本易优CMS采集教程说明如何使用易优CMS采集插件,批量获取互联网上的文章数据,并自动更新到易优cms(eyoucms)网站,快速丰富网站的内容。
目录
1. 下载并安装易优CMS采集插件
2. 对接网页文章采集工具
3. 采集数据发布到易优CMS网站
1. 下载并安装易优CMS采集插件
1-1)免费下载易优cms采集插件接口:易优CMS采集插件免费下载地址 - CSDN
1-2)解压易优cms采集插件压缩包,打开Keydatas.php文件,修改默认发布密码:
const kds_password = "keydatas.com";
//(找到上面这一行代码,大约在13行左右),然后把keydatas.com换成新密码。1-3)然后把Keydatas.php文件上传到易优cms系统此目录下:/application/api/controller
1-4)易优CMS采集插件安装完成
2. 对接网页文章采集工具
该易优CMS采集插件是通用型采集插件,支持接收火车头采集器、简数采集器、八爪鱼采集器等大多数网页文章采集工具发布的文章数据。
以简数采集器为例(因其在浏览器就可以直接使用,不用下载安装非常方便,配置也简单):
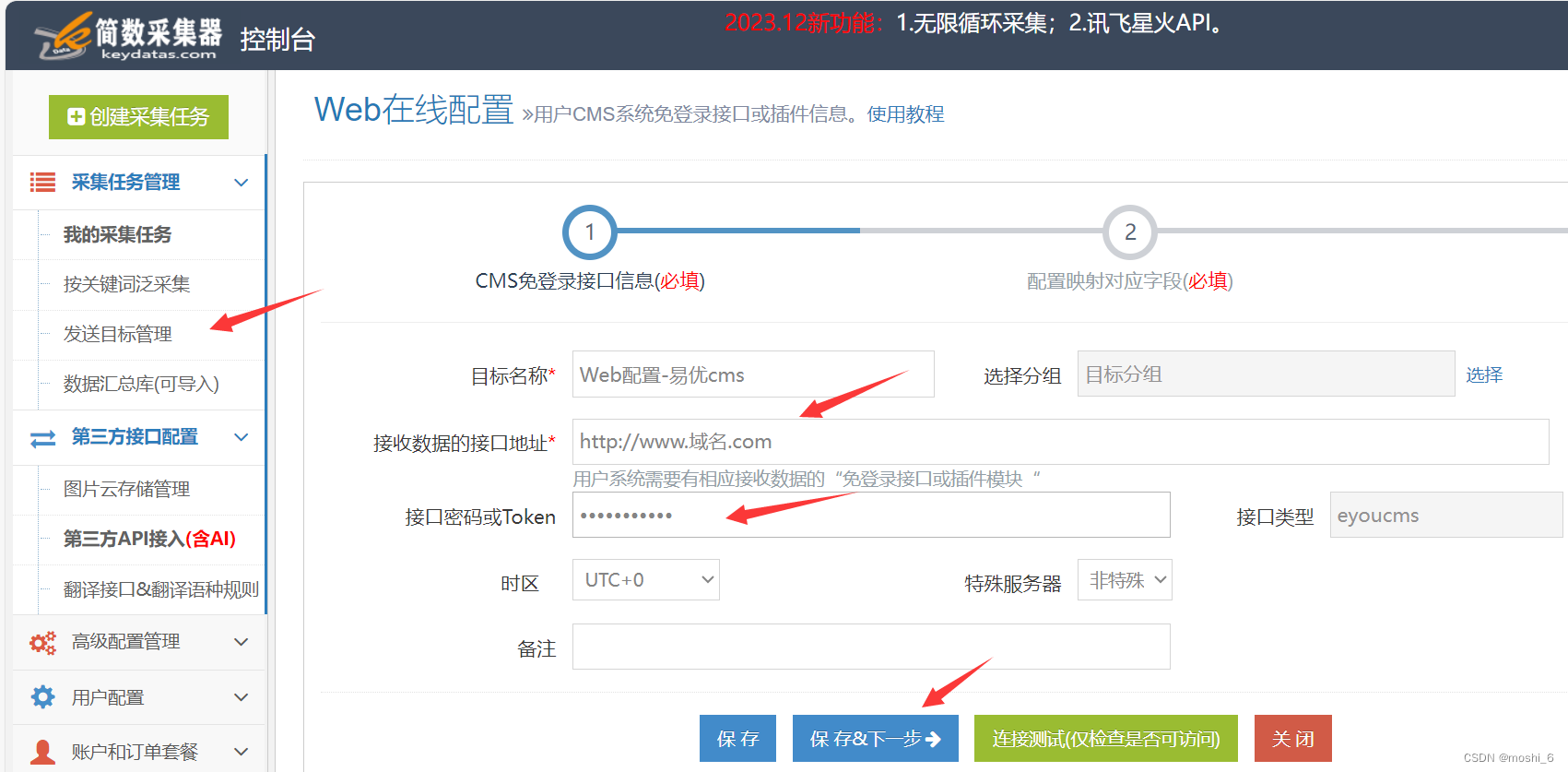
在简数采集器的采集任务【发送目标管理】处,点击【添加发送到Web配置】按钮,创建对应易优cms(eyoucms)系统的发送目标,填写易优CMS采集插件接口所在的网站网址和发布密码,接着第二步映射要发送的内容字段,简单直观。

3. 采集数据发布到易优CMS网站
先在简数采集器批量采集网页文章数据:
简数采集器配置采集规则非常简单高效,只需输入要采集的网址,简数算法便会自动识别提取网页中的数据信息和自动生成规则,全程可视化操作,无需懂技术,普通用户也能快速完成网页数据采集!

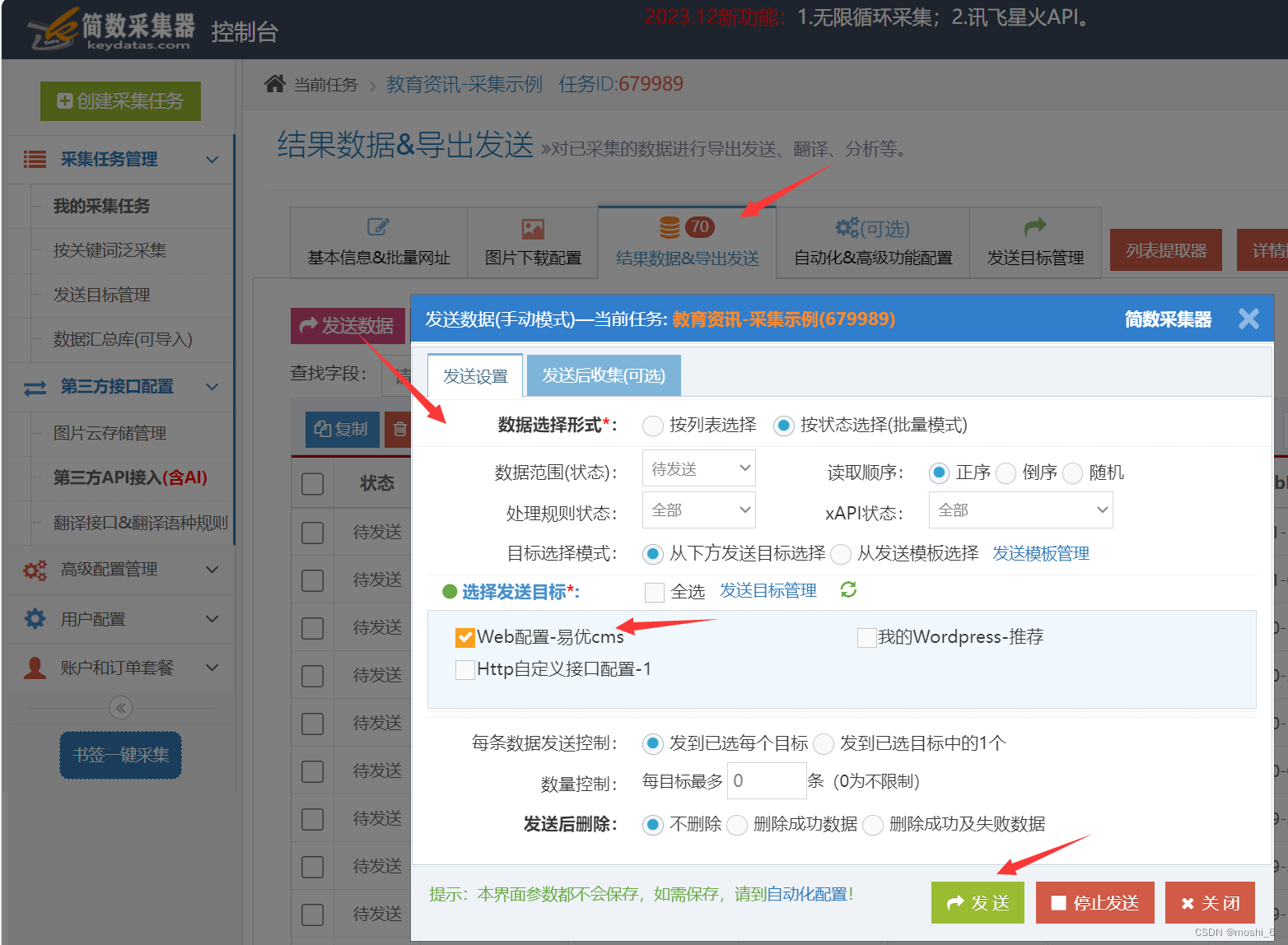
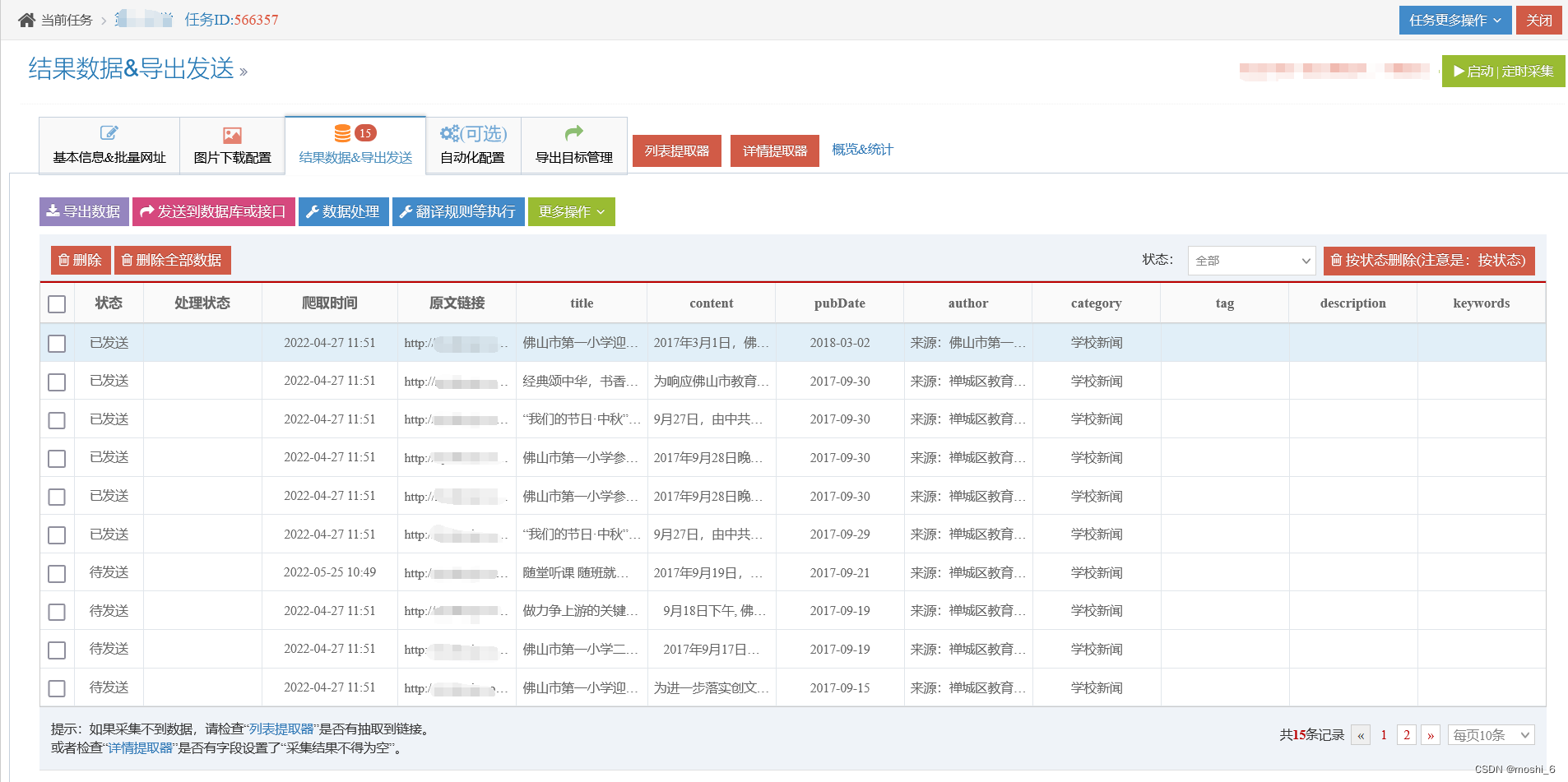
完成数据采集后,将数据批量自动发布到易优CMS网站:
在简数采集器采集任务的 “结果数据&导出发送” 页面,点击 “发送数据” 按钮,选择对应易优CMS系统的发送目标(或易优CMS的Web发布模块接口),再点击 “发送” 按钮,即可将采集的数据自动发布到易优CMS网站。