1.HTML简介
HTML指的是超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言
HTML页面基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My bolg</title>
</head>
<body>
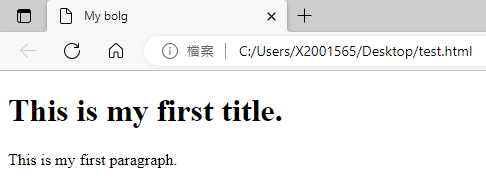
<h1>This is my first title.</h1>
<p>This is my first paragraph.</p>
</body>
</html>1.<!DOCTYPE html>声明为HTML5文档
2.<html>元素是HTML页面的根元素
3.<head>元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为utf-8
4.<title>元素描述了文档的标题
5.<body>元素包含可见的页面内容,只有<body>区域才会在浏览器中显示
6.<h1>元素定义一个大标题
7.<p>元素定义一个段落
运行结果如下图所示

HTML文档的后缀名.html
HTML文档包含了HTML标签及文本内容
HTML标签
①HTML标签是由尖括号包围的关键词,比如 <html>
②HTML标签通常是成对出现的,比如 <p> 和 </p>
③标签对中的第一个标签是开始标签,第二个标签是结束标签
<开始标签>内容</结束标签>
④开始标签也被称为起始标签(opening tag),结束标签也被称为闭合标签(closing tag)
⑤HTML标签需使用小写标签
2.HTML元素
一个 HTML元素包含了开始标签与结束标签,举个例子
<p>This is a paragraph</p>提示Tips:HTML元素以开始标签为起始,以结束标签为终止,元素的内容是开始标签与结束标签之间的内容
HTML元素可以进行嵌套,可理解为HTML元素可以包含其他HTML元素,HTML文档由相互嵌套的HTML元素构成,例如以下实例包含了三个HTML元素
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph.</p>
</body>
</html>HTML空元素
没有内容的HTML元素被称为空元素
空元素是在开始标签中关闭的,比如 <br />、<hr>
3.HTML属性
HTML元素可以设置属性,属性是HTML元素提供的附加信息
属性一般描述于开始标签,总是以名称/值对的形式出现,例如: attr="value"
attr表示属性名,value表示属性值,属性值使用双引号" "括起来
例如: HTML链接由<a>标签定义,链接的地址在href属性中指定
<!DOCTYPE html>
<html>
<body>
<a href="https://blog.csdn.net/Hudas">This is my blog.</a>
</body>
</html>HTML常用的通用属性
| 属性 | 描述 |
| id | 赋予某个html标签唯一的名称(标识符) |
| class | 为html标签定义一个或多个类名(classname) |
| title | 用来对标签内容进行描述说明,当鼠标移动到该标签上方时会显示出 title属性的值 |
| style | 规定html标签的行内样式(inline style) |
<!DOCTYPE html>
<html>
<style>
#username{
color: red;
}
.content1{
color: cornflowerblue;
}
.content2{
text-decoration: underline;
}
</style>
<body>
<!-- id属性 -->
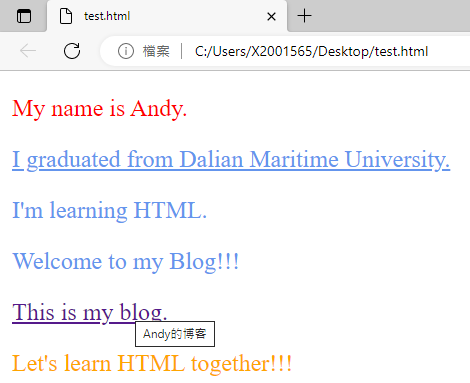
<p id="username">My name is Andy.</p>
<!-- class属性 -->
<p class="content1 content2">I graduated from Dalian Maritime University.</p>
<p class="content1">I'm learning HTML.</p>
<p class="content1">Welcome to my Blog!!!</p>
<!-- title属性 -->
<a href="https://blog.csdn.net/Hudas" title="Andy的博客">This is my blog.</a>
<!-- style属性 -->
<p style="color:orange;">Let's learn HTML together!!!</p>
</body>
</html>运行结果如下图所示

4.HTML标题标签
标题(Heading)是通过 <h1>...<h6> 标签进行定义的
<!DOCTYPE html>
<html>
<body>
<h1>这是第一个标题</h1>
<h2>这是第二个标题</h2>
<h3>这是第三个标题</h3>
<h4>这是第四个标题</h4>
<h5>这是第五个标题</h5>
<h6>这是第六个标题</h6>
</body>
</html>运行结果如下图所示

提示Tips: HTML标题标签只能用来定义标题,不可以使用标题标签来对文本进行加粗设计
5.HTML段落
HTML中可以使用段落标签<p>来将文档中的内容分割为若干个段落
段落标签由开始标签<p>和结束标签</p>组成,开始和结束标签之间的内容会被视为一个段落
<!DOCTYPE html>
<html>
<body>
<p>这是段落1</p>
<p>这是段落2</p>
<p>这是 段 落3</p>
<p>这是
段落4
</p>
</body>
</html>运行结果如下图所示

提示Tips
默认情况下,段落标签会对文本中的空白符进行合并,将多个连续的空白符显示为一个空格的效果,具体表现如下:
①如果段落中出现多个连续的空格,浏览器会忽略这些空格只保留一个
②如果段落中出现多个连续的换行,浏览器会将这些换行转换成一个空格
6.HTML换行
如果想要在段落中进行换行,需要使用专门的换行标签<br />
<!DOCTYPE html>
<html>
<body>
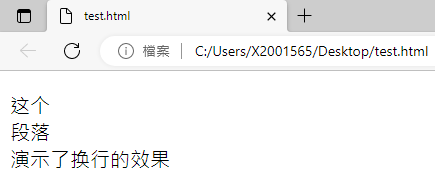
<p>这个<br>段落<br>演示了换行的效果</p>
</body>
</html>运行结果如下图所示

7.HTML水平线
<hr>标签在HTML页面中创建水平线,可用于分隔内容
<!DOCTYPE html>
<html>
<body>
<p>这是段落1</p>
<hr>
<p>这是段落2</p>
<hr>
<p>这是段落3</p>
</body>
</html>运行结果如下图所示

8.HTML文本格式化
HTML常用的文本格式化标签
| 标签 | 描述 |
| b | 加粗标签中的字体 |
| i | 定义标签中的字体为斜体 |
| sub | 定义下标文本 |
| sup | 定义上标文本 |
| del | 在文本内容上添加删除线 |
| ins | 定义文档的其余部分之外的插入文本 |
| em | 强调标签中的内容,并使标签中的字体倾斜 |
| strong | 强调标签中的内容,并将字体加粗 |
| small | 定义标签中的字体为小号字体 |
| big | 定义标签中的字体为大号字体 |
| pre | 定义预格式化的文本,被该标签包裹的文本会保留所有的空格和换行符,字体也会呈现为等宽字体 |
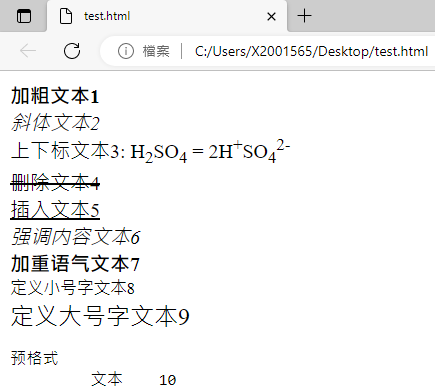
<!DOCTYPE html>
<html>
<body>
<b>加粗文本1</b><br />
<i>斜体文本2</i><br />
<span>上下标文本3: H<sub>2</sub>SO<sub>4</sub> = 2H<sup>+</sup>SO<sub>4</sub><sup>2-</sup></span>
<br />
<del>删除文本4</del><br />
<ins>插入文本5</ins><br />
<em>强调内容文本6</em><br />
<strong>加重语气文本7</strong><br />
<small>定义小号字文本8</small><br />
<big>定义大号字文本9</big><br />
<pre>预格式
文本 10</pre>
</body>
</html>运行结果如下图所示

9.HTML注释
HTML注释主要用来对文档中的代码进行解释说明,注释也是代码的一部分,但浏览器会自动忽略注释的内容,所以用户在网页中是看不到注释的内容
通过注释我们可以帮助自身或者他人更好的阅读代码,提高代码的可读性
我们也可以注释程序中的代码,例如当不希望某段代码执行时,就可以先将它们注释掉,这样浏览器就不会执行这段代码
在HTML中可以使用<!-- -->在代码中添加注释,<!--和 -->之间的所有内容都会被视为注释
<!DOCTYPE html>
<html>
<body>
<!--这是一个注释的字段-->
<p>这是一个未注释的字段</p>
</body>
</html>运行结果如下图所示

提示Tips: 注释可以出现在HTML文档的任意位置,包括文档开头、文档末尾、文档中间、标签外部、标签内容中等