前提:
先安装 node.js (安装node.js后,在安装目录下的node-modles下会有一个 npm)
直接官网下载,直接点击安装,不勾选tools,选非c盘(之后会用npm来下载东西)
验证安装是否成功 cmd : node -v cmd : npm -v , 显示版本号即安装成功
Ant Design Vue https://2x.antdv.com/docs/vue/getting-started-cn
一、安装前端脚手架
快速上手 - Ant Design Vue https://2x.antdv.com/docs/vue/getting-started-cn
选择文件夹 e:\\Hellovue, cmd : npm install -g @vue/cli
二、创建项目
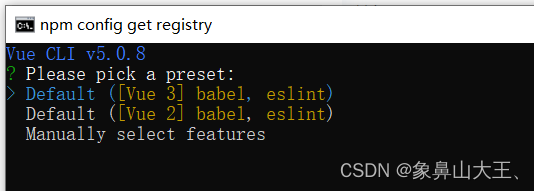
1、在e:\\Hellovue , cmd: vue create antd-demo (antd-demo为前端项目名称)
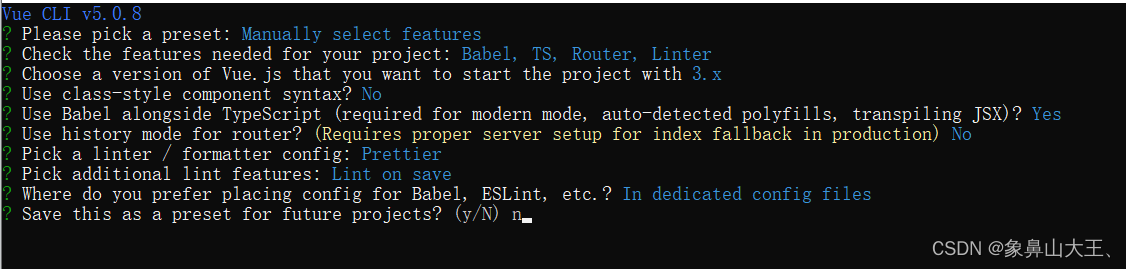
2、出现以下选择,这里我选自定义 Manually select featurẻ

3、选择以下选项

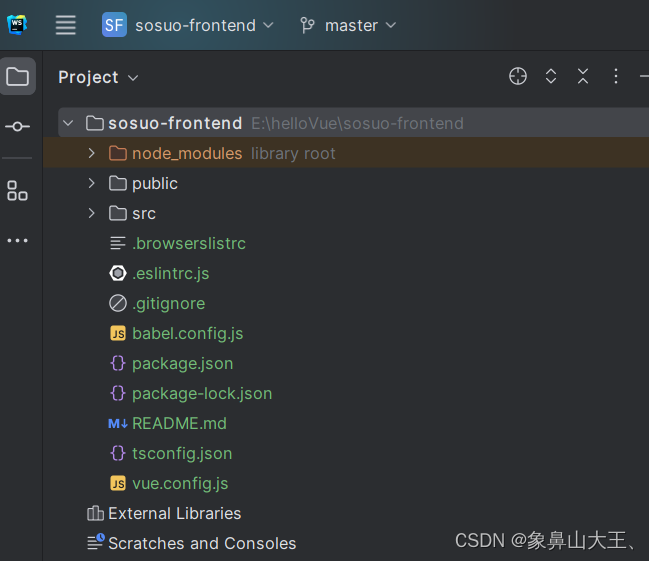
三、webStorm打开项目

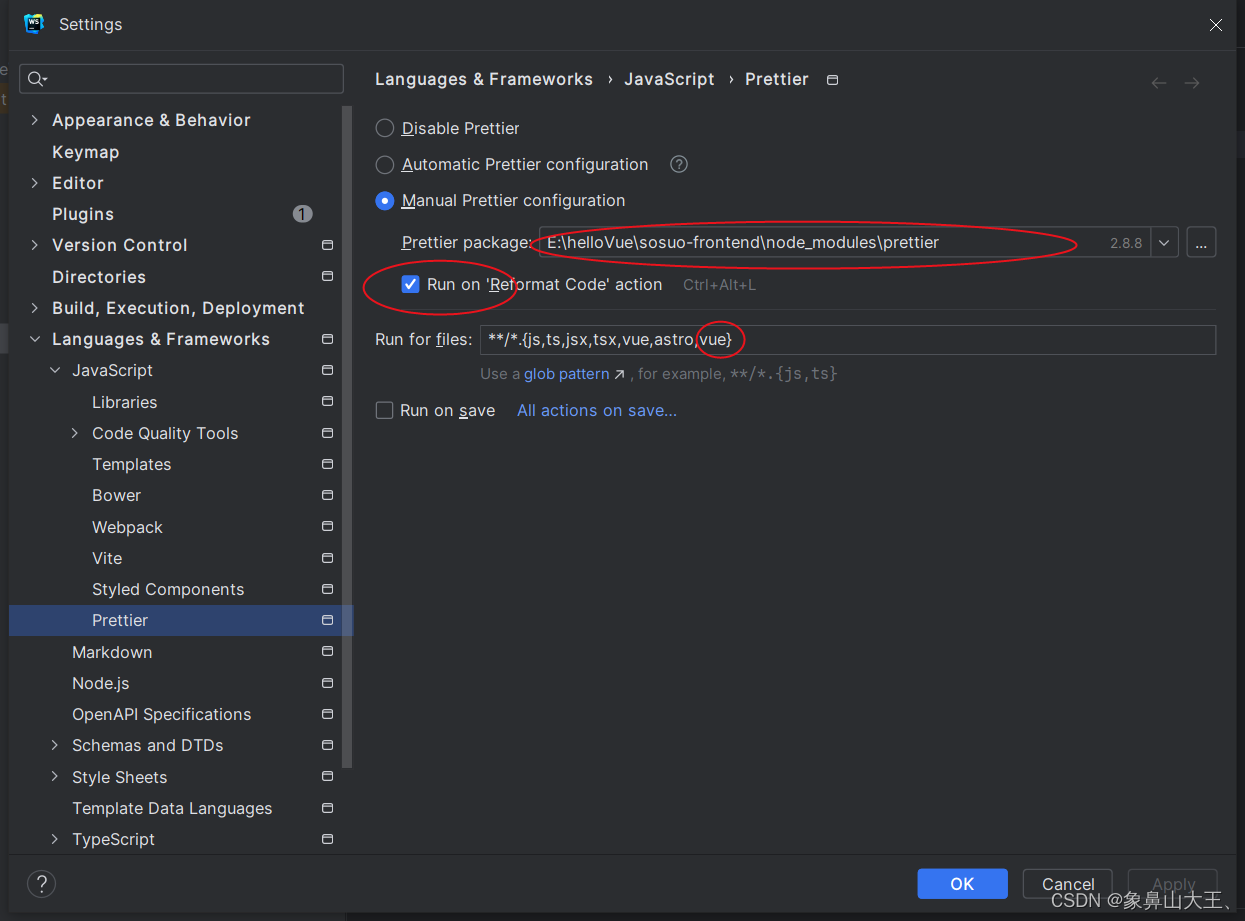
四、设置prettier美化工具

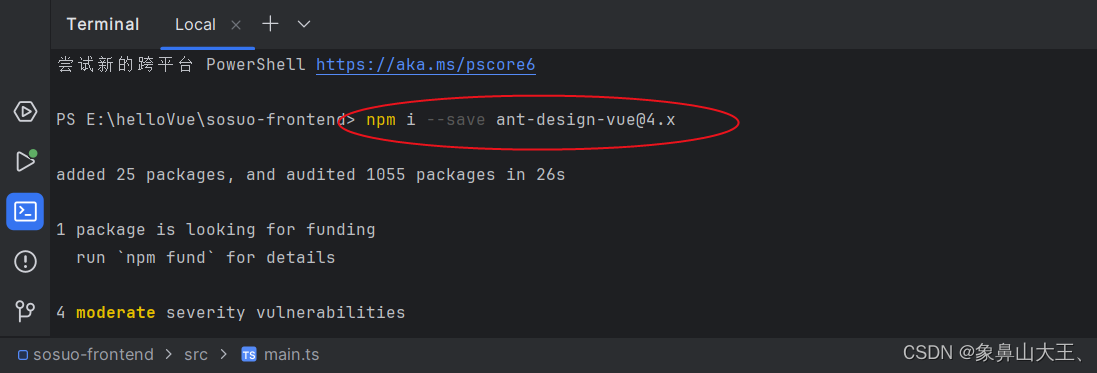
五、引入antdesignvue组件
npm i --save ant-design-vue@4.x
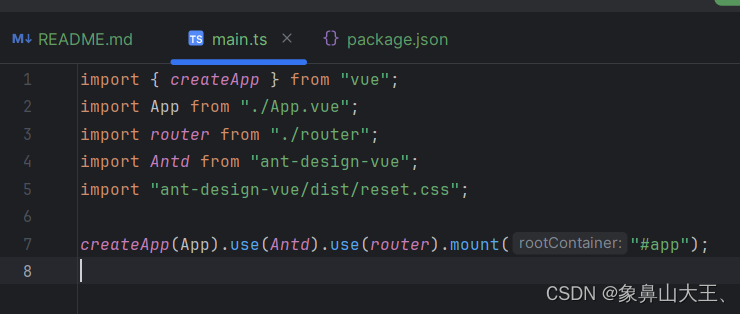
六、修改src/main.ts
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import Antd from "ant-design-vue";
import "ant-design-vue/dist/reset.css";
createApp(App).use(Antd).use(router).mount("#app");
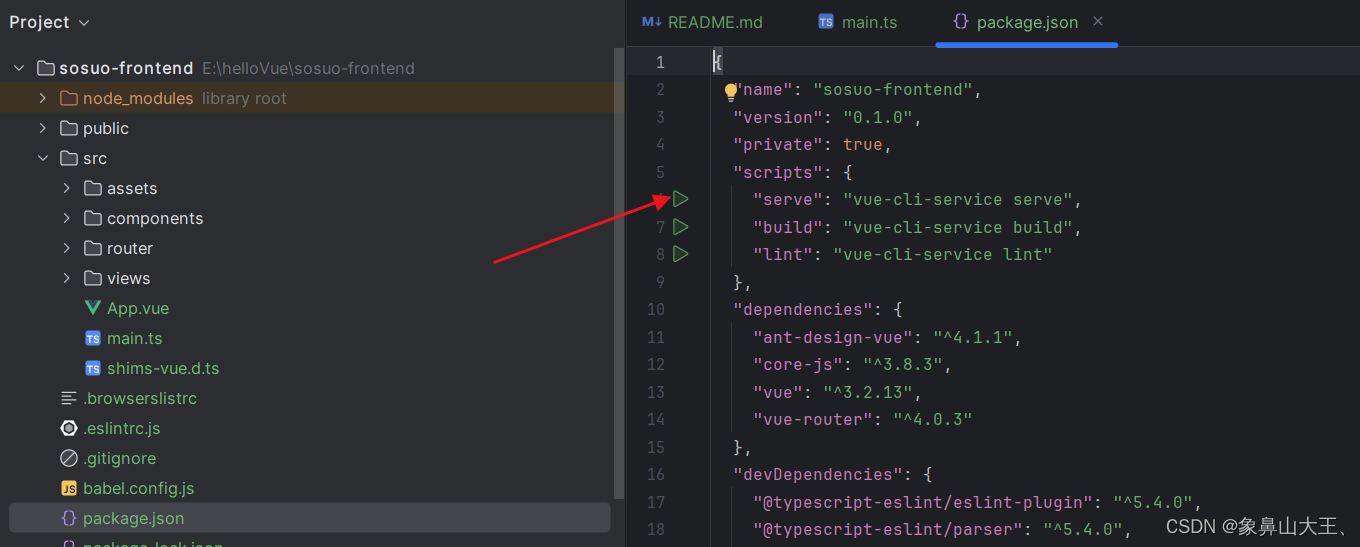
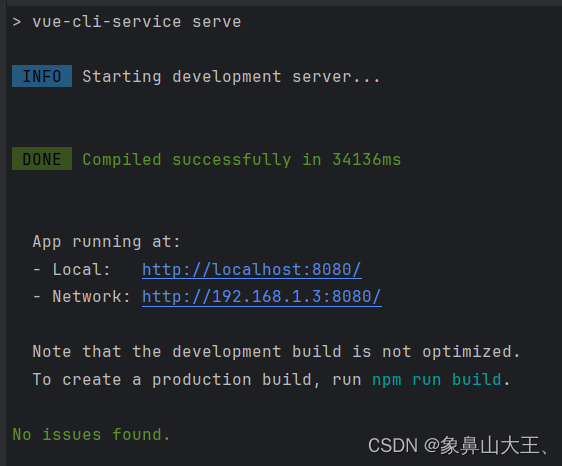
七、启动项目
找到package.json, 开启serve命令