目录
一、UI界面设计
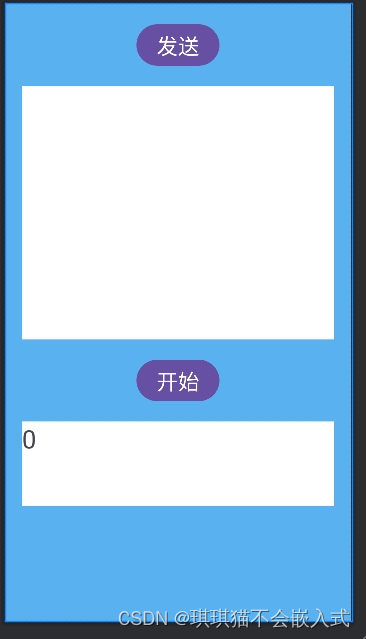
1、UI样式
2、XML代码
二、功能编写
1、定义
2、实现方法
3、功能实现
一、UI界面设计
1、UI样式

2、XML代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#59b1ef"
tools:context=".MainActivity4">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_client_send"
android:text="发送"
android:textSize="25sp"
android:layout_marginTop="20dp"
android:layout_centerHorizontal="true"
android:onClick="btn_client_send_clicked" />
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:textSize="30sp"
android:layout_height="300dp"
android:layout_below="@id/btn_client_send"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="#ffffff" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btn_start"
android:text="开始"
android:layout_below="@+id/text_view"
android:textSize="25sp"
android:layout_marginTop="20dp"
android:layout_centerHorizontal="true"
android:onClick="btn_start_clicked" />
<TextView
android:id="@+id/text_view2"
android:layout_width="match_parent"
android:textSize="30sp"
android:text="0"
android:layout_height="100dp"
android:layout_below="@id/btn_start"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="#ffffff" />
</RelativeLayout>二、功能编写
1、定义
public TextView textView1,textView2;
public Handler h;
public Handler h2;2、实现方法
public void btn_start_clicked(View v){
new Thread(new Runnable() {
@Override
public void run() {
for(int i = 0;i < 101;i++){
Message msg = new Message();
msg.what = i;
h.sendMessage(msg);
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
throw new RuntimeException(e);
}
}
}
}).start();
}3、功能实现
textView1 = findViewById(R.id.text_view);
textView1.setText("数据接收框");
textView2 = findViewById(R.id.text_view2);
textView2.setText("0");
h = new Handler(){//UI主线程的家里的电话,处理一些其他进程无法处理的事件。
@Override
public void handleMessage(Message msg) {//区分事件的类型
super.handleMessage(msg);
textView2.setText(msg.what+"s");
}
};