背景
目前只做了用户账号间的数据隔离。存在情况,同一个项目里不同人创建不同的资源,项目里的成员都可以看得到,同时也不能互相随便修改数据。所以需要一些组的权限控制。
1.模型和模型荚是公用的,没有做用户区分,也没有做项目区分。(需要创建是用户id存进去, 同时查询用户所在的项目也存进去。)
2.策略按用户区分,也没有做项目区分。 ( 查询用户所在的项目存进去)
3.其他都是按用户id来查询,做数据隔离。
需求
系统管理员:能crud所有数据
项目管理员:能cru自己项目下的所有数据
项目成员:能cu自己项目下的本人的数据。r项目下的所有数据。
group:他在哪个组(这里在里面就是项目 app, 有个特殊的,超级管理员组,能做所有事情)
role:角色是什么(超级管理员,项目管理员,项目成员)
resource:能对什么资源(node,app,policy, user)
action:做什么(crud)
系统设计
新增表:
user/ group_member
| _id | 自增id | ||||
| appId | 项目组 | int | 项目id | ||
| role | 角色 | int | 1 项目管理员 2 项目成员 | ||
| resource | 资源 | []string | ["node", "policy", "app", "model","node_config"] | ||
| action | 动作 | []struct{} | [ { "res":"node", "act":["create","read","update","delete"] }, { "res":"app", "act":["r"] } 。。。。。。 ] | c:create r:read u:update d: delete 一个项目管理员的权限 | |
| userId | 用户id | int64 | |||
| admin | 超级管理员 | uint8 | 1 超级管理员 0不是 | 如果是1,则不受权限控制 | |
| appName | 项目名字 | string | |||
| ct | |||||
| upt | |||||
| d | |||||
| dt |
注1:一个用户可以在多个项目里面,在每个项目有对应的一个权限。如果一个用户在多个项目里面,那么他创建的资源,会在多个项目里面被看到(如果有对应项目的权限的话)。
注2:模型和模型荚比较特殊,公用的,都能看见,但是只能超级管理员编辑。
新增接口
1.创建权限组接口 -> 创建app接口
2.创建成员并分配权限
post /api/v1/user/group/member
json
| 字段 | 类型 | 含义 | 是否必须传 | |||
| admin | uint8 | 1 是 0 否 | 否。如果是admin,那么下面的都可以不传,除了userId。 | 只有sysAdmin能分配admin | ||
| appId | int64 | 1234 | 否 | |||
| role | uint8 | 1 项目管理员 2 项目成员 | 否 | |||
| userId | int64 | int64 | 是 | |||
| resources | []string | ["node", "policy", "app", "model","node_config"] | 否 | |||
| action | []struct | [ { "res":"node", "act":["create","read","update","delete"] }, { "res":"app", "act":["r"] } 。。。。。。 ] | 否 |
3.修改成员所属组
put /api/v1/user/group/member/app
json
| 字段 | 类型 | 含义 | 是否必须传 |
| userId | 是 | ||
| appId | 旧的app | 是 | |
| newAppId | 新的app | 是 | |
| role | 否,不传会用之前的 | ||
| resource | 新的资源 | 否,不传会用之前的 | |
| action | 同上表 | 新的act | 否,不传会用之前的 |
4.修改成员所在组的角色
put /api/v1/user/group/member/role
sysAdmin和appAdmin都可以
| 字段 | 类型 | 含义 | 是否必须传 | |
| admin | 是 | |||
| userId | 是 | |||
| appId | 所在组 | 否 | ||
| resource | 新的资源 | 否 | ||
| action | 新的act | 否 | ||
| role | 同上表 | 角色 | 否 |
5.获取用户权限组信息
Get /api/v1/user/group/one_member
有权限组的都可以看。
form-data
| 字段 | 类型 | 含义 | 是否必须传 | |
| user_id | 否,不传就是查看当前用户的,传就是查看其他用户或者自己 |
{ "code":0, "msg":"success", "data":{ "admin":0, "list":[ { "appId":1, "resources":[ "node", "node_config" ], "action":[ { "res":"node", "act":[ "create", "read", "update", "delete" ] } ], "role":1 } ] } }
例子:一个比较复杂的情况
存在一个用户有多个组的情况,去拉取一个node列表,node列表会返回他所在的app(多个?一个),前端需要判断当前编辑的node所在的app, 是否在用户的组内,并且有u权限。
注1:node比较特殊,需要选择所在的app,所以只有node存在app唯一的情况。
其他的资源,可以存在多个app的情况(除了model,node_config, 其余取决于创建用户所在的组)。
新增code码对应权限错误
code=10006 无权限
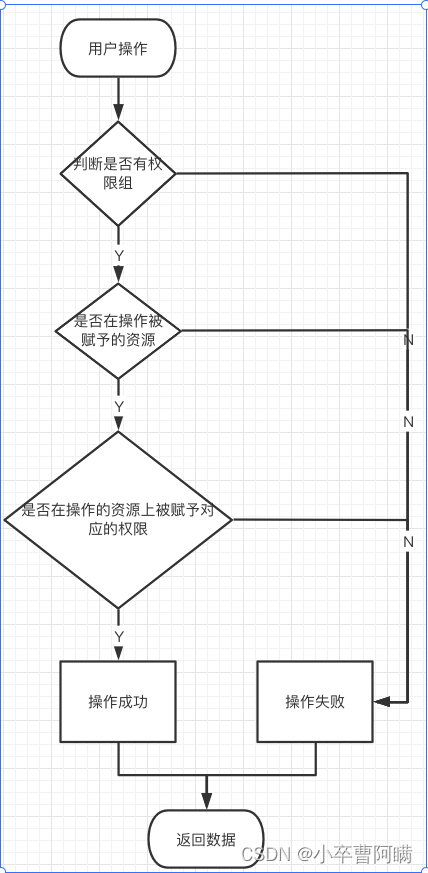
系统流程

详细设计
1.无权限组的,直接返回失败。
2.只有超级管理员可以操作group_member系列api
项目管理员可以操作自己项目组的人员权限
1.create
1.新增app,model,node_config->如果是超级管理员成功,其他失败
2.新增node->如果是自己所在项目下的->成功。
3.新增策略(规则在策略下)->如果是自己所在项目组的app->成功
4.新增系统管理员,如果是sysAdmin 成功, 否则失败
新增项目管理员,sysAdmin和appAdmin 都可以新增该项目的管理员和成员
2.read
1.app,node,policy -> 超级管理员看到所有的,其它的看到自己所在组的->成功
2.model, node_config->看到所有的->成功
3.->超级管理员看到所有的,其它的看到自己所在组的->成功
4.->超级管理员看到所有的,其它的看到自己所在组的->成功
5.系统管理员可以看到所有的。 其他的只能看到自己项目组的
3.update
1.app 无
2.node,policy->admin所有,app_admin自己项目下的,app_member自己项目下的自己创建的
3.model,node_config ->admin所有的,其它的失败。
4.policy->admin所有,app_admin自己项目下的,app_member自己项目下的自己创建的
5.sysadmin可以修改所有的,但是appAdmin只能修改自己本组的。其他失败
4.delete
1. app 无
2.node 无
3.model, node_config无
4.policy->admin所有,app_admin自己项目下的,app_member自己项目下的自己创建的
5.sysAdmin delete所有,appAdmin只能删除自己项目组的,其它失败
接口
背景
为什么要改接口名字?
1.目前接口名字不直观,要分析整个path和method才大概清楚知道这个接口在做什么
2.在后端middleware想要对某一个特殊路由做特殊处理,不好判断,参数在path上,不好统一处理。
3.参数比较复杂的情况下,要解析path,query,body 3个地方。
提议一:
http method 使用get和post
get: 所有参数放到query
post:参数放到body,公参放到query
比如公参sign
api/版本/resource/sub_resource.../action/辅助理解词
1.比如获取一个node :
/api/v1/node/get/by_node_id?sign="211"&appId=1211&node_id=1234
2.更新一个node的模型荚数据:
/api/v1/node/update/node_config_data?sign="dadadaf"
{node_id:12121....}
3.删除一个node:
/api/v1/node/delete/one?sign="dadadaf"
{node_id:12121....}
4.创建一个node
/api/v1/node/create?sign="dadadaf"
{nodedata}
优点:
1.直接看到接口的含义
2.方便后端在middleware统一判断权限。
3.可以在middleware对特定的接口做处理
4.方便参数解析,打印tracelog
缺点:
提议二、
。。。。。。













![[oeasy]python0016_编码_encode_编号_字节_计算机](https://img-blog.csdnimg.cn/img_convert/b5f55c3ec67a9d6dcaa9677b0656652c.png)





![[iOS- Mac终端上传Git and 生成Token]](https://img-blog.csdnimg.cn/1d23ce46ee7c46fc9c6cea69477f9901.png)