文章目录
- 1 概述
- 1.1 request 对象
- 2 示例
- 2.1 目录结构
- 2.2 student.html
- 2.3 result.html
- 2.4 app.py
1 概述
1.1 request 对象
- 作用:来自客户端网页的数据作为全局请求对象发送到服务器
- request 对象的重要属性如下:
| 属性 | 解释 |
|---|---|
| form | 字典对象,包含表单的参数、值、键值对 |
| args | 解析查询字符串的内容,是问号(?)之后的 url 的一部分 |
| cookies | 字典对象,保存 cookie 的名称和值 |
| files | 与上传文件有关的数据 |
| method | 当前请求的方法,如:POST、GET |
2 示例
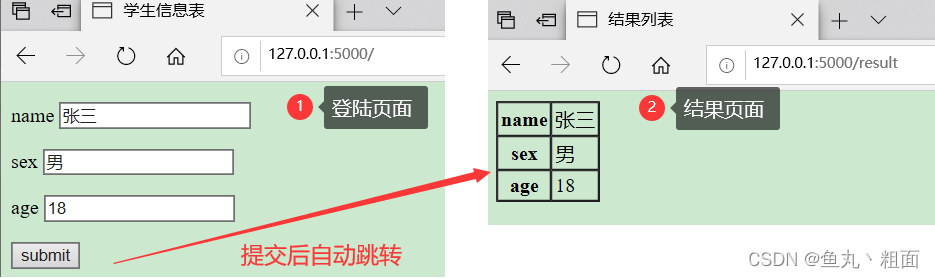
- 表单操作的示例,步骤如下
- ① 访问浏览器,并在主页 student.html 中录入学生信息
- ② 点击提交按钮,并将结果返回至 result.html 页面
2.1 目录结构

实现效果:

2.2 student.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生信息表</title>
</head>
<body>
<form action="/result" method="POST">
<p>name <input type="text" name="name"/></p>
<p>sex <input type="text" name="sex"/></p>
<p>age <input type="text" name="age"/></p>
<p><input type="submit" value="submit"/></p>
</form>
</body>
</html>
2.3 result.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结果列表</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="2">
{% for key, value in result.items() %}
<tr>
<th> {{ key }}</th>
<td> {{ value }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
2.4 app.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result', methods=['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html", result=result)
if __name__ == '__main__':
app.run(debug=True)