JavaScript基础语法
文章目录
- JavaScript基础语法
- 1.JavaScript的基本认知
- 1.1 JS的介绍与组成
- 1.2 JS代码使用格式
- 2.JavaScript的注释与输入输出语句
- 2.1 JS的注释方法
- 2.2 JS的输入输出语句
- 3.JavaScript的变量
- 3.1 JS的变量初始化
- 3.2 JS的声明变量特殊情况
- 3.3 JS的变量命名规则
- 4.JavaScript的数据类型
- 4.1 基本数据类型
- 4.2 Number类型(数字类型)
- 4.3 String类型(字符串类型)
- 4.4 Boolean类型(布尔类型)
- 4.5 undefined类型(未定义类型)
- 4.6 null类型(空值类型)
- 4.7 typeof(检索类型)
- 4.8 字面量
- 5.JavaScrpit的数据类型转换
- 5.1 转换为字符串类型
- 5.2 转换为数字类型
- 5.3 转换为布尔类型
- 6.JavaScript的运算符
- 6.1 算术运算符
- 6.2 浮点数的精度问题
- 6.3 递增和递减运算符
- 6.4 比较运算符
- 6.5 逻辑运算符
- 6.6 赋值运算符
- 6.7 运算符优先级
- 7.JavaScript的流程控制结构
- 7.1 分支结构
- 7.2 循环结构
- 8.JavaScript的数组
- 8.1 创建数组
- 8.2 数组的索引
- 8.3 遍历数组
- 8.4 数组的长度
- 8.5 数组中新增元素
- 8.6 数组中删除元素
- 8.7 翻转数组
- 8.8 排序数组
1.JavaScript的基本认知
1.1 JS的介绍与组成
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
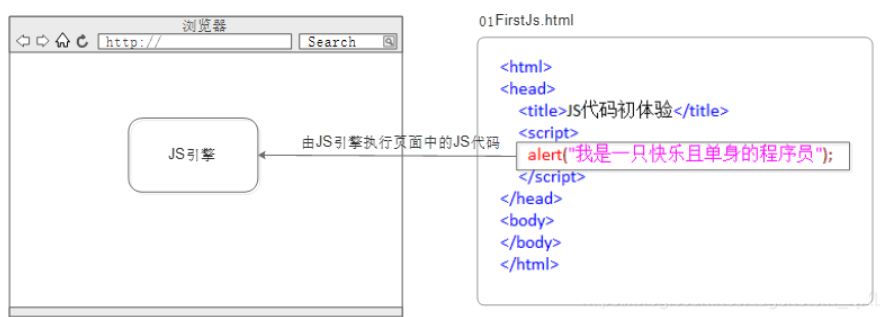
浏览器分成两部分:渲染引擎和JS引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
- 浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行

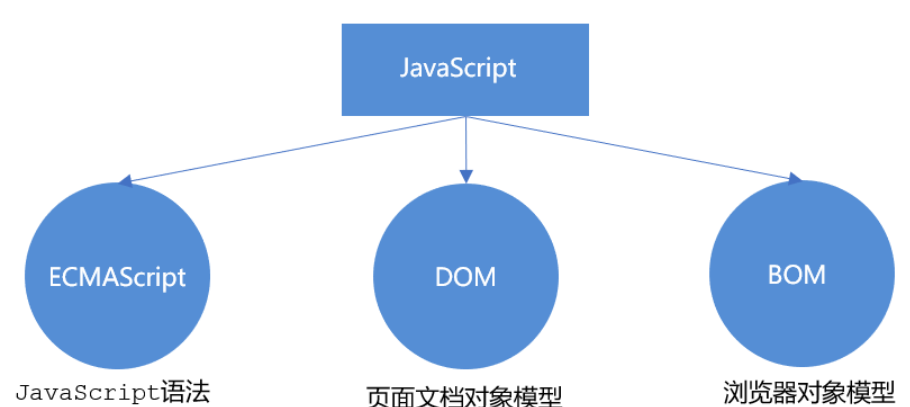
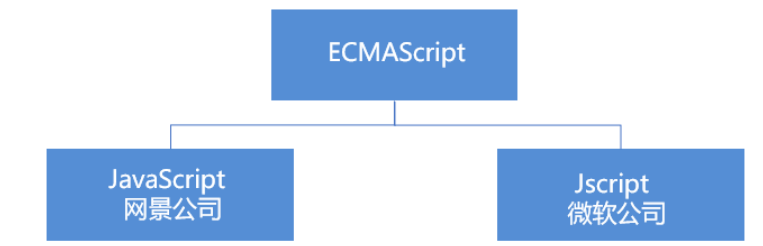
JavaScript 包括 ECMAScript、DOM、BOM

关于ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展
ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
关于DOM文档对象模型
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
关于BOM浏览器对象模型
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
1.2 JS代码使用格式
JavaScript代码通常有三种格式:行内式JS、内嵌式JS、外部JS
//行内式JS
//特点:
//可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如: onclink
//注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
//可读性差,在 HTML 中编入 JS 大量代码时,不方便阅读
//特殊情况下使用
<input type="button" value="点我试试" onclink="javascript:alert('Hello World')"/>
//内嵌式JS
//特点:
//可以将多行JS代码写到<script>标签中
//内嵌 JS 是学习时常用的方式
<script>
alert('Hello World!');
</script>
//外部JS
//特点:
//利于HTML页面代码结构化,把单独JS代码独立到HTML页面之外,既美观,又方便
//引用外部JS文件的script标签中间不可以写代码
//适合于JS代码量比较大的情况
<script src="my.js"></script>
2.JavaScript的注释与输入输出语句
2.1 JS的注释方法
//单行注释
/*
多行注释
*/
在VSCode中快捷键中,ctrl+/是单行注释,shift+alt+a是多行注释
2.2 JS的输入输出语句

3.JavaScript的变量
- 变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
- 本质:变量是程序在内存中申请的一块用来存放数据的空间
3.1 JS的变量初始化
var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
//声明变量同时赋值为18
var age = 18;
//同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开
var age = 18, address ='xxx',salary = 15000;
3.2 JS的声明变量特殊情况

3.3 JS的变量命名规则
- 由
字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:usrAge,num01,__name- 严格
区分大小写。var app;和var App;是两个变量不能以数字开头不能是关键字,保留字。例如:var,for,while
4.JavaScript的数据类型
JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
- 在代码运行时,变量的数据类型是由 JS引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型
- JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
- JS 把数据类型分为两类:
- 基本数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(Object)
var age = 10; //这是一个数字型
var areyouok = '字符'; //这是一个字符串
var x = 6; //x为数字
var x = "xild"; //x为字符串
4.1 基本数据类型

4.2 Number类型(数字类型)
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 12; //整数
var Age = 21.3747; //小数
数字型之间的进制:最常见的进制有二进制、八进制、十进制、十六进制,在JS中八进制前面加0,十六进制前面加0x
// 1.八进制数字序列范围:0~7
var num1 = 07; //对应十进制的7
var Num2 = 019; //对应十进制的19
var num3 = 08; //对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F(10~15)
var num = 0xA;
Number的一些特殊值:
- JS中数值的最大值:
Number.MAX_VALUE- JS中数值的最小值:
Number.MIN_VALUE- Infinity:
代表无穷大,大于任何数值- -Infinity:
代表无穷小,小于任何数值- Nan:
Not a Number,代表一个非数值
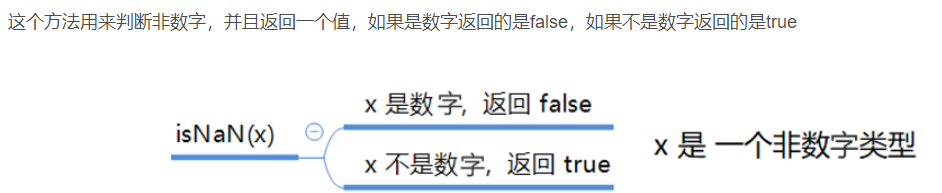
补充:

var userAge = 21;
var isOk = isNan(userAge);
console.log(isOk); //false,21不是一个非数字
var userName = "and";
console.log(isNan(userName)); //true,"and"是一个非数字
4.3 String类型(字符串类型)
字符串型可以是引号中的任意文本,其语法为 “双引号” 和 "单引号’’
var strMsg = "我爱大米~"; //使用双引号表示字符串
var strMsg = '我爱杭州'; //使用单引号表示字符串
//因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号
1.字符串引用嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
var strMsg ='我是一个“高富帅”' //可以用 ' ' 包含 " "
var strMsg2 ="我是'高富帅'" //可以用" " 包含 ''
2.字符串转义符

3.字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度
//通过字符串的length属性可以获取整个字符串的长度
var strMsg = "我是高富帅!";
alert(strMsg.length); //显示6
4.字符串的拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
注意:字符串 + 任何类型 =拼接之后的新字符串
//1 字符串相加
alert('hello' + ' ' + 'World'); //hello World
//2 数值字符串相加
alert('100' + '100'); //100100
//3 数值字符串+数值
alert('12'+12); //1212
//4 数值+数值
alert(12+12); //24
//+号总结口诀:数值相加,字符相连
var age = 18;
console.log('我今年'+age+'岁');
console.log('我今年'+age+'岁'); //引引加加,最终也是上面的形式
5.字符串拼接加强
console.log('Pink老师' + 18); //只要有字符就会相连
var age = 18;
// console.log('Pink老师age岁了'); //这样不行,会输出 "Pink老师age岁了"
console.log('Pink老师' + age); // Pink老师18
console.log('Pink老师' + age + '岁啦'); // Pink老师18岁啦
//我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
//变量是不能添加引号的,因为加引号的变量会变成字符串
//如果变量两侧都有字符串拼接,口诀==“引引加加 ”,删掉数字==变量写加中间
4.4 Boolean类型(布尔类型)
- 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)
- 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
var flag = true;
console.log(flag + 1); // 2 true当加法来看当1来看,flase当0来看
4.5 undefined类型(未定义类型)
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
// 如果一个变量声明未赋值,就是undefined 未定义数据类型
var str;
console.log(str); //打印:undefined
var variable = undefined;
console.log(variable + 'Pink'); //打印:undefinedPink
console.log(variable + 18); //NaN
//undefined 和 字符串 相加,会拼接字符串
//undefined 和 数字相加,最后结果是NaN
4.6 null类型(空值类型)
//一个声明变量给 null 值,里面存的值为空
var space = null;
console.log(space + 'pink'); //nullpink
console.llog(space + 1); // 1
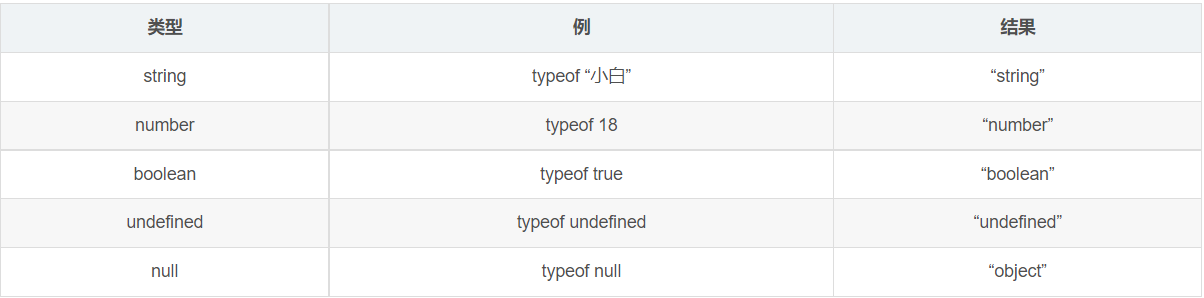
4.7 typeof(检索类型)
//typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
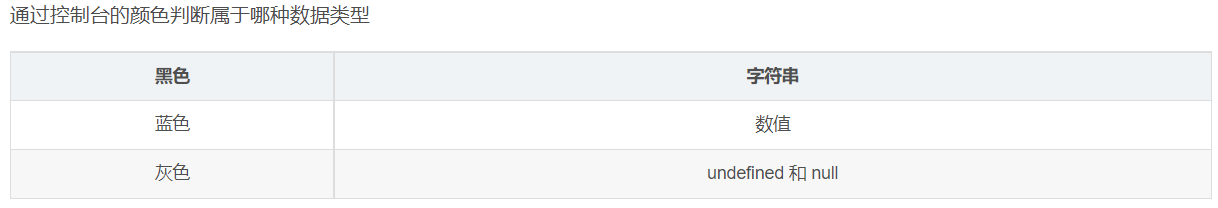
不同类型的返回值:

4.8 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值
- 数字字面量:8,9,10
- 字符串字面量:‘大前端’,‘后端’
- 布尔字面量:true、false

5.JavaScrpit的数据类型转换
5.1 转换为字符串类型

//1.把数字型转换为字符串型 toString() 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
//2.强制转换
console.log(String(num));
//toString() 和 String() 使用方式不一样
//三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一方式也称为隐式转换
5.2 转换为数字类型

// 1.parseInt()
var age =prompt('请输入您的年龄');
consolo.log(parseInt(age)); //数字型18
consolo.log(parseInt('3.14')); //3取整
consolo.log(parseInt('3.94')); //3,不会四舍五入
consolo.log(parseInt('120px')); //120,会去掉单位
// 2.parseFloat()
console.log(parseFloat('3.14')); //3.14
consolo.log(parseFloat('120px')); //120,会去掉单位
// 3.利用Number(变量)
var str ='123';
console.log(Number(str));
console.log(Number('12'));
// 4.利用了算术运算 - * / 隐式转换
console.log('12'-0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); // 123
//注意 parseInt 和 parseFloat ,这两个是重点
//隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
5.3 转换为布尔类型

console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('小白')); //true
console.log(Boolean(12)); //true
//代表空,否定的值会被转换为false,如 ’ ’ , 0, NaN , null , undefined
//其余的值都会被被转换为true
6.JavaScript的运算符
JavaScript 中常用的运算符有:算数运算符、递增和递减运算符、比较运算符、逻辑运算符、赋值运算符
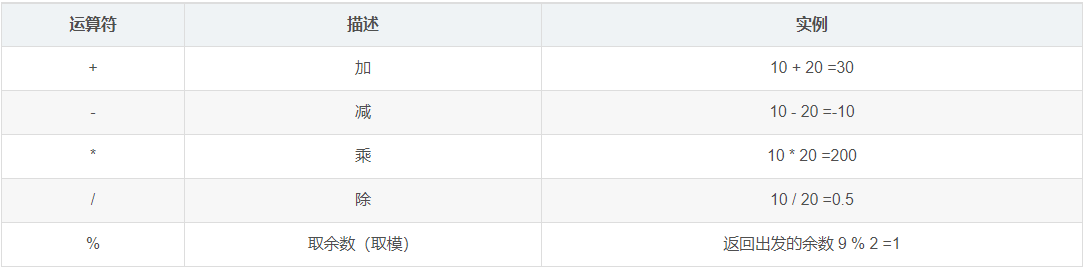
6.1 算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算

6.2 浮点数的精度问题
var result = 0.1 +0.2; //结果不是0.3,0.30000000000000004
console.log(0.07 * 100); //结果不是7,而是7.000000000000001
//浮点数值的最高精度是17位小数,但在进行算数计算时其精确度远远不如整数
//所以不要直接判断两个浮点数是否相等
6.3 递增和递减运算符
- 放在变量前面时,我们称为前置递增(递减)运算符,先自加,后返回值,如:++a
- 放在变量后面时,我们称为后置递增(递减)运算符,先返回原值,后自加,如:a++
- 递增和递减运算符必须和变量配合使用
//前置++:先自加,再返回
var num = 10;
alert (++num + 10); // 21
//后置++:先返回,再自加
var num = 10;
alert(10 + num++); // 20
6.4 比较运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果

注意区分:

console.log(a = 18); //a赋值为18
console.log(18 == '18'); //true,值相同
console.log(18 === '18'); //false,值相同,但数据类型不相同
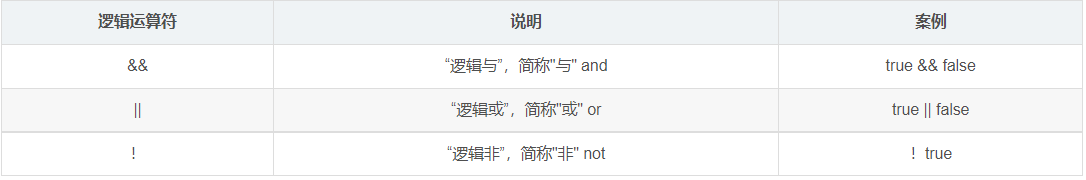
6.5 逻辑运算符
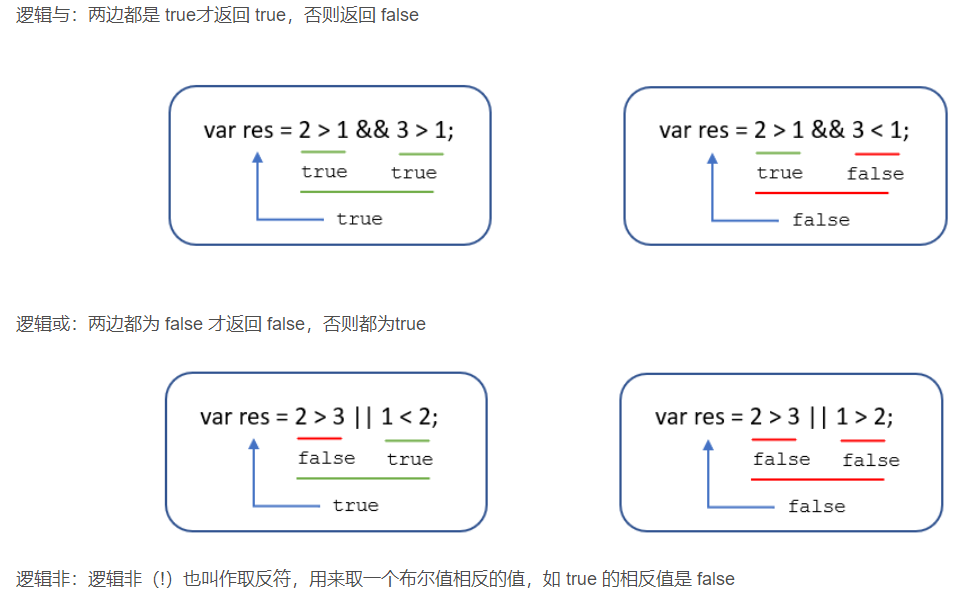
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值


var isOk = !true;
console.log(isOk); // false
//逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
扩展:短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
-
逻辑与(&&)
- 语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); //456 console.log(0 && 456); //0 console.log(123 && 456 && 789); //789 -
逻辑或(||)
- 语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
console.log(123 || 456); //123 console.log(0 || 456); //456 console.log(123 || 456 || 789); //123 var num = 0; console.log(123 || num++); // 先返回在加,相当于 (123 || 0) console.log(num); // 123
6.6 赋值运算符

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
6.7 运算符优先级

var a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a); //false
var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b); //true
var c = 2 === "2";
console.log(c); //false
var d = !c || b && a ;
console.log(d); //true
7.JavaScript的流程控制结构
7.1 分支结构
JS 语言提供了两种分支结构语句:JS 语句 switch语句
// 条件成立执行代码,否则什么也不做
if (条件表达式)
{
//条件成立执行的代码语句
}
//比如:
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18)
{
alert('您的年龄合法,欢迎来到网吧享受学习的乐趣!');
}
//---------------------------------------------------------
// 条件成立,执行if里面代码,否则执行else里面的代码
if(条件表达式)
{
//[如果]条件成立执行的代码
}
else
{
//[否则]执行的代码
}
//比如:
var year = prompt('请输入年份');
if (year % 4 == 0 && year % 100 !=0 || year % 400 ==0)
{
alert('这个年份是闰年');
}
else
{
alert('这个年份是平年');
}
//------------------------------------------------------
if(条件表达式1)
{
语句1;
}
else if(条件表达式2)
{
语句2;
}
else if(条件表达式3)
{
语句3;
}
else
{
//上述条件都不成立执行此处代码
}
//比如:
var score = prompt('请您输入分数:');
if (score >= 90)
{
alert('宝贝,你是我的骄傲');
}
else if (score >= 80)
{
alert('宝贝,你已经很出色了');
}
else if (score >= 70)
{
alert('你要继续加油喽');
}
else if (score >= 60)
{
alert('孩子,你很危险');
}
else
{
alert('可以再努力点吗,你很棒,但还不够棒');
}
//-----------------------------------------------------
switch(表达式)
{
case value1:
//表达式等于 value1 时要执行的代码
break;
case value2:
//表达式等于value2 时要执行的代码
break;
default:
//表达式不等于任何一个value时要执行的代码
}
//比如:
// 用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”
var fruit = prompt('请您输入查询的苹果');
switch (fruit)
{
case '苹果':alert('苹果的价格为3.5元/千克');break;
case '香蕉':alert('香蕉的价格为3元/千克');break;
default:alert('没有这种水果');
}
//swithc与其他语言规则一样,这里就不提了
//三元表达式也与其他语言一样用表达式1?表达式2:表达式3,规则一样
7.2 循环结构
循环结构一般用for、while、do…while
//循环结构案例
//求1-100所以的整数和
var sum = 0;
for (var i = 1; i <= 100; i++)
{
var sum = sum + i;
}
console.log(sum);
//打印倒三角形
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var i = 1; i <= row; i++)
{
for (var j = i; j <= col; j++)
{
star += '☆';
}
star += '\n';
}
console.log(star);
//1~100之间所有整数的和
var figure = 1;
var sum = 0;
while (figure <= 100)
{
sum += figure;
figure++;
}
console.log('1-100的整数和为' + sum);
//弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问
do
{
var love = prompt('你爱我吗?');
} while (love != '我爱你');
alert('登录成功');
细节:continue关键字和break关键字区别
- continue:跳出本次循环
- break:跳出整个循环
for (var i = 1; i <= 5; i++)
{
if (i == 3)
{
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
for (var i = 1; i <= 5; i++)
{
if (i == 3)
{
break; // 直接退出整个for循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}
8.JavaScript的数组
数组(Array)是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式
//普通变量一次只能存储一个值
var num = 10;
//数组一次可以存储多个值
var arr =[1,2,3,4,5];
8.1 创建数组
//JavaScript 中创建数组有两种方式:利用 new 创建数组、利用数组字面量创建数组
//利用new创建数组
var 数组名 = new Array();
var arr = new Array(); //创建一个新的空数组
//利用数组字面量创建数组
// 1.利用数组字面量方式创建空的数组
var 数组名 =[];
// 2.使用数组字面量方式创建带初始值的数组
var 数组名 =['小白','小黑','小黄','瑞奇'];
// 3.数组中可以存放任意类型的数据,例如字符串,数字,布尔值等
var arrStus =['小白',12,true,28.9];
//数组的字面量是方括号 [],声明数组并赋值称为数组的初始化,这种字面量方式也是我们以后最多使用的方式
8.2 数组的索引
//索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
//定义数组
var arrStus = [1,2,3];
//获取数组中的第2个元素
alert(arrStus[1]); //2
8.3 遍历数组
//我们可以通过 for 循环索引遍历数组中的每一项
// 数组索引访问数组中的元素
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
// for循环遍历数组
var arr = ['red','green', 'blue'];
for (var i = 0; i < arr.length; i++)
{
console.log(arrStus[i]);
}
8.4 数组的长度
//使用“数组名.length”可以访问数组元素的数量(数组长度)
var arrStus = [1,2,3];
alert(arrStus.length); // 3
//此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆
//当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
8.5 数组中新增元素
//数组中新增元素
//方法一:通过修改length长度新增数组元素
//可以通过修改 length 长度来实现数组扩容的目的
//2.length属性是可读写的
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
//其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined
//方法二:通过修改数组索引新增数组元素
//1.可以通过修改数组索引的方式追加数组元素
//2.不能直接给数组名赋值,否则会覆盖掉以前的数据
//3.这种方式也是我们最常用的一种方式
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
//两种特殊方法
//特殊方法一:先创建数组再新增
var arr = [];
for (var i = 0; i < 10; i++)
{
arr[i] = i + 1;
}
console.log(arr);
//特殊方法二:将一个数组移入空数组
//第一种形式
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
// 定义一个变量 用来计算 新数组的索引号
var j = 0;
for (var i = 0; i < arr.length; i++)
{
if (arr[i] >= 10)
{
// 给新数组
newArr[j] = arr[i];
// 索引号 不断自加
j++;
}
}
console.log(newArr);
//第二种形式
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 0; i < arr.length; i++)
{
if (arr[i] >= 10)
{
// 给新数组
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
8.6 数组中删除元素
//将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = []; // 空数组的默认的长度为 0
// 定义一个变量 i 用来计算新数组的索引号
for (var i = 0; i < arr.length; i++)
{
// 找出大于 10 的数
if (arr[i] != 0)
{
// 给新数组
// 每次存入一个值,newArr长度都会 +1
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);
8.7 翻转数组
//将数组 [‘red’, ‘green’, ‘blue’, ‘pink’, ‘purple’] 的内容反过来存放
// 把旧数组索引号的第4个取过来(arr.length - 1),给新数组索引号第0个元素(newArr.length)
var arr = ['red','green','blue','pink','purple'];
var newArr = [];
for (var i = arr.length -1; i>=0; i--)
{
newArr[newArr.length] = arr[i];
}
console.log(newArr);
8.8 排序数组
//冒泡排序:将数组 [5, 4, 3, 2, 1]中的元素按照从小到大的顺序排序,输出: 1,2,3,4,5
var arr = [5,4,3,2,1];
for (var i = 0; i < arr.length-1; i++)
{
//外层循环管趟数,5个数共交换4躺
for (var j = 0; j <= arr.length - i - 1; j++)
{
//里层循环管每一趟交换的次数
//前一个和后面一个数组元素相比较
if(arr[j] > arr[j+1])
{
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
console.log(arr);










![[oeasy]python0016_编码_encode_编号_字节_计算机](https://img-blog.csdnimg.cn/img_convert/b5f55c3ec67a9d6dcaa9677b0656652c.png)





![[iOS- Mac终端上传Git and 生成Token]](https://img-blog.csdnimg.cn/1d23ce46ee7c46fc9c6cea69477f9901.png)