JavaScript
- 一、JavaScript简介
- 1.什么是JavaScript
- 2.JavaScript用途
- 3.浏览器执行JavaScript简介
- 3.JavaScript组成
- 1.ECMAScript
- 2.DOM
- 3.BOM
- 4.JavaScript代码位置
- 1.行内
- 2.内嵌
- 3.外部引入
- 5.JavaScript输入输出语句
- 二、JavaScript变量
- 1.什么是变量
- 2.变量使用
- 3.变量命名规范
- 三、数据类型
- 1.为什么需要数据类型
- 2.JavaScript变量的数据类型
- 3.JavaScript简单数据类型
- 1.Number数字型
- 2.String字符串型
- 4.JavaScript获取变量数据类型
- 5.JavaScript数据类型转换
- 1.转换为字符串型
- 2.转换为数字型
- 3.转换为布尔型
- 三、解释语言和编译语言的区别
- 四、标识符、关键字和保留字
- 五、JavaScript运算符
- 1、算数运算符
- 2、递增和递减运算符
- 3、比较运算符
- 4、逻辑运算符
- 5、短路运算
- 6、赋值运算符
- 7、运算符优先级
- 六、JavaScript流程控制---分支结构
- 1、if
- 2、三元表达式
- 3、switch
- 七、JavaScript流程控制---循环结构
- 1、for循环
- 八、JavaScript命名规范和语法格式
- 九、JavaScript数组
- 1、创建数组
- 2、获取数组元素
- 1、通过下标索引
- 2、通过遍历获取所有数组元素
- 3、数组中新增元素
- 1、通过修改length长度新增数组元素
- 2、通过修改数组索引新增数组元素
- 把一个数组中的数据往另一个数组中存
- 冒泡排序
- 十、JavaScript函数
- 1、什么是函数
- 2、函数的使用
- 3、函数的封装
- 1、形参和实参
- 2、形参和实参个数不匹配
- 4、函数的return
- 5、函数的arguments
- 6、函数的两种封装方式
- 十一、JavaScript作用域
- 1、什么是作用域
- 2、局部变量和全局变量(ES6之前)
- 3、作用域链
- 十二、JavaScript预解析
- 1、变量提升和函数提升
- 十三、JavaScript对象
- 1、什么是JavaScript对象
- 2、创建JavaScript对象的三种方法
- 1、利用字面量创建对象
- 2、利用new Object创建对象
- 3、利用构造函数创建对象
- 3、对象的遍历 for...in
- 4、JavaScript内置对象
- 1、Math
- 2、Date()
- 3、Array
- 监测是否为数组
- 往数组中添加元素 ---push和unshift
- 删除数组中的元素---pop和shift
- 数组排序和翻转数组
- 数组索引方法
- 数组去重
- 数组转换为字符串
- 4、String -- 字符串对象
- 基本包装类型
- 字符串不可变 -- 不要大量拼接字符串
- 根据字符返回位置
- 查找字符串中某个字符出现的位置和次数
- 根据位置返回字符
- 判断字符串中出现次数最多的字符并统计次数
- 拼接和截取字符串
- 替换字符和字符串转换为数组
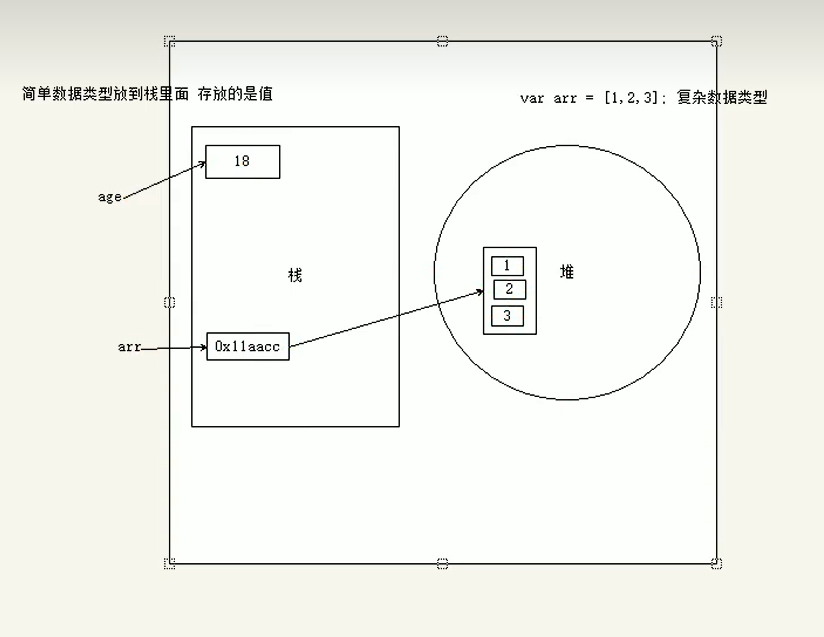
- 十四、JavaScript简单数据类型和复杂数据类型
- 1、简单数据类型和复杂数据类型
- 2、简单数据类型传参
- 3、复杂数据类型传参
- 十五、WEB API
- 1、BOM和DOM
- 2、什么是WebAPI
- 十六、DOM
- 1、什么是DOM
- 2、什么是DOM树
- 3、获取元素
- getElementById
- getElementsByTagName
- HTML5新增的三个
- 获取body和html元素
- 4、事件
- 5、操作元素
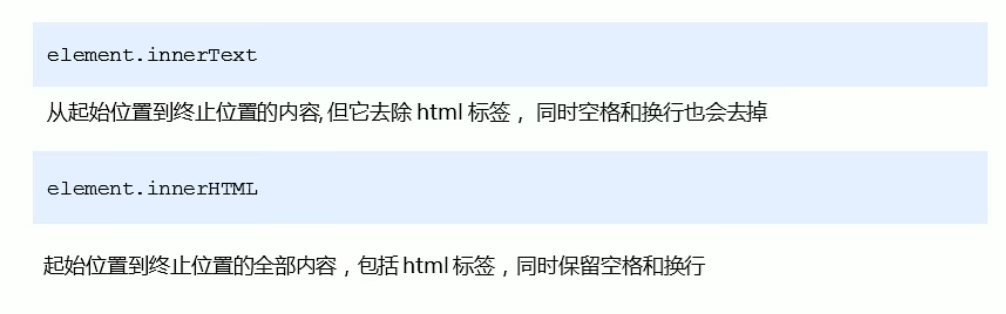
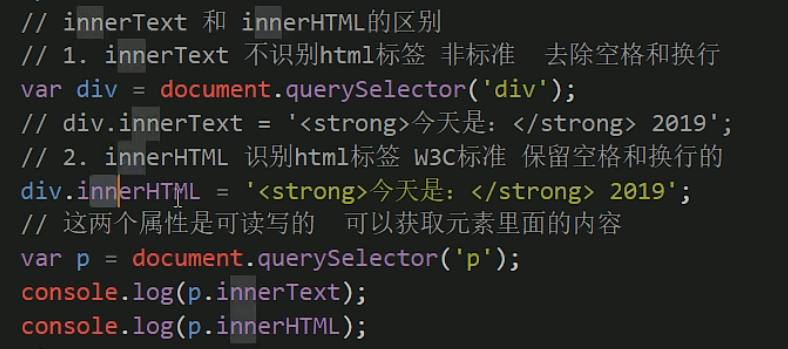
- 1、改变元素内容
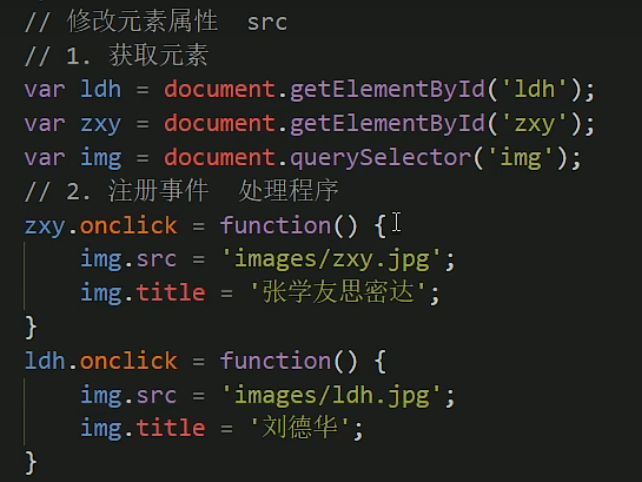
- 2、修改元素属性
- 分时问候
- 修改表单属性
- 密码框小眼睛
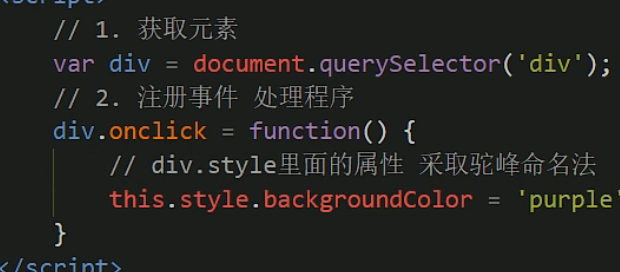
- 3、改变元素样式
- 关闭二维码
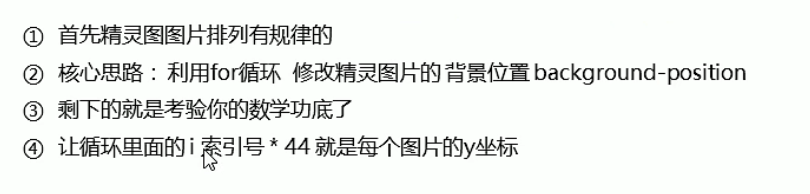
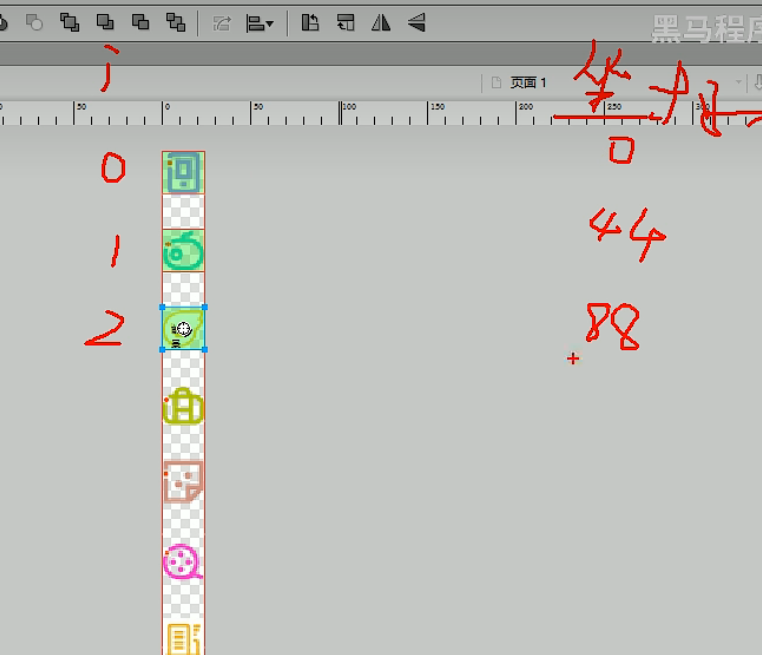
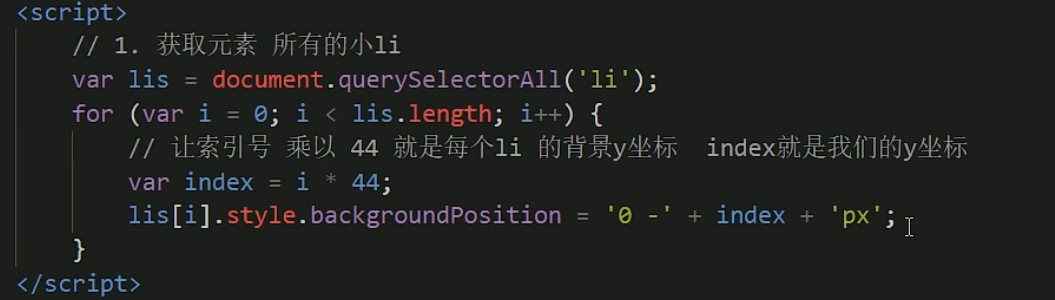
- 循环精灵图
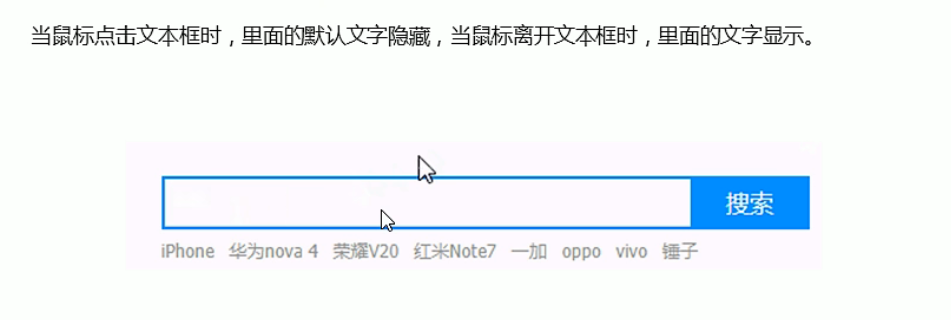
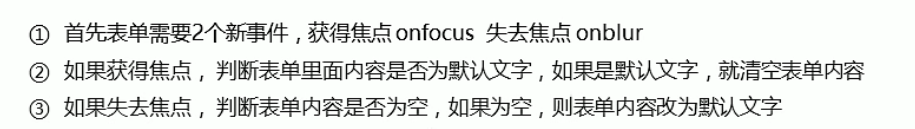
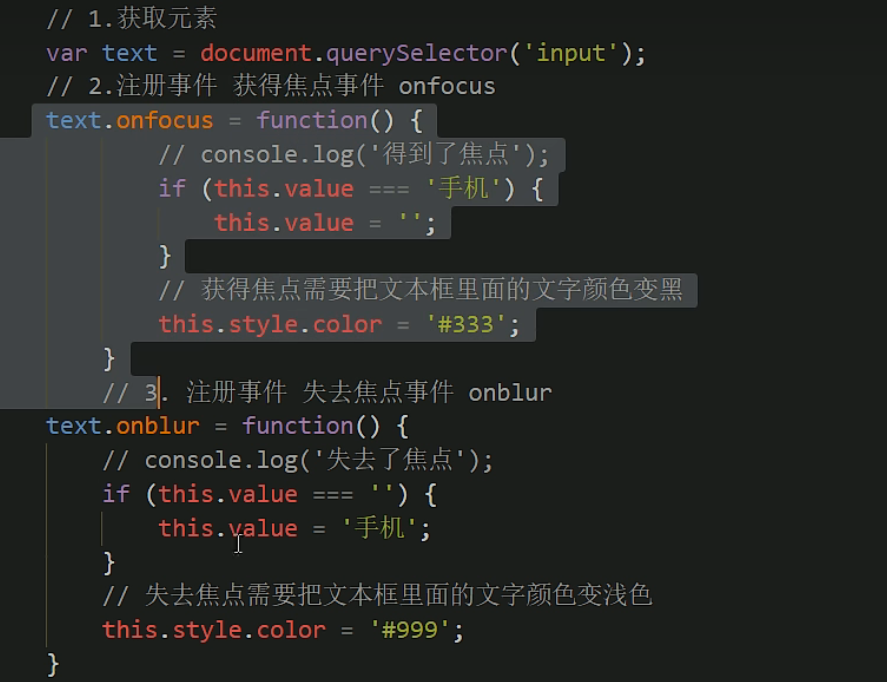
- 显示隐藏文本框内容
- 4、样式属性操作
- 总结
- 百度换肤
- 表格隔行换色
- 全选和取消全选
- 5、自定义属性
- Tab栏切换
- 6、节点操作
- 1、节点层级
- 2、节点层级--父级节点
- 3、节点层级--字级节点
- 鼠标经过的下拉菜单
- 4、节点层级--兄弟节点
- 5、创建和新增节点
- 发布评论
- 6、删除节点
- 删除评论
- 7、复制节点
- 7、创建元素
- 8、DOM核心重点
- 9、DOM高级事件
- 1、注册事件
- 2、删除事件
- 3、DOM事件流
- 4、事件对象
- 5、事件委托
- 6、常用的鼠标事件
- 跟随鼠标的小月亮
- 7、常用的键盘事件
- 模拟京东按下s键,光标到搜索框
- 模拟京东快递单号查询
- 十七、BOM
- 1、什么是BOM
- 2、Windows对象常用的事件
- 1.窗口加载事件
- 2.调整窗口大小事件
- 3、定时器
- 1.两种定时器
- 倒计时
- 发送验证码,按钮禁用60秒
- 2.this指向问题
- 4、JS执行队列
- 5、location对象
- 5秒后跳转新的页面
- 获取URL参数
- 6、navigator对象
- 7、history对象
- 十八、PC端网页特效
- 1、元素偏移量offset系列
- 计算鼠标在盒子内的坐标
- 模态框拖拽
- 2、元素可视区client系列
- 立即执行函数
- 淘宝flexible.js源码分析
- 3、元素滚动scroll系列
- 仿淘宝固定侧边栏
- 总结
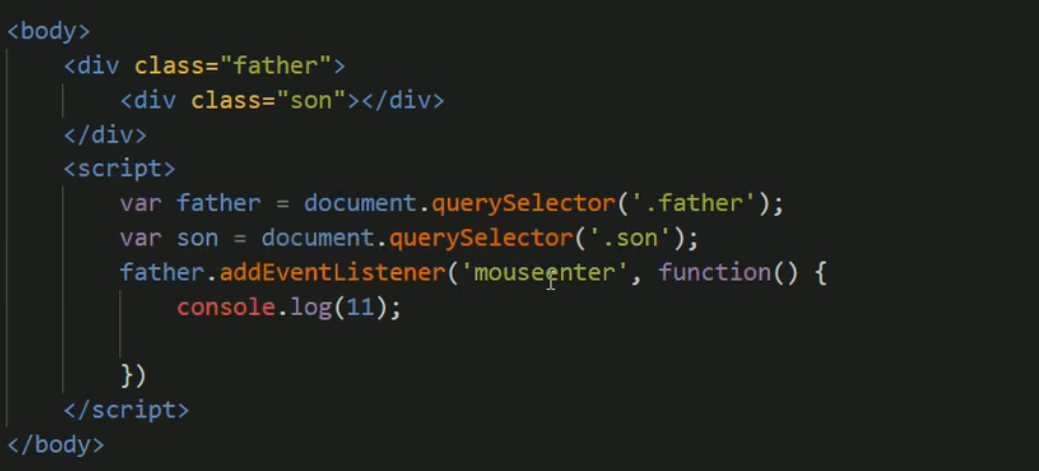
- mouseenter 和mouseover的区别
- 4、动画函数封装
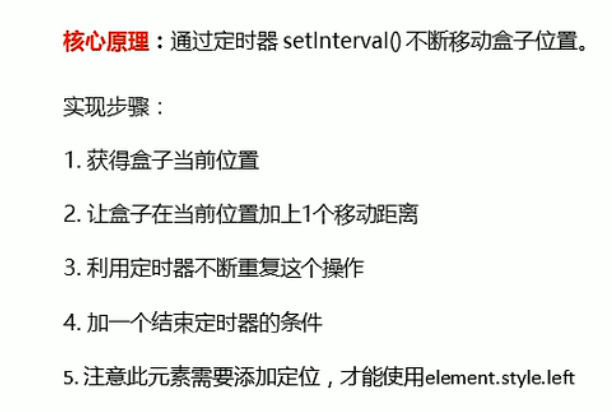
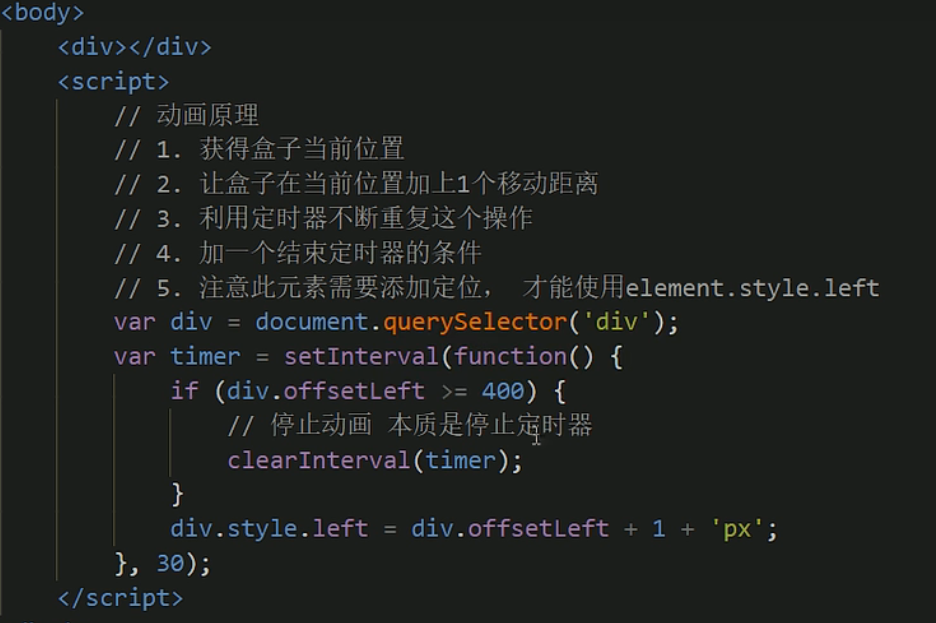
- 1、动画实现原理
- 2、简单动画函数封装
- 3、给不同元素记录不同定时器
- 4、缓动动画原理
- 5、缓动动画添加回调函数
- 6、动画函数的封装和使用
- 轮播图
- 返回顶部
- 筋斗云
- 十九、移动端网页特效
- 二十、jQuery
- 1.JavaScript库
- 2.jQuery概述
- 3.jQuery的基本使用
- 1.jQuery的下载
- 2.jQuery的入口函数
- 3.jQuery的顶级对象$
- 4.jQuery对象和DOM对象
- 5.jQuery对象转换为DOM对象
- 3.jQuery常用的API
- 1.jQuery选择器
- 新浪下拉菜单 jQuery
- 鼠标经过不同按钮,切换图片
- 2.链式编程
- 3.jQuery样式操作
- tab栏切换jQuery
- 4.jQuery效果
- 4.jQuery动画队列及其停止排队方法
- 4.jQuery淡入淡出以及突出显示
- 5.jQuery自定义动画animate
- 王者荣耀手风琴
- 6.jQuery属性操作
- 购物车模块
- 7.jQuery内容文本值
- 增减商品数量
- 修改商品小计
- 8.jQuery元素操作
- 9.jQuery中尺寸、位置操作
- 电梯导航案例
- 4.jQuery事件
- 1.jQuery事件注册和事件处理
- 微博发布案例
- 2.jQuery事件解绑
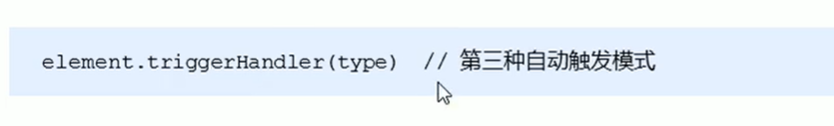
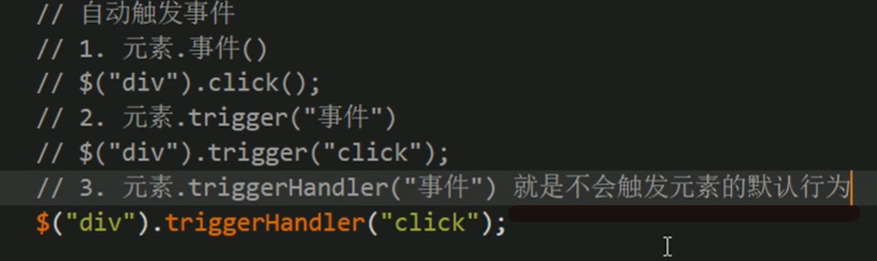
- 3.jQuery事件处理--自动触发事件trigger()
- 4.jQuery事件对象
- 5.jQuery其他方法
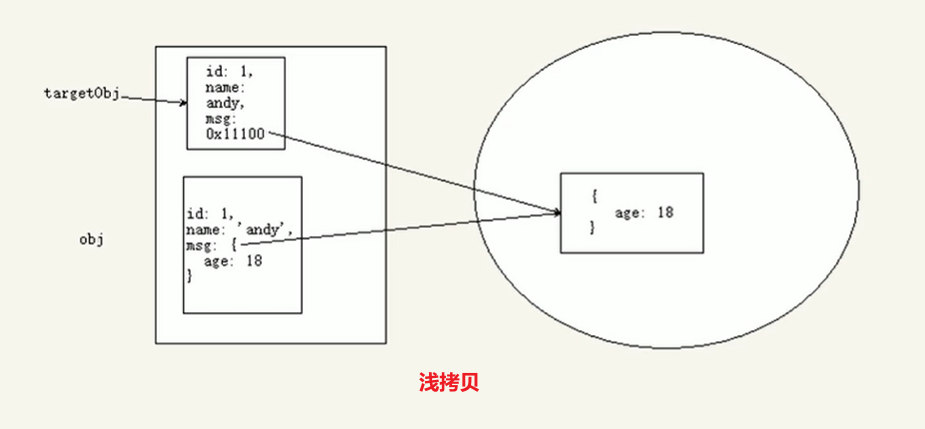
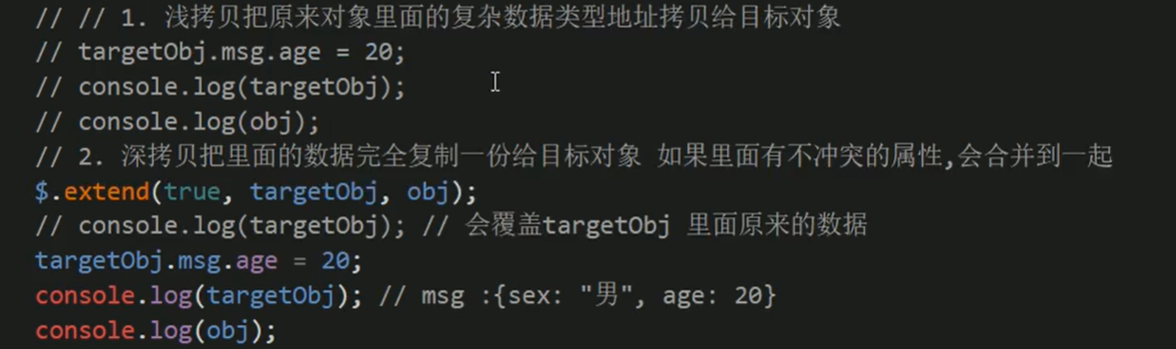
- 1.jQuery对象拷贝
- 2.jQuery多库共存
- 2.jQuery插件
- 二二、数据可视化
- 1、什么是数据可视化
- 2、常见的数据可视化库
- 3、ECharts简介
- 4、ECharts的基本使用
- 5、ECharts的相关配置
一、JavaScript简介
1.什么是JavaScript

2.JavaScript用途

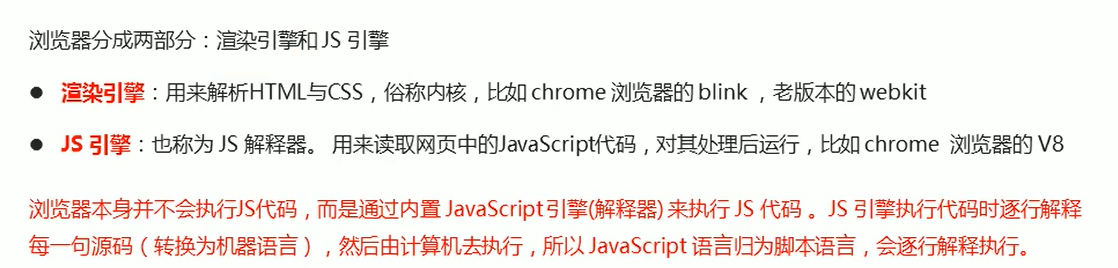
3.浏览器执行JavaScript简介

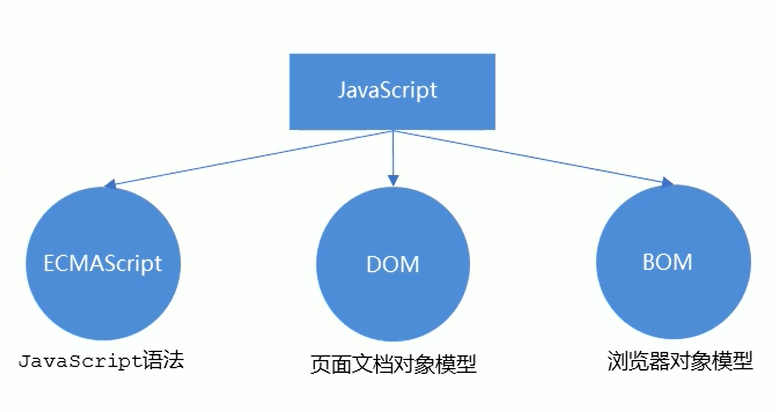
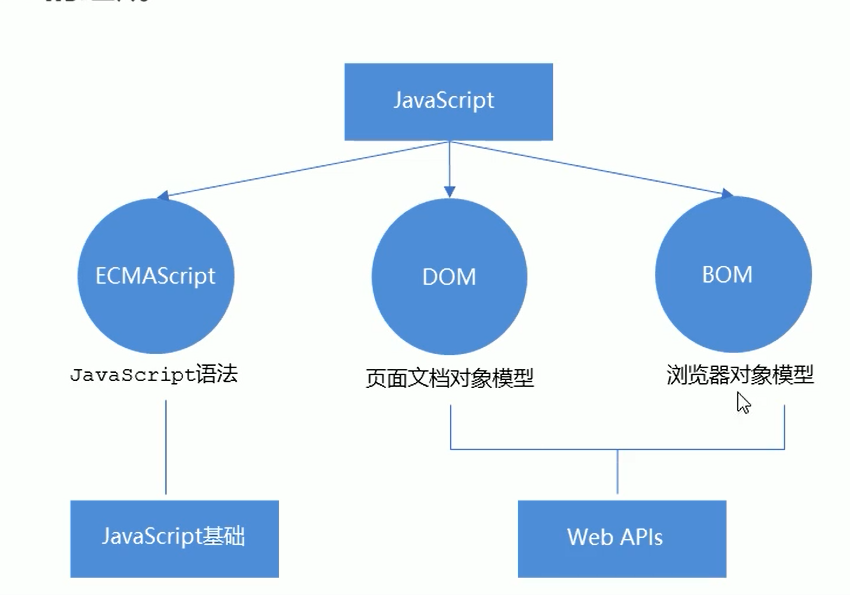
3.JavaScript组成

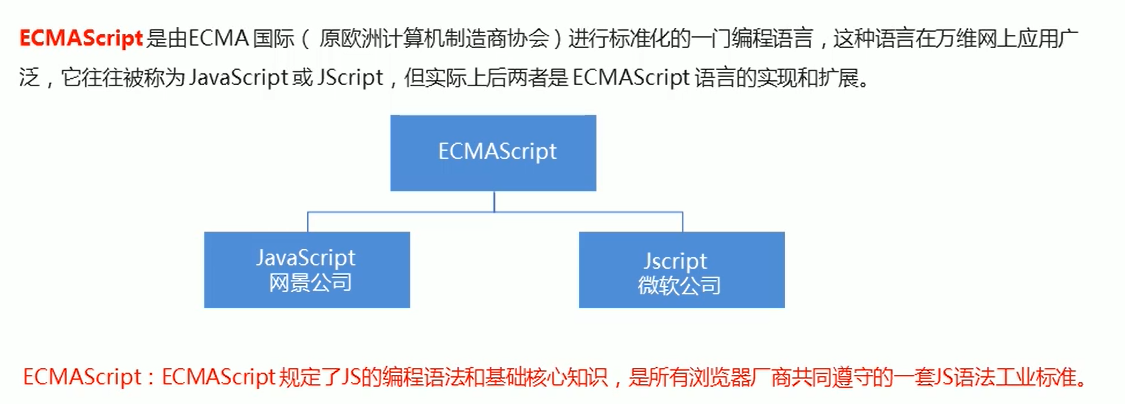
1.ECMAScript

2.DOM

3.BOM

4.JavaScript代码位置
1.行内

2.内嵌

3.外部引入

5.JavaScript输入输出语句

二、JavaScript变量
1.什么是变量

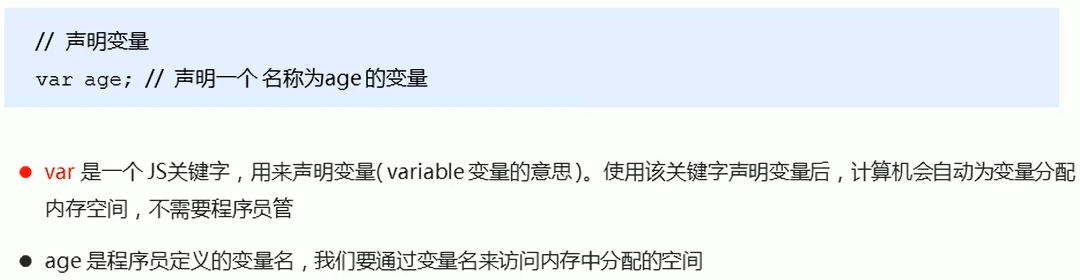
2.变量使用




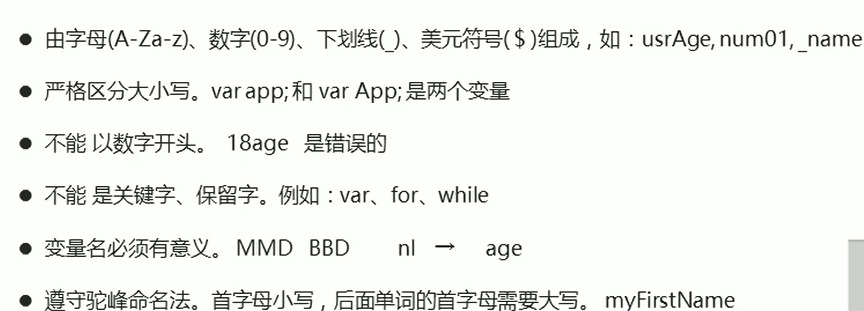
3.变量命名规范



三、数据类型
1.为什么需要数据类型

2.JavaScript变量的数据类型


3.JavaScript简单数据类型

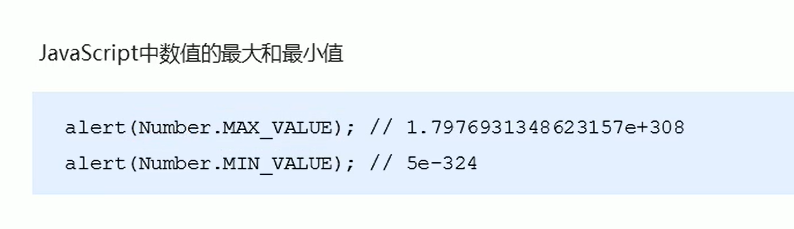
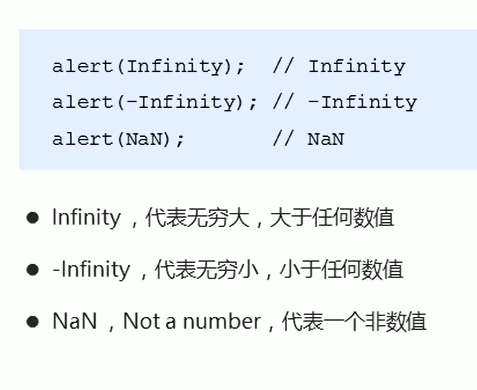
1.Number数字型



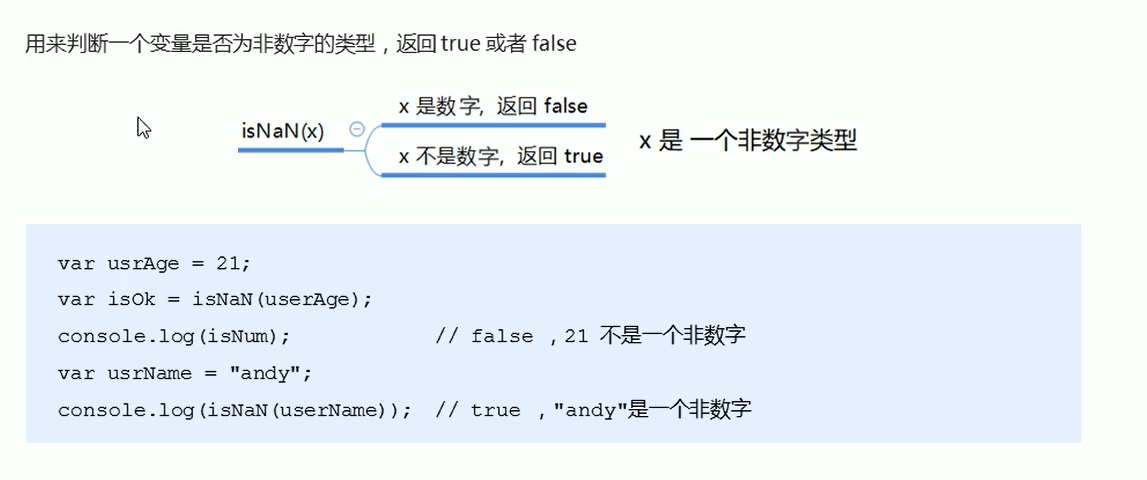
isNaN()

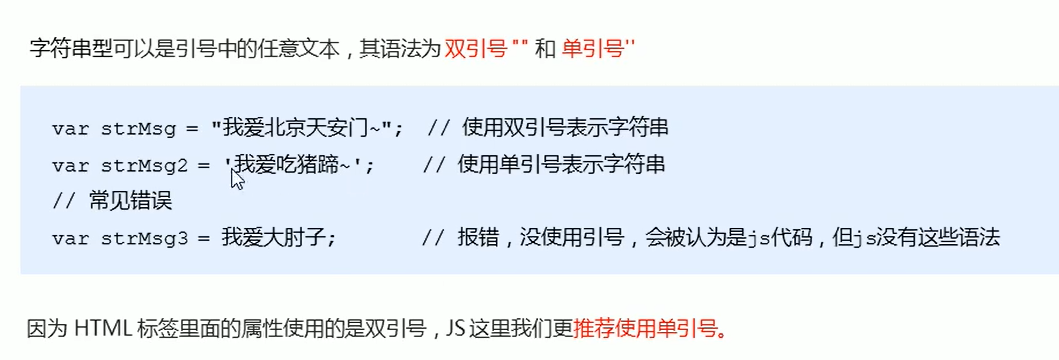
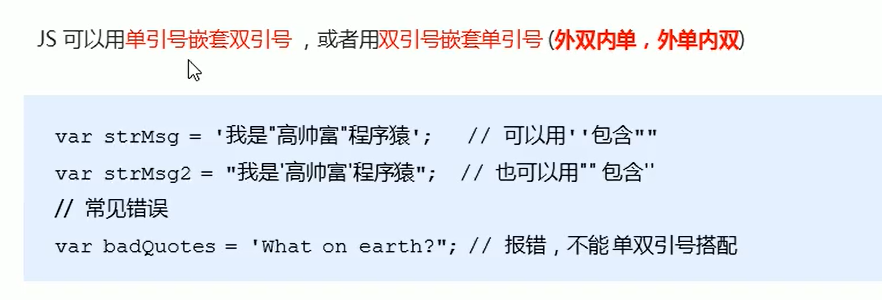
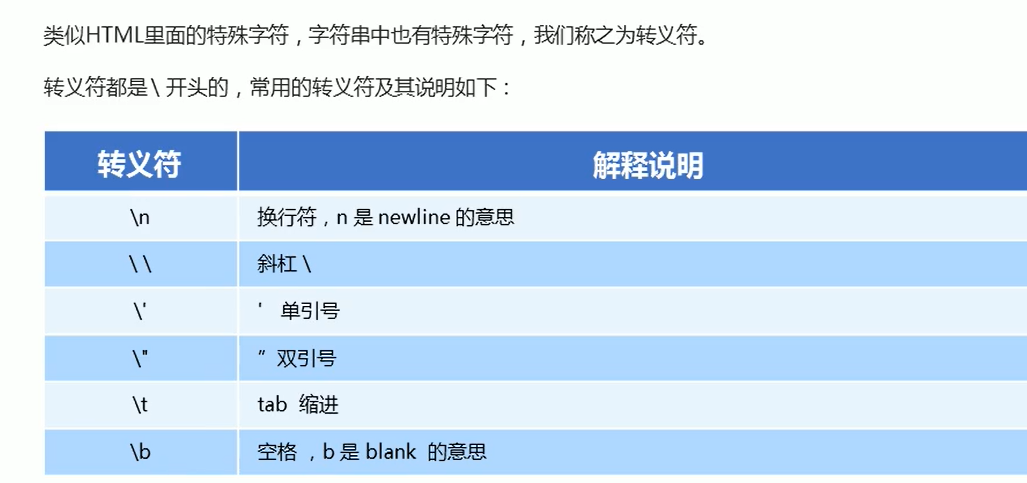
2.String字符串型









4.JavaScript获取变量数据类型

5.JavaScript数据类型转换
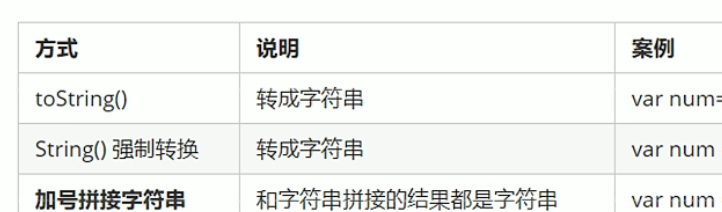
1.转换为字符串型


2.转换为数字型

3.转换为布尔型

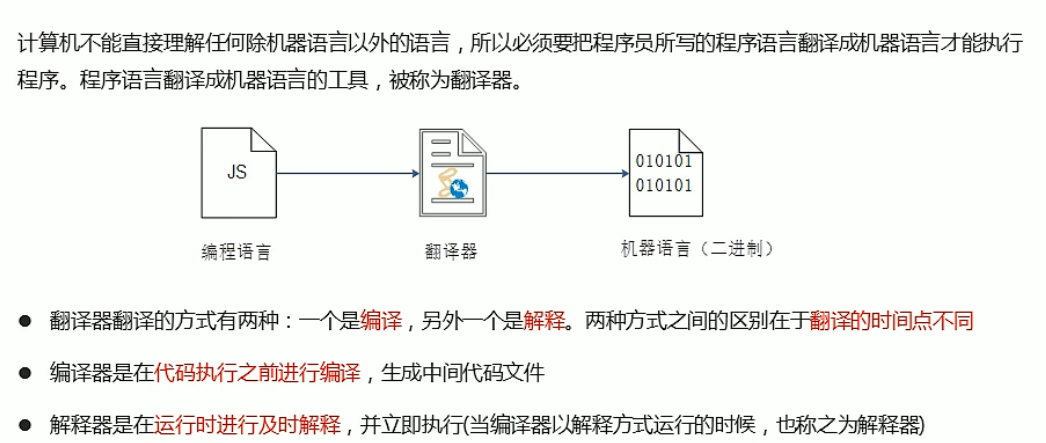
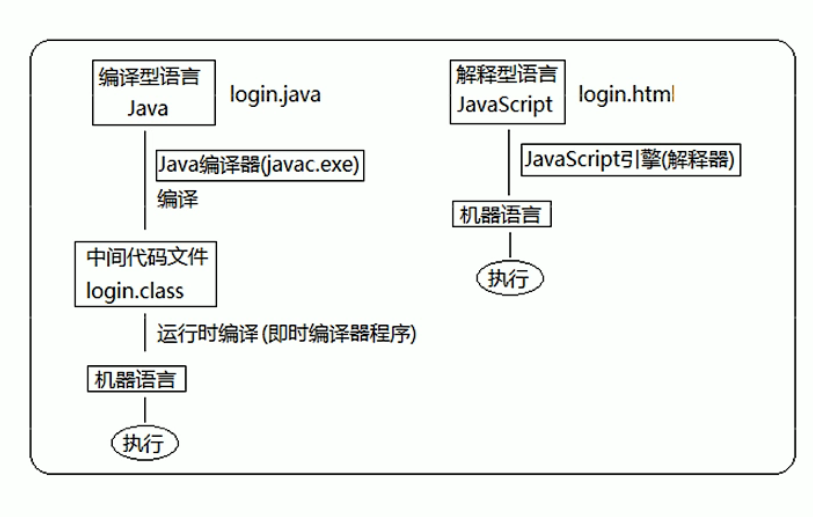
三、解释语言和编译语言的区别


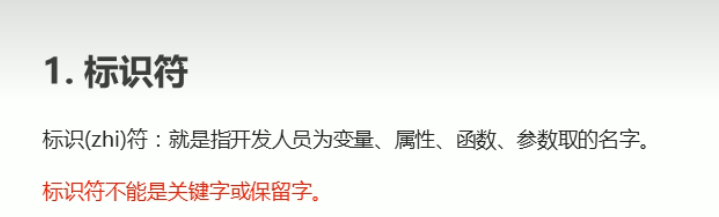
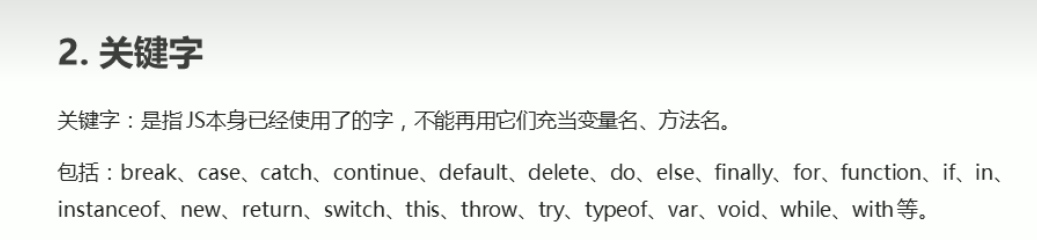
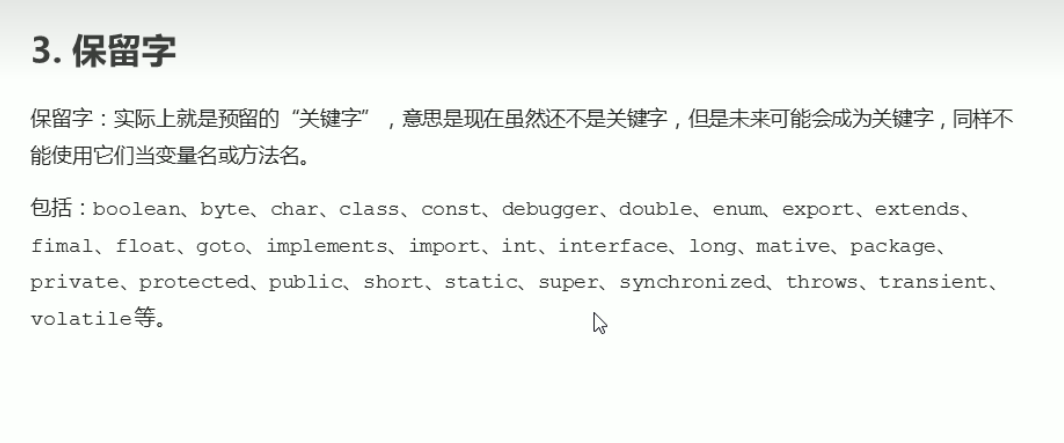
四、标识符、关键字和保留字



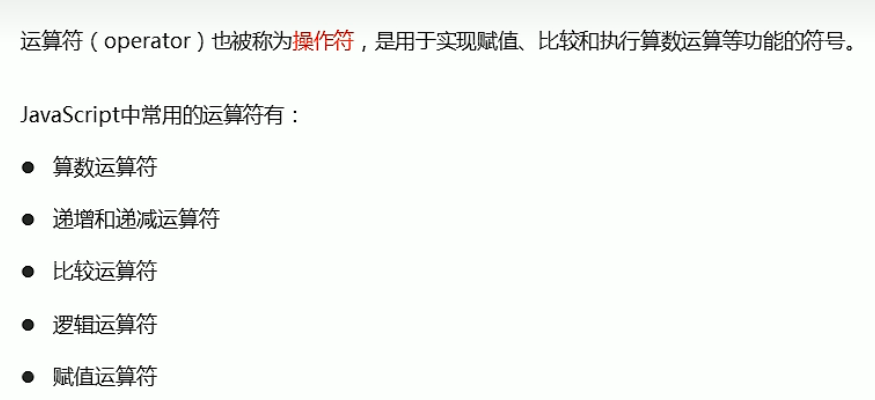
五、JavaScript运算符

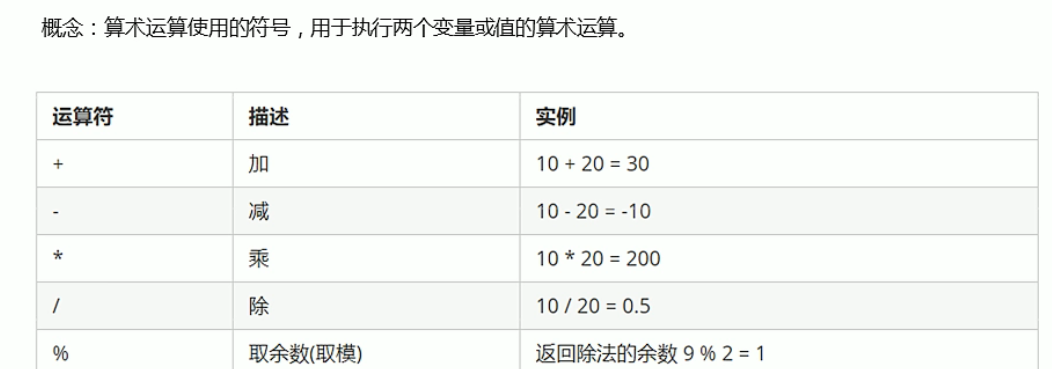
1、算数运算符

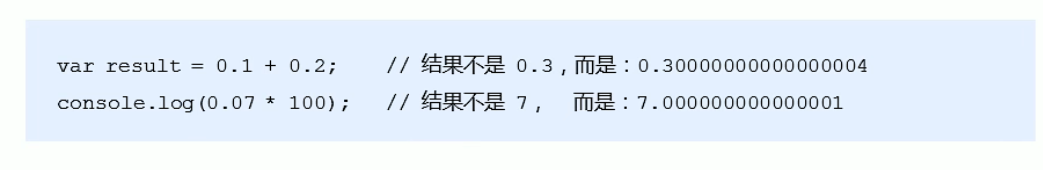
浮点数存在精度问题,所以运算的时候不要直接使用浮点数进行运算


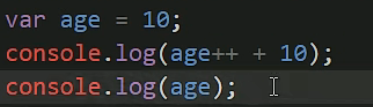
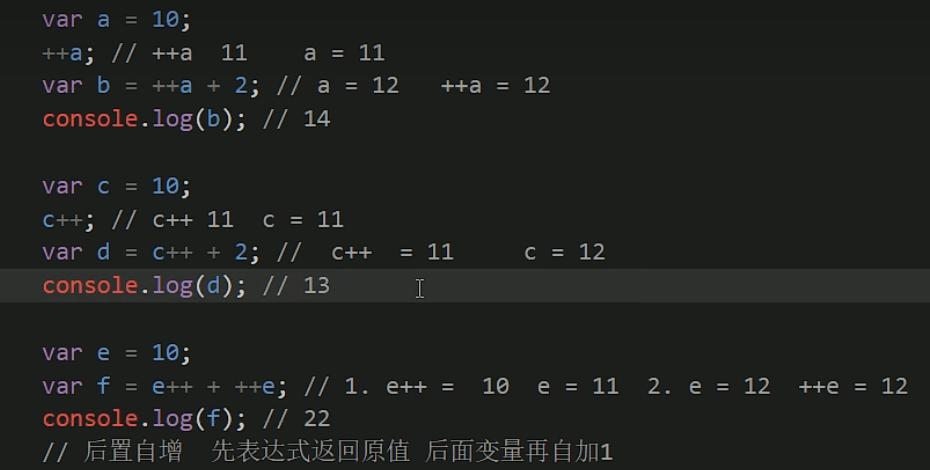
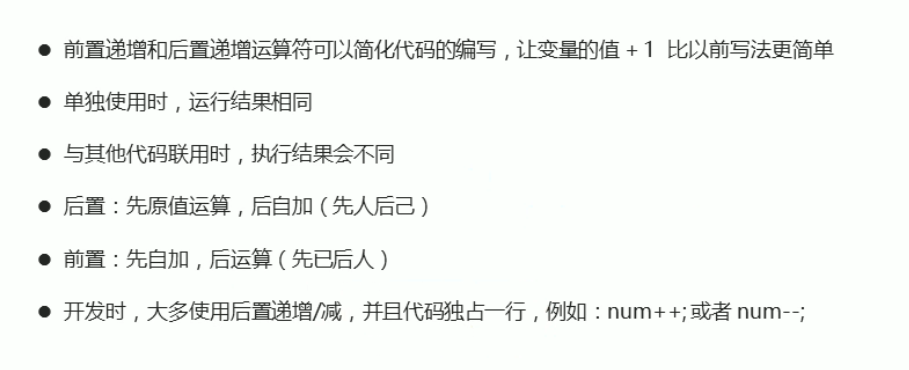
2、递增和递减运算符





第一个age是10 ,第二个是11


3、比较运算符


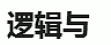
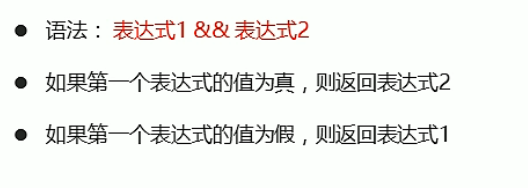
4、逻辑运算符







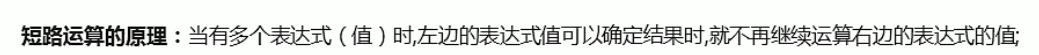
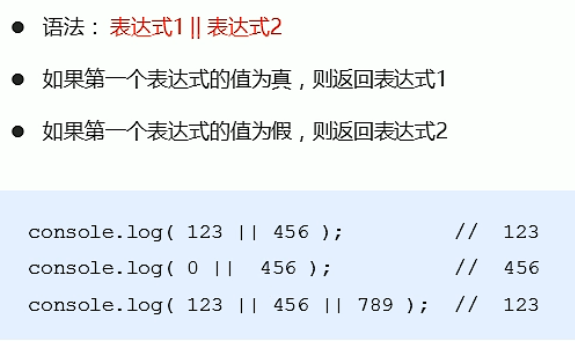
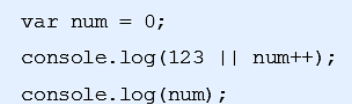
5、短路运算





从左往右开始,
与要假的,或要真的
只要符合条件了,就不往后运算了。

这个num最后还是0
6、赋值运算符


7、运算符优先级


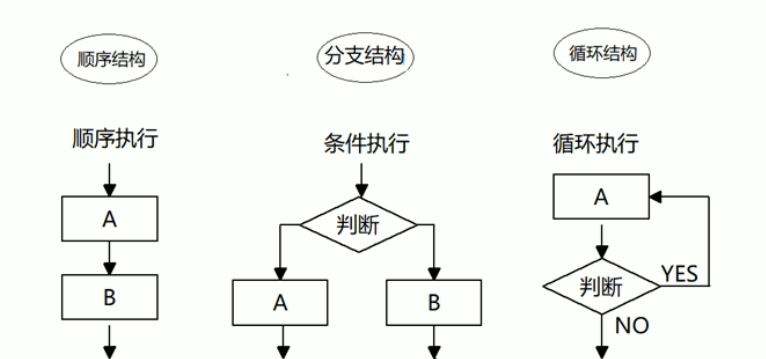
六、JavaScript流程控制—分支结构




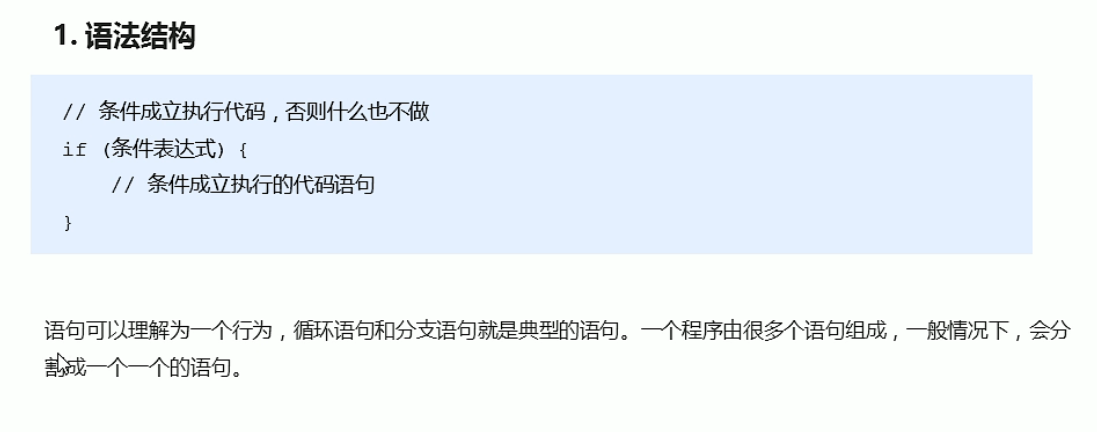
1、if

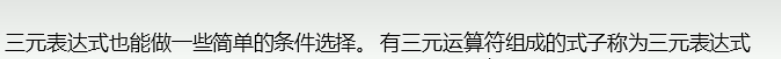
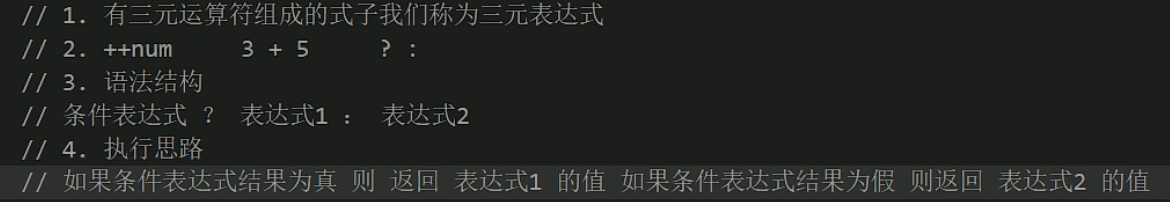
2、三元表达式


3、switch

这里Switch(num)中的变量与case中的value判断的时候用的是 ===


七、JavaScript流程控制—循环结构

1、for循环



八、JavaScript命名规范和语法格式

九、JavaScript数组
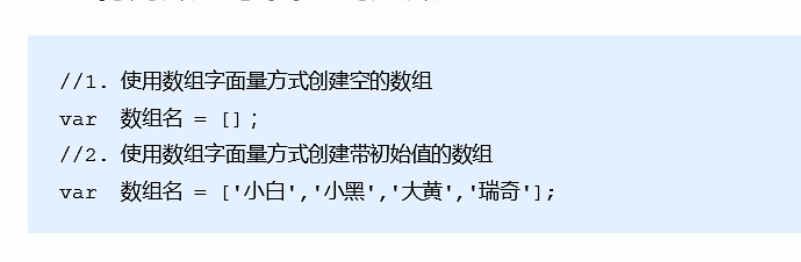
1、创建数组
利用对象创建数组

利用字面量创建数组


2、获取数组元素
1、通过下标索引

2、通过遍历获取所有数组元素

3、数组中新增元素
1、通过修改length长度新增数组元素

2、通过修改数组索引新增数组元素

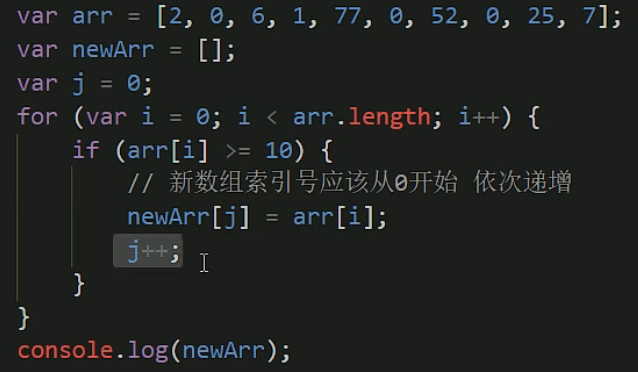
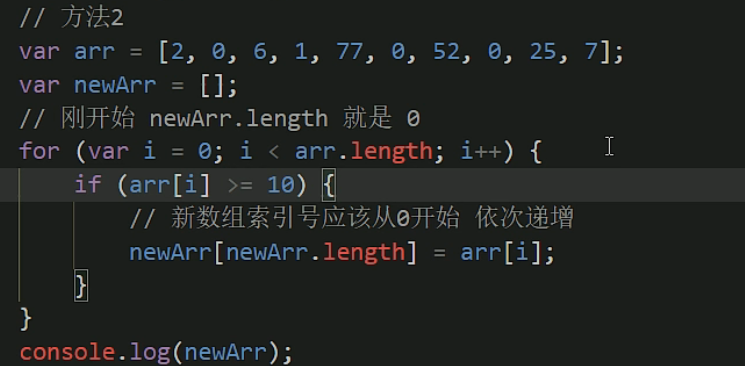
把一个数组中的数据往另一个数组中存
1、定义一个变量为0 作为索引 变量++
2、直接使用新数组的长度作为索引
3、直接push()方法


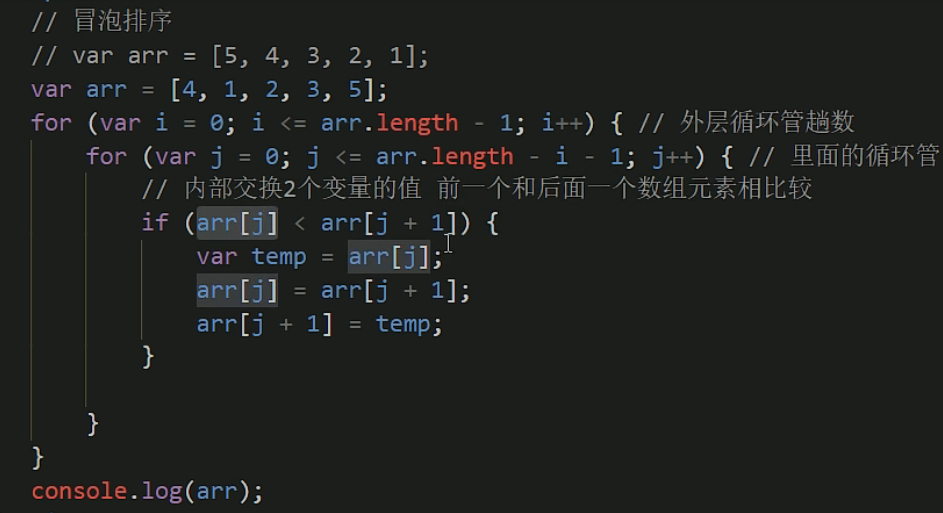
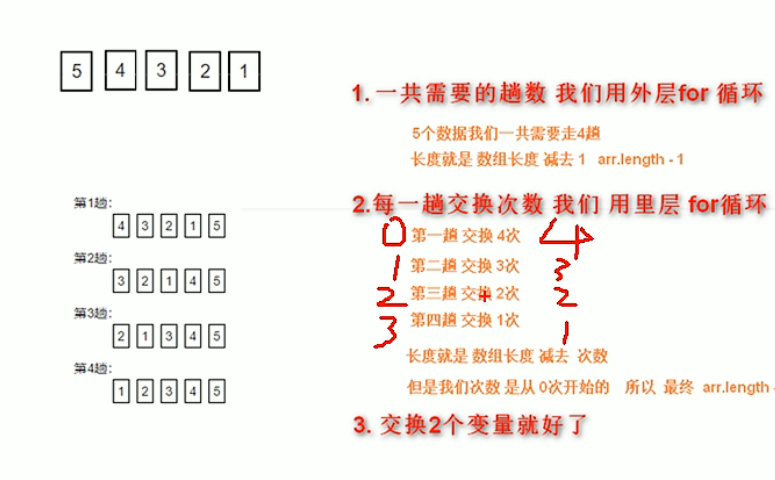
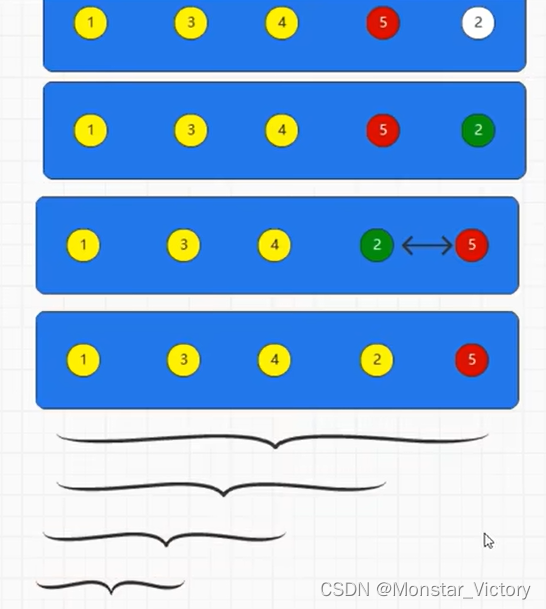
冒泡排序


十、JavaScript函数
1、什么是函数

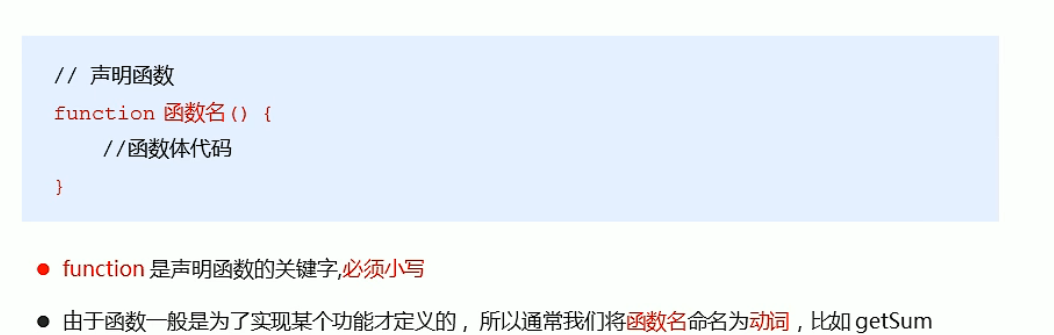
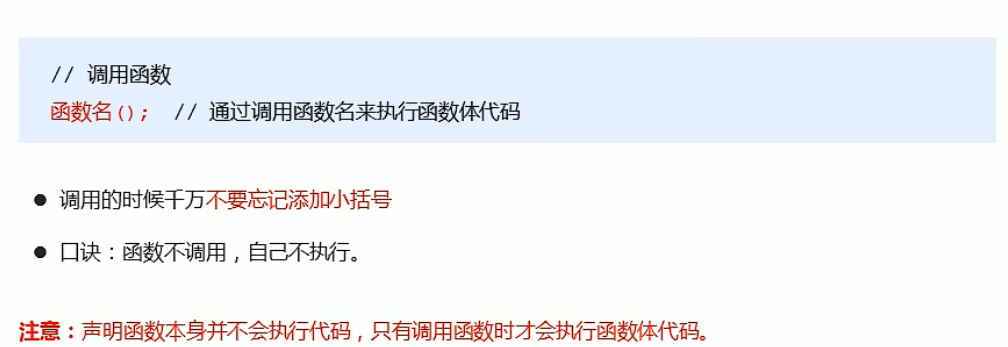
2、函数的使用



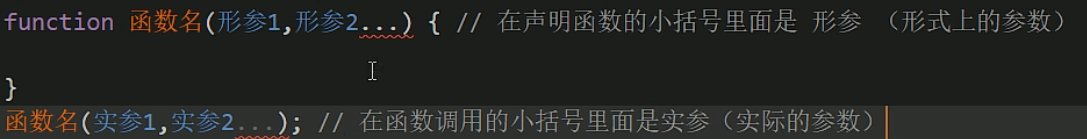
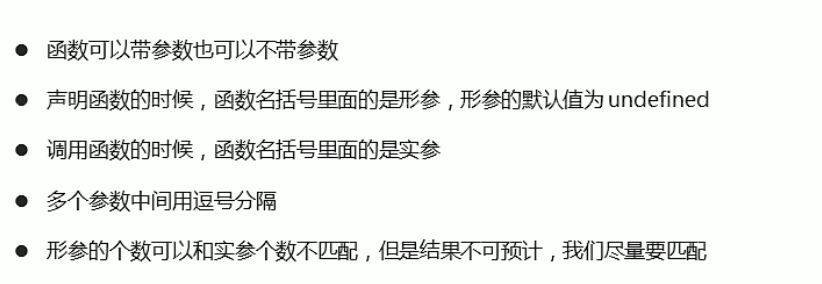
3、函数的封装


1、形参和实参



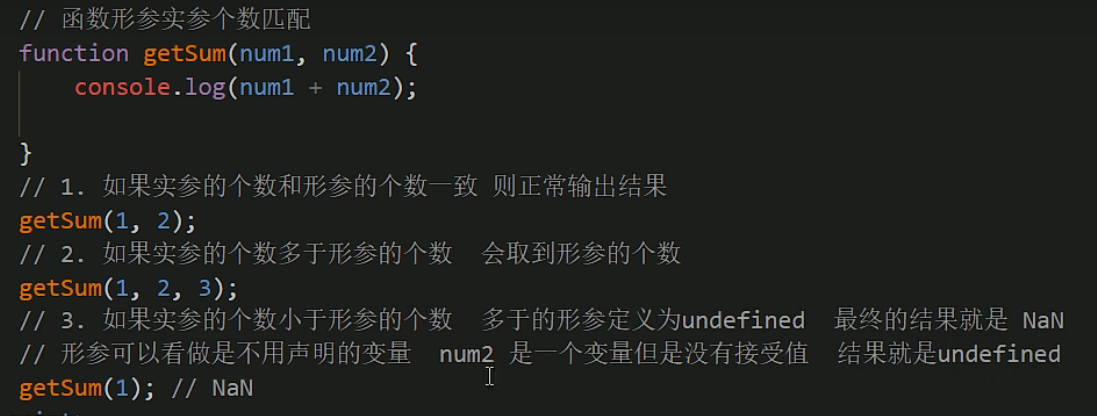
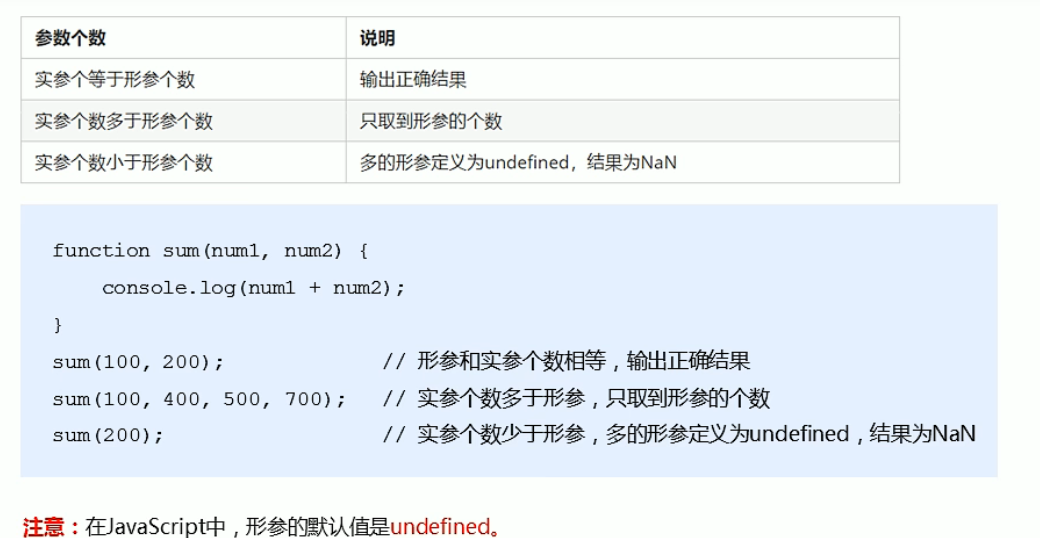
2、形参和实参个数不匹配



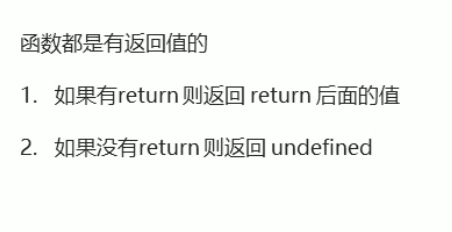
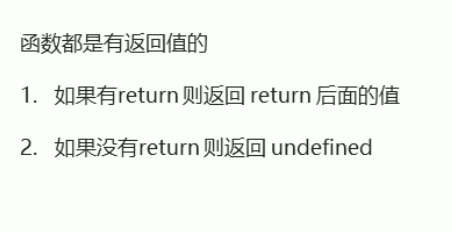
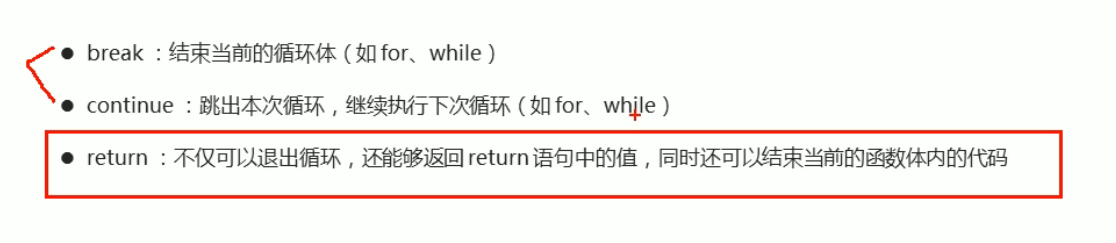
4、函数的return

如果需要返回多个值,可以封装到一个数组里面返回


5、函数的arguments

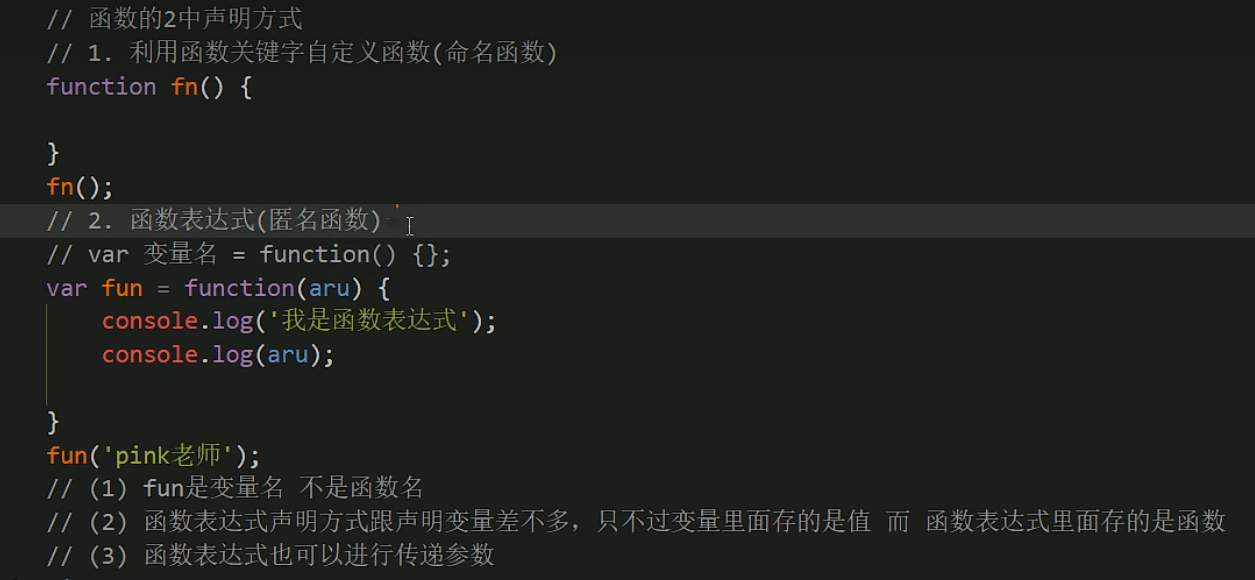
6、函数的两种封装方式

十一、JavaScript作用域
1、什么是作用域


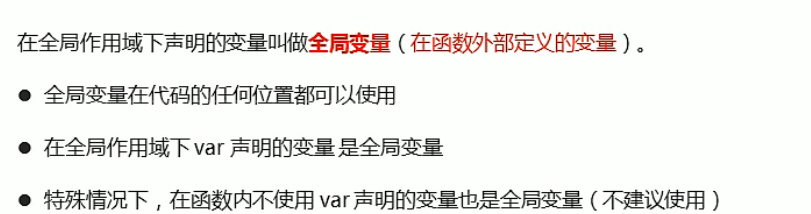
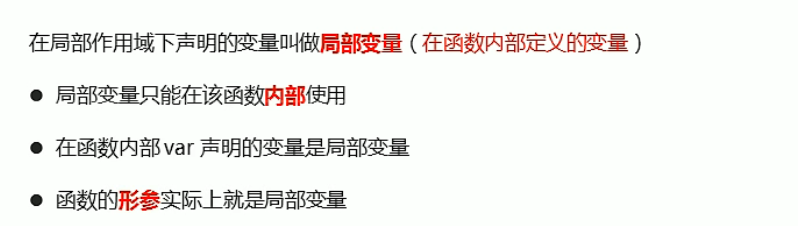
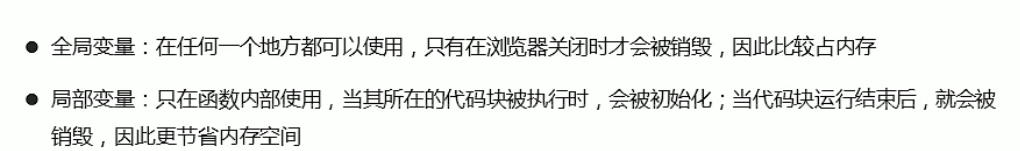
2、局部变量和全局变量(ES6之前)



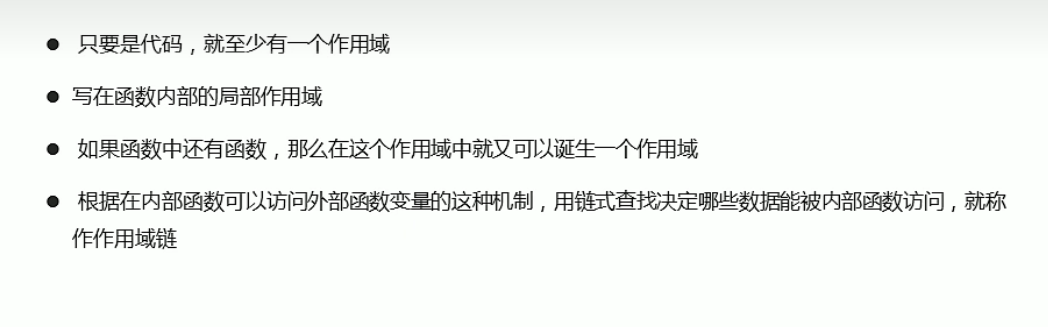
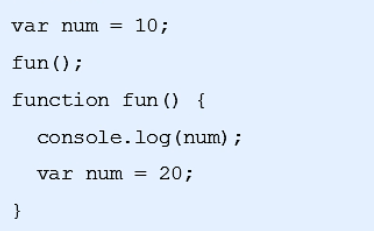
3、作用域链


结果是20
十二、JavaScript预解析

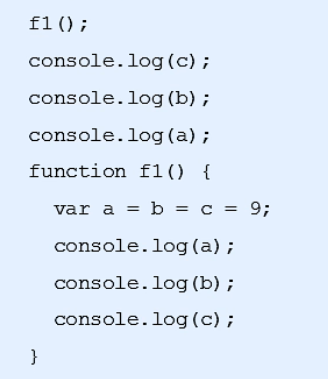
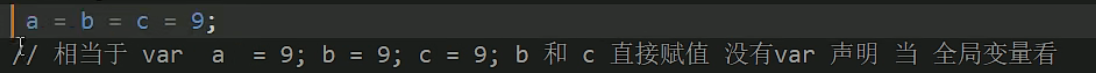
1、变量提升和函数提升


结果是undefined

结果是 999 99undefined


变量和函数提升后

十三、JavaScript对象
1、什么是JavaScript对象


2、创建JavaScript对象的三种方法

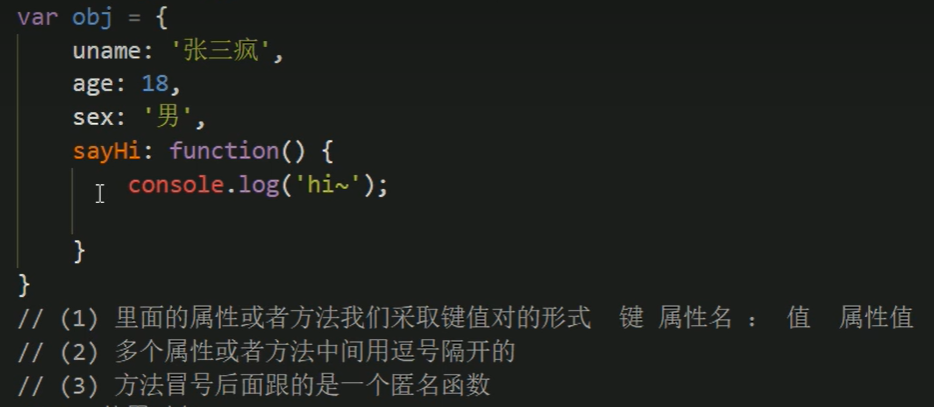
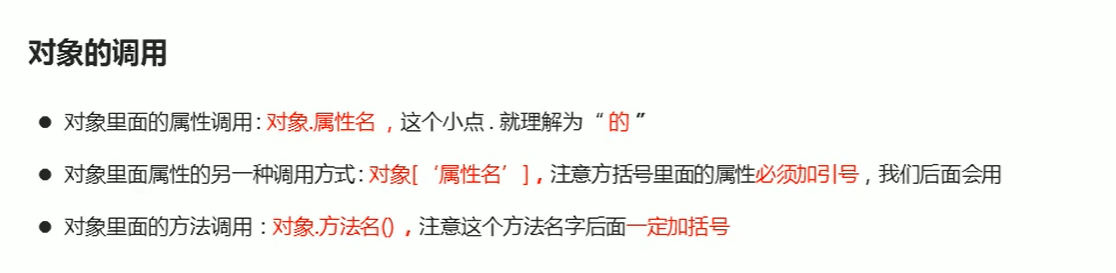
1、利用字面量创建对象



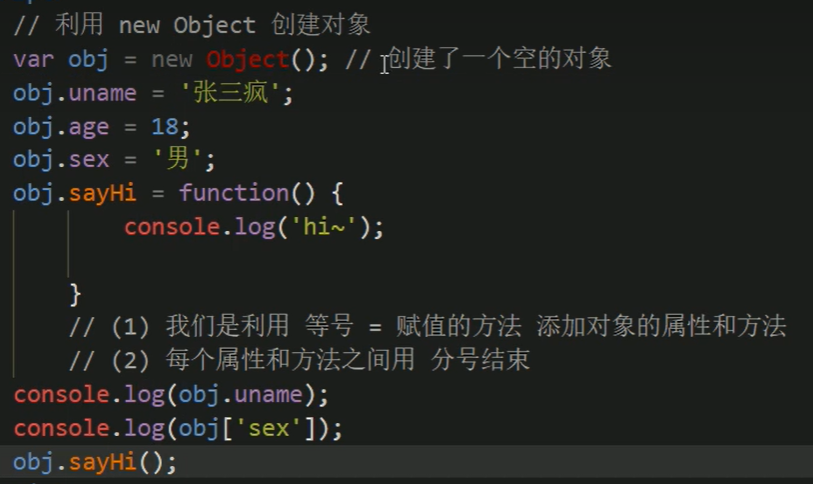
2、利用new Object创建对象

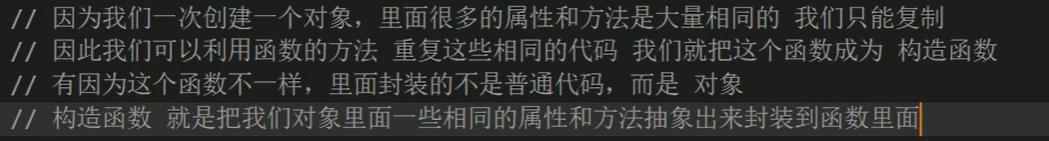
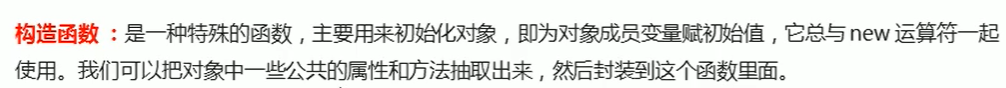
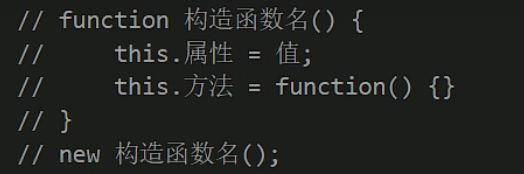
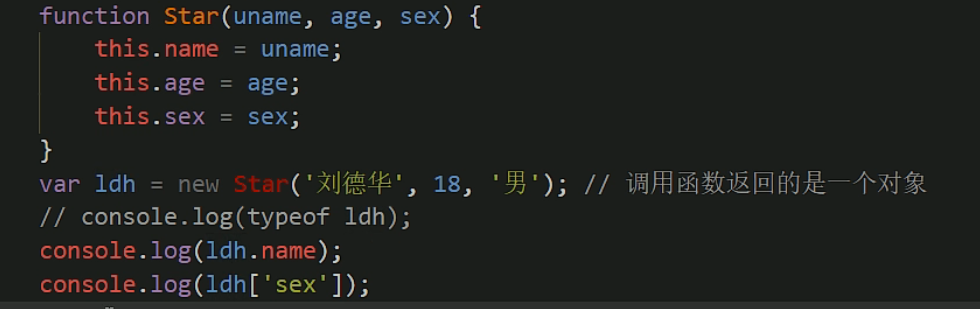
3、利用构造函数创建对象





构造函数new对象的时候

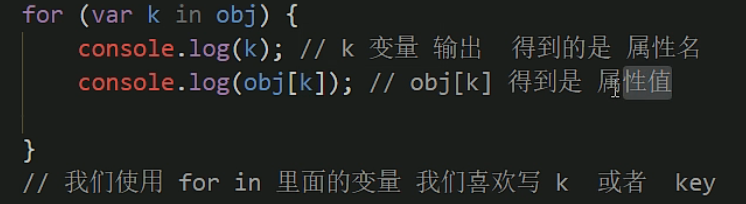
3、对象的遍历 for…in


4、JavaScript内置对象


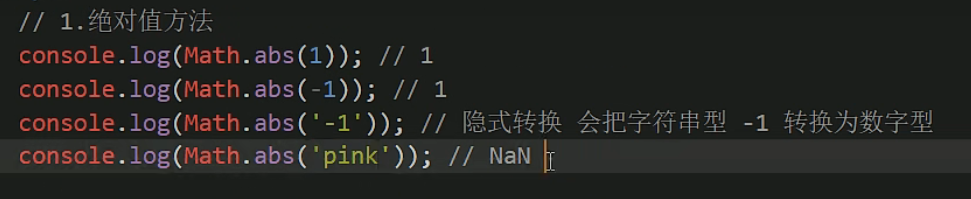
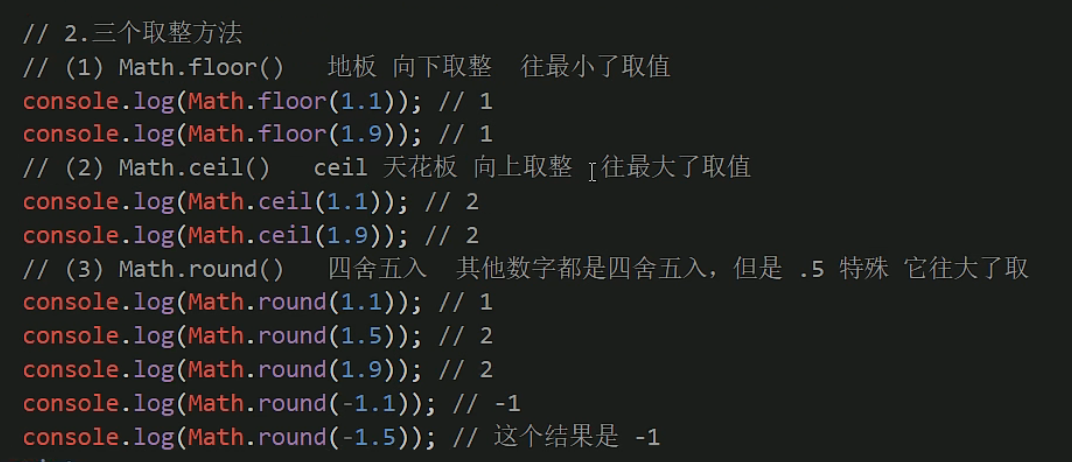
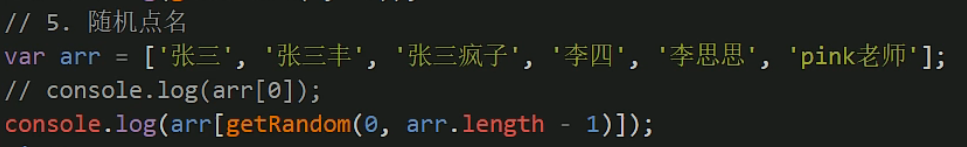
1、Math




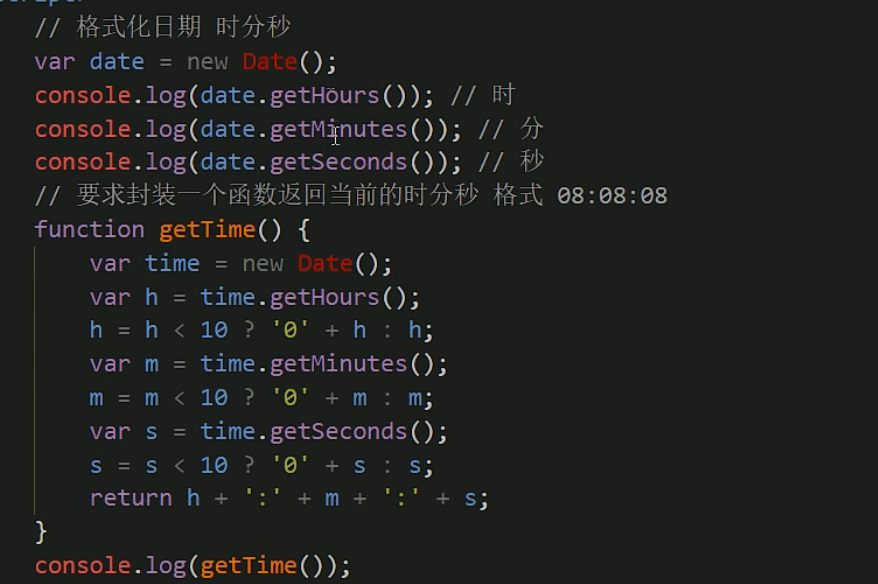
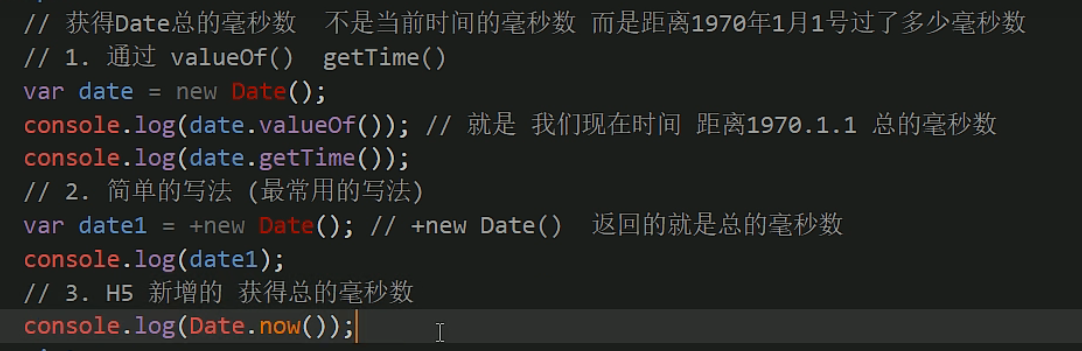
2、Date()





3、Array
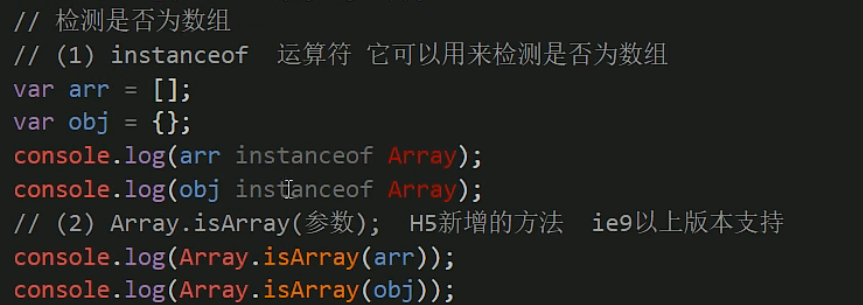
监测是否为数组

往数组中添加元素 —push和unshift

删除数组中的元素—pop和shift

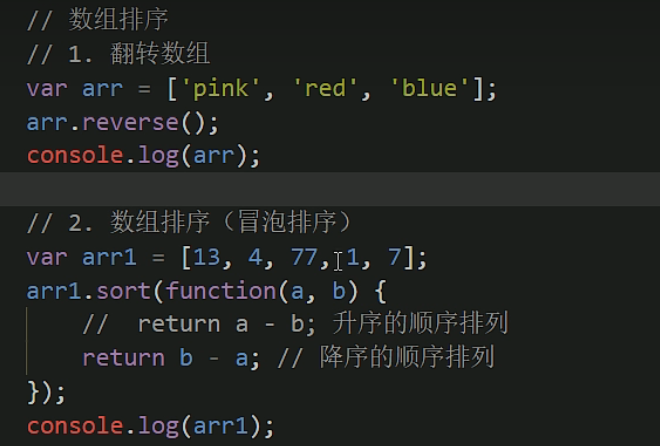
数组排序和翻转数组

数组索引方法


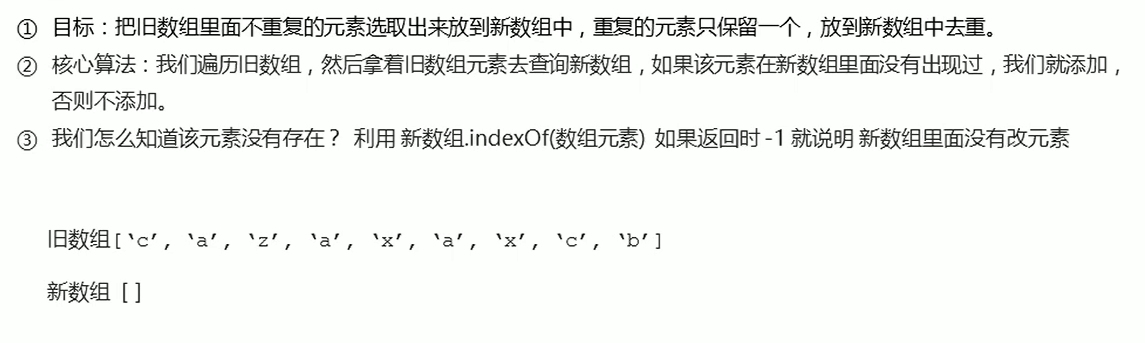
数组去重


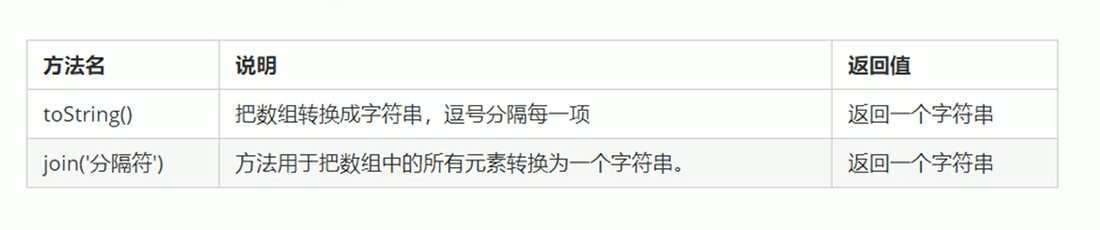
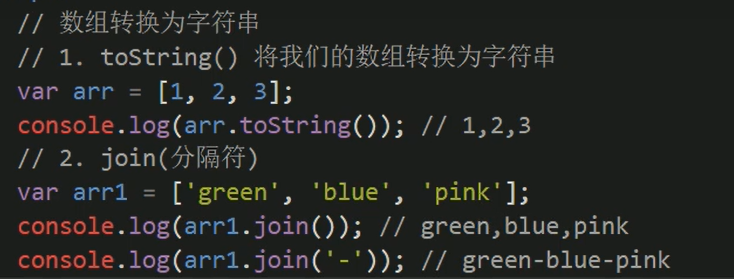
数组转换为字符串



4、String – 字符串对象
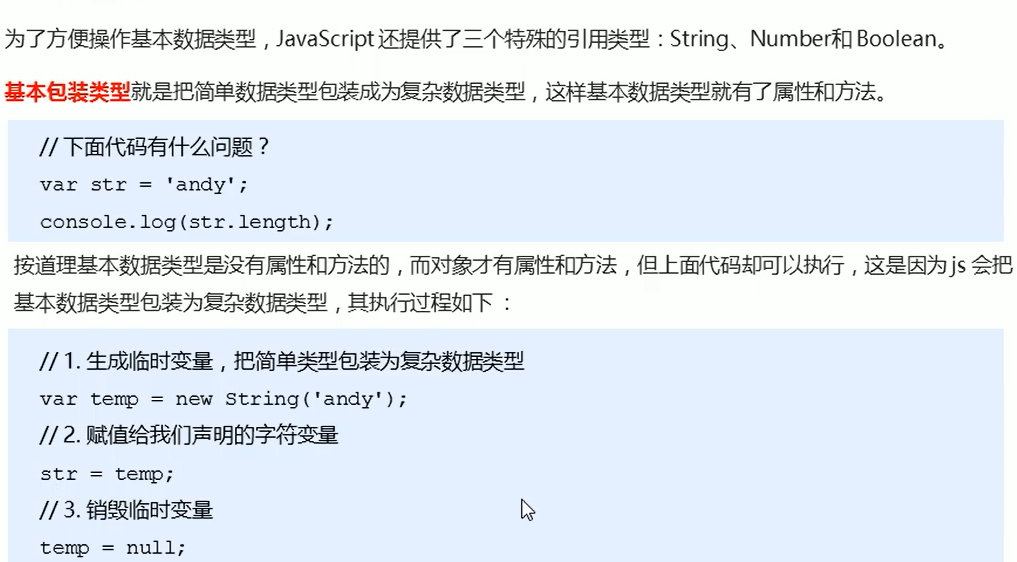
基本包装类型

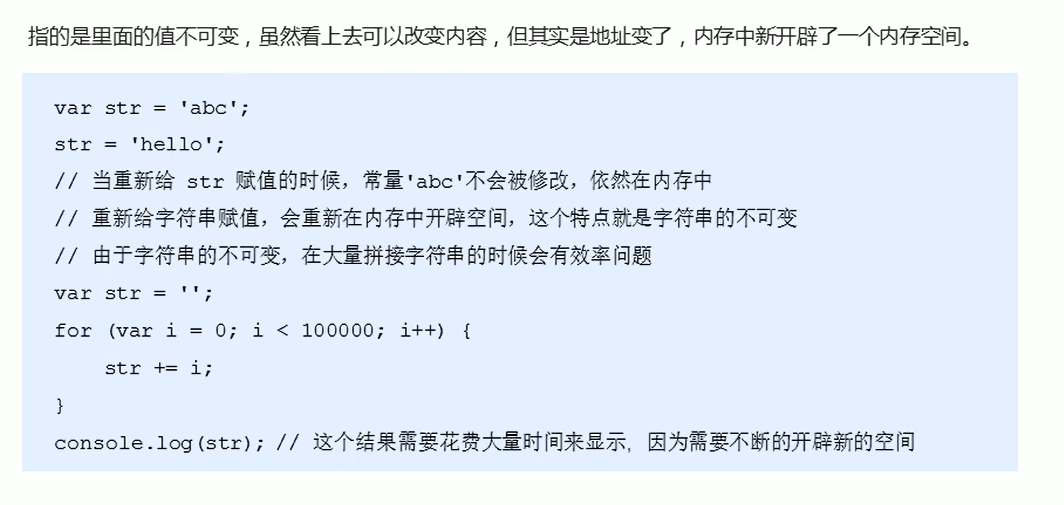
字符串不可变 – 不要大量拼接字符串

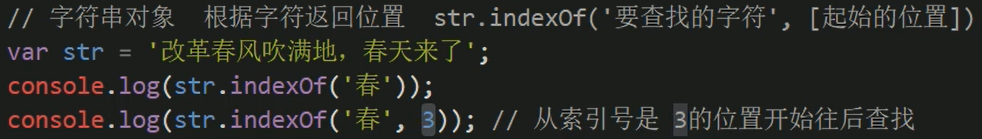
根据字符返回位置


查找字符串中某个字符出现的位置和次数


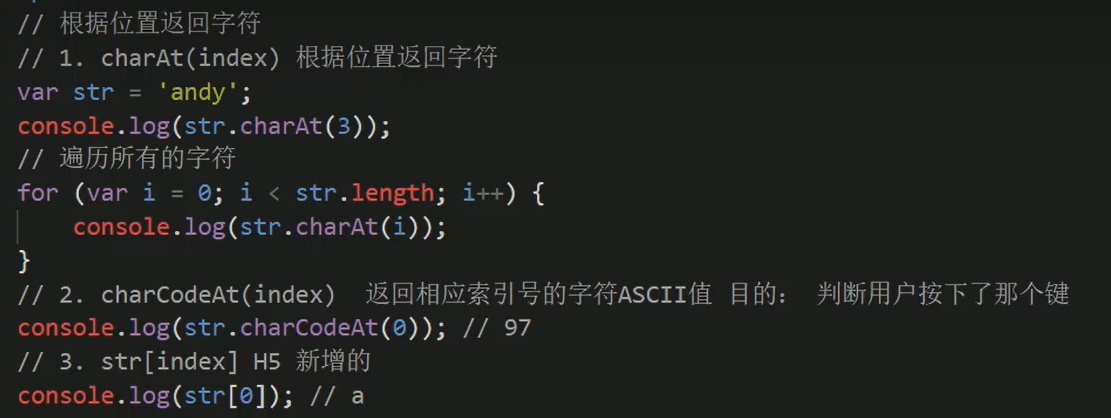
根据位置返回字符


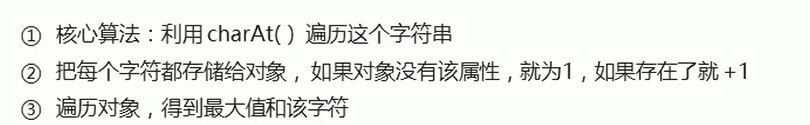
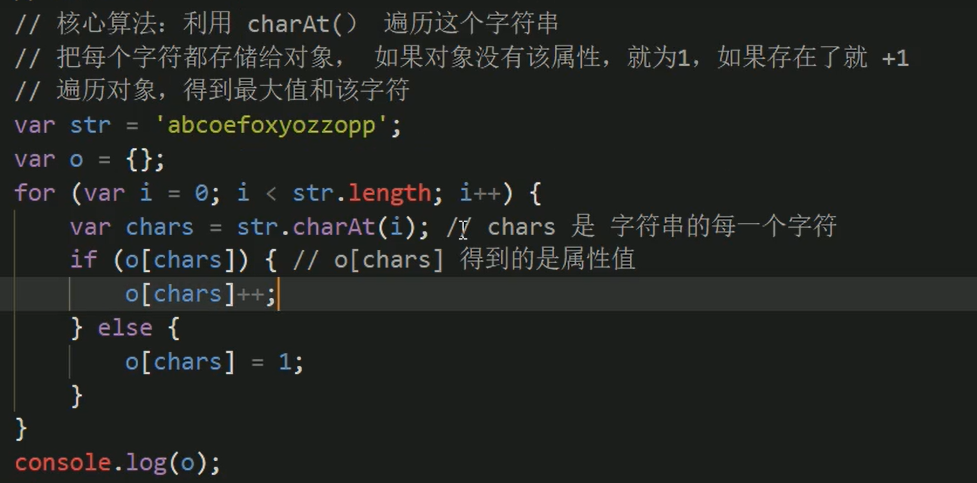
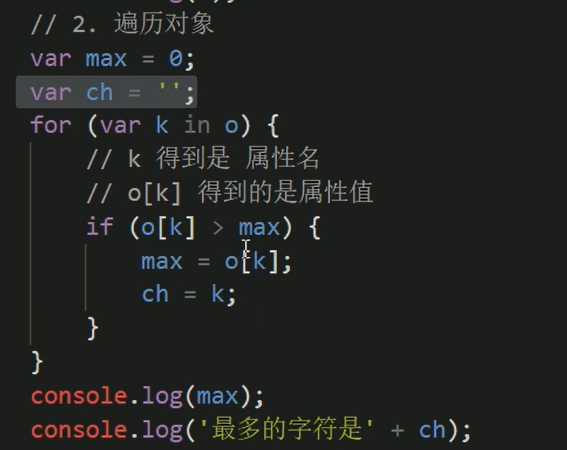
判断字符串中出现次数最多的字符并统计次数




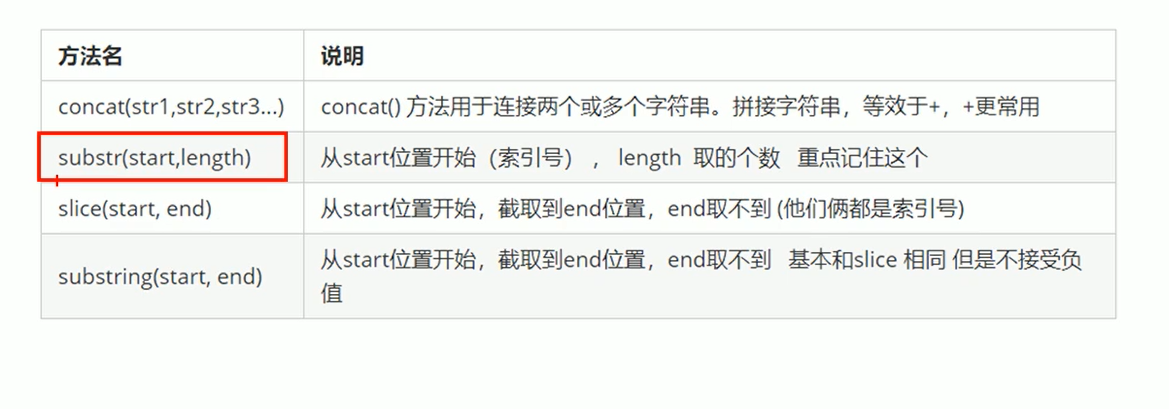
拼接和截取字符串

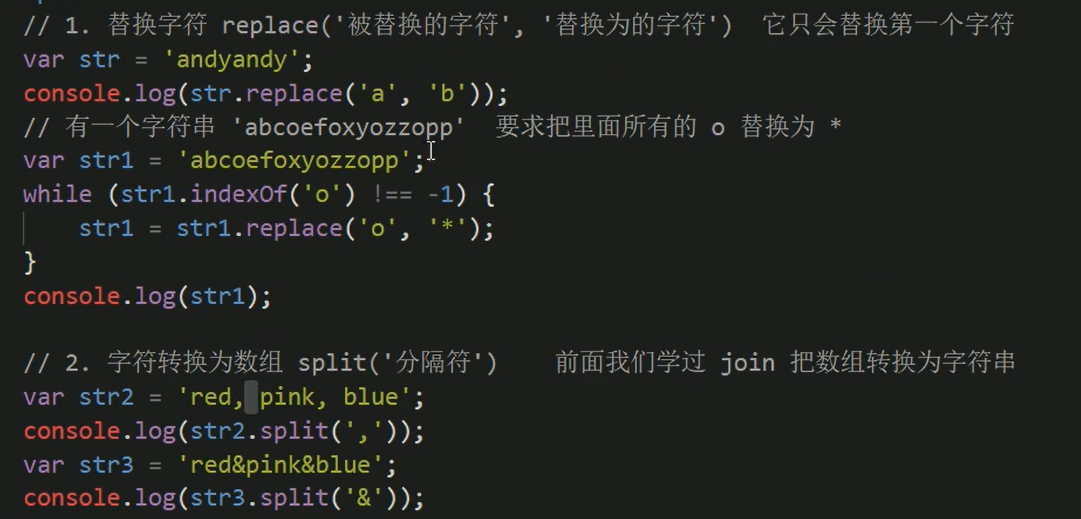
替换字符和字符串转换为数组

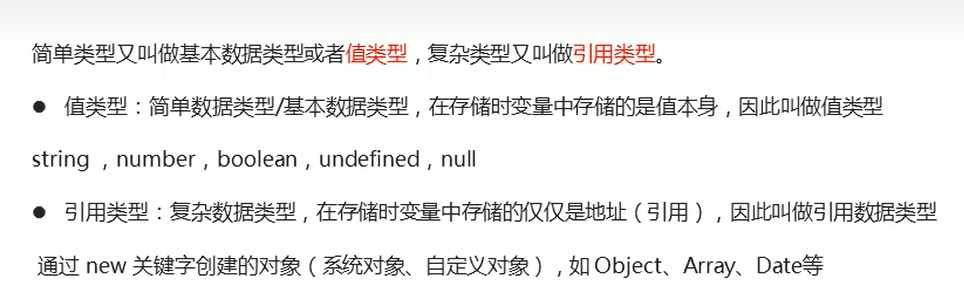
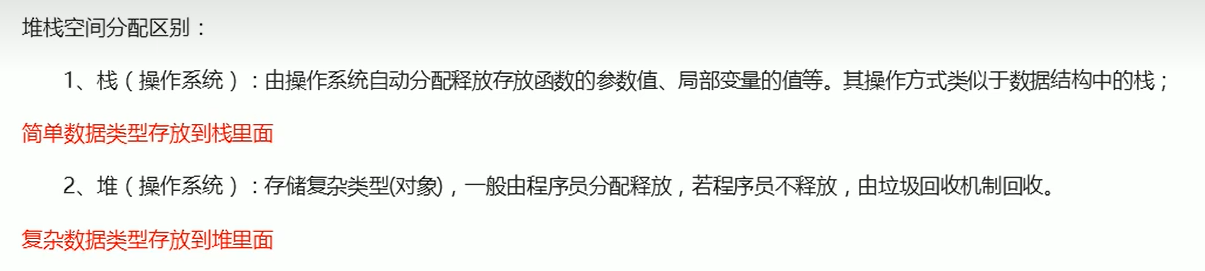
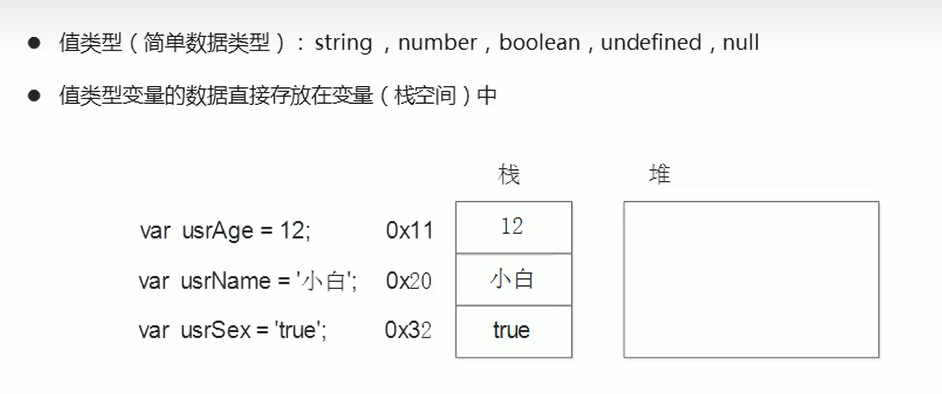
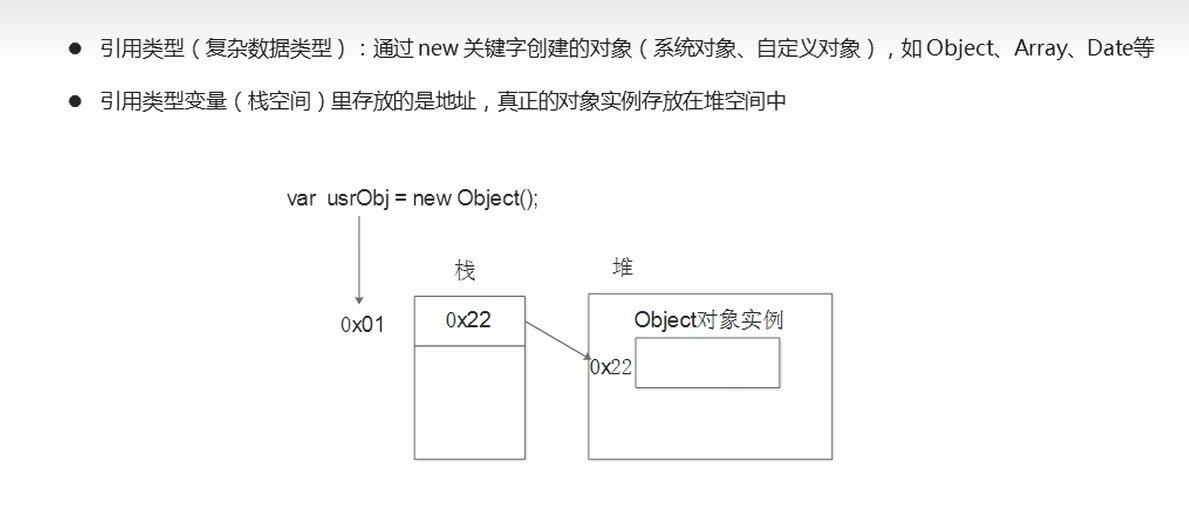
十四、JavaScript简单数据类型和复杂数据类型
1、简单数据类型和复杂数据类型







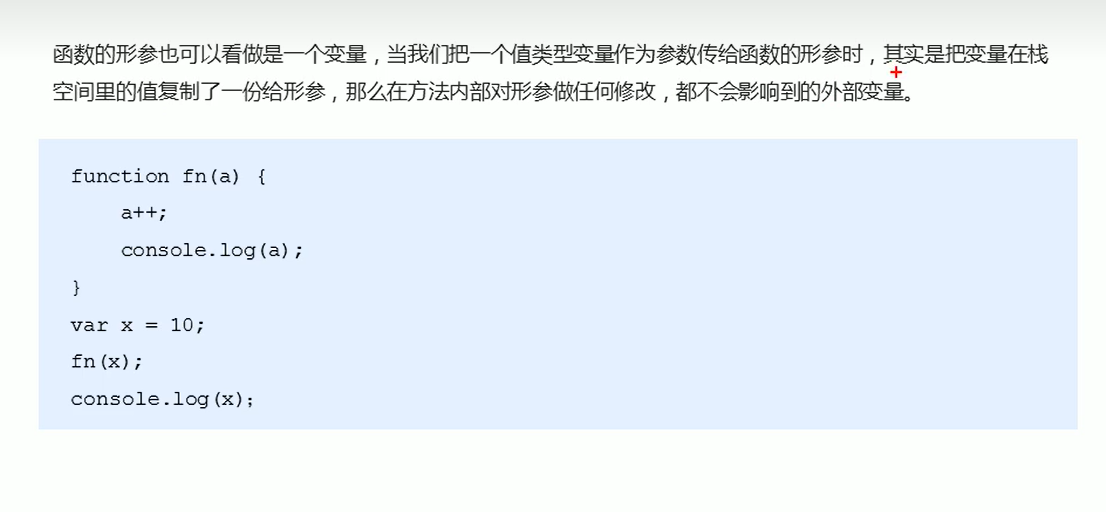
2、简单数据类型传参

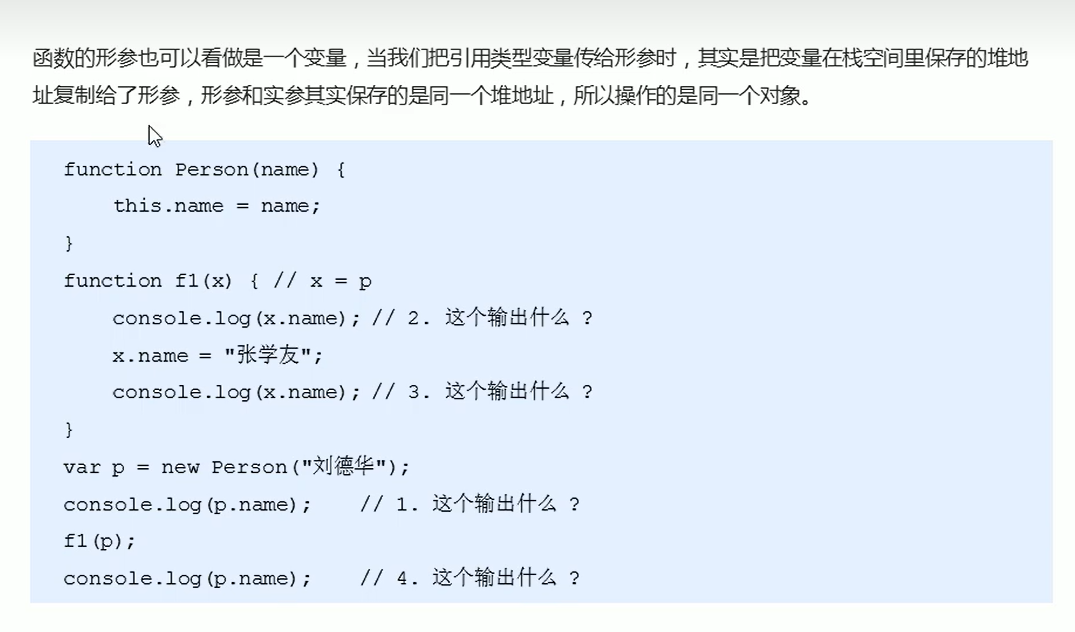
3、复杂数据类型传参

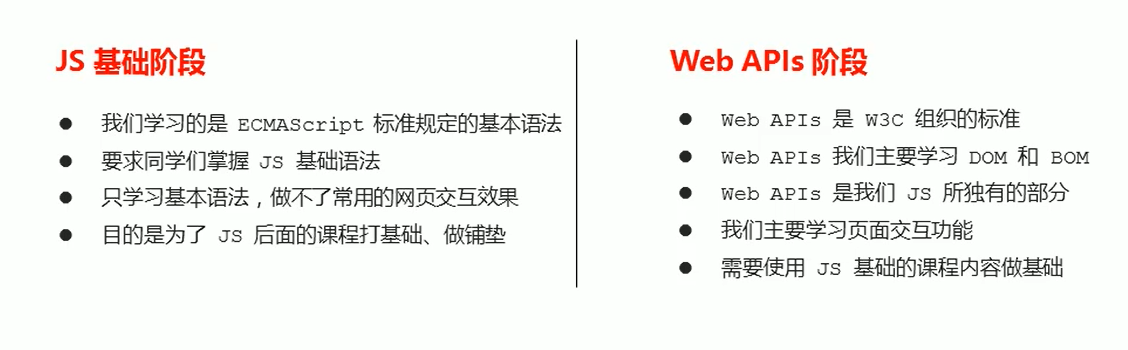
十五、WEB API
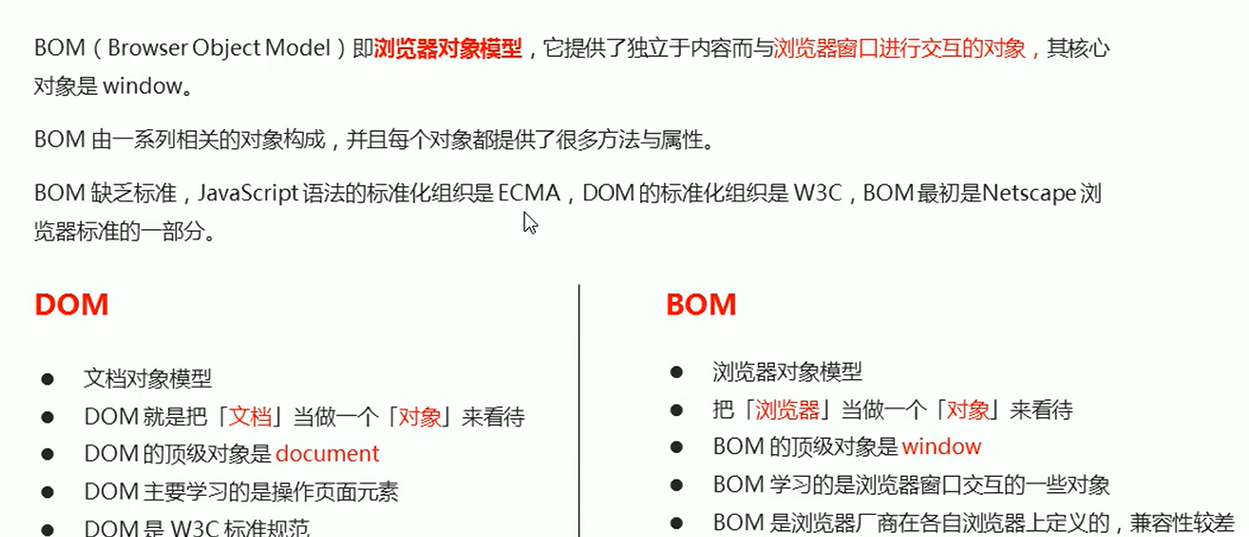
1、BOM和DOM



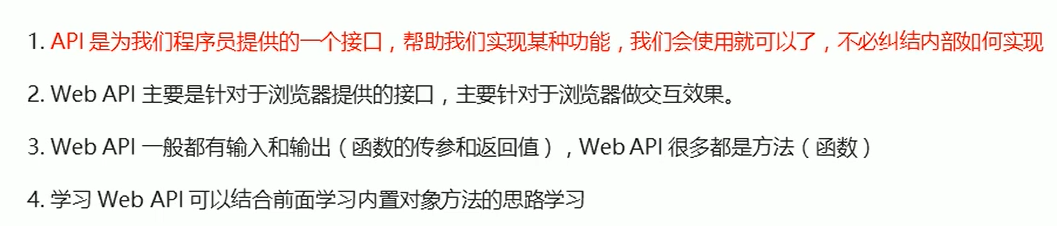
2、什么是WebAPI


十六、DOM
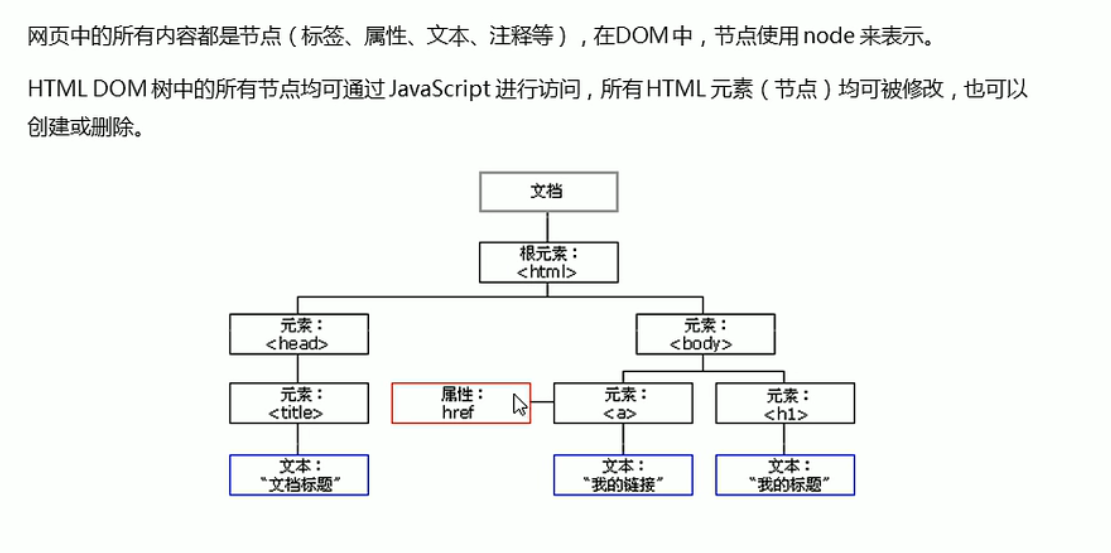
1、什么是DOM

2、什么是DOM树


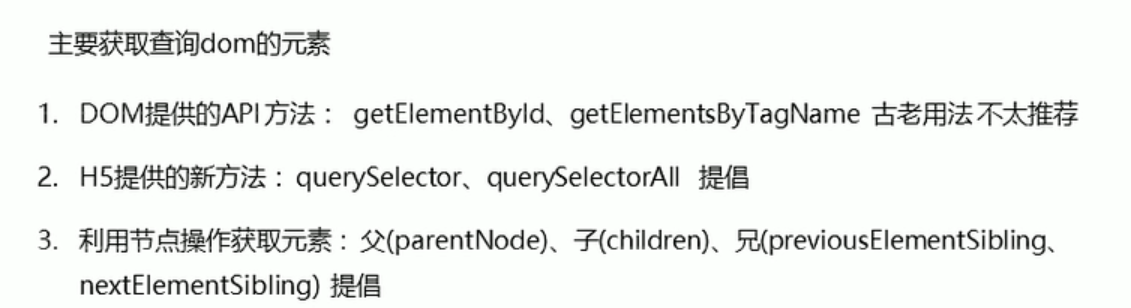
3、获取元素

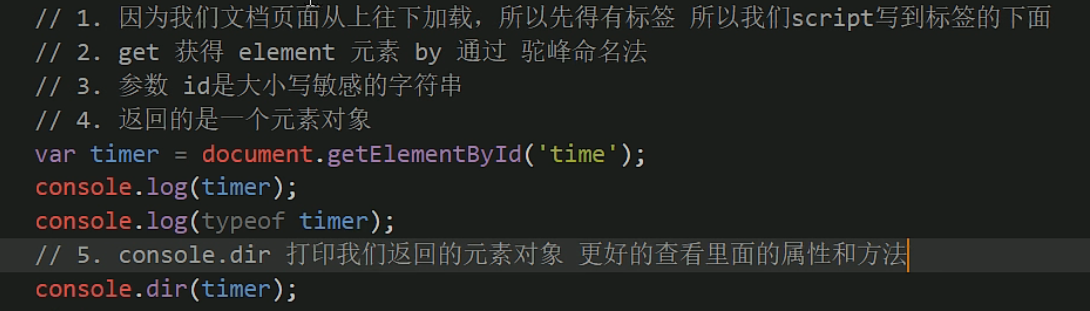
getElementById

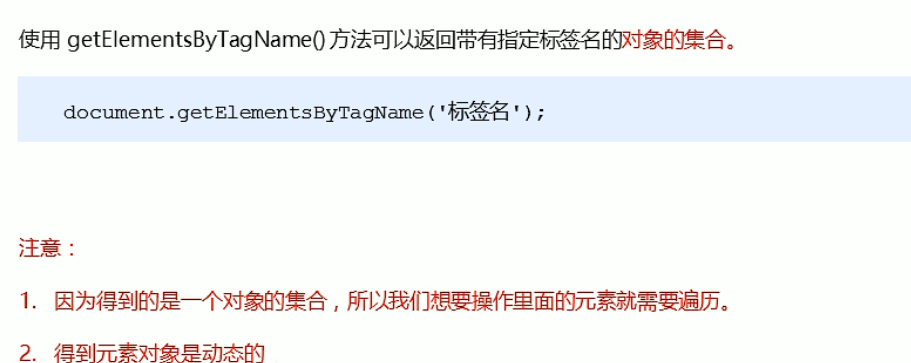
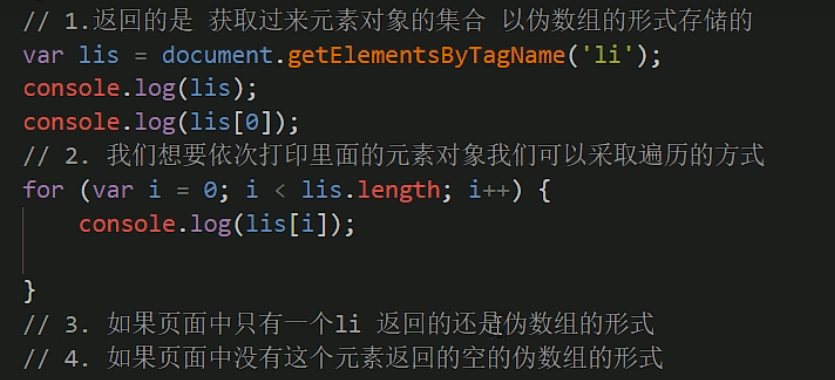
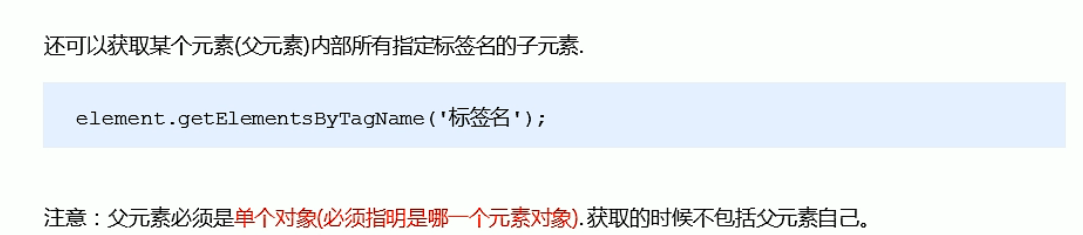
getElementsByTagName




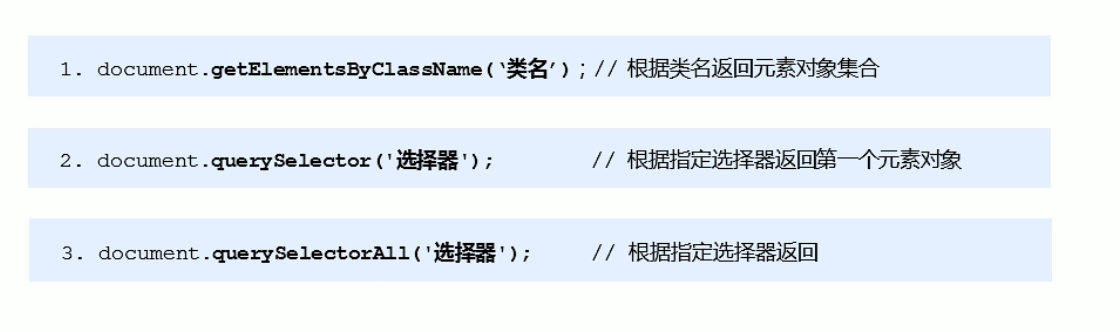
HTML5新增的三个


获取body和html元素


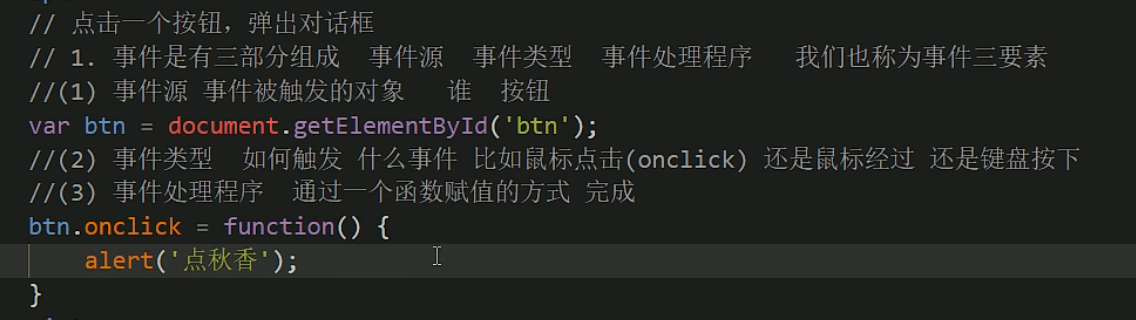
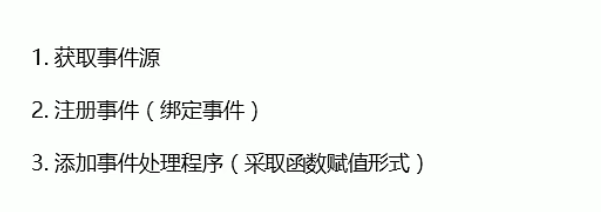
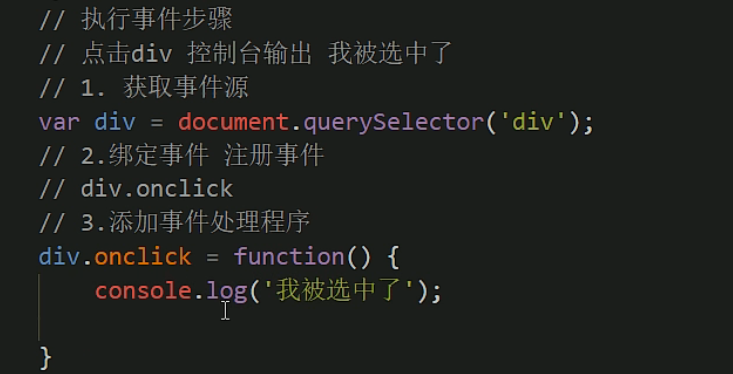
4、事件





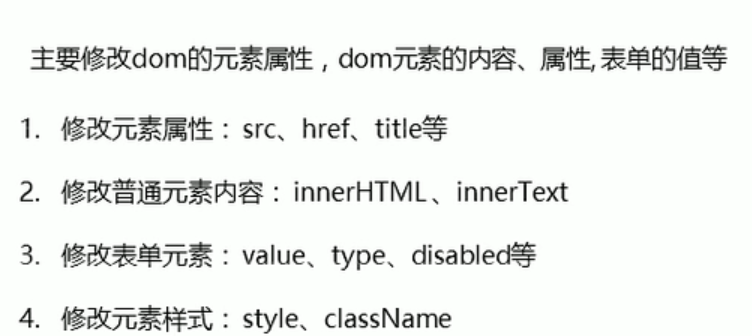
5、操作元素

1、改变元素内容


2、修改元素属性

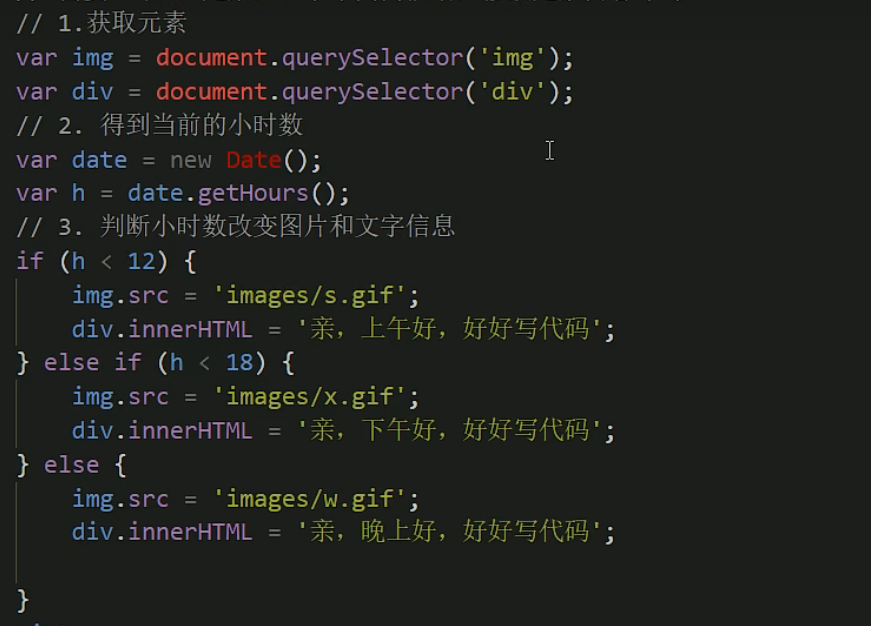
分时问候

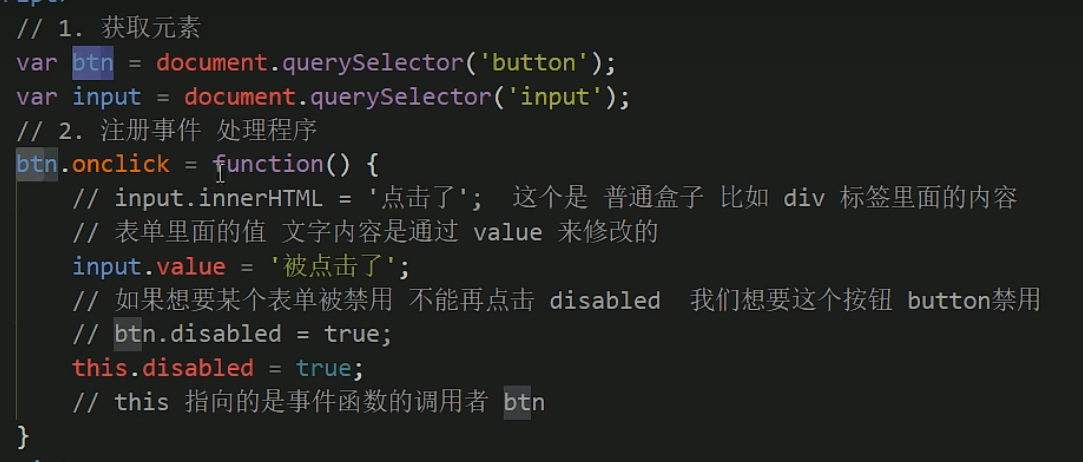
修改表单属性

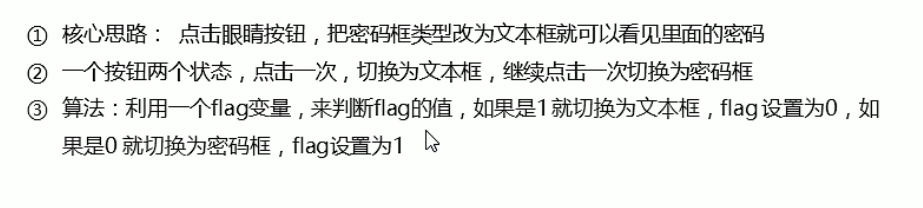
密码框小眼睛


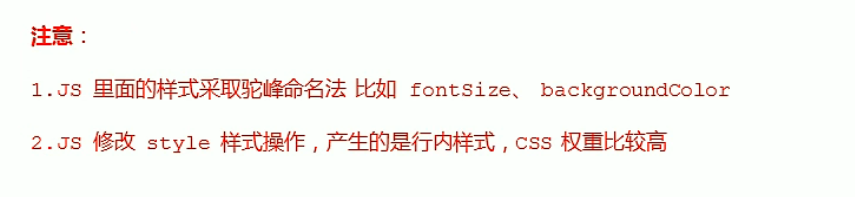
3、改变元素样式



关闭二维码

循环精灵图





显示隐藏文本框内容



4、样式属性操作



总结

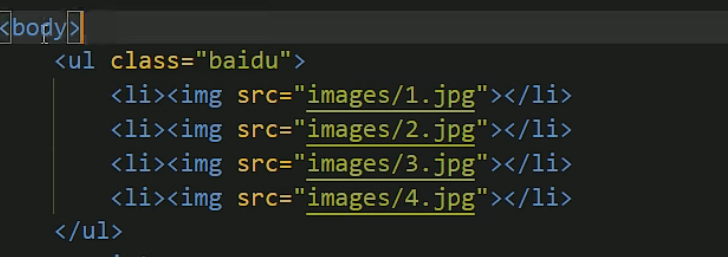
百度换肤


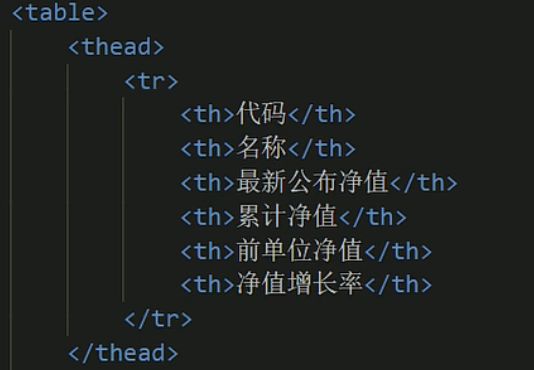
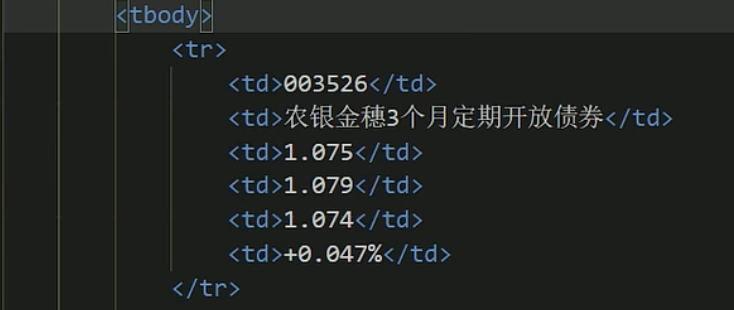
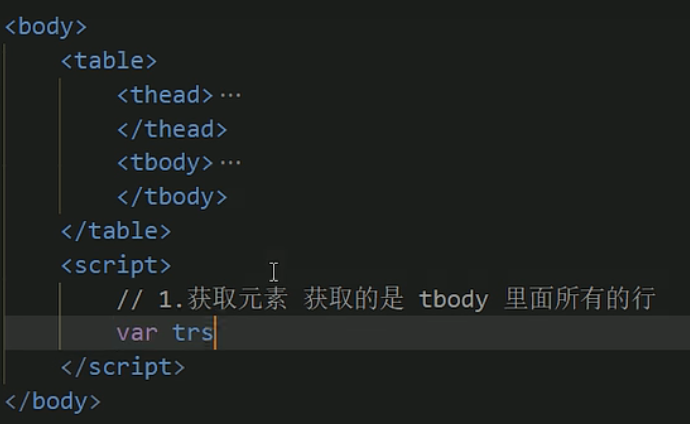
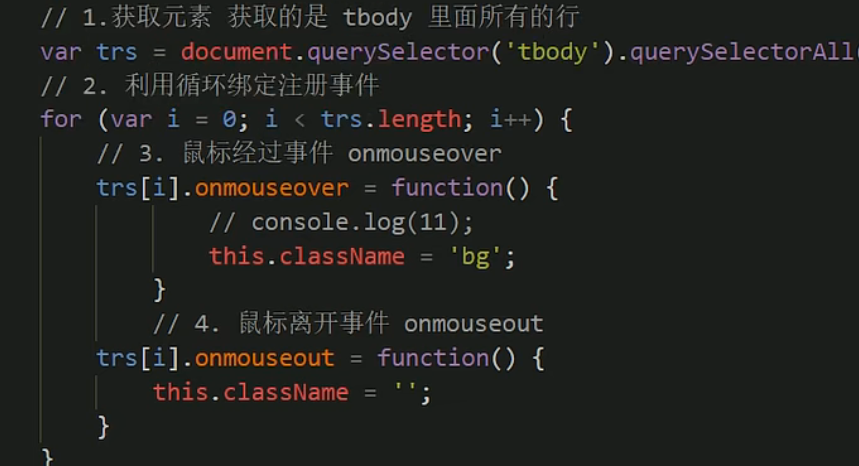
表格隔行换色





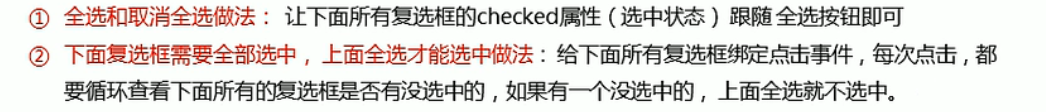
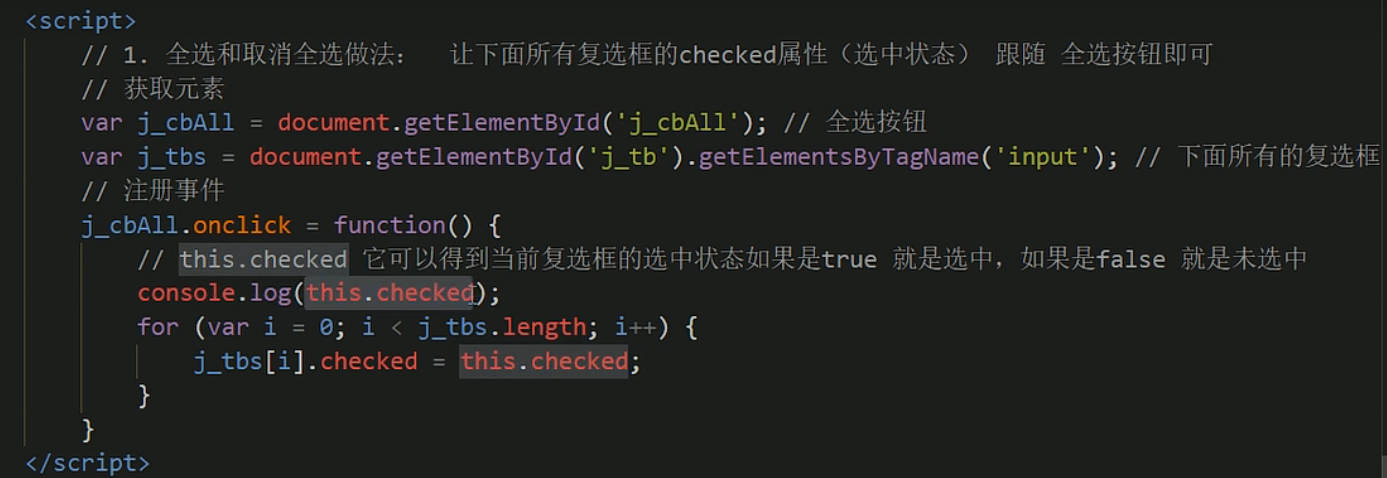
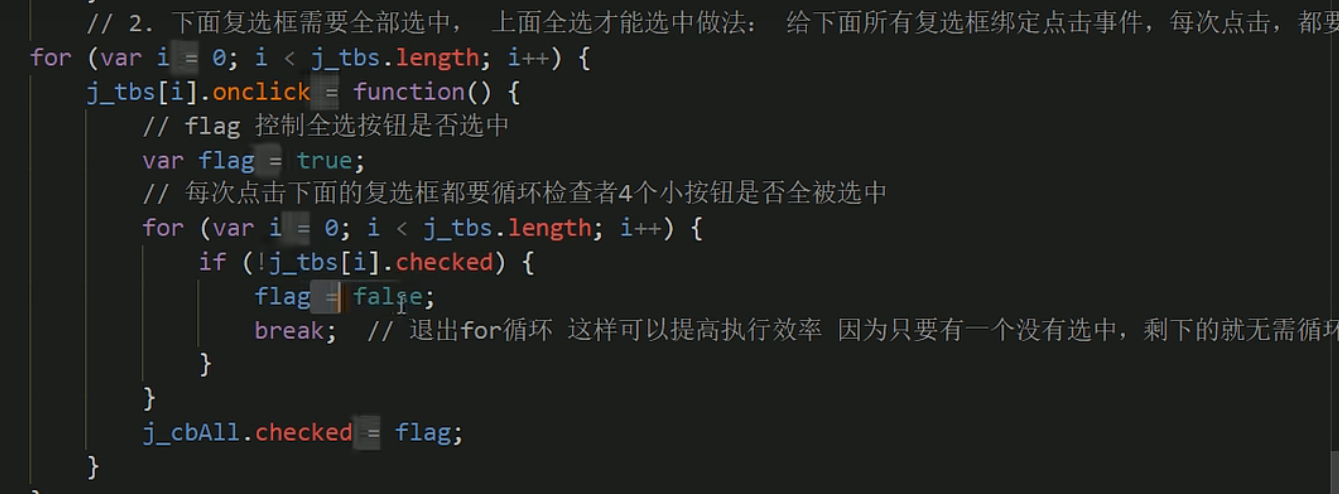
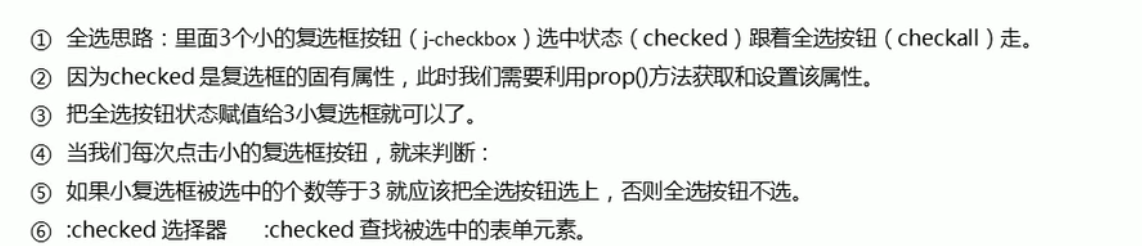
全选和取消全选



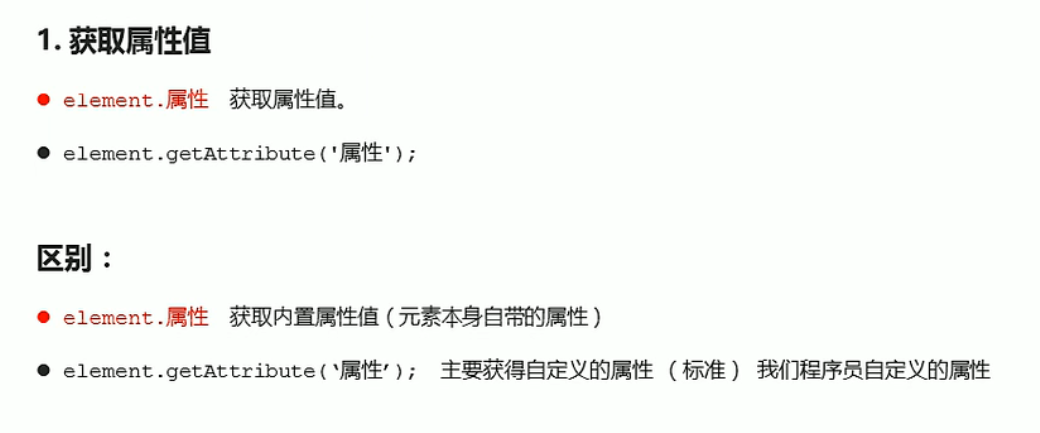
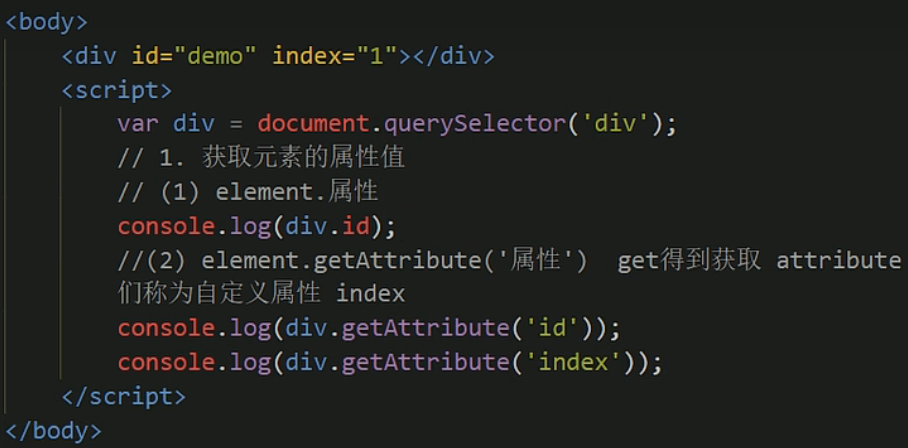
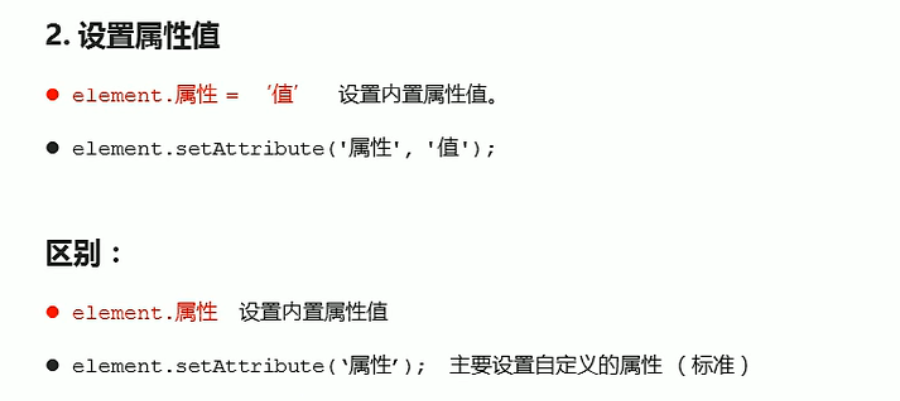
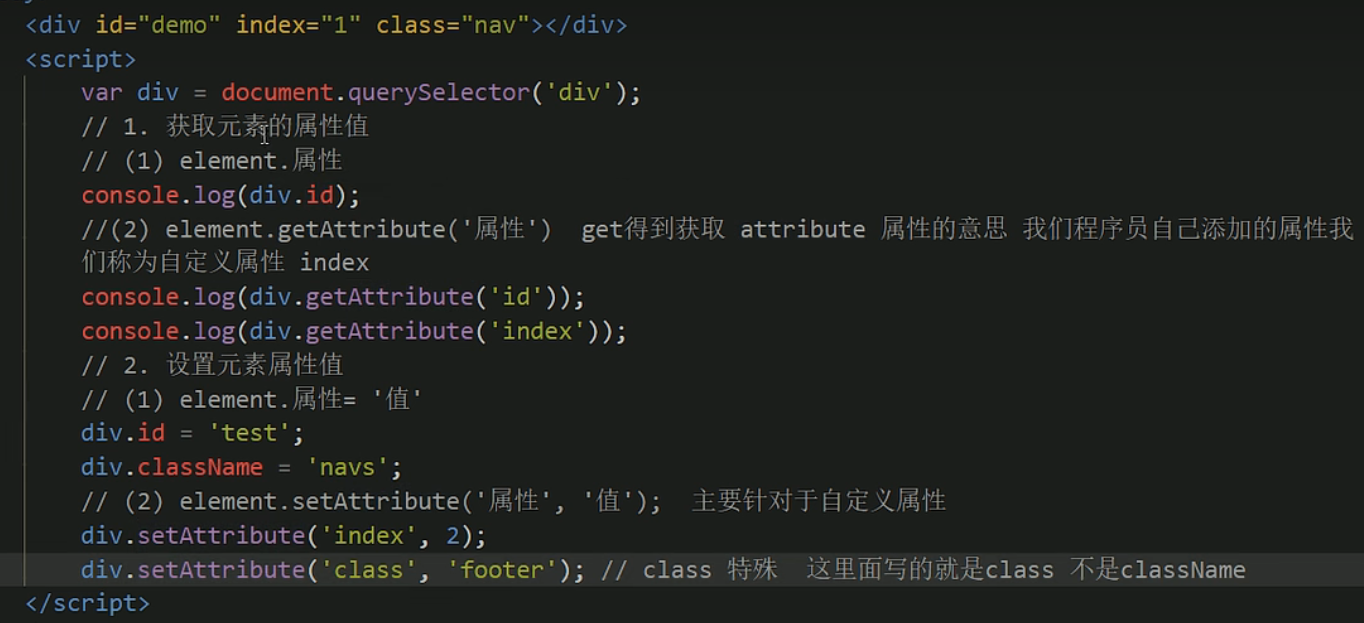
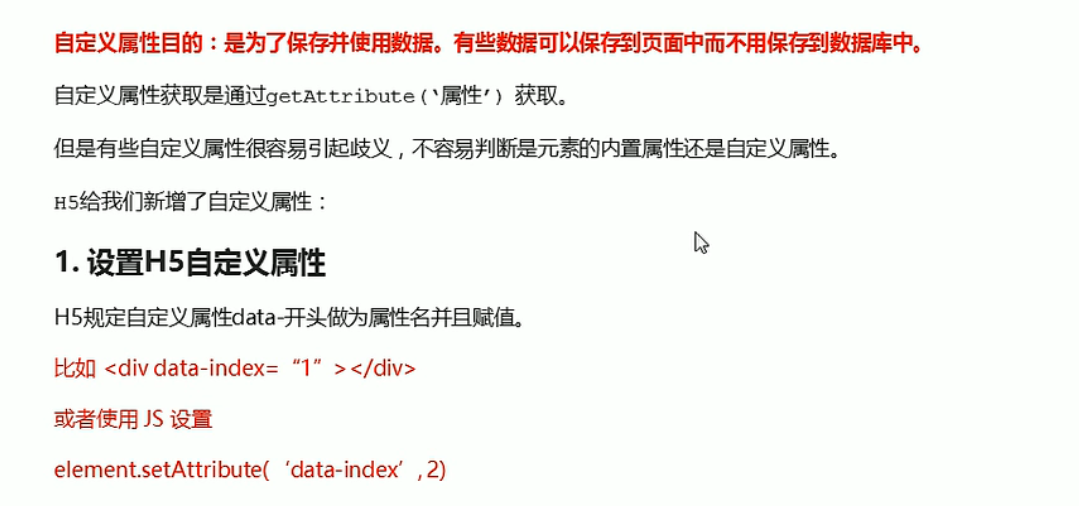
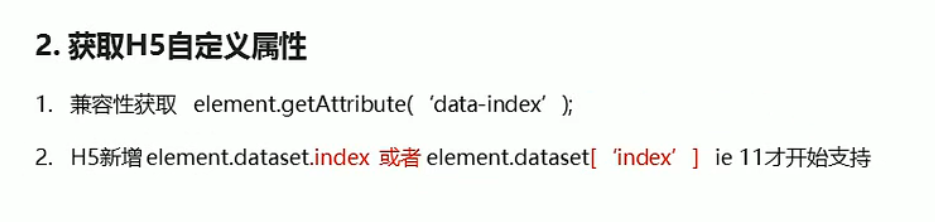
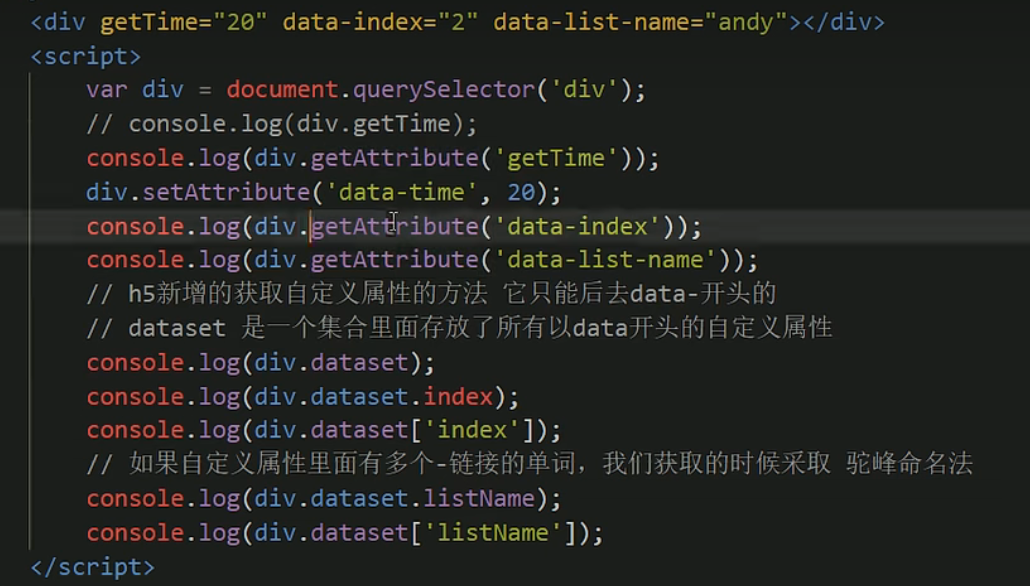
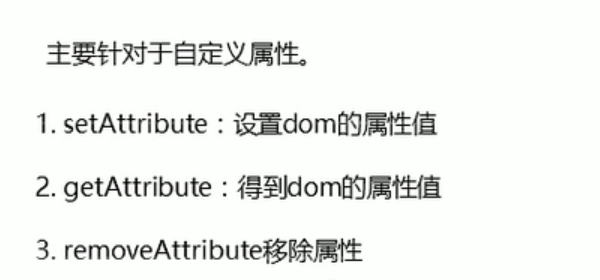
5、自定义属性






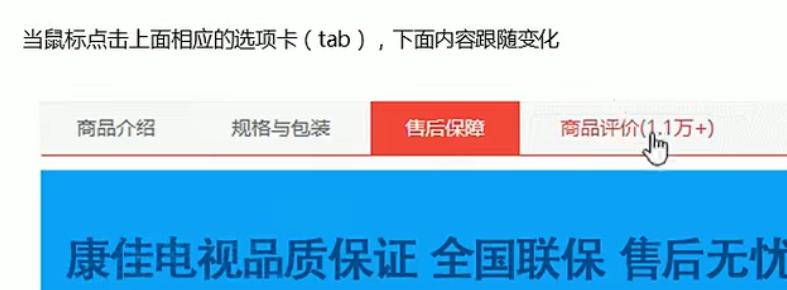
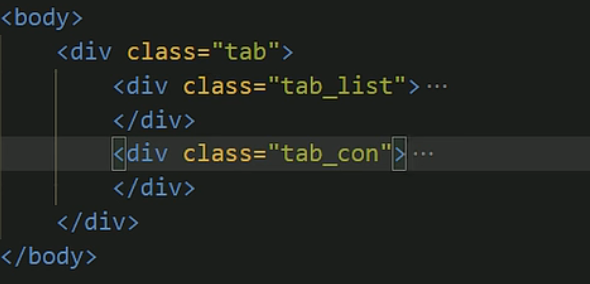
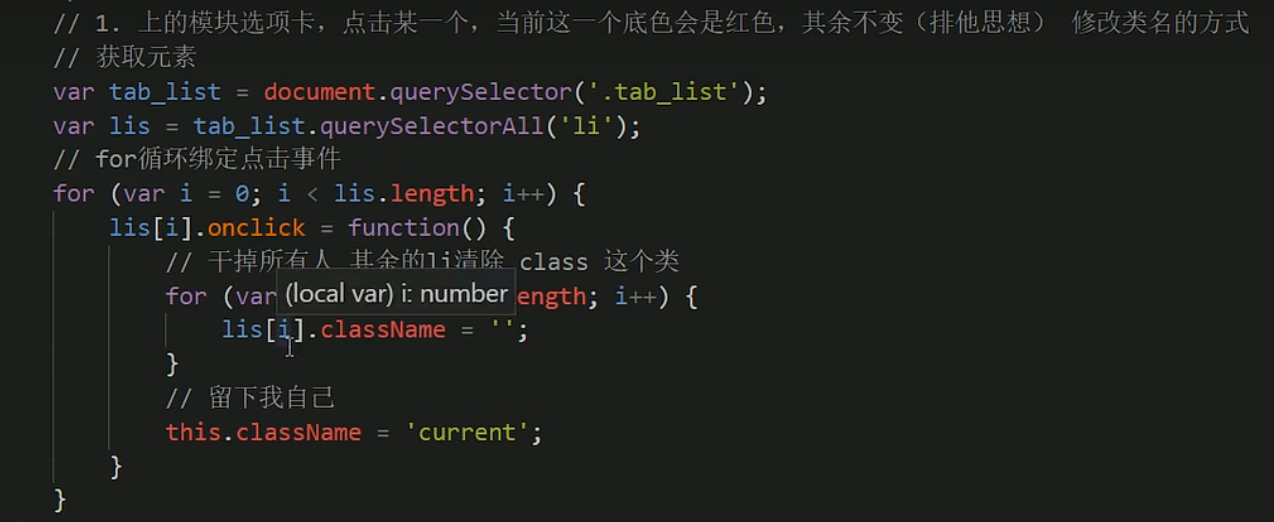
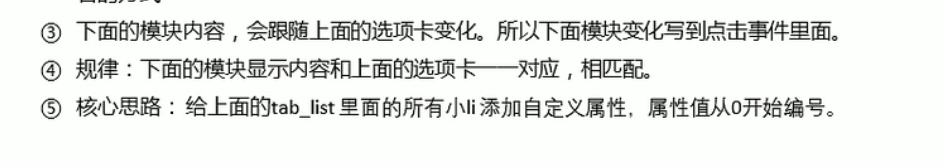
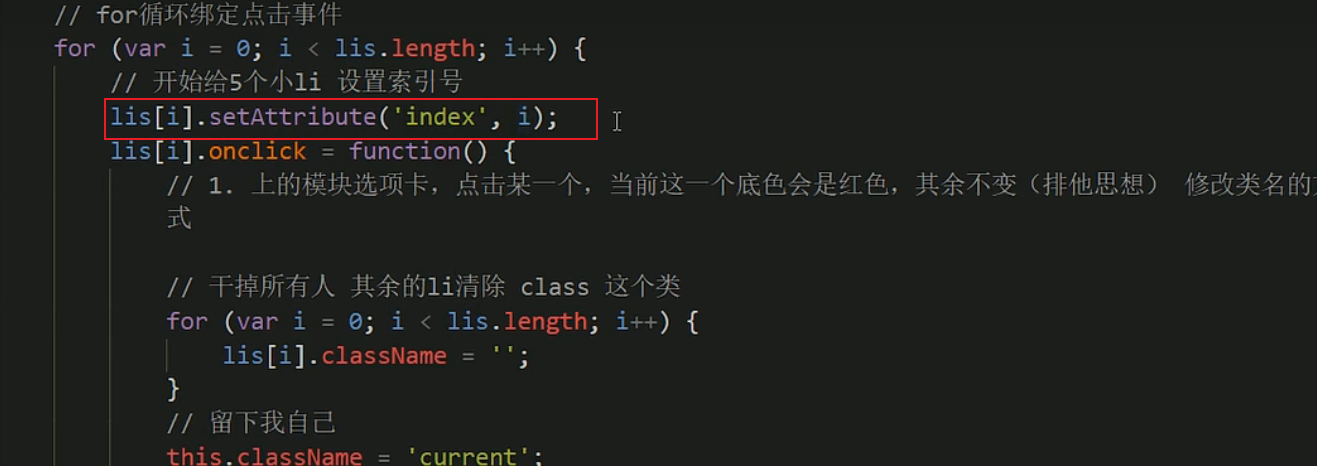
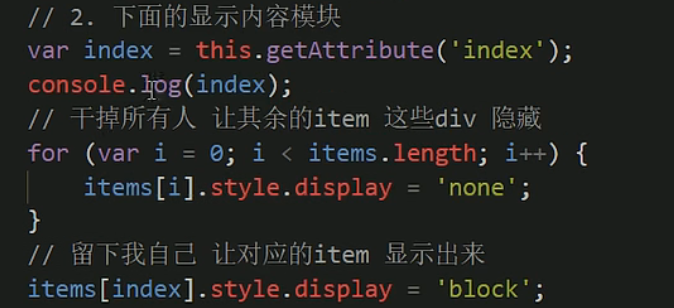
Tab栏切换












6、节点操作



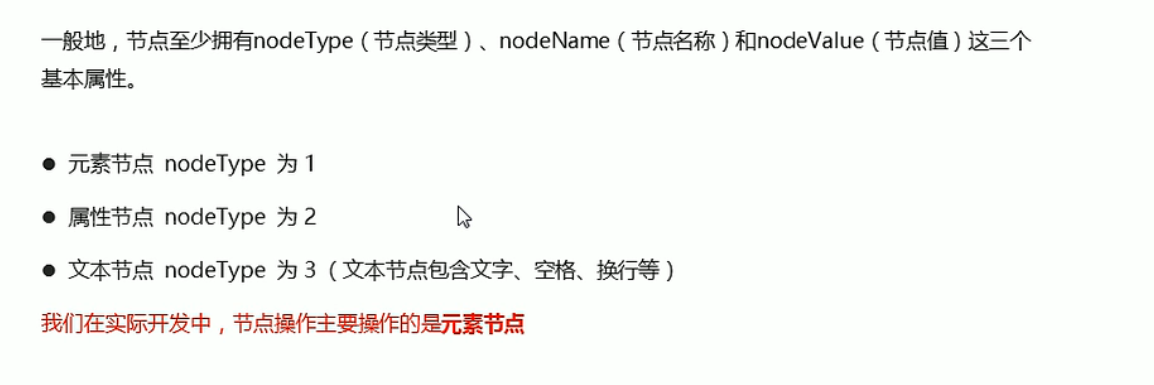
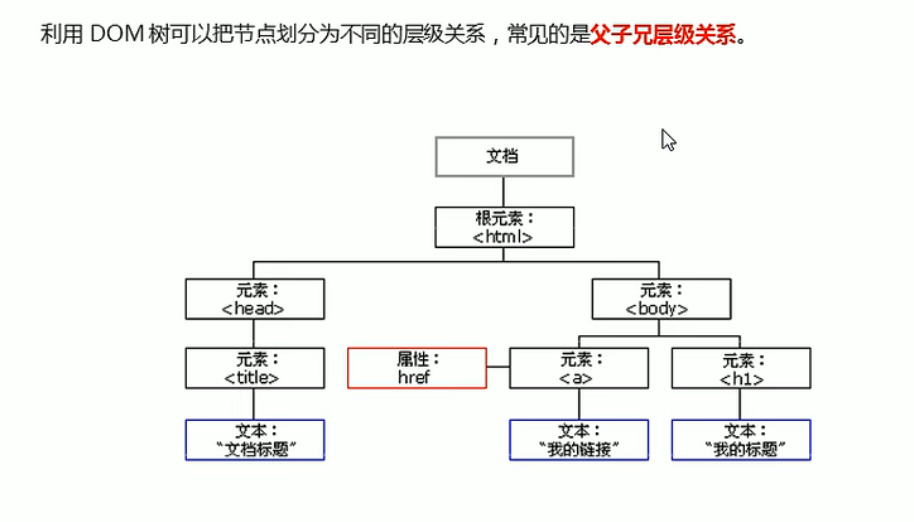
1、节点层级

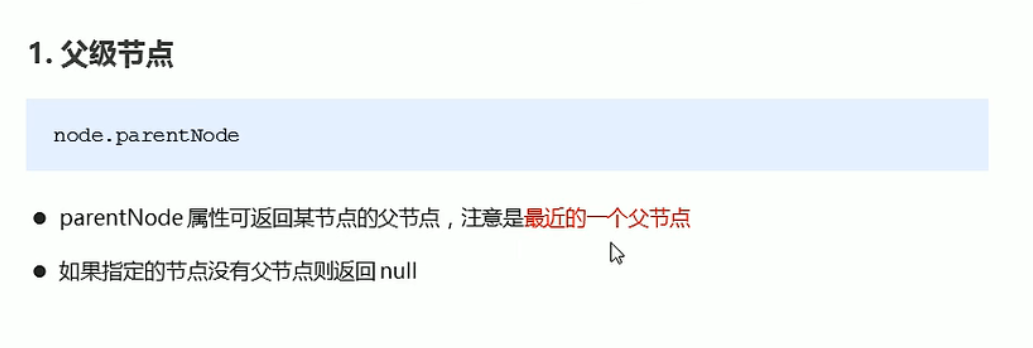
2、节点层级–父级节点


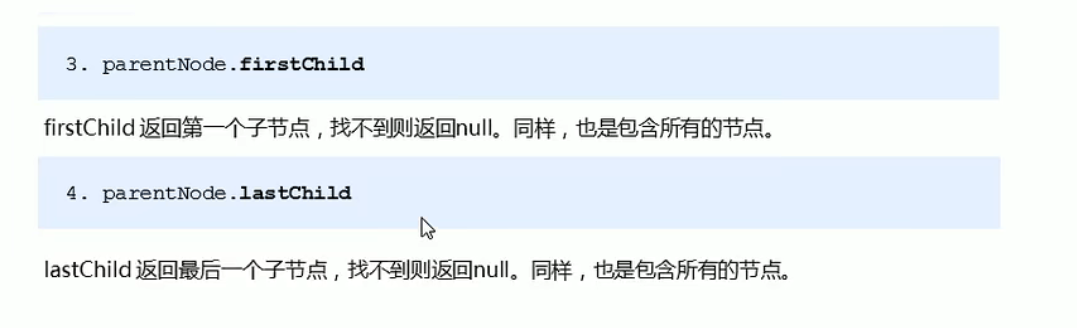
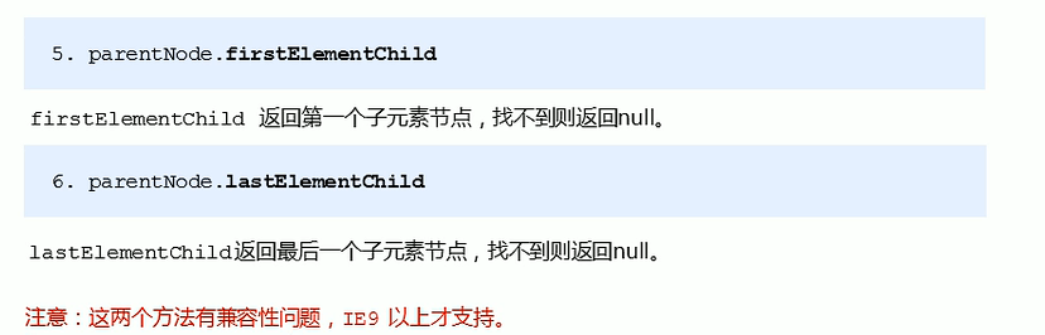
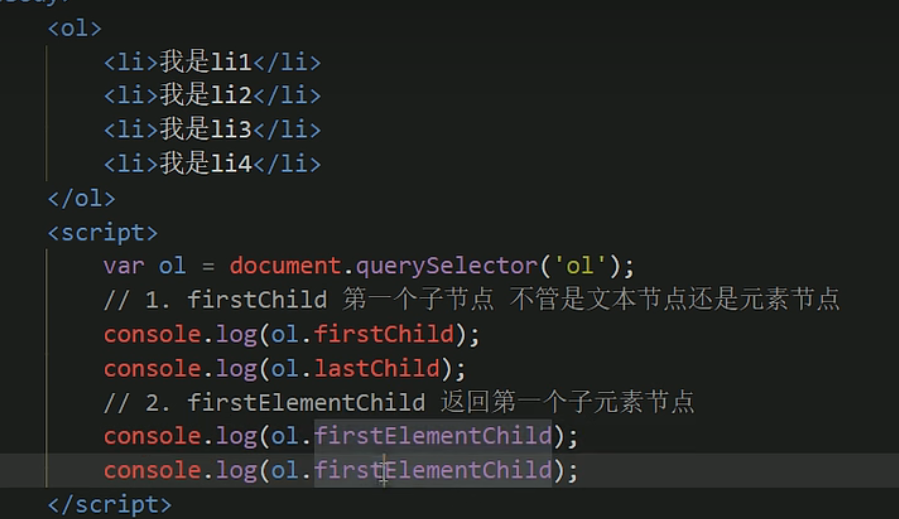
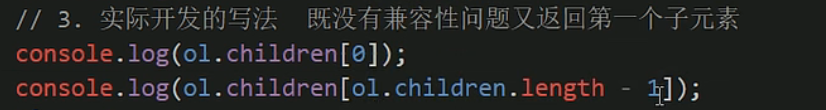
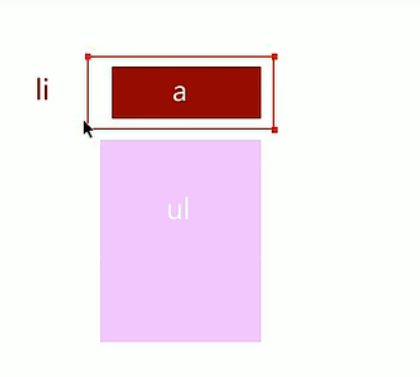
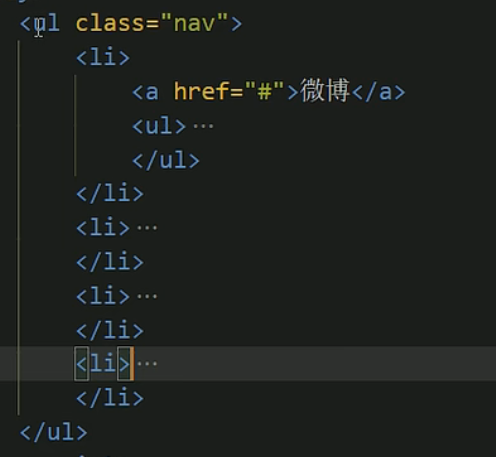
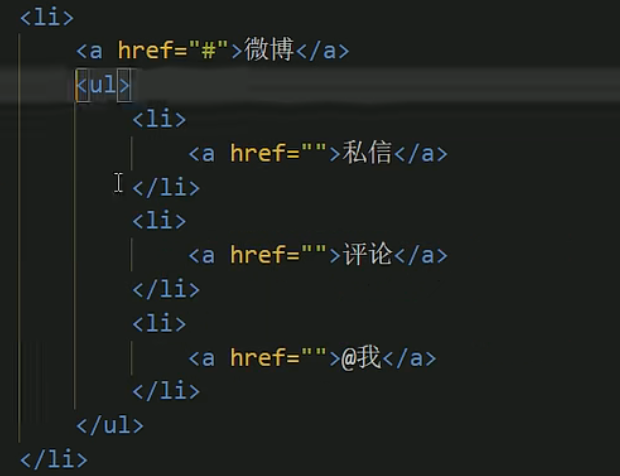
3、节点层级–字级节点








鼠标经过的下拉菜单




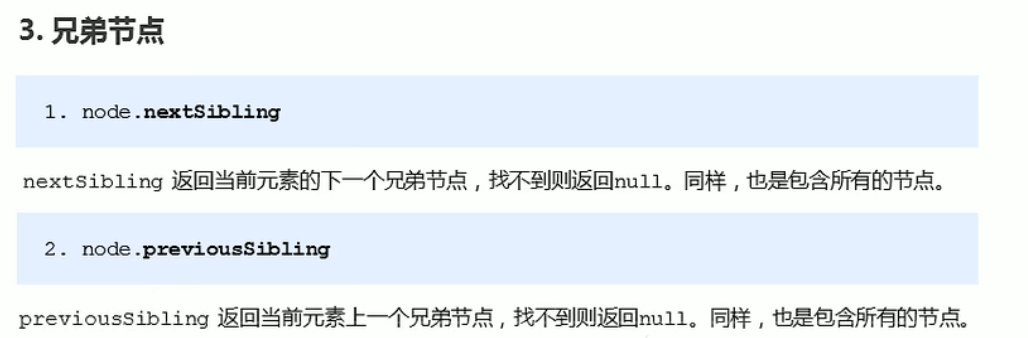
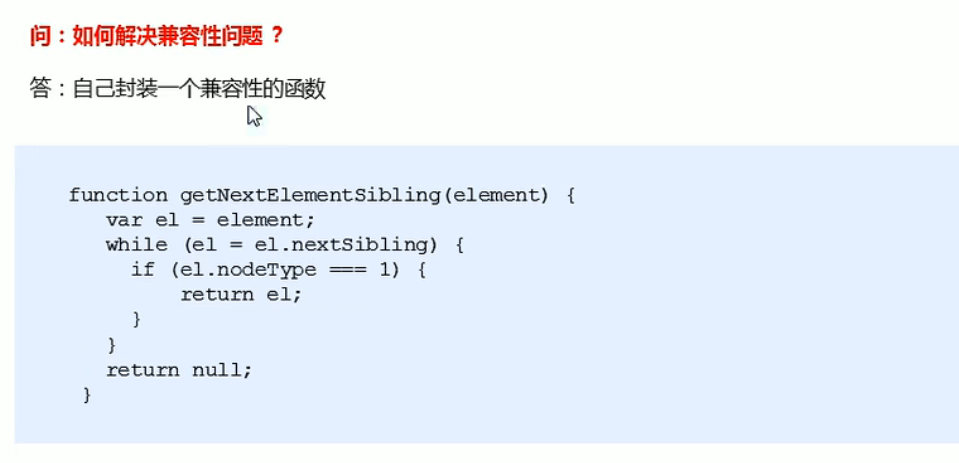
4、节点层级–兄弟节点





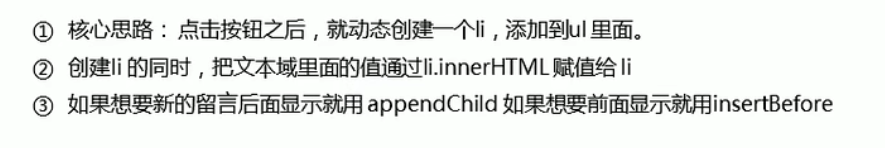
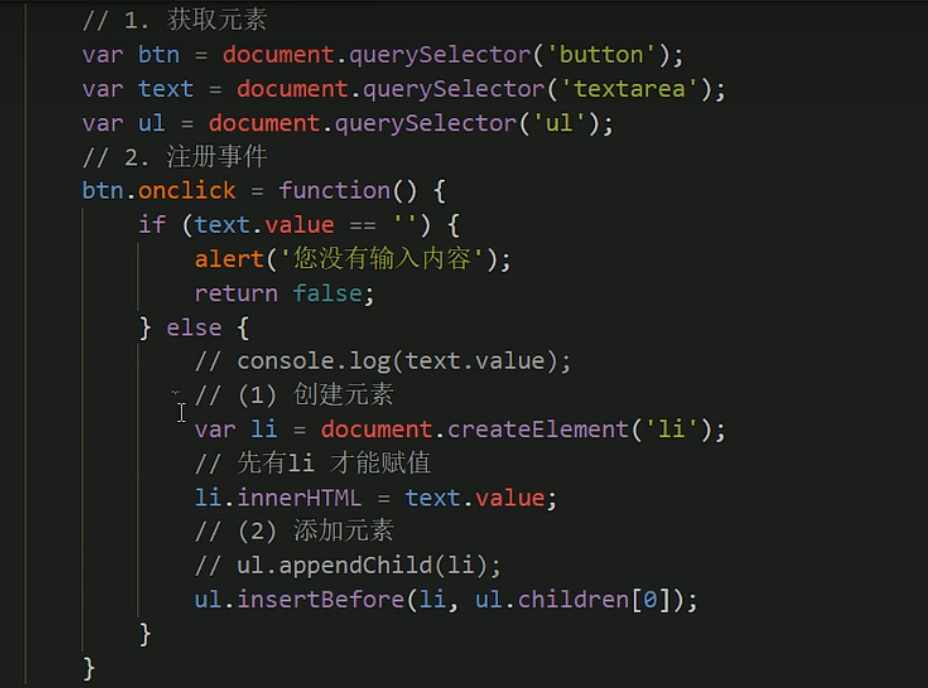
5、创建和新增节点



发布评论



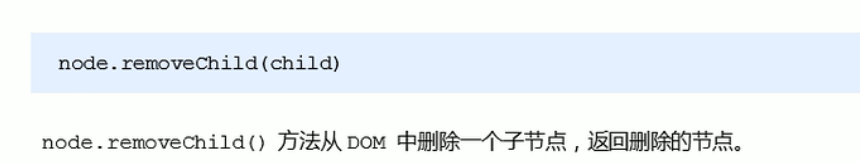
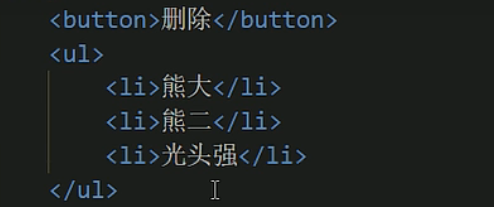
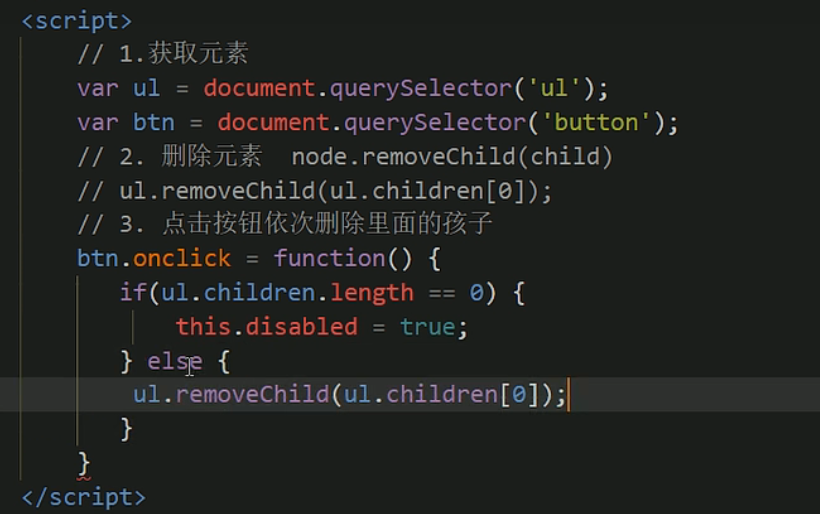
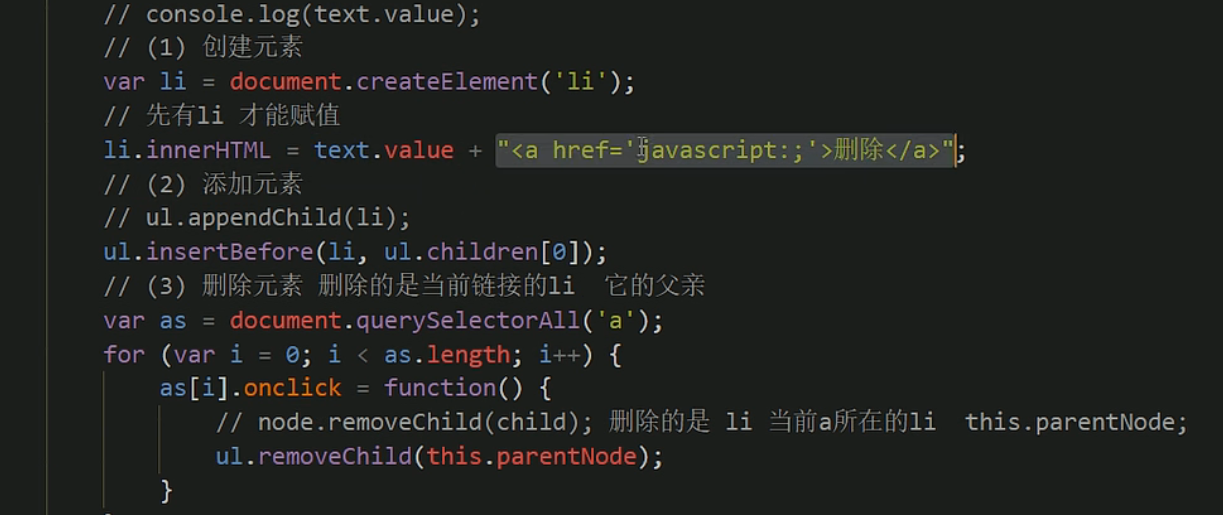
6、删除节点



删除评论

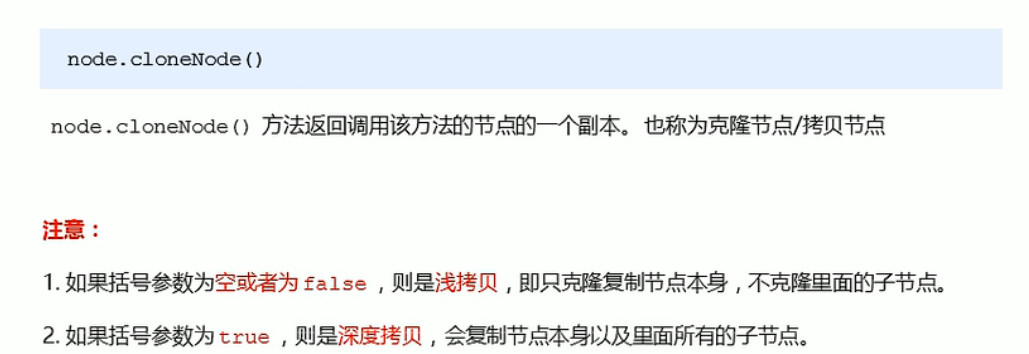
7、复制节点


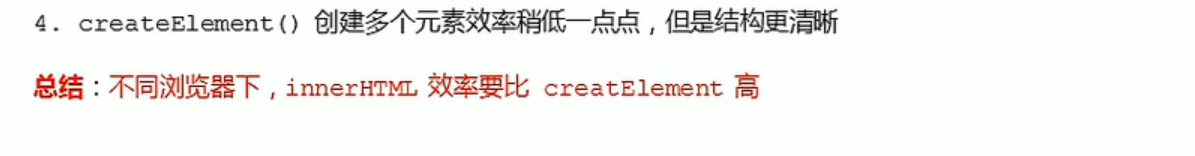
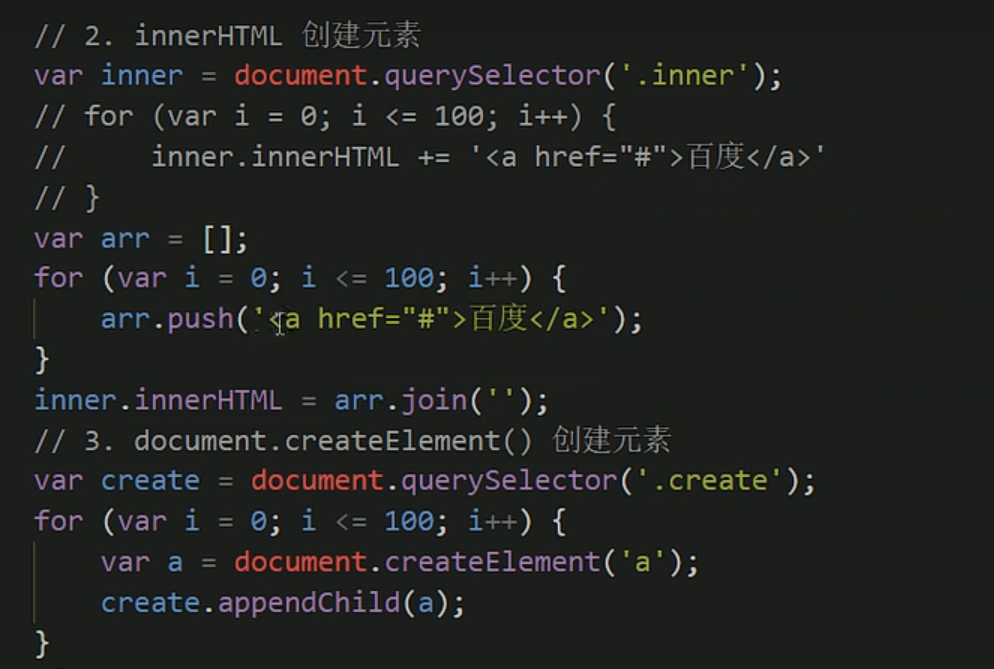
7、创建元素


如果使用innerHTML拼接字符串的话,大概3000
如果使用creatHTML 的话 大概 30
如果使用innerHTML但是使用数组拼接字符串的话,大概8

8、DOM核心重点
















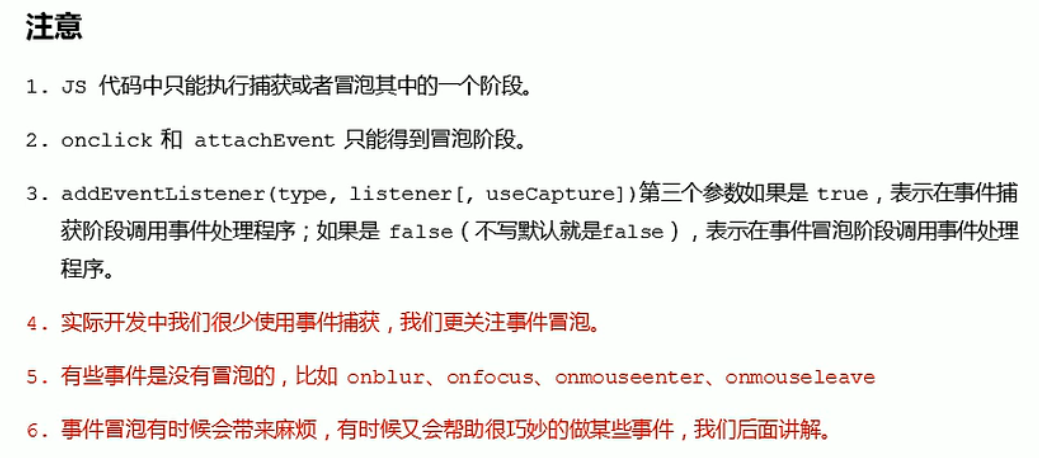
9、DOM高级事件
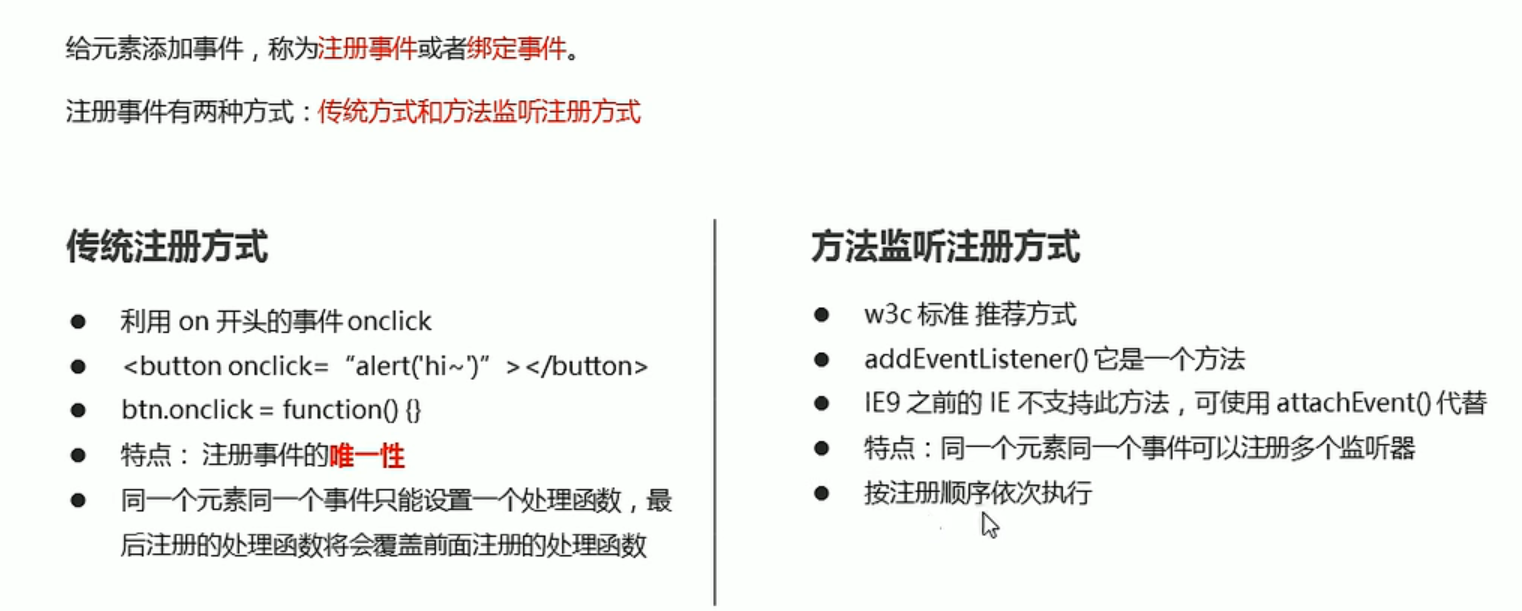
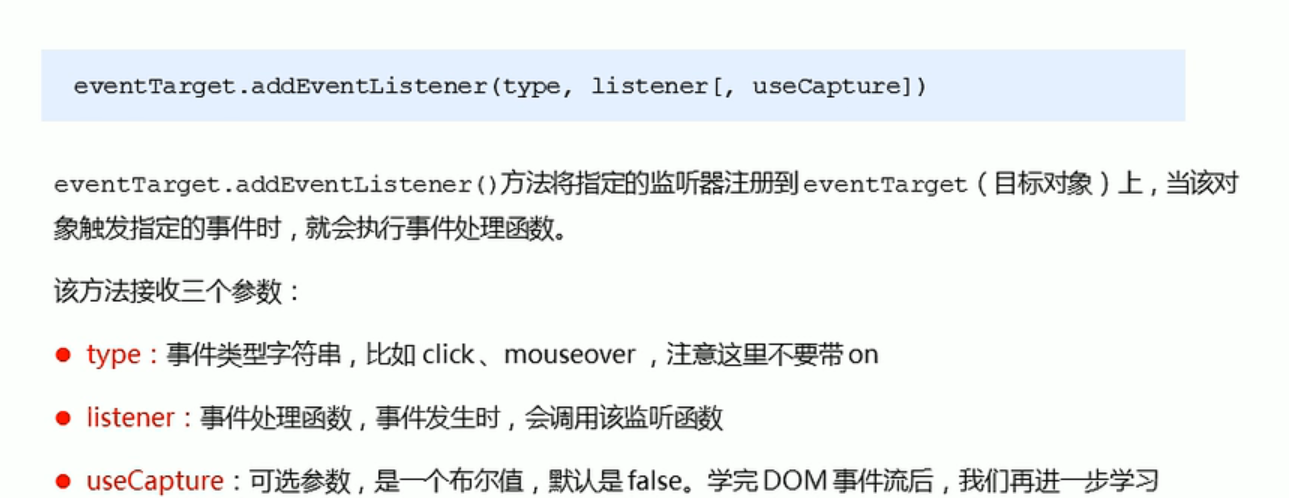
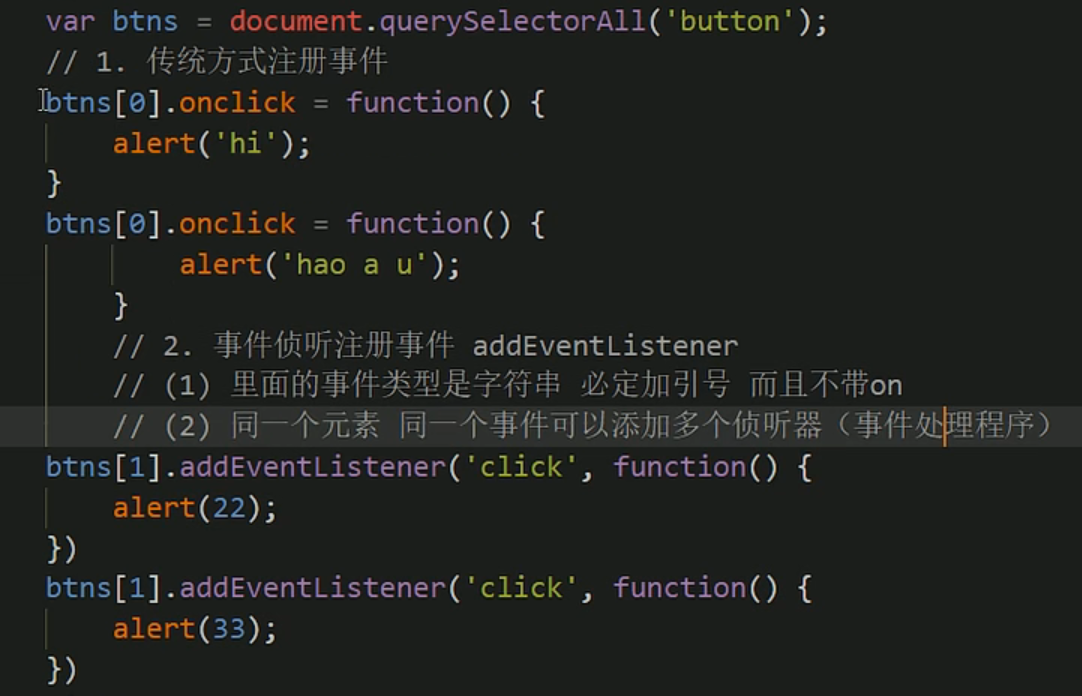
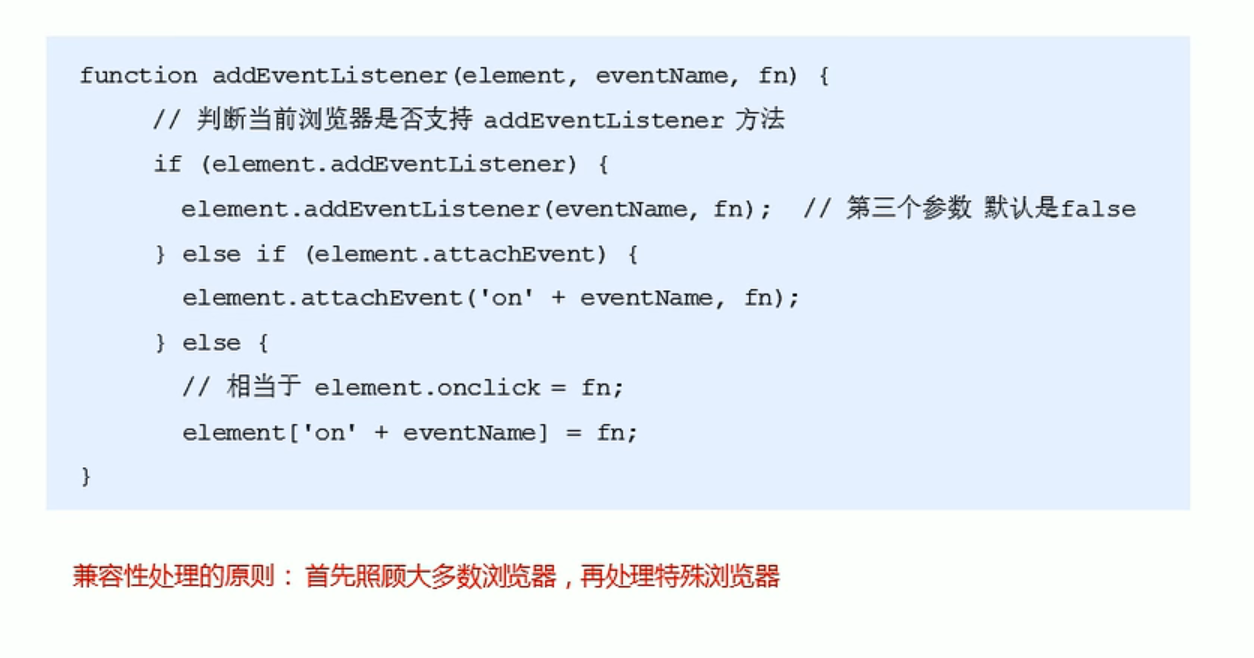
1、注册事件

IE9以后才支持的事件监听



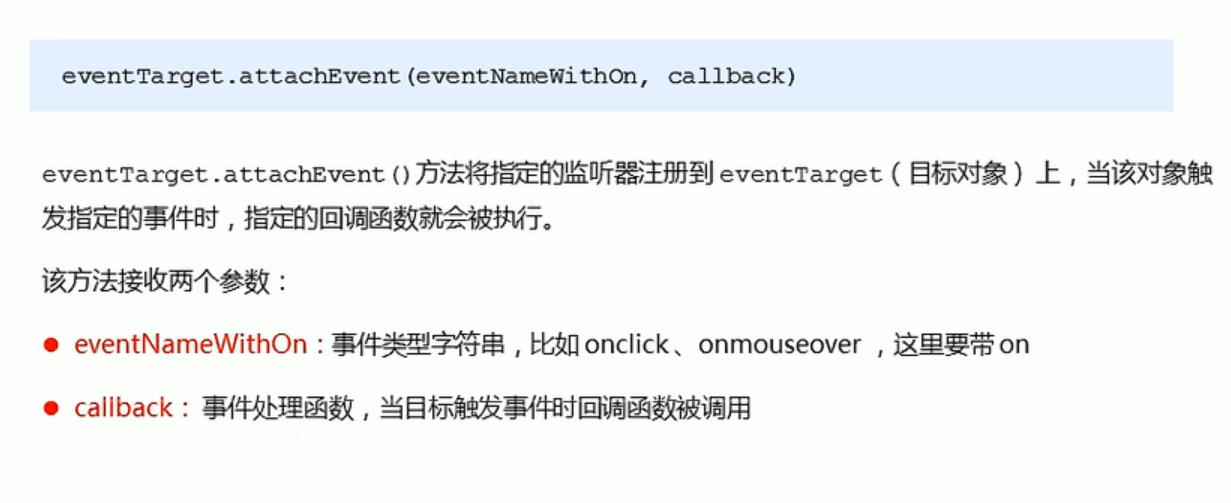
IE9以前支持的事件监听(了解不常用)







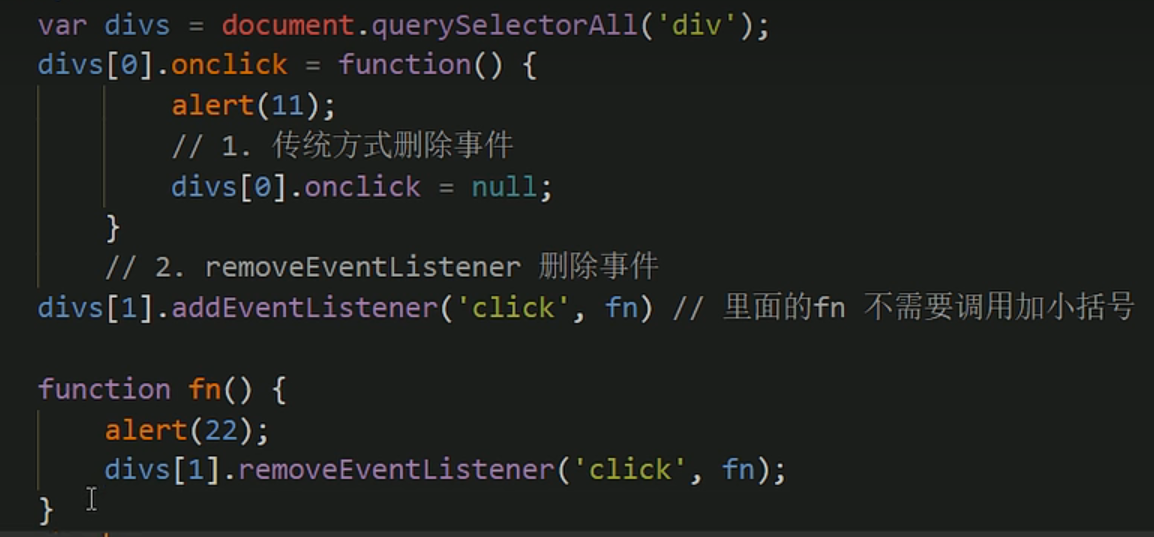
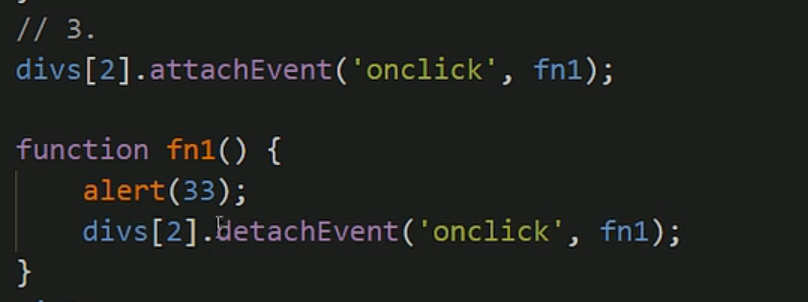
2、删除事件





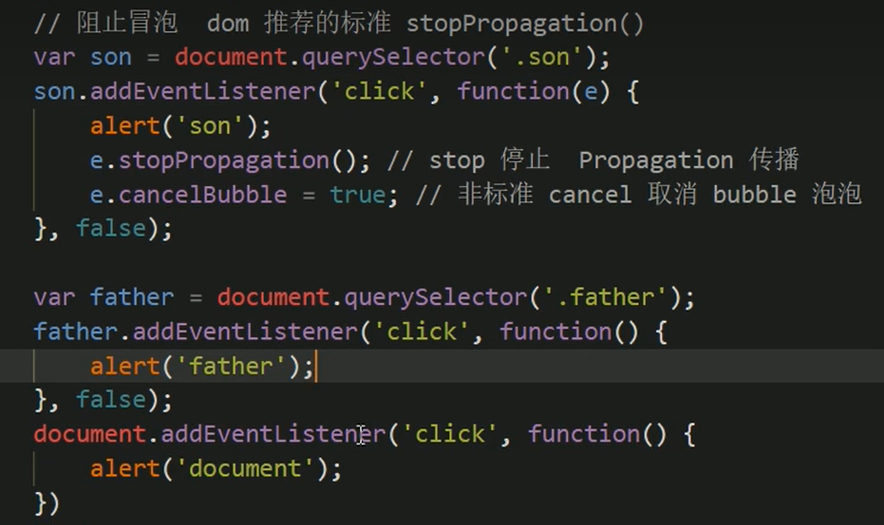
3、DOM事件流




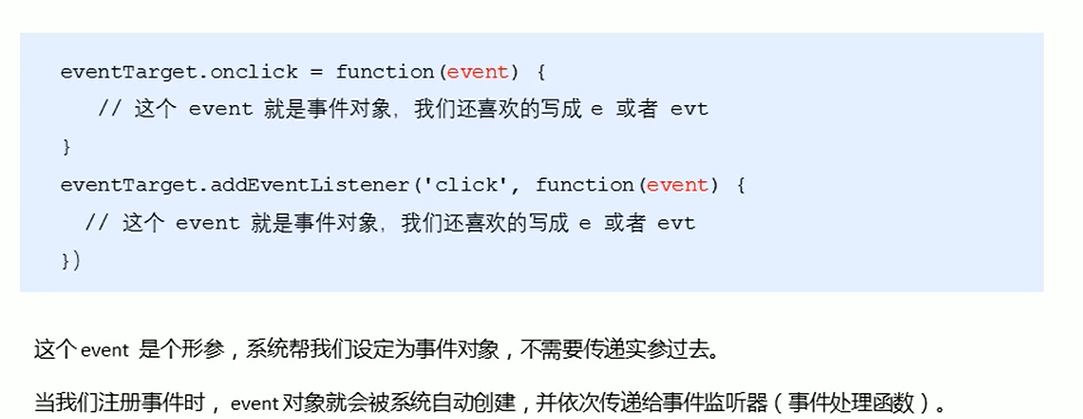
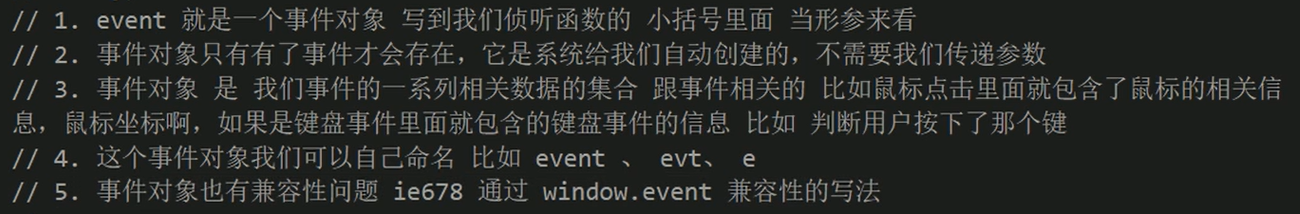
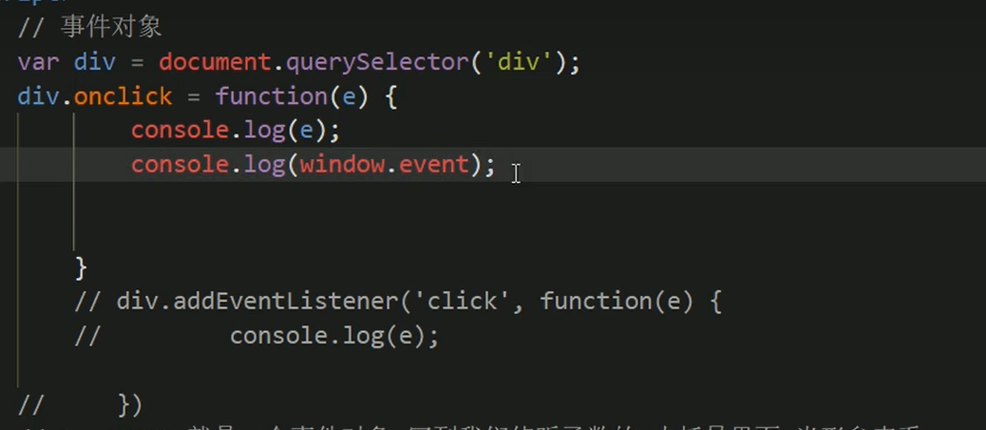
4、事件对象
什么是事件对象

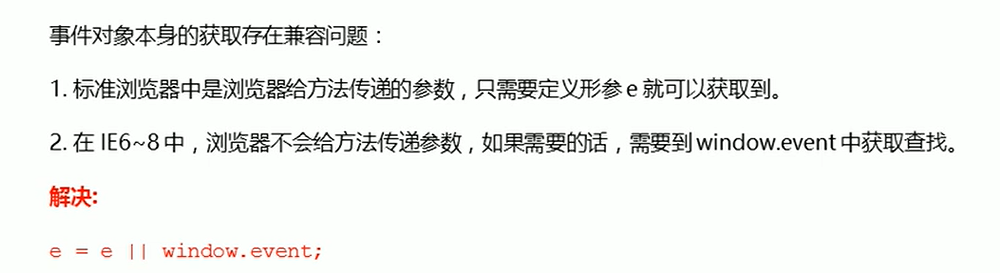
事件对象的使用和用法




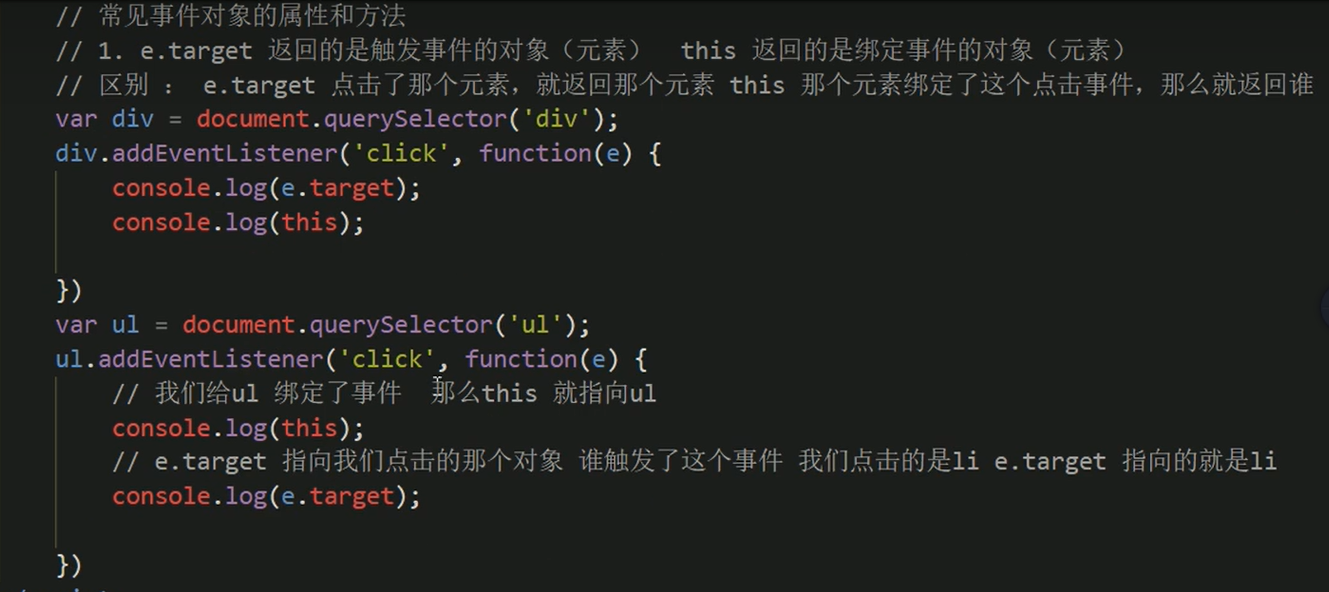
事件对象的常见属性和方法

e.target – 返回触发事件的对象



e.type – 返回事件类型

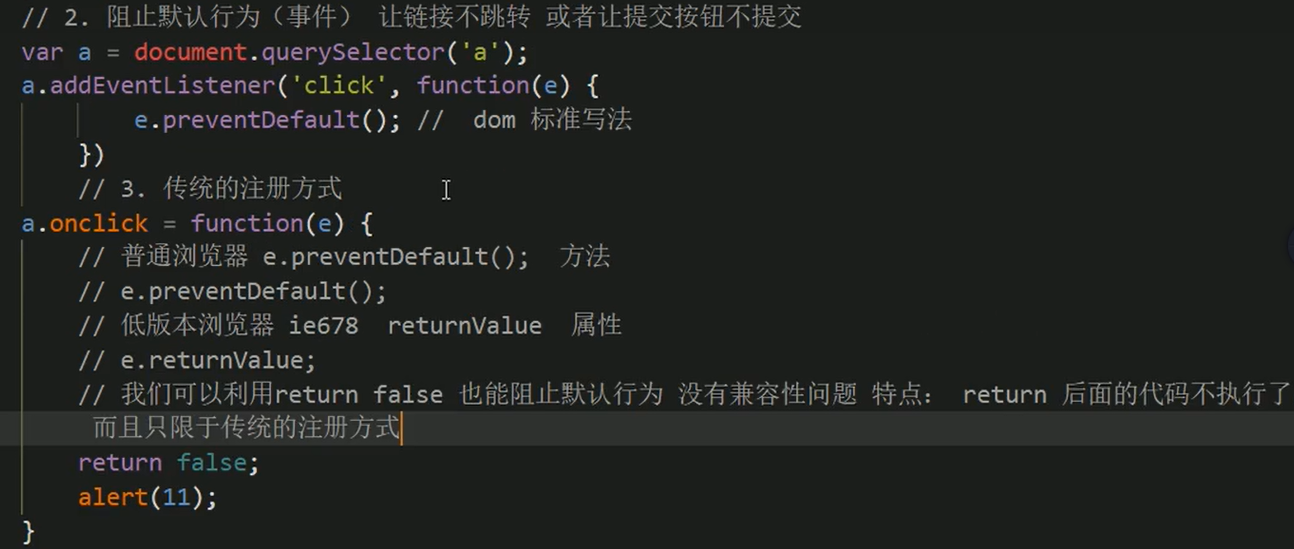
e.preventDefault(); – 阻止默认行为

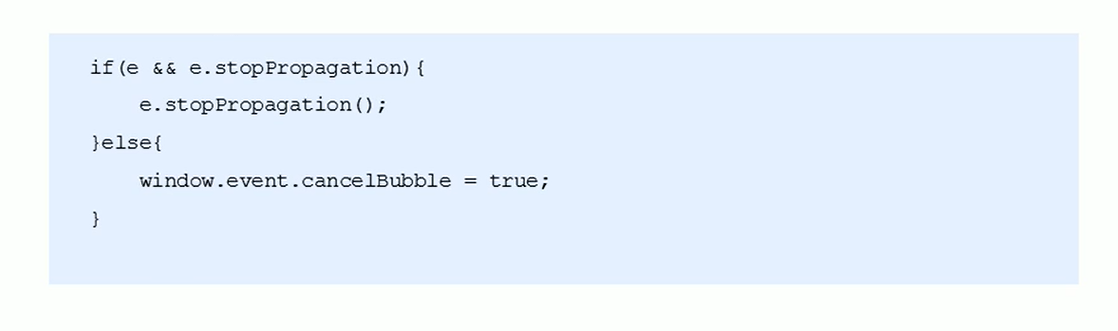
e.stopPropagation(); – 阻止冒泡
 兼容性写法,了解就行,一般不写
兼容性写法,了解就行,一般不写

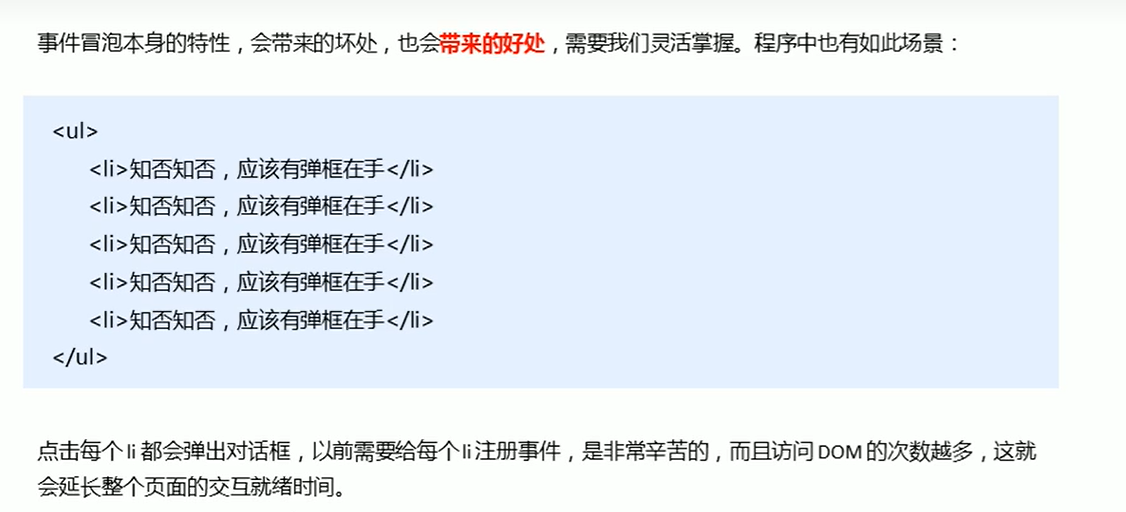
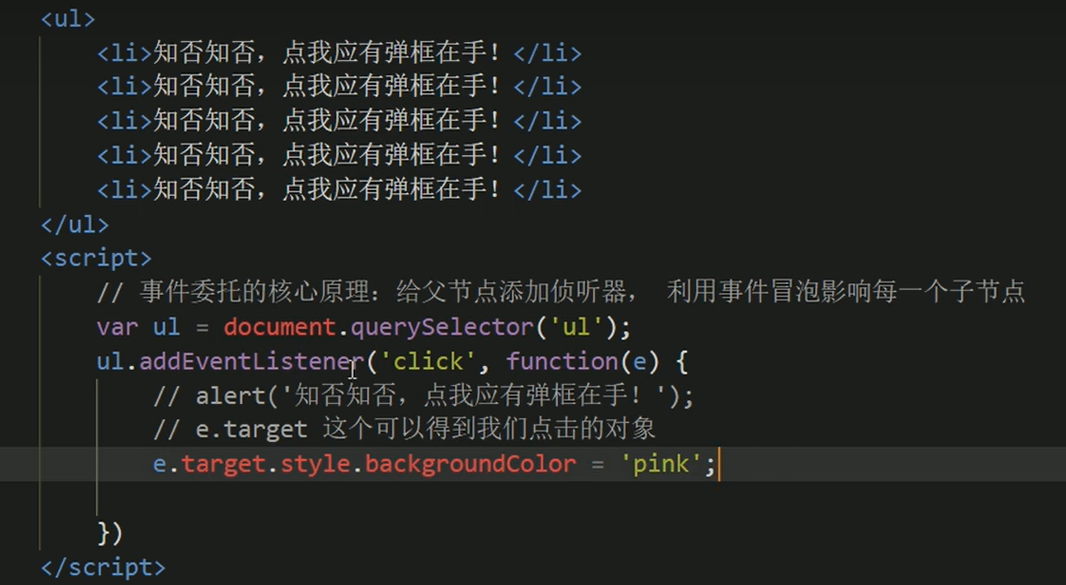
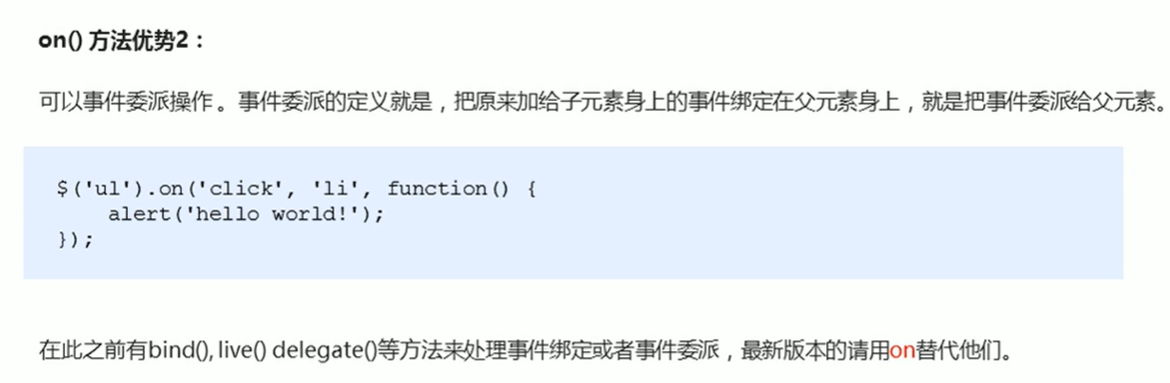
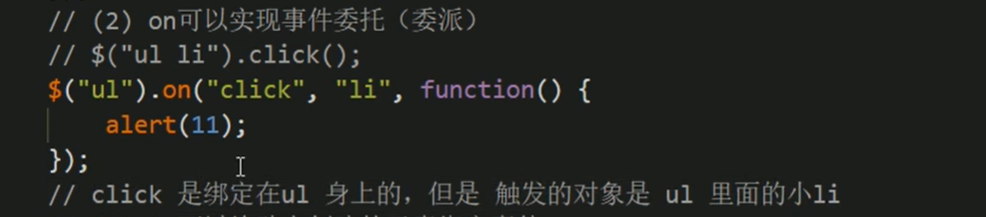
5、事件委托



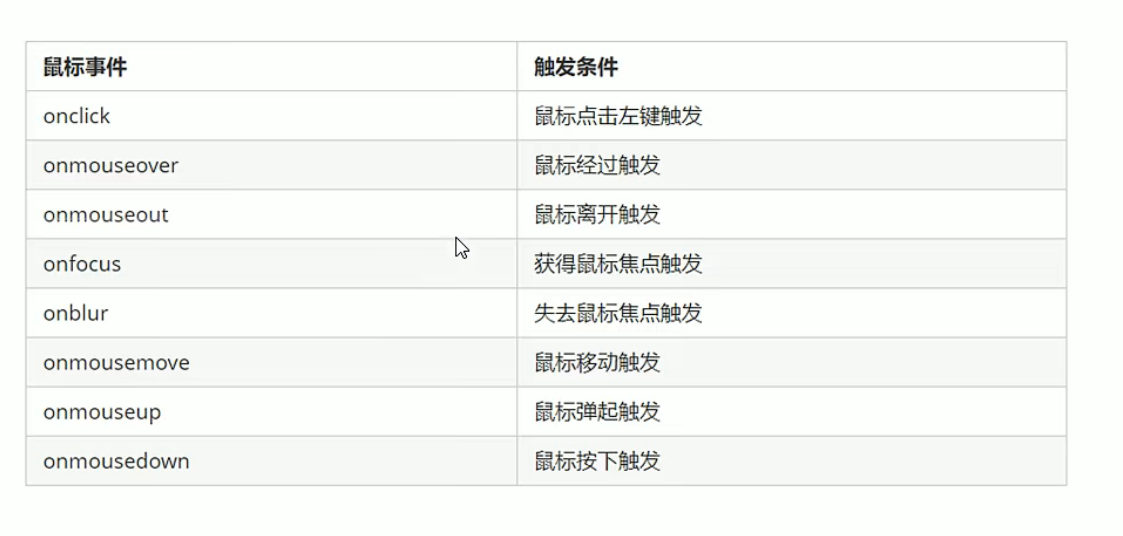
6、常用的鼠标事件

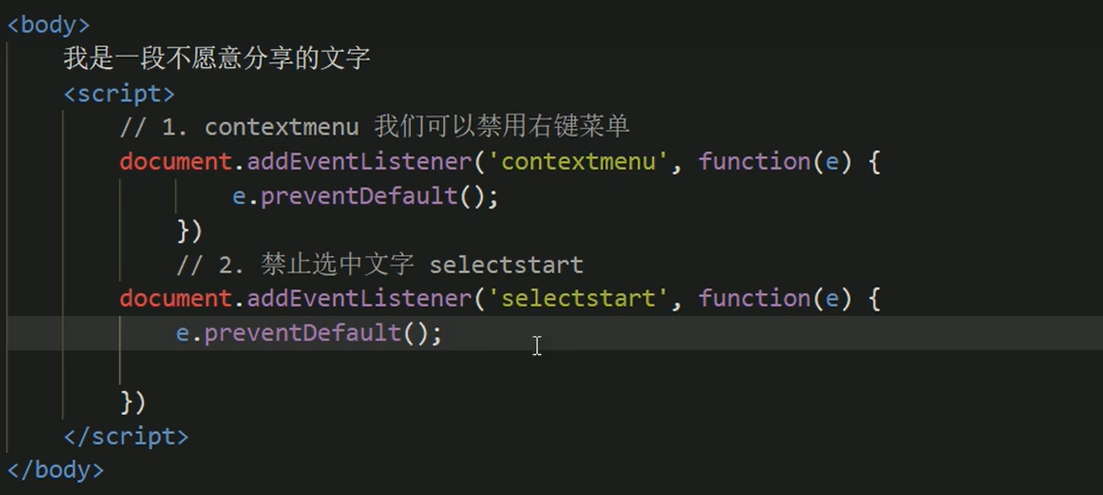
禁止选中文字和禁止右键菜单

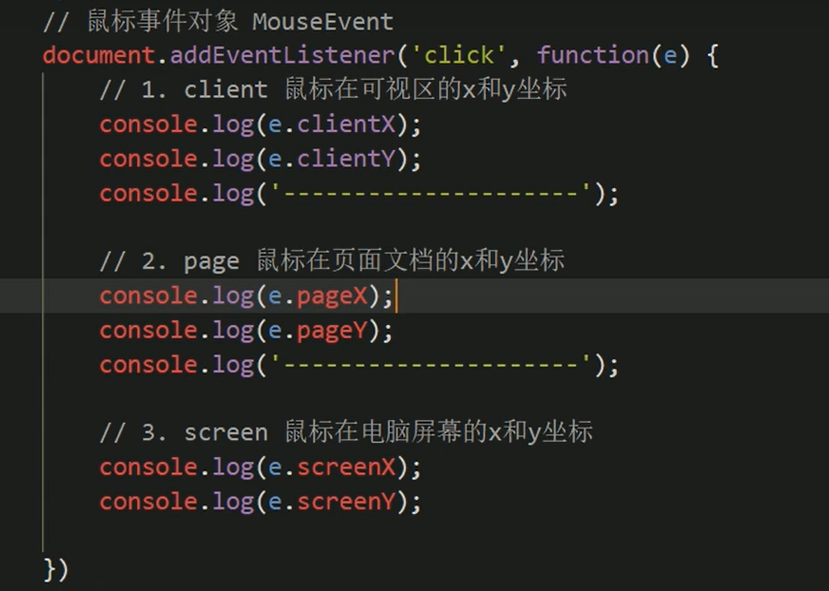
鼠标事件对象


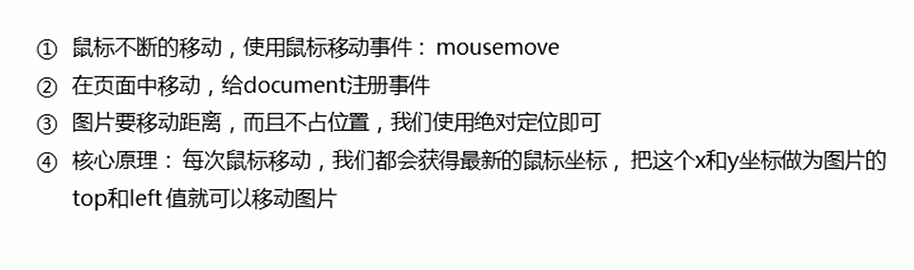
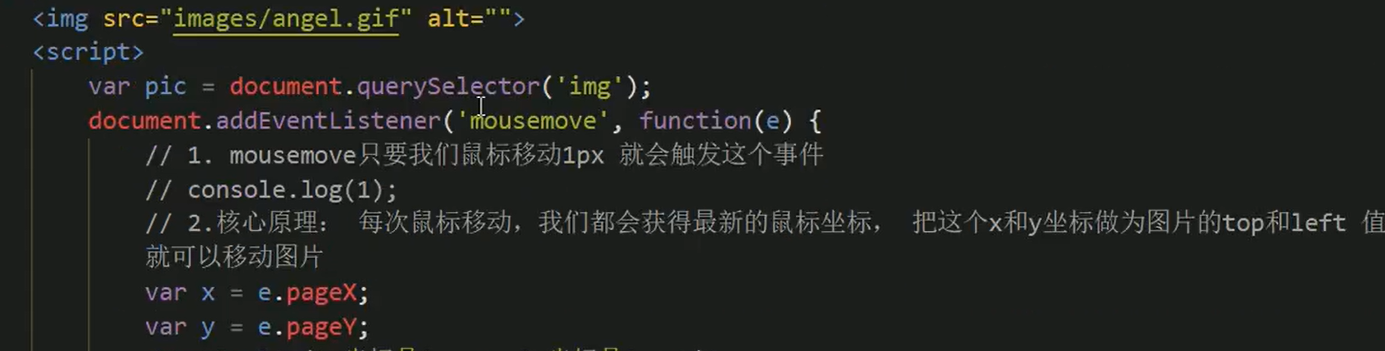
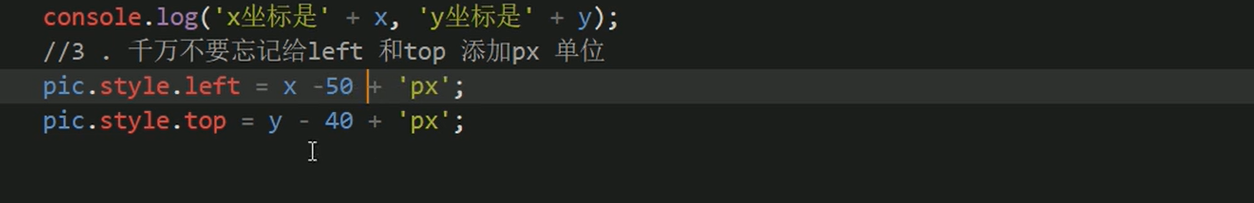
跟随鼠标的小月亮



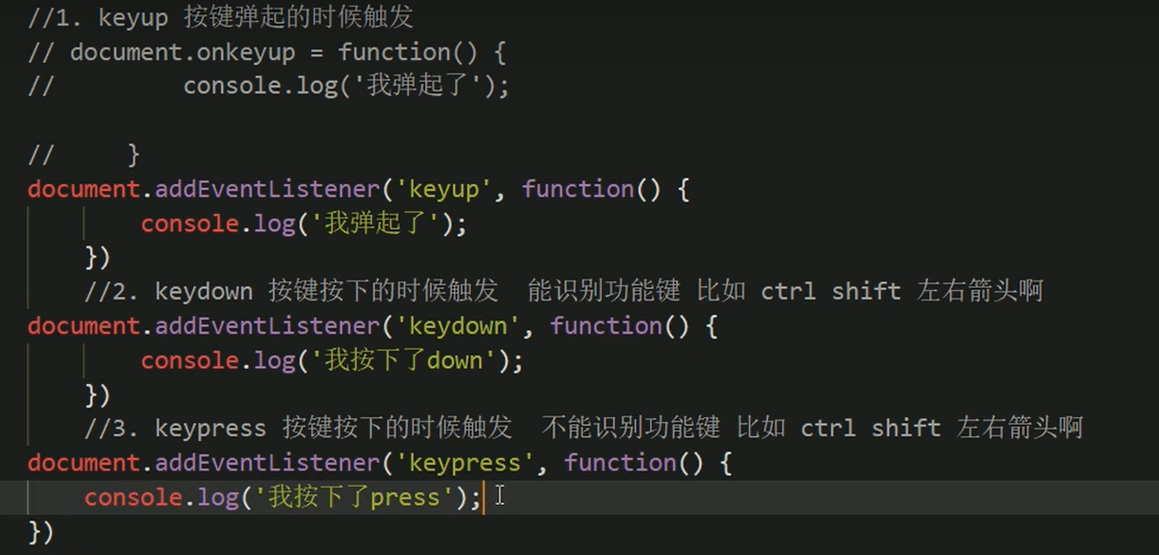
7、常用的键盘事件



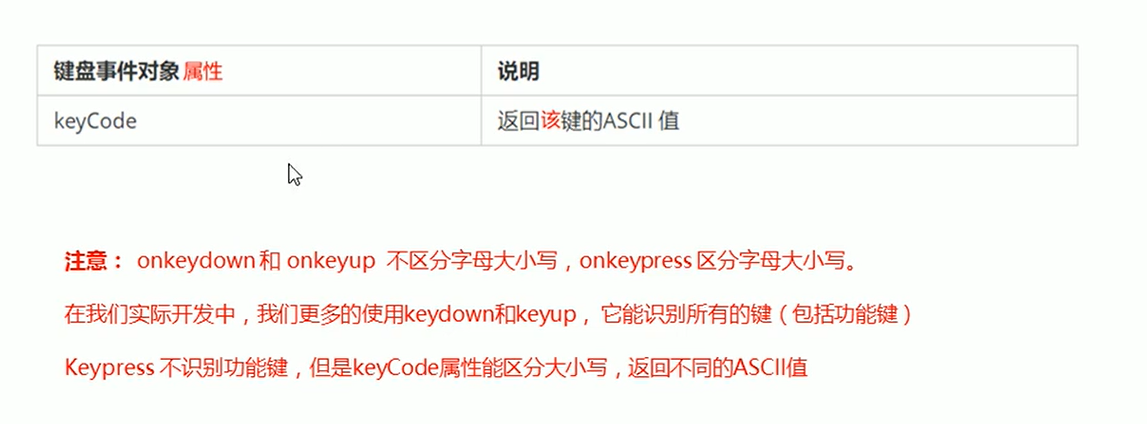
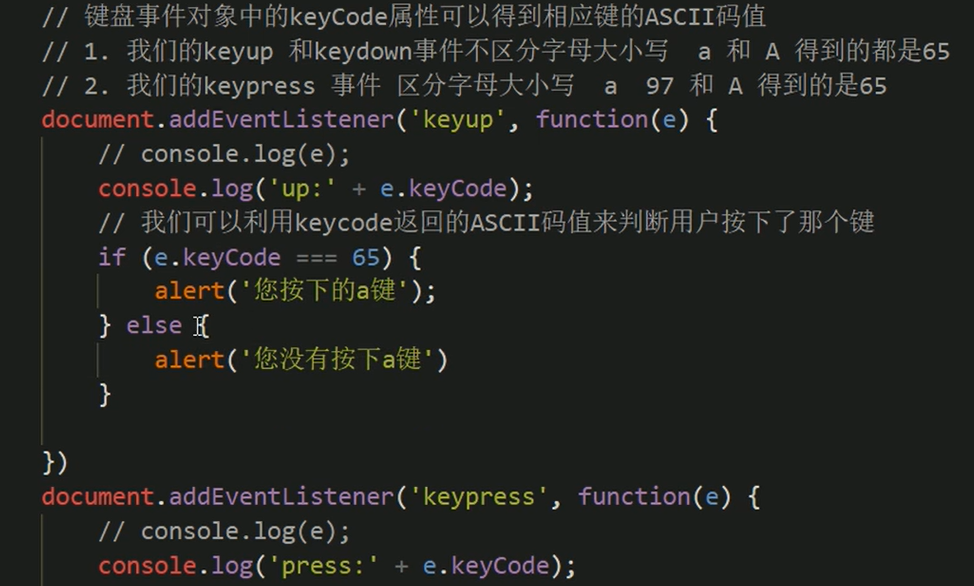
键盘事件对象



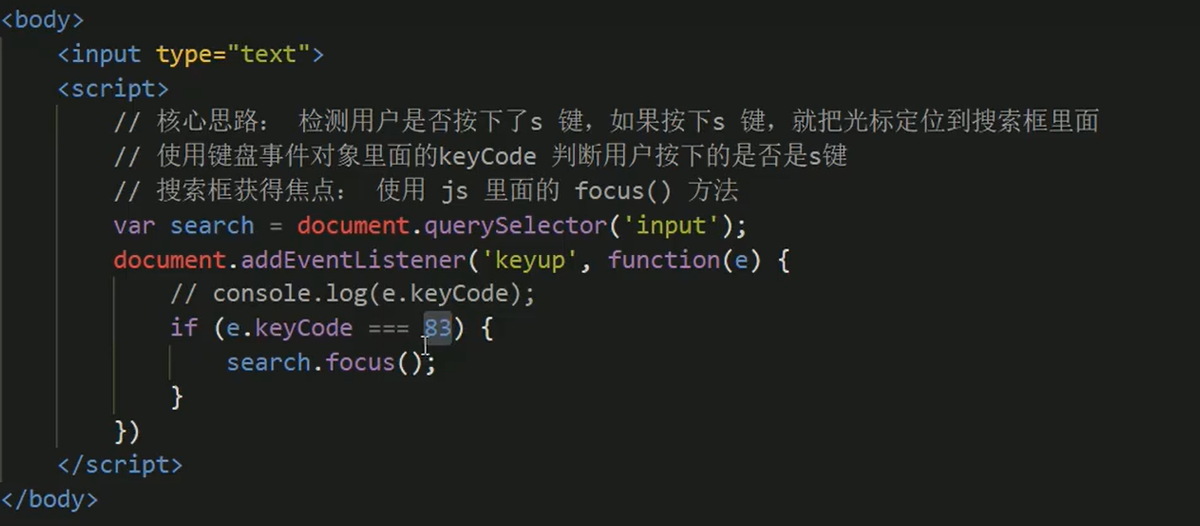
模拟京东按下s键,光标到搜索框



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按下s键,光标定位到搜索框</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<input type="text">
</body>
<script src="./js/index.js"></script>
</html>
var search = document.querySelector('input');
document.addEventListener('keyup', function (e) {
if (e.keyCode === 83) {
search.focus();
}
})
模拟京东快递单号查询






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>输入框内容放大</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="bg">
<div class="bigger">
<div class="rectangle"></div>
<div class="triangle"></div>
</div>
<input type="text" class="input_one">
<input type="text" class="input_two">
</div>
</body>
<script src="./js/index.js"></script>
</html>
* {
margin: 0;
padding: 0;
list-style: none;
}
.bg{
width: 300px;
height: 200px;
background-color: antiquewhite;
}
.bigger .rectangle {
width: 260px;
height: 40px;
background-color: #fff;
margin-left: 5px;
font-size: 22px;
line-height: 40px;
border-radius: 3px;
box-shadow: 2px 4px 2px 1px rgba(0, 0, 0, .2);;
}
.bigger .triangle{
width: 10px;
height: 10px;
background-color: #fff;
border: 1px solid #fff;
border-top: 0;
border-left: 0;
transform: translate(36px,-6px) rotate(45deg);
}
.bigger{
display: none;
position: absolute;
}
input {
position: relative;
top: 48px;
width: 200px;
display: block;
margin: 3px;
}
var input_one = document.querySelector('.input_one');
var bigger = document.querySelector('.bigger');
input_one.addEventListener('keyup',function(){
//内容不为空 就放大
if (this.value == '') {
bigger.style.display = 'none';
} else {
bigger.style.display = 'block';
bigger.children[0].innerHTML = this.value;
}
})
input_one.addEventListener('blur', function () {
bigger.style.display = 'none';
})
input_one.addEventListener('focus', function () {
if (this.value != '') {
bigger.style.display = 'block';
}
})
十七、BOM
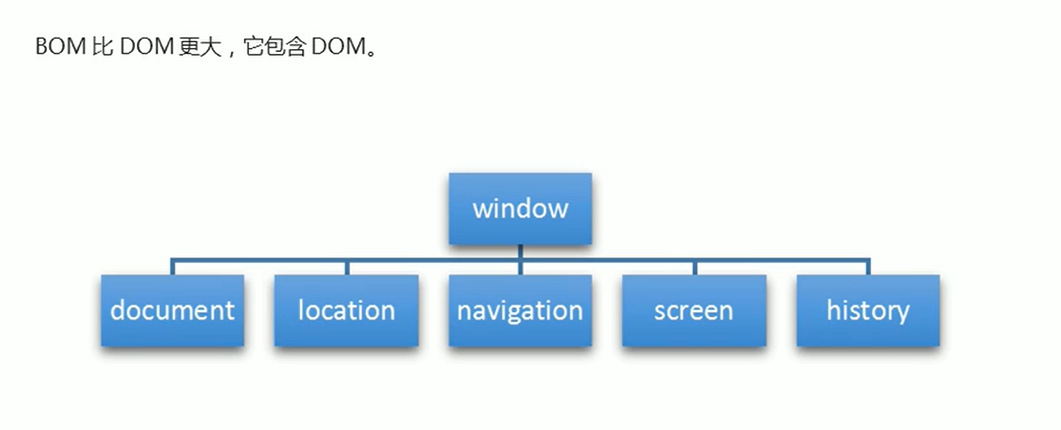
1、什么是BOM



2、Windows对象常用的事件
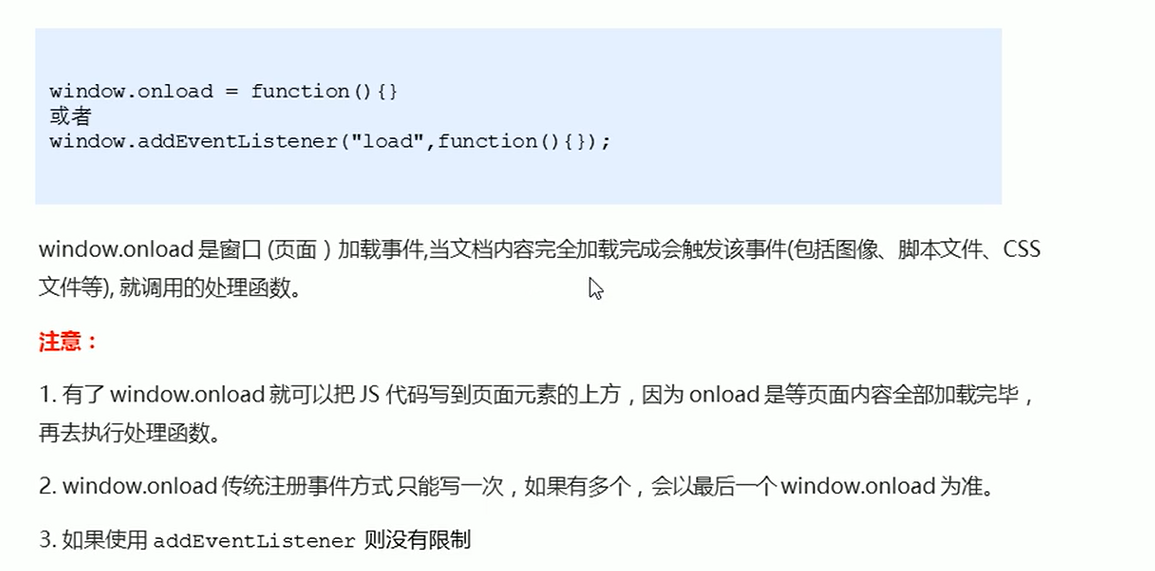
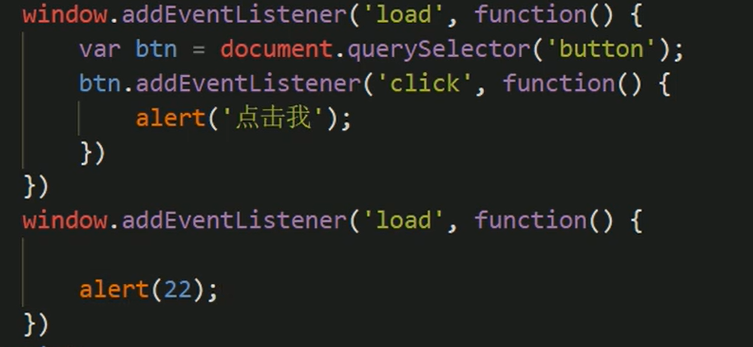
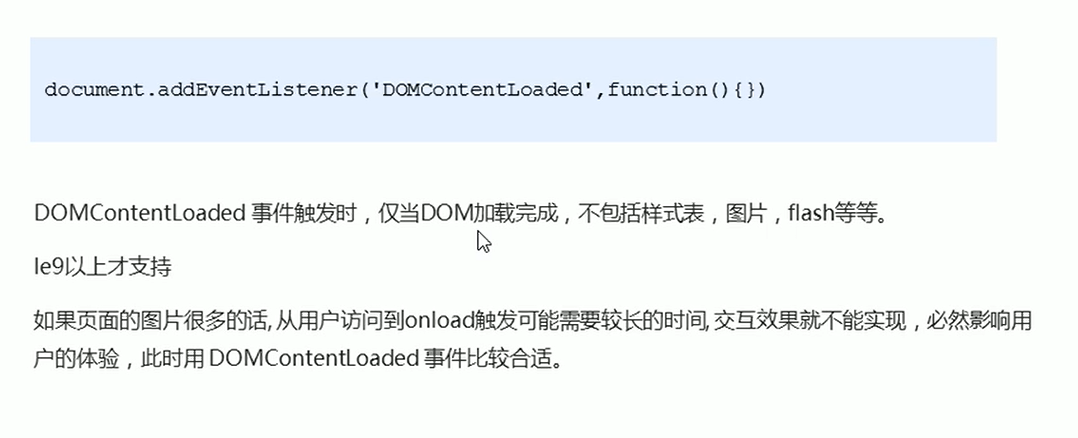
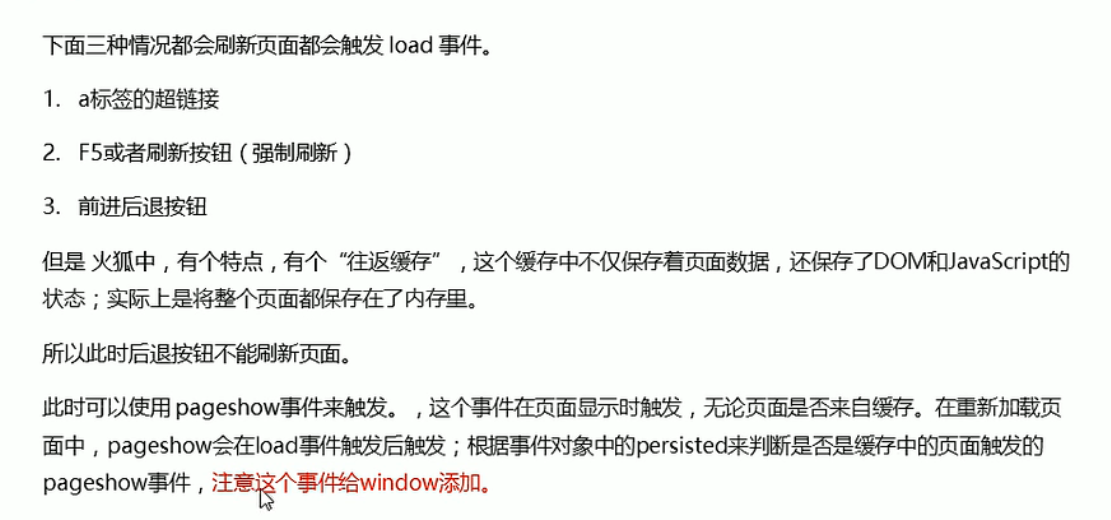
1.窗口加载事件


第一个不会触发
 两个都可以触发
两个都可以触发


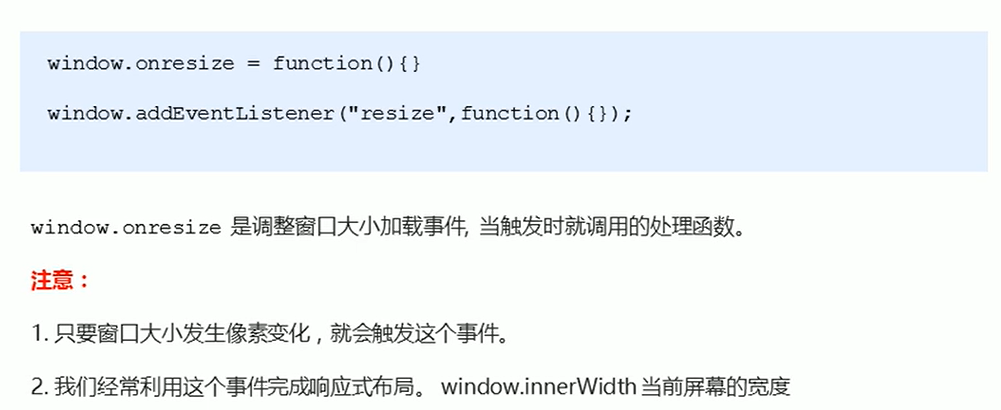
2.调整窗口大小事件


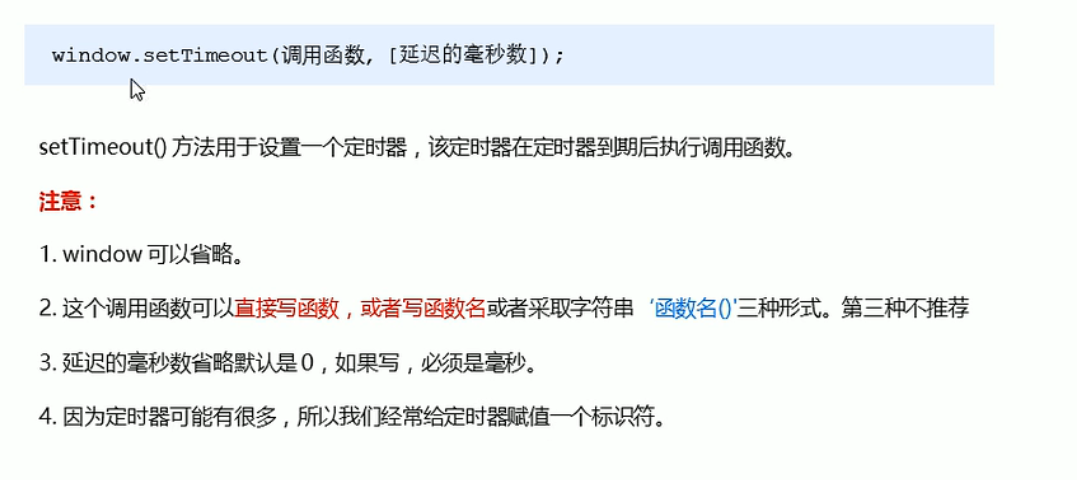
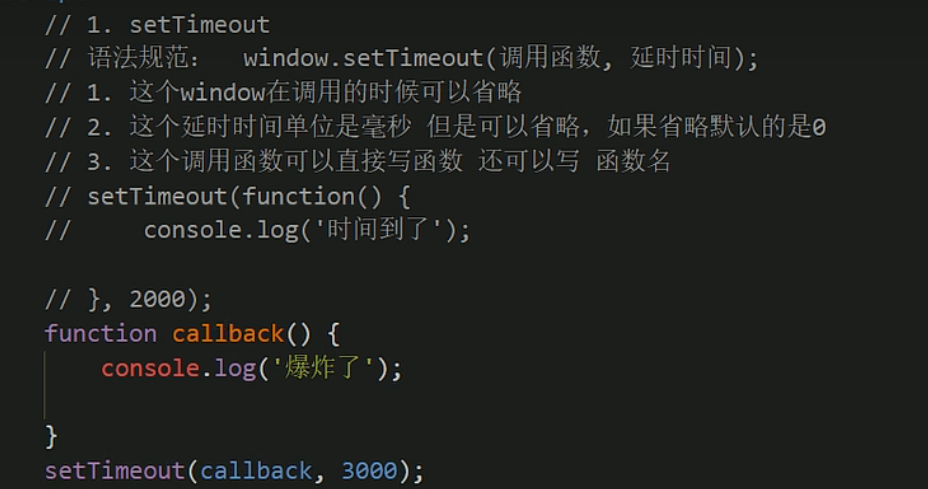
3、定时器
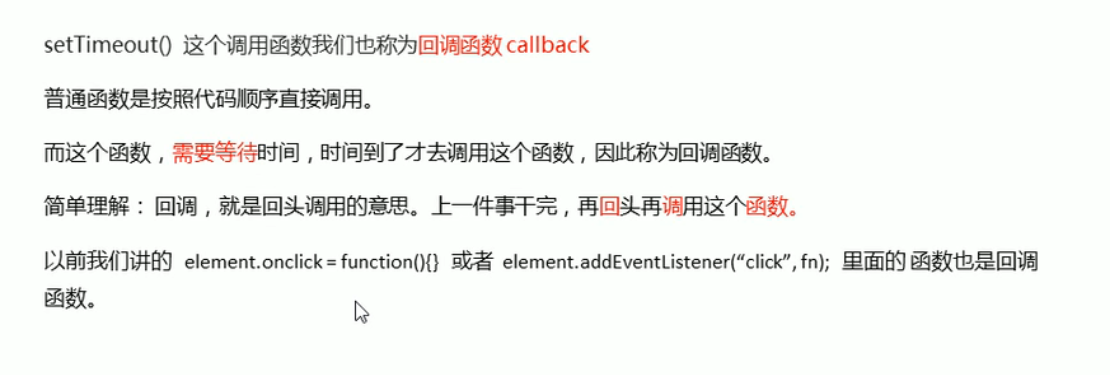
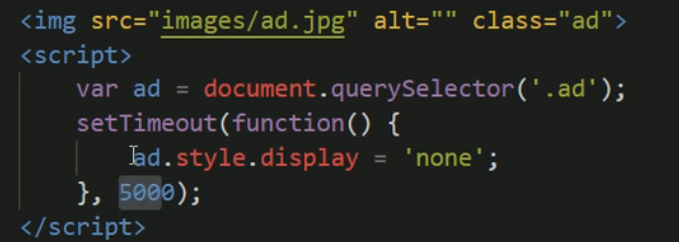
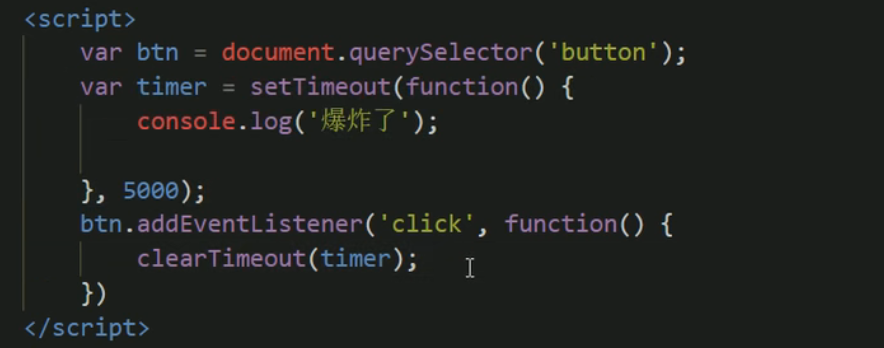
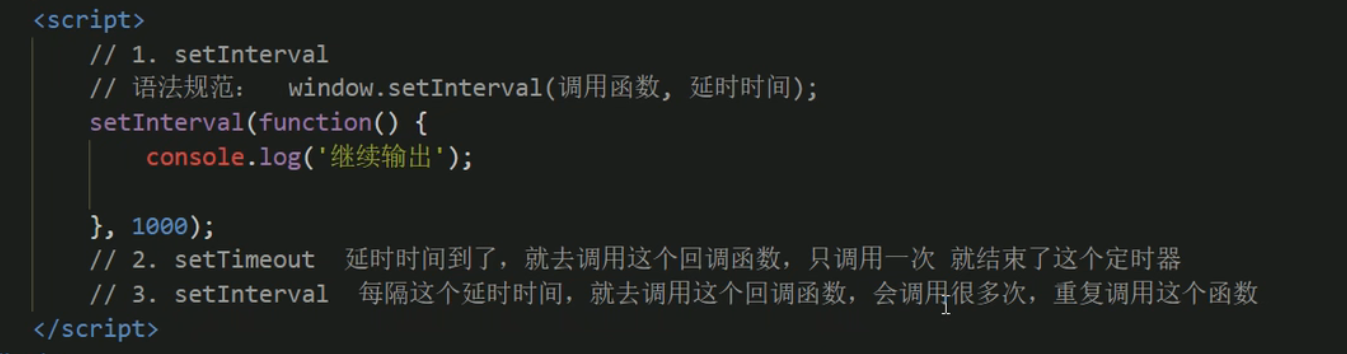
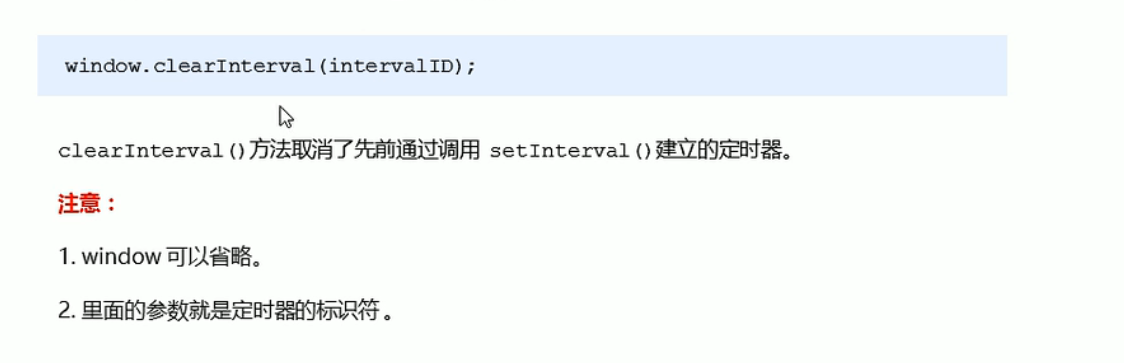
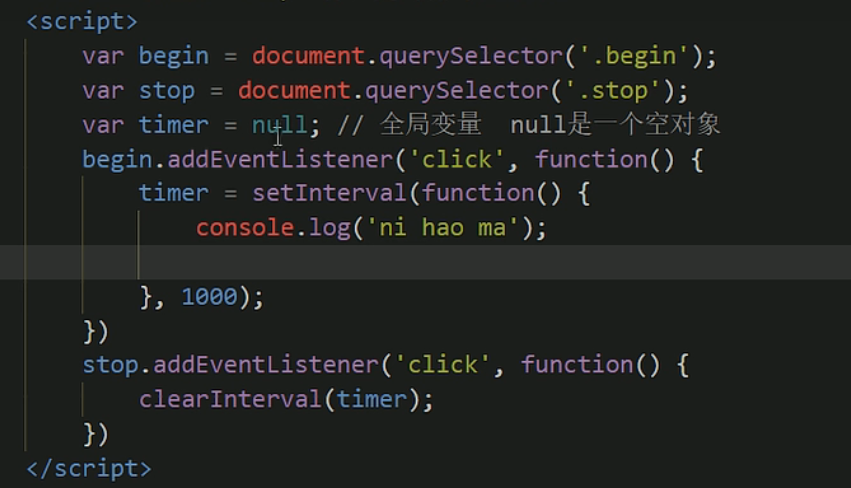
1.两种定时器















倒计时

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东倒计时</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="bg">
<div class="timer">
<div class="hour">00</div>
<div class="minute">00</div>
<div class="second">00</div>
</div>
<div class="brs"></div>
</div>
</body>
<script src="./js/index.js"></script>
</html>
* {
margin: 0;
padding: 0;
list-style: none;
}
.bg{
position: relative;
width: 500px;
height: 200px;
background: #000;
}
.timer {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
width: 340px;
height: 100px;
background-color: #000;
}
.brs {
position: absolute;
z-index: 2;
width: 490px;
height: 3px;
background-color: black;
top: 50%;
transform: translateY(-50%);
}
.timer .hour {
display: inline-block;
text-align: center;
line-height: 100px;
margin: 0 5px;
width: 100px;
height: 100px;
background-color: rgb(66, 62, 62);;
color: #fff;
font-size: 80px;
font-weight: 700;
border-radius: 10px;
}
.timer .minute {
display: inline-block;
text-align: center;
line-height: 100px;
margin: 0 5px;
width: 100px;
height: 100px;
background-color: rgb(66, 62, 62);;
color: #fff;
font-size: 80px;
font-weight: 700;
border-radius: 10px;
}
.timer .second {
display: inline-block;
text-align: center;
line-height: 100px;
margin: 0 5px;
width: 100px;
height: 100px;
background-color: rgb(66, 62, 62);
color: #fff;
font-size: 80px;
font-weight: 700;
border-radius: 10px;
}
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = new Date('2022-11-10 21:45:00');
countDown(); //先调用一次,可以不让他显示初始内容
function countDown() {
var nowTime = new Date();
var times = (inputTime - nowTime) / 1000;
var h = parseInt(times / 60 / 60 % 24);
var m = parseInt(times / 60 % 60);
var s = parseInt(times % 60);
if (h < 0) {
h = '00';
} else {
h = h < 10 ? '0' + h : h;
}
if (m < 0) {
m = '00';
} else {
m = m < 10 ? '0' + m : m;
}
if (s < 0) {
s = '00';
} else {
s = s < 10 ? '0' + s : s;
}
hour.innerHTML = h;
minute.innerHTML = m;
second.innerHTML = s;
}
setInterval(countDown,1000)
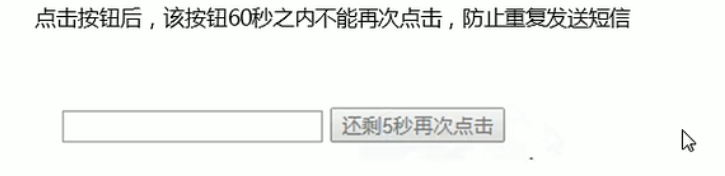
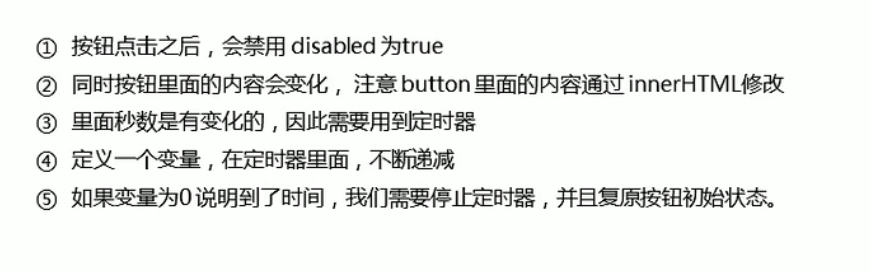
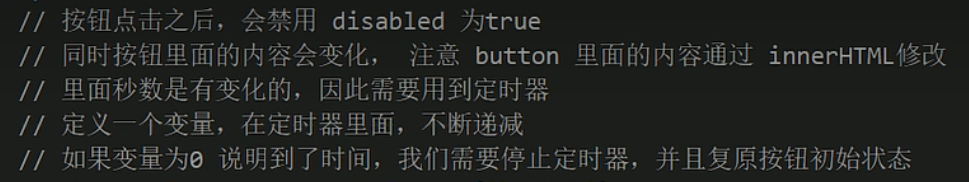
发送验证码,按钮禁用60秒




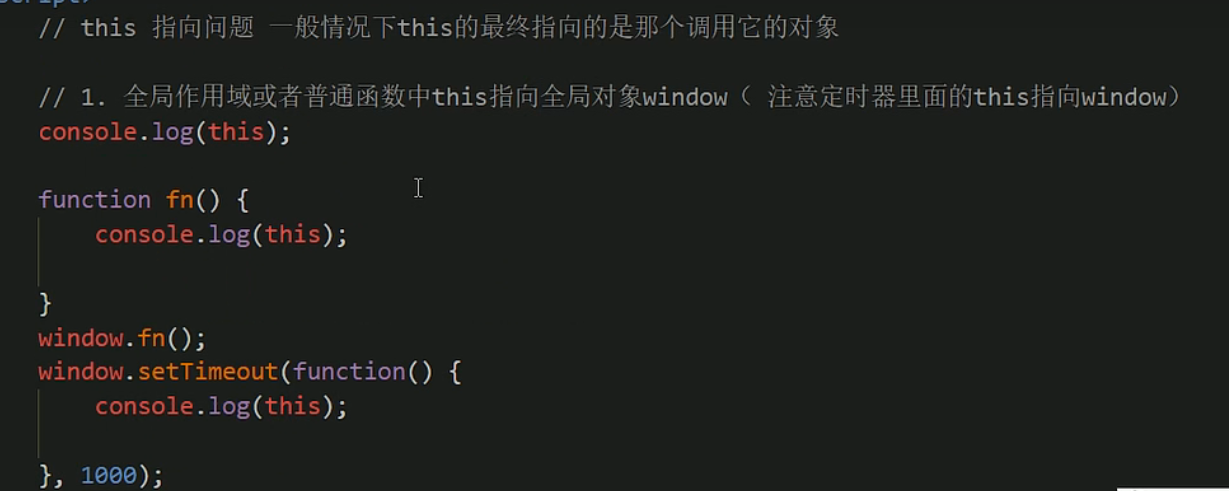
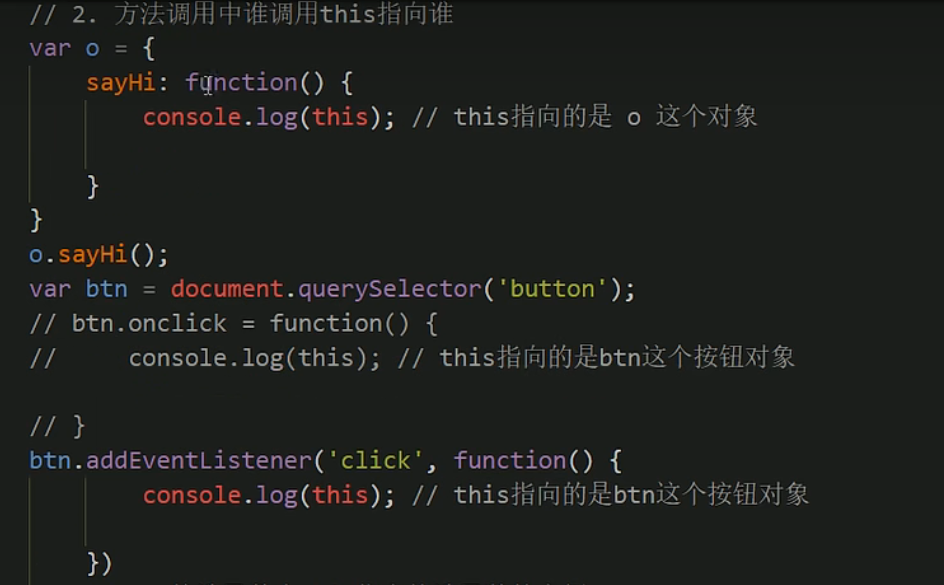
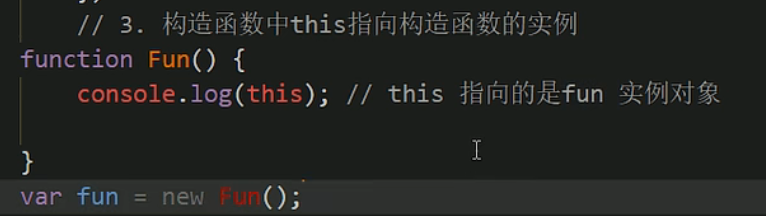
2.this指向问题




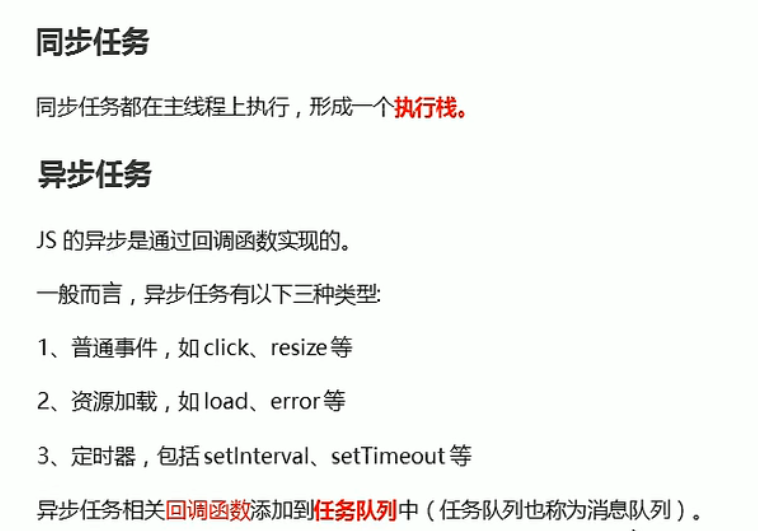
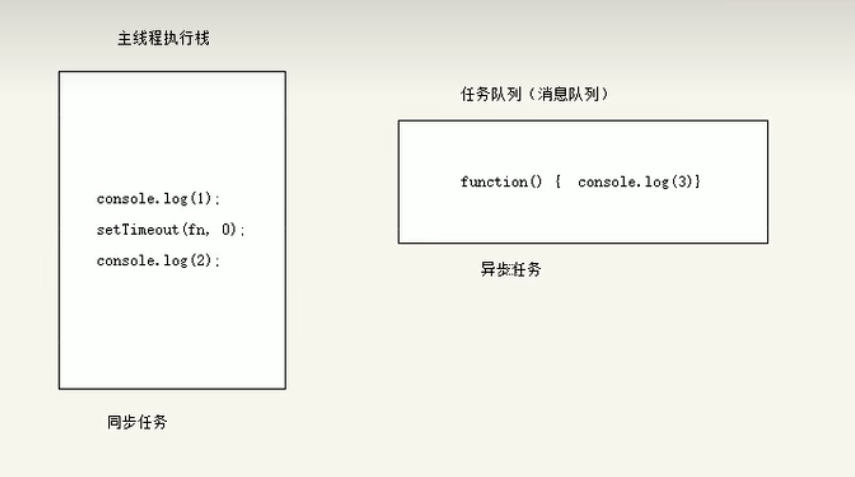
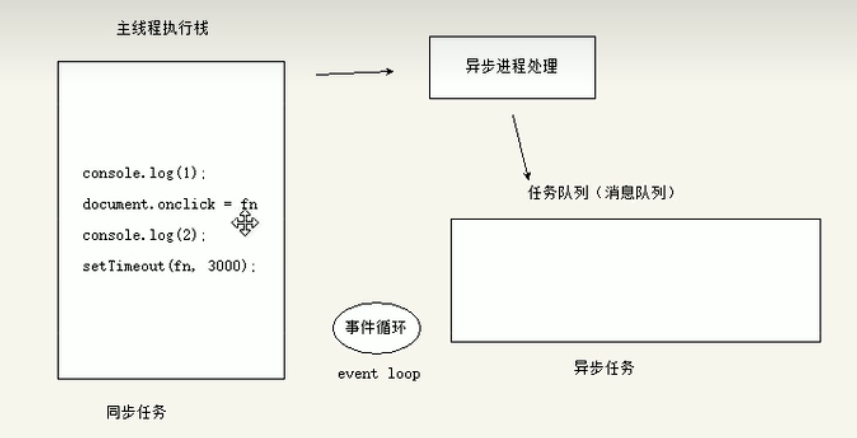
4、JS执行队列















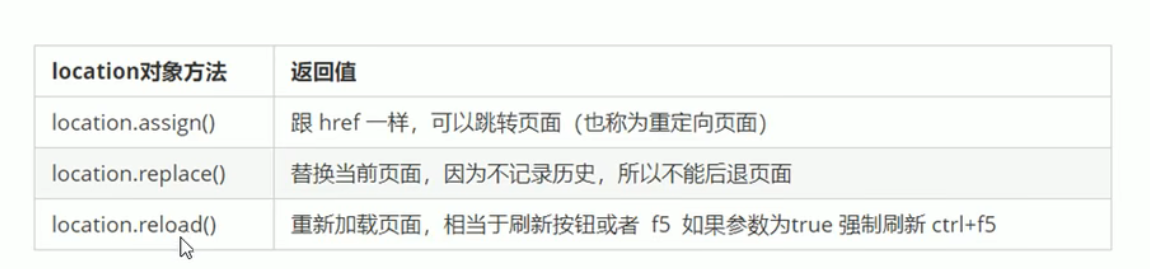
5、location对象






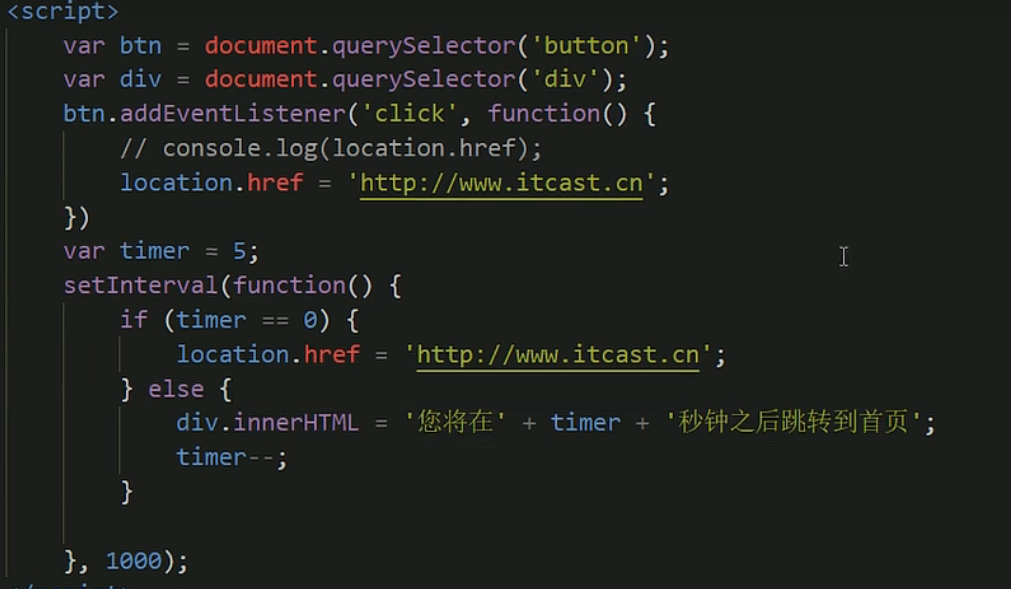
5秒后跳转新的页面


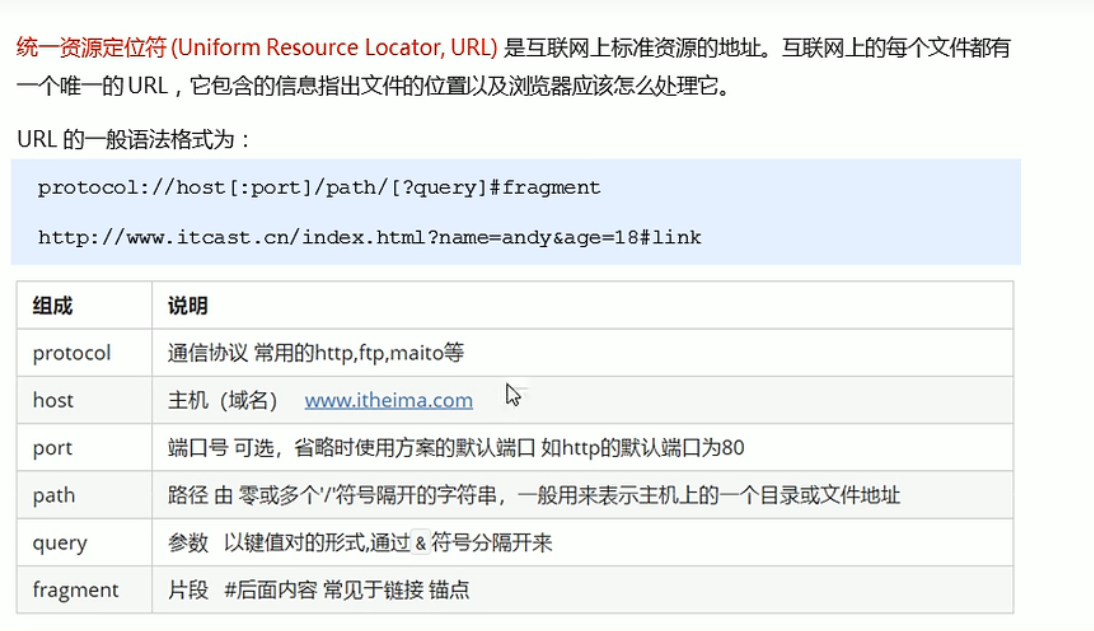
获取URL参数






6、navigator对象

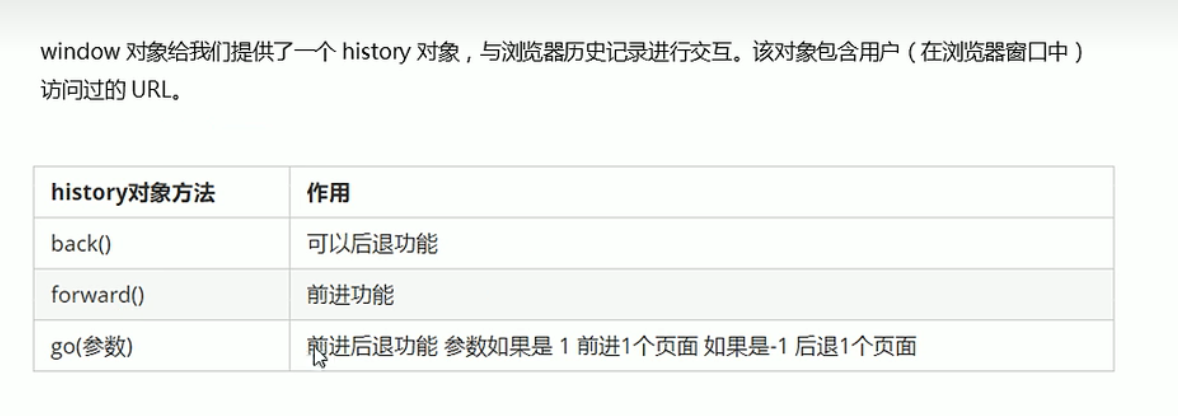
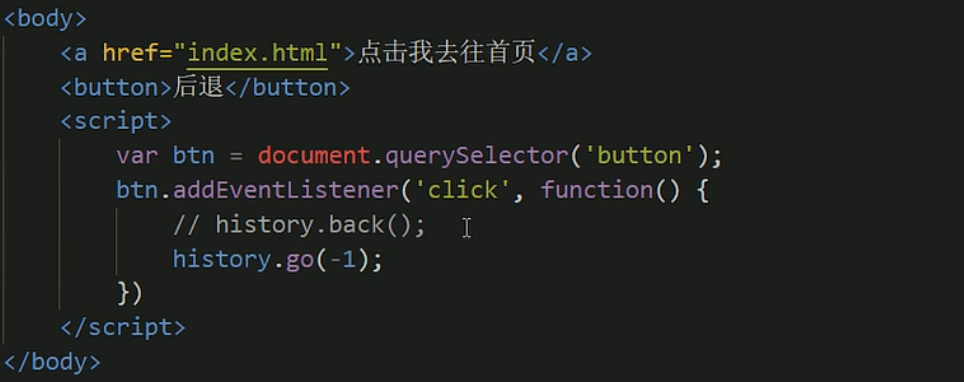
7、history对象




十八、PC端网页特效
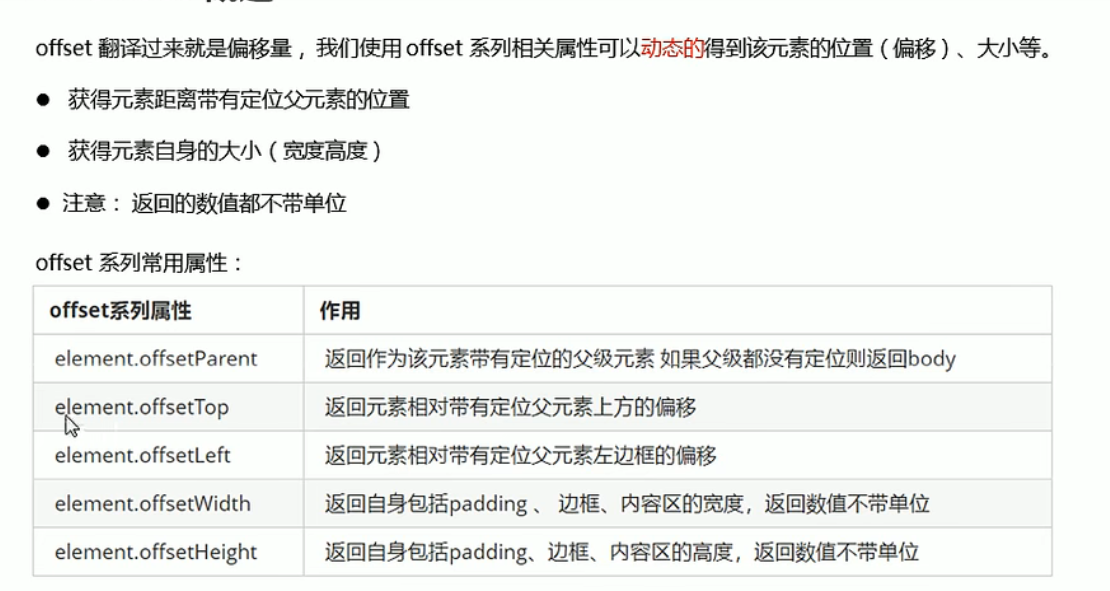
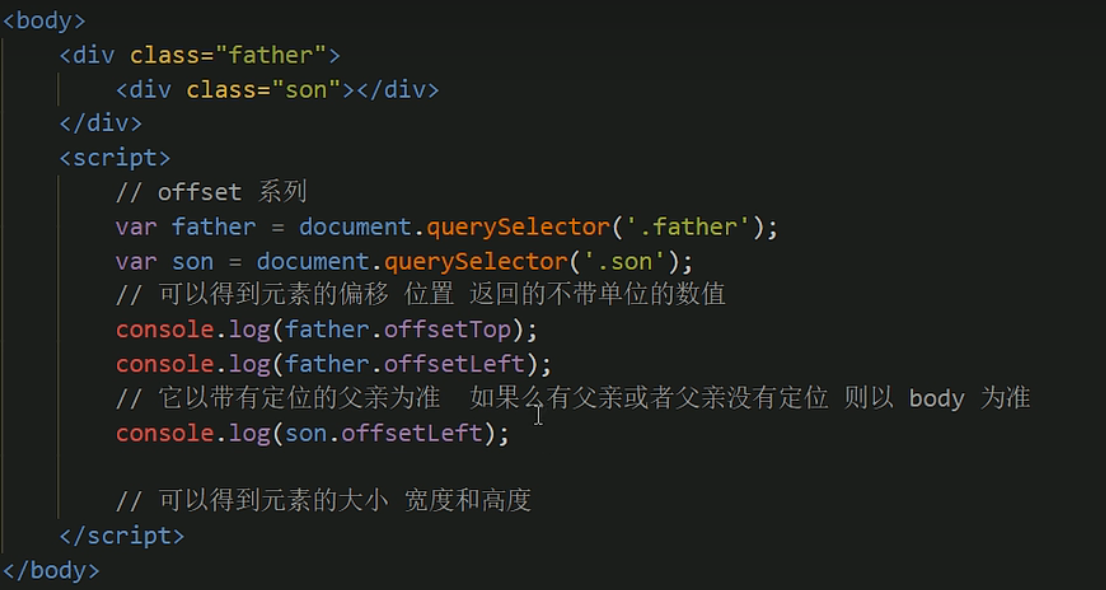
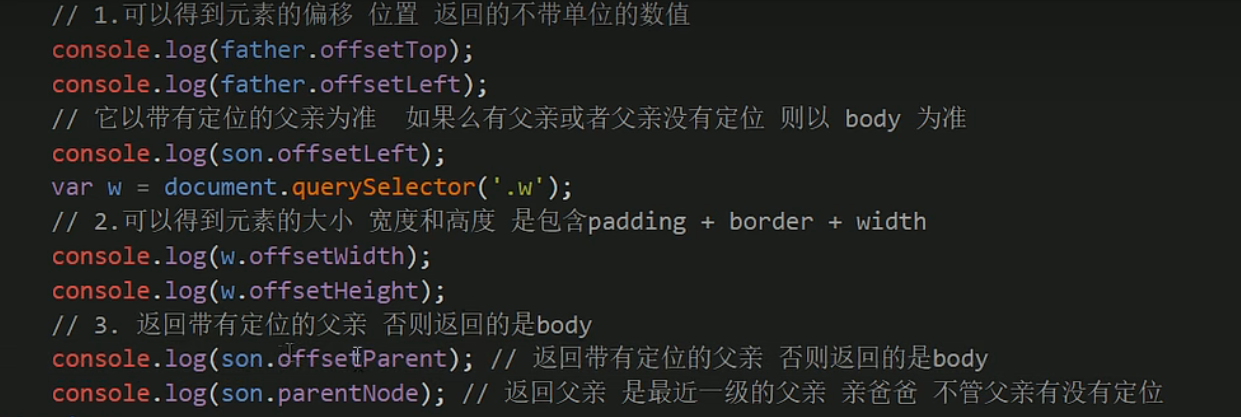
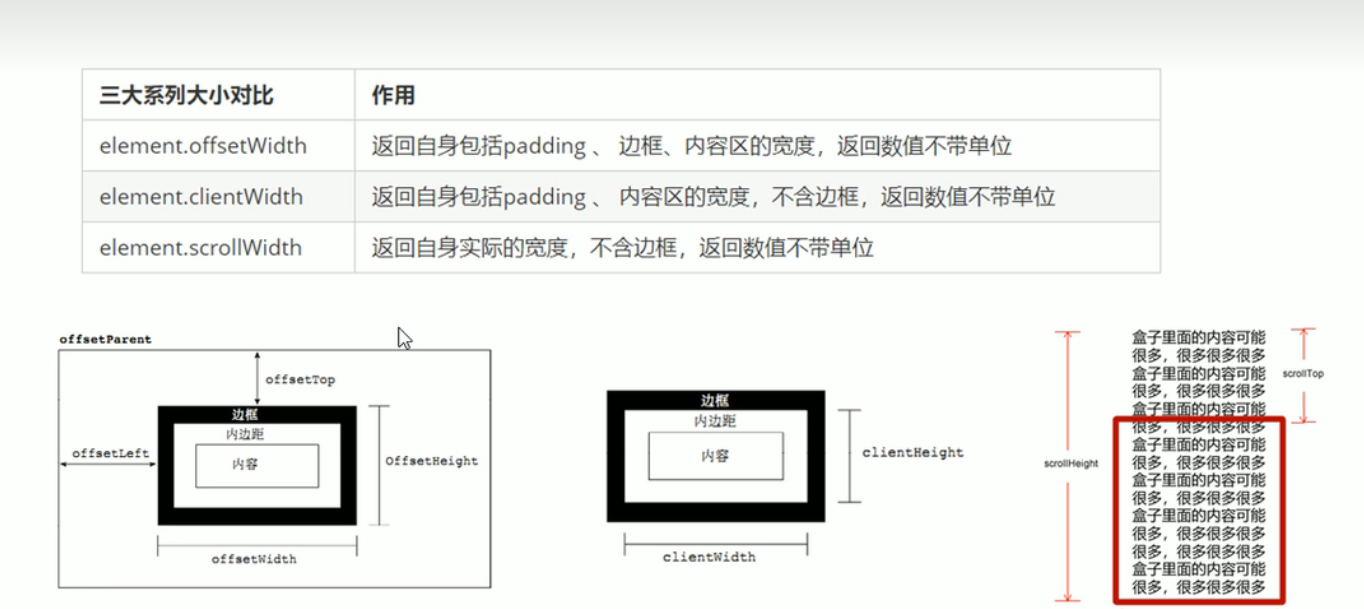
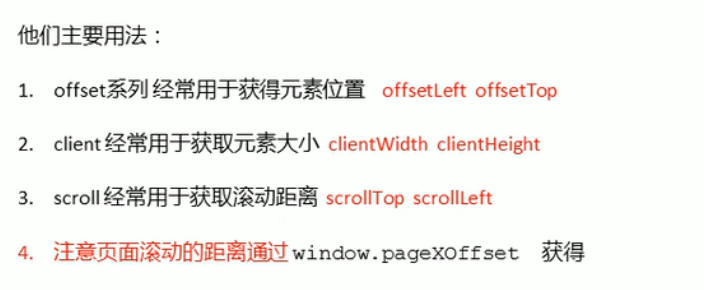
1、元素偏移量offset系列


需要练习



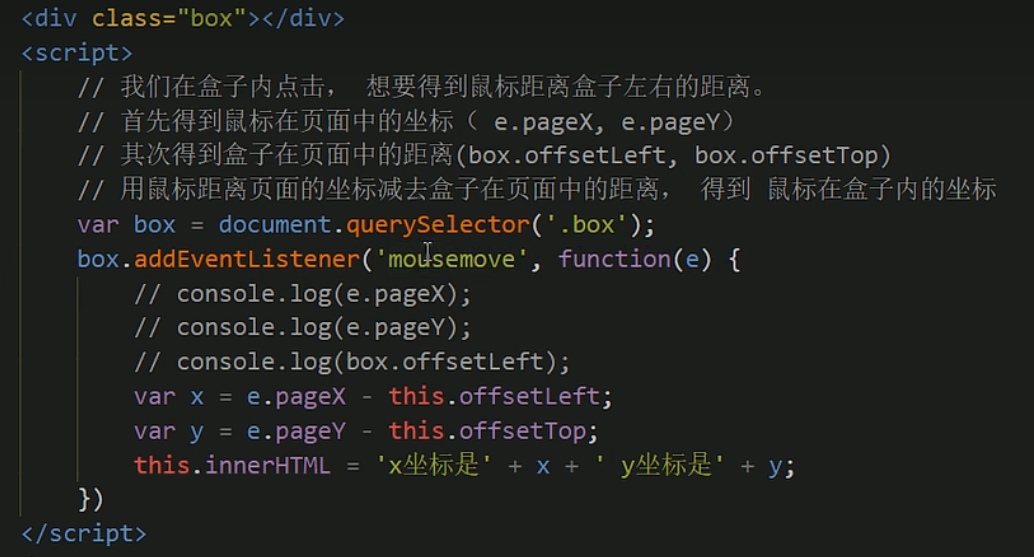
计算鼠标在盒子内的坐标


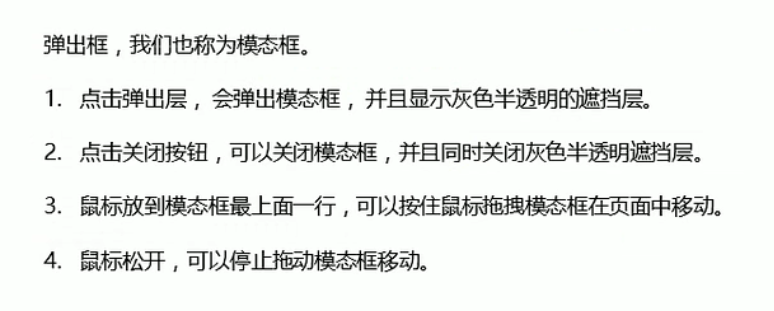
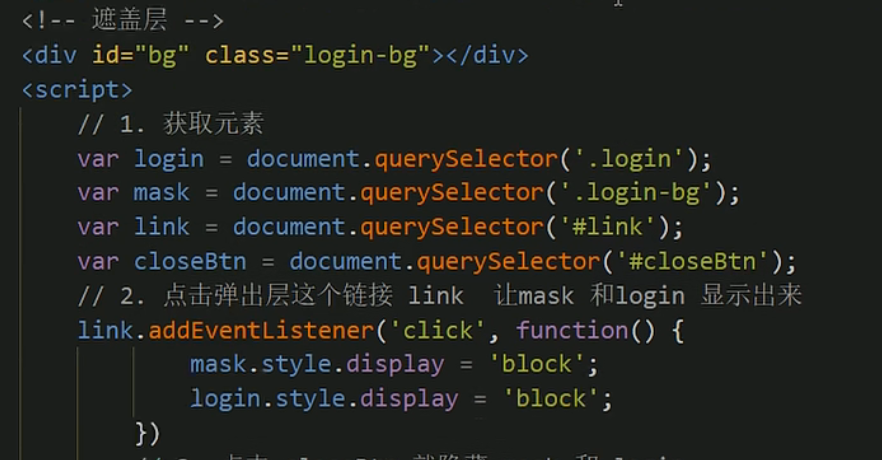
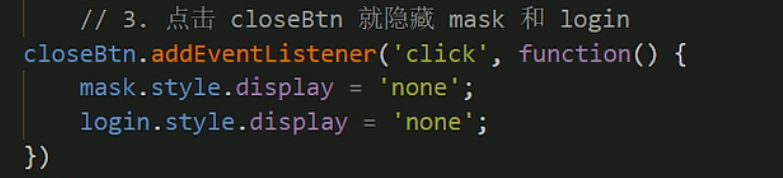
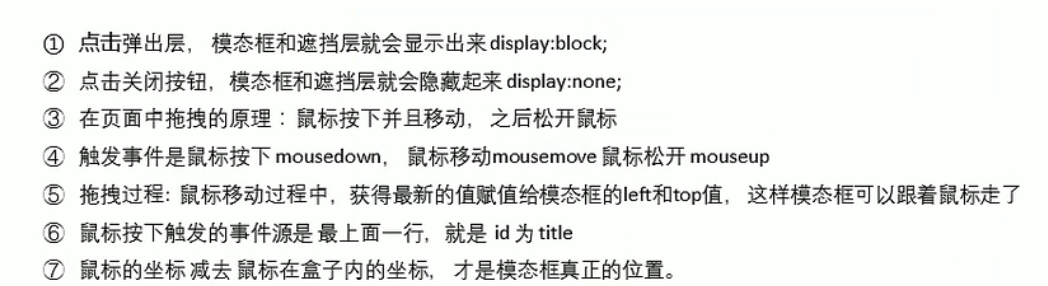
模态框拖拽




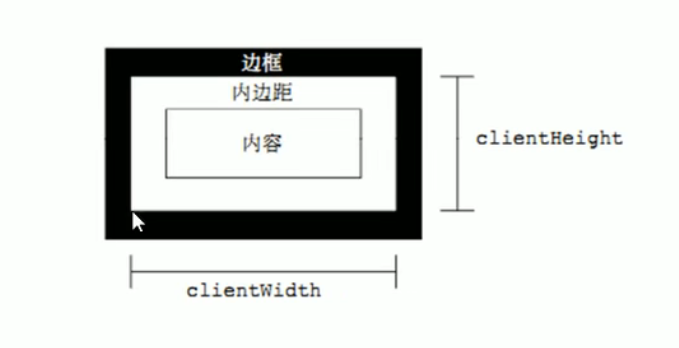
2、元素可视区client系列



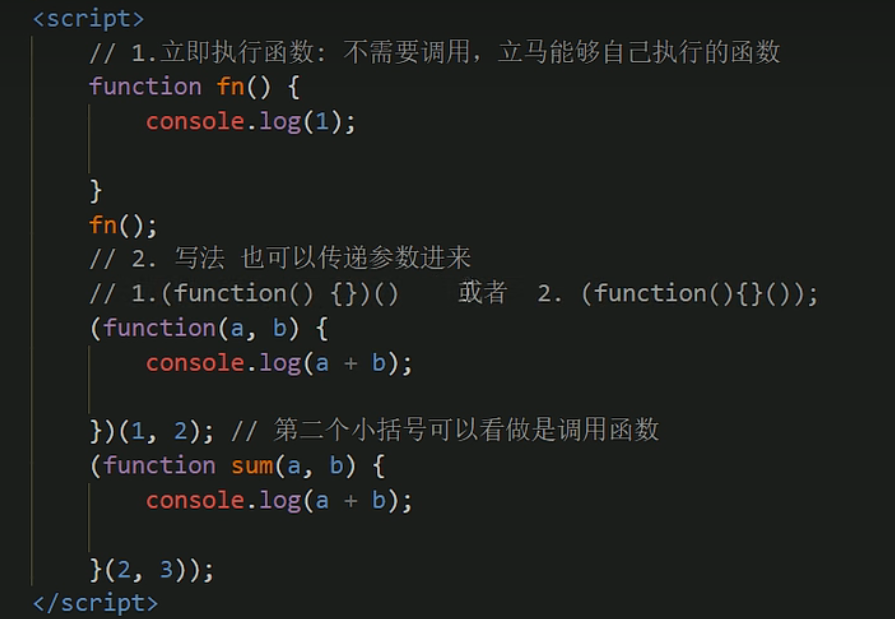
立即执行函数



淘宝flexible.js源码分析

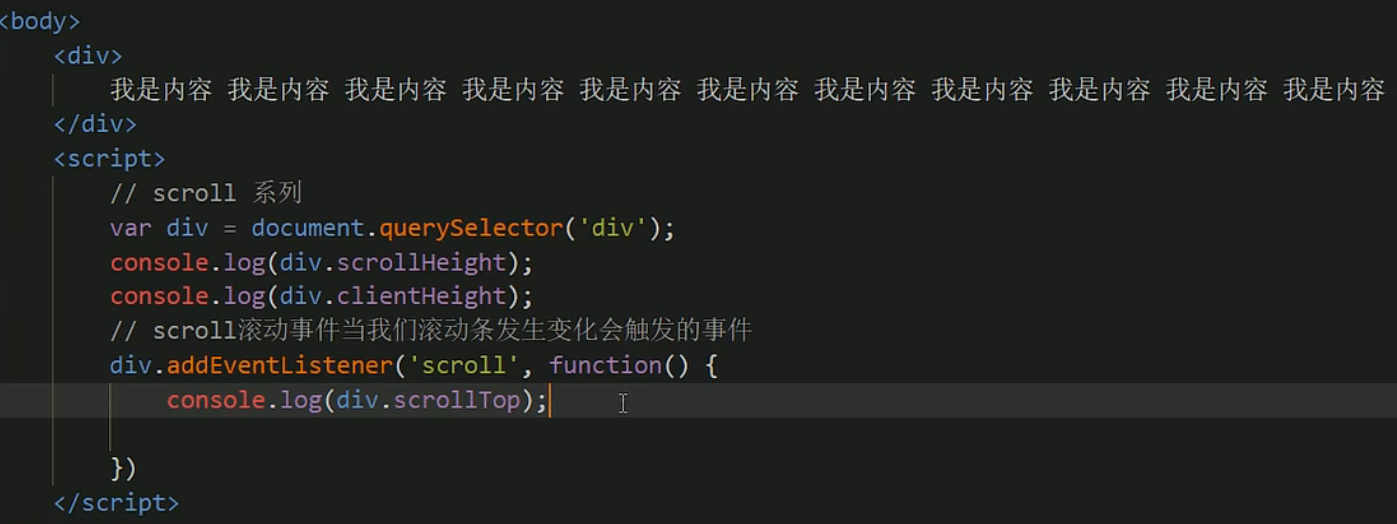
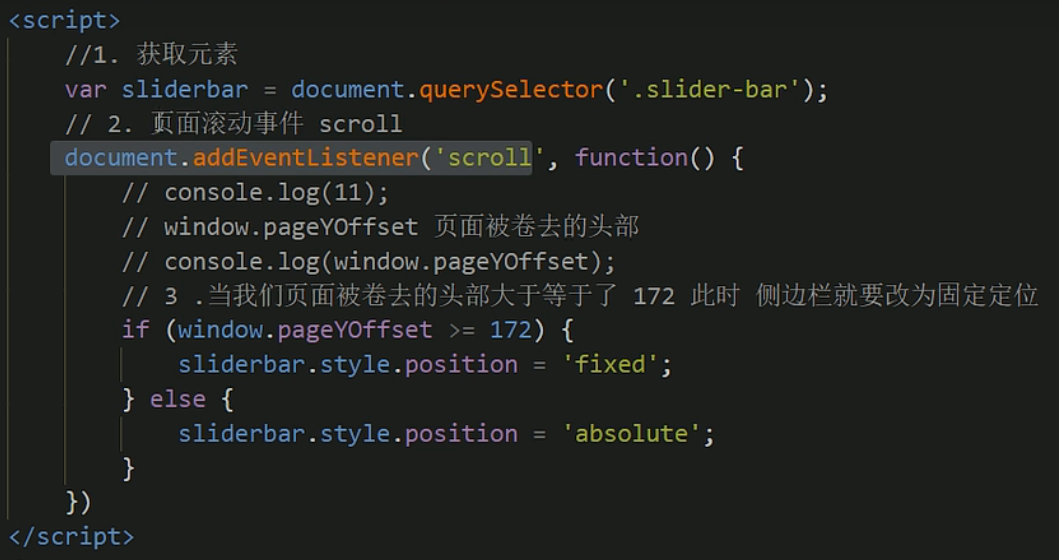
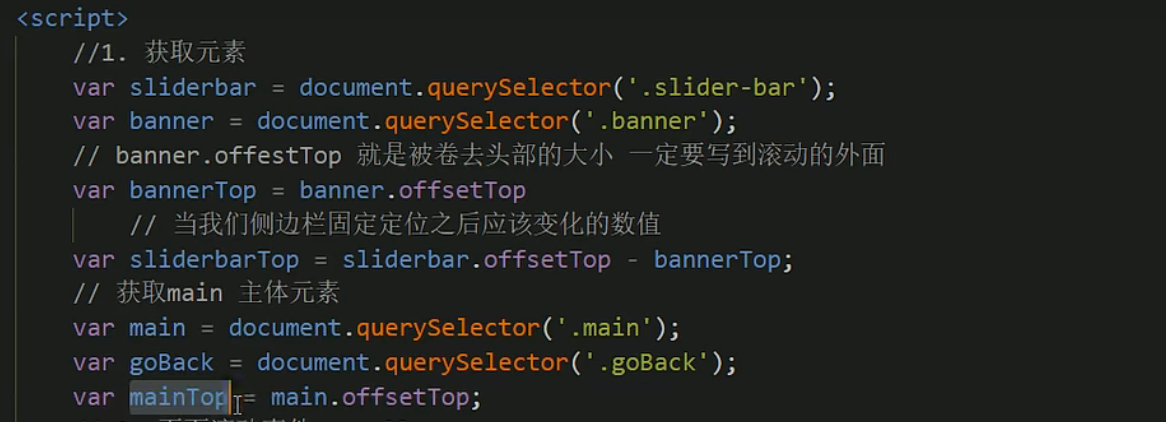
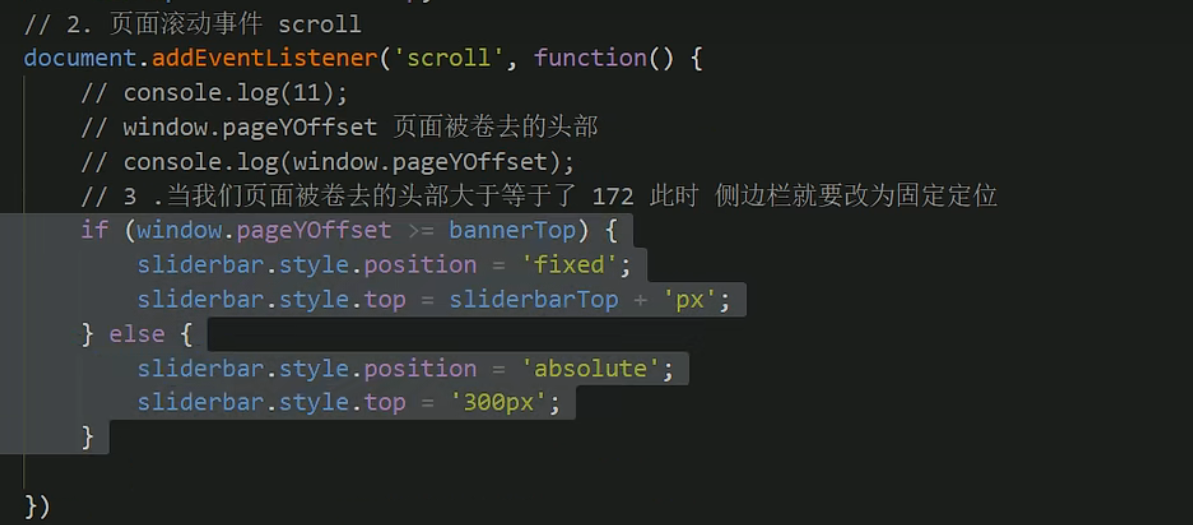
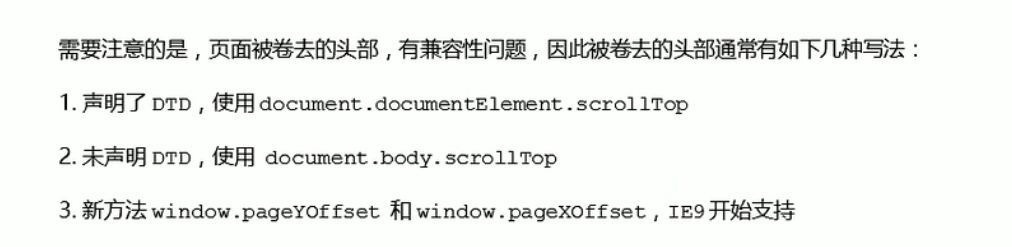
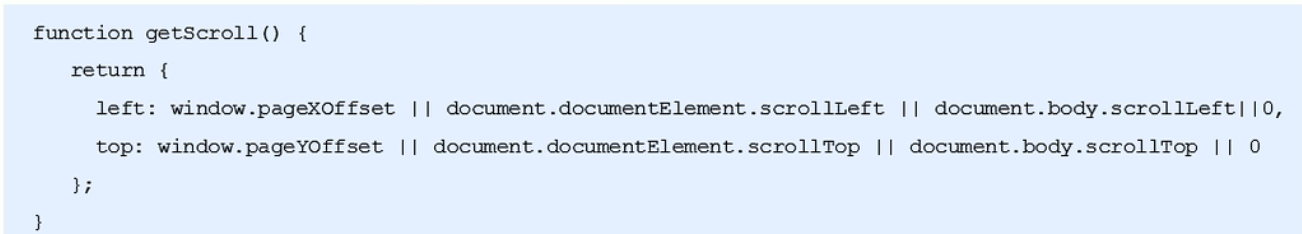
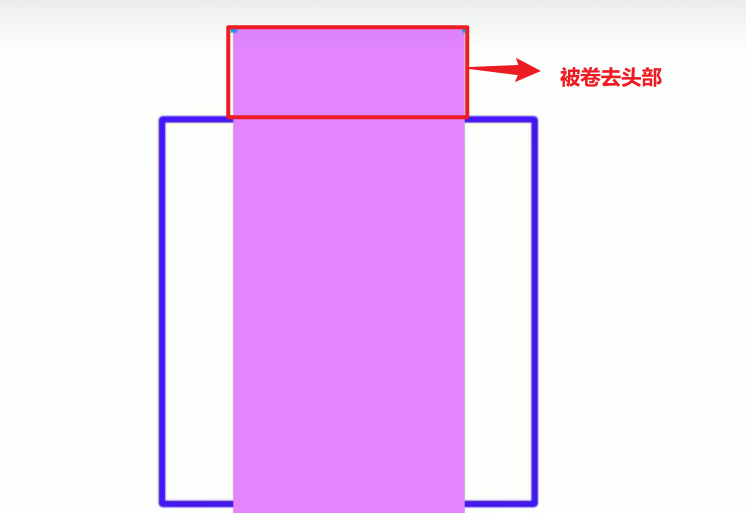
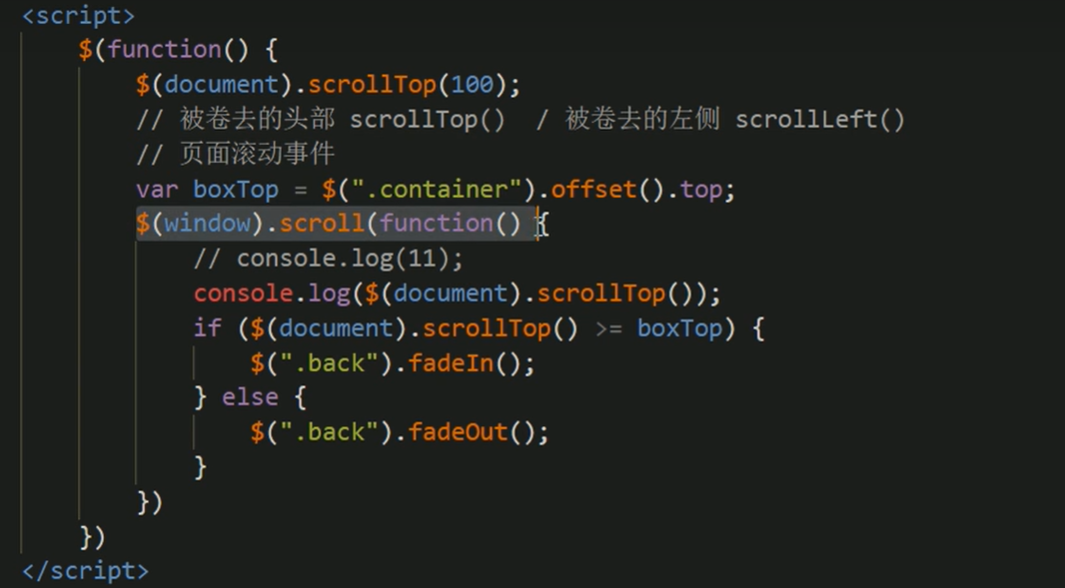
3、元素滚动scroll系列


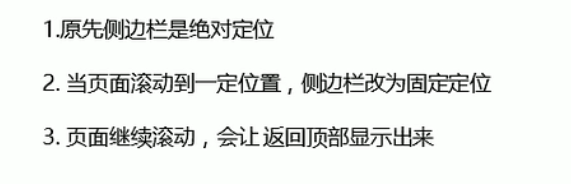
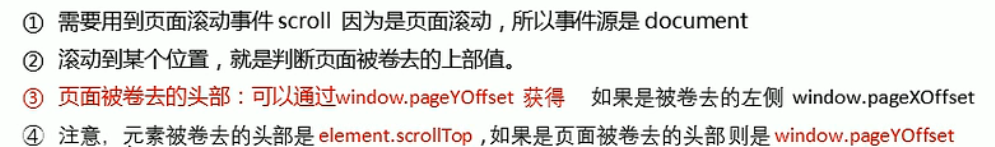
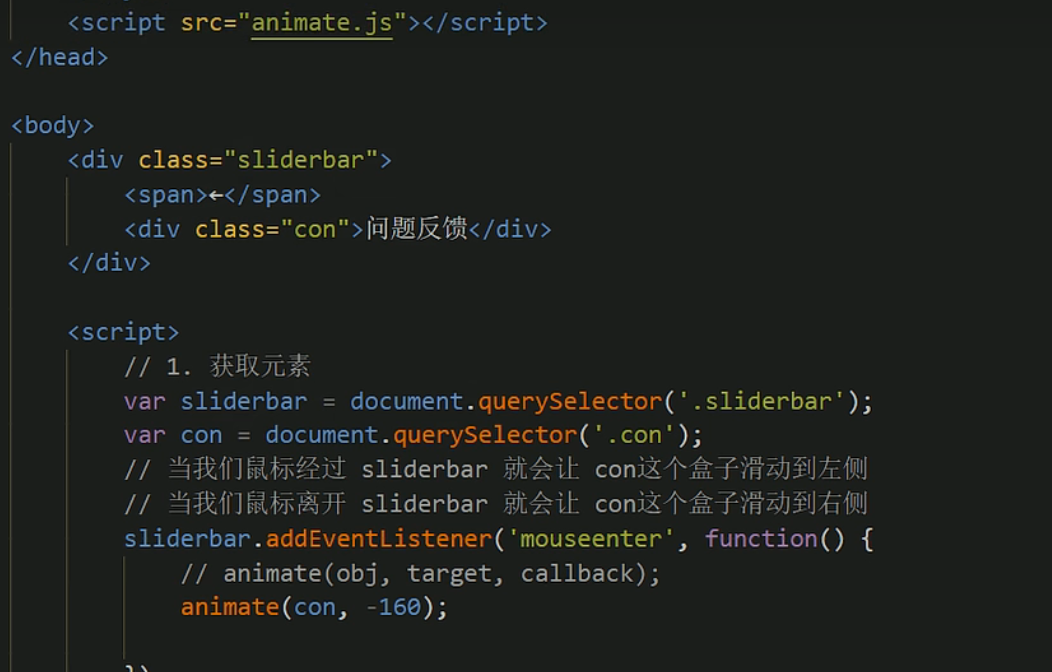
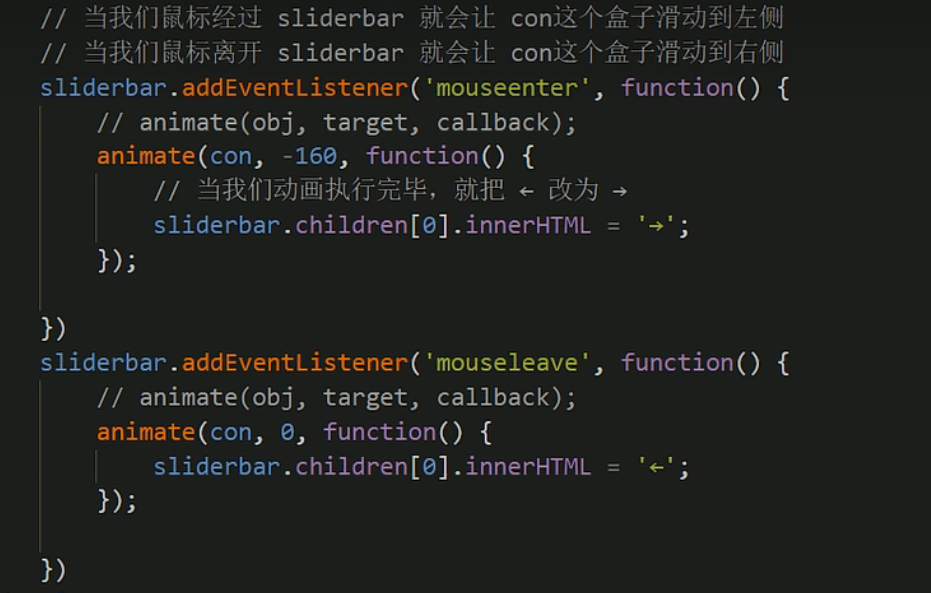
仿淘宝固定侧边栏











总结



mouseenter 和mouseover的区别


4、动画函数封装
1、动画实现原理



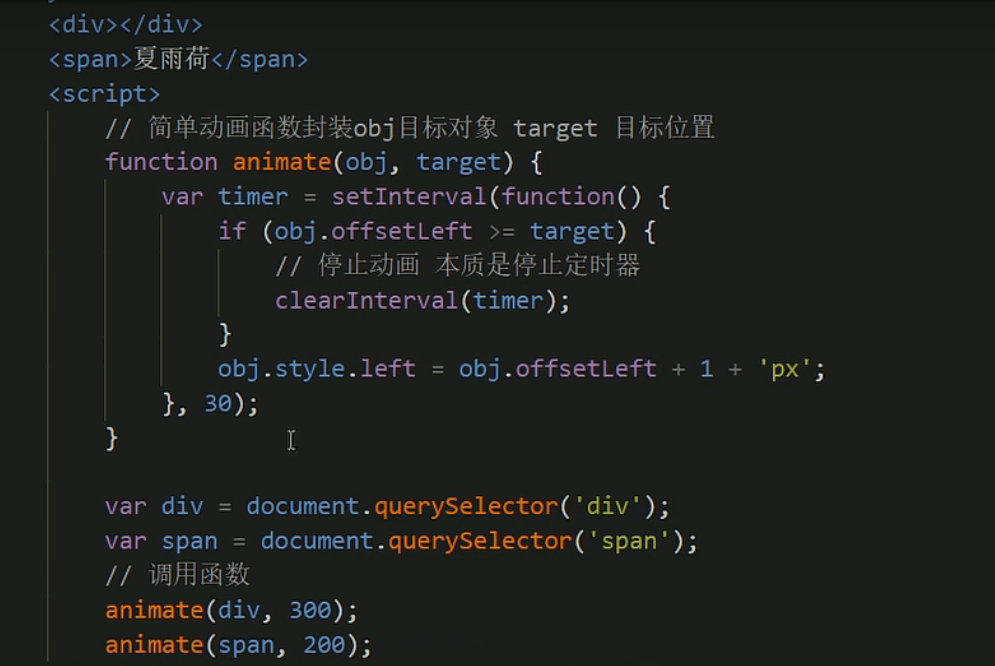
2、简单动画函数封装


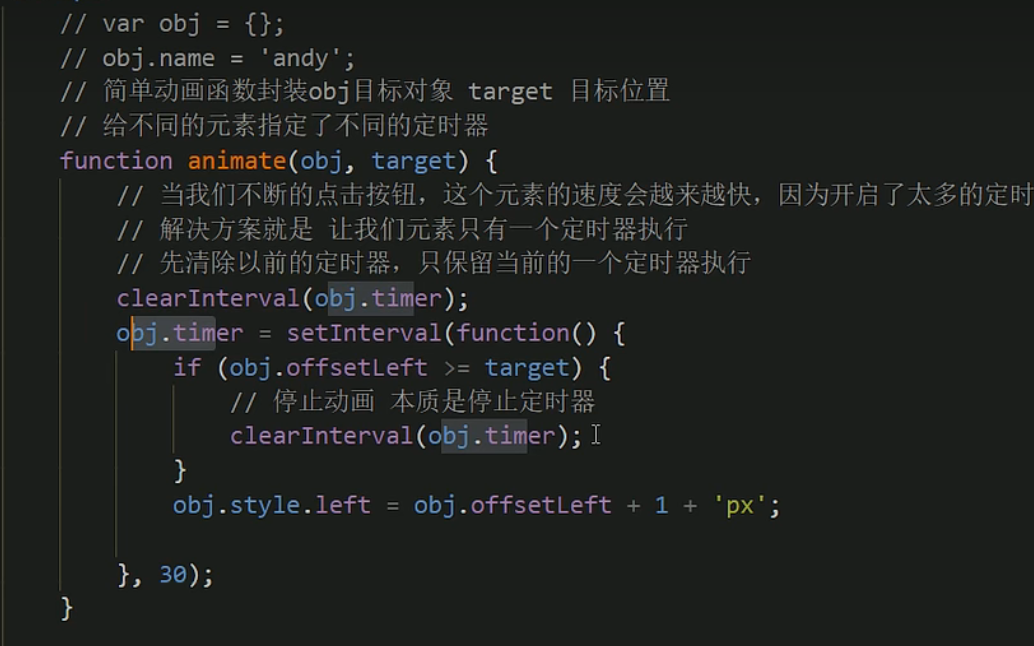
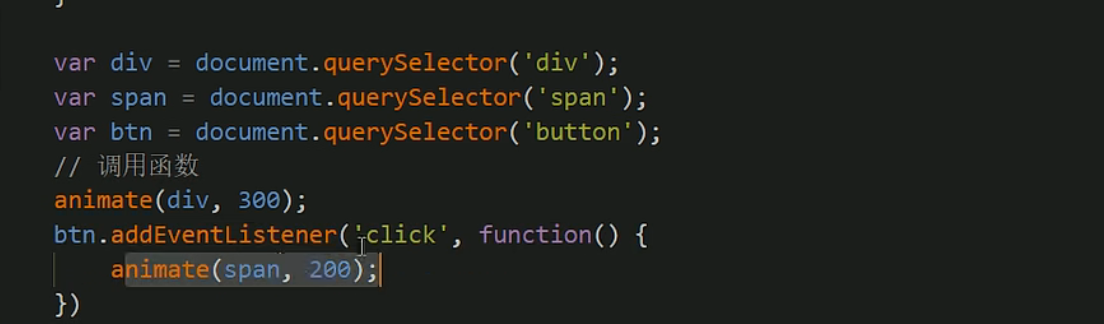
3、给不同元素记录不同定时器
可以用对象属性的方法,这样他就不会重新开辟内存空间,而且没有歧义


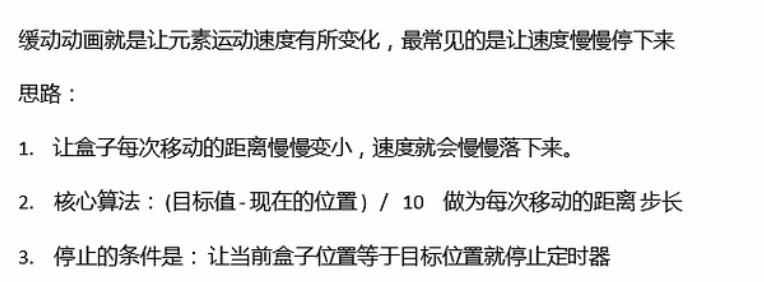
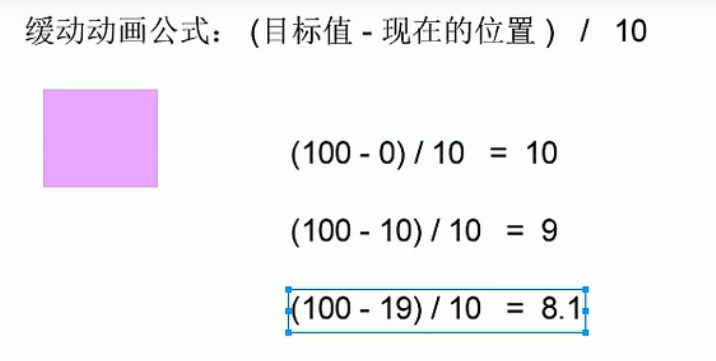
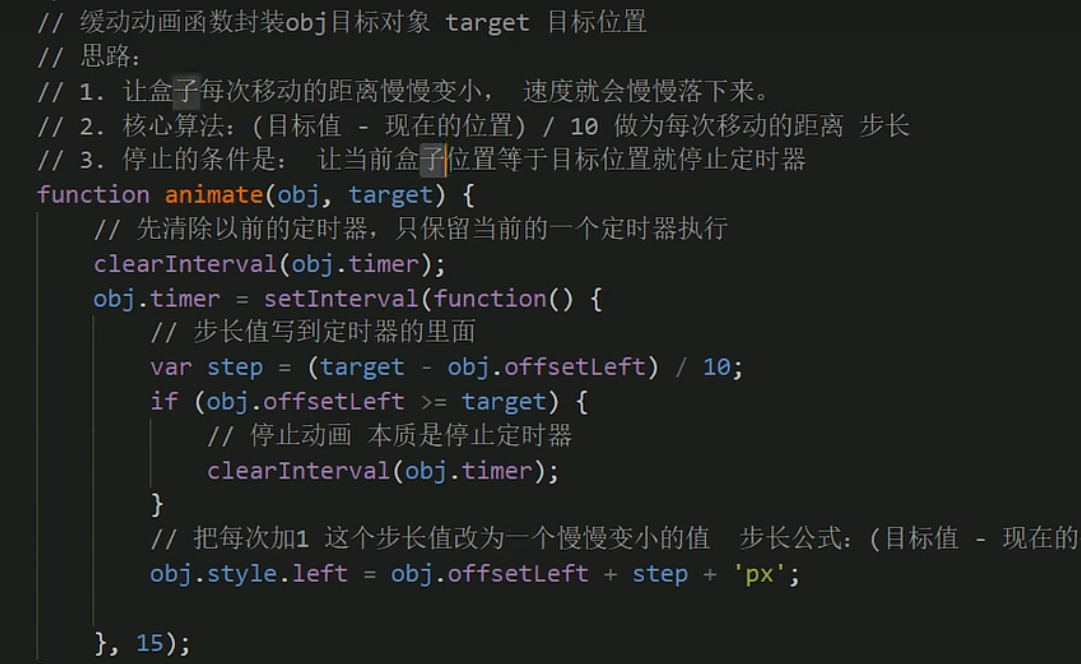
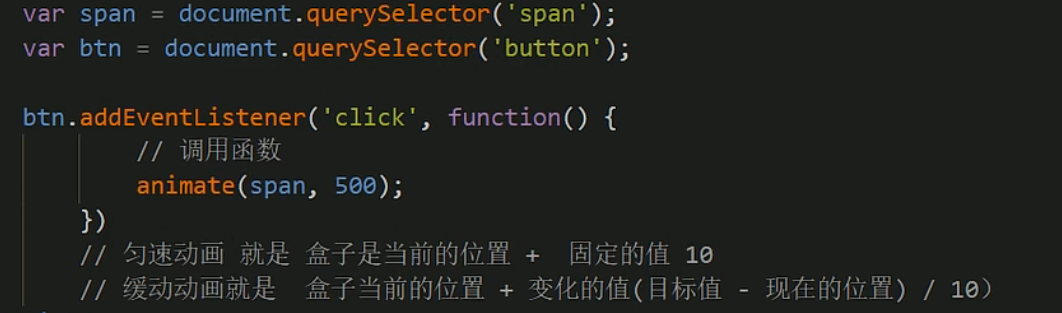
4、缓动动画原理




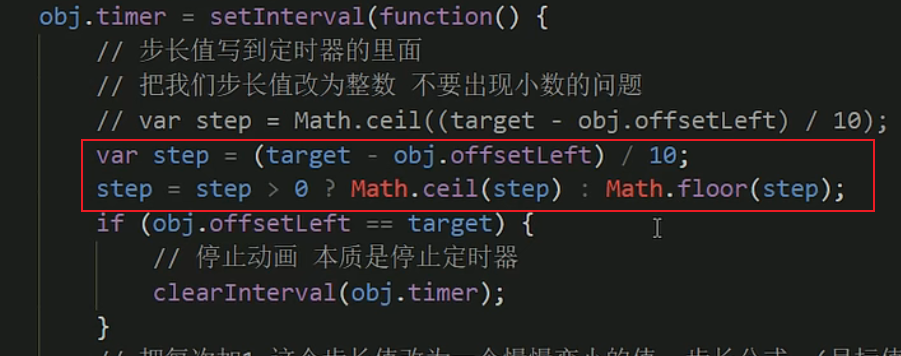
改进:让盒子可以左右移动到整数上


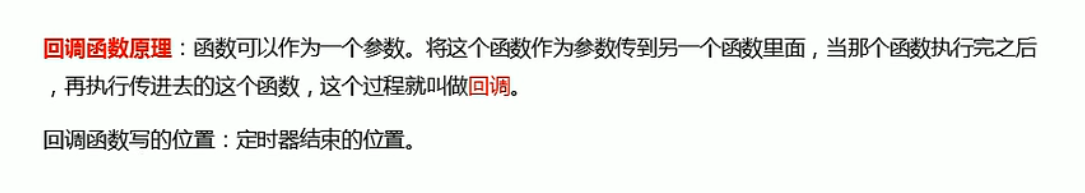
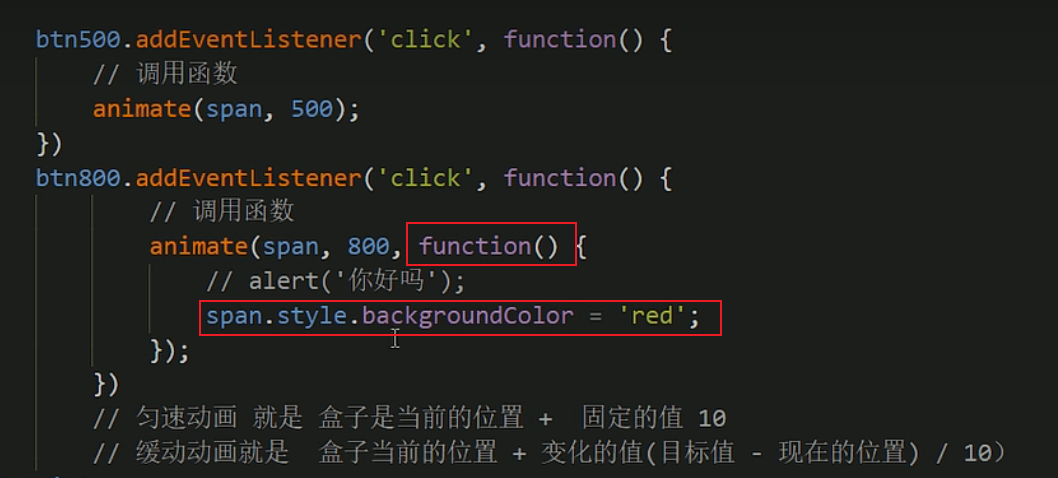
5、缓动动画添加回调函数



6、动画函数的封装和使用




轮播图
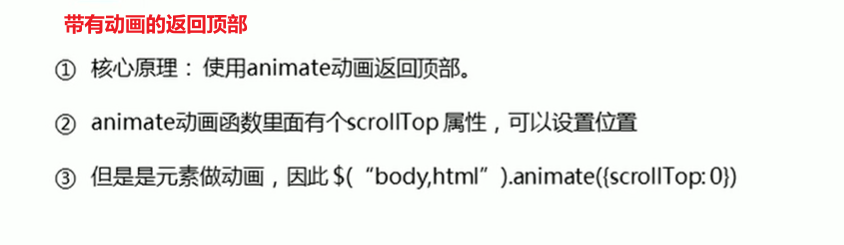
返回顶部
筋斗云
十九、移动端网页特效
二十、jQuery
1.JavaScript库


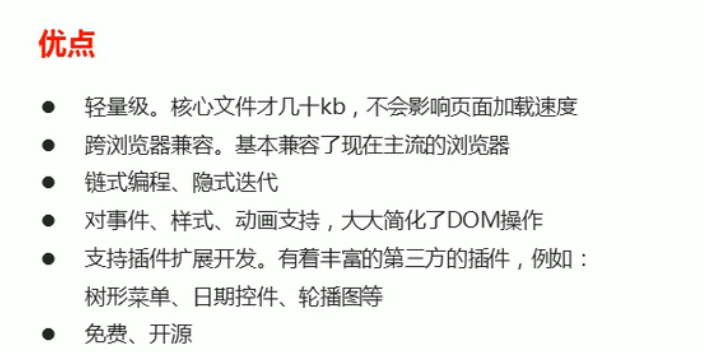
2.jQuery概述



3.jQuery的基本使用
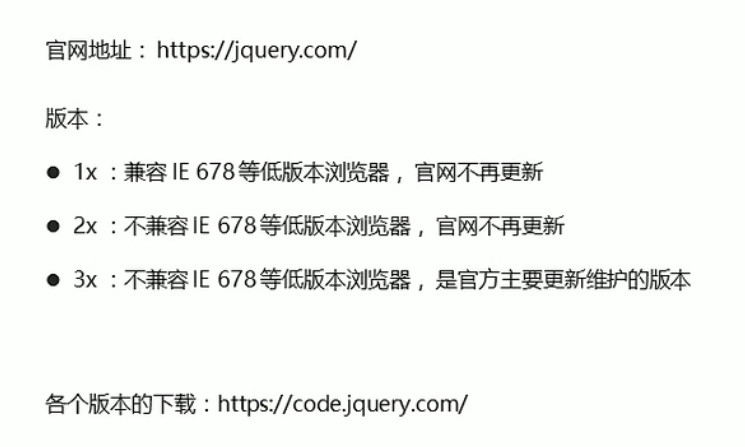
1.jQuery的下载



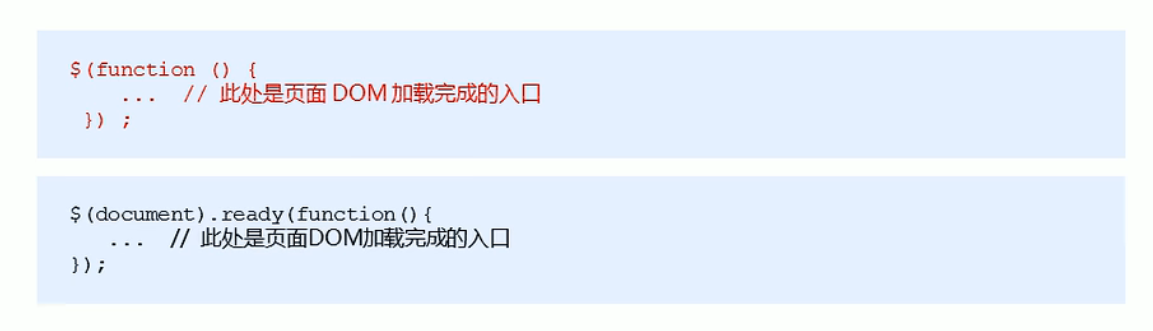
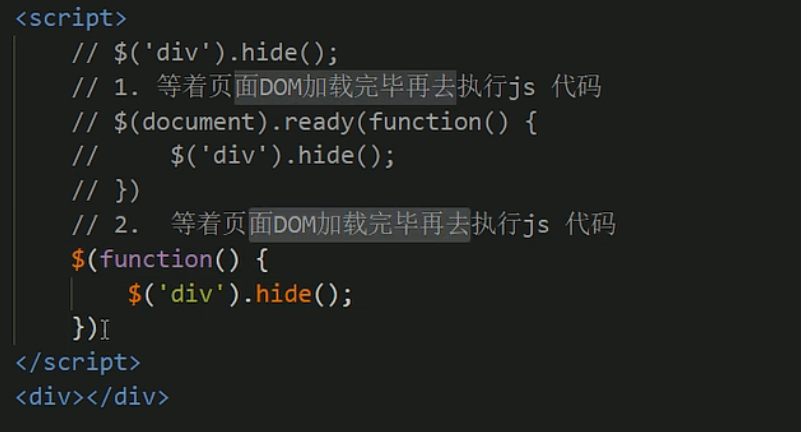
2.jQuery的入口函数



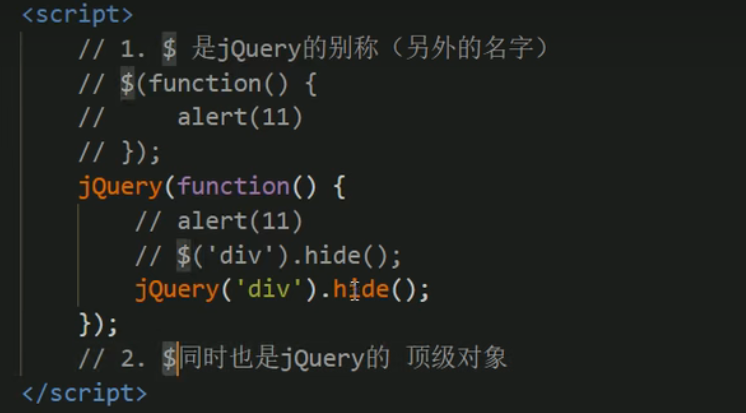
3.jQuery的顶级对象$


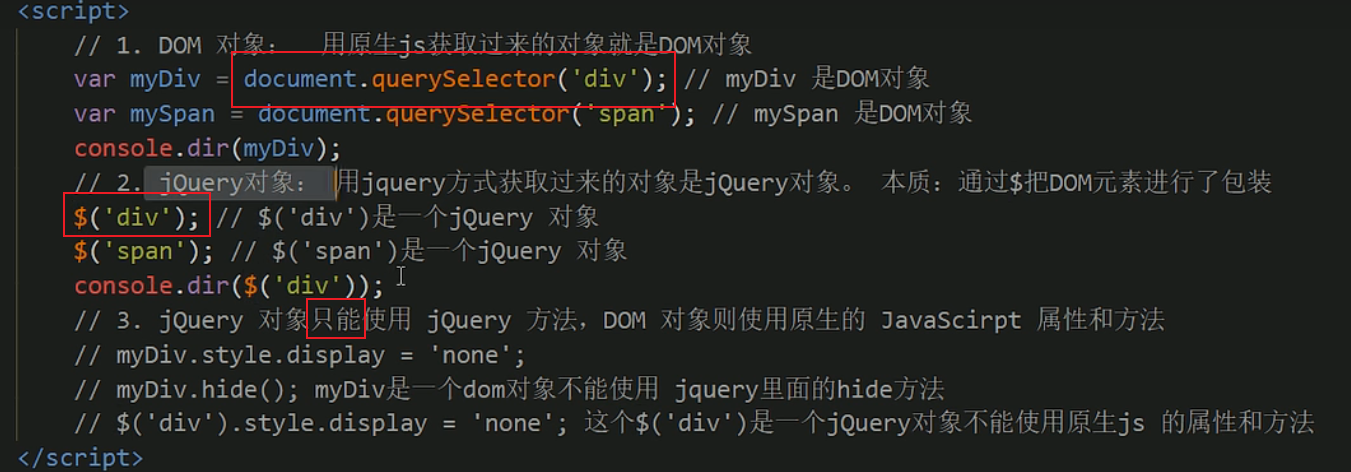
4.jQuery对象和DOM对象


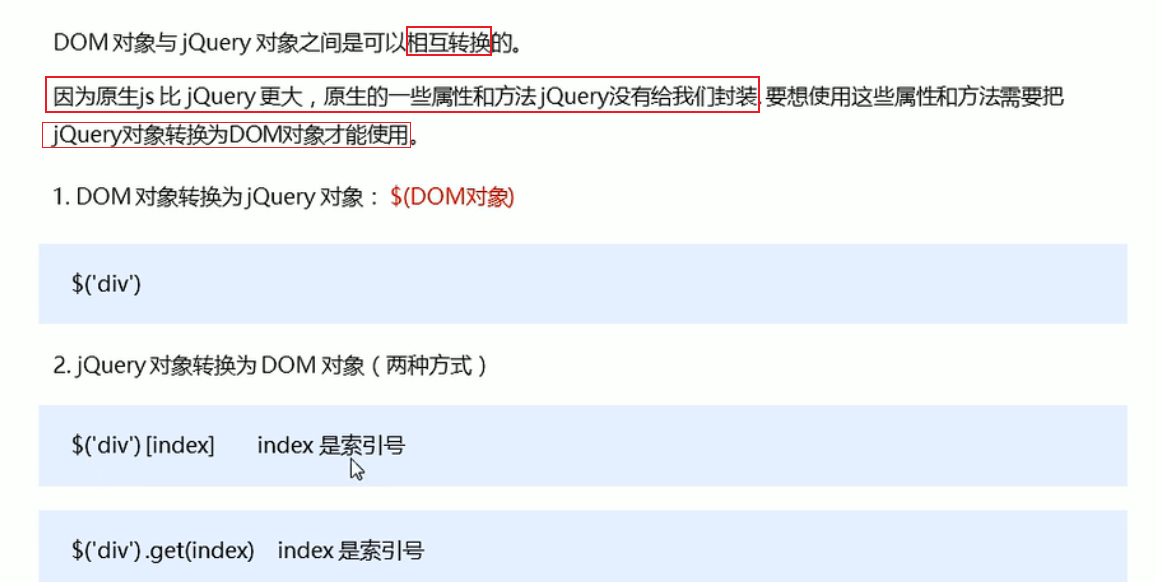
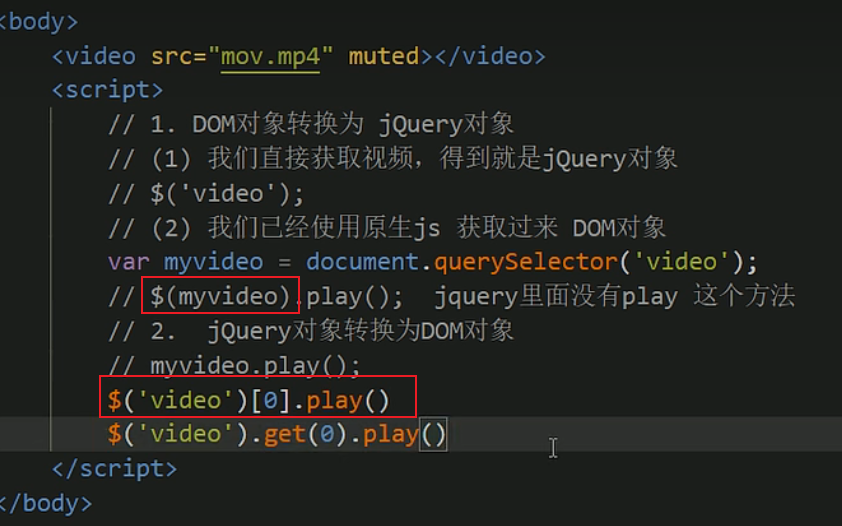
5.jQuery对象转换为DOM对象


3.jQuery常用的API
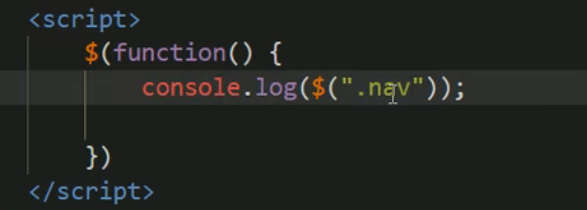
1.jQuery选择器
1.jQuery基础选择器




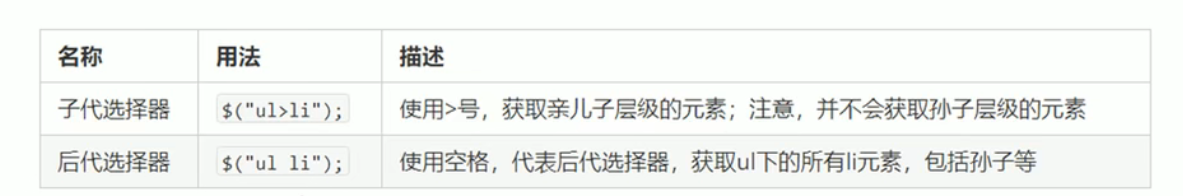
2.jQuery层级选择器

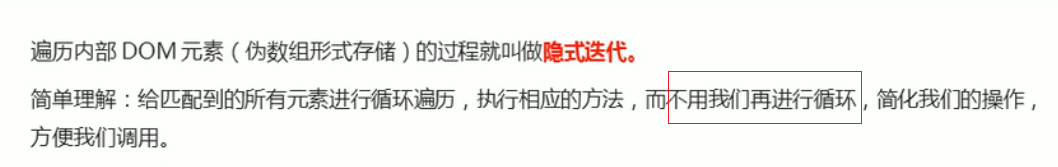
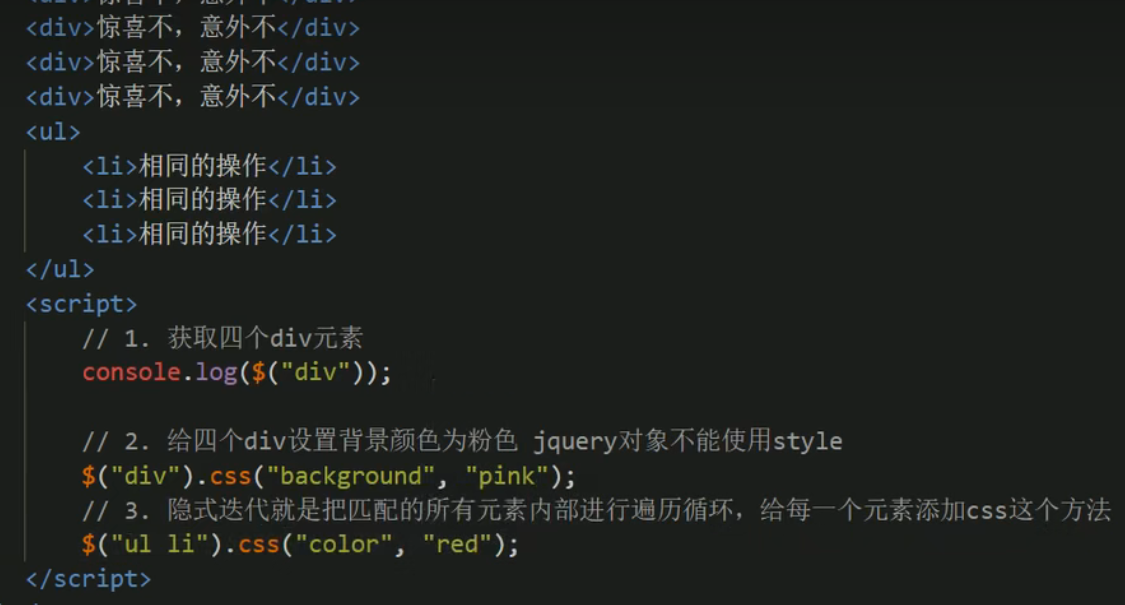
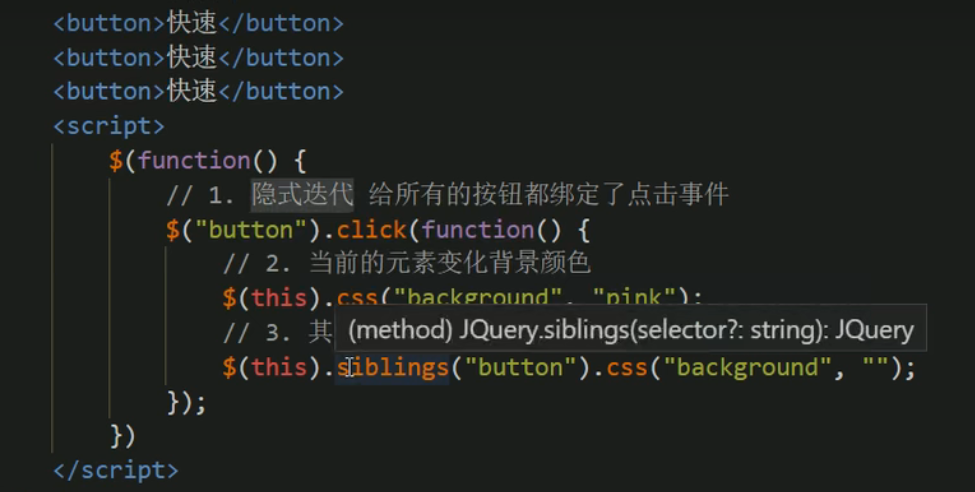
3.jQuery的隐式迭代


补充:

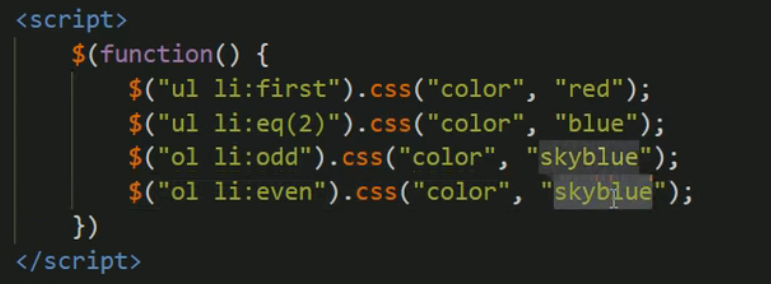
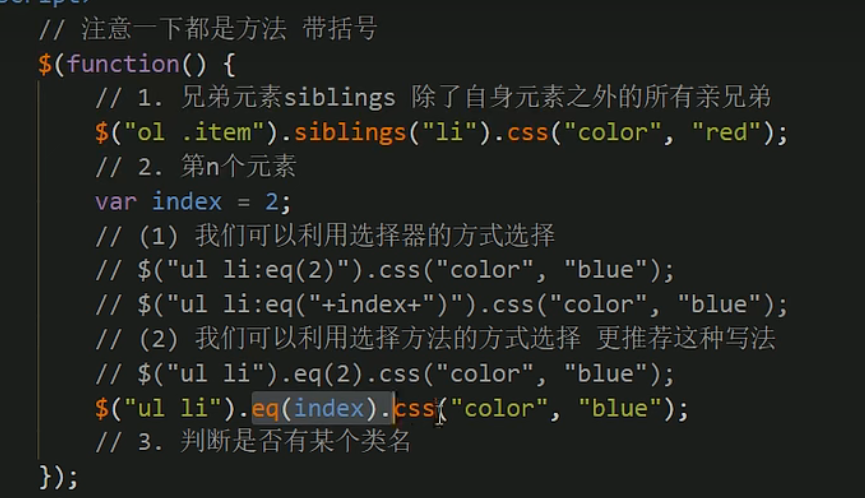
4.jQuery的筛选选择器



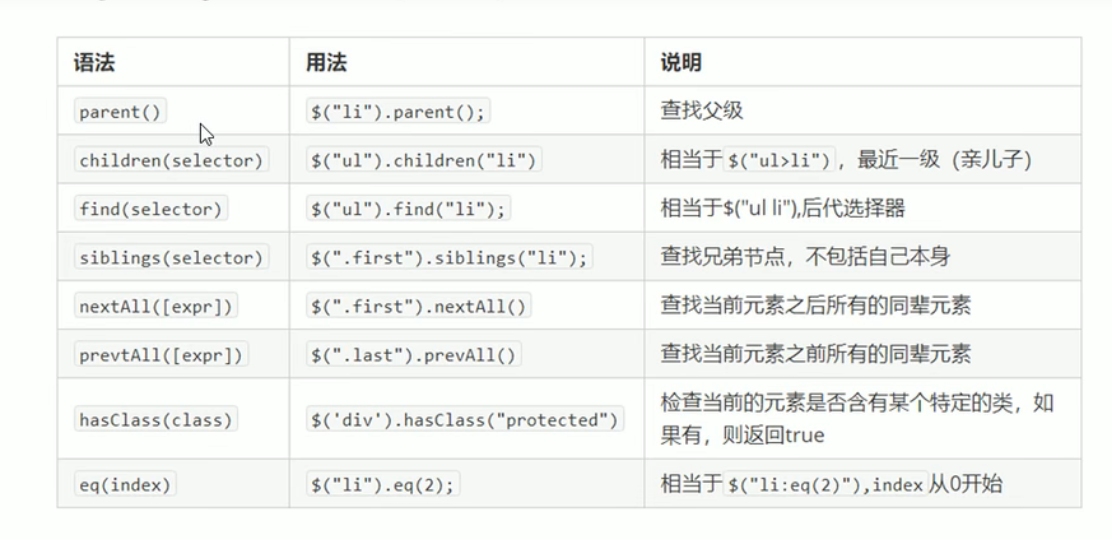
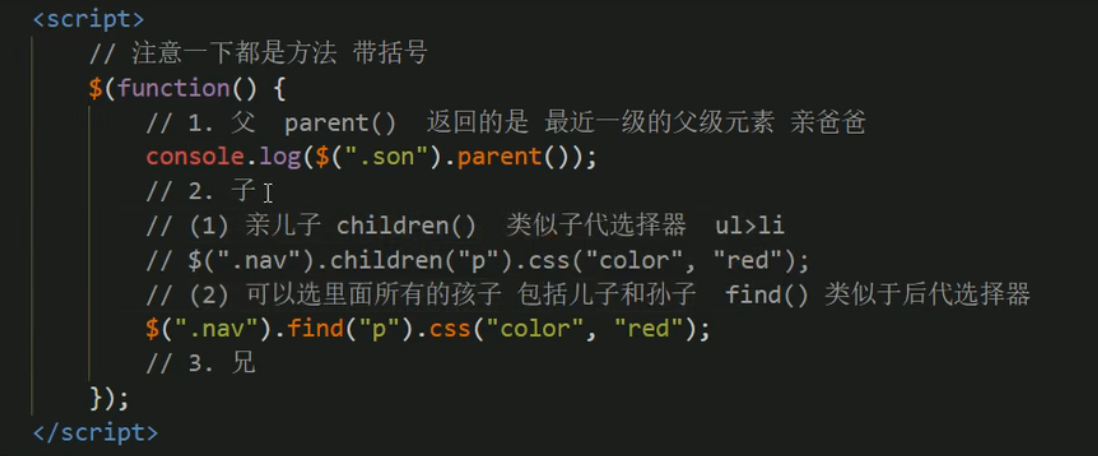
5.jQuery的筛选方法






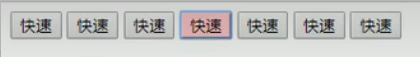
6.jQuery的排它思想



新浪下拉菜单 jQuery

$(function () {
$('.nav li').mouseover(function () {
$(this).children('ul').show();
});
$('.nav li').mouseout(function () {
$(this).children('ul').hide();
})
})
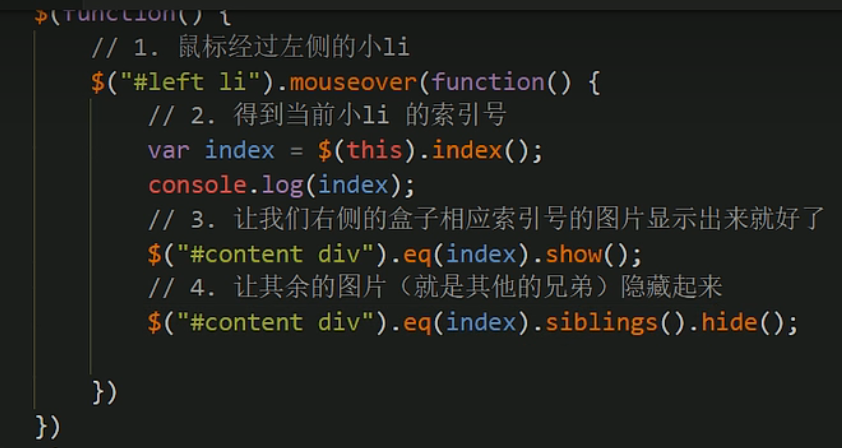
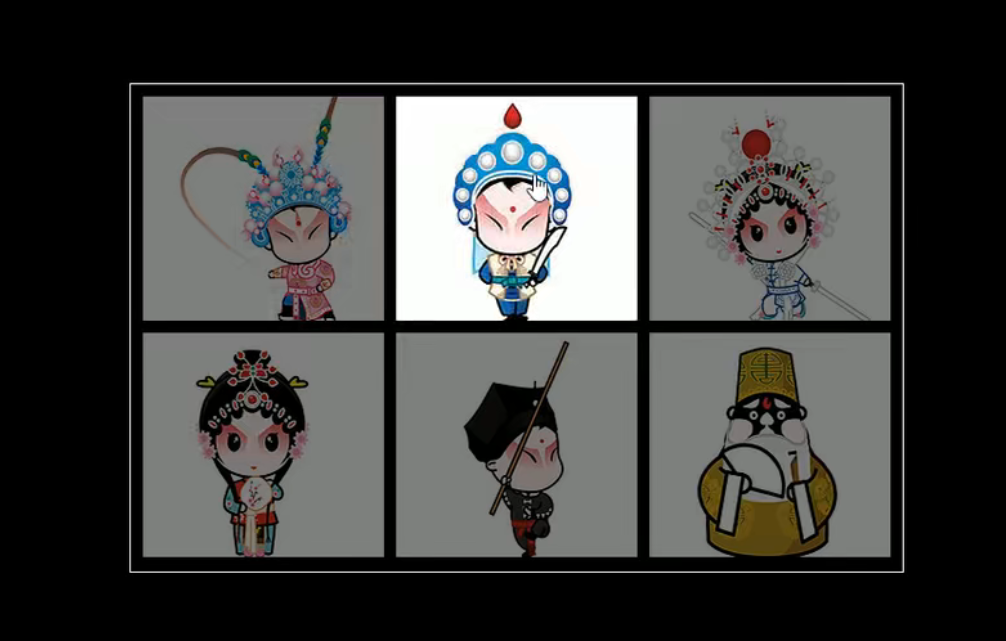
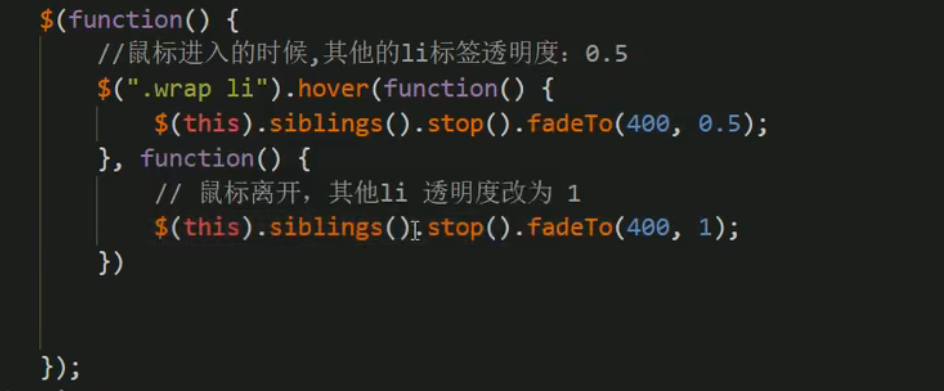
鼠标经过不同按钮,切换图片




2.链式编程



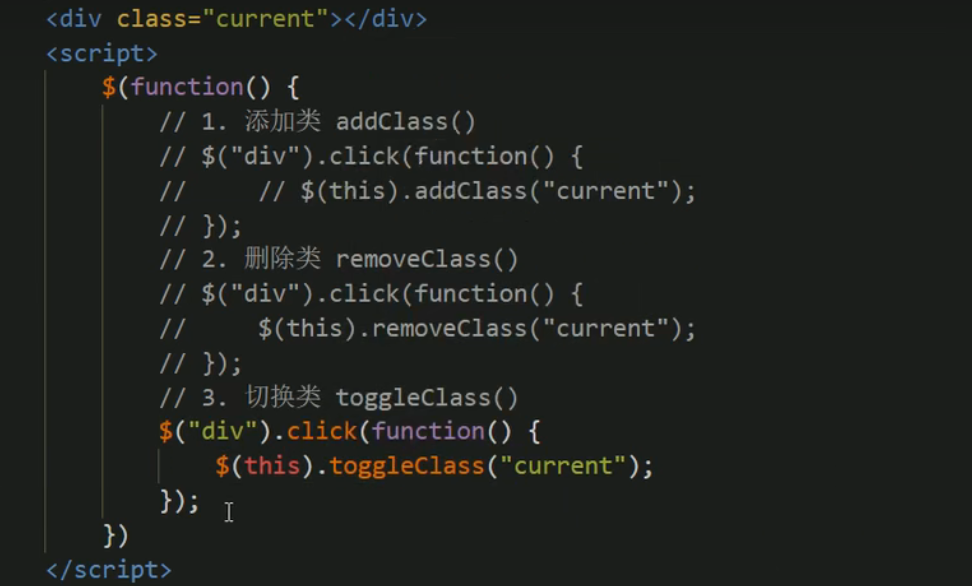
3.jQuery样式操作
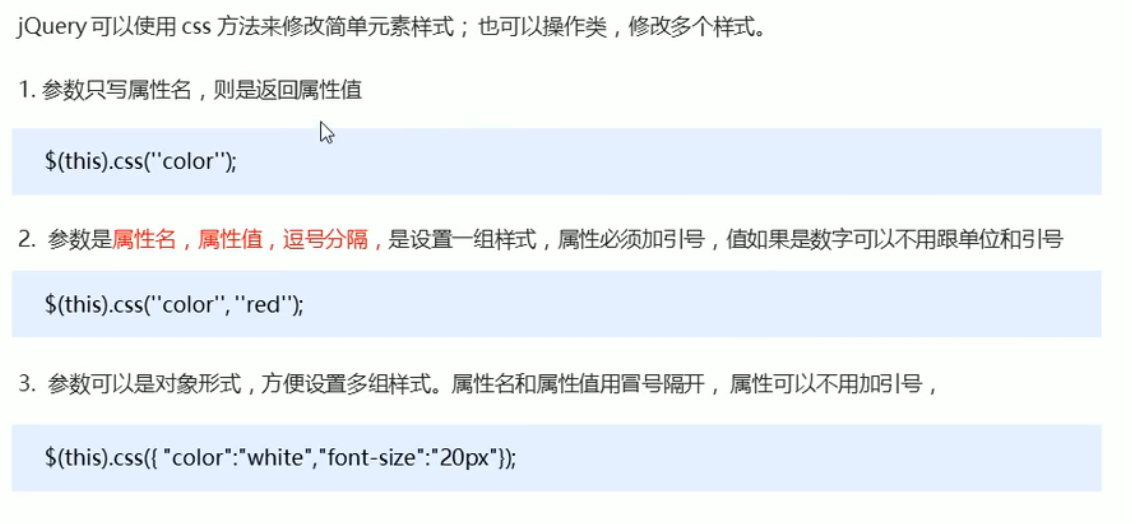
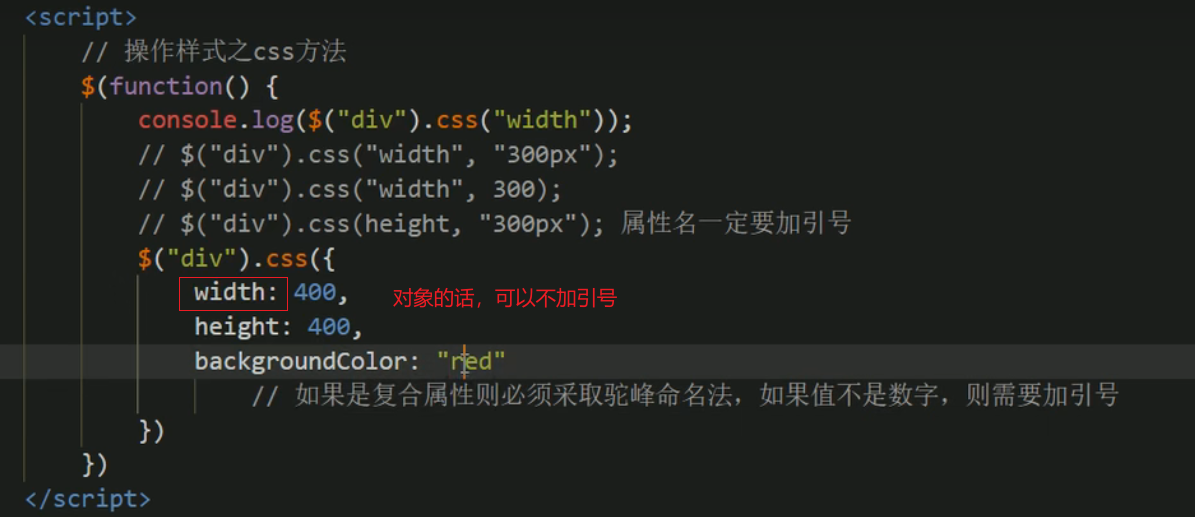
1.操作CSS方法


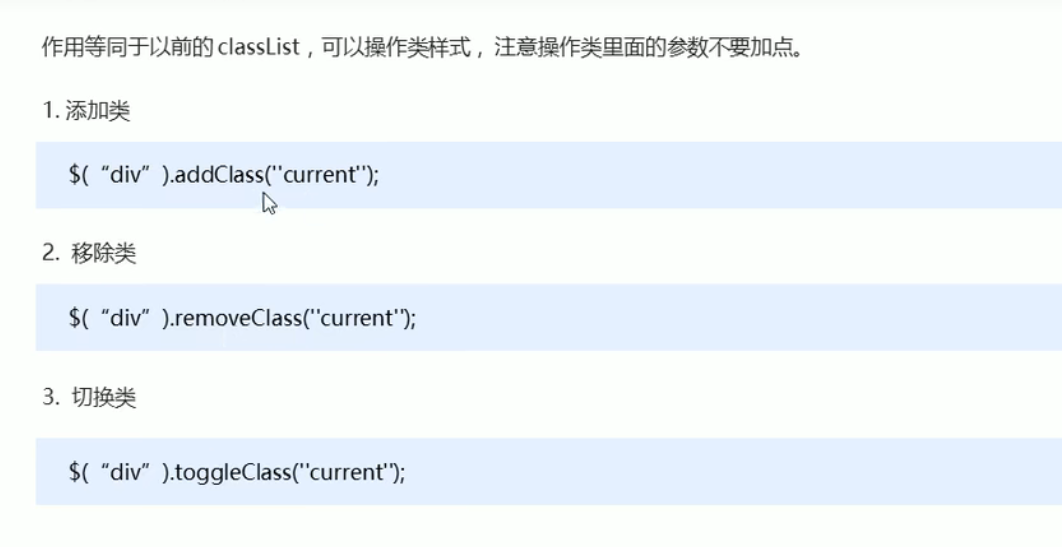
2.设置类样式方法


这一块需要练习
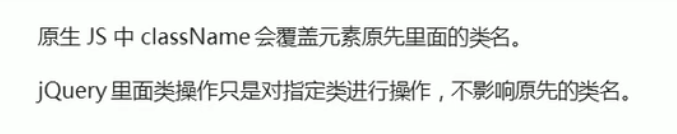
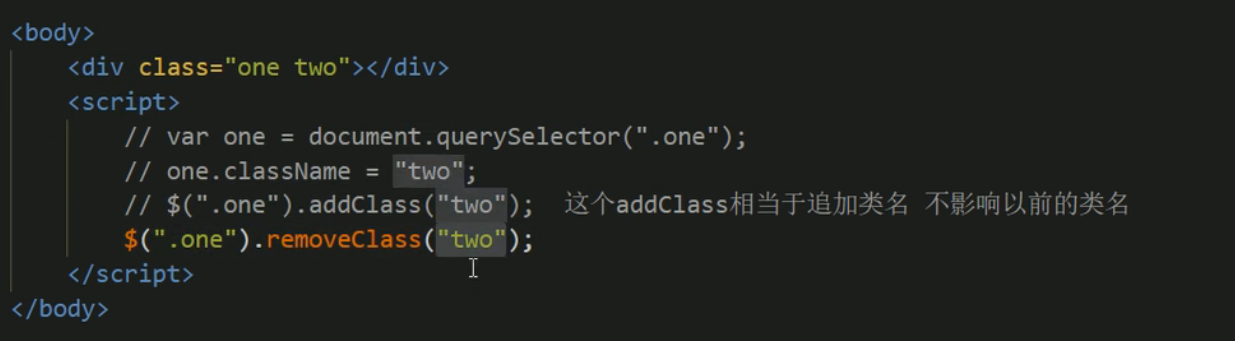
3.类操作与className区别


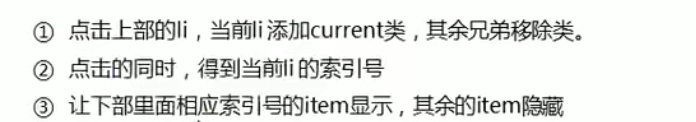
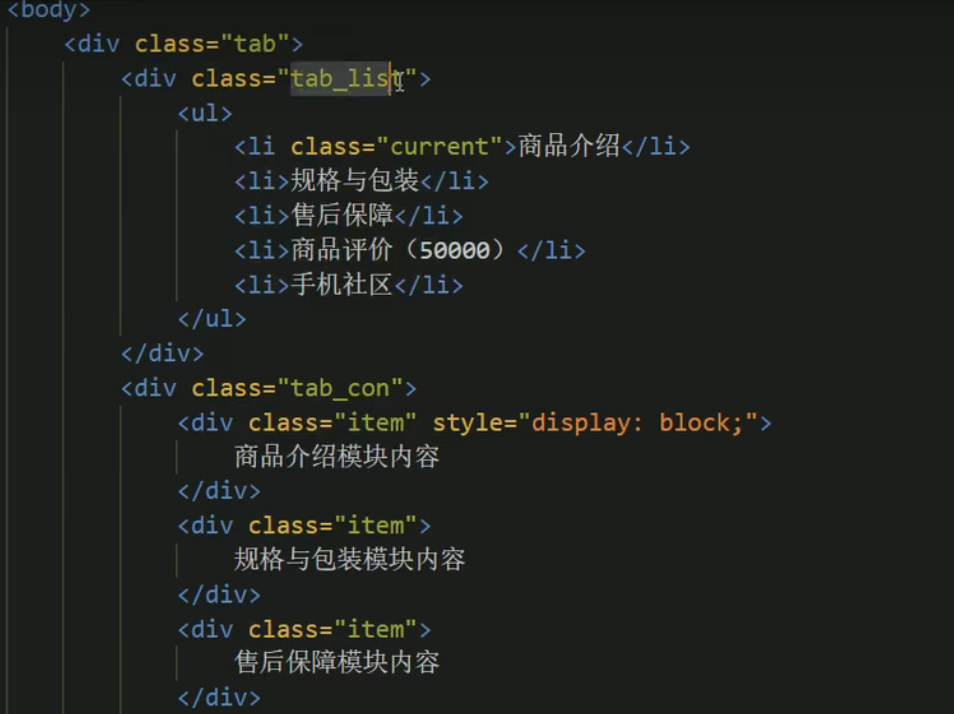
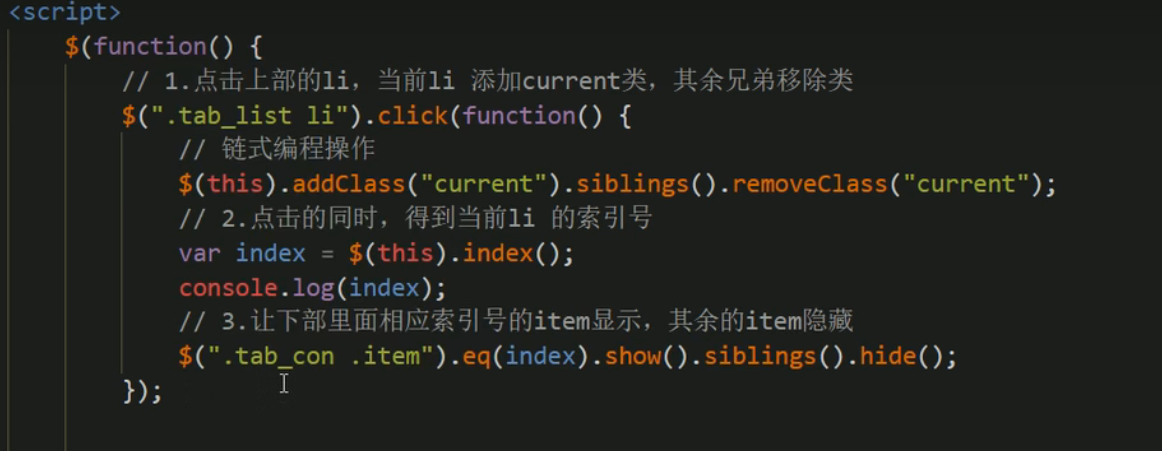
tab栏切换jQuery




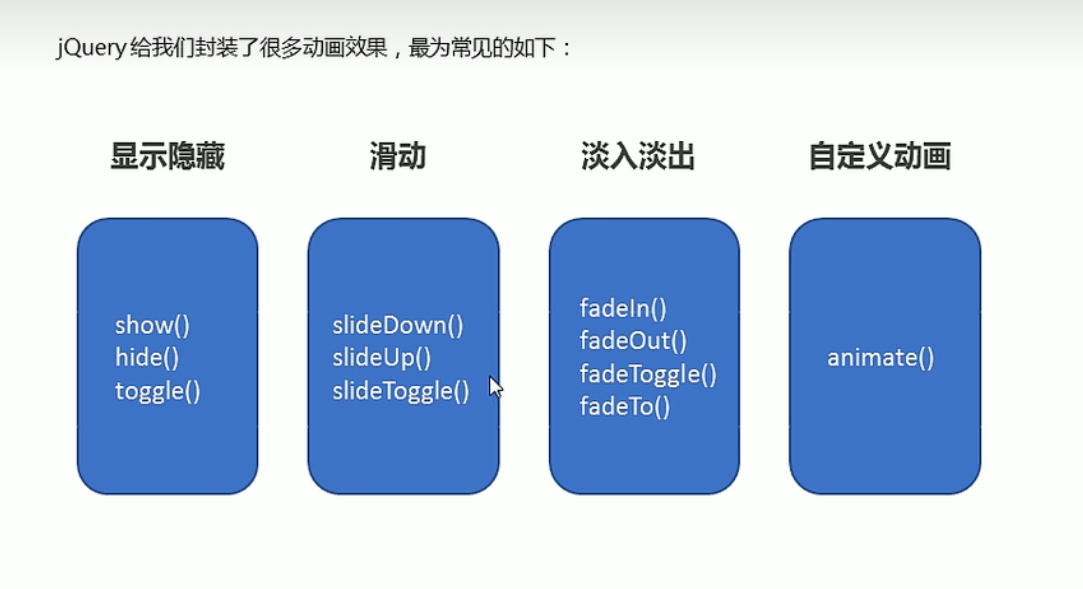
4.jQuery效果

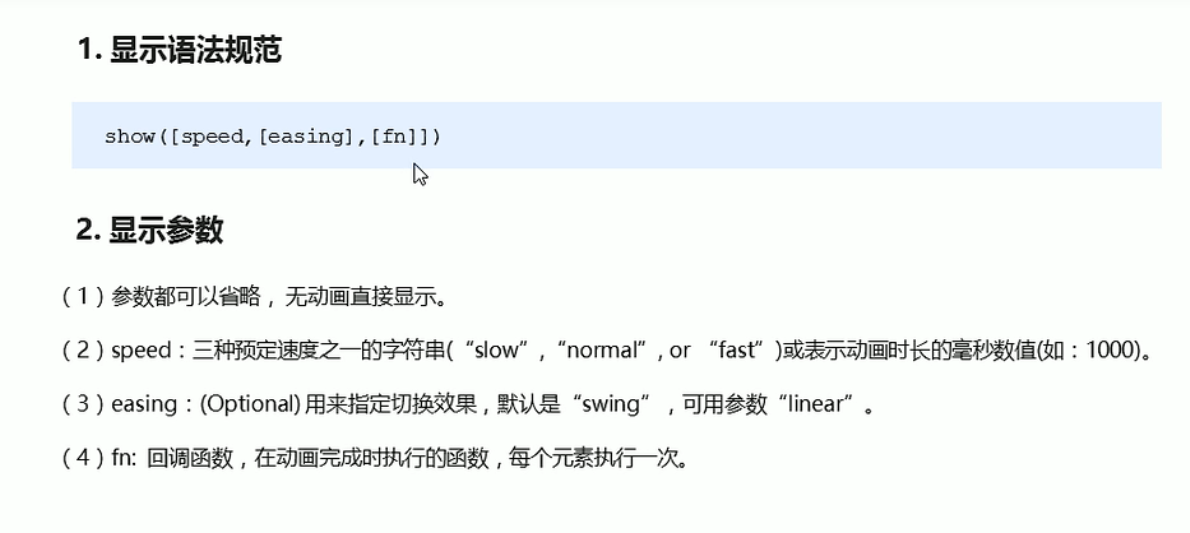
1.显示隐藏效果



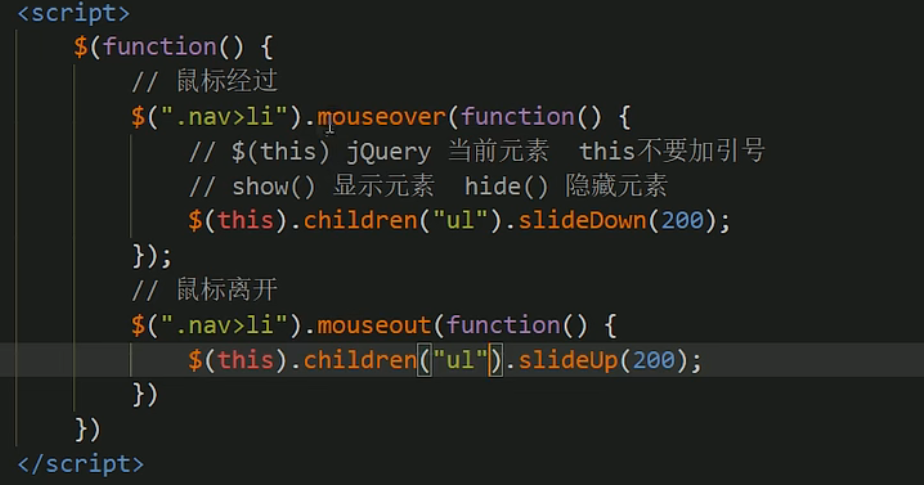
2.滑动效果以及事件切换

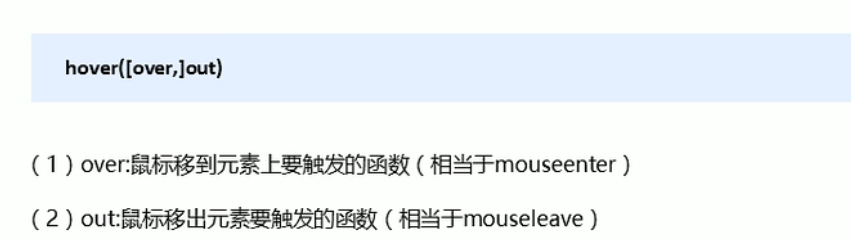
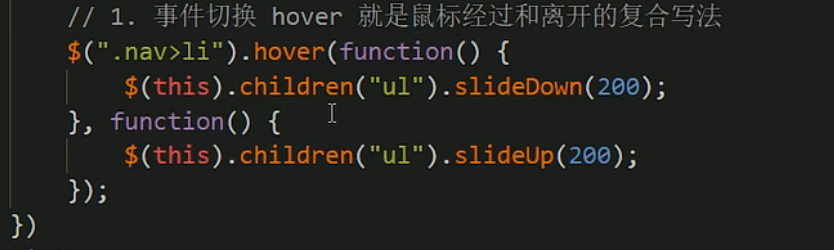
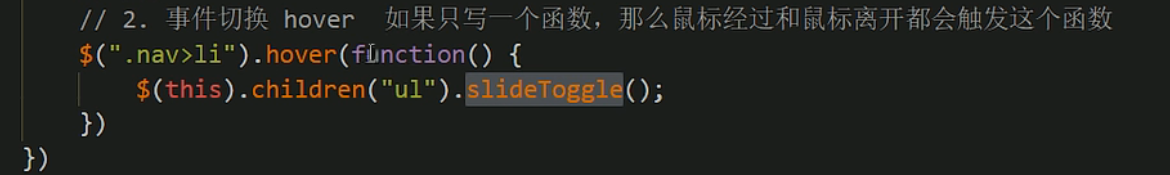
事件切换



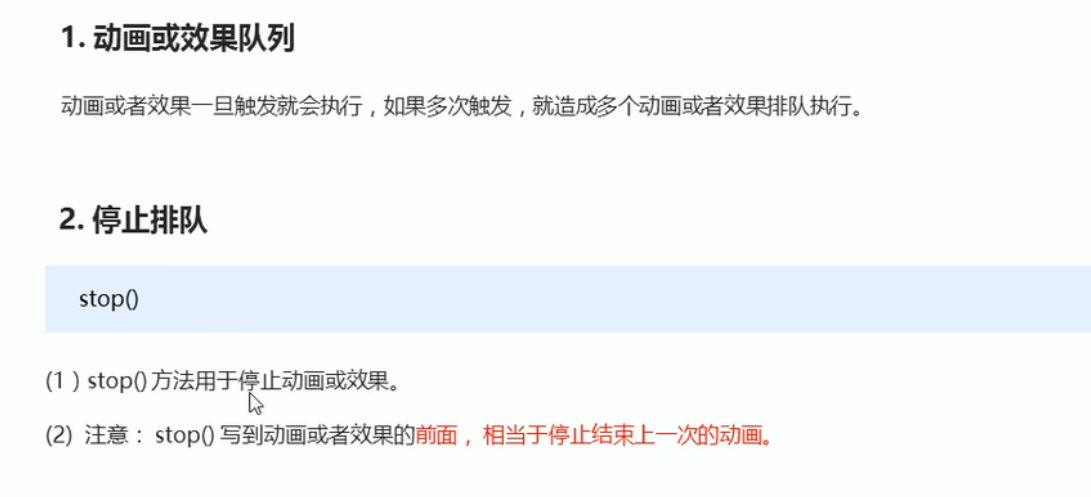
4.jQuery动画队列及其停止排队方法


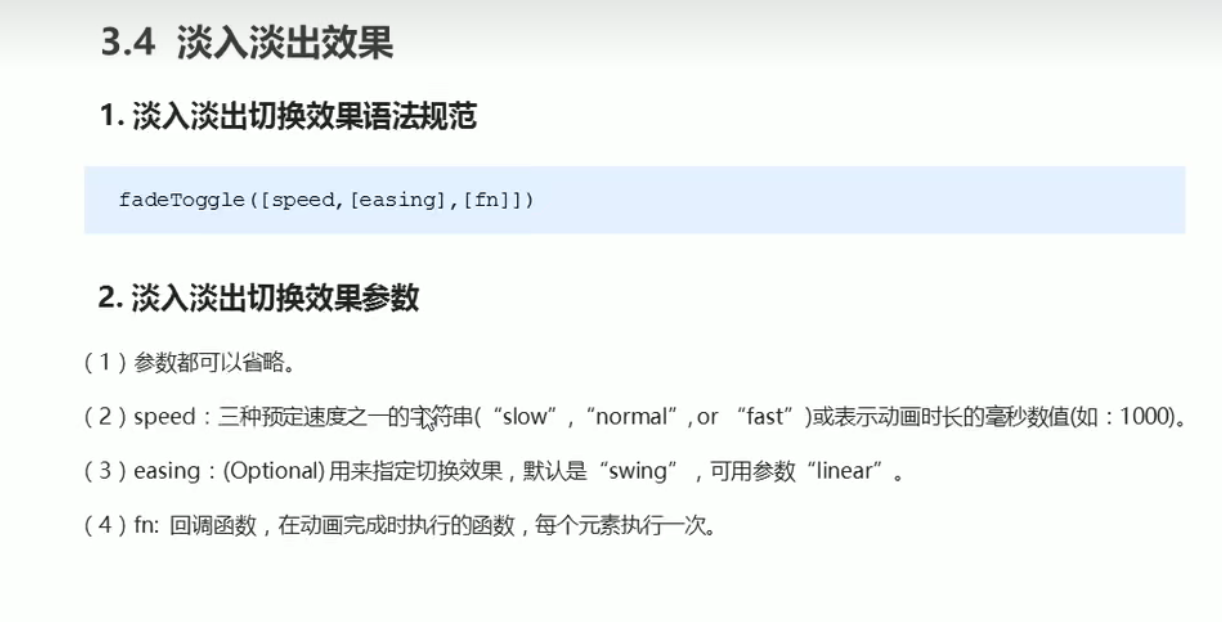
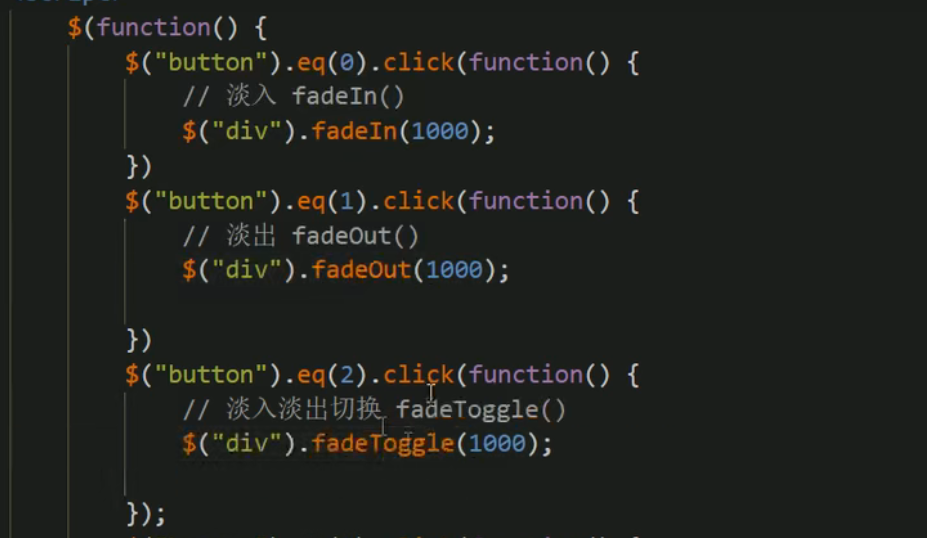
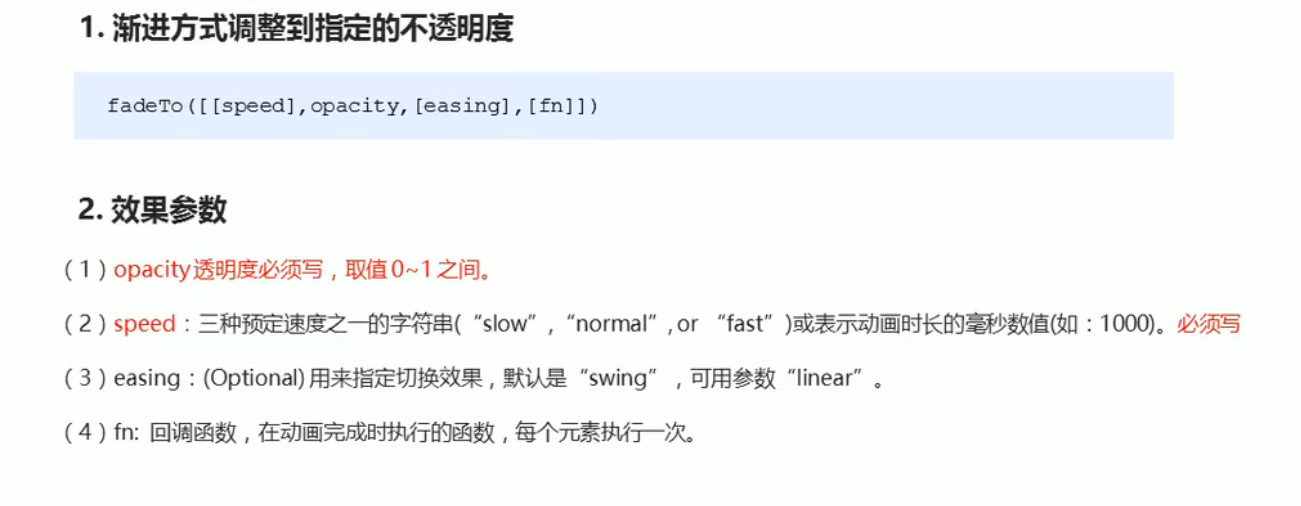
4.jQuery淡入淡出以及突出显示




突出显示


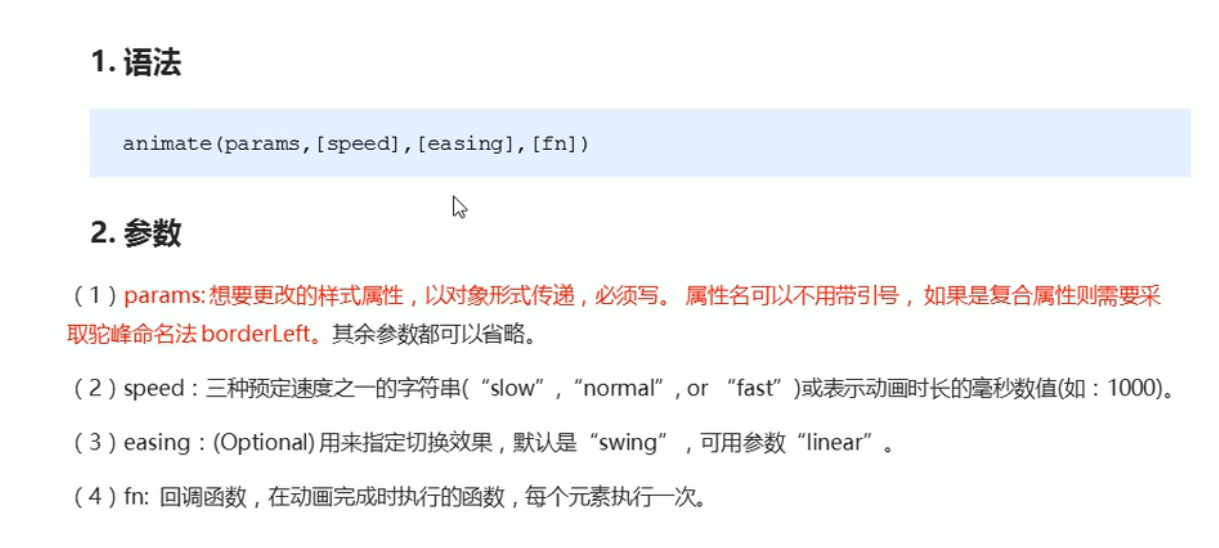
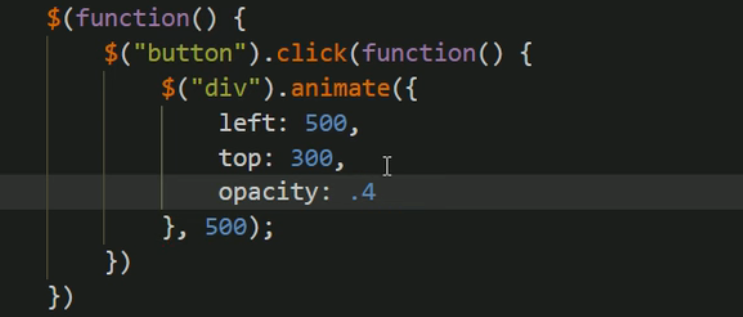
5.jQuery自定义动画animate


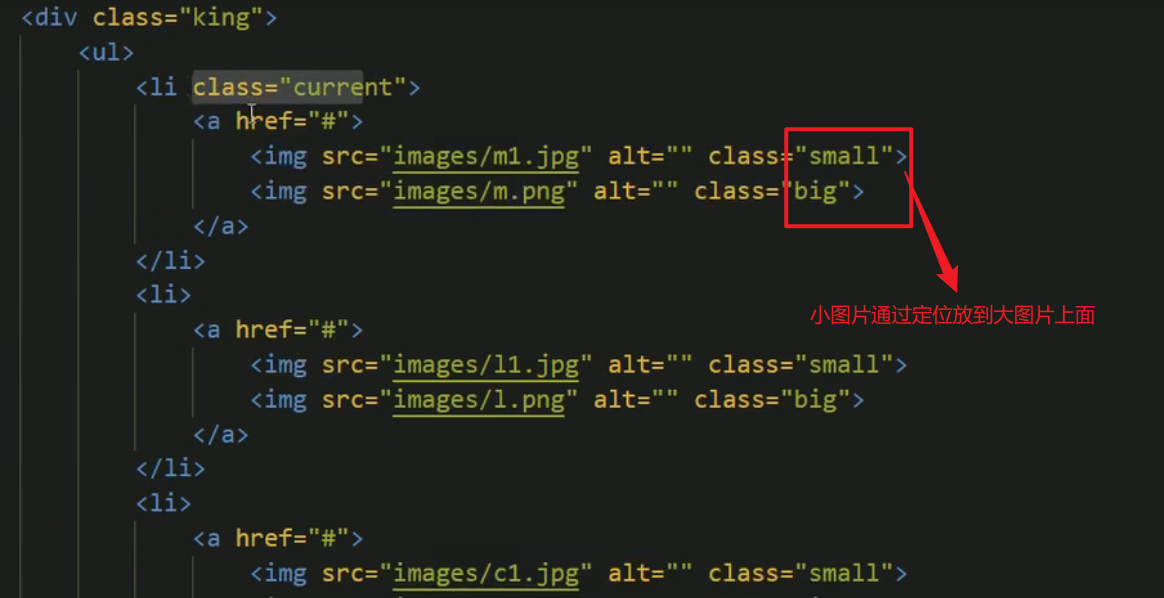
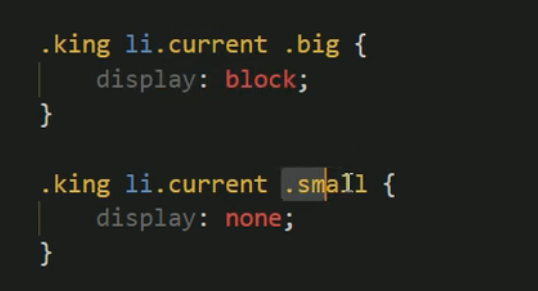
王者荣耀手风琴






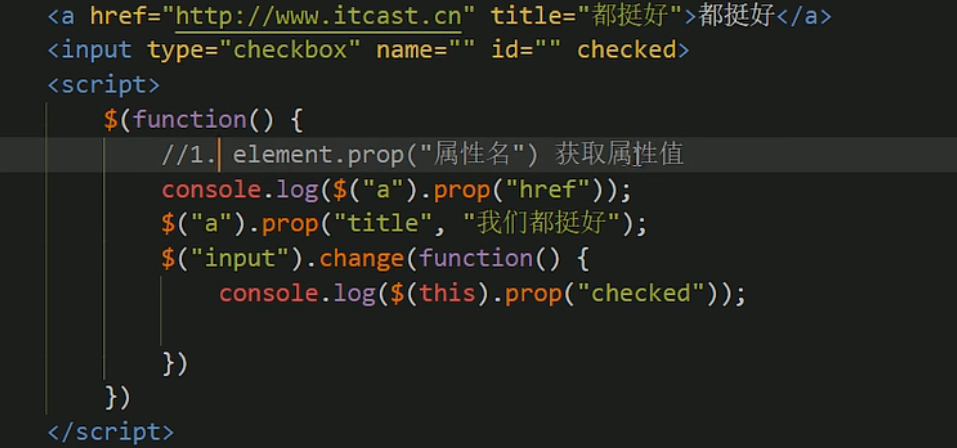
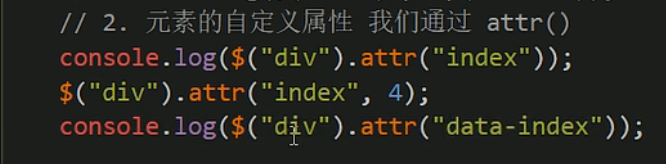
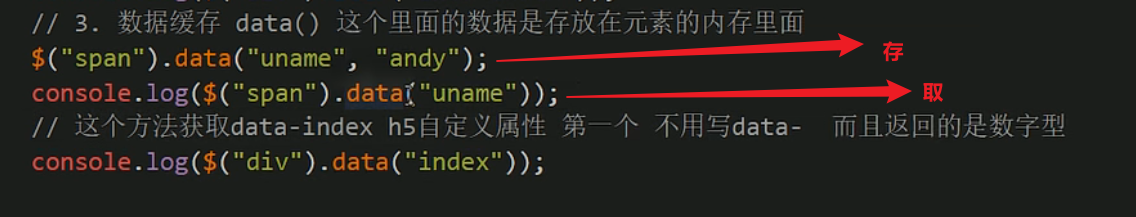
6.jQuery属性操作






购物车模块

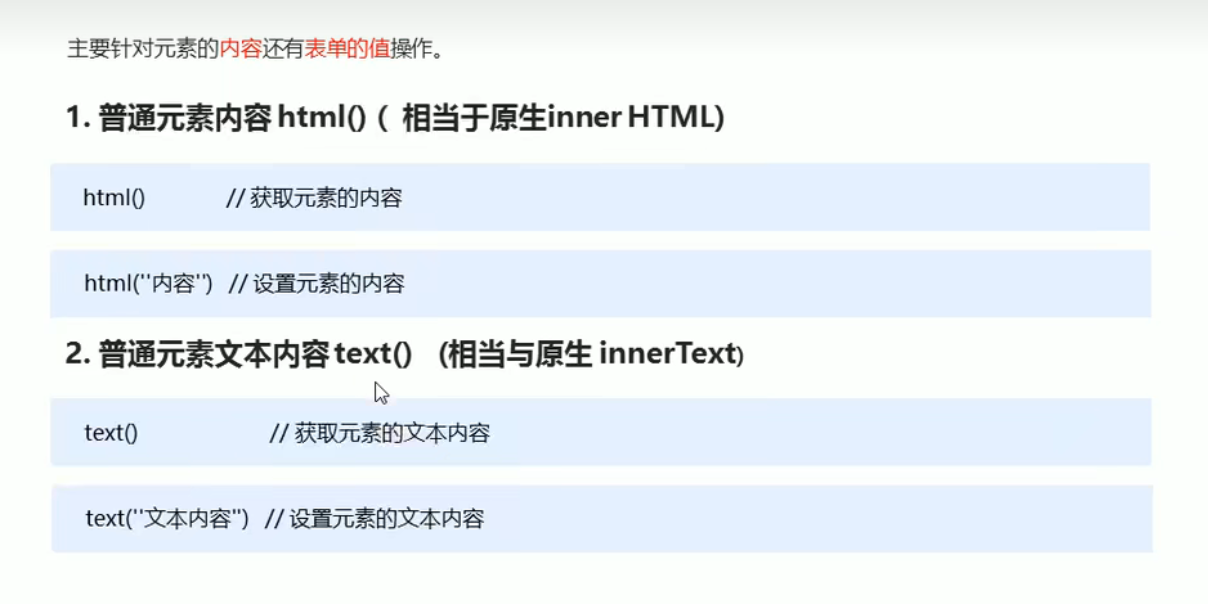
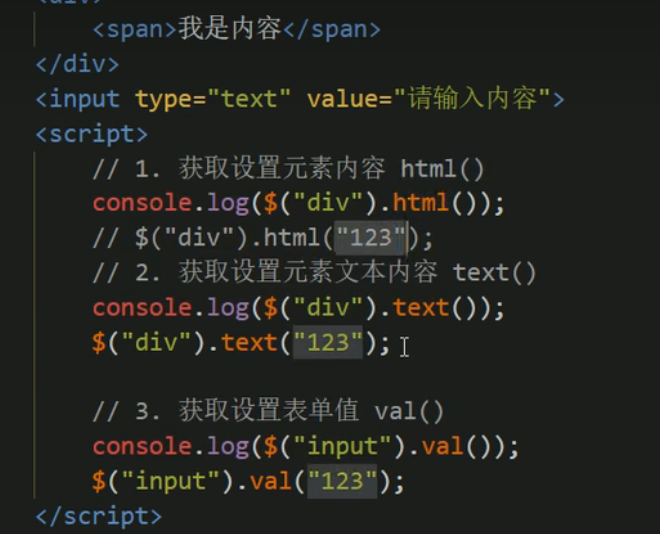
7.jQuery内容文本值



增减商品数量
修改商品小计
8.jQuery元素操作

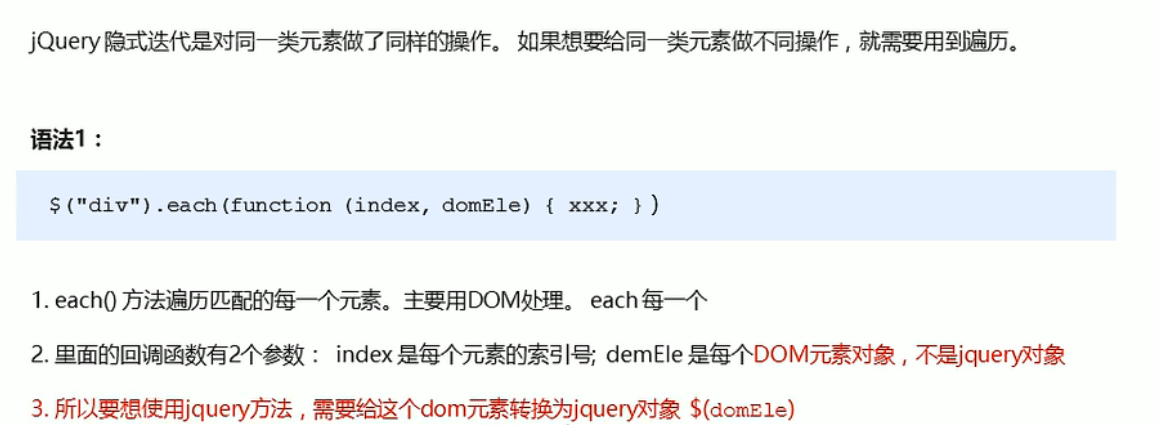
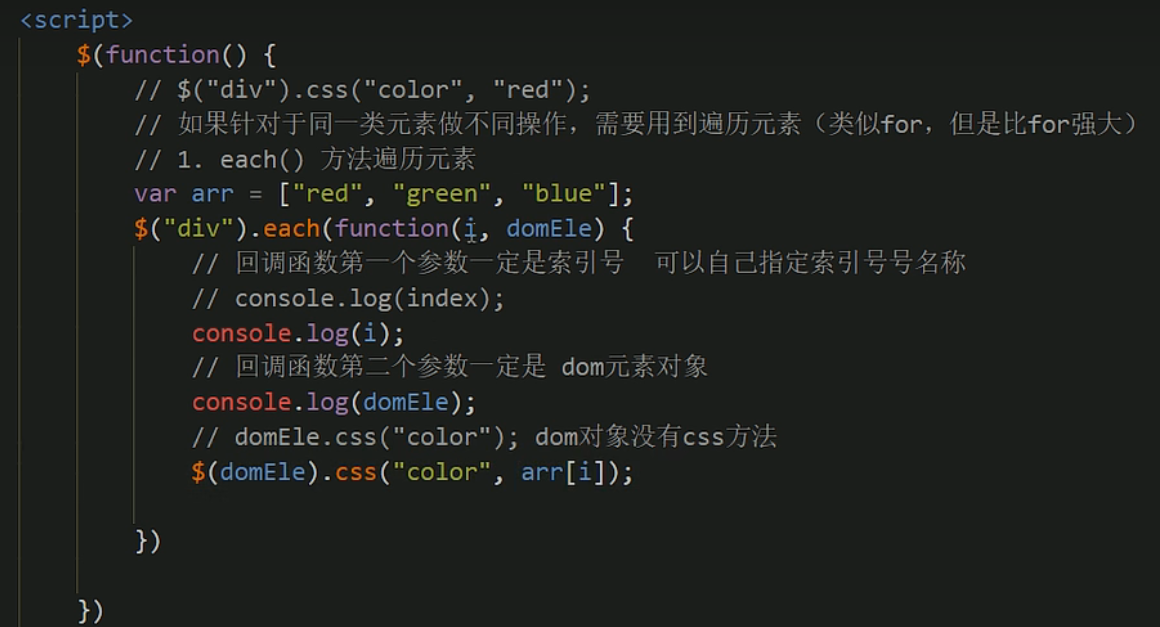
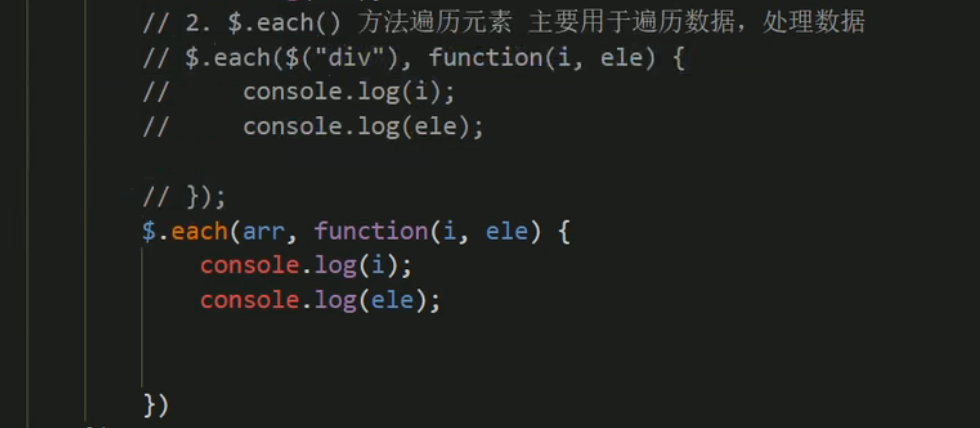
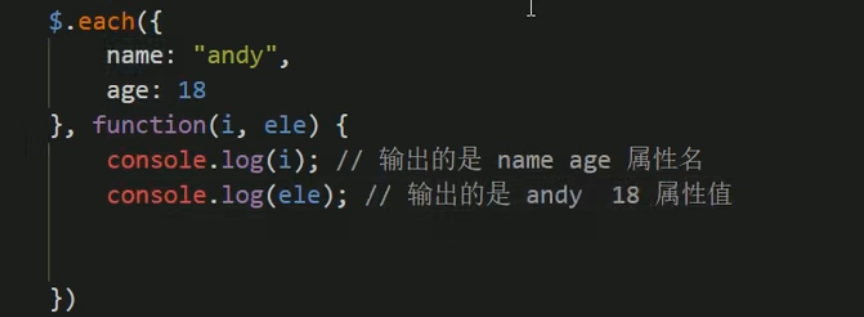
遍历元素





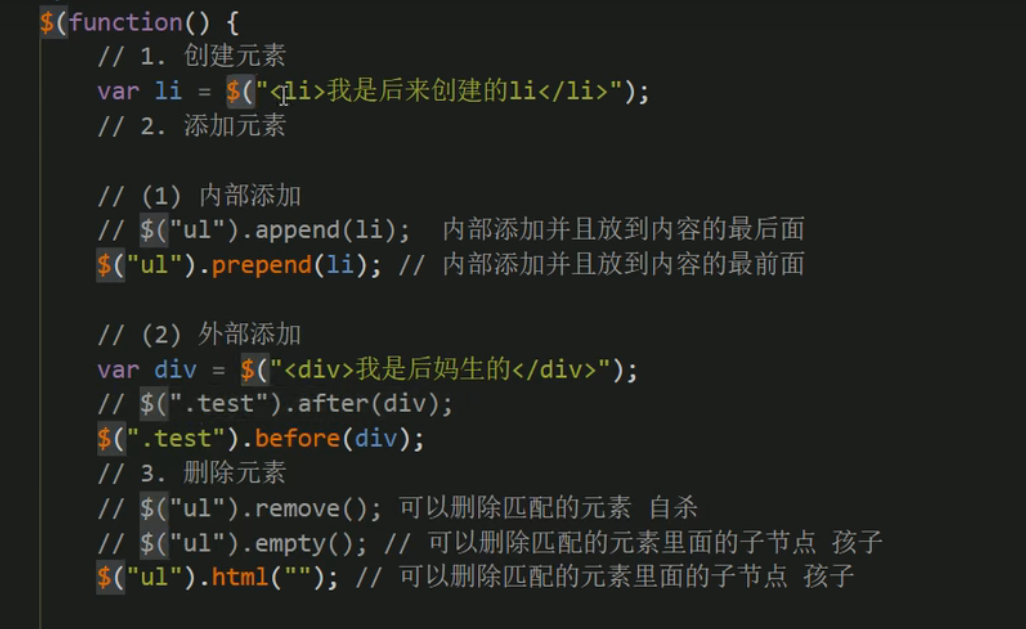
创建元素

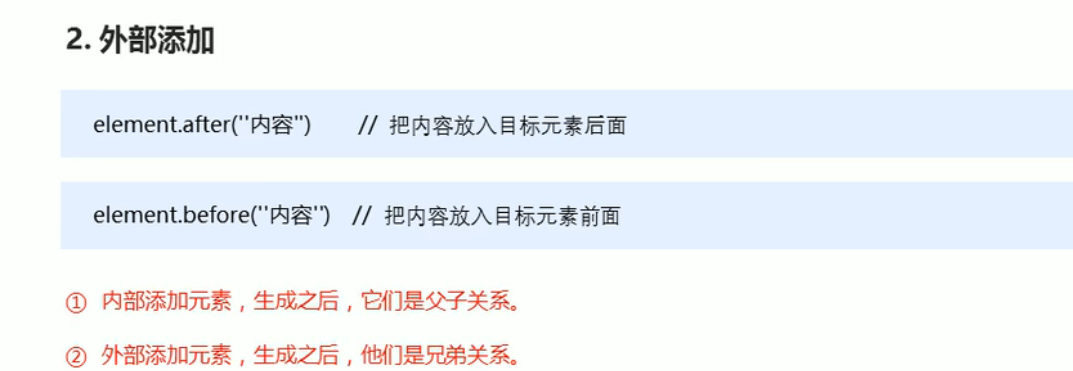
添加元素


删除元素


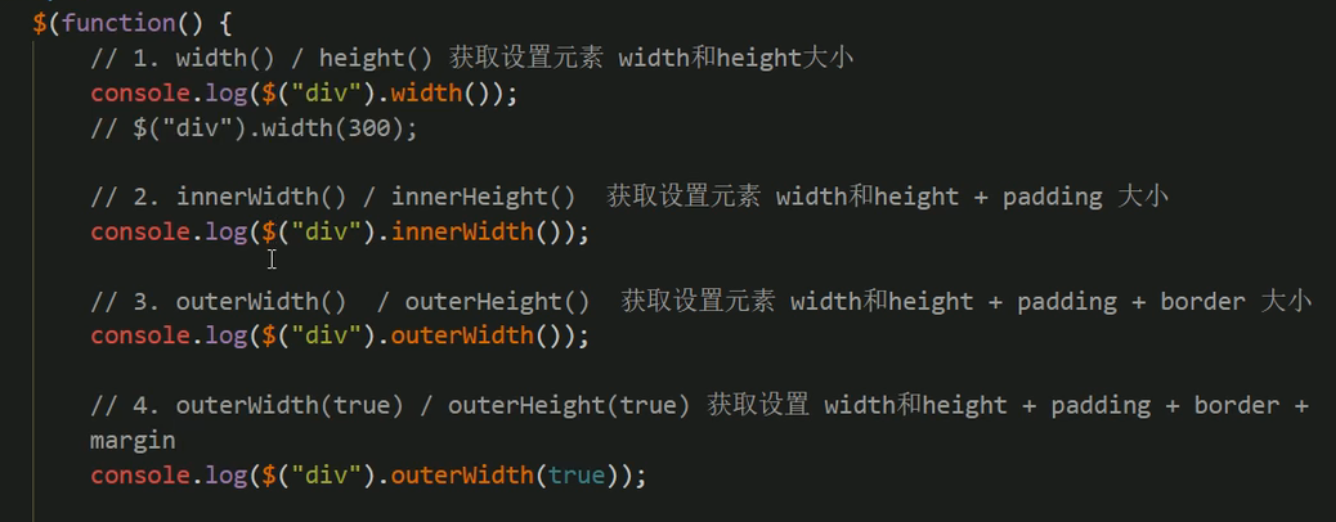
9.jQuery中尺寸、位置操作
大小



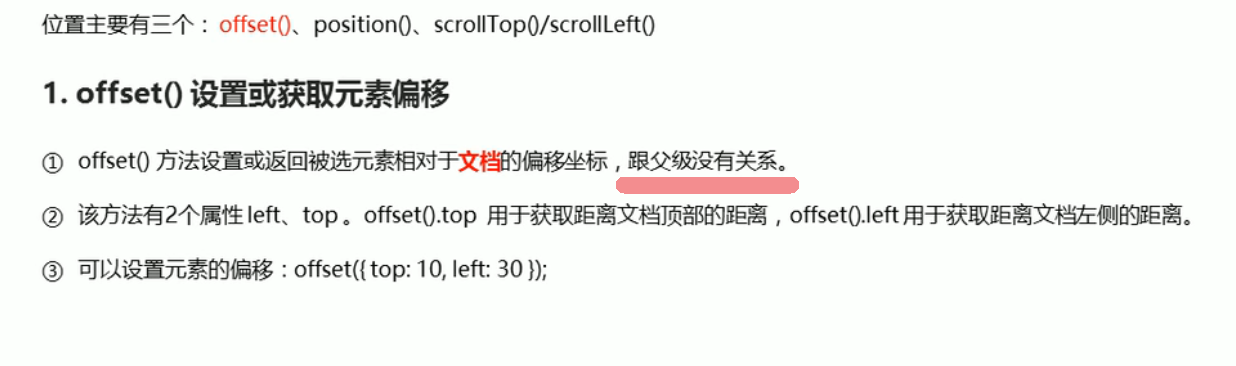
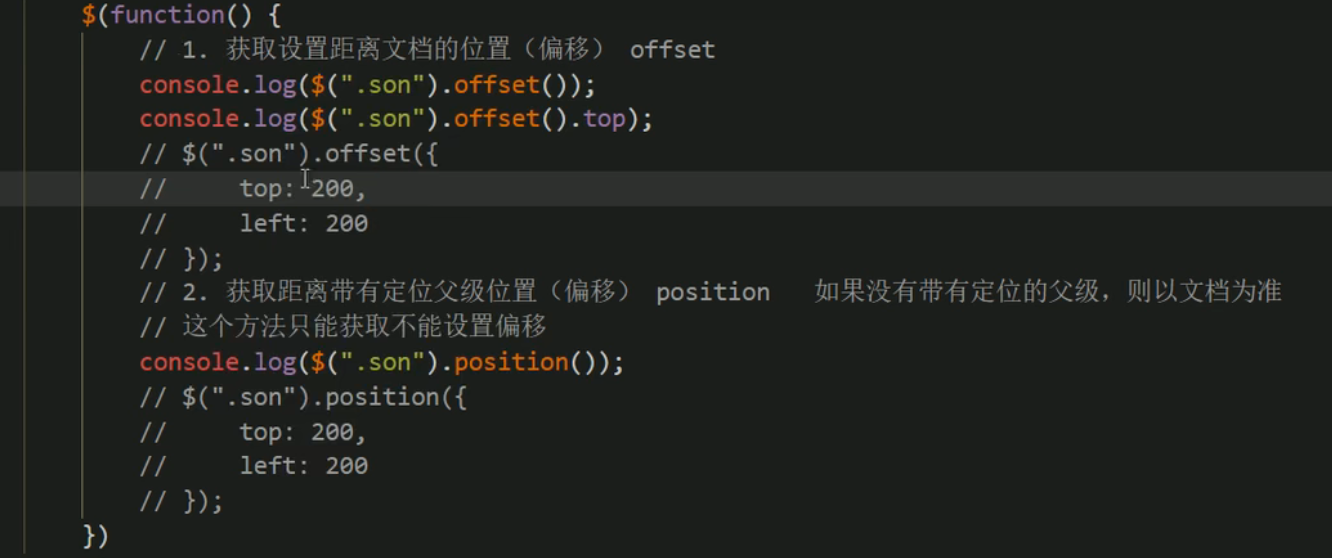
位置








电梯导航案例
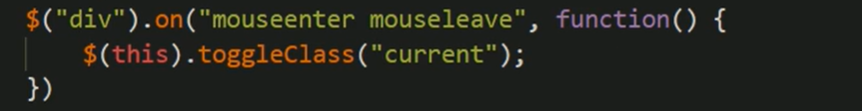
4.jQuery事件
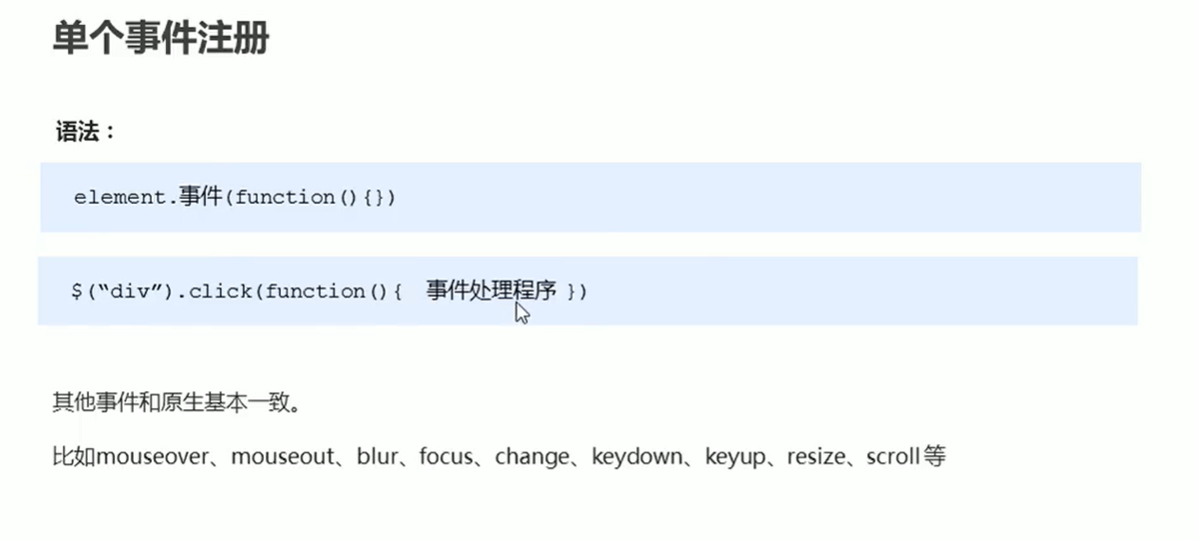
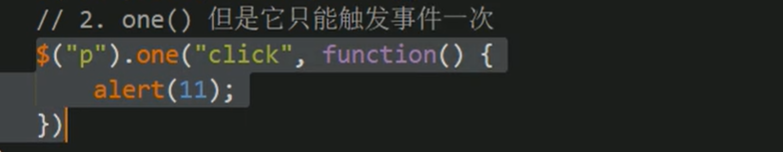
1.jQuery事件注册和事件处理









微博发布案例

2.jQuery事件解绑




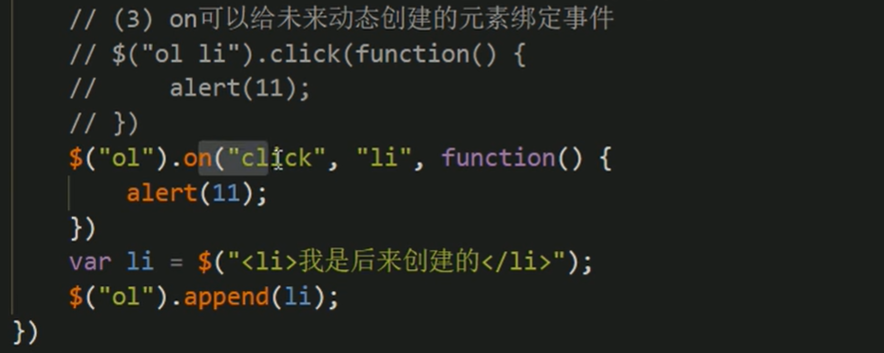
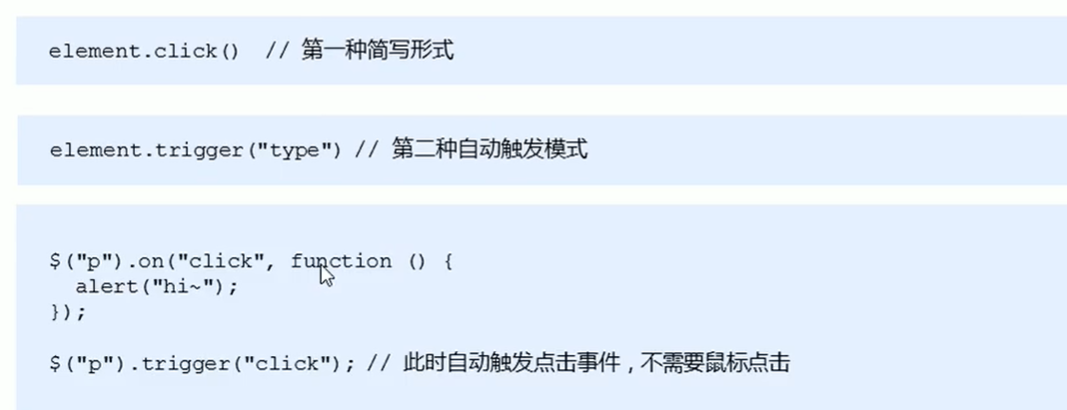
3.jQuery事件处理–自动触发事件trigger()




4.jQuery事件对象


5.jQuery其他方法
1.jQuery对象拷贝


深拷贝和浅拷贝



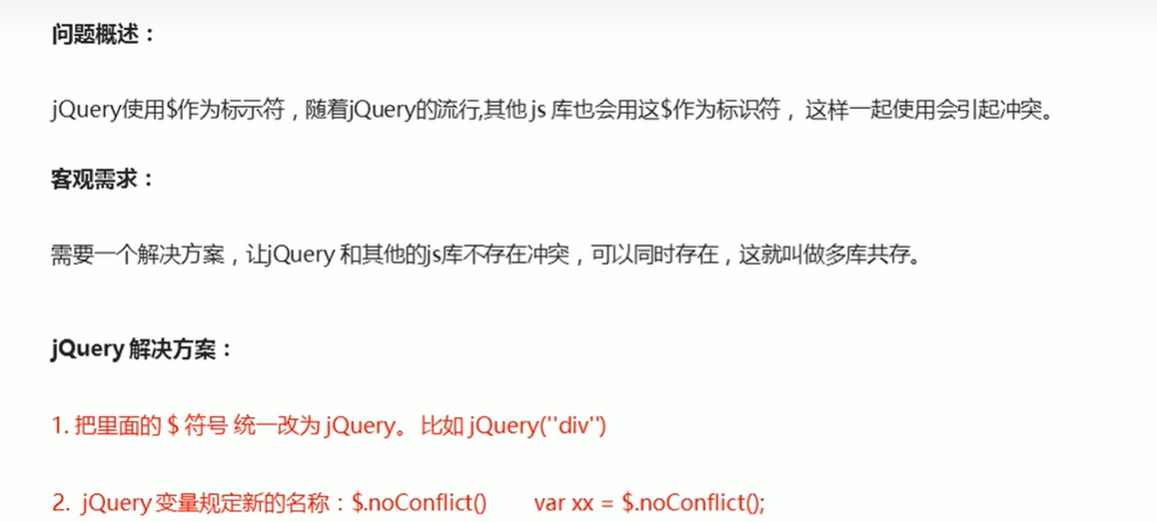
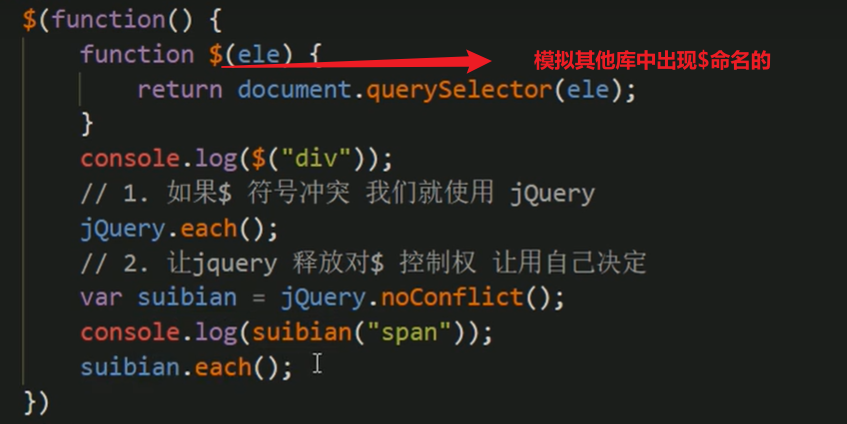
2.jQuery多库共存


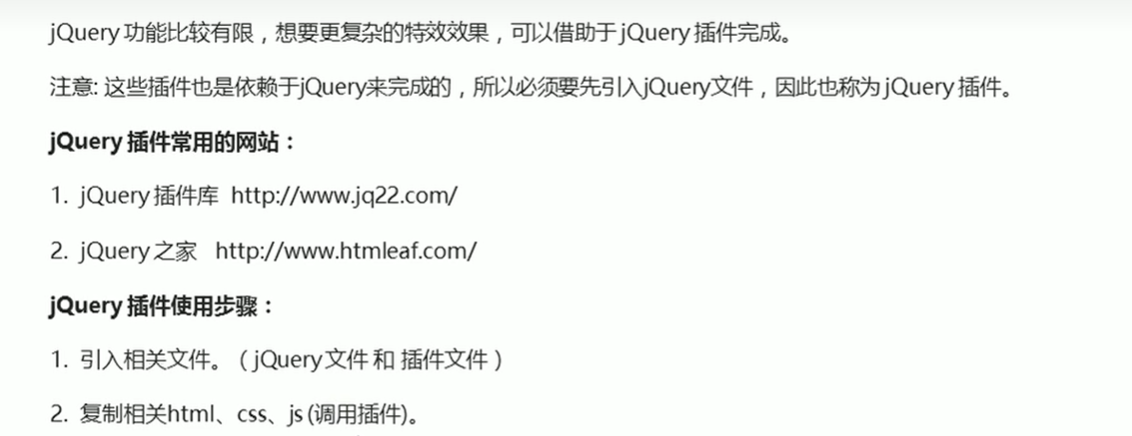
2.jQuery插件


二二、数据可视化
1、什么是数据可视化


2、常见的数据可视化库

3、ECharts简介


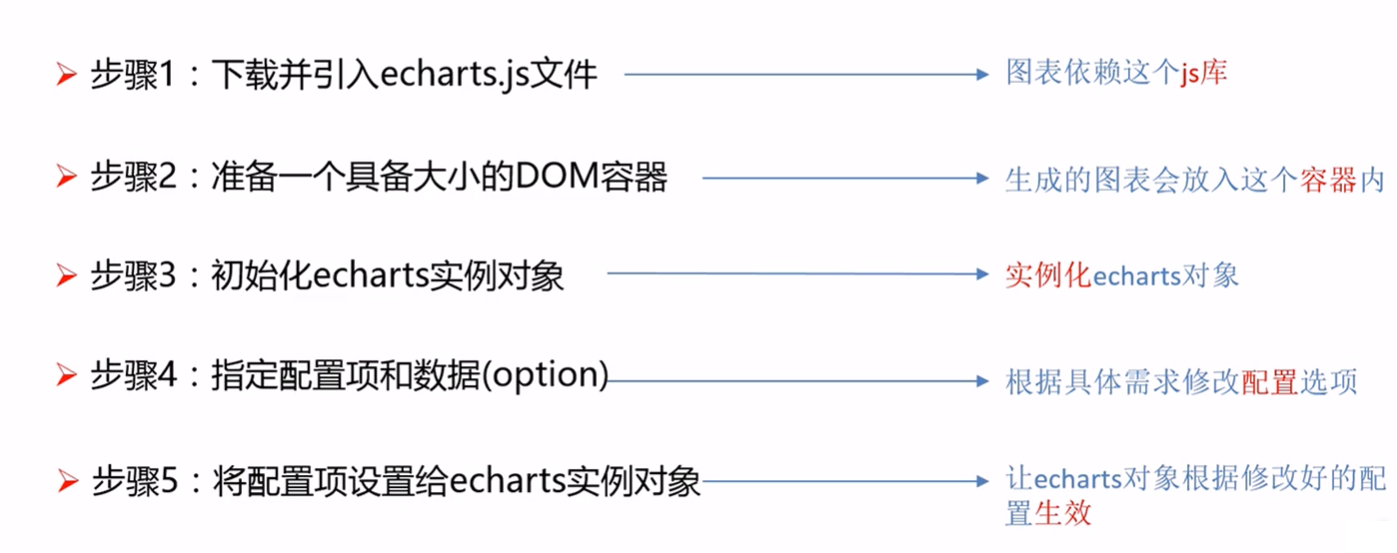
4、ECharts的基本使用




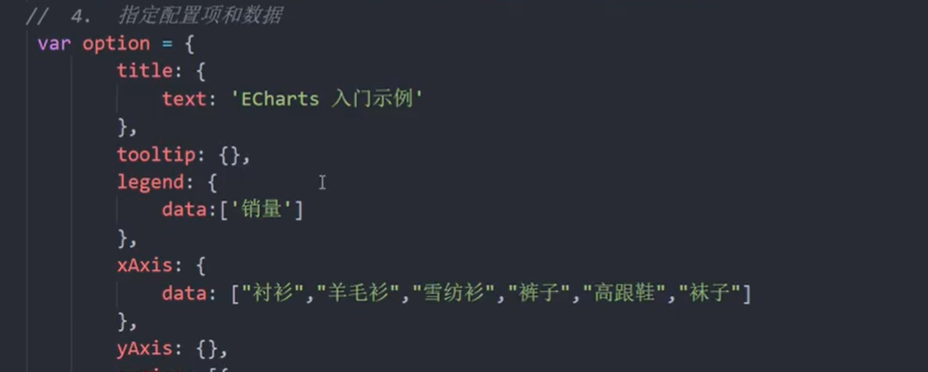
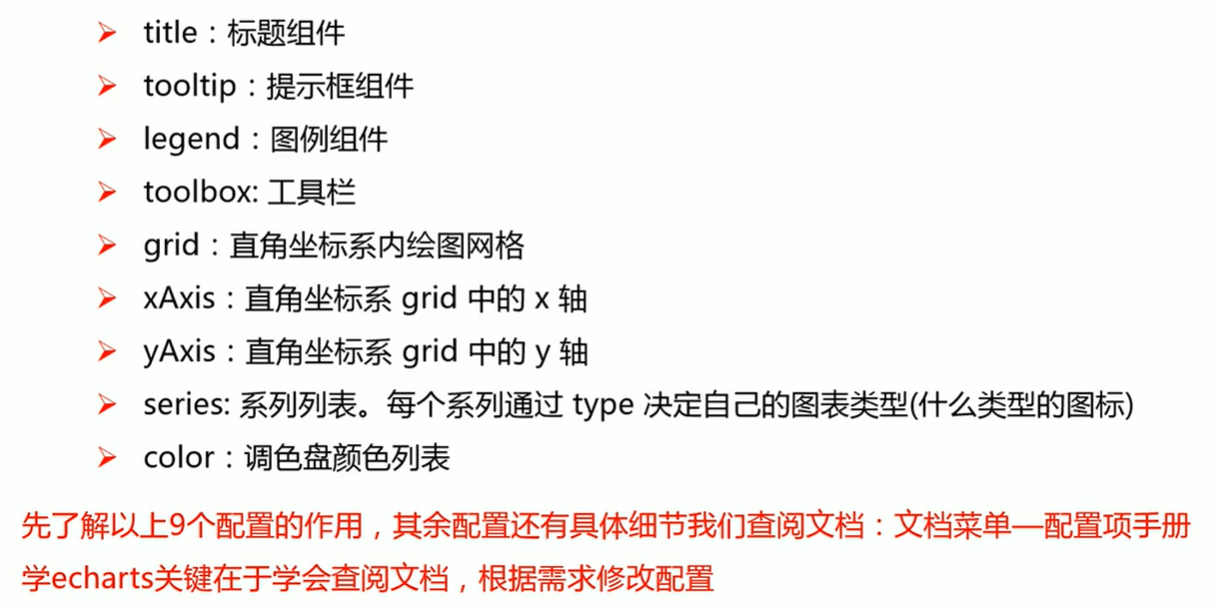
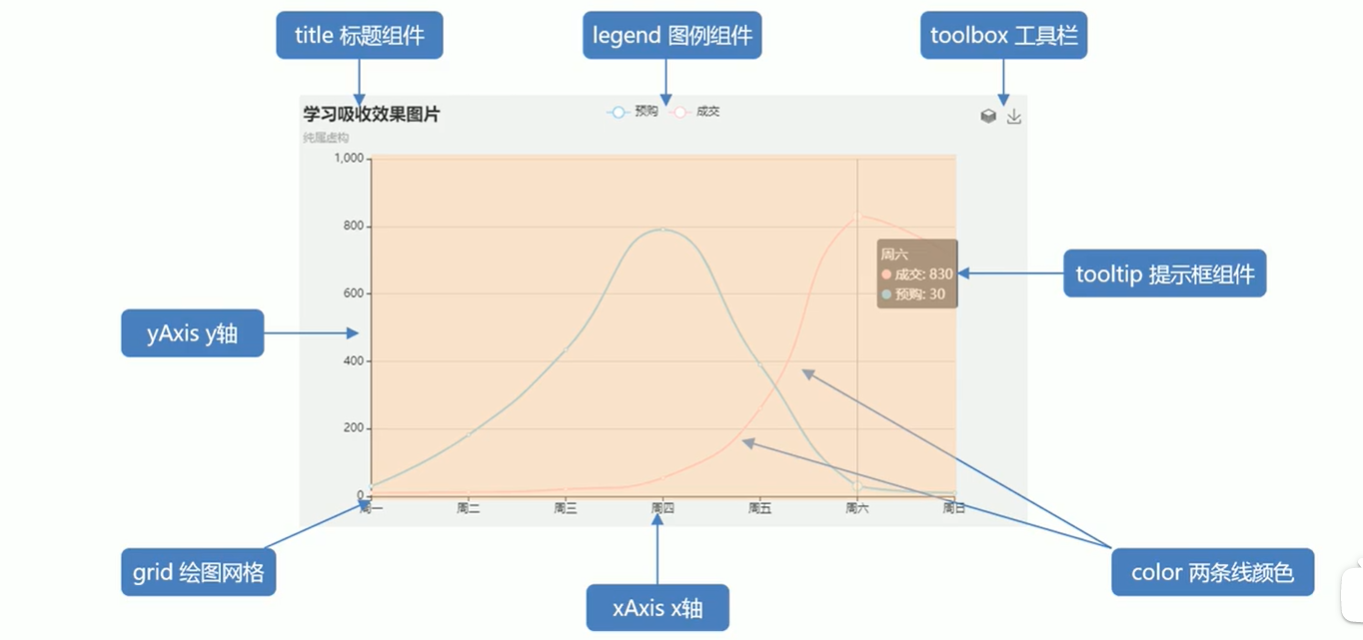
5、ECharts的相关配置





![[oeasy]python0016_编码_encode_编号_字节_计算机](https://img-blog.csdnimg.cn/img_convert/b5f55c3ec67a9d6dcaa9677b0656652c.png)





![[iOS- Mac终端上传Git and 生成Token]](https://img-blog.csdnimg.cn/1d23ce46ee7c46fc9c6cea69477f9901.png)










![[附源码]java毕业设计旅游管理系统](https://img-blog.csdnimg.cn/d810b775759d408d827bffb3db1f18f4.png)