问题描述:
如下写js字符串是没有class智能提示的:
const clsName = 'bg-[#123456] text-[#654321]'
return <div className={clsName}></div>
解决方案:
- 安装 clsx 依赖
pnpm i clsx
- 设置 vscode 的 settings.json
{
"tailwindCSS.experimental.classRegex": [
[
"clsx\\(([^)]*)\\)",
"(?:'|\"|`)([^']*)(?:'|\"|`)"
]
]
}
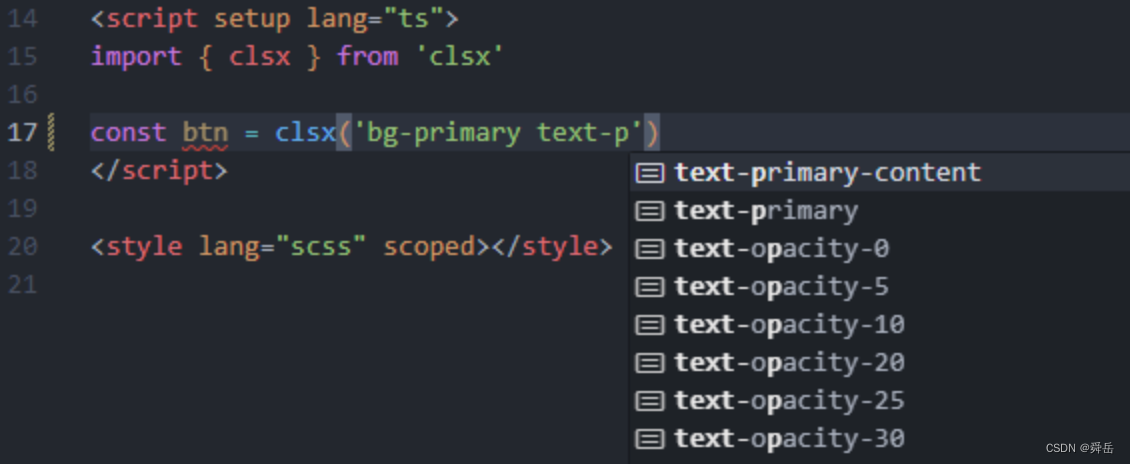
之后就有提示了

原理:
就是通过 Tailwind CSS IntelliSense 插件配置 "clsx\\(([^)]*)\\)" 正则匹配到了就显示提示




![[Visual Studio] vs 2022中如何创建空白的解决方案](https://img-blog.csdnimg.cn/direct/1cdc82dad6414237ba49f3b9eef51b39.png)