概述
Spring Boot 有一个非常好用的监控和管理的源软件,这个软件就是 Spring Boot Admin。该软件能够将 Actuator 中的信息进行界面化的展示,也可以监控所有 Spring Boot 应用的健康状况,提供实时警报功能。
主要的功能点有:
- 显示应用程序的监控状态
- 应用程序上下线监控
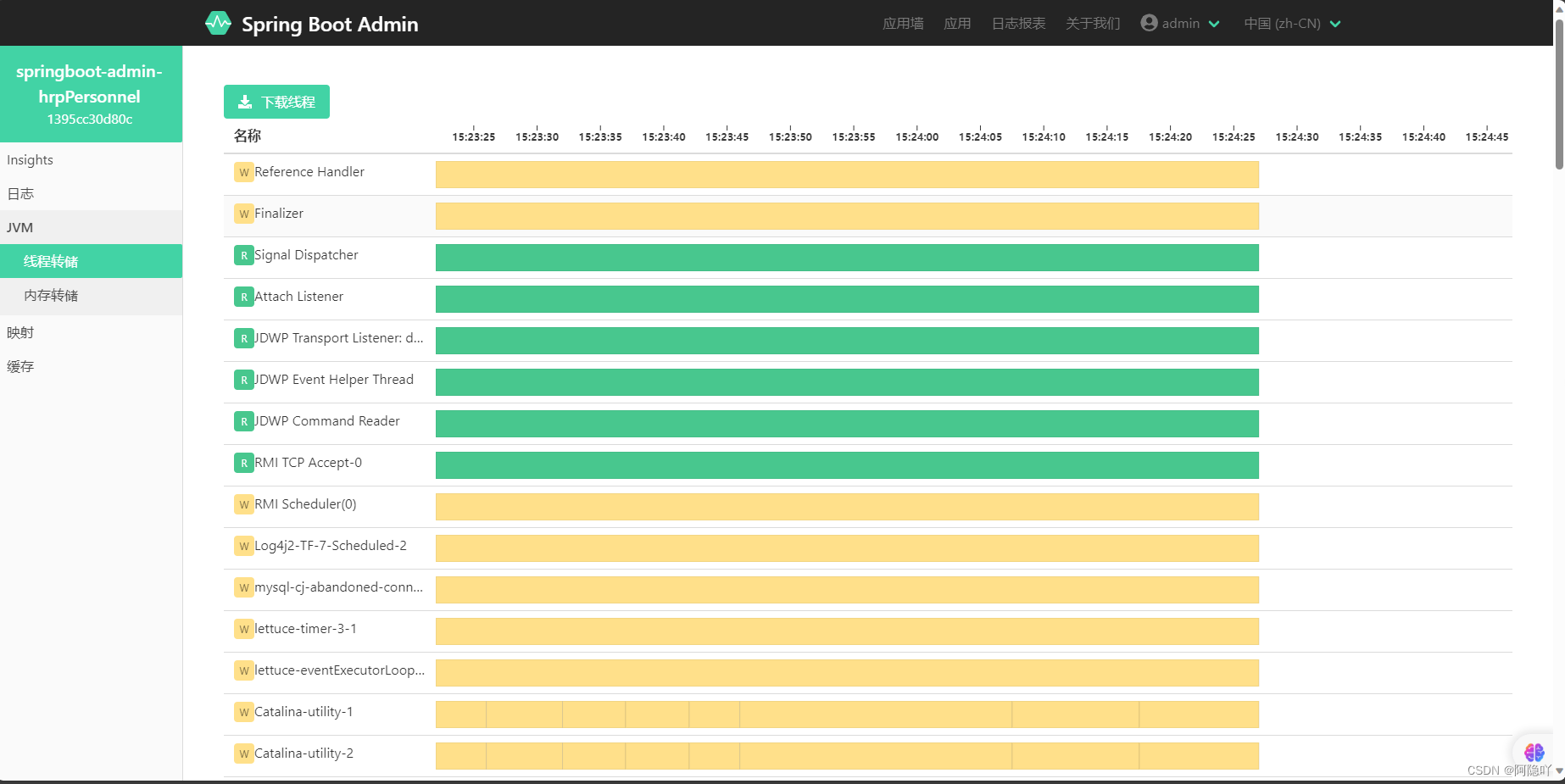
- 查看 JVM,线程信息
- 可视化的查看日志以及下载日志文件
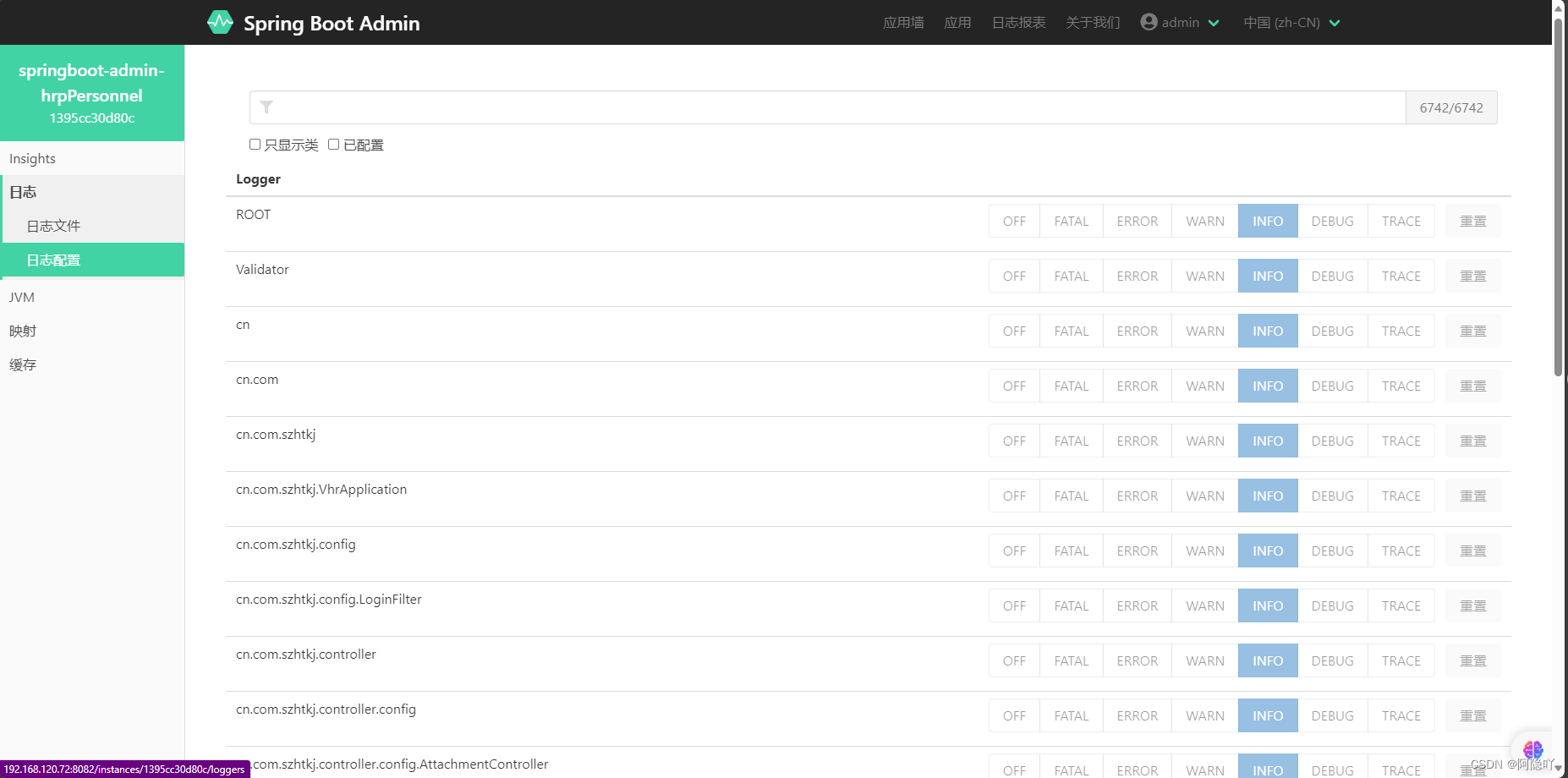
- 动态切换日志级别
- Http 请求信息跟踪
- 其他功能点……
搭建服务流程说明
- admin-server admin 监控服务
- admin-order amdin 客户端服务
创建Spring Boot Admin项目
版本说明:版本建议: Spring Boot 2.x=Spring Boot Admin 2.x (比如Spring Boot 2.3.x 可以用Spring Boot Admin 2.3.x)
创建一个 Spring Boot 项目,用于展示各个服务中的监控信息,加上 Spring Boot Admin 的依赖,具体代码如下所示:
pom 依赖
<dependencies>
<!--springboot-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--spring-boot-admin服务端-->
<dependency>
<groupId>de.codecentric</groupId>
<artifactId>spring-boot-admin-starter-server</artifactId>
<version>2.5.6</version>
</dependency>
<!--spring-boot-adminUI界面,不添加无法加载出页面-->
<dependency>
<groupId>de.codecentric</groupId>
<artifactId>spring-boot-admin-server-ui</artifactId>
<version>2.5.6</version>
</dependency>
<!--security-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<!--test-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>启动类
添加 @EnableAdminServer
@EnableAdminServer
@SpringBootApplication
public class SpringbootAdminApplication {
public static void main(String[] args) {
SpringApplication.run(SpringbootAdminApplication.class, args);
}
}yml 配置
在属性文件中增加端口配置信息:
server:
port: 8082
servlet:
context-path:
spring:
application:
name: springboot-admin-test
security:
user:
name: "admin"
password: "admin"
management:
endpoint:
health:
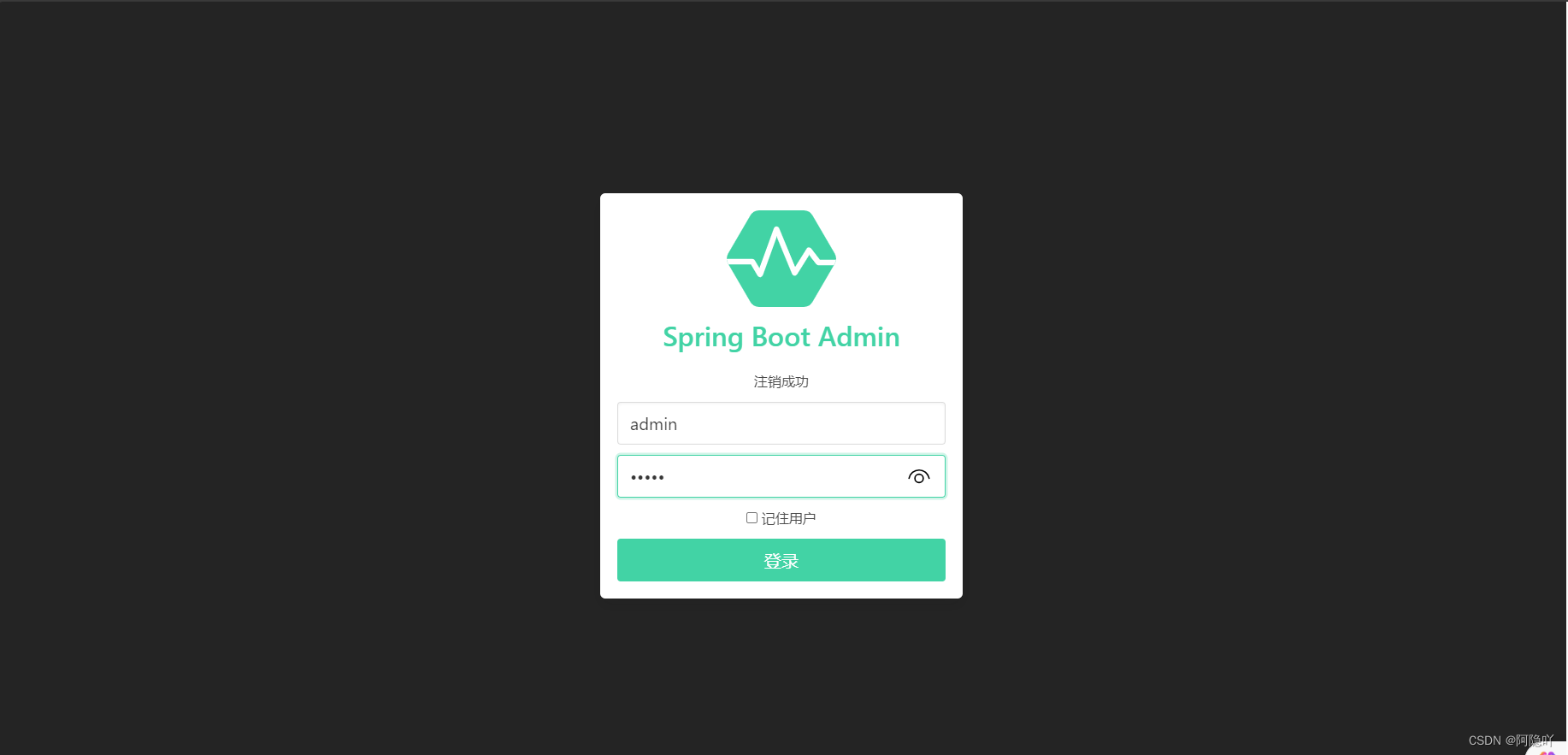
show-details: always启动程序,访问 Web 地址 http://127.0.0.1:8082/ 就可以看到主页面了,这个时候是没有数据的,如图 所示

客户端服务
流程
创建 amdin-order 服务,将服务注册到 admin-server 中
pom 依赖
<!--spring-boot-admin客户端-->
<dependency>
<groupId>de.codecentric</groupId>
<artifactId>spring-boot-admin-starter-client</artifactId>
<version>2.4.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
<!--此处不去除日志依赖启动会报错-->
<exclusions>
<exclusion>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
</exclusion>
<exclusion>
<groupId>org.apache.logging.log4j</groupId>
<artifactId>log4j-to-slf4j</artifactId>
</exclusion>
</exclusions>
</dependency>yml 配置
spring:
application:
## 注册服务名
name: spring-boot-admin-test
## spring boot admin
boot:
admin:
client:
api-path:
url: http://127.0.0.1:8082
instance:
prefer-ip: true # 使用ip注册进来
#endpoints config
management:
endpoint:
health:
show-details: always
endpoints:
enabled-by-default: true
web:
base-path: /actuator
exposure:
include: '*'启动 admin-order 服务
@SpringBootApplication
public class AdminOrderApp {
public static void main(String[] args) {
SpringApplication.run(AdminOrderApp.class,args);
}
}重新刷新 admin 平台,admin-order 服务就可以监控

- 绿色:健康
- 灰色:连接客户端健康信息超时(超过10s)
- 红色:就能看到具体异常信息
Spring Boot Admin 监控平台
Insighs 信息
自定义的 Info 信息、健康状态、元数据,如图

Endpoint 端点接口信息

JVM 信息

Admin 中查看各个服务的日志
客户端需要把日志同步ADMI服务中,通过JMX,客户端配置如下
添加 logback-spring.xml 配置
<?xml version="1.0" encoding="UTF-8"?>
<!--
小技巧: 在根pom里面设置统一存放路径,统一管理方便维护
<properties>
<log-path>/Users/lengleng</log-path>
</properties>
1. 其他模块加日志输出,直接copy本文件放在resources 目录即可
2. 注意修改 <property name="${log-path}/log.path" value=""/> 的value模块
-->
<configuration debug="false" scan="false">
<property name="log.path" value="logs/admin-order"/>
<!-- 彩色日志格式 -->
<property name="CONSOLE_LOG_PATTERN"
value="${CONSOLE_LOG_PATTERN:-%(%d{yyyy-MM-dd HH:mm:ss.SSS}){faint} %(${LOG_LEVEL_PATTERN:-%5p}) %(${PID:- }){magenta} %(---){faint} %([%15.15t]){faint} %(%-40.40logger{39}){cyan} %(:){faint} %m%n${LOG_EXCEPTION_CONVERSION_WORD:-%wEx}}"/>
<!-- 彩色日志依赖的渲染类 -->
<conversionRule conversionWord="clr" converterClass="org.springframework.boot.logging.logback.ColorConverter"/>
<conversionRule conversionWord="wex"
converterClass="org.springframework.boot.logging.logback.WhitespaceThrowableProxyConverter"/>
<conversionRule conversionWord="wEx"
converterClass="org.springframework.boot.logging.logback.ExtendedWhitespaceThrowableProxyConverter"/>
<!-- Console log output -->
<appender name="console" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>${CONSOLE_LOG_PATTERN}</pattern>
</encoder>
</appender>
<!-- Log file debug output -->
<appender name="debug" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${log.path}/debug.log</file>
<rollingPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedRollingPolicy">
<fileNamePattern>${log.path}/%d{yyyy-MM, aux}/debug.%d{yyyy-MM-dd}.%i.log.gz</fileNamePattern>
<maxFileSize>50MB</maxFileSize>
<maxHistory>30</maxHistory>
</rollingPolicy>
<encoder>
<pattern>%date [%thread] %-5level [%logger{50}] %file:%line - %msg%n</pattern>
</encoder>
</appender>
<!-- Log file error output -->
<appender name="error" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${log.path}/error.log</file>
<rollingPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedRollingPolicy">
<fileNamePattern>${log.path}/%d{yyyy-MM}/error.%d{yyyy-MM-dd}.%i.log.gz</fileNamePattern>
<maxFileSize>50MB</maxFileSize>
<maxHistory>30</maxHistory>
</rollingPolicy>
<encoder>
<pattern>%date [%thread] %-5level [%logger{50}] %file:%line - %msg%n</pattern>
</encoder>
<filter class="ch.qos.logback.classic.filter.ThresholdFilter">
<level>ERROR</level>
</filter>
</appender>
<logger name="org.activiti.engine.impl.db" level="DEBUG">
<appender-ref ref="debug"/>
</logger>
<!-- Level: FATAL 0 ERROR 3 WARN 4 INFO 6 DEBUG 7 -->
<root level="INFO">
<appender-ref ref="console"/>
<appender-ref ref="debug"/>
</root>
</configuration>yml 配置
management:
endpoints:
web:
exposure:
include: '*'
enabled-by-default: true
endpoint:
health:
show-details: ALWAYS
# 日志记录
logfile:
external-file: D:/project/springcould-alibaba-example/logs/admin-order/debug.logSpring Boot Admin 查询日志
重新打 Admin 监控平台,点击 admin-order 服务查看日志,如下

日志文件等级配置

Admin 中 SpringSecurity
pom 依赖
<!-- security -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>SecuritySecureConfig
@Configuration(proxyBeanMethods = false)
public class SecuritySecureConfig extends WebSecurityConfigurerAdapter {
private final String adminContextPath;
public SecuritySecureConfig(AdminServerProperties adminServerProperties) {
this.adminContextPath = adminServerProperties.getContextPath();
}
@Override
protected void configure(HttpSecurity http) throws Exception {
SavedRequestAwareAuthenticationSuccessHandler successHandler = new SavedRequestAwareAuthenticationSuccessHandler();
successHandler.setTargetUrlParameter( "redirectTo" );
http.authorizeRequests()
.antMatchers( adminContextPath + "/assets/**" ).permitAll()
.antMatchers( adminContextPath + "/login" ).permitAll()
.anyRequest().authenticated()
.and()
.formLogin().loginPage( adminContextPath + "/login" ).successHandler( successHandler ).and()
.logout().logoutUrl( adminContextPath + "/logout" ).and()
.httpBasic().and()
.csrf().disable();
}
}yml 配置
spring:
security:
user:
name: "admin"
password: "admin"从新启动 admin-server 服务

客户端注册 admin 服务需要配置 username 和 password
spring:
application:
## 注册服务名
name: spring-boot-admin-test
## spring boot admin
boot:
admin:
client:
api-path:
url: http://127.0.0.1:8082
instance:
prefer-ip: true # 使用ip注册进来
username: admin
password: admin













![[工具探索]Safari 和 Google Chrome 浏览器内核差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)