基于复杂结构的自定义模版相关介绍
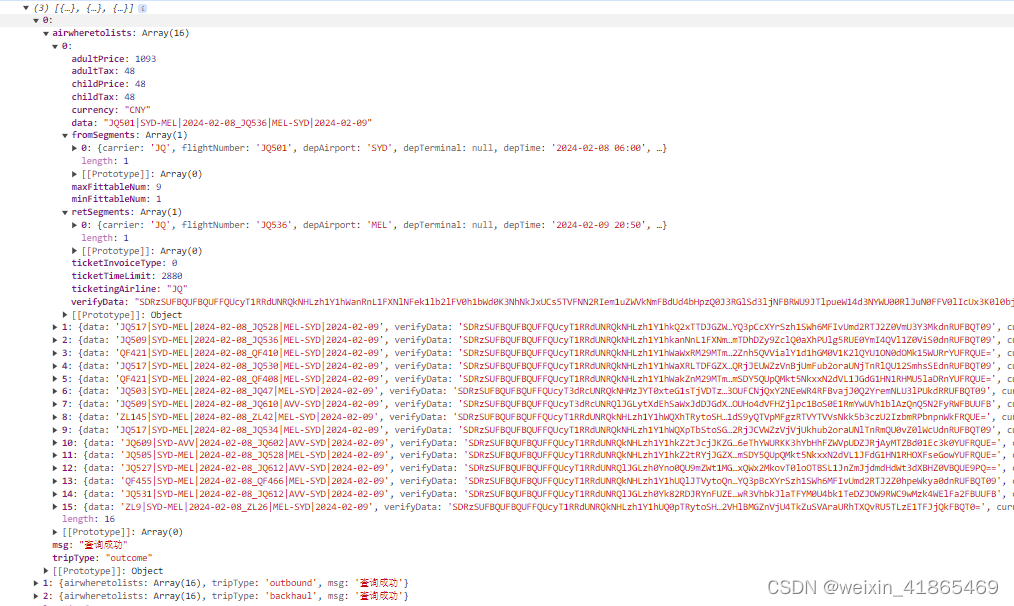
我这里的接口给的格式数据

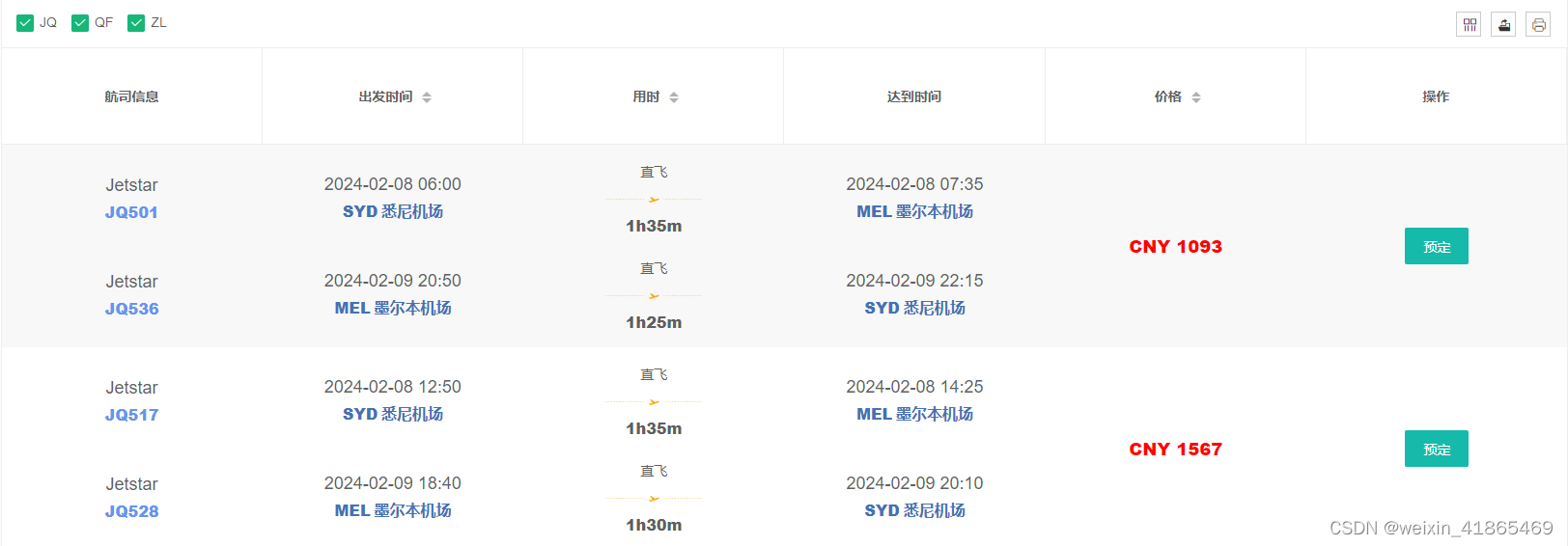
我这里搜索往返时候要显示成这样的

layui.use(['table','form'], function(){
var table = layui.table;
var form = layui.form;
// 渲染表格
table.render({
elem: '#test-table-reload',
toolbar: '#toolbarDemo',
data:jsonData[0].airwheretolists,
cols: [
// 定义列的配置
[
{field: 'flightInfo', title: '航司信息', templet: '#flightInfoTpl', align: 'center'},
{field: 'fromSegments', title: '出发时间', templet: '#flightInfoTpl1',sort:true, align: 'center'},
{field: 'fromSegments.timeDif', title: '用时', templet: '#flightInfoTpl2',sort:true, align: 'center'},
{field: 'arrTime', title: '达到时间', templet: '#flightInfoTpl4', align: 'center'},
{field: 'adultPrice', title: '价格', templet: '#flightInfoTpl3',sort:true, align: 'center'},
{field:'button', title:'操作', templet: '#buttonTpl', align: 'center'}
]
],
done: function(res, curr, count){
// 在这里执行渲染完成后的操作
console.log('渲染完成');
// $("td[data-field='0']").css("display", "none");
// $(".layui-table-tool-self").css("display","none");
// $(".layui-table-header").css('display',"none");
$('tr[data-index]').each(function() {
// 获取 data-index 的值
var index = $(this).data('index');
if(index % 2 == 0){
$(this).css('background-color','#f8f8f8');
}
});
$('tr[data-index="myself"]:even').find('td.dashedTd_rt').each(function() {
$(this).css('border-bottom','1px dashed #ccc');
});
if(tripType == 'ow'){
$(".layui-table-body .layui-table-cell").css('height','108px');
}else{
$(".layui-table-body .layui-table-cell").css('height','210px');
}
$(".layui-table-cell table").css('width','100%');
// 监听排序事件
table.on('sort(user)', function (obj) {
var field = obj.field; // 排序字段
var data = res.data; // 当前排序的数据
console.log(obj);
console.log(obj.type);
// 获取表格数据
var tableData = layui.table.cache['test-table-reload'];
// 对 fromMesage 中的 flightNumber 进行排序
if (field === 'fromSegments') {
tableData.sort(function (a, b) {
var dateA = new Date(a.fromSegments[0].depTime).getTime();
var dateB = new Date(b.fromSegments[0].depTime).getTime();
if (obj.type === 'asc') {
return dateA - dateB; // 升序排列
} else if (obj.type === 'desc') {
return dateB - dateA; // 降序排列
} else {
return 0; // 默认情况
}
});
}else if(field === 'fromSegments.timeDif'){
tableData.sort(function (a, b){
if(a.retSegments != null){
}
var ass = a.fromSegments[0].timeDif.TotalMilliseconds;
if (obj.type === 'asc') {
return a.fromSegments[0].timeDif.TotalMilliseconds - b.fromSegments[0].timeDif.TotalMilliseconds; // 升序排列
} else if (obj.type === 'desc') {
return b.fromSegments[0].timeDif.TotalMillisecondss - a.fromSegments[0].timeDif.TotalMilliseconds; // 降序排列
} else {
return 0; // 默认情况
}
})
}
// 渲染表格
var jsonDatas = [{'airwheretolists':tableData}];
renderTable(jsonDatas,tripType);
});
}
});
});
<script type="text/html" id="flightInfoTpl">
<table style="width: 100%;">
{{# layui.each(d.fromSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt">
<p class="aviation_name">{{ item.companyName }}</p><div class="flightNo">{{ item.flightNumber }}</div>
</td>
</tr>
{{# }); }}
{{# layui.each(d.retSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt">
<p class="aviation_name">{{ item.companyName }}</p><div class="flightNo">{{ item.flightNumber }}</div>
</td>
</tr>
{{# }); }}
</table>
</script>
<script type="text/html" id="flightInfoTpl1">
<table style="width: 100%;">
{{# layui.each(d.fromSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt">
<p class='takeoff_time'>{{ item.depTime }}</p>
<span class='departure_code'>{{ item.depAirport }}</span>
<span class='departure_name'>{{ item.derairportname }}</span>
</td>
</tr>
{{# }); }}
{{# layui.each(d.retSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt">
<p class='takeoff_time'>{{ item.depTime }}</p>
<span class='departure_code'>{{ item.depAirport }}</span>
<span class='departure_name'>{{ item.derairportname }}</span>
</td>
</tr>
{{# }); }}
</table>
</script>
<script type="text/html" id="flightInfoTpl2">
<table style="width: 100%;">
{{# layui.each(d.fromSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt"><div class="type">直飞</div><img src="../../res/style/imgs/ticket.png" alt="" class="UI_list_icon_con"><div class="time_use">{{ item.timeDif.Hours }}h{{ item.timeDif.Minutes }}m</div></td>
</tr>
{{# }); }}
{{# layui.each(d.retSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt"><div class="type">直飞</div><img src="../../res/style/imgs/ticket.png" alt="" class="UI_list_icon_con"><div class="time_use">{{ item.timeDif.Hours }}h{{ item.timeDif.Minutes }}m</div></td>
</tr>
{{# }); }}
</table>
</script>
<script type="text/html" id="flightInfoTpl4">
<table style="width: 100%;">
{{# layui.each(d.fromSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt">
<p class='takeoff_time'>{{ item.arrTime }}</p>
<span class='departure_code'>{{ item.arrAirport }}</span>
<span class='departure_name'>{{ item.arrairportname }}</span>
</td>
</tr>
{{# }); }}
{{# layui.each(d.retSegments, function(index, item){ }}
<tr>
<td class="dashedTd_rt">
<p class='takeoff_time'>{{ item.arrTime }}</p>
<span class='departure_code'>{{ item.arrAirport }}</span>
<span class='departure_name'>{{ item.arrairportname }}</span>
</td>
</tr>
{{# }); }}
</table>
</script>
<script type="text/html" id="flightInfoTpl3">
<table style="width: 100%;" class="flightInfoTpl3">
{{# layui.each(d.fromSegments, function(index, item){ }}
<tr>
<td class="priceL" rowspan="2">CNY {{ d.adultPrice }}</td>
<!-- <td rowspan="2"><button class="layui-btn" id="reserveBtn">预定</button></td> -->
</tr>
{{# }); }}
</table>
</script>
<script type="text/html" id="buttonTpl">
<table style="width: 100%;height: 100%;" >
<tr>
<td rowspan="2">
<button class="layui-btn" id="reserveBtn">预定</button>
</td>
</tr>
</table>
</script>
渲染和排序主要代码部分以上大概贴出来了
table 部分
注意此处lay-filter=“user” table.on(‘sort(user)’, 这里要对应
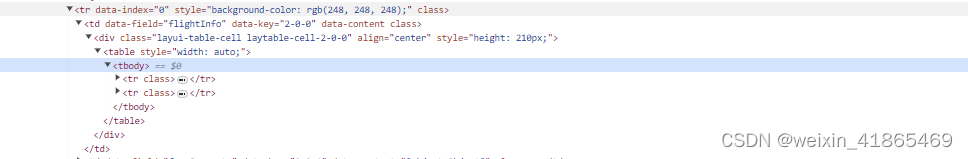
我 这里犹豫想让一组往返数据显示在一个tr里面所以我在tr里又组装了一个表格 两行的

2 筛选这块
function eachcheckbox(datas) {
console.log('eachcheckbox'+datas);
var div = document.getElementById("toolbarDemo");
div.innerHTML = "";
var result = "";
var dateta = [];
var data = datas[0].airwheretolists;
for (var i = 0; i < data.length; i++) {
if (dateta == null || dateta == [] || dateta.indexOf(data[i].ticketingAirline) == -1) {
dateta.push(data[i].ticketingAirline);
}
}
$.each(dateta, function (index, item) {
result += '<input lay-filter="switchSap" checked="checked" type="checkbox" lay-skin="primary" name="labelType" value="' + item + '" title="' + item + '" id="' + item + '">';
});
result += "";
document.getElementById("toolbarDemo").innerHTML = result;
}
监听下 操作复选框的事件form.on('checkbox(switchSap)', function (data) { var arr = []; var tripType = $("input[name='type']:checked").val();// 单程 往返 $('input[name=labelType]:checked').each(function () { arr.push($(this).val()); }); operateCheckData(arr, jsonData,tripType); });
//执行筛选数据 以及更新筛选框选中状态
function operateCheckData(data, jsonData,tripType) {
console.log(data);
console.log(jsonData);
if (data != null && data != undefined && data.length > 0) {
var dataArr = [];
for (var i = 0; i < jsonData[0].airwheretolists.length; i++) {
if (data.indexOf(jsonData[0].airwheretolists[i].ticketingAirline) != -1) {
dataArr.push(jsonData[0].airwheretolists[i]);
}
}
var jsonDatas = [{'airwheretolists':dataArr}];
} else {
var jsonDatas = [{'airwheretolists':[]}];
}
eachcheckbox2(data);
renderTable(jsonDatas,tripType);
}
function eachcheckbox2(arrid) {
var div = document.getElementById("toolbarDemo");
var dateta=[];
// 获取所有输入元素
$('.layui-table-tool-temp input').each(function () {
dateta.push($(this).val());
});
div.innerHTML = "";
var result = "";
// for (var i = 0; i < data.length; i++) {
// if (dateta == null || dateta == [] || dateta.indexOf(data[i].carrier) == -1) {
// dateta.push(data[i].carrier);
// }
// }
console.log(dateta);
console.log(arrid);
$.each(dateta, function (index, item) {
if (arrid.includes(item)) {
var chedk = 'checked="checked"';
result += '<input lay-filter="switchSap" ' + chedk + ' type="checkbox" lay-skin="primary" name="labelType" value="' + item + '" title="' + item + '" id="' + item + '">';
} else {
result += '<input lay-filter="switchSap" type="checkbox" lay-skin="primary" name="labelType" value="' + item + '" title="' + item + '" id="' + item + '">';
}
});
result += "";
console.log(result);
document.getElementById("toolbarDemo").innerHTML = result;
}