注释很详细,直接上代码
上一篇
新增内容:
1.列表渲染基础写法
2.外部索引和自身索引
源码:
index.wxml
<view class="students">
<view class="item">
<text>序号</text>
<text>姓名</text>
<text>年龄</text>
<text>性别</text>
</view>
<!--
1. 循环单元项:item(默认名)
2. 循环单元项下标:index
3. 索引wx:key(一般使用自己准备好的,如果没有则可以使用自身“*this”作为索引)
索引不写会有警告
-->
<view wx:for="{{students}}" wx:key="id" class="item">
<text>{{item.id}}</text>
<text>{{item.name}}</text>
<text>{{item.age}}</text>
<text>{{item.gender}}</text>
</view>
</view>
index.wxss
.item{
display: flex;
/* 水平均分 */
justify-content:space-evenly;
}
index.js
Page({
data:{
students:[
{id:1,name:"阿猫",age:20,gender:"男"},
{id:2,name:"阿狗",age:19,gender:"女"},
{id:3,name:"阿猪",age:18,gender:"男"}
]
}
})
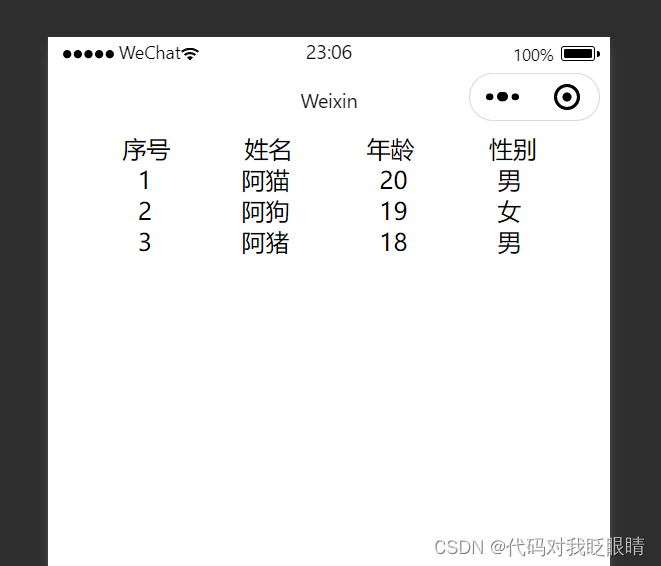
效果演示: