meta视口标签
<meta name="viewort" content="width=device-width,user-scalable=no,initial-scale=1.0,minimum-scale=1.0">
属性 解释说明
width 宽度设置的是viewport宽度,可以设置device-width特殊值
initial-scale 初始缩放比,大于0的数字
maximum-scale 最大缩放比,大于0的数字
minimum-scale 最小缩放比,大于0的数字
user-scalable 用户是否可以缩放,yes或no(1或0)
物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的
PC端页面,一个px等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

二倍图
对于一张50px*50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图,因为iPhone6\7\8的影响,还存在3倍图 4倍图的情况
/*在iPhone8下面*/
img{
/*原始图片100*100px*/
width:50px;
height:50px;
}
.box{
/*原始图片100*100px*/
background-size:50px 50px;
}背景缩放 background-size
background-size:背景图片宽度 背景图片高度;
单位:长度 | 百分比 | cover | contain;
cover把背景图片扩展至足够大,以使其宽度和高度完全适应内容区域
contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
移动端开发选择
单独移动端页面(主流)
通常情况下,网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面
响应式兼容PC移动端
通过判断屏幕宽度来改变样式,以适应不同终端
缺点:制作麻烦,需要花费很大精力去调兼容性问题
特殊样式
点击链接a会出现蓝色盒子 设置为transparent 完成透明
a{ -webkit-tap-highlight-color:transparent;}
给按钮和输入框自定义样式
input{ -webkit-apperance:none;}
禁用长按页面时弹出菜单
img,a{ -webkit-touch-callout:none;}
移动端常见布局
单独移动端页面(主流)
技术选型:
流式布局(百分比布局)
流·式布局,就是百分比布局,也称非固定像素布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常用的布局方式
max-width 最大宽度(max-height 最大高度)
max-width 最小宽度(max-width 最小高度)
flex弹性布局(强烈推荐)
less+rem+媒体查询布局
混合布局
响应式兼容PC移动端
技术选型:
媒体查询
bottstarp
二倍精灵图的做法
把精灵图等比例缩放为原来的一半
之后根据大小 测量坐标
注意代码里面background-size也要写:精灵图原来宽度的一半
















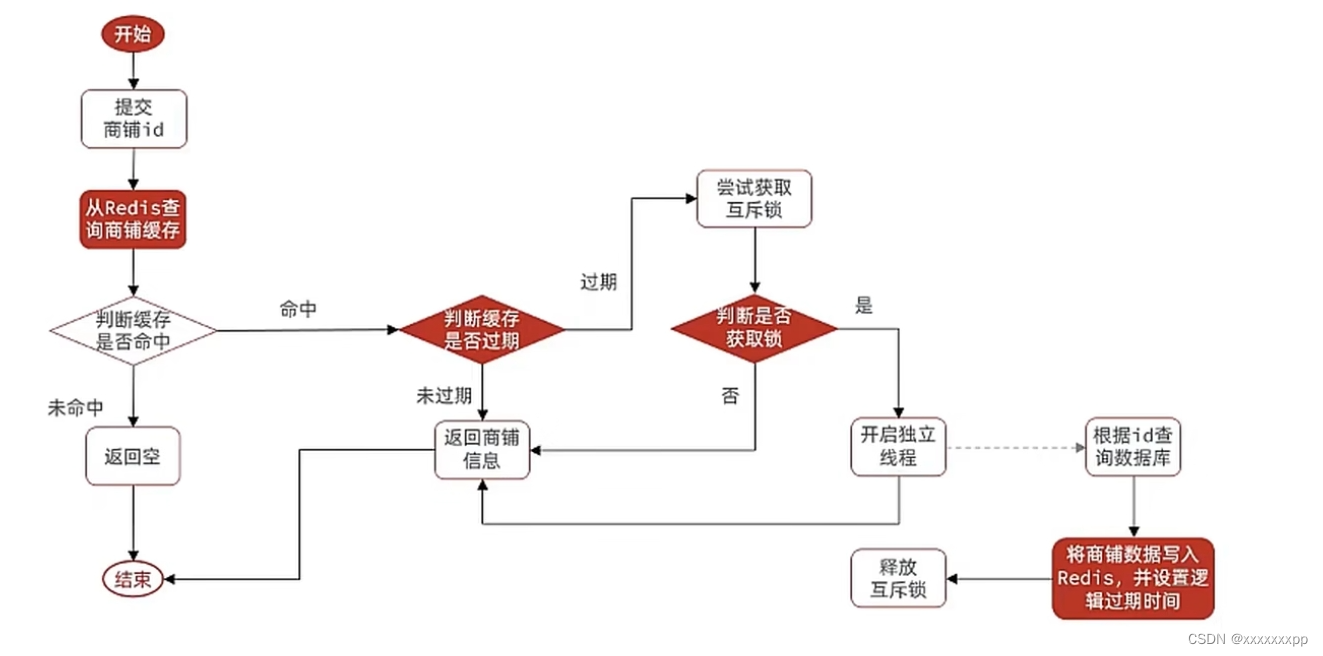
![[JAVA数据结构] 二叉树 - 详解](https://img-blog.csdnimg.cn/direct/49ab73ba581f4e5391a4c8df7d633961.png)


![从[redis:LinkedList]中学习链表](https://img-blog.csdnimg.cn/direct/65d9789016264a7f9c0fa29cf06874b2.png)