这一节直接分享制作好的虚拟机,镜像系统,以及安卓源码,直接节省你的时间去配置,编译。

下来我来分享下搭建步骤:
1 虚拟机下载vm 12 pro ,这个网上百度就可以,原则13,14也都是可以的。
2 下载百度盘提供的镜像文件,这里需要200G的空间,镜像文件里面有9.0的源码,以及编译工程,编译的命令这里分享给大家:
链接:https://pan.baidu.com/s/1KjzmDz8SayeV_jlM6voGAw
提取码:mtmu
如果你不改代码,那就直接下载x86文件,以及9.0源码就好了。
链接:https://pan.baidu.com/s/1DK4RPL5aBy2gd1zvprf2pw
提取码:07lz
3 创建虚拟机,这里我用window系统进行演示,下载android studio 3.5,更新到最新。
http://www.android-studio.org/index.php/download/hisversion
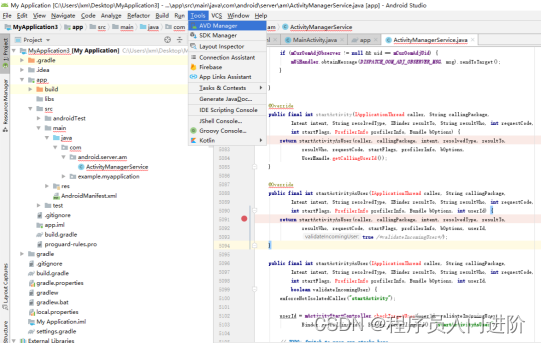
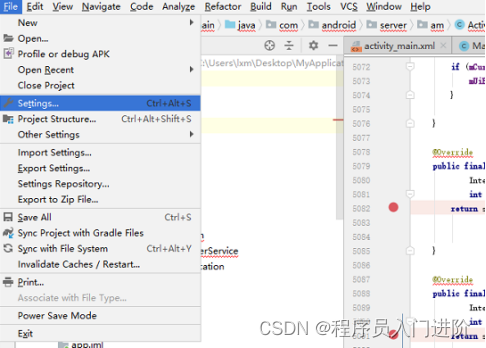
我们找到菜单

点击

然后选择

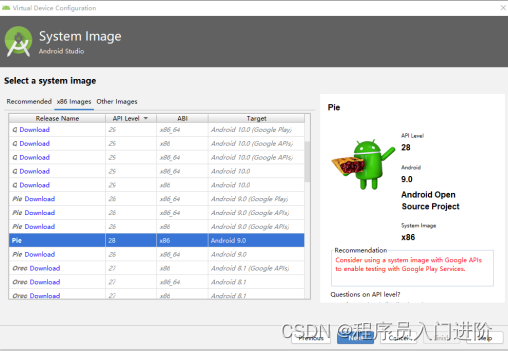
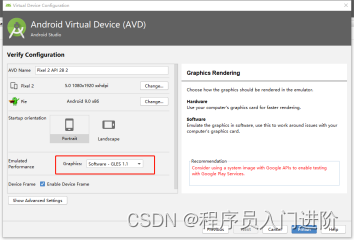
这里强调下,需要选择 9.0 不带google play ,同时选择的是x86这个。

完成后选择

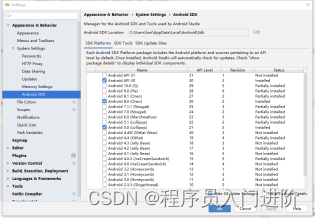
然后我们找到这个下载的x86目录,

然后找到这里的Android SDK Location

这里是C:\Users\lxm\AppData\Local\Android\Sdk ,打开进入system-images\android-28\default\x86
用我制作好的,直接覆盖,随后启动模拟器,就是修改后的了。随后我会一对一的进行指导,如何使用这个模拟器。
链接:https://pan.baidu.com/s/1RIJ5_pWgejstSjaVSIup1Q
提取码:7b63

















![[HTML] HTML基础知识](https://img-blog.csdnimg.cn/d0c4dd94937e4b409ab0c342c3b6caf2.png)