一、作品介绍
HTML+CSS+JS网页设计与制作,我的学校网页设计与制作实例, 本实例适合于初学HTML+CSS+JS的同学。该案例里面有div+css的样式布局设置,这个实例比较全面,有一级页、二级页、详情页、输入表单等,共6个页面。本文将介绍如何通过从零开始设计我的学校网站,并将其转换为代码的过程来实现设计与制作。(网页设计与制作分享。源码分享。)
1.网页作品简介方面 :青绿色简约风格,div+css布局。主要有:首页、关于暨大、学校新闻、新闻详情页、校园风光、 联系我们等总共6个页面html下载。
2.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果等。 首页制作了搜索表单。
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,图片居中布局,文本描述对齐方式设置了左对齐。
4.网页作品编辑方面:此作品为我的学校网页设计题材,代码为 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、Vscode 、Sublime 所有编辑器均可使用)
二、作品效果
视频演示:

截图演示:
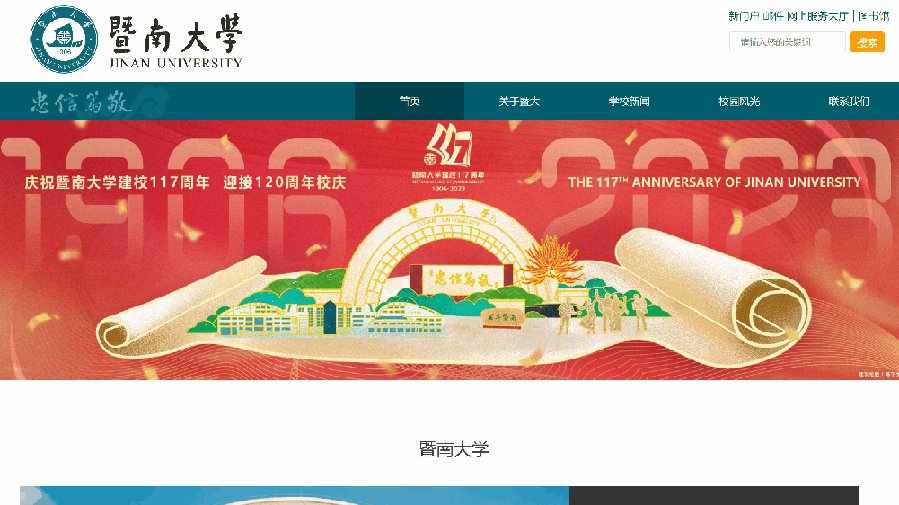
首页

关于暨大

学校新闻

新闻详情页

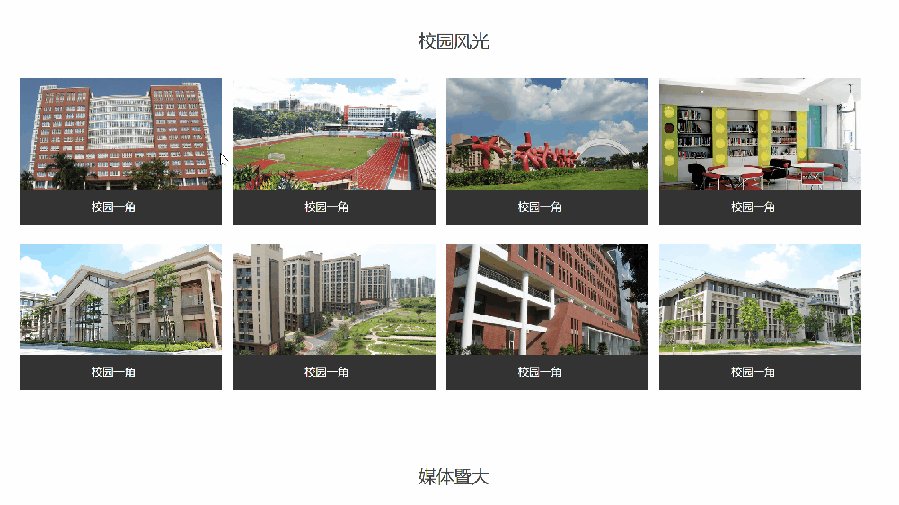
校园风光

联系我们

三、作品代码
文件目录:



HTML代码:
首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<!-- 头部 -->
<div class="top-box">
<!-- logo -->
<img src="./images/logo2.svg" class="logo" alt="" />
<div class="right-box">
<a href="#">新门户</a>
<a href="#">邮件</a>
<a href="#">网上服务大厅</a> |
<a href="#">图书馆</a>
<div class="in-row">
<input type="text" placeholder="请输入您的关键词">
<button class="button">搜索</button>
</div>
</div>
</div>
<div class="header">
<!-- logo -->
<img src="./images/hw_zxdj.png" class="logo" alt="" />
<!-- 导航栏 -->
<div class="nav">
<ul>
<li>
<a class="active" href="./index.html" target="_self">
<span title="首页">首页</span>
</a>
</li>
<li>
<a href="./about.html" target="_self">
<span title="关于暨大">关于暨大</span>
</a>
</li>
<li>
<a href="./news.html" target="_self">
<span title="学校新闻">学校新闻</span>
</a>
</li>
<li>
<a href="./scenery.html" target="_self">
<span title="校园风光">校园风光</span>
</a>
</li>
<li>
<a href="./contact.html" target="_self">
<span title="联系我们">联系我们</span>
</a>
</li>
</ul>
</div>
</div>
<!-- 主内容 -->
<div class="main-content">
<div class="banner">
<img src="./images/banner.jpg" alt="" />
</div>
<div class="project-content">
<p class="content-title">暨南大学</p>
<div class="detail-content">
<div class="detail-pic">
<img src="./images/dasdasda.jpg" alt="" />
</div>
<div class="detail-desc">
<p>暨南大学是中国第一所由政府创办的华侨学府。</p>
<p>“暨南”二字出自《尚书·禹贡》:“东渐于海,西被于流沙,朔南暨,声教讫于四海。”意即面向南洋,将中华文化远播到五洲四海。
</p>
<p>学校目前是中央统战部、教育部、广东省人民政府共建的国家“双一流”建设高校,直属中央统战部管理。</p>
<p> 暨南大学是中国历史最悠久的大学之一。学校的前身是1906年清政府创立于南京的暨南学堂,后迁至上海,1927年更名为国立暨南大学。</p>
</div>
</div>
<p class="content-title">校园风光</p>
<div class="content-list content-list2">
<ul>
<li>
<div class="cover-pic">
<img src="./images/xy6.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy7.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy8.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy9.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy10.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy11.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy12.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
<li>
<div class="cover-pic">
<img src="./images/xy13.jpg" alt="" />
</div>
<p class="title">校园一角</p>
</li>
</ul>
</div>
<p class="content-title">媒体暨大</p>
<div class="content-list content-list2">
<video src="https://osvc-mediaxbase.jnu.edu.cn/media/mediax/media/202312/25/51c2c04451825398f8c8b734.mp4" class="video" controls></video>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="contact-container">
<div class="contact-title">
<p>联系</p>
<p>Contact</p>
</div>
<div class="contact-content">
<p class="c-name">木番薯科技</p>
<div class="c-addr">
<p>地 点:广州市天河区花城大道666号</p>
<p>邮编:510000</p>
</div>
<div class="c-addr">
<p>公众号名称:木番薯科技</p>
<p>公众号号码:mengchatchat91</p>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>也适用于:大学生网页作业制作 (HTML+CSS)、大学生HTML期末大作业、web前端期末大作业、web课程设计网页规划与设计、我的学校网页设计作业成品、HTML+CSS+JS网页设计期末课程大作业等。
css样式: