Vue学习笔记(一)JS导入导出
js文件-导出、批量导出、默认导出
showMessage.js
export function simpleMessage(msg){
console.log(msg);
}
export function complexMessage(msg){
console.log(new Date()+": "+msg);
}
// 批量导出
// export {simpleMessage,complexMessage}
// 默认导出
// export default {simpleMessage,complexMessage}
html文件-导入js
message.html
<body>
<div id="app">
<button id="btn">点我展示信息</button>
</div>
<script type="module">
import {complexMessage} from './showMessage.js';
// import mm from './showMessage.js';
document.getElementById("btn").onclick=function(){
complexMessage("我被点击了......");
// mm.complexMessage("默认导出点击事件哦......");
}
</script>
</body>
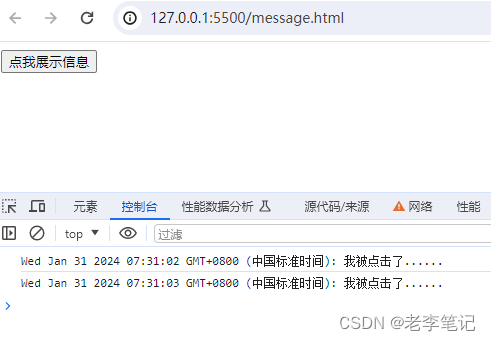
运行效果

![[工具探索]Safari 和 Google Chrome 浏览器内核差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)