目录
一、新建数据库
二、修改需求配置
1.修改数据库连接
2.修改Redis连接信息
3.文件路径
4.日志存储路径调整
三、编译后端项目
四、编译前端项目
1.上传项目
2.安装依赖
3.构建生产环境
五、项目部署
1.创建目录
2.后端文件上传
3. 前端文件上传
六、服务启动
1.Nginx配置启动
2.redis启动
3.后端项目启动
4.访问项目
七、安装node.js
1.下载 node.js
2.添加环境变量
3.刷新配置
前言:
在centos 7 中部署基于若依开发的前后端分离项目
版本需求:
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 12下载位置:
前往Gitee下载页面(RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本)下载解压到工作目录
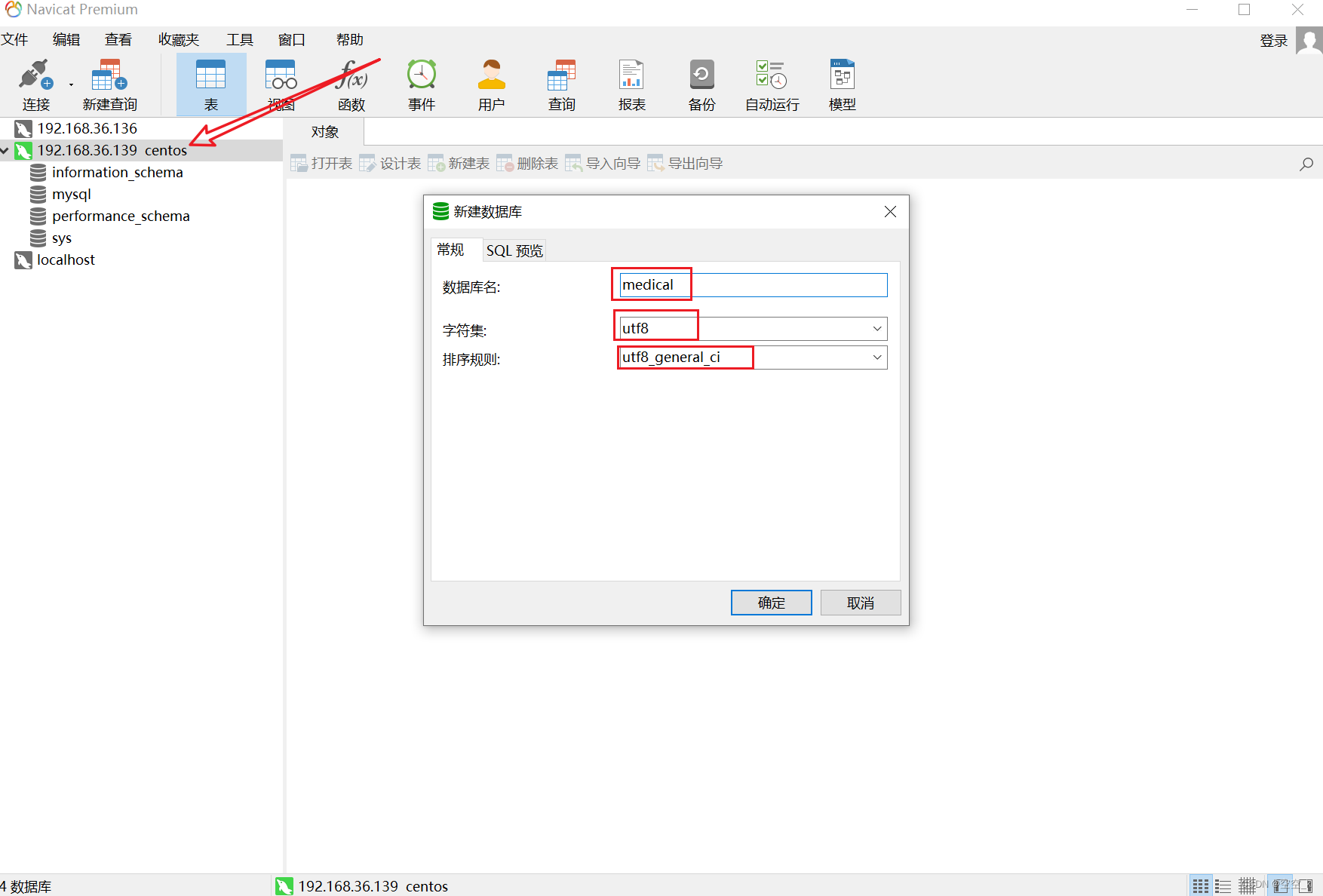
一、新建数据库
在连接好的MySQL数据库中新建数据库并运行项目的sql脚本
数据库名:medical
字符集:utf8
排序规则:utf8_general_ci

二、修改需求配置
在Idea中打开需要部署的项目
1.修改数据库连接
在 ruoyi-admin 目录中找到 application-druid.yml 文件 进行修改
url: 数据库路径
username: 数据库账号
password: 账号密码

2.修改Redis连接信息
在 ruoyi-admin 目录中找到 application.yml 文件 进行修改

3.文件路径
同样在 application.yml 中 进行修改
application.yml中的profile需要改为服务器存在的真实路径,根据实际情况调整
4.日志存储路径调整
在 ruoyi-admin 目录中找到 logback.xml文件 进行修改
logback.xml文件中的路径建议改为./logs,根据实际情况调整
三、编译后端项目
项目需求配置修改完成后,编译后端项目成jar包方式
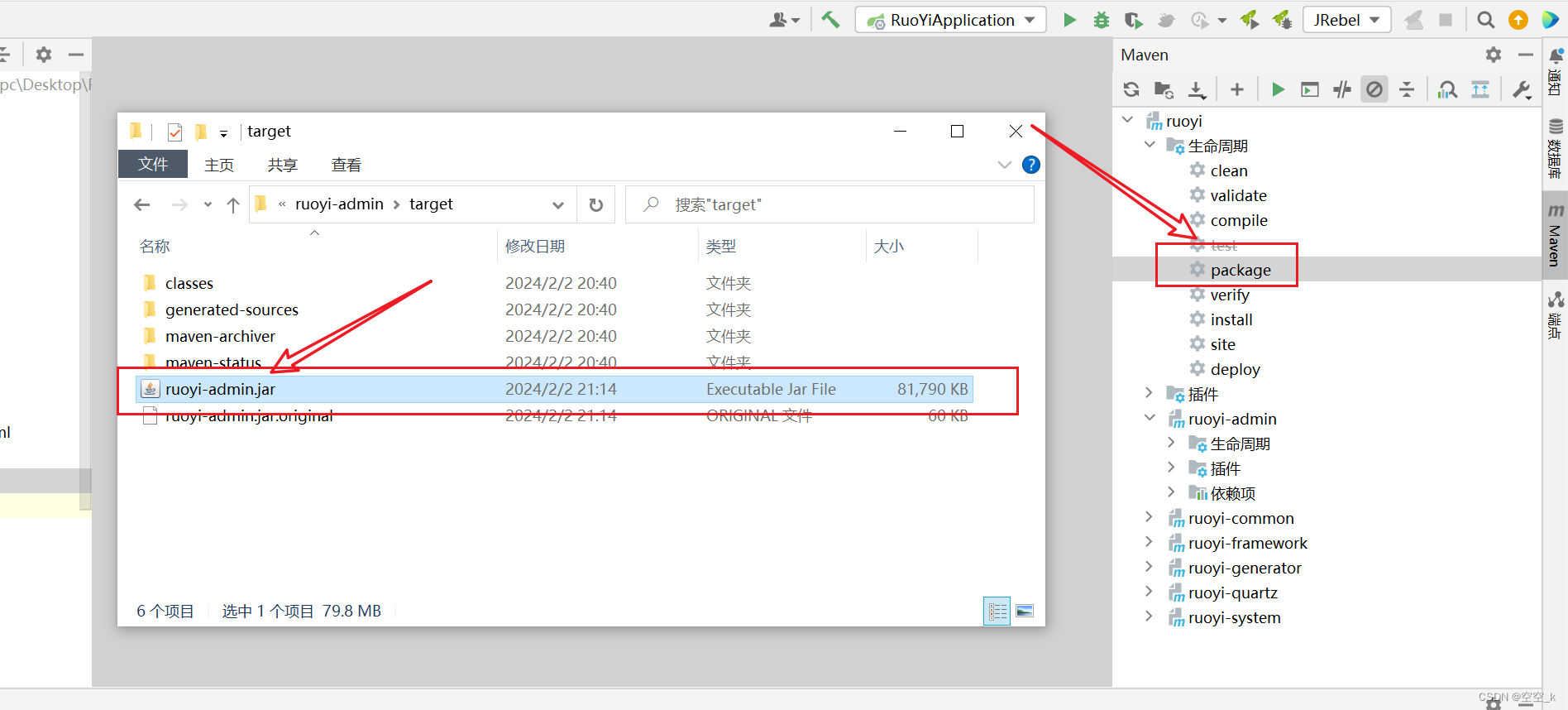
在idea的Maven中点击package进行打包,命令加载完后会在ruoyi-admin的target文件夹中生成一个ruoyi-admin.jar文件

四、编译前端项目
1.上传项目
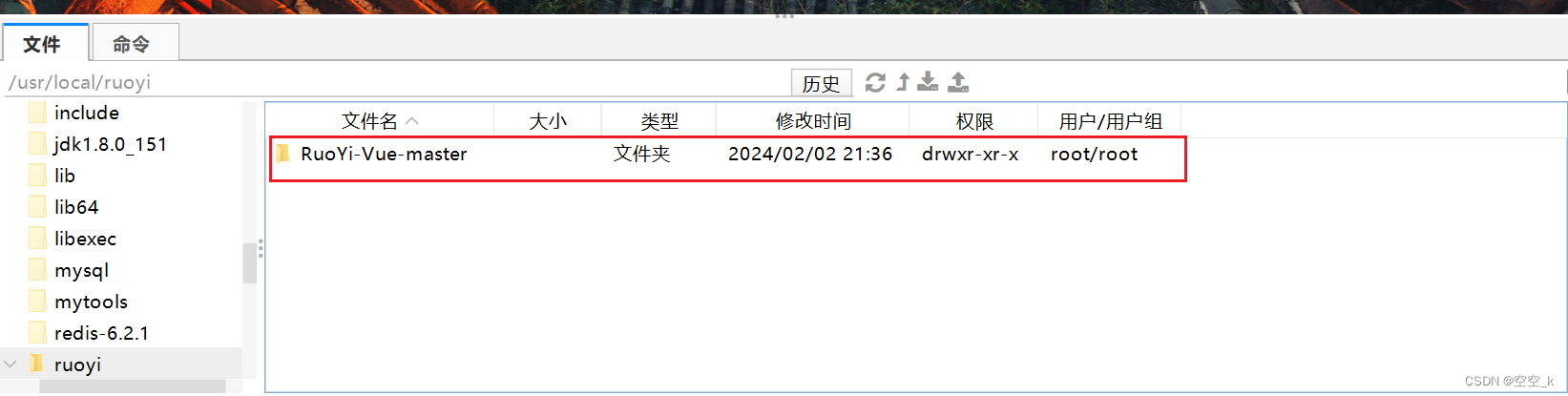
将克隆的项目上传至FinalShell中的ruoyi目录中
# 进入local目录
cd /usr/local
# 创建ruoyi目录
mkdir ruoyi将克隆项目的文件夹直接拖入到此处进行上传

2.安装依赖
在安装依赖是,如果没安装node.js会显示npm:为找到命令,这时候就需要安装node.js了、可查看文章末尾如何安装node.js
# 进入前端项目
cd /usr/local/ruoyi/RuoYi-Vue/ruoyi-ui
# 安装依赖
npm install --registry=https://registry.npm.taobao.org3.构建生产环境
执行命令完成后会在ruoyi-ui文件夹下面生成一个dist文件夹
# 构建生产环境
npm run build:prod
五、项目部署
1.创建目录
# 进入ruoyi目录
cd /usr/local/ruoyi
#创建app目录
mkdir app
# 进入app目录并创建 ruoyi 文件夹
cd app mkdir ruoyi2.后端文件上传
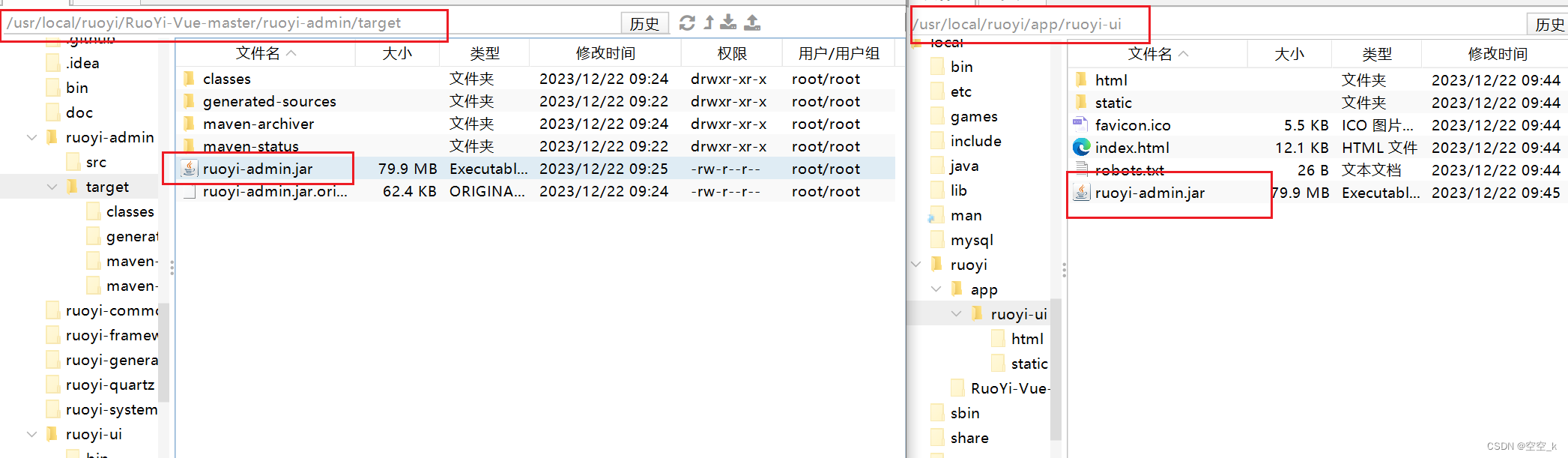
将后端编译的 /usr/local/ruoyi/RuoYi-Vue-master/ruoyi-admin/target/ruoyi-admin.jar
上传至 /usr/local/ruoyi/app/ruoyi-ui 目录下面

3. 前端文件上传
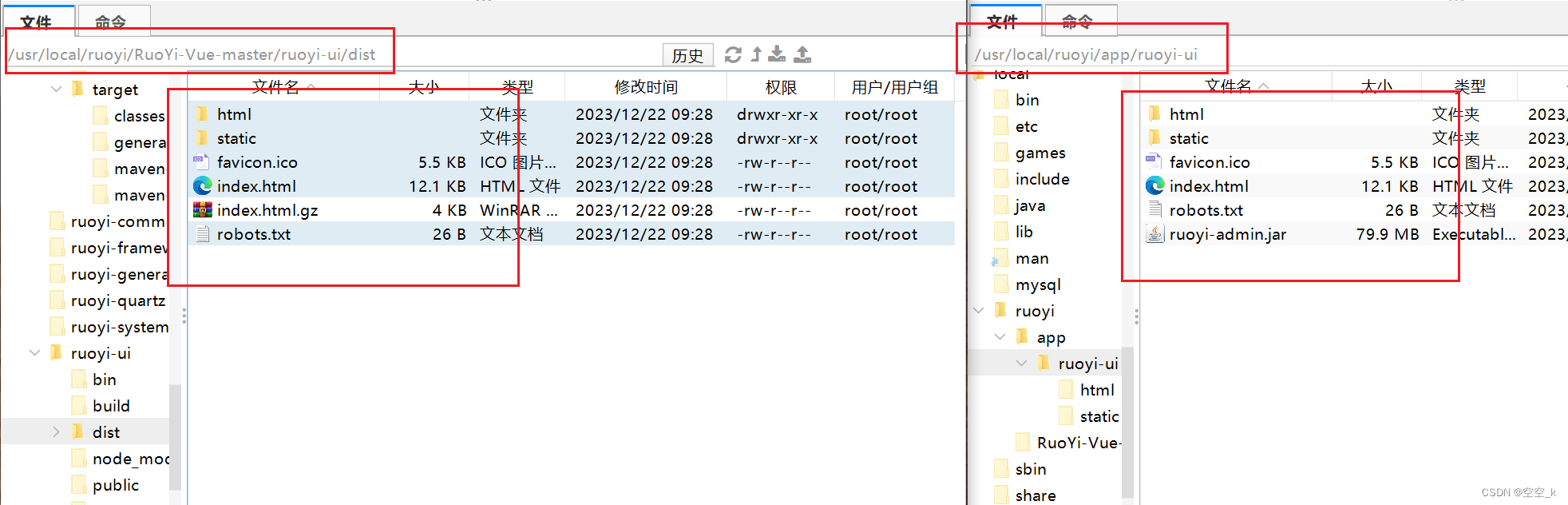
将前端编译的 /usr/local/ruoyi/RuoYi-Vue-master/ruoyi-ui/dist上传至 /usr/local/ruoyi/app/ruoyi-ui 目录下面
六、服务启动
1.Nginx配置启动
# 替换掉ruoyi-ui的实际储存路径
cd /etc/nginx/conf.d
vim nginx.conf
# 将代码清空加入以下代码
server {
listen 80;
server_name 192.168.36.139;
location / {
root /usr/local/ruoyi/app/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}重新启动nginx
sudo ngixn2.redis启动
# 启动
sudo systemctl start redis-server
# 查看进程
sudo systemctl status redis-server
3.后端项目启动
# 进入app中的ruoyi目录
cd /usr/local/ruoyi/app
# 启动
java -jar ruoyi-admin.jar
4.访问项目
在浏览器中输入http://192.168.36.139/index
至此在centos7版本中部署并完成发布成功!
七、安装node.js
1.下载 node.js
// 切换目录
cd /usr/local
// 下载所需版本
wget https://nodejs.org/dist/v14.15.1/node-v14.15.1-linux-x64.tar.gz
// 解压
tar -zxvf node-v14.15.1-linux-x64.tar.gz
// 重命名文件夹
mv node-v14.15.1-linux-x64 node-v14.15.12.添加环境变量
vim /etc/profile
#在文件最后添加以下配置
export NODE_HOME=/usr/local/node-v14.15.1
export PATH=$PATH:$NODE_HOME/bin
3.刷新配置
source /etc/profile