最近在写后台管理系统时,遇到一个需求,就是要从excel表格中复制多行内容,然后粘贴到后台系统中的table表格中。
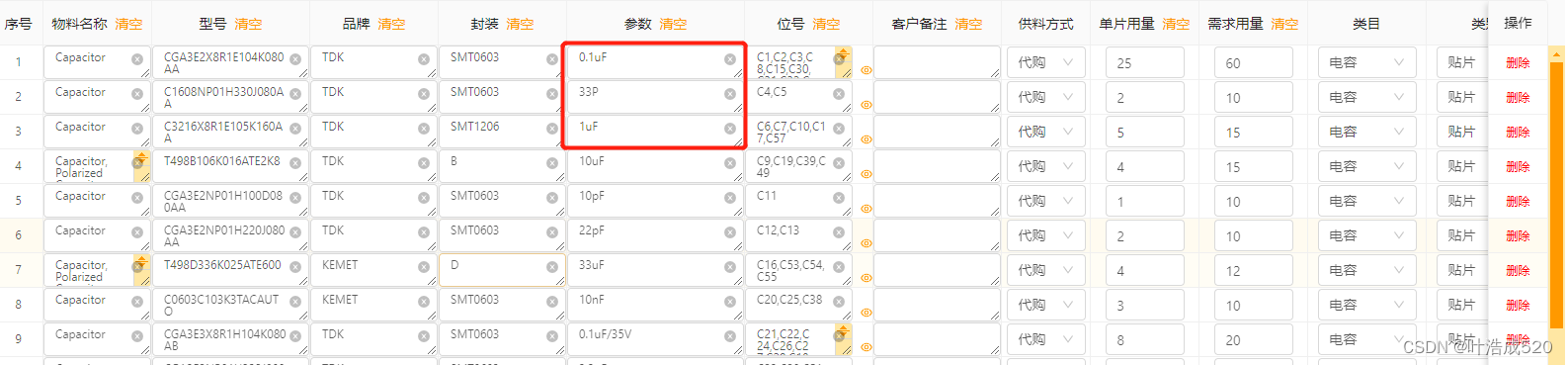
如下图所示:一次性复制三行内容,光标放在红框中的第一个框中,然后按ctrl+v粘贴事件,一次性粘贴三行内容。

下面讲解具体实现步骤:
解决步骤1:监听页面的鼠标按下事件,找到粘贴按键
mounted() {
window.addEventListener('keydown', this.handleEvent);
},
methods:{
async handleEvent(event) {
switch (event.keyCode) {
case 86://按键86就是粘贴事件
this.getPaste();
break;
default:
break;
}
},
}
解决步骤2:获取剪切板中的内容
var val = await navigator.clipboard.readText();
val.trim();
注意:这个方法只能是针对localhost+127.0.0.1+https://协议的网址,其他网址都会报错。
解决步骤3:根据换行符拆解剪切板内容
let arr = val.split('\r\n');
arr = arr.filter((a) => a);
此时arr中的内容就是多行复制的内容了,而且去除了空白内容和前后的空格。
剩下的步骤就是将拆分后的arr数组的内容赋值到指定行中了。
关于iframe嵌套后跨域实现交互的问题
我还遇到另一个需求,就是当前页面嵌入到另一个系统中,由于两个系统域名不一致,导致跨域后无法实现交互。
之前我遇到过同一个问题,解决方法如下:
postMessage——不同源的网页直接通过localStorage/sessionStorage/Cookies——技能提升:http://t.csdnimg.cn/4yQ0P
下面再次进行回顾并简单介绍使用步骤:
需求:要求子页面以弹窗的形式在父系统中展示,当点击子页面中的指定按钮时,能够触发父页面关闭弹窗。
这就是父子页面之间的交互了。由于跨域,所以此时需要通过window.postMessage的方法来处理。
解决步骤1:子页面中的写法
window.parent.postMessage('close', '*');
window.parent就是获取父页面,这句命令就是给父页面传递一个close的命令。
解决步骤2:父页面接收命令
子页面弹窗展示:mvc代码如下:
html部分
<div id="bomWrapId" style="width:100%;height:100%;background:rgba(0,0,0,0.3);position:fixed;top:0;left:0;display:flex;justify-content:center;align-items:center;">
<div style="width:80%;height:80%;background:#fff;">
<div style="display:flex;justify-content:space-between;align-items:center;border-bottom:1px solid #efefef;padding:10px 20px;">
<h4>解析原始BOM</h4>
<span id="bomCloseId" style="padding:10px;cursor:pointer;">X</span>
</div>
<iframe allow="clipboard-read" id="originBomImportId" width="100%" height="100%" src=""></iframe>
</div>
</div>
js部分
//默认弹窗是关闭的
$('#bomWrapId').hide();
$('#bomCloseId').click(() => {
$('#originBomImportId').attr('src', '');
$('#bomWrapId').hide();
location.reload();
})
通过$('#bomWrapId').show();来触发弹窗的打开
接收子页面传递过来的关闭命令
window.onmessage = (e) => {
console.log(2222, e);
if (e&&e.data == 'close') {
$('#originBomImportId').attr('src', '');
$('#bomWrapId').hide();
location.reload();
}
};
完成!!!多多积累,多多收获!!!











![[工具探索]Safari 和 Google Chrome 浏览器内核差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)