看文章可以得到什么?
1.可以快速的了解并会使用vue的指令
2.可以加深你对vue指令的理解,知道每个指令代表什么功能
目录
什么是vue的指令?
vue常见指令的使用
v-html
v-show
v-if
v-else 和v-else-if
v-on
v-bind
v-for
v-model
案例-小黑记事本
-
什么是vue的指令?
指令:带有 v- 前缀 的 特殊 标签属性
vue这个框架自己规定的特殊的规范,类似于html中的自己定义p等标签
Vue 会根据不同的【指令】,针对标签实现不同的【功能】
-
vue常见指令的使用
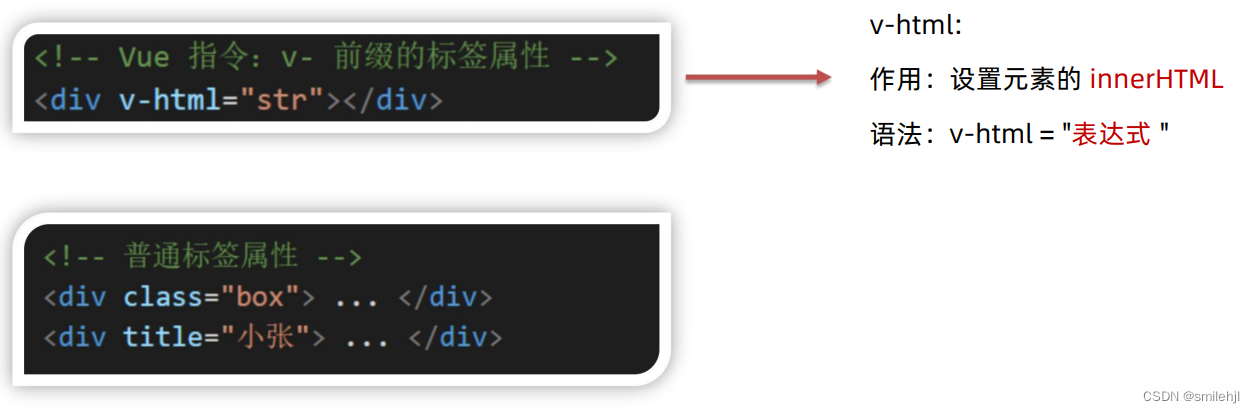
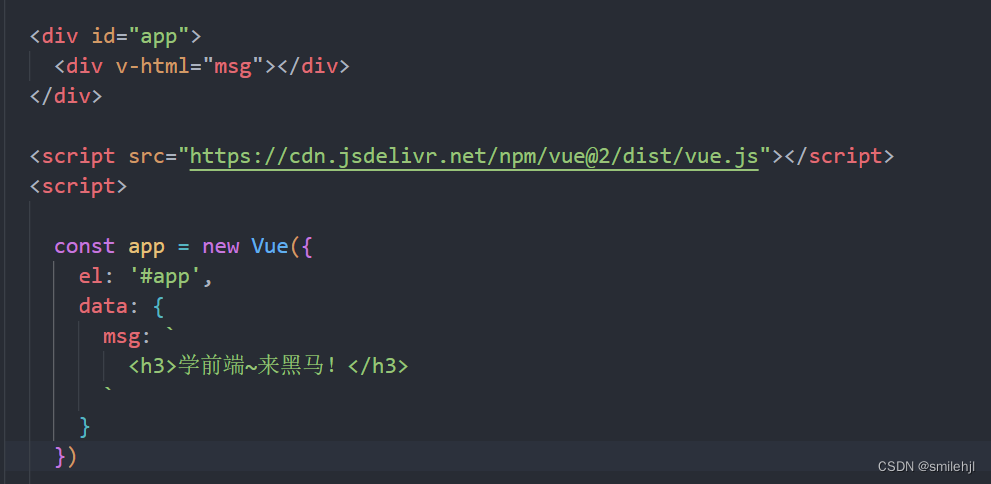
v-html
作用:设置元素的 innerHTML
语法:v-html = "表达式 "

v-show
1. 作用: 控制元素显示隐藏
2. 语法: v-show = "表达式" 表达式值 true 显示, false 隐藏
3. 原理: 切换 display:none 控制
4. 场景: 频繁切换显示隐藏的场景


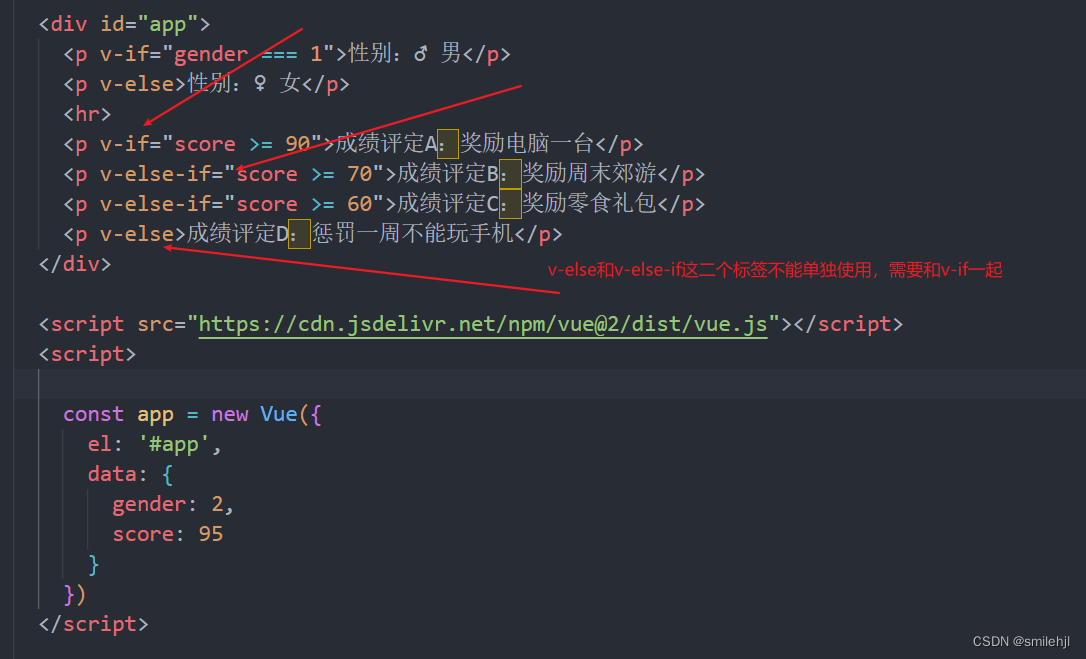
v-if
1. 作用: 控制元素显示隐藏(条件渲染)
2. 语法: v-if = "表达式" 表达式值 true 显示,false 隐藏
3. 原理: 基于条件判断,是否 创建 或 移除 元素节点
4. 场景: 要么显示,要么隐藏,不频繁切换的场景

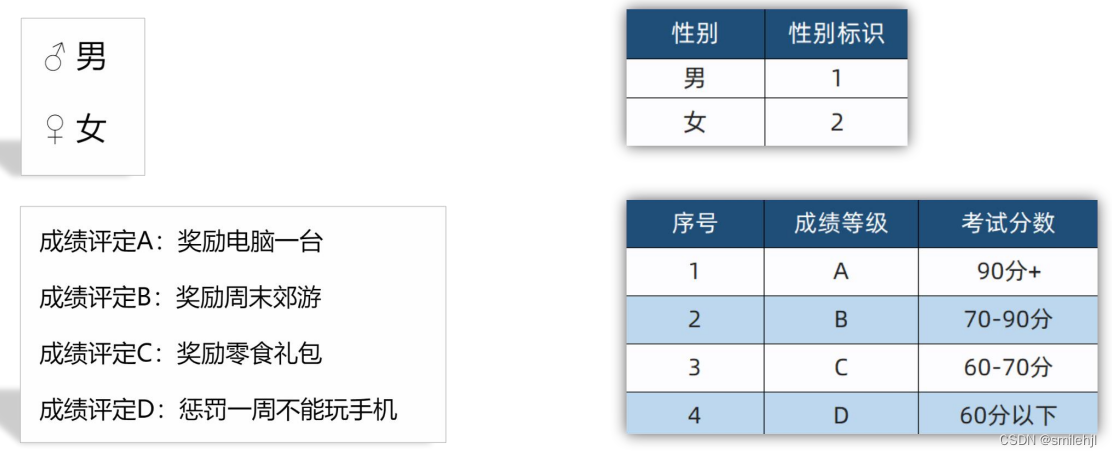
v-else 和v-else-if
1. 作用: 辅助 v-if 进行判断渲染
2. 语法: v-else v-else-if = "表达式
3. 注意: 需要紧挨着 v-if 一起使用


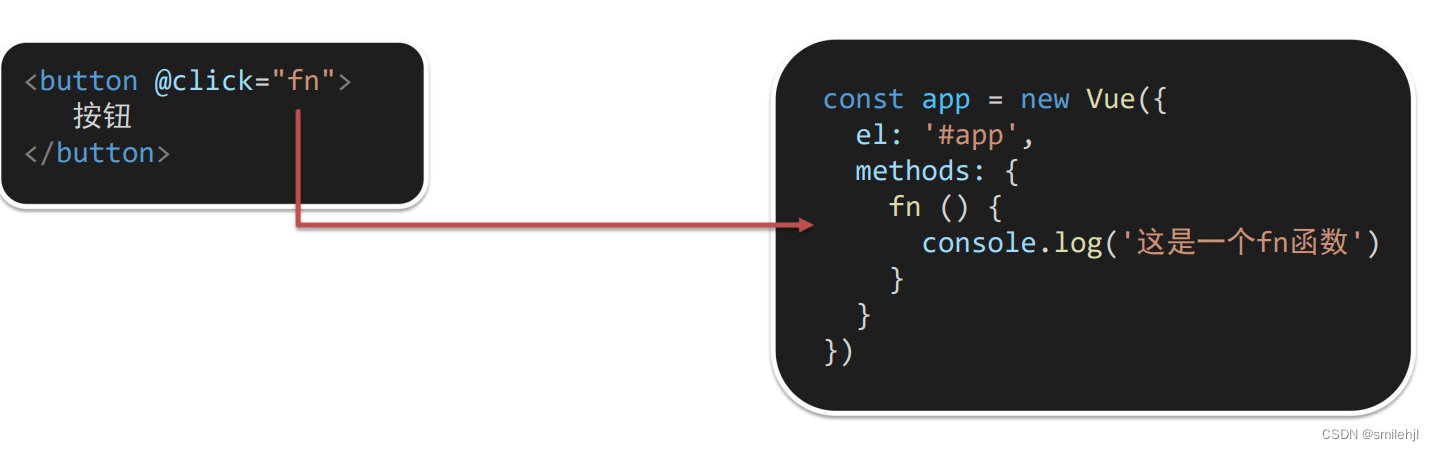
v-on
1. 作用: 注册事件= 添加监听 + 提供处理逻辑
2. 语法:
① v-on:事件名 = "内联语句"
② v-on:事件名 = "methods中的函数名
3. 简写:@事件名
4. 注意:methods函数内的 this 指向 Vue 实例


v-on 调用传参
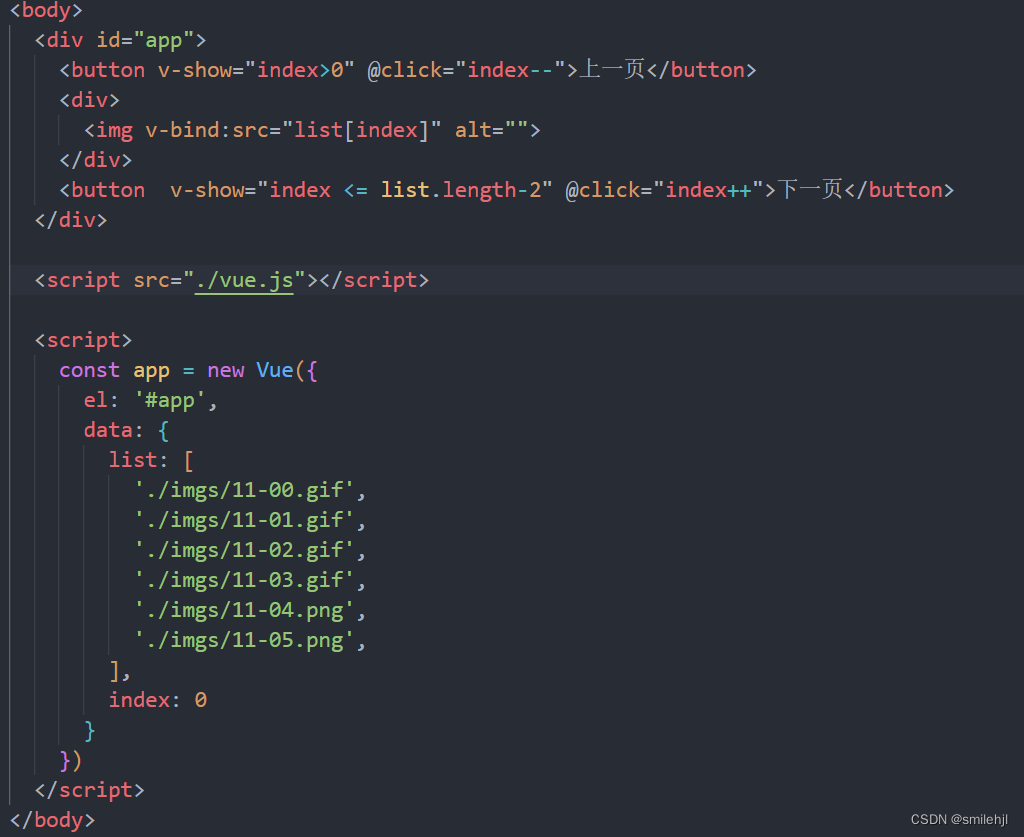
v-bind
1. 作用: 动态的设置html的标签属性
2. 语法: v-bind:属性名="表达式"
3. 注意:
简写形式 :属性名="表达式"

小案例案例:波仔的学习之旅
需求:点击按钮,切换图片


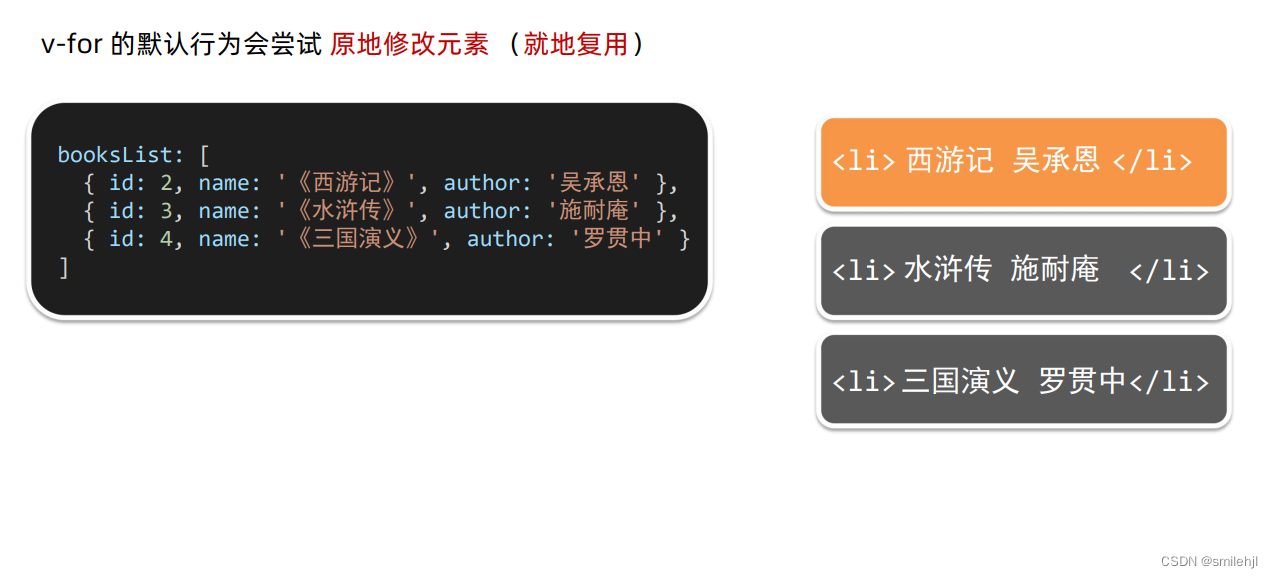
v-for
1. 作用: 基于数据循环, 多次渲染整个元素 → 数组、对象、数字

2. 遍历数组语法:
v-for = "(item, index) in 数组"
- item 每一项, index 下标
- 省略 index: v-for = "item in 数组"
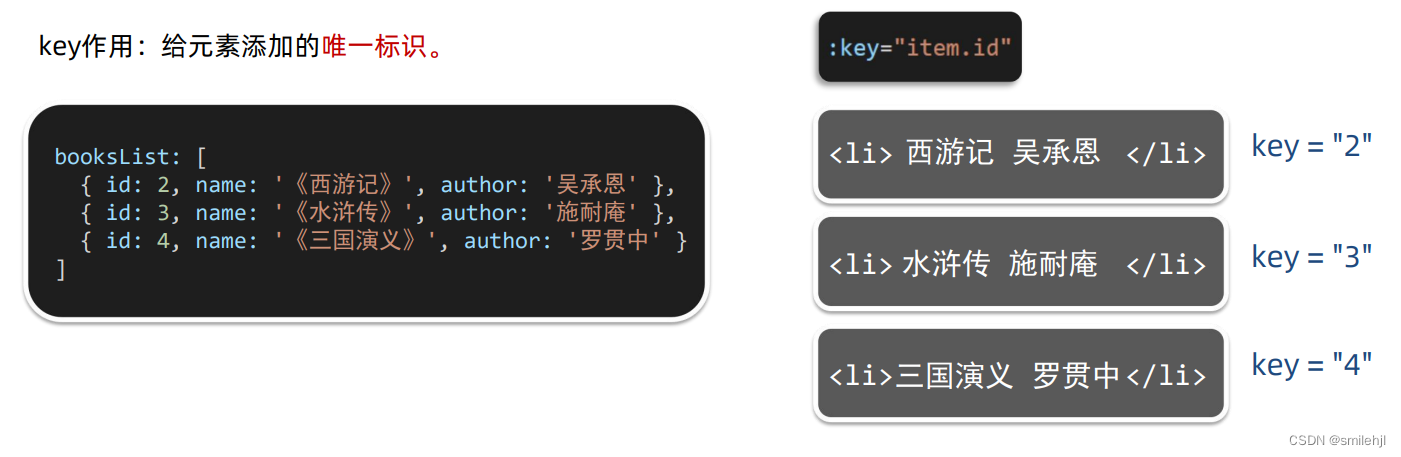
- v-for 中的 key
语法:key属性 = "唯一标识"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
注意:
key 的值只能是 字符串 或 数字类型
key 的值必须具有 唯一性
推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
如果这个属性不添加,那么在对数组进行操作的时候后重新渲染的数据会出现问题

例子:假设我们要删除下图中那个带颜色的那个li,如果不添加 :key="" 这个属性,那么就会出现内容被删除了,但样式还在的情况

不加 :key属性的情况:
 加了 :key的属性的情况
加了 :key的属性的情况

v-model
1. 作用: 给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
- ① 数据变化 → 视图自动更新
- ② 视图变化 → 数据自动更新
2. 语法: v-model = '变量'
案例-小黑记事本
① 列表渲染
② 删除功能
③ 添加功能
④ 底部统计 和 清空

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input placeholder="请输入任务" class="new-todo" v-model="todo" />
<button class="add" v-on:click="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in todoList" >
<div class="view">
<span class="index">{{index+1}}.</span> <label>{{item}}</label>
<button class="destroy" @click="del(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="todoList.length>0">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> {{todoList.length}} </strong></span>
<!-- 清空 -->
<button class="clear-completed" @click="delAll">
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
todoList: [],
todo: ''
},
methods:{
add(){
console.log(this.todo);
this.todoList.push(this.todo)
console.log(this.todoList);
//加入本地存储
localStorage.setItem('todoList',JSON.stringify(this.todoList))
this.todo = ''
},
delAll(){
console.log('清空');
this.todoList = []
},
render(){
//读取本地数据
this.todoList = JSON.parse(getItem('todoList'))
},
del(index){
// console.log(index);
// 删除指定数组元素
this.todoList.splice(index,1)
}
}
})
</script>
</body>
</html>
功能总结:
① 列表渲染:
v-for key 的设置 {{ }} 插值表达式
② 删除功能
v-on 调用传参 filter 过滤 覆盖修改原数组
③ 添加功能
v-model 绑定 unshift 修改原数组添加
④ 底部统计 和 清空
数组.length累计长度
覆盖数组清空列表
v-show 控制隐