目录
一、前言
二、win10鼠标设置
1.进入鼠标设置界面
2.鼠标速度的调节
3.鼠标大小和颜色的调节
4.鼠标其他设置
三、win11鼠标设置
1.进入搜索界面
2.鼠标大小和颜色设置
3.鼠标的移动灵敏速度设置
4.鼠标图标的自定义
一、前言
在使用电脑鼠标时候,会觉得鼠标移动过快或者过慢,又或者是想自己DIY自定义一下自己的鼠标,那么就可以按照以下的方法来进行
二、win10鼠标设置
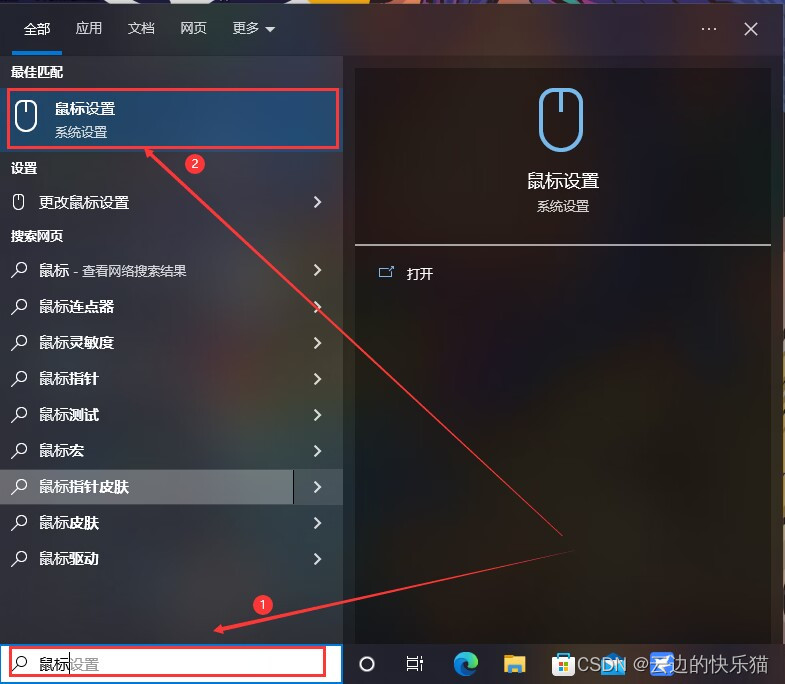
1.进入鼠标设置界面
电脑左下角长条搜索框中输入鼠标两个字,就会看到这个界面,然后点击鼠标设置就好了

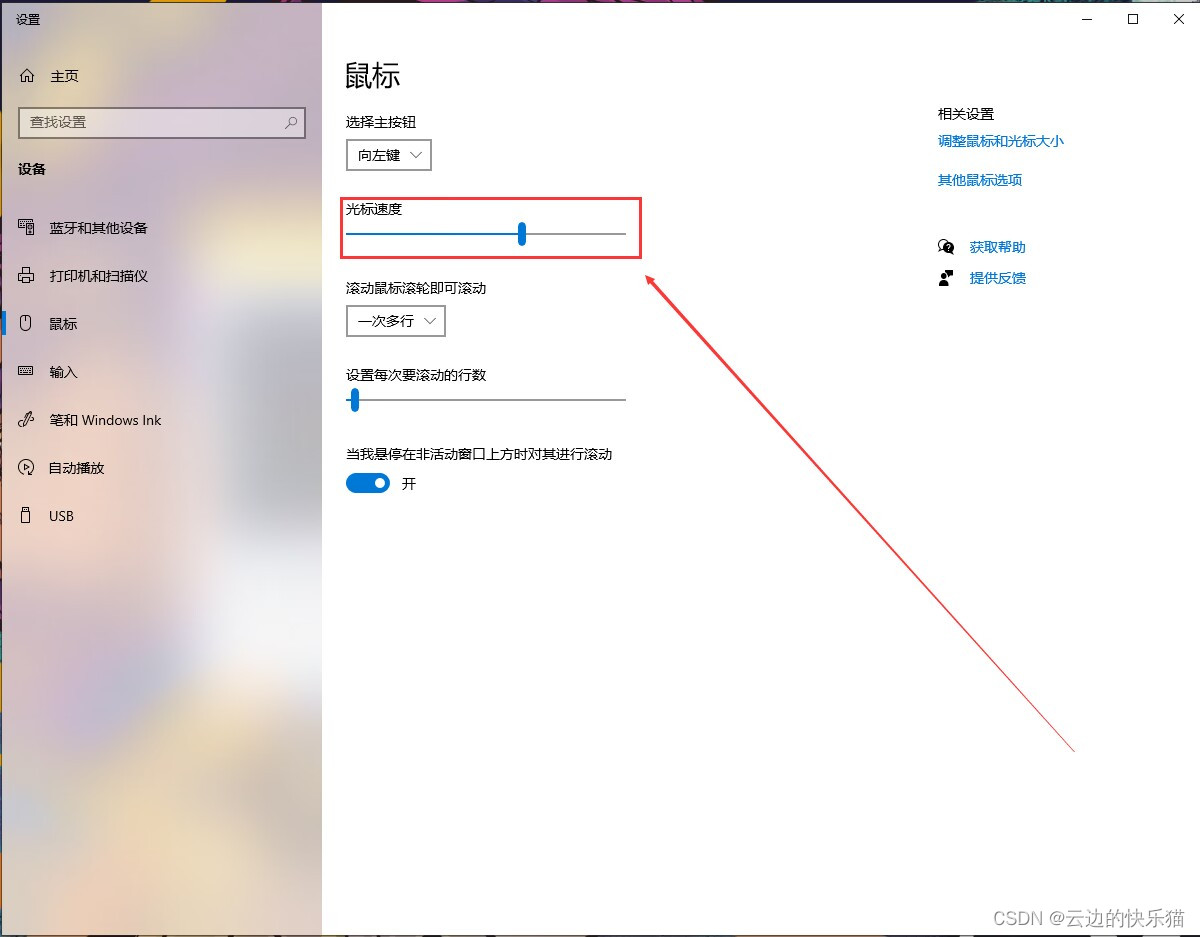
2.鼠标速度的调节
调节这个光标速度,也就是鼠标的移动速度,调了可以滑动试试看找到自己需要的速度

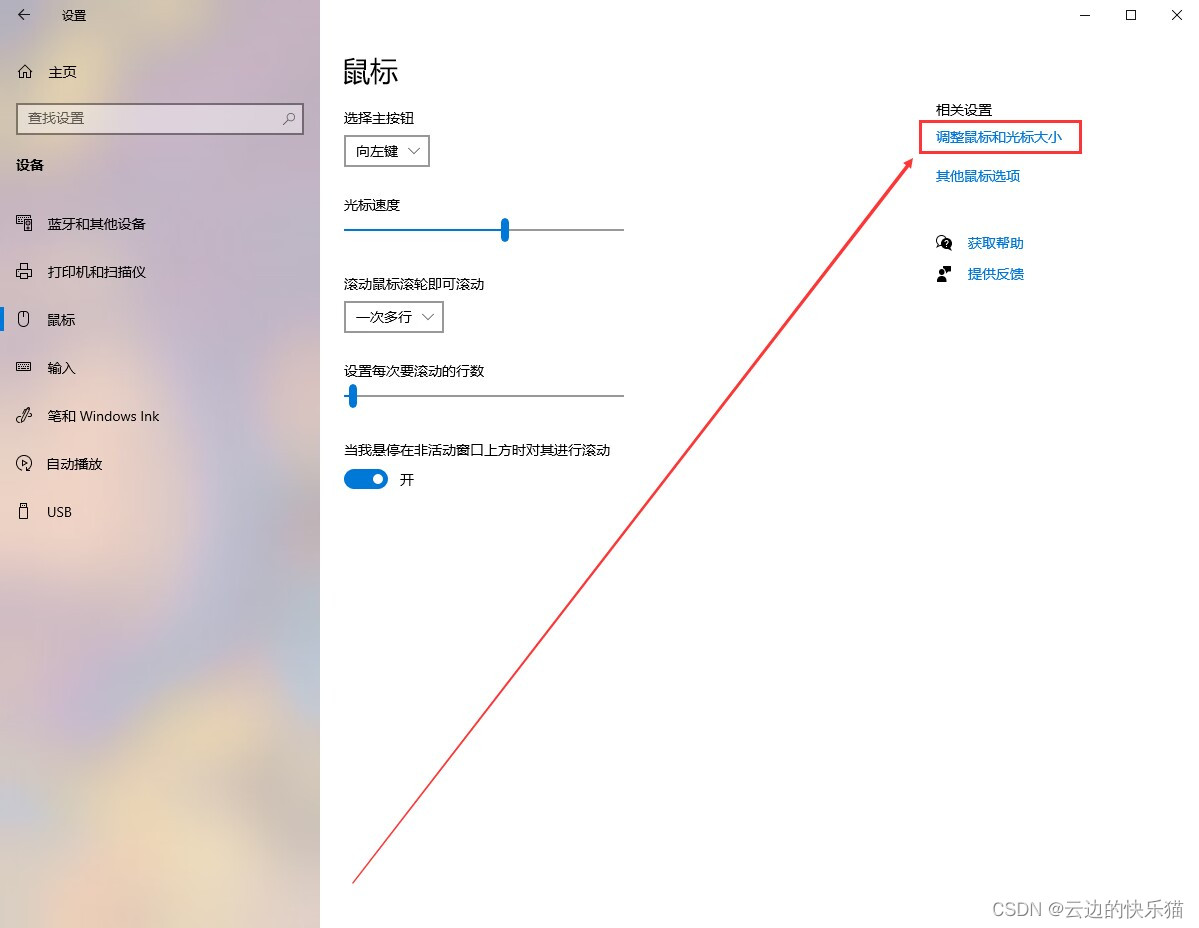
3.鼠标大小和颜色的调节
点击这个进入调节的鼠标大小和颜色的界面

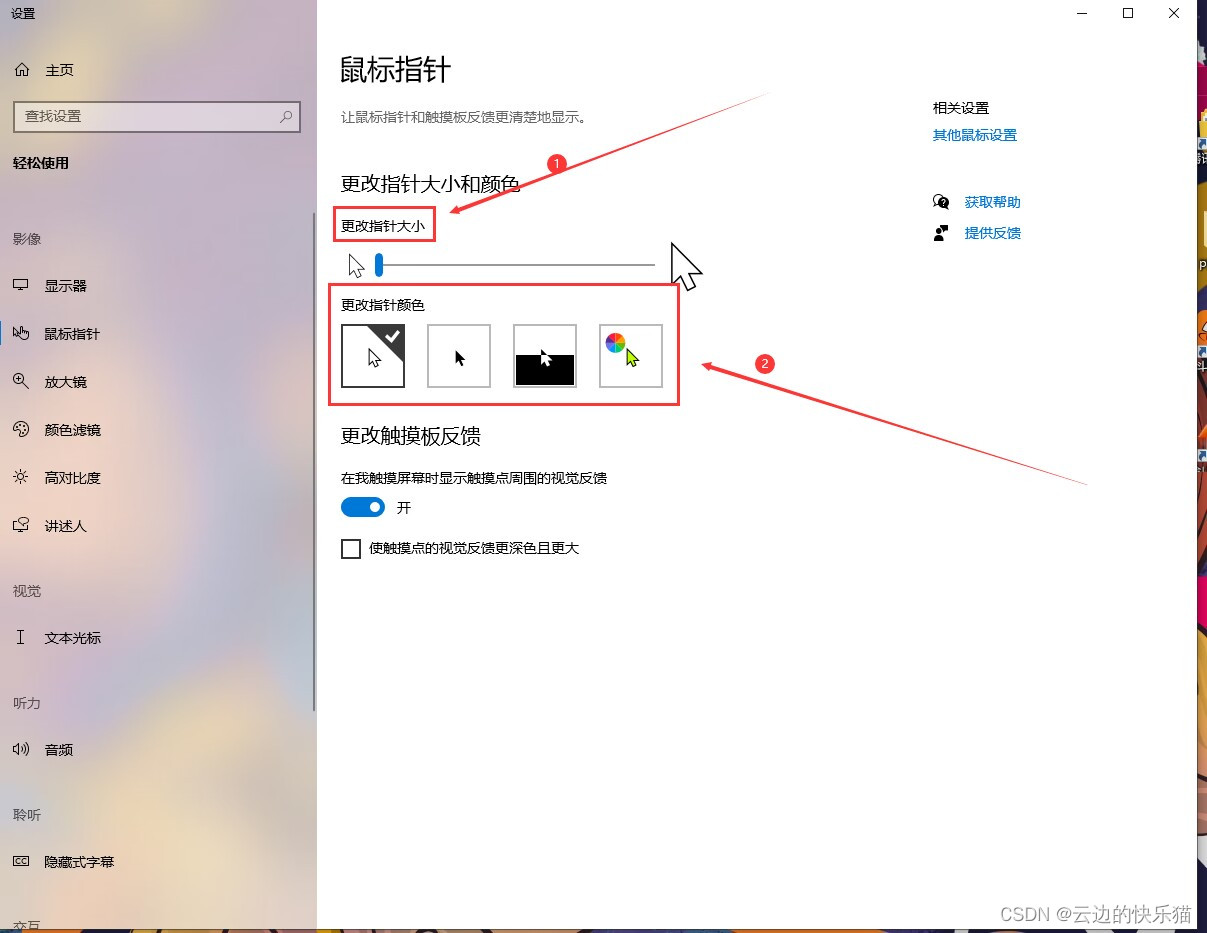
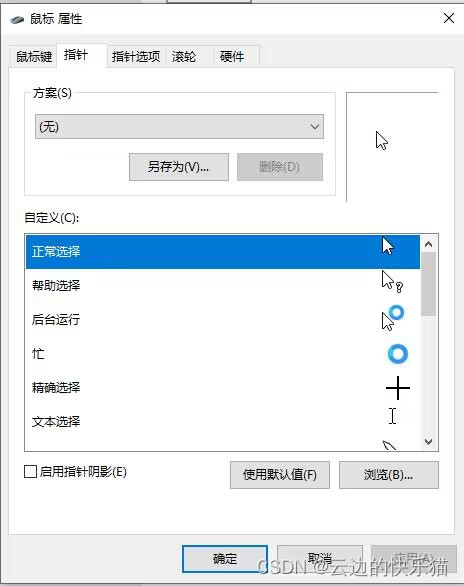
然后进入了下图👇
箭头1就是更改指针大小
箭头2就是更改指针的颜色,我选择使用原始的,颜色就选择第一个默认的

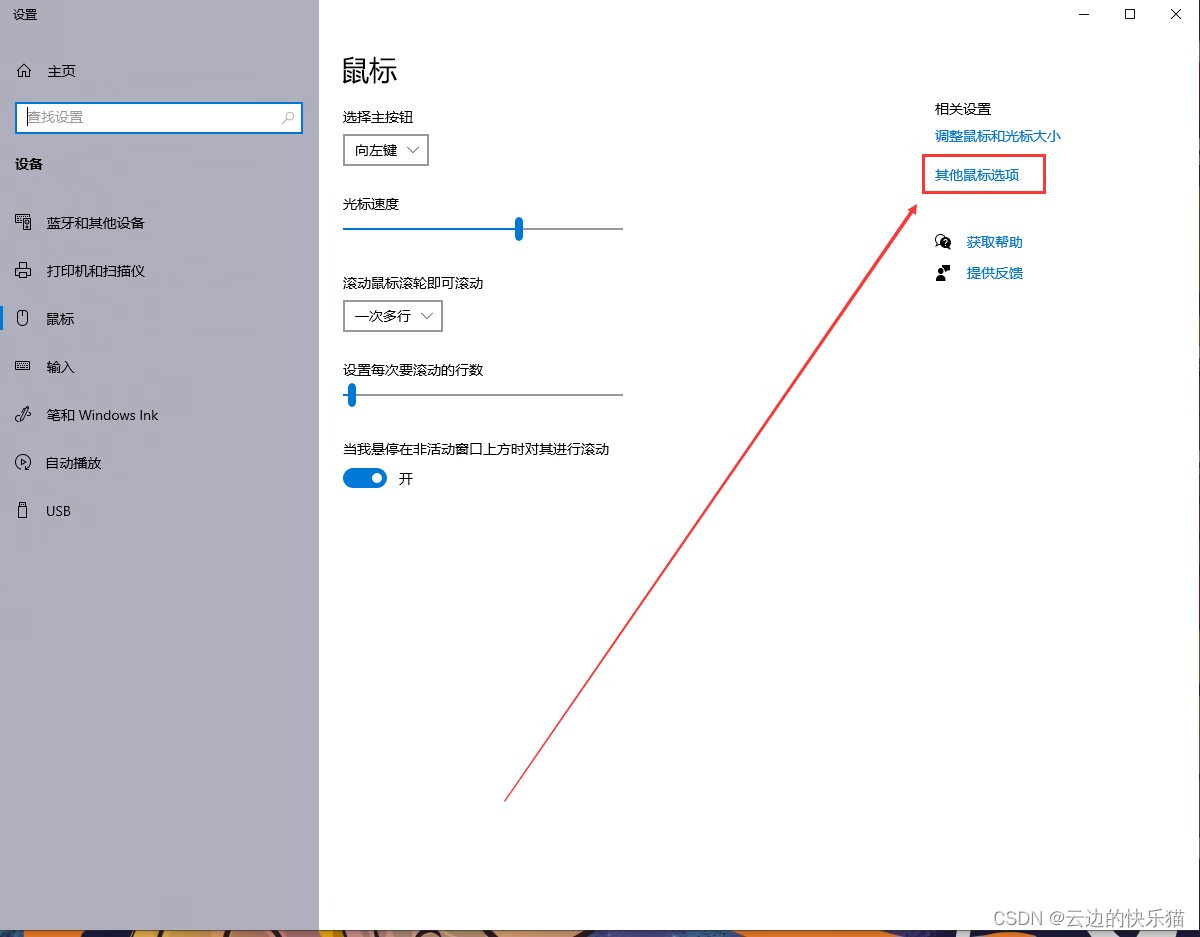
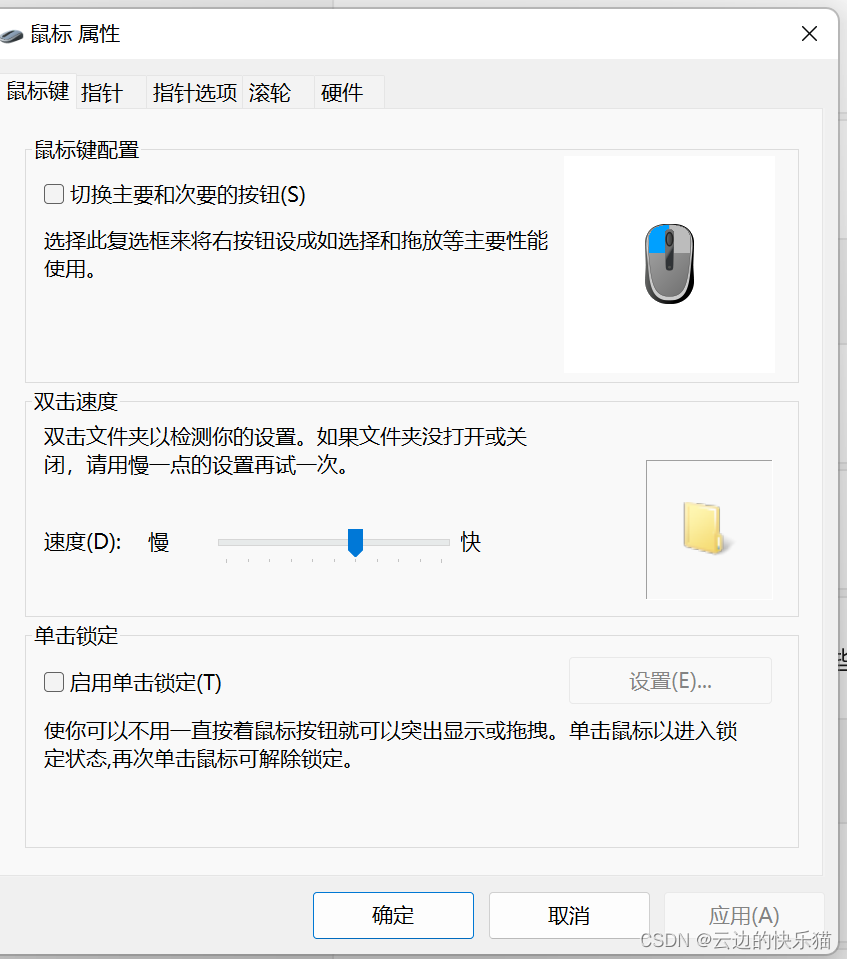
4.鼠标其他设置
点击其他鼠标选项

这里面就是设置鼠标的一些其他参数。我觉得没有什么,就用默认的没有设置

设置好就x关掉就好了
三、win11鼠标设置
1.进入搜索界面
电脑底部点击搜索

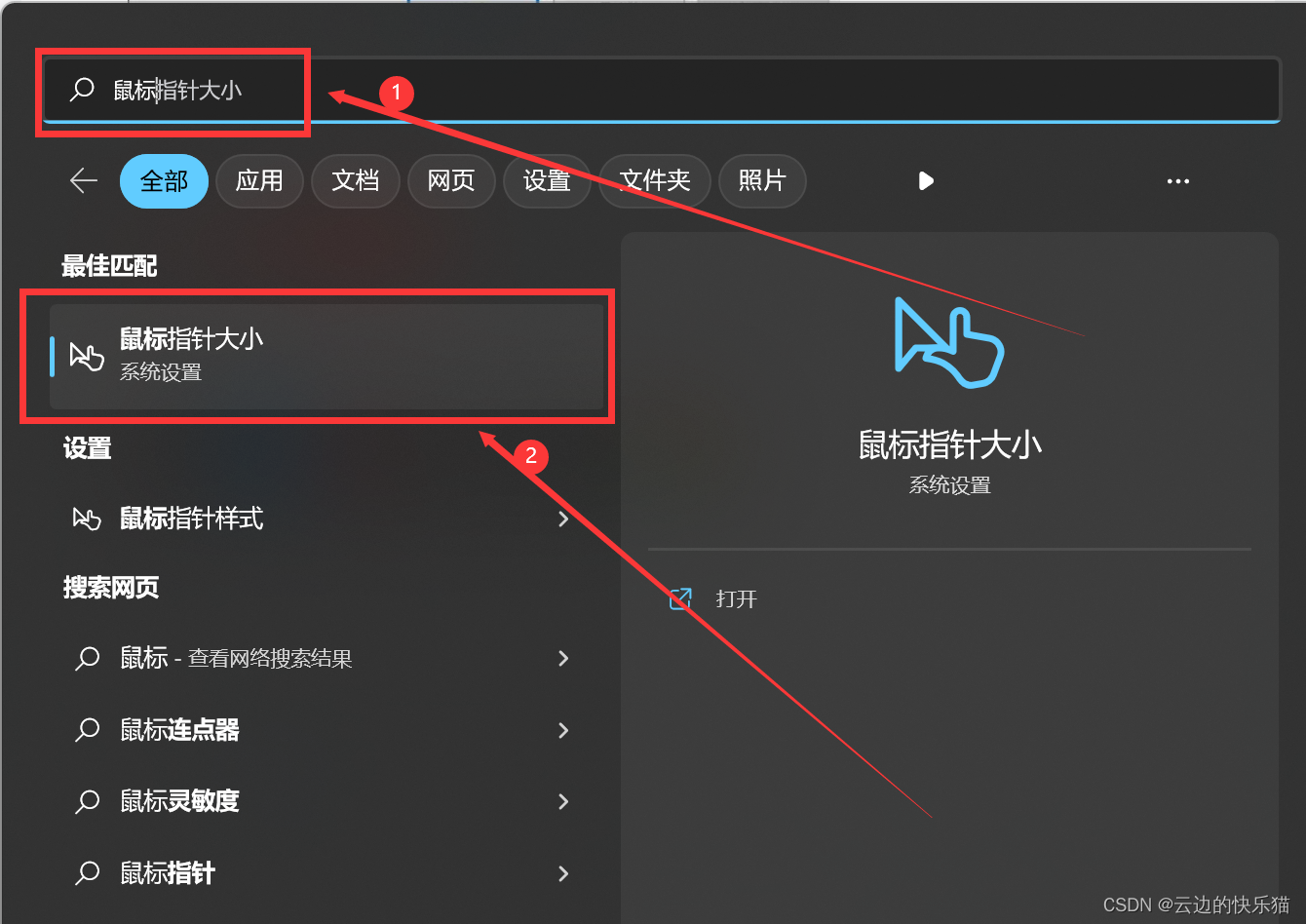
2.鼠标大小和颜色设置
搜索输入鼠标,然后点击这个鼠标指针大小

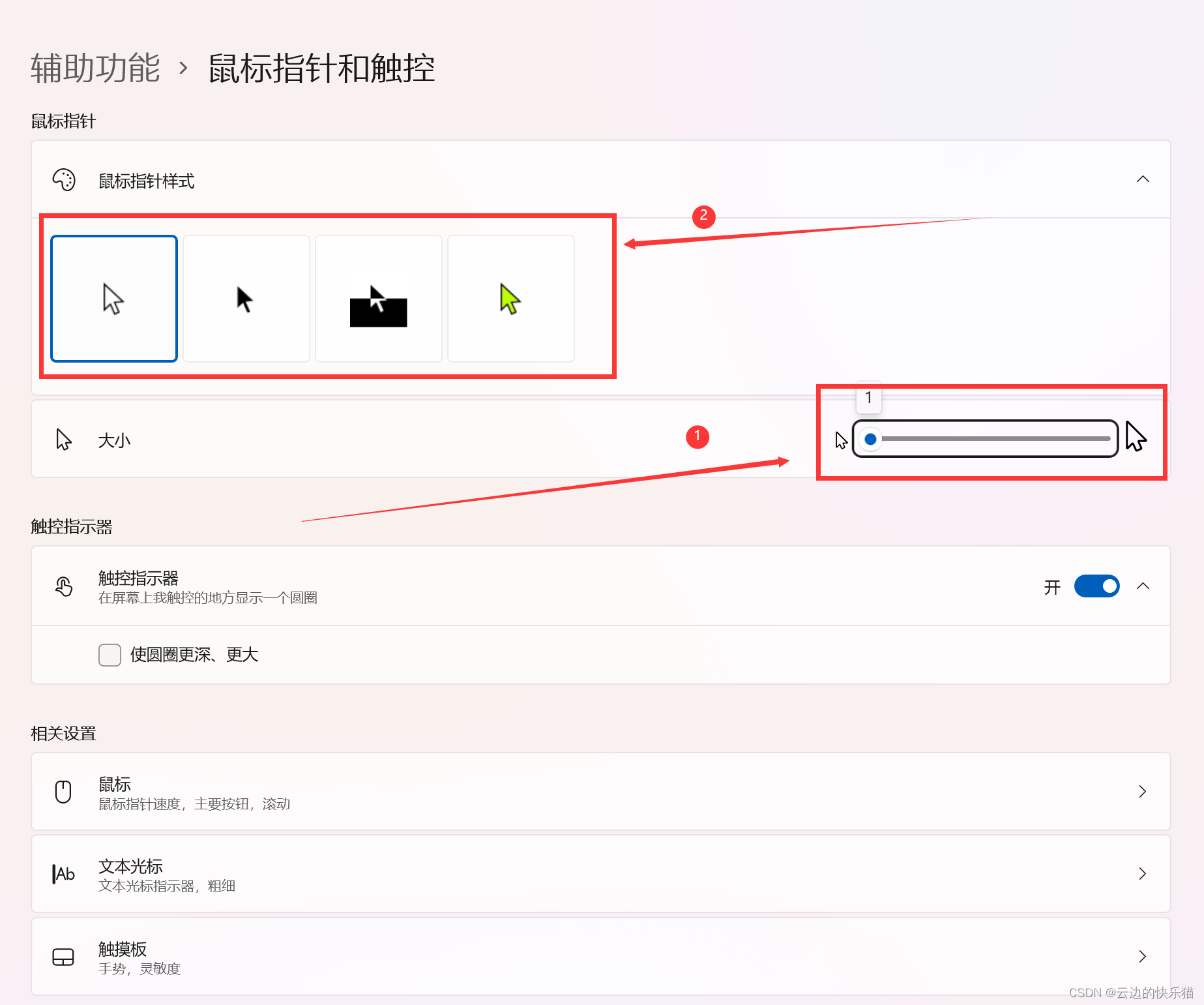
然后进入了下图👇
箭头1设置鼠标的大小
箭头2设置鼠标的颜色(这里使用默认的白色)

3.鼠标的移动灵敏速度设置
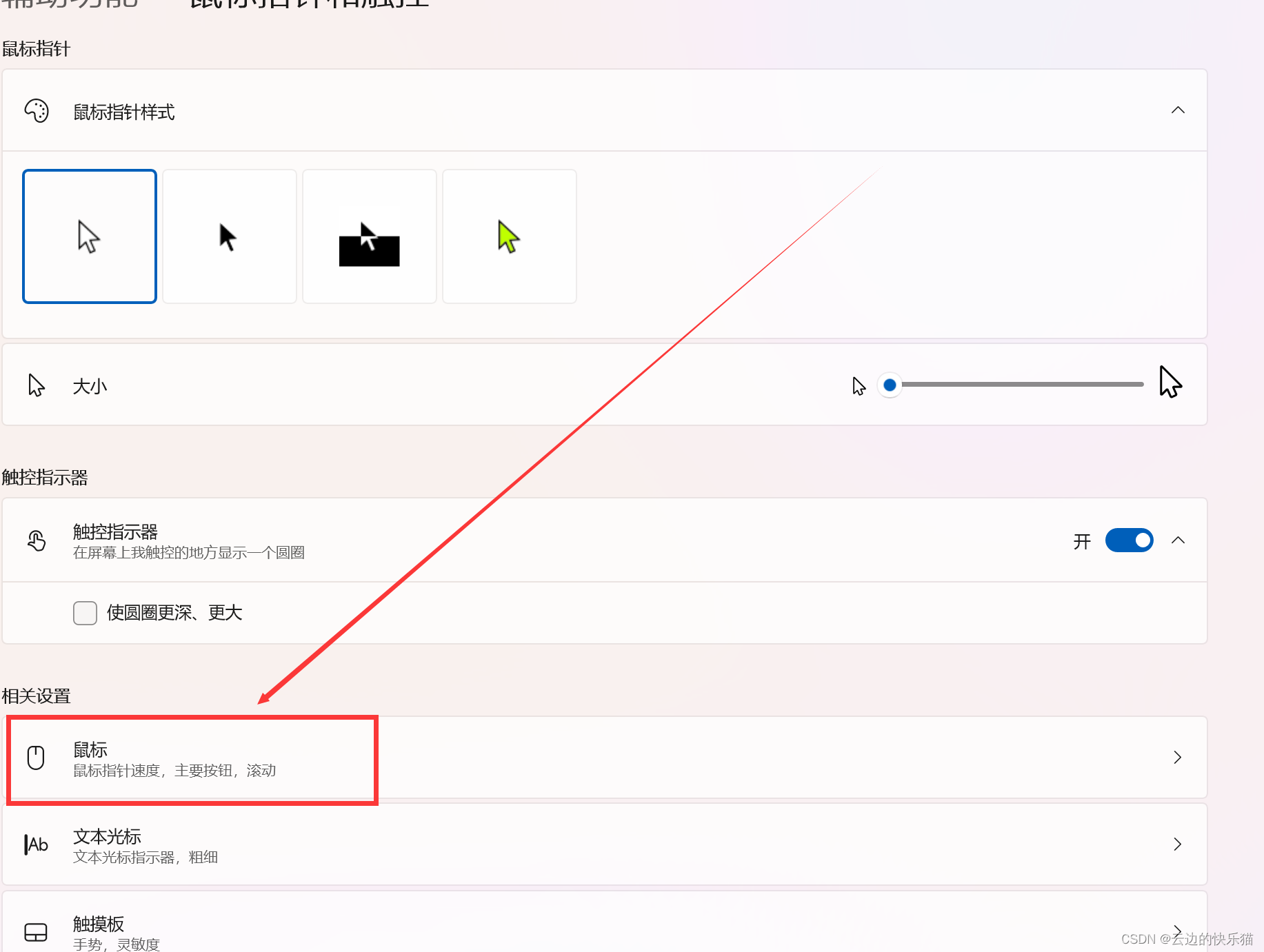
继上一个图的操作页面,点击鼠标

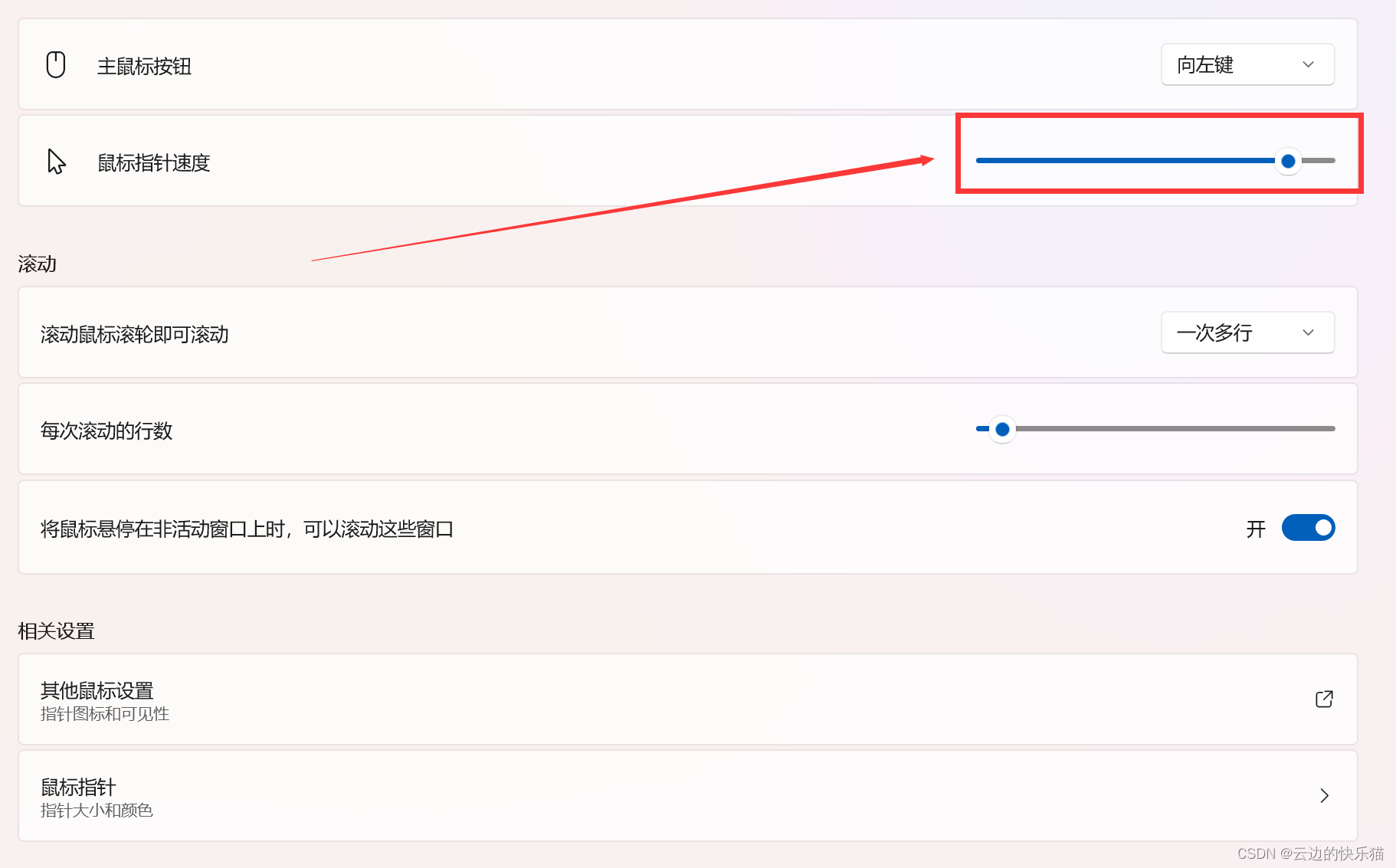
然后进入了下图👇
这里调节鼠标的移动速度就好了

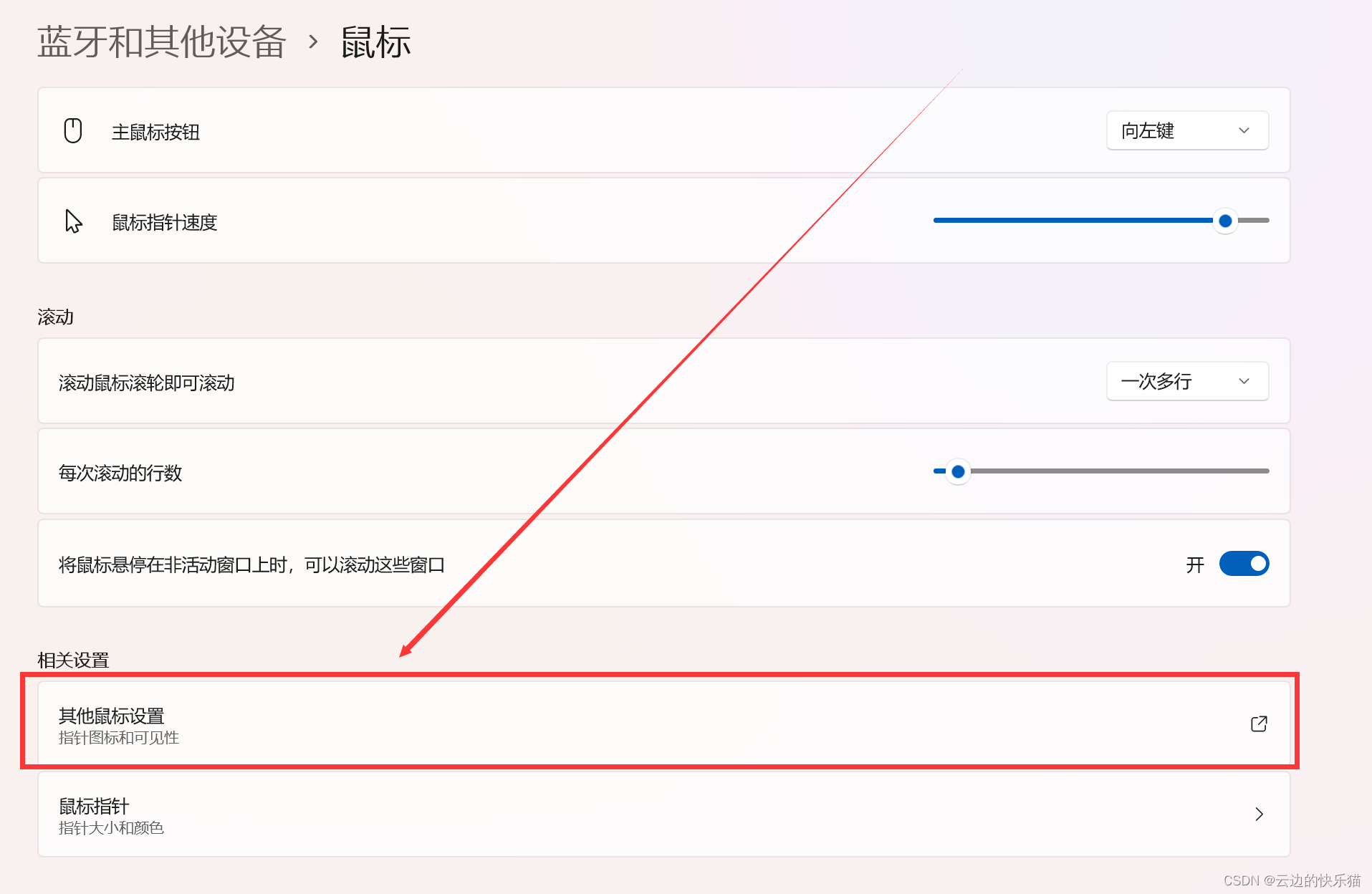
4.鼠标图标的自定义
这里可以更详细的设置鼠标的图标这些


如果你觉得本篇文章对你有所帮助的,给个一键三连吧!!!
点赞关注收藏,抱拳了!

![[HTML] HTML基础知识](https://img-blog.csdnimg.cn/d0c4dd94937e4b409ab0c342c3b6caf2.png)