在src/components文件夹目录下创建一个index.ts文件
import { App, Component } from 'Vue'
import SvgIcon from '@/components/SvgIcon/index.vue'
import Pagination from '@/components/Pagination/index.vue'
const globalComponents: { [name: string]: Component } = { SvgIcon, Pagination }
export default {
install(app: App) {
// 遍历注册每一个组件
Object.keys(globalComponents).forEach((key) => {
app.component(key, globalComponents[key])
})
},
}
main.ts
// SVG图标引入(插件来注册组件,也不要删除这句!!!)
import 'virtual:svg-icons-register'
// 引入插件:注册全局组件
import gloablComponent from './components/index';
// 使用
app.use(gloablComponent);
遇到的问题
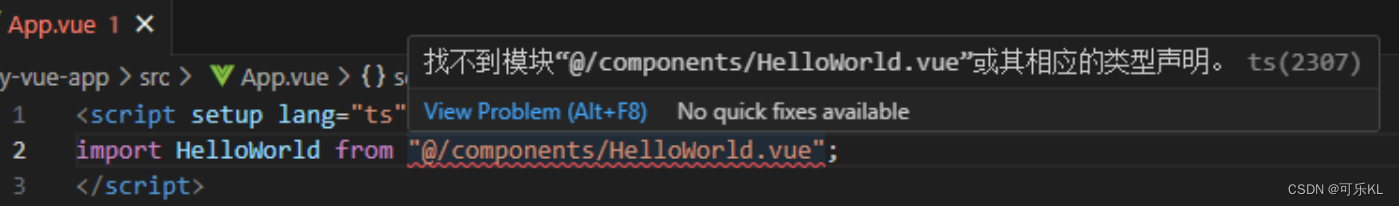
引入vue文件报红线:Cannot find module ‘@/views/xxx.vue‘ or its corresponding type declarations

解决: 本目录创建env.d.ts文件
// 因为ts只能解析 .ts 文件,无法解析 .vue文件
declare module '*.vue' {
import { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}