一、MyBatis是什么
- MyBatis 是一款优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射。
- MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。
- MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Old Java Objects,普通老式 Java 对象)为数据库中的记录。
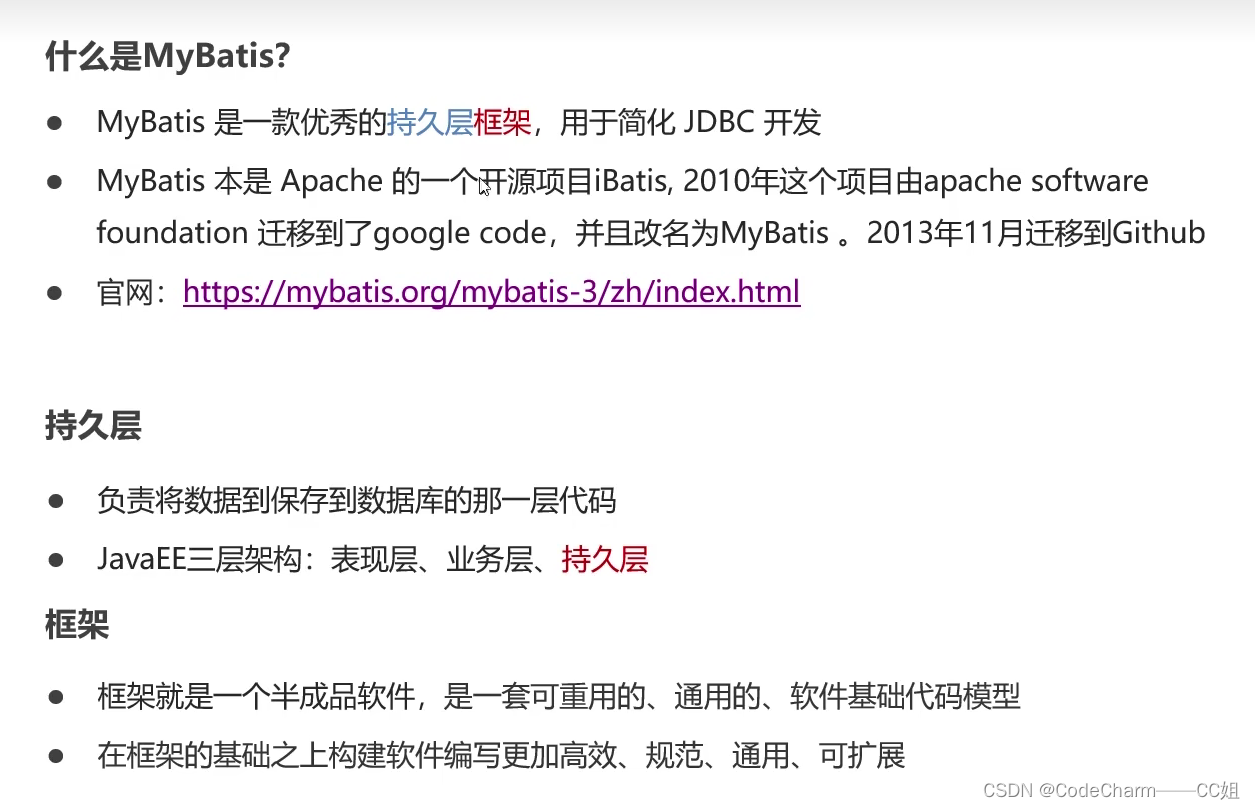
下图是截图于黑马的教程

二、MyBatis的作用
MyBatis 的主要作用包括:
- 对象-关系映射(ORM): MyBatis 提供了一个简单的方法,将数据库中的记录映射到 Java 对象,实现了对象与数据库表之间的映射。
- 动态 SQL: MyBatis 支持使用动态 SQL 构建灵活的 SQL 查询语句,这使得可以根据不同条件动态生成 SQL。
- 缓存管理: MyBatis 提供了一级缓存和二级缓存,帮助提高查询性能。
- 事务管理: MyBatis 允许你通过编程或声明式的方式管理事务,确保数据库操作的一致性。
三、MyBatis使用
参考SpringBoot+MyBatis后端框架详细教程
1、添加依赖
要使用 MyBatis, 只需将 mybatis-x.x.x.jar 文件置于类路径(classpath)中即可。如果使用 Maven 来构建项目,则需将下面的依赖代码置于 pom.xml 文件中:
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>x.x.x</version>
</dependency>
2、属性
这些属性可以在外部进行配置,并可以进行动态替换。你既可以在典型的 Java 属性文件中配置这些属性,也可以在 properties 元素的子元素中设置。例如:
<properties resource="org/mybatis/example/config.properties">
<property name="username" value="dev_user"/>
<property name="password" value="F2Fa3!33TYyg"/>
</properties>
设置好的属性可以在整个配置文件中用来替换需要动态配置的属性值。比如:
<dataSource type="POOLED">
<property name="driver" value="${driver}"/>
<property name="url" value="${url}"/>
<property name="username" value="${username}"/>
<property name="password" value="${password}"/>
</dataSource>

持续更新中,动动小手,关注我的专栏,每天学一点点~















![[工具探索]Safari 和 Google Chrome 浏览器内核差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)