02高保真基础
1.高保真原型的要素
(1)静态高保真原型图
-
尺寸:严格按照截图比例,参考线
-
色彩:使用吸取颜色,注意渐变色
-
贴图:矢量图/位图,截取,覆盖等
(2)动态高保真原型图
-
交互:页面切换,点击动效,数据变化
-
演示:PC浏览器、手机APP
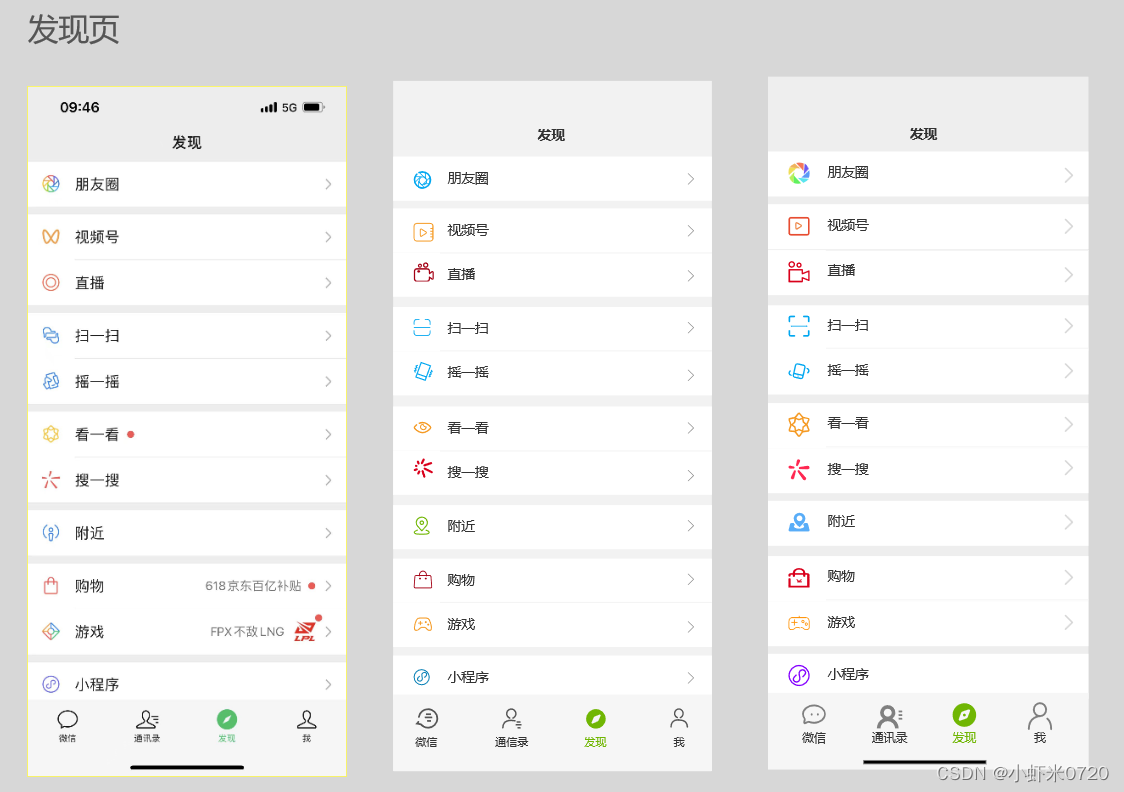
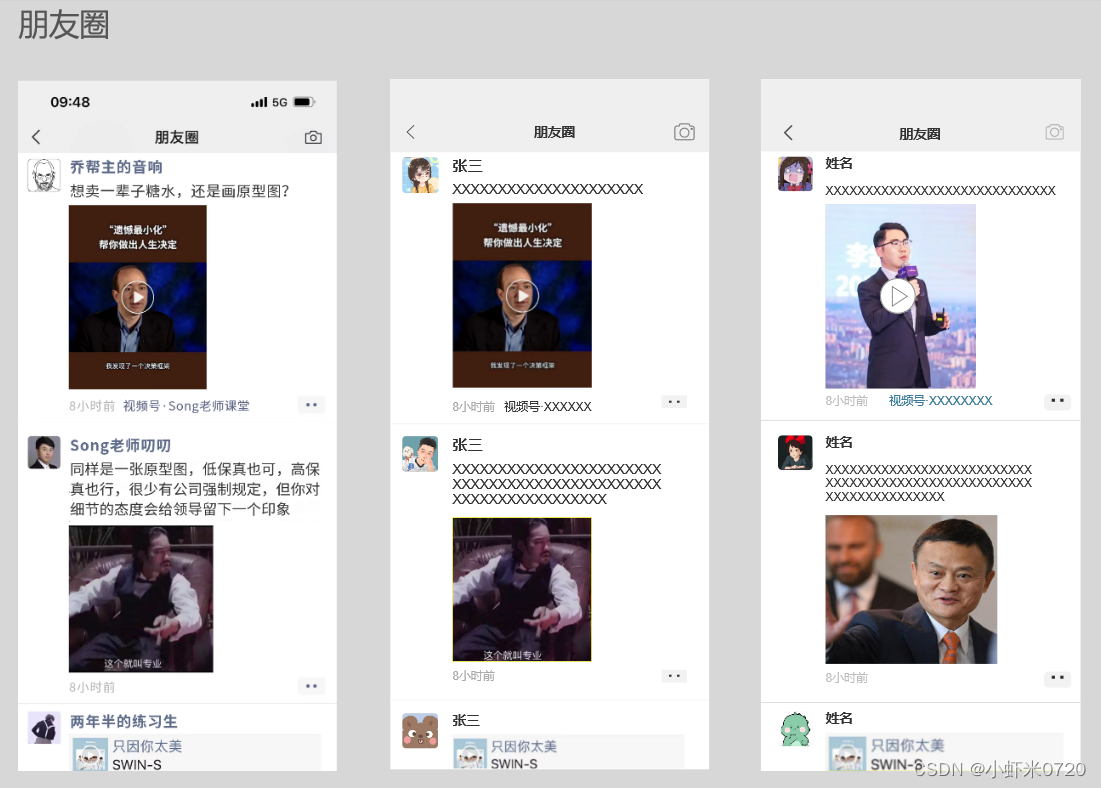
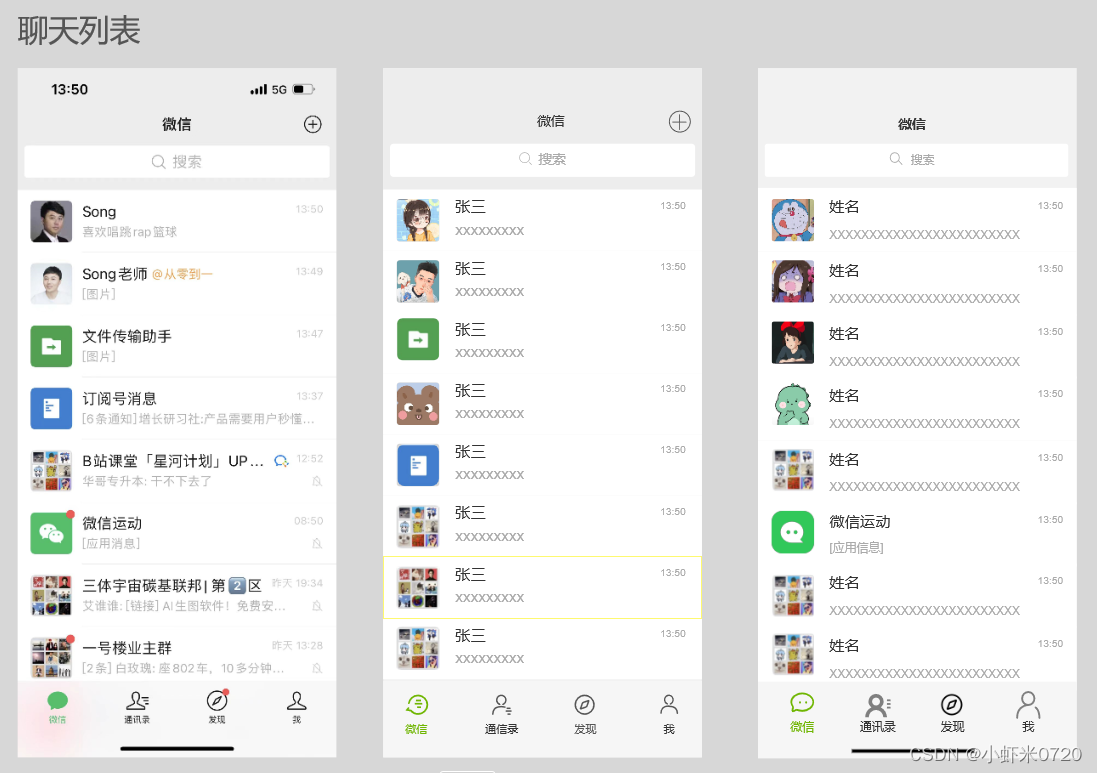
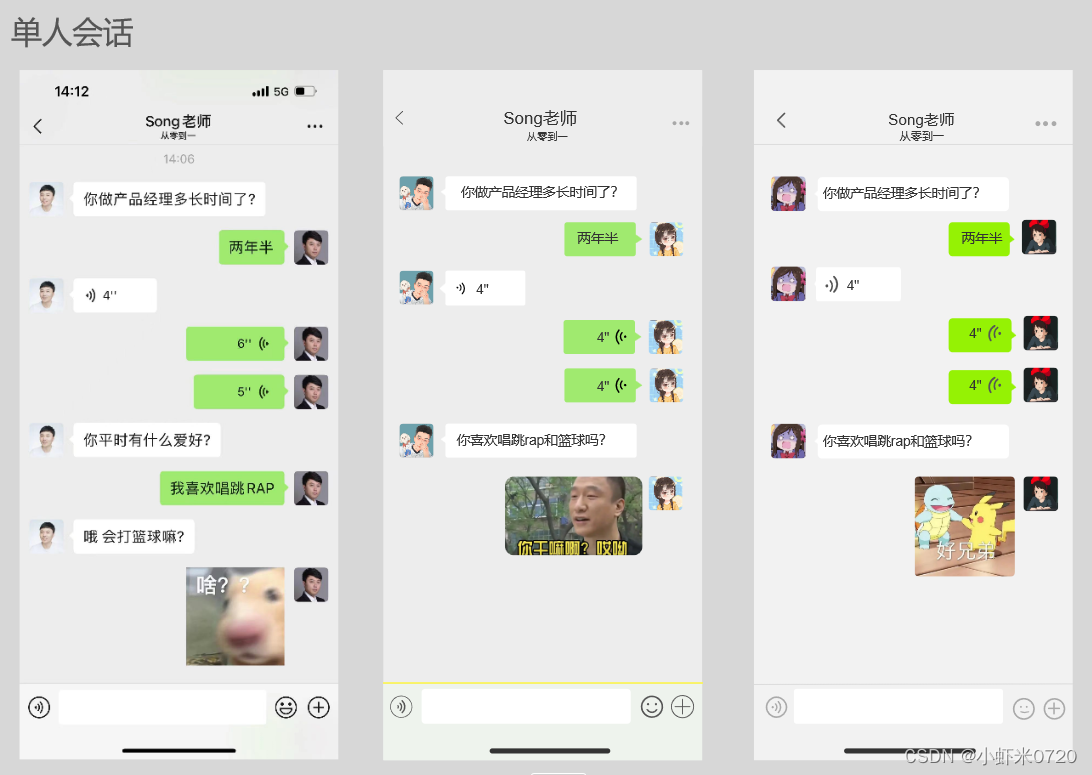
2.演示:用Axure绘制页面(朋友圈,聊天会话)
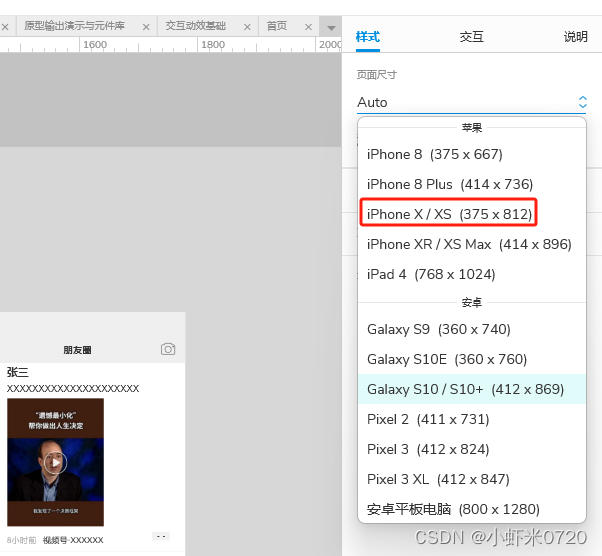
(1)页面尺寸:默认为Auto,点击下拉框有各种选项

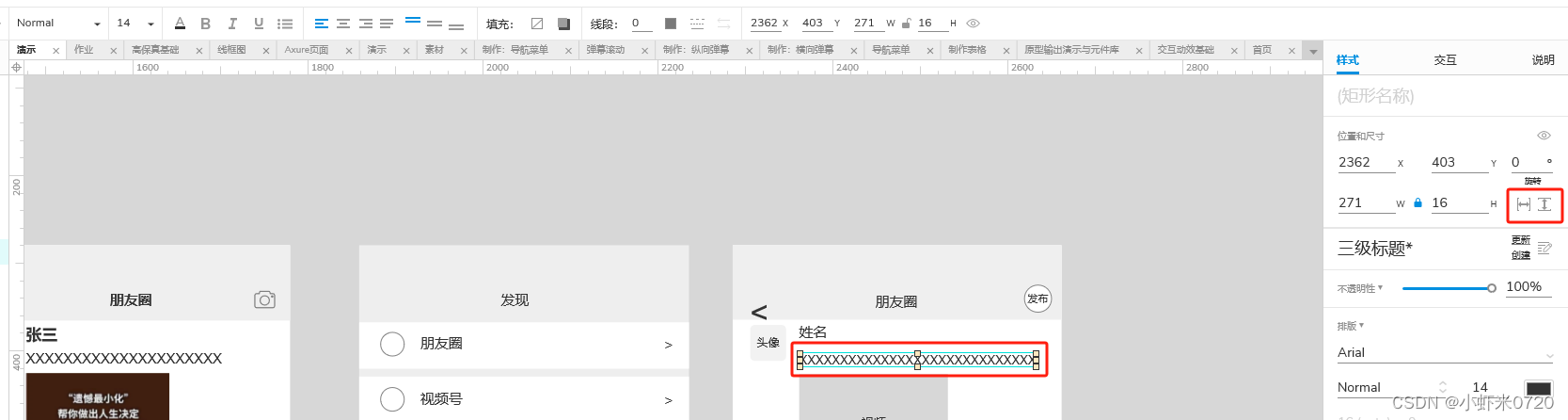
(2)图片、线框图尺寸:建议设置为统一尺寸,方便后续设备上演示。视频中建议设置为375*812

(3)复制后调整尺寸:将上节课作业复制到本节课演习中,会涉及尺寸调整。
-
整体选中,shift+拖动边角进行等比缩放。
-
文字调整:字号大小及自动适合文本高度/宽度

(4)图标素材
-
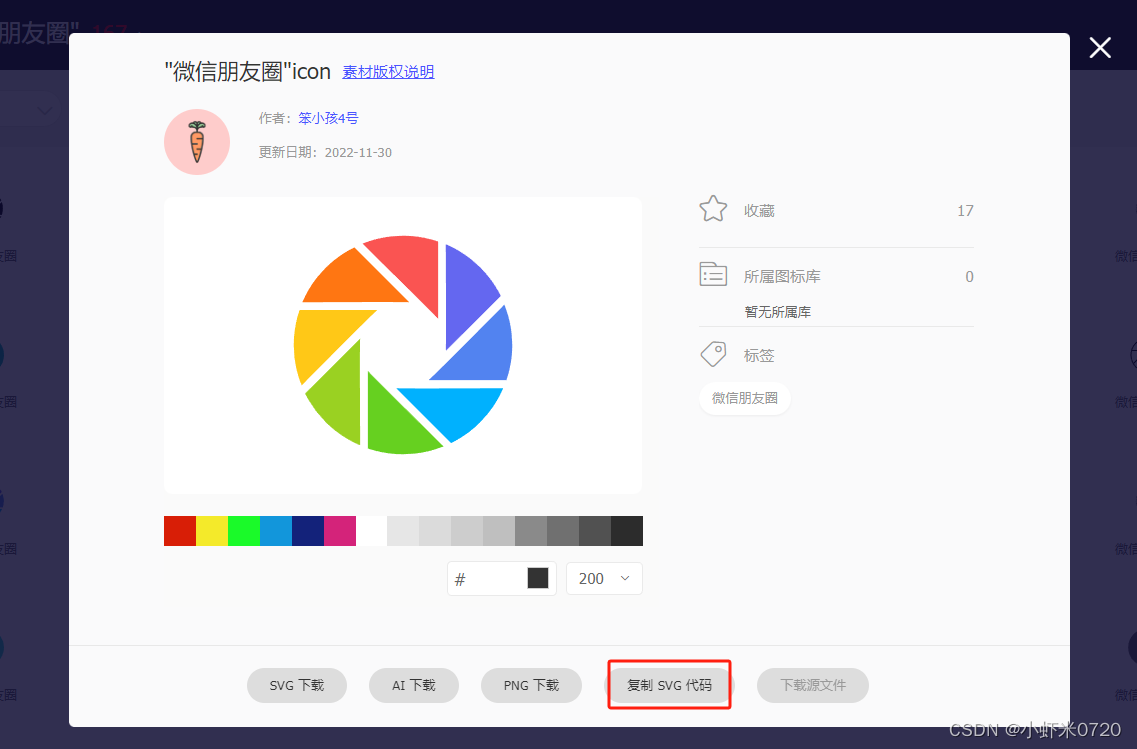
iconfont:iconfont-阿里巴巴矢量图标库
-
复制SVG代码,直接粘贴至Axure中

-
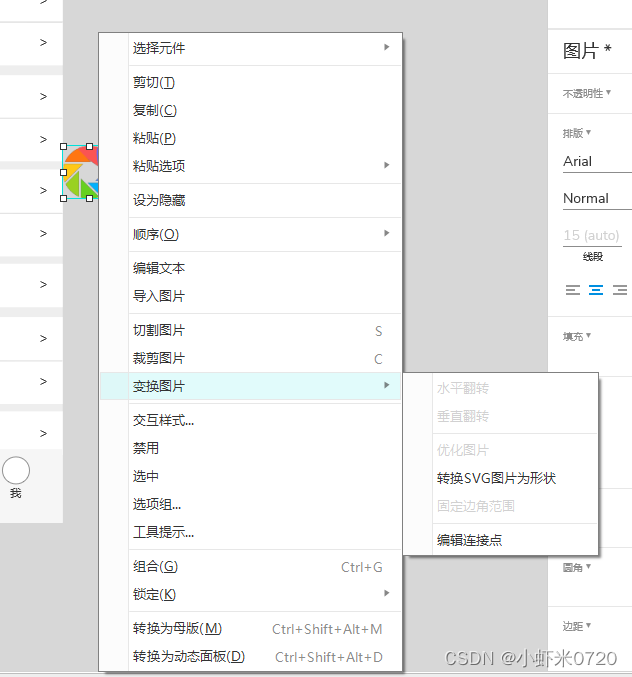
粘贴后为图片,点击图片右键-变换图片-转换SVG图片为形状,可以通过填充改变颜色,任意放大缩小(矢量图)不失真

(5)文字大小:不要小于12号字体,因为Chrome浏览器是默认12号字体,即使设置为12号以下,浏览时也会变为12号。
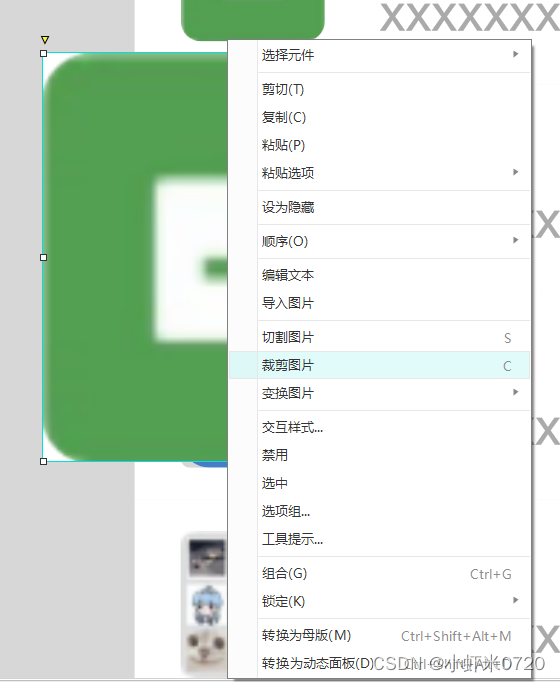
(6)裁剪图片:右键单击图片-裁剪图片。

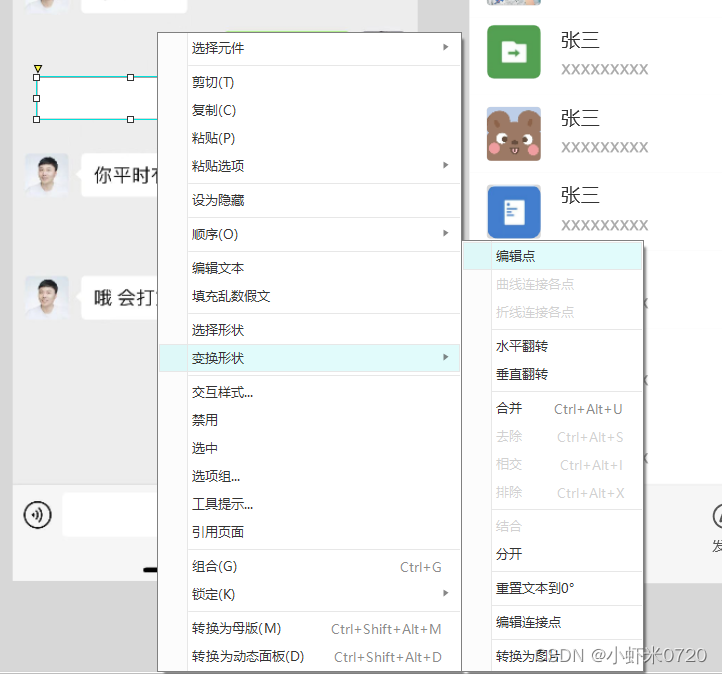
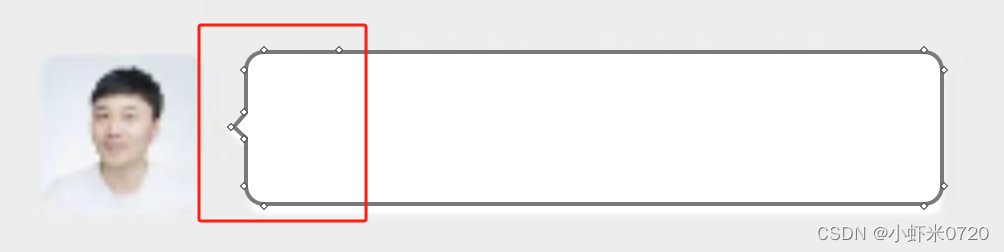
(7)编辑点
-
方法一:点击元件右键-变换形状-编辑点。

-
鼠标移至边框,可以增删编辑点。

-
方法二:选中元件后,双击边框即可进入编辑点。
-
编辑完成后再不可进行圆角设置。
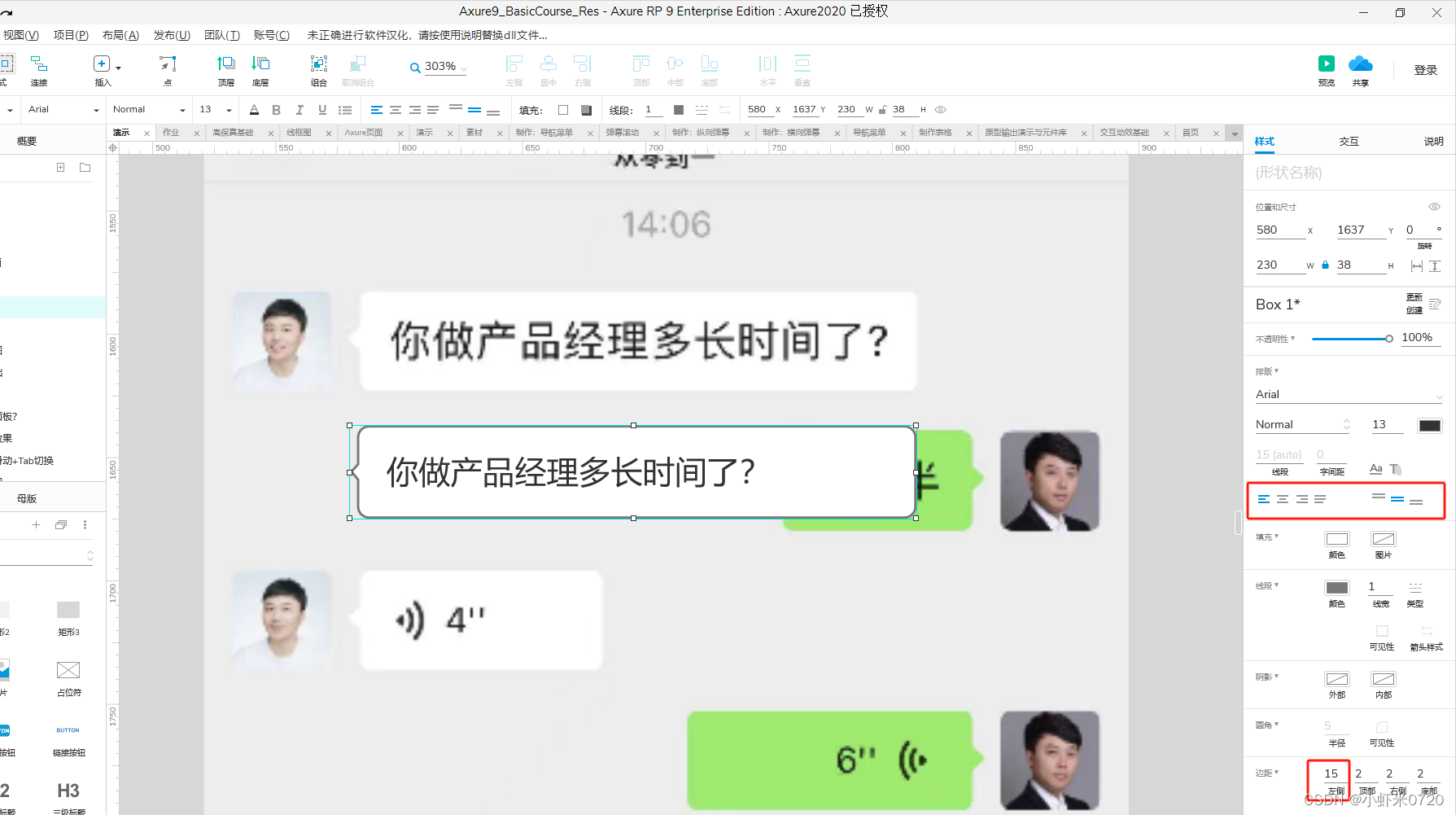
(8)调整元件中文字的对齐及边距

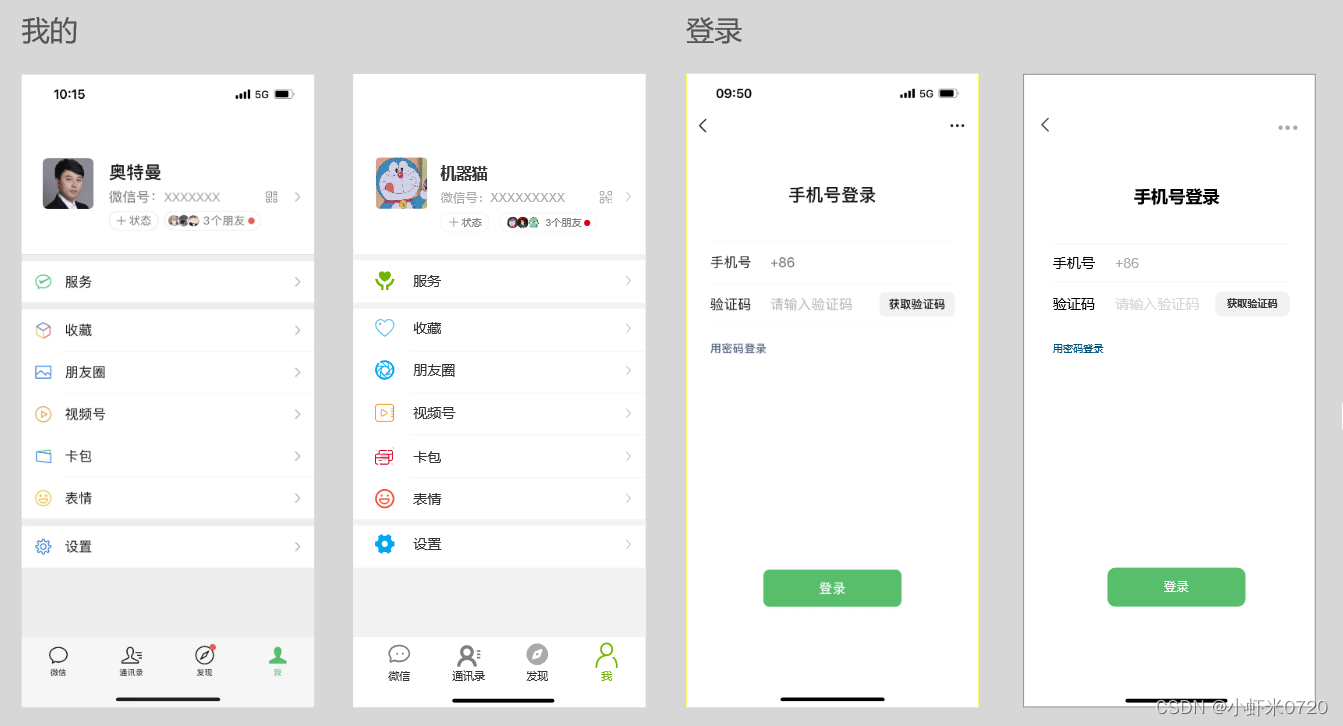
3.作业:用Axure绘制页面(我的、登录)