python Flask 写一个简易的 web 端程序 (附demo)
- 介绍
- 简单
- 介绍装饰器 @app.route("/")
- 进阶
- 增加接口
- 设置端口
- 静态网页
- 核心代码
- 完整代码
介绍
Flask 是一个用于构建 Web 应用程序的轻量级 Python Web 框架。它设计简单、易于学习和使用,但同时也非常灵活,适用于从小型项目到大型应用程序的各种场景。
| 特点和概念 | 描述 |
|---|---|
| 轻量级 | Flask 是一个轻量级框架,没有强制性的依赖关系,允许开发者自由选择和集成其他库。 |
| 路由 | 使用装饰器来定义 URL 路由,将不同的 URL 映射到相应的处理函数上。 |
| 模板引擎 | 集成 Jinja2 模板引擎,允许在 HTML 中嵌套 Python 代码,方便动态内容的渲染。 |
| Web 表单 | 提供简单而灵活的方式来处理 Web 表单,可以使用 Flask-WTF 等扩展简化表单的验证和处理。 |
| 扩展性 | 提供丰富的扩展库,允许开发者集成数据库、身份验证、缓存等功能,根据项目需求进行选择和定制。 |
| RESTful 支持 | 对 RESTful 风格的 API 提供良好支持,结合 Flask-RESTful 等扩展可以轻松构建 RESTful API。 |
| WSGI 兼容 | 符合 WSGI 标准,可以在大多数支持 WSGI 的 Web 服务器上运行。 |
简单
确保已经安装了Flask。如果还没有安装,可以通过以下命令进行安装(控制台命令安装):
pip install Flask

介绍装饰器 @app.route(“/”)
@app.route("/") 是 Flask 中用于定义路由的装饰器。它用于将一个 URL 路径映射到一个特定的视图函数,使得在访问特定路径时能够执行相应的操作。
我先写一个最简单的案例。如下面代码:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index_hello():
return "你好,我是首页"
if __name__ == '__main__':
app.run()
app.run(): 这是 Flask 应用程序对象 (app) 的方法,用于启动 Web 服务器以提供应用服务。

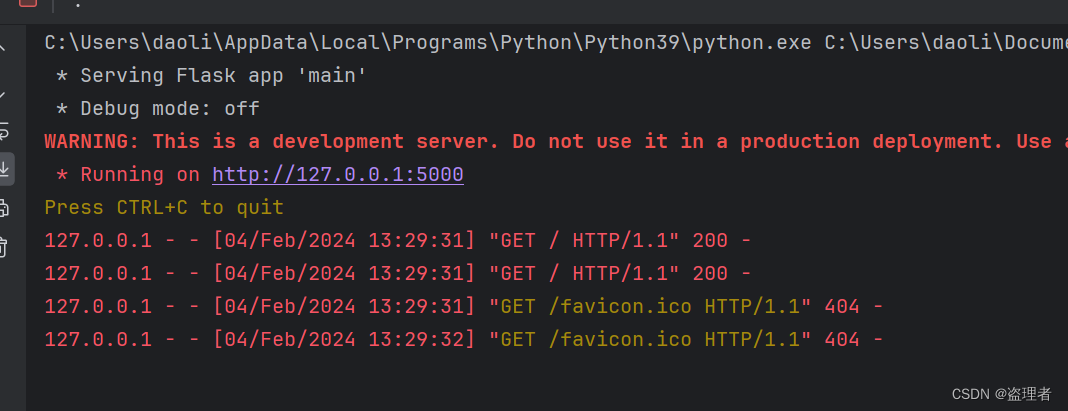
效果

进阶
增加接口
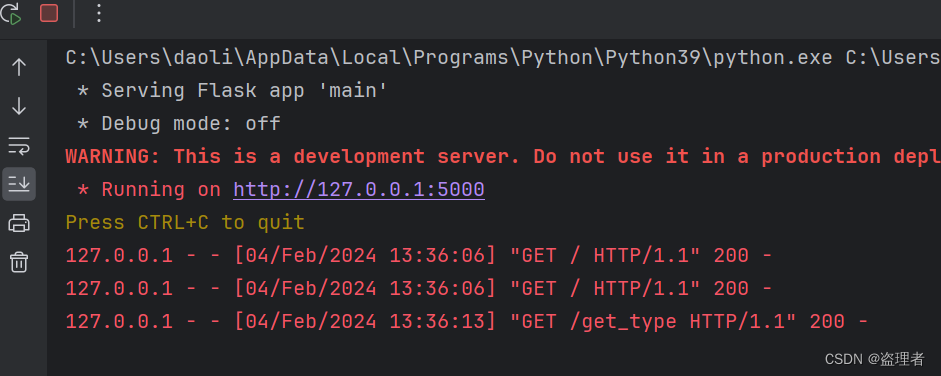
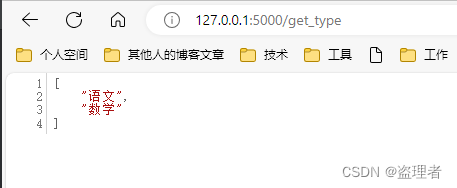
同理,如果我们要写一个接口也可以使用装饰器来进行如下面
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "你好,我是首页"
@app.route('/get_type')
def get_type():
return ["语文", "数学"]
if __name__ == '__main__':
app.run()


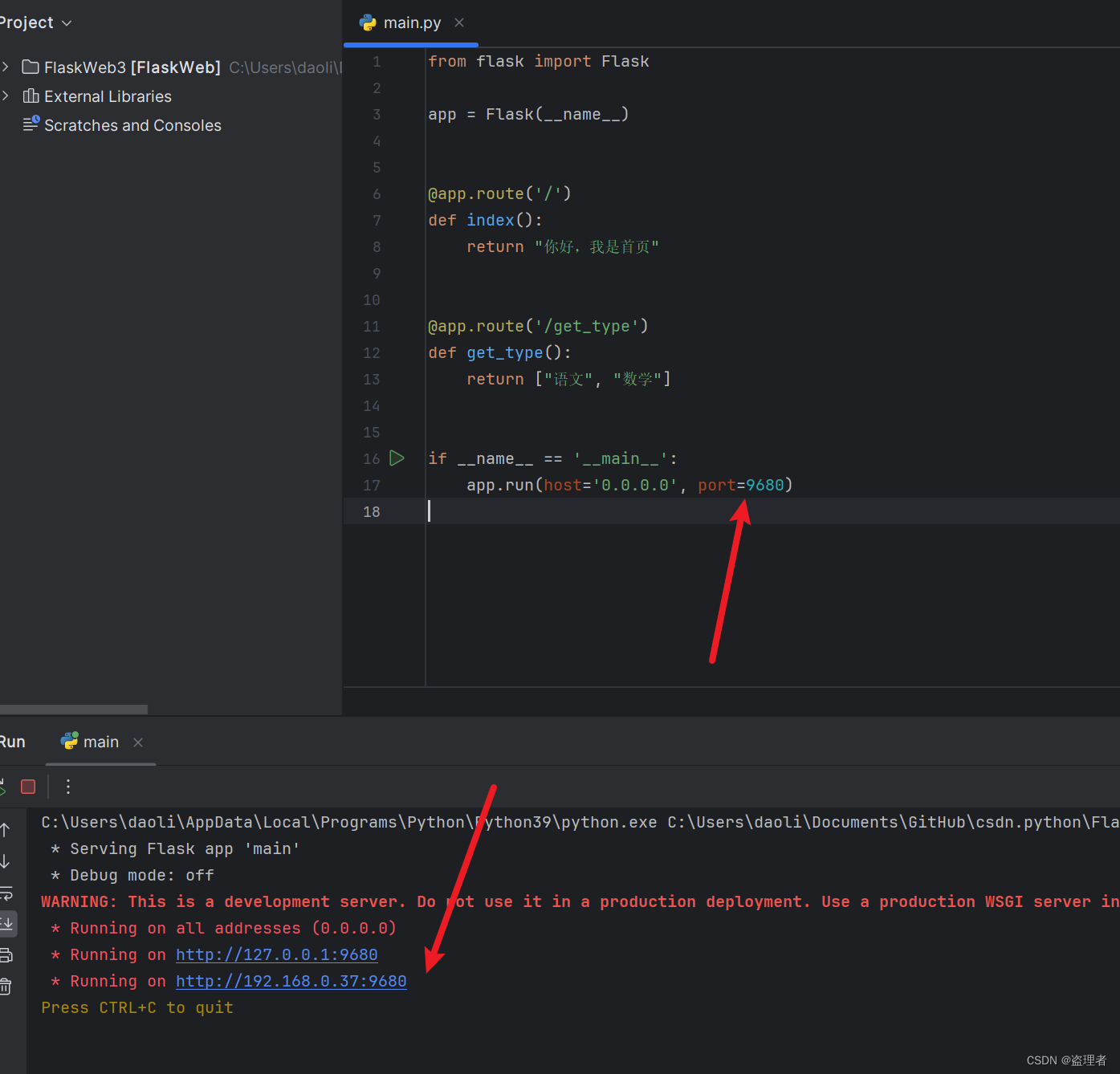
设置端口
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return "你好,我是首页"
@app.route('/get_type')
def get_type():
return ["语文", "数学"]
if __name__ == '__main__':
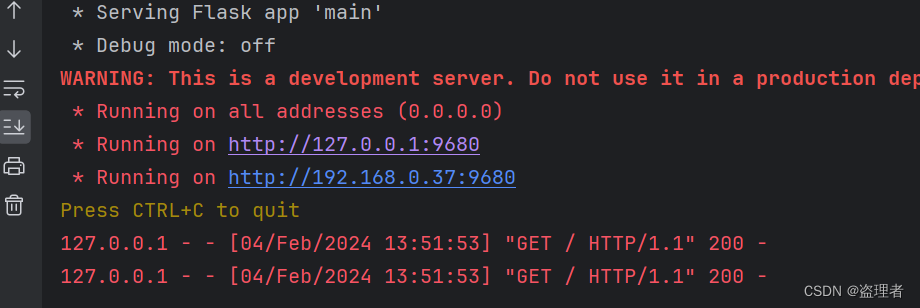
app.run(host='0.0.0.0', port=9680)
app.run(host='0.0.0.0', port=9680) 是用于启动 Flask 应用程序的方法。它指定了应用程序监听的主机地址和端口号。
-
host='0.0.0.0': 这个参数指定了服务器监听的网络接口。在这里,0.0.0.0表示服务器将会监听所有可用的网络接口,即对外开放。这允许通过网络访问应用程序,而不仅仅是通过本地机器。如果指定为localhost或127.0.0.1,则只能通过本地访问。 -
port=9680: 这个参数指定了服务器监听的端口号。在这里,设置为9680,表示应用程序将在该端口上接收传入的 HTTP 请求。
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| host | str | None | None | 指定服务器监听的主机地址。如果为 None,则服务器只能通过本地访问。如果为 ‘0.0.0.0’,则服务器将监听所有可用的网络接口,对外开放。 |
| port | int | None | None | 指定服务器监听的端口号。如果为 None,则使用默认端口号(通常是 5000)。可以设置为任何合适的整数,如 8080 或 9680。 |
| debug | bool | None | None | 用于启用或禁用调试模式。如果为 True,则启用调试模式,提供更详细的错误信息和自动重新加载应用程序。默认为 None,根据应用程序是否处于调试模式自动设置。 |
| load_dotenv | bool | True | 指定是否加载 .env 文件中的环境变量。默认为 True,表示 Flask 将尝试从 .env 文件加载环境变量。 |


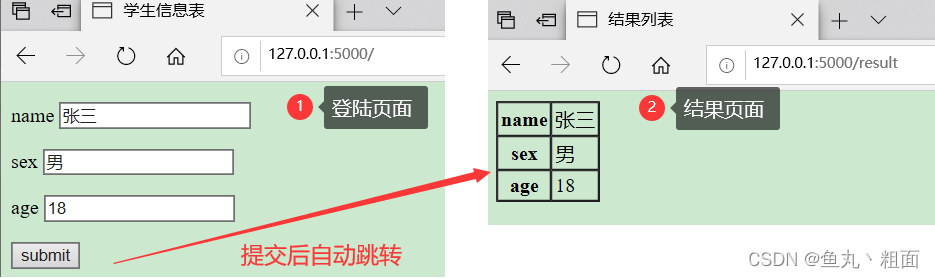
静态网页
在前面代码的基础上,我们去增加目录 templates 并调整代码:
核心代码
@app.route('/')
def index():
return render_template('index.html')
Flask.render_template 是 Flask 框架中用于渲染模板的方法。这个方法使得应用程序中使用模板引擎将动态数据嵌入到静态 HTML 页面中,以生成最终的用户界面。
完整代码
文件:main.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/get_type')
def get_type():
return ["语文", "数学"]
if __name__ == '__main__':
app.run(host='0.0.0.0', port=9680)
文件 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首页</title>
</head>
<body>
我是首页,首页内容
</body>
</html>