前情提要
老师之前布置了什么作业,完全忘了,本来觉得写作业可能也就一两个小时的事情,结果搞了半天,有一半的作业题目都没找到,mmp, 之前拖延症,搞到心态都炸了,今天不管怎么说都要搞定;维护下自己的混合云集群,然后部署下低代码的前端工具,真心不喜欢造轮子,PagePlug 是国庆前夕自己调研的一个产品,突然感觉我又可以了,之前就是觉得前端开发人员需要有点艺术天赋才可以,不然捏,每天加班排版吗?该做的是需要一步一步来才可以。
产品说明
1. PagePlug 是什么?
PagePlug 是一款低代码、开源的开发工具,用于快速构建内部应用程序。无需侵入客户架构,直接连接数据源(API、DB),无需学习任何第三方概念,使用基础 js 知识就可以快速生成多平台前端应用,包括 PC 端 web 应用、微信小程序等。
2. PagePlug工作原理
连接数据源:与数据库或 API 等数据源集成。PagePlug 具有对许多数据库的即插即用支持和 RESTful API 接口,可与大多数工具无缝连接。
构建 UI:使用可自定义的内置小部件快速构建应用布局。
访问数据:通过编写查询并将数据绑定到小部件,使用 JavaScript 将 UI 连接到数据源。
协作、部署、共享:PagePlug 还支持使用 Git 进行版本控制,以跟踪更改、创建回滚并使用 Git 分支进行协作。部署应用程序并与其他用户共享。
通过这些简单的步骤,您可以构建从简单的 CRUD 应用程序到复杂的多步骤工作流的任何东西。PagePlug 可以轻松构建与任何数据源连接的 UI。
操作实践
小记: 阴差阳错最近一段时间在搞低代码的业务建模的后端开发,一开始我对这块不明所以,做了一段时间突然发现,建模架构能力确实是我技术成长道路上比较欠缺的方面,不过就算后端建模的事情搞清楚了,每次做项目我最恶心的就是要写前端,我又是有一点强迫症,前端搞到最后身心疲惫,正好借这个机会把 PagePlug 熟悉下,后面就开始做自己的商业项目(赚钱最重要)。
1. 资源改造
官方给出的部署方式是通过 docker 部署,并且需要安装 docker-compose 那种,对于容器小白,这种方式很普世,但是我有自己的混合云管平台,给他改造下通过 k8s 部署;
version: "3"
services:
pageplug:
image: index.docker.io/cloudtogouser/pageplug-ce:v1.9.20
container_name: pageplug
ports:
- "80:80"
- "443:443"
volumes:
- ./stacks:/appsmith-stacks
environment:
- TZ=Asia/Shanghai
restart: unless-stopped
# # Uncomment the lines below to enable auto-update
# labels:
# com.centurylinklabs.watchtower.enable: "true"
备注: 此时呼唤 chatgpt ,让他帮忙转换成为 k8s 部署资源,当然需要自己再手动调整下:
apiVersion: apps/v1
kind: Deployment
metadata:
name: pageplug-deployment
spec:
replicas: 1 # 调整副本数
selector:
matchLabels:
app: pageplug
template:
metadata:
labels:
app: pageplug
spec:
containers:
- name: pageplug
image: index.docker.io/cloudtogouser/pageplug-ce:v1.9.20
ports:
- containerPort: 80
- containerPort: 443
volumeMounts:
- name: appsmith-stacks-volume
mountPath: /appsmith-stacks
volumes:
- name: appsmith-stacks-volume
hostPath:
path: /path/to/host/directory # 请将路径替换为宿主机上的实际目录
---
apiVersion: v1
kind: Service
metadata:
name: pageplug-service
spec:
selector:
app: pageplug
type: NodePort
ports:
- protocol: TCP
name: http
port: 80
targetPort: 80
nodePort: 30080
- protocol: TCP
name: https
port: 443
targetPort: 443
nodePort: 30443
2. 部署运行
- 部署
kubectl apply -f xxx.yaml
- 资源查看
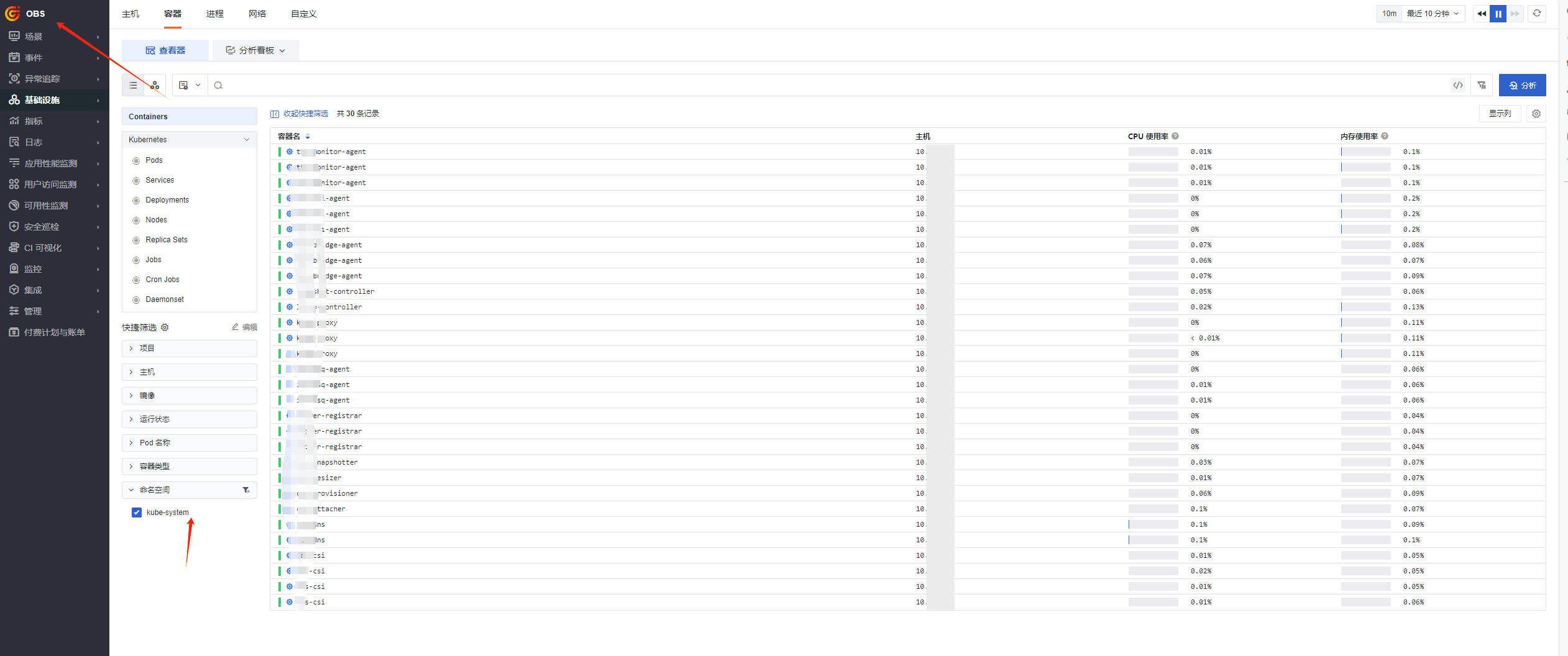
kubectl get pod -A
kubectl get svc -A
- 服务访问(浏览器打开)
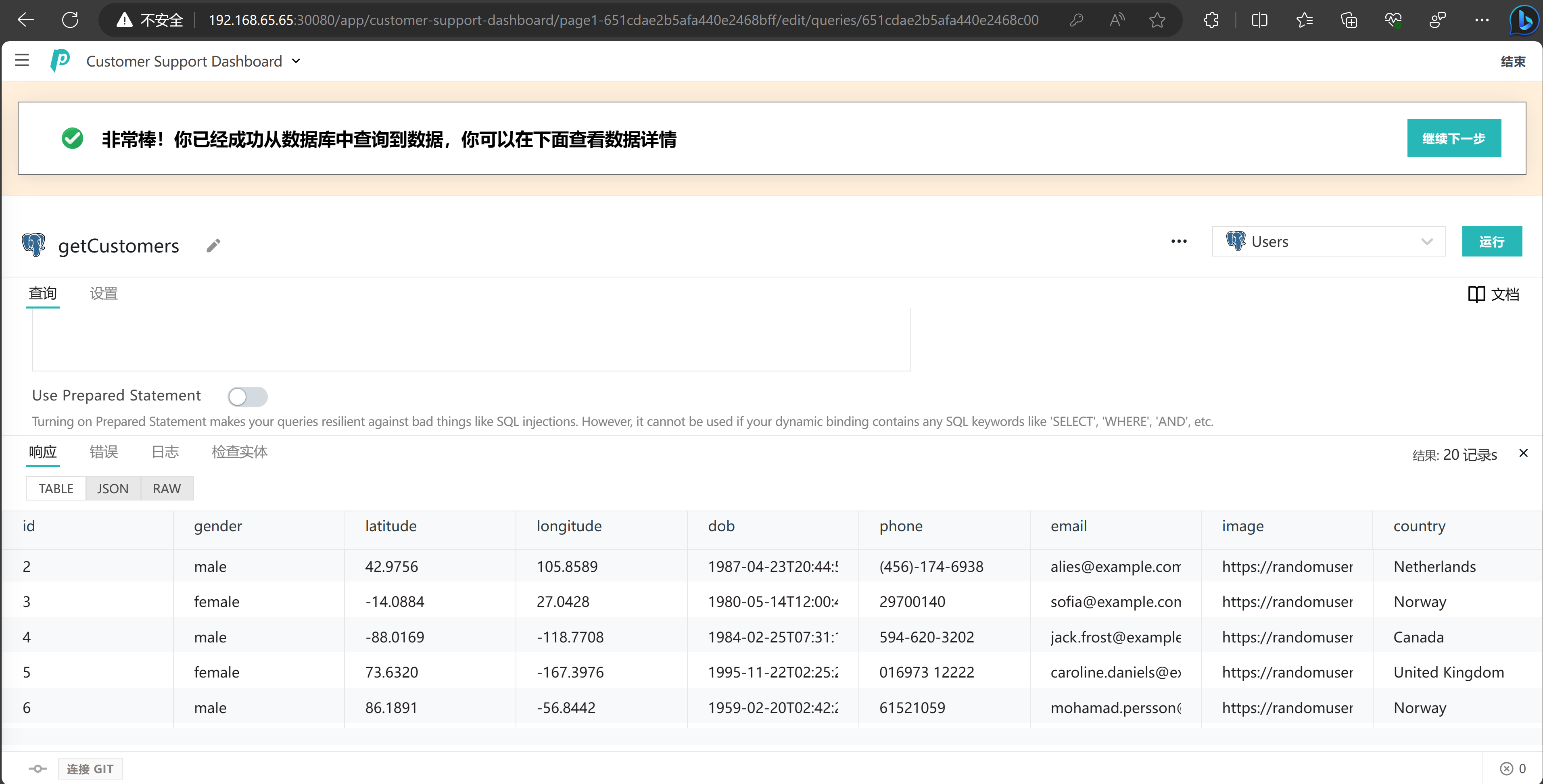
http://192.168.65.65:30080/
3. 应用测试


总结
低代码大前端有必要学一下,虽说架构和建模逻辑大部分在后端,但是为了快速做到好看的用户预览效果,前端的基础知识还是要学习下的,这样就可以掌控全局了,不然就是废话太多的废物,环境已经构建好了,这个就慢慢来。











![[ESP32 IDF]web server](https://img-blog.csdnimg.cn/direct/486795c983a341e69b62f562d1de125d.png)