往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
安装CSS预处理器
Sass
cnpm i sass-loader@7 node-sass@4 -S
安装完就可以使用了,通过lang的方式

这里注意自己的node版本,我的node是14.20的版本

如果你是16以上的版本,那么你此次安装会报错,解决方法:
- 换node版本
- 安装新版本的Sass
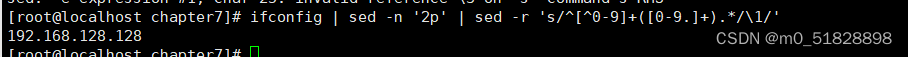
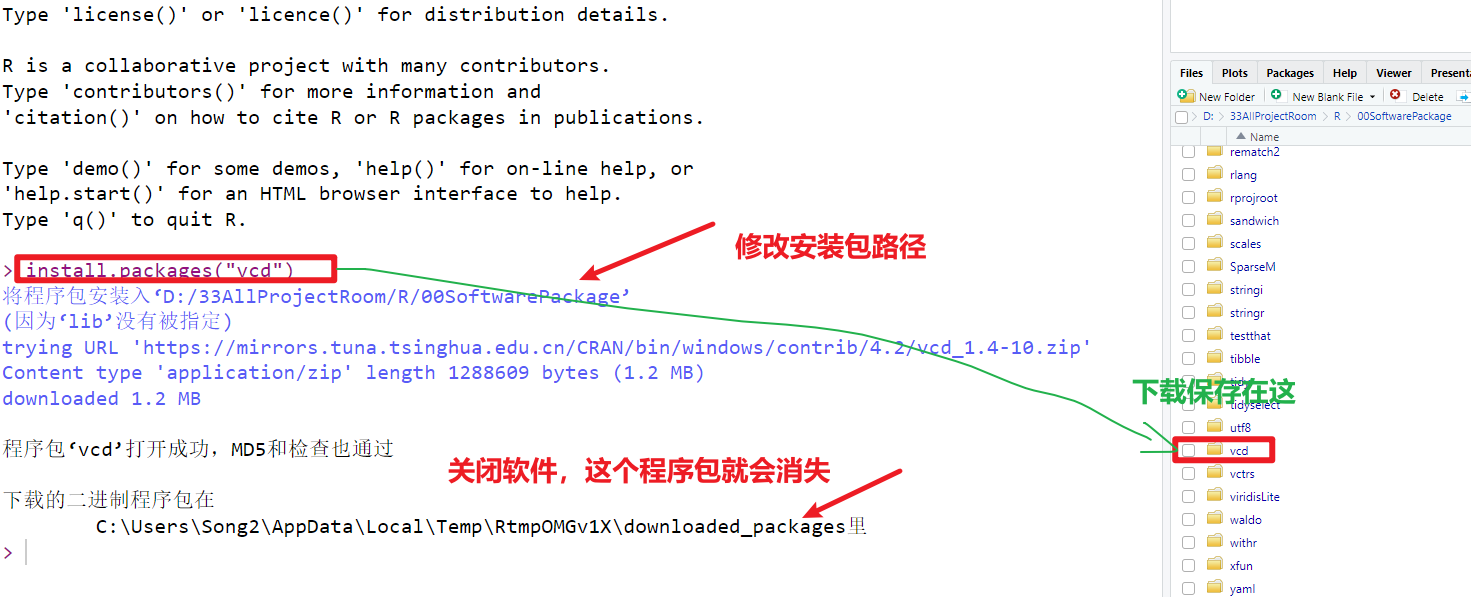
node版本导致下载报错
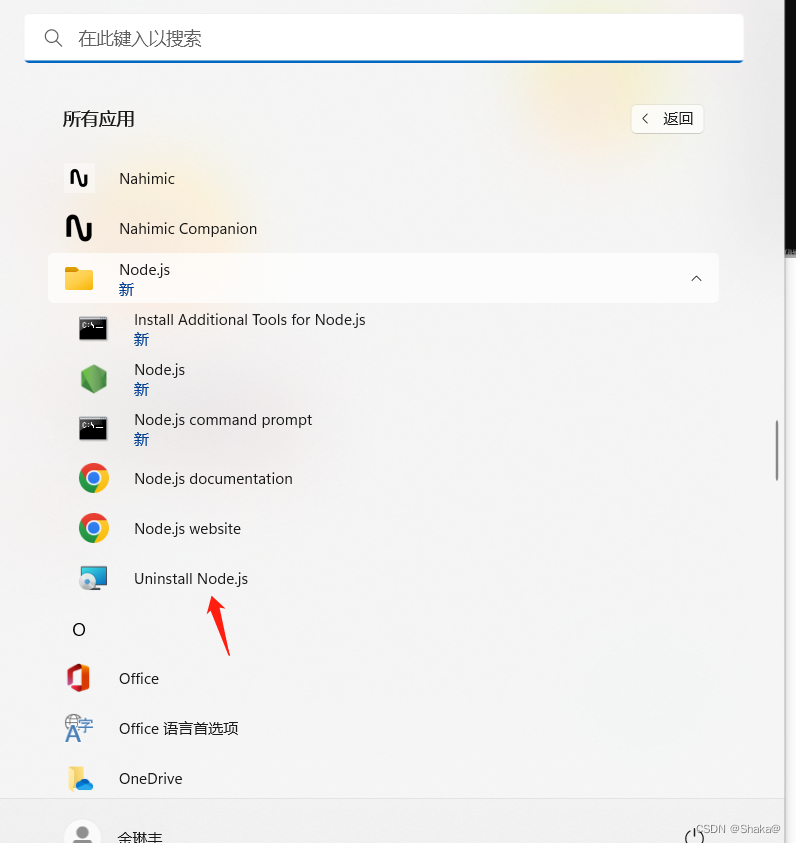
卸载重新安装

在此处卸载即可
然后我们去node的官网下载即可
node官网
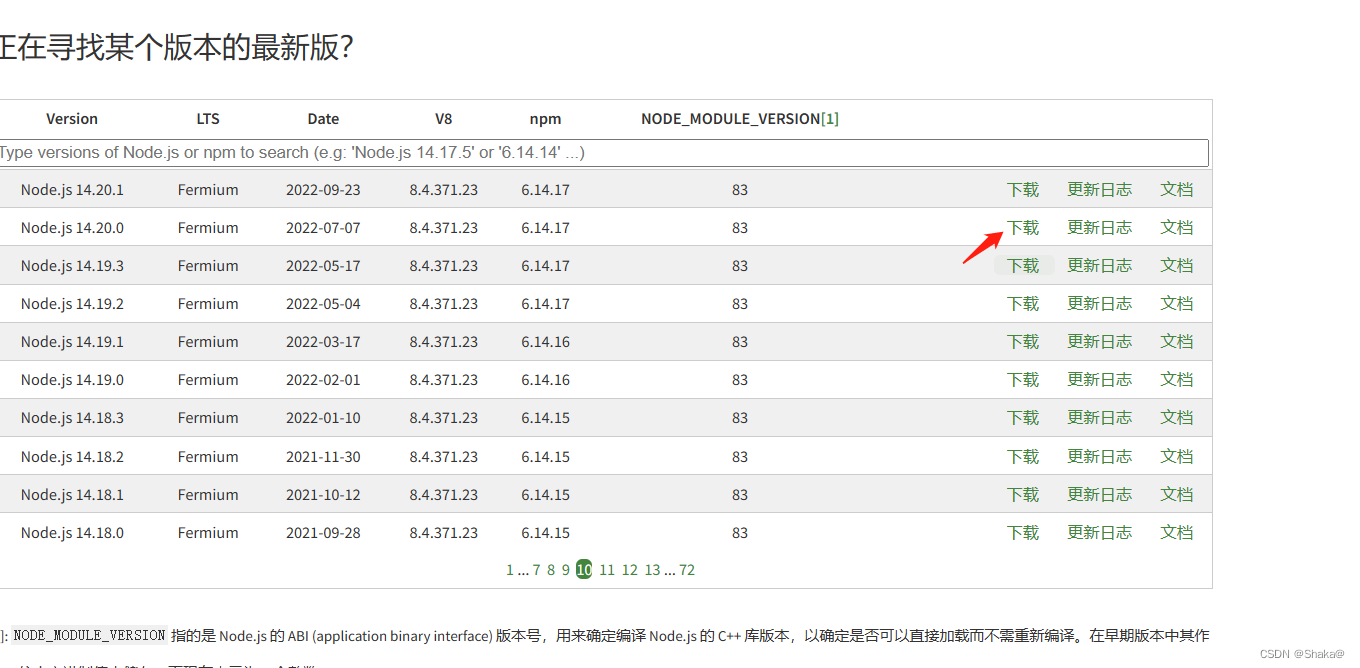
选择以往的版本

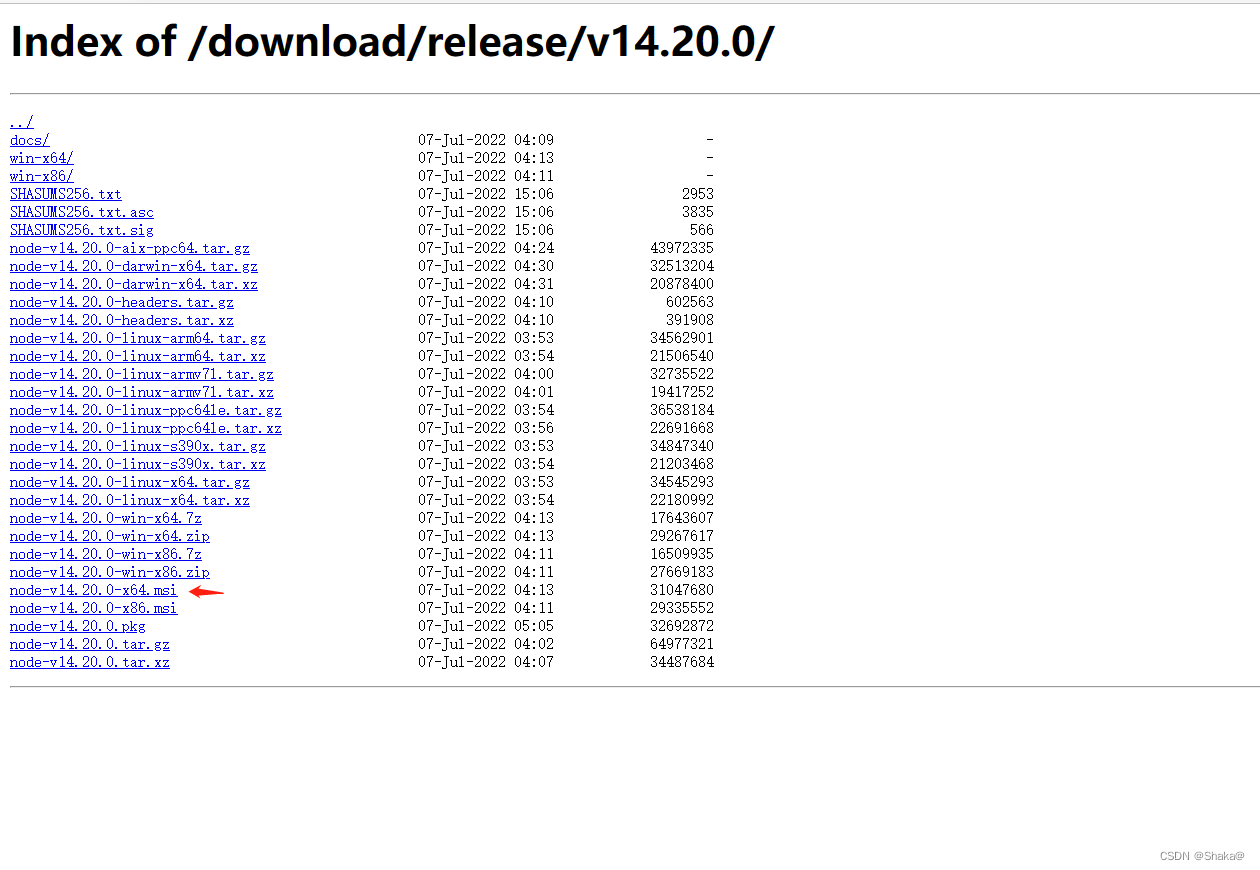
点击下载

选择msi

然后正常下载安装即可
nvm管理node版本
nvm是一个node版本的管理器
有位博主出过教程,很详细,根据他的来即可
链接:nvm教程
Less
cnpm i less@3 less-loader@7 -S
less和Sass差不多,用的时候只要把lang改成less即可,这里就不过多叙述了
下载reset.css
reset.css就是一个重置css的文件,这里大家不需要下载,我直接把代码给大家
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
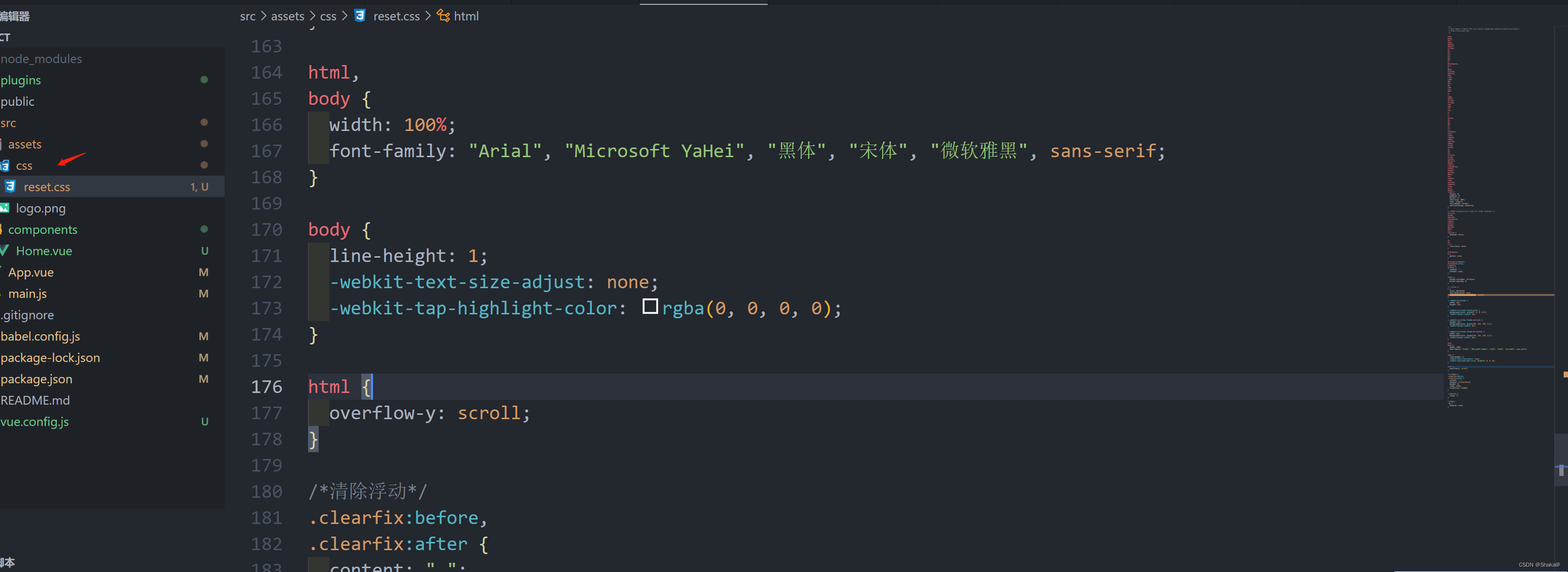
使用reset.css

- 在assets文件夹创建css文件夹
- 在css文件夹创建reset.css
- 将内容赋值进去
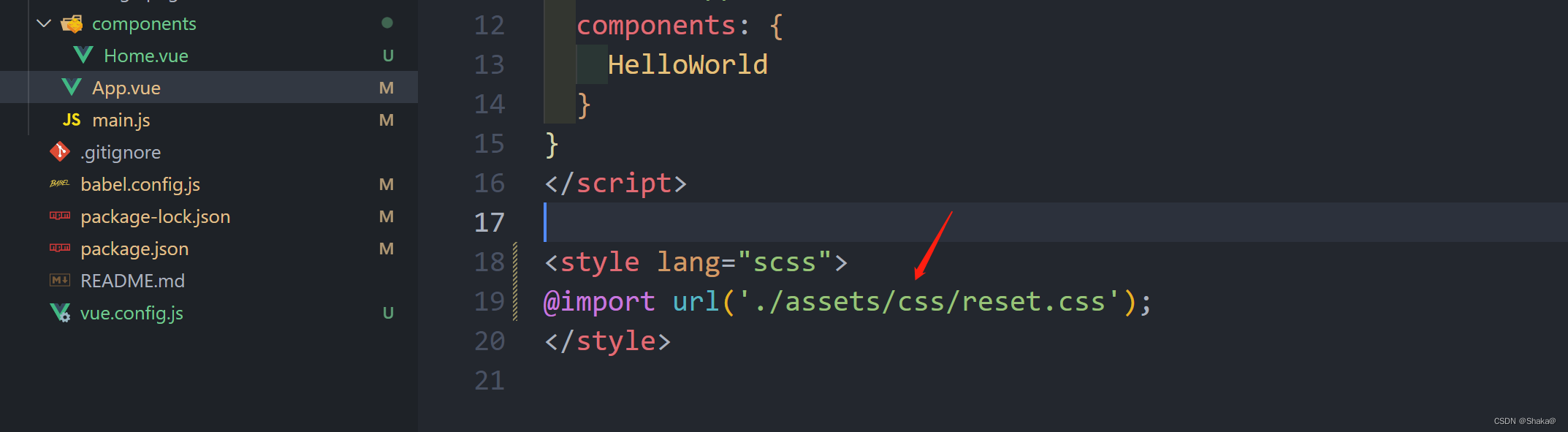
- 在App.vue中引入

这样就可以了
安装图标库font-awesome
这里选择font-awesome的原因是,轻量,图标多,使用简单,没有选择element自带的图标
安装
cnpm i -D font-awesome
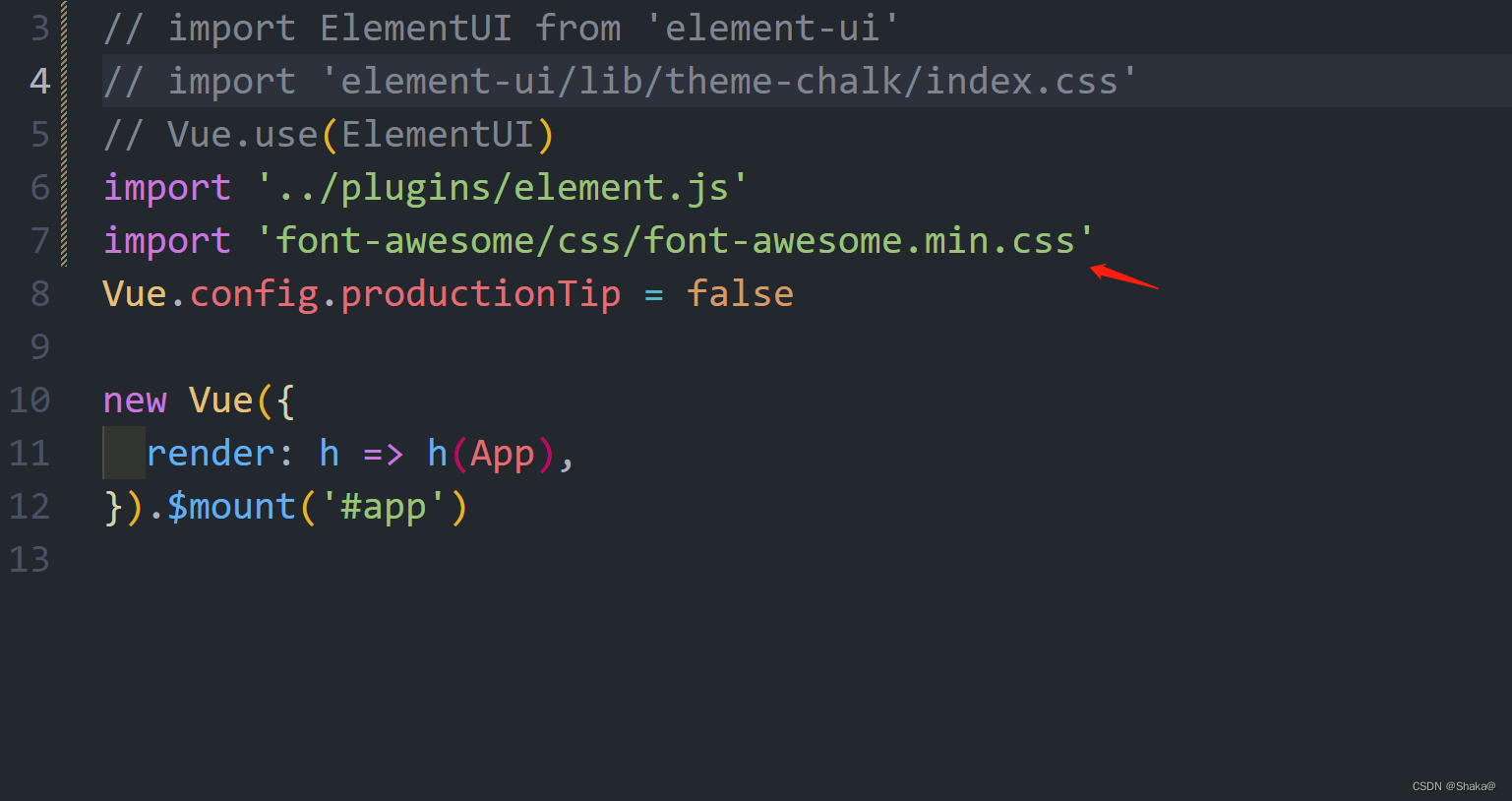
main.js中引入

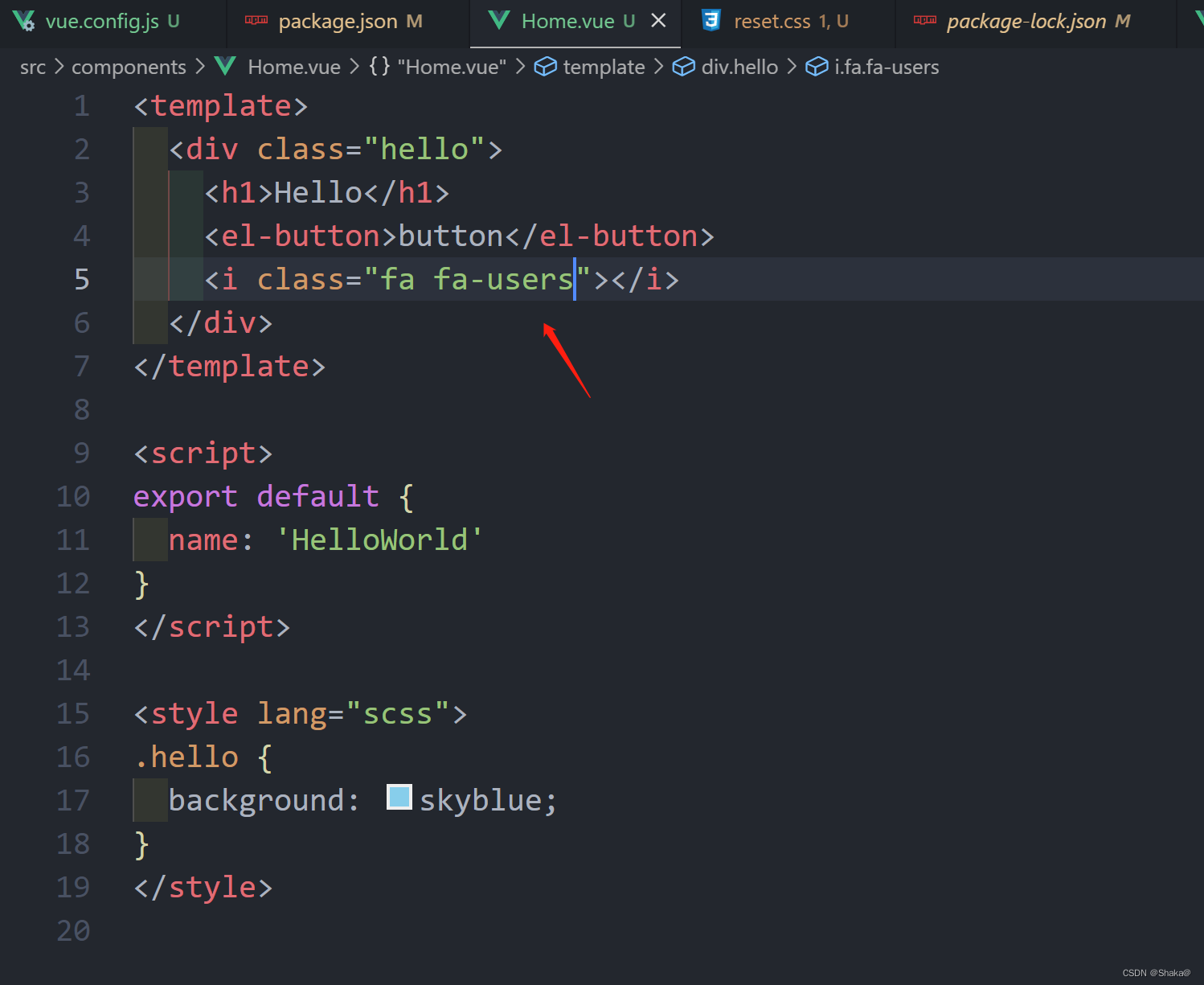
使用

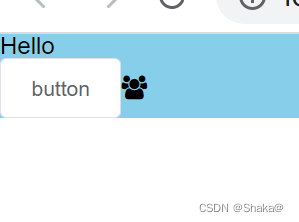
效果

使用成功