目录
- 前言
- 同步和异步
- JS执行机制
前言
JavaScript语言的一大特点是单线程。
- JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如对某个DOM元素进行添加和删除操作,不能同时进行,应该先进行添加再继续删除。
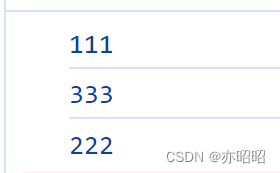
示例(解释往后看):
<script>
console.log(111);
setTimeout(function(){
console.log(222);
},1000)
console.log(333);
</script>

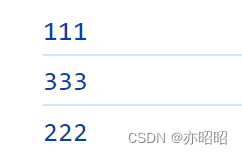
<script>
console.log(111);
setTimeout(function(){
console.log(222);
},0)
console.log(333);
</script>

- 如果JS执行的时间过长,就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
- 为解决此问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,运行JavaScript脚本创建多个线程。于是JS中出现了同步和异步。
同步和异步
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
- 异步:在做一件事时,因为这件事会花费很多时间,在做这件事的同时还可以去处理其它事情。
- 本质区别:这条流水线上各个流程的执行顺序不同。
- 同步任务:同步任务都在主线程上执行,形成一个执行栈。
- 异步任务:JS的异步是通过回调函数实现的。
- 一般而言有以下三种类型:
- 普通事件,如click、resize等
- 资源加载,如load、error等
- 定时器,包括setInterval、setTimeout等
- 异步任务将相关添加到任务队列中(任务队列也称消息队列)
JS执行机制
- 先执行执行栈中的同步任务
- 异步任务放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
- 由于主线程不断地重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop)
由此可以解释前面的示例。




![[office] Excel表格中的日期怎么快速标注双休日- #经验分享#职场发展#职场发展](https://img-blog.csdnimg.cn/img_convert/f10045d9b61f9978fff840f90bbaddcf.jpeg)

![[linux] kolla-ansible 部署的openstack 修改mariadb默认端口号](https://img-blog.csdnimg.cn/direct/eefc37bf149d43a2a04b11d4d452d8f9.png)