一.列表部件
1.知识概览


2.函数接口
1.lv_list_add_btn
lv_list_add_btn是
LittlevGL(LVGL)图形库中的一个函数,用于向列表(list)对象中添加一个按钮(button)。函数原型为:
lv_obj_t * lv_list_add_btn(lv_obj_t * list, const void * img_src, const char * txt)。这个函数用于在列表对象中添加一个按钮,可以包含一个图像和一个文本。
list参数是指向列表对象的指针,即要将按钮添加到的列表。
img_src参数是一个指向图像数据的指针,用于指定按钮上显示的图像。如果不需显示图像,可以将此参数设置为NULL。
txt参数是一个表示按钮上显示的文本的字符串。
lv_list_add_btn函数会在列表对象中创建一个新的按钮,并将其添加到列表的末尾。按钮的图像和文本将根据提供的参数进行显示。列表(list)是 LittlevGL
中的一种容器对象,用于显示一系列有序的项目。通过向列表中添加按钮,可以创建一个可点击的项目列表,以便用户与列表中的选项进行交互。
在 lv_list_add_btn 函数的第二个参数中,可以使用一些宏定义来指定按钮上显示的图像。以下是一些常见的宏定义示例:
LV_SYMBOL_OK: 显示一个“√”符号,表示确认或通过。LV_SYMBOL_CLOSE: 显示一个“X”符号,表示关闭或取消。LV_SYMBOL_EDIT: 显示一个“✎”符号,表示编辑。LV_SYMBOL_DELETE: 显示一个“𐄂”符号,表示删除。LV_SYMBOL_REFRESH: 显示一个“⟳”符号,表示刷新或重新加载。LV_SYMBOL_WIFI: 显示一个 Wi-Fi 信号图标。
这些宏定义可以在使用 lv_list_add_btn 函数时,通过传递相应的宏定义来显示对应的图像。
除了这些宏定义外,还可以使用图像资源对象(lv_img)作为第二个参数,以显示自定义的图像。
2.lv_obj_add_state
lv_obj_add_state 是 LittlevGL(LVGL)图形库中的一个函数,用于向对象添加状态。
函数原型为:void lv_obj_add_state(lv_obj_t * obj, lv_state_t state)。
这个函数用于将指定的状态添加到对象的状态集中。
obj 参数是一个指向对象的指针,表示要添加状态的对象。
state 参数是一个表示要添加的状态的枚举值(lv_state_t 类型)。LVGL 中定义了许多状态,例如 LV_STATE_DEFAULT、LV_STATE_PRESSED、LV_STATE_CHECKED 等,开发者可以根据需要选择合适的状态。
通过调用 lv_obj_add_state 函数,可以将指定的状态添加到对象的状态集中。在绘制对象时,LVGL 会根据对象的状态选择正确的外观样式。
例如,可以通过将 LV_STATE_PRESSED 状态添加到按钮对象来模拟按钮的按下效果,或通过将 LV_STATE_CHECKED 状态添加到复选框对象来表示它被选中。
3.代码实例
lv_obj_t *list;
static void event_cb(lv_event_t *e)
{
lv_obj_t *target=lv_event_get_target(e); //获取触发源
printf("%s\n",lv_list_get_btn_text(list,target));//获取文本并且打印
lv_obj_add_state(target,LV_STATE_FOCUS_KEY); //添加聚焦状态
}
void my_lvgl(void)
{
list =lv_list_create(lv_scr_act()); //创建一个列表部件
lv_obj_set_size(list,200,200); //设置大小
lv_obj_center(list); //居中对齐
lv_list_add_text(list,"Settings"); //添加文本
lv_obj_t *btn1=lv_list_add_btn(list,LV_SYMBOL_WIFI,"WIFI"); // 添加wifi图标
lv_obj_t *btn2=lv_list_add_btn(list,LV_SYMBOL_AUDIO,"music"); //添加音乐图标
lv_obj_t *btn3=lv_list_add_btn(list,LV_SYMBOL_VIDEO,"WIFI"); //添加视频图标
lv_list_add_text(list,"Settings"); //添加文本
lv_obj_add_event_cb(btn1,event_cb,LV_EVENT_CLICKED,NULL); //添加事件,点击释放时触发
}
二.下拉列表
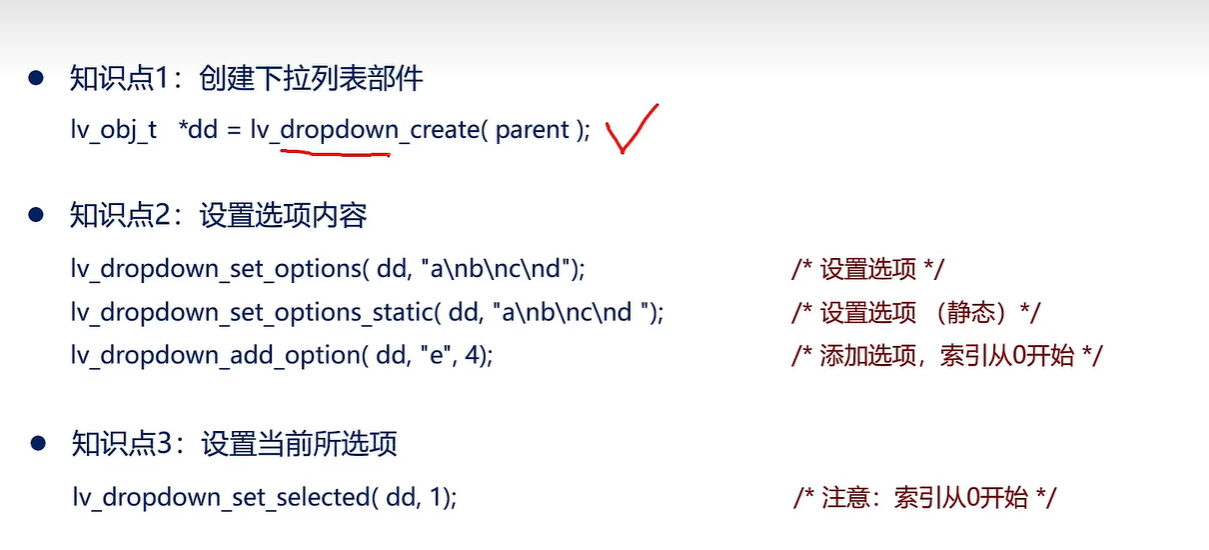
1.知识概览



2.函数接口
1.lv_dropdown_set_dir
lv_dropdown_set_dir 是 LittlevGL(LVGL)图形库中的一个函数,用于设置下拉菜单(dropdown)的打开方向。
函数原型为:void lv_dropdown_set_dir(lv_obj_t * dropdown, lv_dropdown_dir_t dir)。
这个函数用于设置下拉菜单的打开方向,决定了下拉菜单的弹出位置。
dropdown 参数是一个指向下拉菜单对象的指针,表示要设置打开方向的下拉菜单。
dir 参数是一个表示下拉菜单的打开方向的枚举值(lv_dropdown_dir_t 类型)。LVGL 中定义了几个方向,包括 LV_DROPDOWN_DIR_UP(向上打开)、LV_DROPDOWN_DIR_DOWN(向下打开)、LV_DROPDOWN_DIR_LEFT(向左打开)和 LV_DROPDOWN_DIR_RIGHT(向右打开)。
通过调用 lv_dropdown_set_dir 函数,可以将指定的打开方向应用到下拉菜单,并决定其弹出的位置。这可以在创建下拉菜单之后或根据需要时进行设置。
例如,将 LV_DROPDOWN_DIR_DOWN 方向应用到下拉菜单,使其向下打开,显示在按钮的下方。
2.lv_dropdown_add_option
lv_dropdown_add_option 是 LVGL(LittlevGL)中用于向下拉菜单添加选项的函数。该函数的原型如下:
lv_obj_t * lv_dropdown_add_option(lv_obj_t * dropdown, const char * option_str)
dropdown是指向下拉菜单对象的指针。option_str是要添加的选项的文本字符串。
以下是示例代码,展示如何使用 lv_dropdown_add_option 函数向下拉菜单中添加选项:
// 创建下拉菜单
lv_obj_t *dropdown = lv_dropdown_create(lv_scr_act(), NULL);
// 添加选项
lv_dropdown_add_option(dropdown, "Option 1");
lv_dropdown_add_option(dropdown, "Option 2");
lv_dropdown_add_option(dropdown, "Option 3");
3.代码实例
static void event_cb(lv_event_t *e)
{
lv_obj_t *target=lv_event_get_target(e); //获取触发源
printf("%d\n",lv_dropdown_get_selected(target)); //获取选项
char buf[10]={0};
lv_dropdown_get_selected_str(target,buf,sizeof(buf)); //获取文本
printf("%s\n",buf);
}
void my_lvgl(void)
{
lv_obj_t *dd=lv_dropdown_create(lv_scr_act()); //创建下拉部件
lv_dropdown_set_options(dd,"a\nb\nc\nd"); //动态设置内容
//lv_dropdown_set_options_static(dd,"a\nb\nc\nd"); //静态设置内容
lv_dropdown_add_option(dd,"e",4); //添加索引
lv_dropdown_set_selected(dd,1); //社会当前索引
lv_obj_add_event_cb(dd,event_cb,LV_EVENT_VALUE_CHANGED,NULL); //添加事件当选项发生变化触发
lv_dropdown_set_dir(dd,LV_DIR_RIGHT); //设置列表展开方向
lv_dropdown_set_symbol(dd,LV_SYMBOL_RIGHT); //设置图标
}