vite
工程化开发:打包工具
启动速度很快

核心原理还是webpack 把webpack封装了,把webpack对象封装了

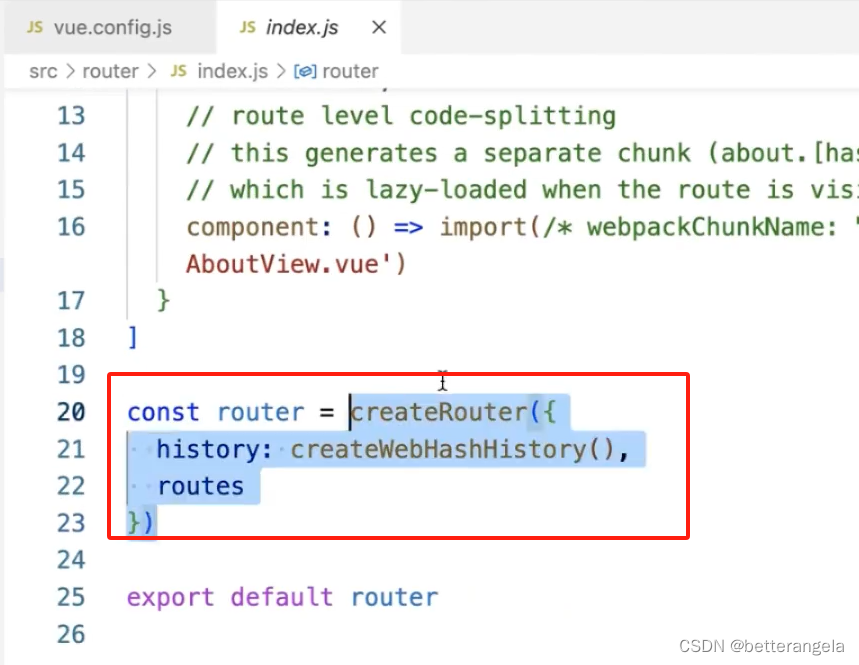
和vue2整体结构几乎一致


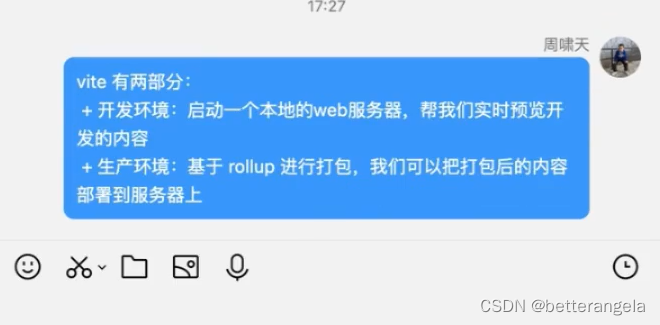
webpack两种模式:开发&生产
代码打包编译,本地起一个web服务器实时预览编译后的结果
build 命令模块打包编译输出到dist,dist部署到后台
vite开发和生产原理完全不一样


node_modules vite东西很少

比如有些插件很大如果打包主js,那么主js会很大。那么就通过script引入
安装的模块很干净很少
打包编译原理
快的原因:没有编译的过程
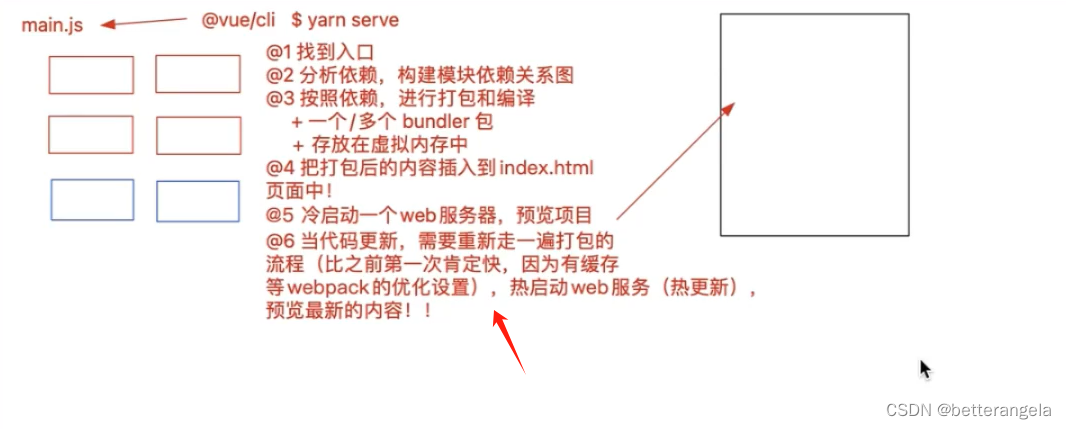
webpack打包原理:
- 入口
- 分析依赖构建依赖关系图
- 打包成bundle保存在虚拟内存中
- 第一次冷启动,之后热启动

vite快的原因:
把编译放在了浏览器预览阶段,devServer并没有把所有模块打包在一起

开发模式原理:
type=module 希望浏览器支持模块规范


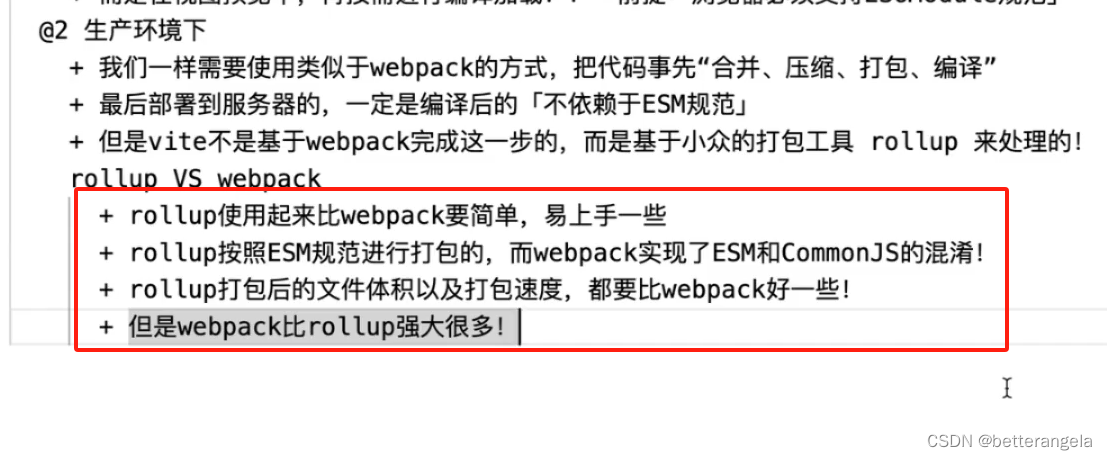
生产环境下

rollup配置
图片处理 es/commonjs处理