1、默认插槽
App.vue
<template>
<div class="container">
<category title="美食">
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.F0xLT-eKcCSOI5tdjBv9FAHaE8?w=303&h=202&c=7&r=0&o=5&pid=1.7">
</category>
<category title="游戏" >
<ul>
<li v-for="(p,index) in games" :key="index">{{p}}</li>
</ul>
</category>
<category title="电影">
<video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</category>
</div>
</template>
<script>
import Category from './components/Category'
export default {
name: 'App',
components: {
Category
},
data(){
return{
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超近玛丽'],
films:['《教父》','《拆弹专家》','《你好李焕英》','《龙门客栈》'],
}
}
}
</script>
<style scoped>
.container{
display: flex;
justify-content: space-around;
}
img{
width: 120%;
margin-left: -36px;
}
video{
width: 120%;
margin-left: -36px;
}
</style>
Category.vue
<template>
<div class="category">
<h3>{{title}}分类</h3>
<ul>
<!--定义一个插槽(挖个坑,等着组件的使用者进行填充)-->
<slot>我是一个默认值,当使用者没有传递具体结构时,我会出现</slot>
</ul>
</div>
</template>
<script>
export default {
name: "Category",
props:['title'],
data(){
return{
}
}
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
</style>
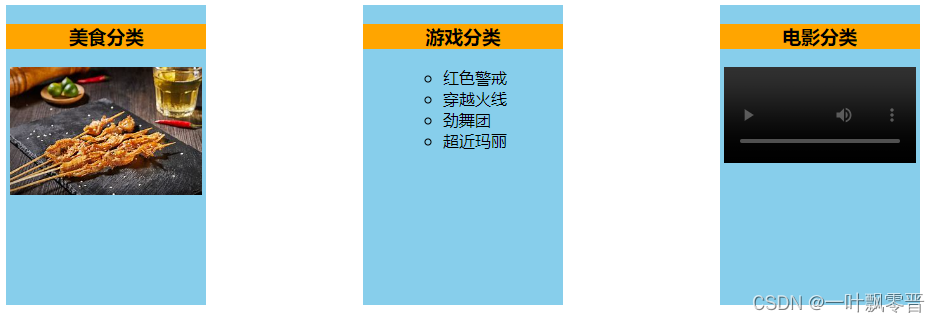
效果

2、具名插槽
App.vue
<template>
<div class="container">
<category title="美食">
<img slot="center" src="https://tse2-mm.cn.bing.net/th/id/OIP-C.F0xLT-eKcCSOI5tdjBv9FAHaE8?w=303&h=202&c=7&r=0&o=5&pid=1.7">
<a slot="footer" href="https://www.baidu.com">更多美食</a>
</category>
<category title="游戏" >
<ul slot="center">
<li v-for="(p,index) in games" :key="index">{{p}}</li>
</ul>
<div class="foot" slot="footer">
<a href="https://www.baidu.com">单机游戏</a>
<a href="https://www.baidu.com">网络游戏</a>
</div>
</category>
<category title="电影" slot="footer">
<video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
<div slot="footer" class="foot">
<a href="https://www.baidu.com">经典</a>
<a href="https://www.baidu.com">热门</a>
<a href="https://www.baidu.com">推荐</a>
</div>
<h4 slot="footer">欢迎来看电影</h4>
</category>
</div>
</template>
<script>
import Category from './components/Category'
export default {
name: 'App',
components: {
Category
},
data(){
return{
foods:['火锅','烧烤','小龙虾','牛排'],
games:['红色警戒','穿越火线','劲舞团','超近玛丽'],
films:['《教父》','《拆弹专家》','《你好李焕英》','《龙门客栈》'],
}
}
}
</script>
<style scoped>
.container{
display: flex;
justify-content: space-around;
}
img{
width: 120%;
margin-left: -36px;
}
video{
width: 120%;
margin-left: -36px;
/*margin-top: 80px;*/
}
.foot{
display: flex;
justify-content: space-around;
}
h4{
text-align: center;
}
</style>
Category.vue
<template>
<div class="category">
<h3>{{title}}分类</h3>
<ul>
<!--定义一个插槽(挖个坑,等着组件的使用者进行填充)-->
<slot name="center">我是一个默认值,当使用者没有传递具体结构时,我会出现</slot>
<slot name="footer">我是一个默认值,当使用者没有传递具体结构时,我会出现</slot>
</ul>
</div>
</template>
<script>
export default {
name: "Category",
props:['title'],
data(){
return{
}
}
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
</style>
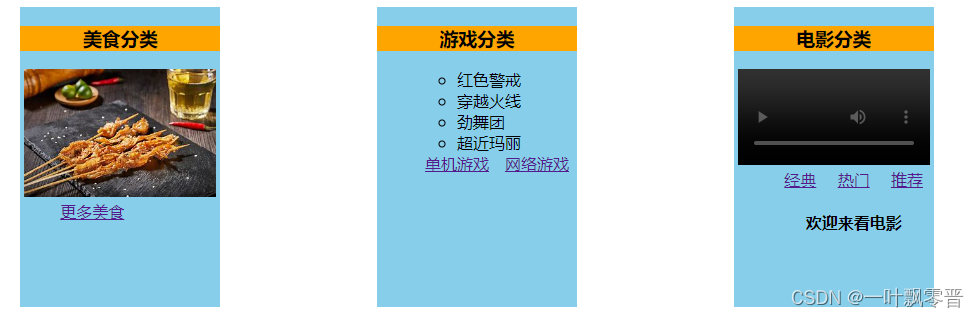
效果

3、作用域插槽
Category.vue
<template>
<div class="category">
<h3>{{title}}分类</h3>
<!--定义一个插槽(挖个坑,等着组件的使用者进行填充)-->
<slot :games="games">我是一个默认值,当使用者没有传递具体结构时,我会出现</slot>
</div>
</template>
<script>
export default {
name: "Category",
props:['title'],
data(){
return{
games:['红色警戒','穿越火线','劲舞团','超近玛丽'],
}
}
}
</script>
<style scoped>
.category{
background-color: skyblue;
width: 200px;
height: 300px;
}
h3{
text-align: center;
background-color: orange;
}
</style>
第一种写法
<category title="游戏" >
<template scope="{games}">
<ul>
<li v-for="(p,index) in games" :key="index">{{p}}</li>
</ul>
</template>
</category>
第二种写法
<category title="游戏" >
<template slot-scope="{games}">
<ol>
<li v-for="(p,index) in games" :key="index">{{p}}</li>
</ol>
</template>
</category>
第三种写法
<category title="游戏" >
<template scope="ati">
<h4 v-for="(p,index) in ati.games" :key="index">{{p}}</h4>
</template>
</category>
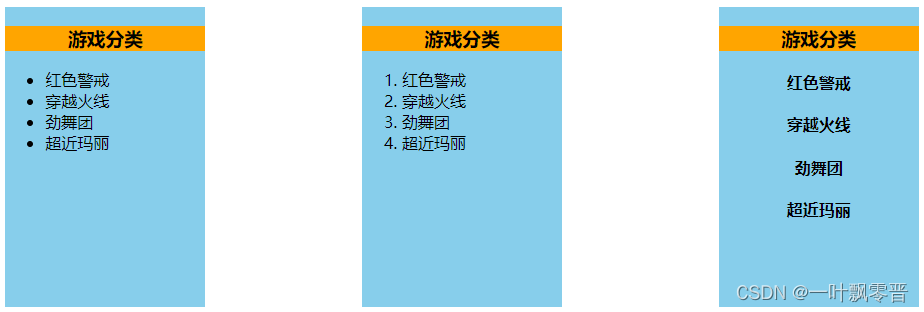
效果

总结
1、作用:让父组件可以向子组件制定位置插入html结构,也是一种组件的通信方式,适用于父组件====>子组件
2、分类:默认插槽、具名插槽、作用域插槽
3、使用方式
1、默认插槽
父组件中:
<Category>
<div>html</div/>
</Category>
子组件中:
<template>
<div>
<slot>
插槽默认内容
</slot>
</div/>
</template>
2、具名插槽
父组件中:
<Category>
<template slot="footer">
<div>html结构1</div/>
</template>
<template slot="center">
<div>html结构2</div/>
</template>
</Category>
子组件中:
<template>
<div>
<slot name="center">插槽默认内容</slot>
<slot name="footer">插槽默认内容</slot>
</div/>
</template>
3、作用域插槽
1、理解:数组在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但是使用数据所遍历出来的结构由App组件决定)
2、具体编码:
父组件中:
<Category>
<template scope="scopeData">
<ul>
<li v-for="(p,index) in scopeData.games" :key="index">{{p}}</li>
</ul>
</template>
</Category>
<Category>
<template slot-scope="scopeData">
<ul>
<h4 v-for="(p,index) in scopeData.games" :key="index">{{p}}</h4>
</ul>
</template>
</Category>
子组件:
<template>
<div>
<slot :games="games">插槽默认内容</slot>
</div/>
</template>
<script>
export default {
name: "Category",
props:['title'],
data(){
return{
games:['红色警戒','穿越火线','劲舞团','超近玛丽'],
}
}
}
</script>