section div:nth-child(1) {
transform: rotateY(0deg) translateZ(300px);
}
section div:nth-child(2) {
/* 先旋转再移动 */
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>4、浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
4.1 私有前缀
-moz-:代表 firefox 浏览器私有属性
-ms-:代表 ie 浏览器私有属性
-webkit-:代表 safari、chrome 私有属性
-o-:代表 Opera 私有属性
4.2 提倡写法
先写稀有前缀,再写总样式-moz-border-radius: 10px;-webkit-border-radius: 10px;-o-border-radius: 10px;border-radius: 10px;
总结 
HTML5+CSS3已经结束,进入移动端