一、表格标签
对于表格我想就不用做很多细说了吧,Excel大家应该都知道。HTML中的表格不是用来布局页面的而是用来展示数据的。
1:表格标签基本使用
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<td>第一</td>
<td>第二</td>
</tr>
</table>这里的<table>就是表格,<tr>可以理解成表格中的行,包含在<tr>中的<td>就是一行的列。
<th>标签是表头单元格标签,在表格中我们一把会看到第一行中字体居中加粗等等,而这个效果可以通过<th>标签实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr>
<td>张三</td>
<td>19</td>
<td>安徽</td>
</tr>
</table>
</body>
</html>
2:表格标签基本属性
属性名 属性值 描述
align left、center、right 规定表格相对周围元素的对齐方式
border 1或"" 规定表格单元格是否拥有边框,默认为"",表示没有边框
cellpadding 像素值 规定单元边沿与其内容之间的空白,默认为1像素
cellspacing 像素值 规定单元格之间的空白,默认为2像素
width 像素值或者百分比 规定表格的宽度注意这些属性我们都写在了<table>标签中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" cellspacing="0">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>地址</th>
</tr>
<tr>
<td>张三</td>
<td>19</td>
<td>安徽</td>
</tr>
</table>
</body>
</html>
3:表格标签的相关结构
表格的结构其实就分成两种,表头结构和表身,一般表头就是第一行。
<thead></thead>表头
<tbody></tbody>表身注意<thead>里面必须要有<tr>标签
4:合并单元格
合并单元格的概念我想大家应该都知道,我就不多说了,直接说HTML中如何实现单元格的合并吧。
单元格的合并又分为跨行合并和跨列合并。
跨行:rowspan
跨列:colspan
如果你是跨行合并就要以左边为主,左边是目标单元格。跨列合并的话就要以上面为主,上面是目标单元格。
合并单元格的方式:
(1)确定跨行还是跨列
(2)找到目标单元格,写上合并方式=合并单元格数量,如:<td colspan="2"></td>
(3)删除多余的单元格
具体实例:

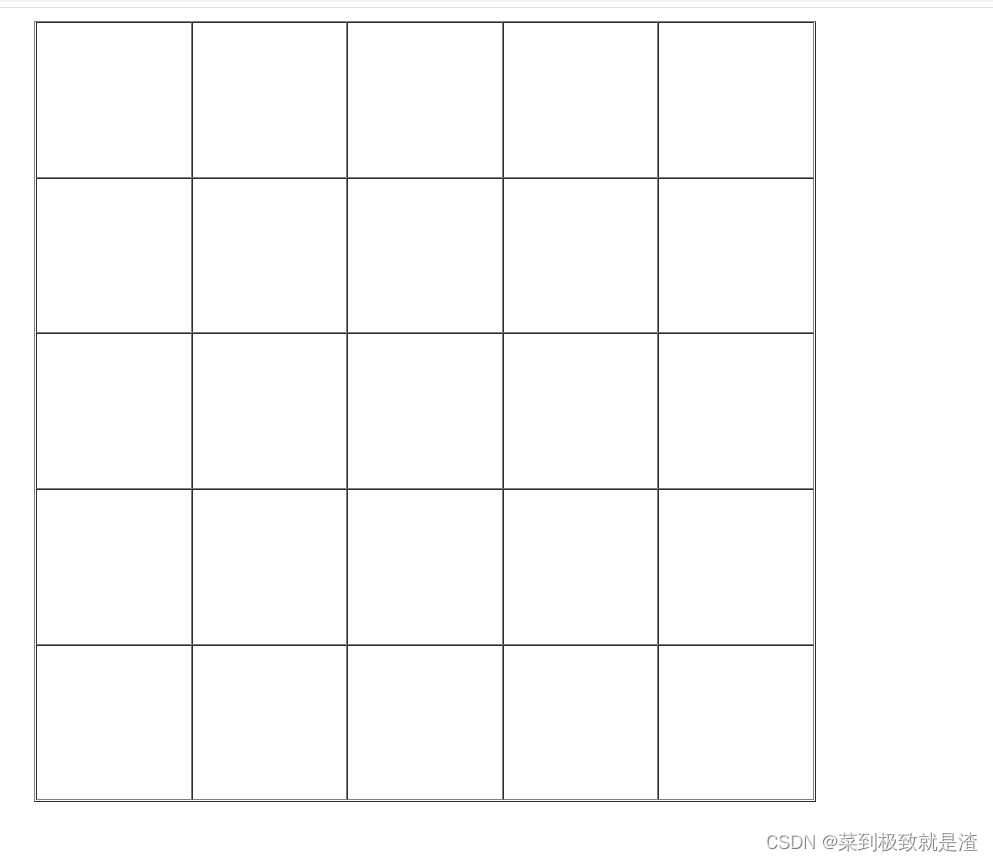
这是一个5*5的表格,假如我现在合并第二行的第二列到第四列
<table align="center" border="1" width="500" height="500" cellspacing="0">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td colspan="3"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>
</td>
<td></td>
<td>
</td>
<td></td>
<td></td>
</tr>
</table>二、列表标签
1:有序列表
有序列表即为有排列顺序的列表,在HTML中<ol>标签定义有序列表,<li>标签用来定义列表项,列表排序以数字来显示。
<ol>
<li>第一</li>
<li>第二</li>
</ol>注意在<ol>标签中不能插入除了<li>之外的东西,但是你可以在<li>标签中插入。
2:无序列表
无序列表顾名思义就是没有顺序排列的列表。用<ul>标签定义无序列表,<li>标签定义列表项。
<ul>
<li>第一</li>
<li>第二</li>
</ul>3:自定义列表
这个不是自己想怎么定义就定义的,也是有讲究的。<dl>定义自定义列表,<dt>定义列表中的其中一项,<dd>定义对于其中一个项的解释。
<dl>
<dt>1</dt>
<dd>1的解释1</dd>
<dd>1的解释2</dd?
</dl>


















![[oeasy]python0016_编码_encode_编号_字节_计算机](https://img-blog.csdnimg.cn/img_convert/b5f55c3ec67a9d6dcaa9677b0656652c.png)