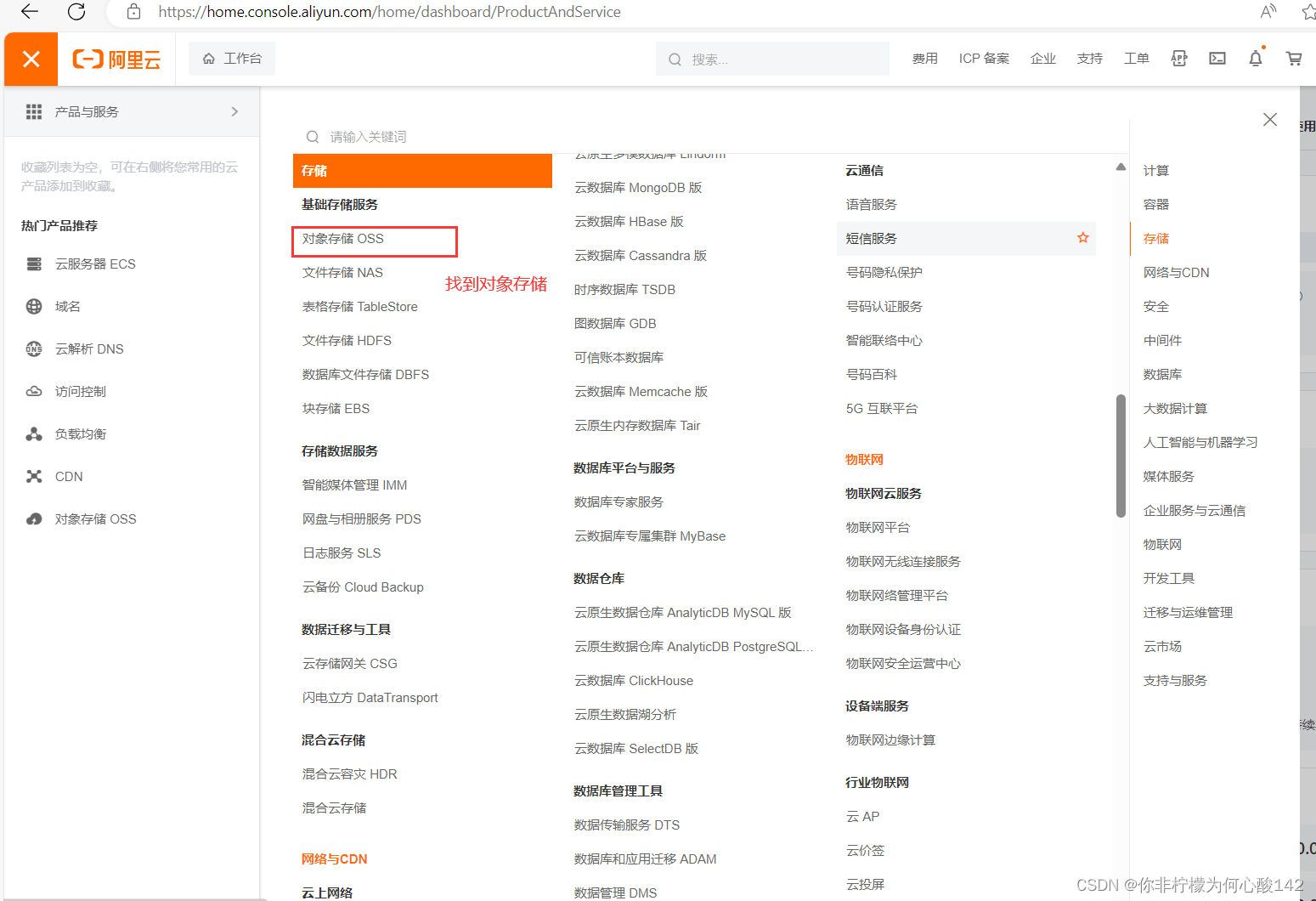
首先我们先去阿里云控制台开通oss对象存储(阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台)
这篇文件是借鉴至(教你三分钟上手阿里云OOS上传操作_阿里云定时上传怎么使用-CSDN博客)的,源码也给了,感兴趣的伙伴可以去他那里,

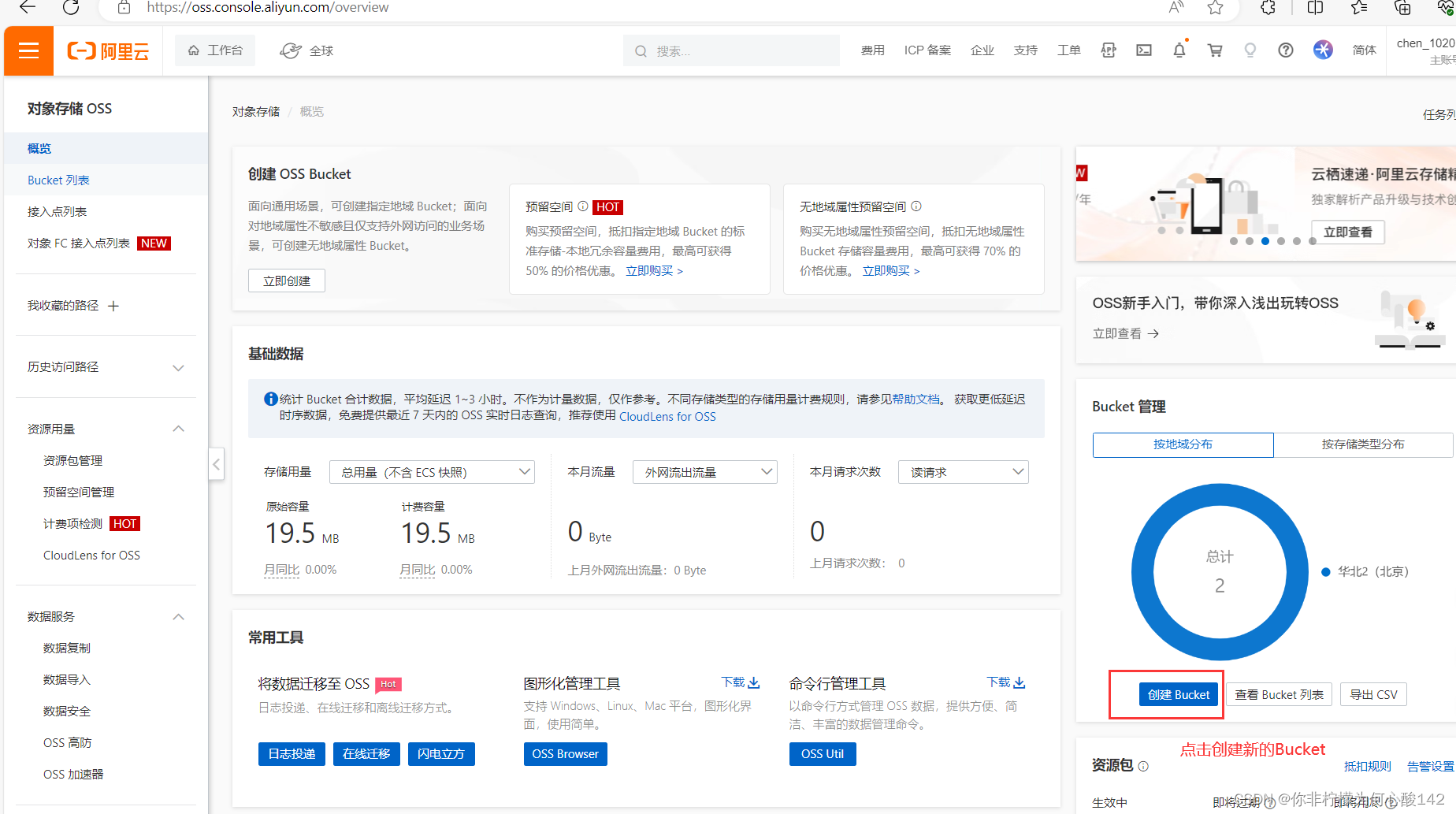
在页面右边找到新建Bucket

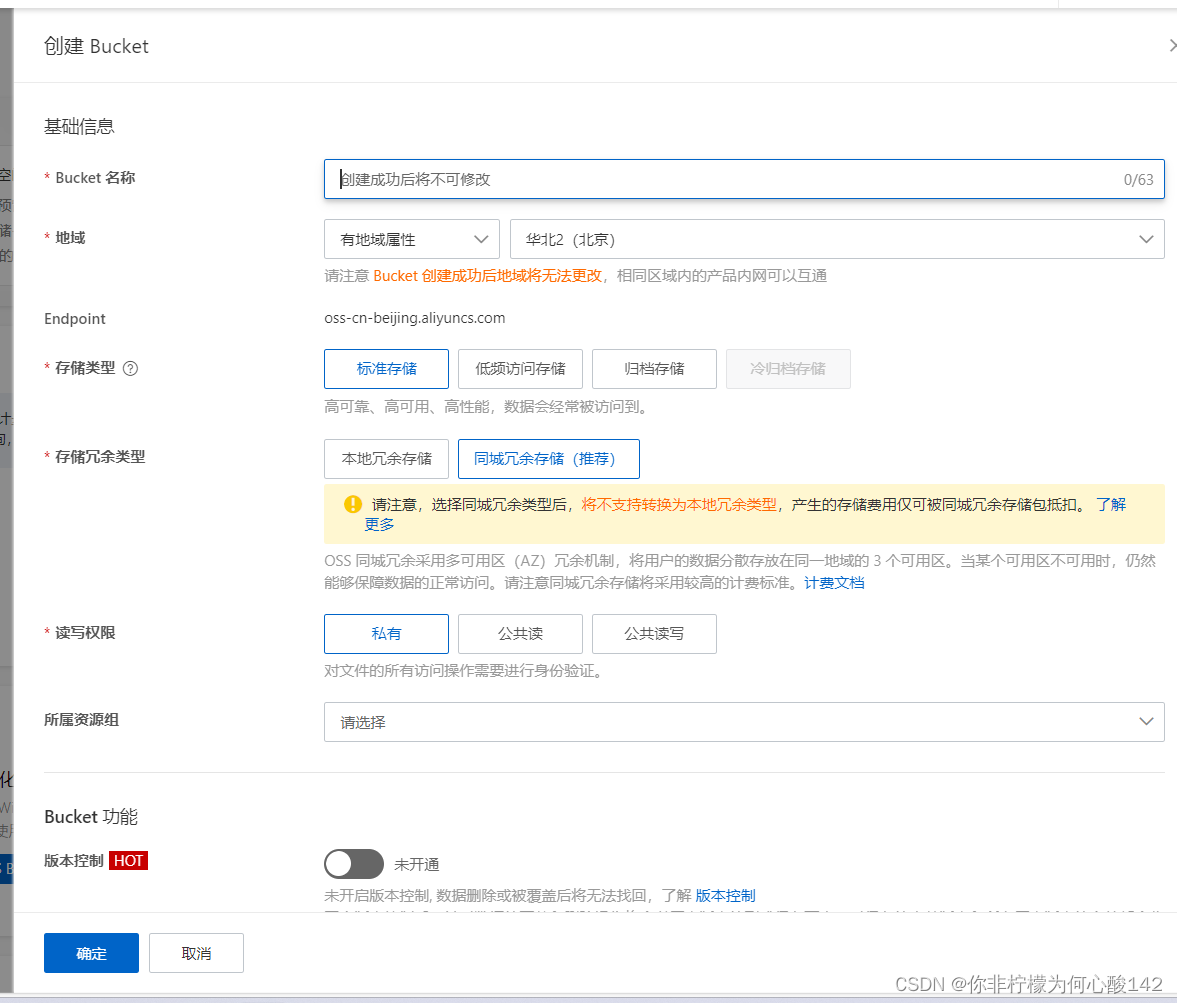
将上面信息填写完整,截图不方便细说,这里用文字告知了
【Bucket名称】:用户自定义名称
【地域】:自定义选择
【存储类型】:标准存储
【同城冗余存储】:关闭「收费」
【版本控制】:不开通「收费」
【读写权限】:公共读
【服务端加密方式】:无
【实时日志查询】:不开通「收费」
【定时备份】:不开通「收费」

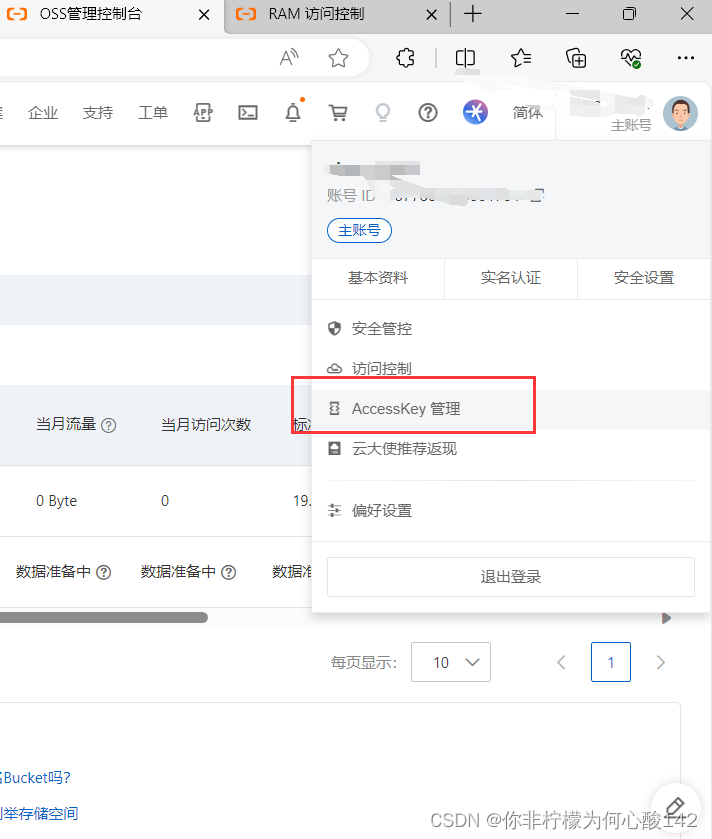
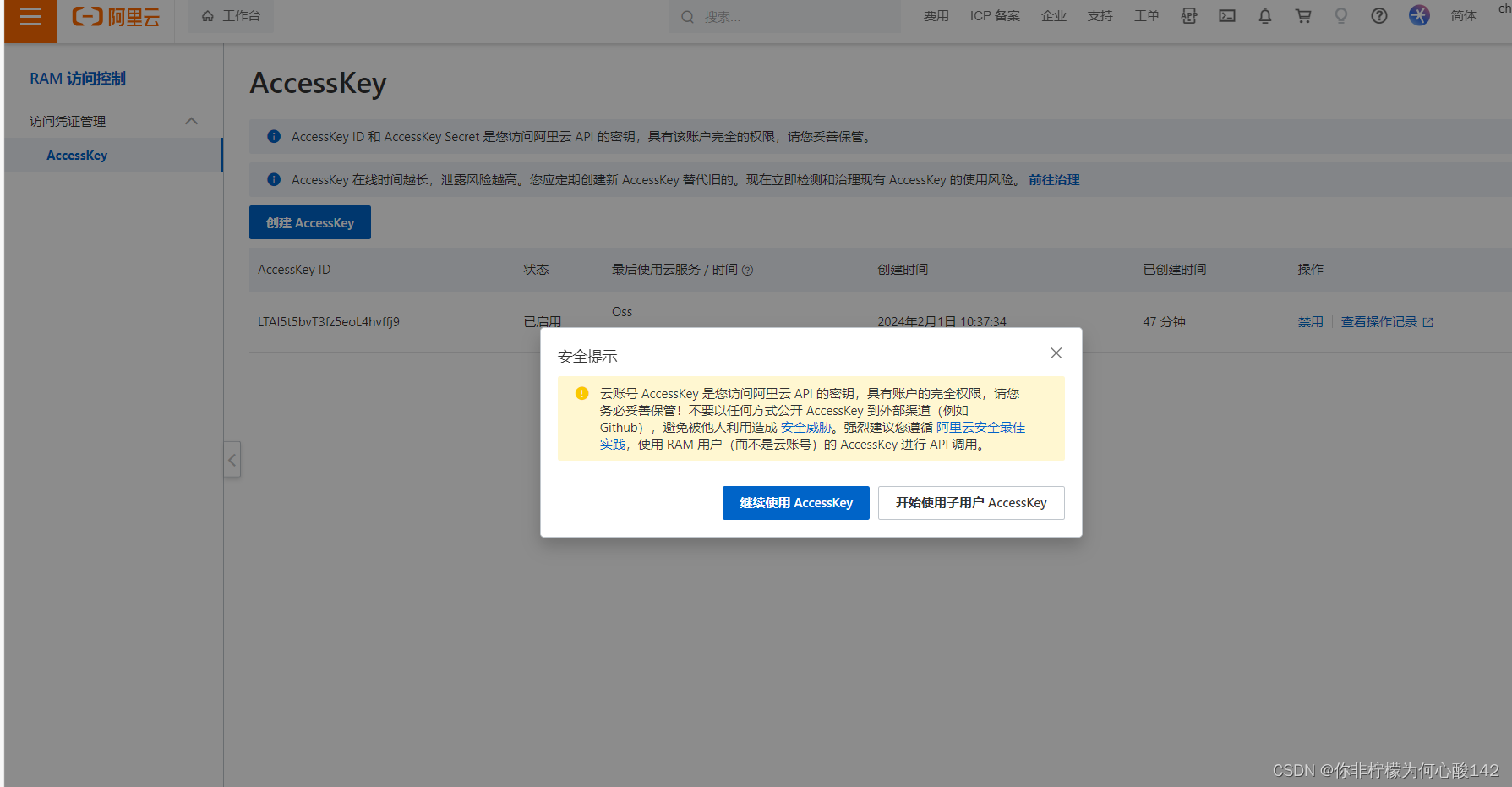
读写权限改为公共读后,找到右上角头像的文字,点击ACCESSKey管理

到这一步,记得把生成的key和密钥都保存,后面要用,我这里不方便透露了,审核不过

接下来就是引用到项目里面了,首先先引入jar包
<!-- 阿里云oss存储-->
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.1.0</version>
</dependency>
下面直接上核心代码
package com.ruoyi.plm.service.utilsService;
import cn.hutool.core.date.DateTime;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import java.io.InputStream;
import java.time.LocalDateTime;
import java.time.ZoneId;
import java.util.Date;
import java.util.UUID;
/**
* @Author 陈厚德
* @Version 2.7
*/
//阿里云oss对象存储
@Service
public class AliYunOssUtilsService {
public String uploadFileAvatar(MultipartFile file) {
String endpoint = "";//bucket地址
String accessKeyId = "";//密钥key
String accessKeySecret = "";//密钥
String bucketName = "";//bucket名称
try {
// 创建OSS实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
//获取上传文件输入流
InputStream inputStream = file.getInputStream();
//获取文件名称
String fileName = file.getOriginalFilename();
//1 在文件名称里面添加随机唯一的值
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
// yuy76t5rew01.jpg
fileName = uuid + fileName;
//2 把文件按照日期进行分类
//获取当前日期
// 2019/11/12
String datePath = new DateTime().toString("yyyy/MM/dd");
//拼接
// 2019/11/12/ewtqr313401.jpg
fileName = datePath + "/" + fileName;
//调用oss方法实现上传
//第一个参数 Bucket名称
//第二个参数 上传到oss文件路径和文件名称 aa/bb/1.jpg
//第三个参数 上传文件输入流
ossClient.putObject(bucketName, fileName, inputStream);
// 关闭OSSClient。
ossClient.shutdown();
//把上传之后文件路径返回
//需要把上传到阿里云oss路径手动拼接出来
String url = "https://" + bucketName + "." + endpoint + "/" + fileName;
return url;
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
}
接下里后端只需要将文件用参数接受,调用方法即可实现
这里是我的controller调用,给大伙借鉴借鉴(毕竟每个项目封装的不一样,不必直接复制引用)
@Autowired
AliYunOssUtilsService aliYunOssUtilsService;
@PreAuthorize("@ss.hasPermi('invest:table28A1:import')")
@PostMapping("/importData")
public AjaxResult importData(MultipartFile file, boolean updateSupport) throws Exception {
System.out.println("导入数据"+file);
aliYunOssUtilsService.uploadFileAvatar(file);
return AjaxResult.success();
}
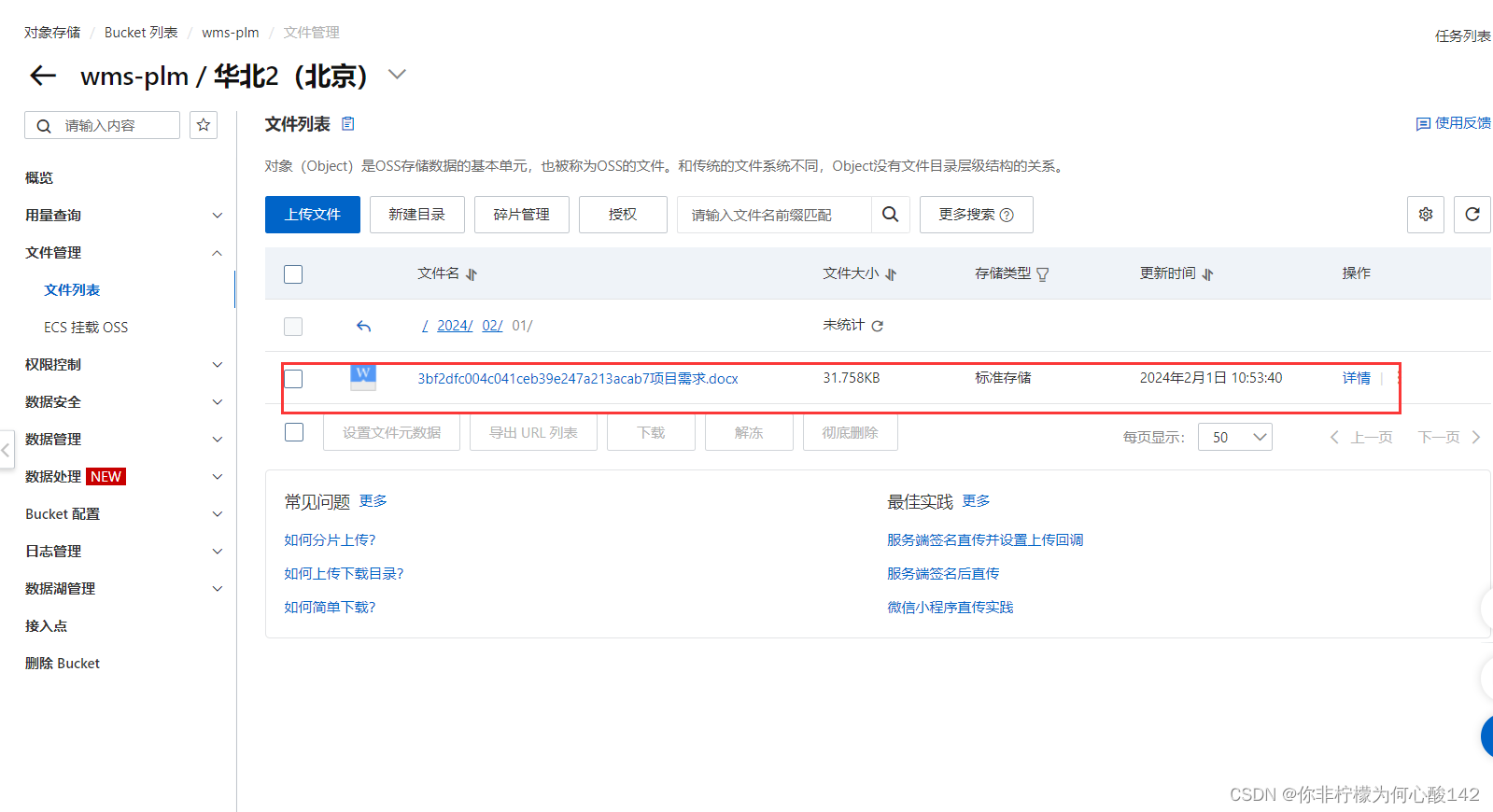
到这一步就已经实现了,前端将文件传给后端即可,下面看看效果


到这里就已经存储成功了,希望可以帮助到各位小伙伴