一,简介
利用html与eCharts来绘图,然后用cl_gui_html_viewer将html呈现到abap屏幕中。

二,使用eCharts画图
在一个文件夹中准备如下文件,index.html和echarts.js是必须的,data.json(作为数据源)和jquery.js如果用到就可加上。

echarts的下载到官网 Apache ECharts,官网还有很多图例可供参考。下面是html文件内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="echarts.js"></script>
<!-- <script src="jquery-3.7.1.js"></script> -->
<script id="myJson" type="application/json">
{
"categories": ["衬衣","裤子","帽子","皮鞋","领带","袜子"],
"values": [5,20,36,10,10,20],
"buy": [8,22,2,9,8,25]
}
</script>
</head>
<body>
<text>hehe汉字</text>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var jsonElement = document.getElementById("myJson");
var myData = JSON.parse(jsonElement.textContent);
myChart.setOption({
title: {
text: 'DataDisplay'
},
tooltip: {},
legend: {
data: ['Sale', 'buy']
},
xAxis: {
data: myData.categories
},
yAxis: {},
series: [
{
name: 'Sale',
type: 'bar',
data: myData.values
},
{
name: 'buy',
type: 'bar',
data: myData.buy
}
]
});
</script>
</body>
</html>三,上传SAP
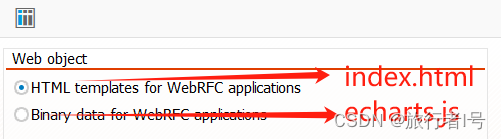
使用事务码SMW0将index.html和echarts.js上传到SAP,注意js文件要作为二进制数据上传。

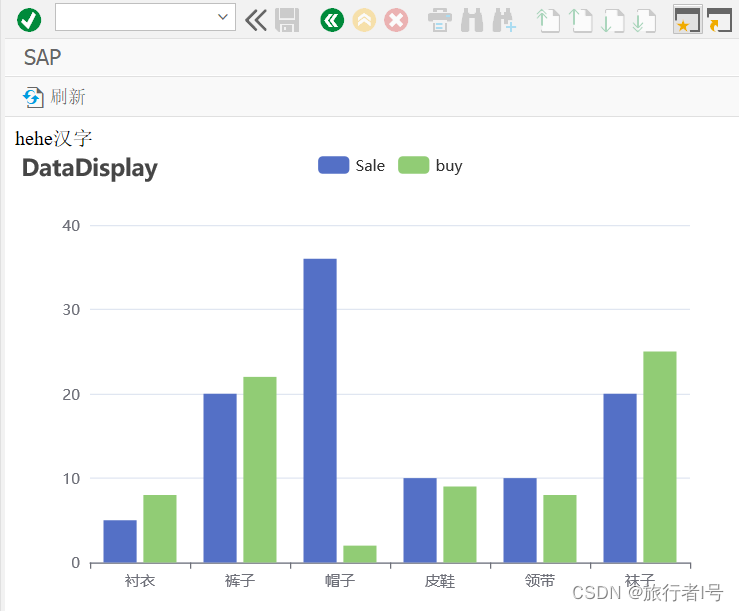
四,秀出来
在abap屏幕中呈现html,下面是屏幕PBO代码的要点。
DATA:my_container TYPE REF TO cl_gui_custom_container,
html_control TYPE REF TO cl_gui_html_viewer.
CREATE OBJECT html_control
EXPORTING
parent = cl_gui_container=>default_screen.
CALL METHOD html_control->load_mime_object //加载js文件
EXPORTING
object_id = 'ZHTML_ECHARTS'
object_url = 'echarts.js'
EXCEPTIONS
OTHERS = 1.
CALL METHOD html_control->load_html_document //加载html模板
EXPORTING
document_id = 'ZHTML_INDEX'
IMPORTING
assigned_url = doc_url
EXCEPTIONS
OTHERS = 1.
IF sy-subrc EQ 0.
CALL METHOD html_control->show_url
EXPORTING
url = doc_url.
ENDIF.