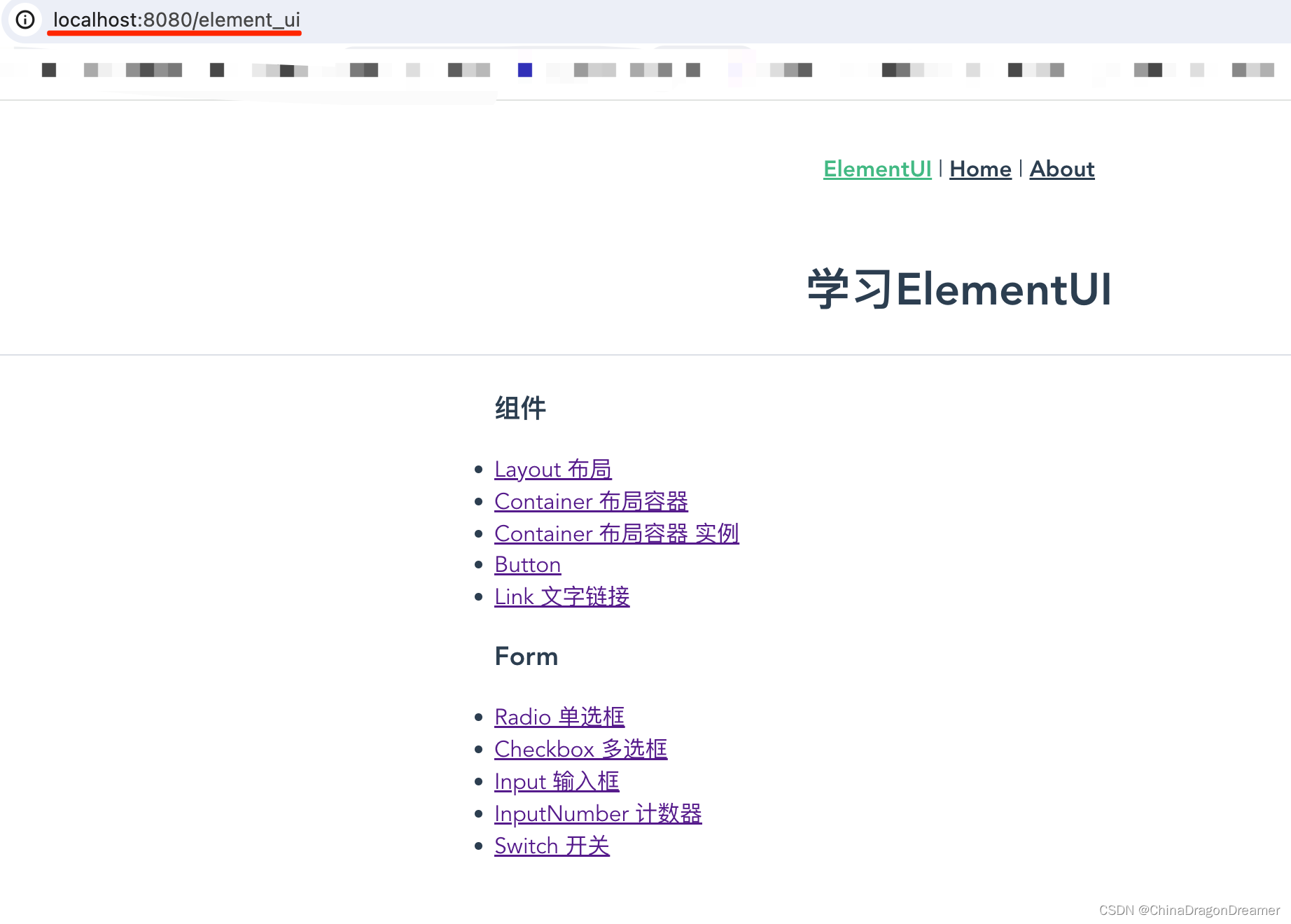
效果图

el-switch.vue (Switch 开关)页面效果图

项目里el-switch.vue代码
<script>
export default {
name: 'el_switch',
data() {
return {
value: true,
value1: true,
value2: true,
value3: '100',
value4: true,
value5: false,
}
}
}
</script>
<template>
<div class="el_switch_root">
<h2>Switch 开关</h2>
<h5>表示两种相互对立的状态间的切换,多用于触发「开/关」。</h5>
<h3>一、基本用法</h3>
<h5>绑定v-model到一个Boolean类型的变量。可以使用active-color属性与inactive-color属性来设置开关的背景色。</h5>
<el-switch
v-model="value"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
<h3>二、文字描述</h3>
<h5>使用active-text属性与inactive-text属性来设置开关的文字描述。</h5>
<el-switch
v-model="value1"
active-text="按月付费"
inactive-text="按年付费">
</el-switch>
<br/>
<br/>
<el-switch
style="display: block"
v-model="value2"
active-color="#13ce66"
inactive-color="#ff4949"
active-text="按月付费"
inactive-text="按年付费">
</el-switch>
<h3>三、扩展的 value 类型</h3>
<h5>设置active-value和inactive-value属性,接受Boolean, String或Number类型的值。</h5>
<el-tooltip :content="'Switch value: ' + value3" placement="top">
<el-switch
v-model="value3"
active-color="#13ce66"
inactive-color="#ff4949"
active-value="100"
inactive-value="0">
</el-switch>
</el-tooltip>
<h3>四、禁用状态</h3>
<h5>设置disabled属性,接受一个Boolean,设置true即可禁用。</h5>
<el-row :gutter="1">
<el-col :span="2">
<el-switch
v-model="value1"
disabled>
</el-switch>
</el-col>
<el-col :span="2">
<el-switch
v-model="value2"
disabled>
</el-switch>
</el-col>
</el-row>
</div>
</template>
<style>
.el_switch_root {
margin-left: 300px;
margin-right: 300px;
text-align: left;
}
</style>
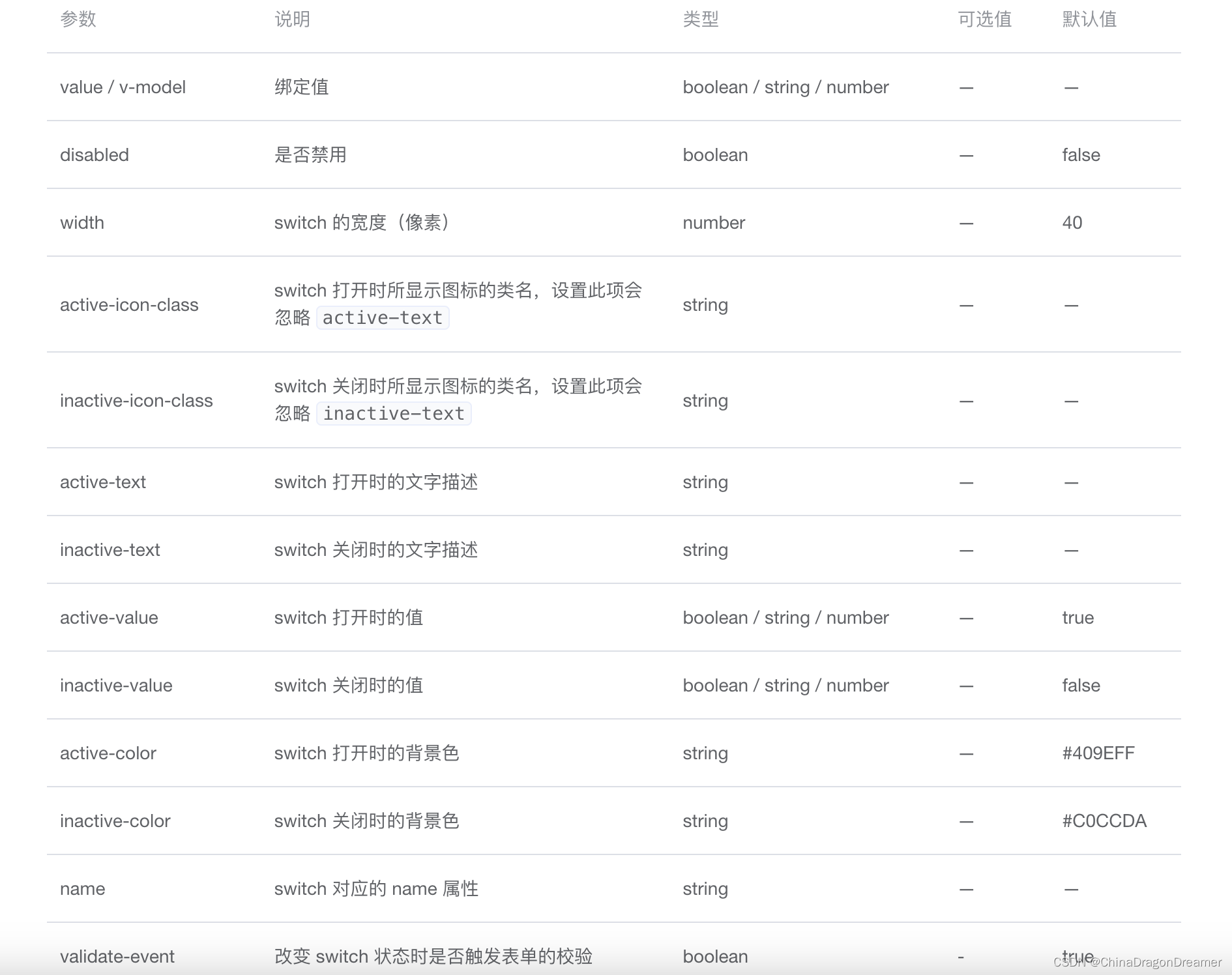
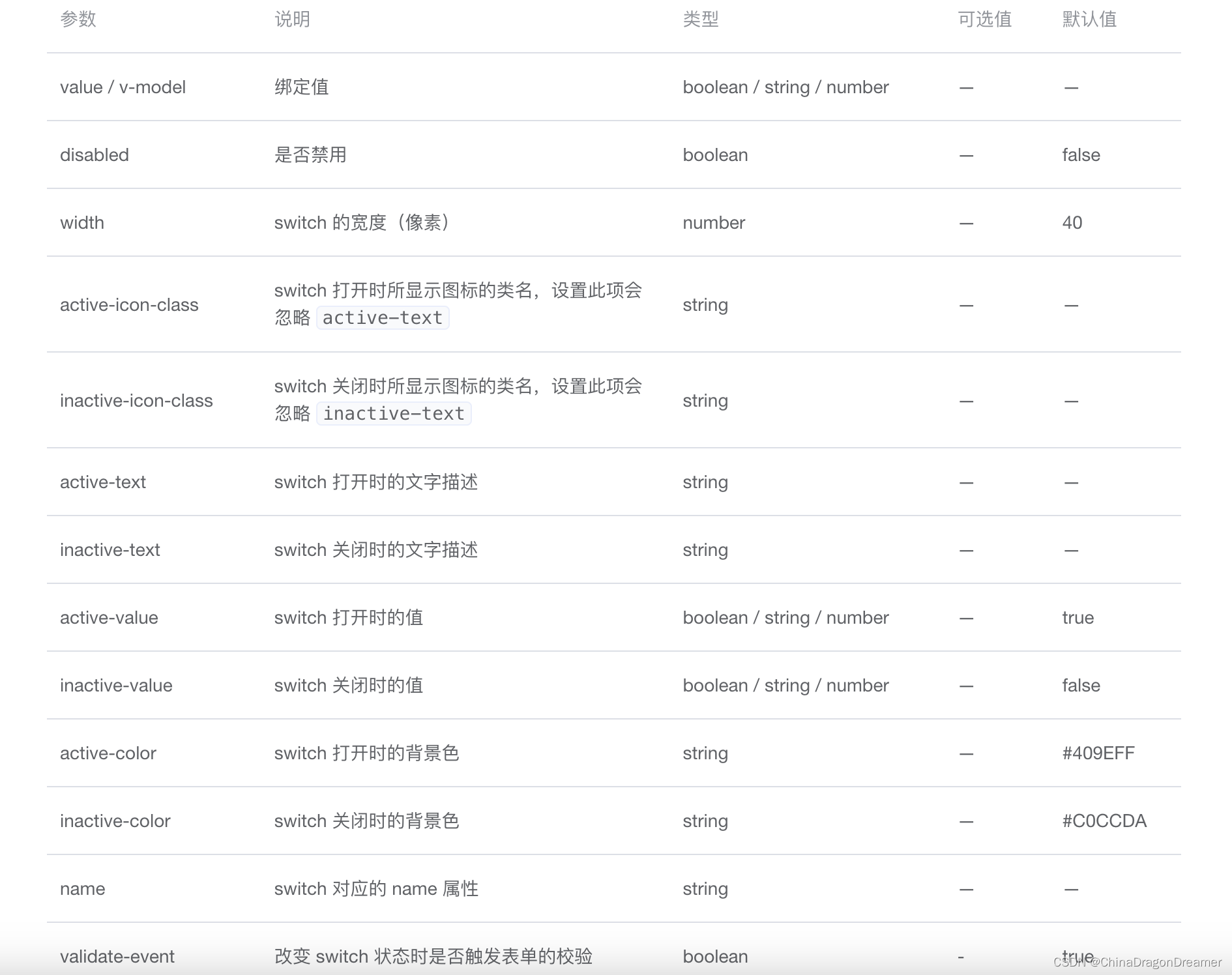
Attributes

Events

Methods