鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之TimePicker组件
一、操作环境
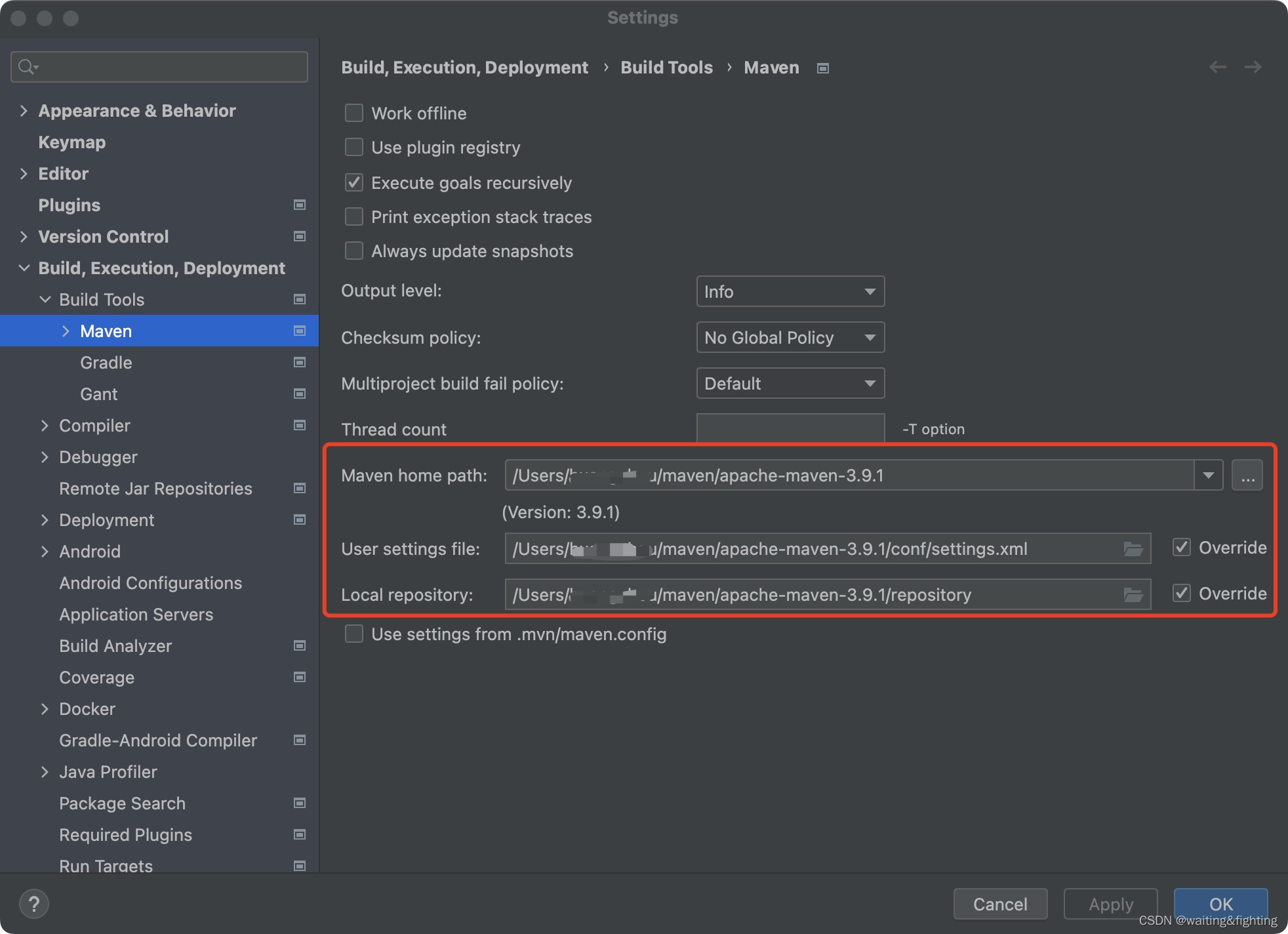
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

![]()
编辑
二、TimePicker组件
TextClock组件通过文本将当前系统时间显示在设备上。支持不同时区的时间显示,最高精度到秒级。
子组件
无。
接口
TimePicker(options?: {selected?: Date})
默认以24小时的时间区间创建滑动选择器。
构造参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
| selected | Date | 否 | 设置选中项的时间。 默认值:当前系统时间 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
| useMilitaryTime | boolean | 展示时间是否为24小时制,不支持动态修改。 默认值:false |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
| onChange(callback: (value: TimePickerResult ) => void) | 选择时间时触发该事件。 |
TimePickerResult对象说明
返回值为24小时制时间。
| 名称 | 参数类型 | 描述 |
| hour | number | 选中时间的时。 取值范围:[0-23] |
| minute | number | 选中时间的分。 取值范围:[0-59] |
三、示例
// xxx.ets
@Entry
@Component
struct TimePickerExample {
@State isMilitaryTime: boolean = false
private selectedTime: Date = new Date('2022-07-22T08:00:00')
build() {
Column() {
Button('切换12小时制/24小时制')
.margin({ top: 30, bottom: 30 })
.onClick(() => {
this.isMilitaryTime = !this.isMilitaryTime
})
TimePicker({
selected: this.selectedTime,
})
.useMilitaryTime(this.isMilitaryTime)
.onChange((value: TimePickerResult) => {
this.selectedTime.setHours(value.hour, value.minute)
console.info('select current date is: ' + JSON.stringify(value))
})
}.width('100%')
}
}![]()
// xxx.ets
@Entry
@Component
struct TextPickerExample {
private select: number = 1
private fruits: string[] = ['apple1', 'orange2', 'peach3', 'grape4']
build() {
Column() {
TextPicker({ range: this.fruits, selected: this.select })
.onChange((value: string, index: number) => {
console.info('Picker item changed, value: ' + value + ', index: ' + index)
})
}
}
}![]()
图例

![]()
编辑
你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。