axios的使用
- 一、发送ajax请求
- 1.axios函数发送通用请求
- 2.精简版GET请求
- 3.精简版POST请求
- 二、配置通用属性(create方法)
- 三、请求和响应拦截器
- 1.请求拦截器
- 2.响应拦截器
- 四、取消请求
- 五、axios源码解析
官网:https://github.com/axios/axios
一、发送ajax请求
练习阶段采用链接引入方式:https://www.bootcdn.cn/axios/
1、axios调用的返回值是一个Promise对象,其成功的结果值就是响应值
2、成功的形参叫response,失败的形参叫error
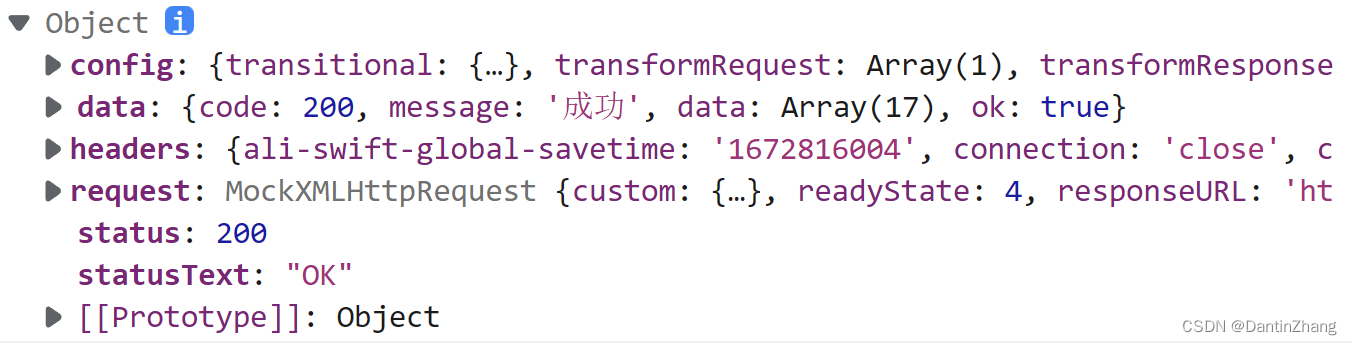
3、axios发送请求成功的值是一个封装好的响应对象:
我们想要的响应数据其实藏在response.data中。
4、携带query参数时,配置项名字叫params
5、携带params参数没有配置项,只能拼接在url中(所以axios好像更推荐带query)
1.axios函数发送通用请求
注意这里params传的是query参数,只是名字叫params
ajax.onclick = function() {
// 通用请求
axios({
//请求方法
method: 'POST',
//url
url: 'https://ku.qingnian8.com/dataApi/news/navlist.php',
//url参数,传的是query类型参数,只是名字叫params
params: {a:1,b:2},
//请求头信息(一般用来携带token)
headers: {token: 'xcv6s8g6875f7sa6f87a6s76'},
//请求体参数(json编码)
data: {username: 'zzy',password: '123'},
//data: `username=zzy&password=123`, //请求体参数(urlencoded编码)
//超时时间2秒
timeout:2000
}).then((response) =>{
console.log('全部响应结果:',response);
console.log('响应状态码:', response.status);
console.log('响应状态字符串:',response.statusText);
console.log('响应头信息:', response.headers);
console.log('响应体:', response.data);
})
}
2.精简版GET请求
写法和DELETE请求(删除)类似,都不用携带请求体参数
get.onclick = function() {
//GET请求
axios.get('https://ku.qingnian8.com/dataApi/news/navlist.php',{
//url参数(query参数)
params: {a:1,b:2},
//请求头信息
headers: {token:'8rwg67v8xv79saf7as098as'},
//......
}).then((response) => {
//请求成功的回调
console.log('全部响应结果:',response);
console.log('响应状态码:', response.status);
console.log('响应状态字符串:',response.statusText);
console.log('响应头信息:', response.headers);
console.log('响应体:', response.data);
})
}
3.精简版POST请求
第二个参数对象里写请求体,第三个参数对象里写url参数和其他信息
写法和PUT请求(更新)类似,都携带请求体参数
post.addEventListener('click', function() {
//POST请求
axios.post('https://ku.qingnian8.com/dataApi/news/navlist.php',{
//第二个参数对象里写请求体,当然除了对象还有另一种写法,就是写urlencoded
username: 'zzy',
password: '123'
},{
//url参数(query参数)
params: {a:1,b:2},
//请求头信息
headers: {token:'ger767v79e6f78asd67w5'}
})
})
二、配置通用属性(create方法)
我们在一个项目中通常要发送多个请求,那么如果所有的请求都要设置超时时间为2秒,都要设置同样的请求头,难道要每个请求里都写一遍timeout和headers配置项吗?NO!
这里只需要把公共的配置项,在axios创建前这样写:
axios.defaults.timeout = 2000;
axios.defaults.headers = {token: 'fsdf778s6g8767xcb'};
axios.defaults.baseURL= 'http://localhost:5000';
那么问题来了,如果我在一个项目中要向多个url发送请求,那么其他url也有一个相同的开头,怎么去配置呢?这里就要用到axios.create方法。
1、该方法可以根据指定配置创建一个新的axios,一个新的有自己独特配置的axios
2、新axios和原来的不一样,不过只是没有取消请求和批量发送请求的方法,其他都一样
3、存在即合理:有的接口配置和其他接口不一样,比如地址、超时时间等
4、目前的规则是这个要写在上面那defaults代码的前面,否则不生效
const request = axios.create({
timeout: 6000,
baseURL: 'https://www.zzy.com'
})
三、请求和响应拦截器
1.请求拦截器
作用:在真正发请求前执行一个回调,做一些事情,比如追加请求头、追加参数、界面加载进度条的提示等等。一般来说只有一个回调
//请求拦截器:在发请求之前,请求拦截器可以检测到,可以在请求发出去之前做一些事情
axios.interceptors.request.use((config) => {
//config:配置对象,对象里面有一个属性很重要,headers请求头
console.log('请求拦截器执行', config);
if(Date.now() % 2 === 0) {
config.headers.token = 'zzy'; //模拟修改请求头
}
nprogress.start(); //进度条开始
return config; //检查完再把东西还给人家
});
2.响应拦截器
是得到响应之后执行的一组回调函数,若请求成功,对成功的数据(成功Promise的结果值)进行处理;若请求失败,对失败进行统一的操作。
//3.响应拦截器
axios.interceptors.response.use(
(res) => {
console.log('响应拦截器成功的回调执行了,响应对象是:',res);
//成功的回调函数,服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情
nprogress.done(); //进度条结束
return res.data;//检查完把东西还给人家并加工一下,直接把.data给Promise结果值
},
(error) => {
console.log('响应拦截器失败的回调执行了');
alert(error);
//响应失败的回调函数,返回值和then的规则一样
//若返回非Promise则走成功的回调,返回Promise则根据状态决定
return Promise.reject(error);
});
当请求结束后,如果请求成功,就会走第一个回调,然后再走then中成功的回调,所以这里的返回值就是Promise成功的值;如果请求失败,会先走第二个失败的回调,然后根据返回值(非Promise还是Promise)决定是走then中成功的回调还是失败的回调
axios.get('http://www.zzy.com').then(res => {
console.log('请求成功',res);
}, err => {
console.log('请求失败', err);
}
一般来说,我们都会省略then的失败回调,所有的错误都在响应拦截器中捕获,做法就是在响应拦截器失败的回调中进行错误提示,并返回一个pending状态的Promise,这样的话我们使用async/await就不用包try-catch了,then也就不用指定失败的回调了。
axios.interceptors.response.use(
(res) => {
console.log('响应拦截器成功的回调执行了,响应对象是:',res);
//成功的回调函数,服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情
nprogress.done(); //进度条结束
return res.data;//检查完把东西还给人家并加工一下,直接把.data给出去
},
(error) => {
console.log('响应拦截器失败的回调执行了');
alert(error);
//响应失败的回调函数,返回值和then的规则一样
//若返回非Promise则走成功的回调,返回Promise则根据状态决定
return new Promise(()=>{});
});
......
const reqData = async () => {
//这样就不用捕获异常了,因为异常都在拦截器中捕获了。
const result = await axios.get('http://www.zzy.com');
}
四、取消请求
加个cancelToken的这玩意儿就能取消发送中的请求;取消请求后会走失败的回调(或拦截器的失败回调)
let cancel;
发请求的按钮.onclick = () => {
if(cancel) calcel('取消了'); //用户反复点击,只发送最后一次请求
axios({
url: 'www.zzy.com',
cancelToken: new CancelToken(c => {
cancel = c; //c是一个函数,调用c就会取消请求
})
}).then(res => {
console.log('成功',res)
}, err => {
if(isCancel(err)) {
console.log('用户取消了请求',err.message);
}else {
console.log('请求失败',err);
}
});
}
关闭请求的按钮.onclick = () => {
cancel();
}
取消请求放拦截器里:
let cancel;
axios.interceptors.request.use(config => {
if(cancel) cancel('取消了');
config.cancelToken = new CancelToken(c => {
cancel = c;
})
return config;
});
axios.interceptors.response.use(res => {
return res.data;
}, err => {
if(isCancel(err)) {
console.log('用户取消了请求,原因是',err.message);
} else {
console.log('请求失败',err);
}
return new Promise(() => {});
})
发请求的按钮.onclick = async() => {
let result = await axios.get('www.zzy.com');
console.log(result);
}
五、axios源码解析
有点小小的复杂,先不研究了