目录
前言:
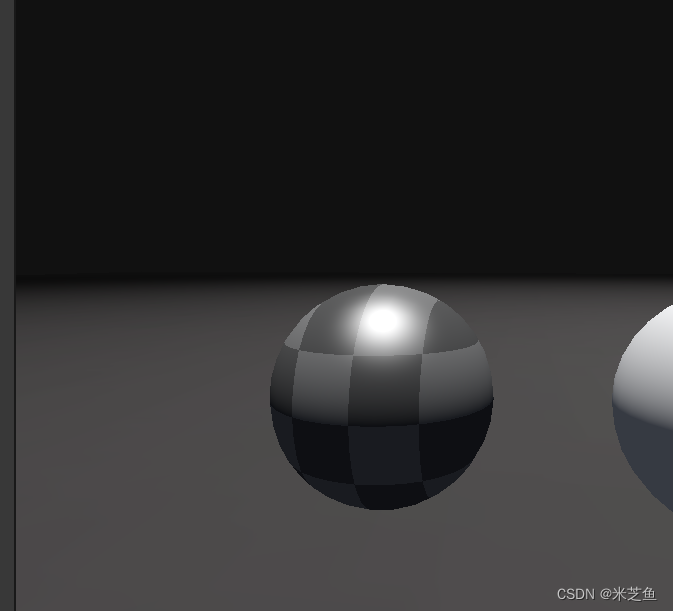
单张纹理实现效果:
效果:
前言:
纹理最初的目的是用一张图片来控制模型的外观。使用纹理映射技术我们可以把一张图“贴”在模型表面,逐纹素(文素的名字是为了和像素进行区分)控制模型颜色。
在建模时候,通常会在建模软件中利用纹理展开技术把纹理映射坐标存储到每个顶点上,通常这些坐标用一个二维变量(u,v)表示,其中u为横坐标,v为纵坐标,纹理映射坐标也叫做。
单张纹理实现效果:
采用BlinnPhong光照模型效果:
Shader "MyShader/Texture"
{
Properties
{
_MainTex("主贴图",2D)="white"{}
_MainColor("主颜色",color)=(1,1,1,1)
_SpecularColor("高光颜色",color)=(1,1,1,1)
_Gloss("高光范围",float)=1.0
}
SubShader
{
Pass
{
Tags{"LigthMode"="ForwardBase"}
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _MainColor;
fixed4 _SpecularColor;
float _Gloss;
struct vertexInput
{
float4 vertex:POSITION;
float3 normal:NORMAL;
float4 texcood:TEXCOORD0;
};
struct vertexOutput
{
float4 pos:SV_POSITION;
float3 worldNormal:TEXCOORD0;
float3 worldPos:TEXCOORD1;
float2 uv:TEXCOORD2;
};
vertexOutput vert(vertexInput v)
{
vertexOutput o = (vertexOutput)o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.vertex,_MainTex);
return o;
}
float4 frag(vertexOutput i):SV_TARGET
{
half3 worldNormal = normalize(i.worldNormal);
half3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
half3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
//half3 reflectDir = normalize(reflect(-worldLightDir,worldNormal));
half3 halfDir = normalize(viewDir+worldLightDir);
fixed3 albedo = tex2D(_MainTex,i.uv).rgb*_MainColor.rgb;
fixed3 diffuse = albedo*_LightColor0.rgb*saturate(dot(worldNormal,worldLightDir));
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz*albedo;
fixed3 specular = _LightColor0.rgb*_SpecularColor.rgb*pow(saturate(dot(worldNormal,halfDir)),_Gloss);
fixed3 color = diffuse+ambient+specular;
return float4(color,1.0);
}
ENDCG
}
}
}效果:

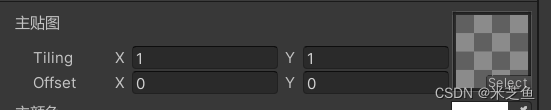
在我们声明的变量中有一个_MainTex_ST,这一个变量不是随意定义的,其中S和T分别代表缩放和偏移。在编辑面板中我们可以看到主贴图旁边有一个四位参数变量,如下:

主帖图参数名_ST
指代的就是这个四维变量,其中xy代表缩放,zw代表偏移,在代码中
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex)
实现的就是通过这个四维变量对贴图进行缩放和偏移的功能,当然TRANSFORM_TEX()是Unity封装的方法,其原理就是对贴图的uv坐标先进行xy的缩放,在进行zw的偏移,我们也可以写成:
o.uv = v.vexcoord.xy*_MainTex_ST.xy+_MainTex_ST.ze;