前言
在PyQt中,可以使用QLCDNumber控件来显示数字。QLCDNumber控件是一个用于显示数字的小部件,模拟了真实的液晶数字显示屏。这个控件主要用于显示数字,如计时器、状态指示等。QSpinBox和QDoubleSpinBox是PyQt中用于输入和显示数字的控件。这两个控件非常相似,但QDoubleSpinBox用于显示和输入浮点数,而QSpinBox用于显示和输入整数。
液晶数字控件(QLCDNumber)
使用QLCDNumber控件,可以通过设置最大显示数字位数、显示样式及模式等属性来控制数字的显示方式。例如,通过setDigitCount()方法设置最大显示数字位数,通过setMode()方法设置显示模式(如十进制、十六进制等),通过setSegmentStyle()方法设置数字显示屏的显示样式(如实心、空心、平铺等)。
from PyQt5.QtWidgets import *
import sys
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
self.lcd1 = QLCDNumber()
self.lcd1.setDigitCount(5) # 设置最大显示长度
self.lcd1.display(12345) # 设置显示内容
self.lcd1.setMode(QLCDNumber.Hex) # 设置数字的进制
self.lcd2 = QLCDNumber()
self.lcd2.setDigitCount(5) # 设置最大显示长度
self.lcd2.display(12345) # 设置显示内容
self.lcd2.setMode(QLCDNumber.Dec) # 设置数字的进制
self.lcd3 = QLCDNumber()
self.lcd3.setDigitCount(5) # 设置最大显示长度
self.lcd3.display(12345) # 设置显示内容
self.lcd3.setMode(QLCDNumber.Oct) # 设置数字的进制
self.lcd3.setSegmentStyle(QLCDNumber.Outline)
self.lcd4 = QLCDNumber()
self.lcd4.setDigitCount(15) # 设置最大显示长度
self.lcd4.display(12345) # 设置显示内容
self.lcd4.setMode(QLCDNumber.Bin) # 设置数字的进制
self.lcd4.setSegmentStyle(QLCDNumber.Filled)
self.lcd5 = QLCDNumber()
self.lcd5.setDigitCount(5)
self.lcd5.display(0.1234)
self.lcd5.setSegmentStyle(QLCDNumber.Flat) # 设置样式
self.lcd6 = QLCDNumber()
self.lcd6.setDigitCount(5)
self.lcd6.display(123456789)
self.lcd7 = QLCDNumber()
self.lcd7.display('HELLO')
v_layout = QVBoxLayout()
v_layout.addWidget(self.lcd1)
v_layout.addWidget(self.lcd2)
v_layout.addWidget(self.lcd3)
v_layout.addWidget(self.lcd4)
v_layout.addWidget(self.lcd5)
v_layout.addWidget(self.lcd6)
v_layout.addWidget(self.lcd7)
self.setLayout(v_layout)
if __name__ == "__main__":
app = QApplication([])
win = Window()
win.show()
sys.exit(app.exec())
在上述代码中使用setMode来设置显示进制
| 常量 | 描述 |
|---|---|
| QLCDNumber.Hex | 16进制 |
| QLCDNumber.Dec | 10进制 |
| QLCDNumber.Oct | 8进制 |
| QLCDNumber.Bin | 2进制 |
同时还使用了setSegmentStyle来设置显示样式
| 常量 | 描述 |
|---|---|
| QLCDNumber.Outline | 片段凸起,并用背景颜色填充 |
| QLCDNumber.Filled | (默认)片段凸起,并用前景颜色填充 |
| QLCDNumber.Flat | 片段扁平,并用背景颜色填充 |
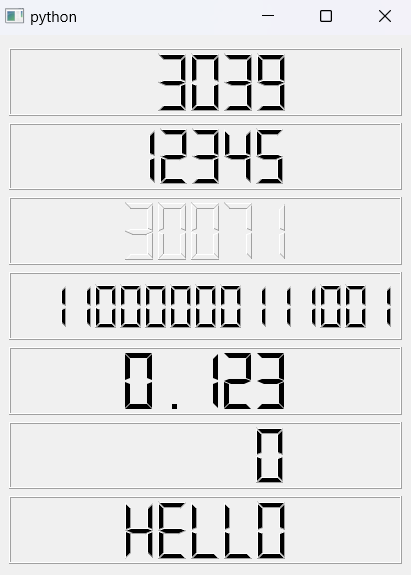
需要注意的是液晶数字控件还可以显示字母,如self.lcd7所示。但是需要清楚的是该控件只能显示A,B,C,D,E,F,h,H,L,o,P,r,u,U,Y,O/0,S/5,g/9。
运行结果如下:

数字调节框控件(QSpinBox和QDoubleSpinBox)
QSpinBox和QDoubleSpinBox都有以下几个重要的属性:
| 属性 | 作用 |
|---|---|
| value | 获取或设置控件的当前值。 |
| minimum/maximum | 设置或获取控件的最小值/最大值。 |
| singleStep | 设置或获取每次增加或减少的步长。 |
| prefix和suffix | 在显示数字之前或之后添加文本。 |
| wrapping | 如果设置为True,则当达到最小值或最大值时,可以通过继续旋转来回到另一个端点。 |
使用这两个控件,用户可以通过旋转或点击来选择一个数字值。这对于需要用户输入特定范围数字的应用程序非常有用,例如,调整大小、颜色强度等。
from PyQt5.QtWidgets import *
import sys
class Window(QWidget):
def __init__(self):
super(Window, self).__init__()
self.spinbox = QSpinBox()
self.spinbox.setRange(-99, 99)
self.spinbox.setSingleStep(2)
self.spinbox.setValue(66)
self.spinbox.setPrefix('$')
self.spinbox.valueChanged.connect(self.show_spinbox_value)
self.db_spinbox = QDoubleSpinBox()
self.db_spinbox.setRange(-99.99, 99.99)
self.db_spinbox.setSingleStep(1.5)
self.db_spinbox.setValue(66.66)
self.db_spinbox.setSuffix('kg')
self.db_spinbox.valueChanged.connect(self.show_db_spinbox_value)
v_layout = QVBoxLayout()
v_layout.addWidget(self.spinbox)
v_layout.addWidget(self.db_spinbox)
self.setLayout(v_layout)
def show_spinbox_value(self):
print(self.spinbox.value())
def show_db_spinbox_value(self):
print(self.db_spinbox.value())
if __name__ == '__main__':
app = QApplication([])
win = Window()
win.show()
sys.exit(app.exec())
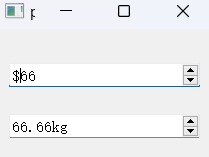
运行结果如下:












![[office] 在Excel2010中设定某些单元格数据不参与排序的方法介绍 #其他#知识分享#笔记](https://img-blog.csdnimg.cn/img_convert/de53c98c356b0d29ca35c90bc78ad819.jpeg)