-
需求:后端返回的表格数据,如果某列值一样,前端表格样式需要合并他们,需要合并的列的行数未知(所以需要有数据后遍历后端数据对需要合并的属性进行计数)即动态遍历表格合并
-
效果
-
-
重点方法;table自带的:span-method="objectSpanMethod"方法
-
代码环境:vue2 ,element
-
代码
// tempalte 里 <el-table :data="tableData" style="width: 100%" :span-method="objectSpanMethod" > <el-table-column prop="Name" label="名称" align="center"></el-table-column> <el-table-column prop="Level" label="等级" align="center" ></el-table-column> <el-table-column prop="currenttime" label="时间" align="center" ></el-table-column> </el-table>// script data(){ return{ tableData:[ { Name: 'AAA', Level: '1', currenttime: '2024-1-29', }, { Name: 'AAA', Level: '2', currenttime: '2024-1-29', }, { Name: 'AAA', Level: '2', currenttime: '2024-1-29', }, { Name: 'CCC', Level: '2', currenttime: '2024-1-29', }, ], } }, method:{ // 表格合并列 objectSpanMethod({ row, column, rowIndex, columnIndex }){ // 判断第一列的行合并 if (columnIndex === 0 ) { const _row = this.getSpanArr(this.tableData,'Name')[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col } } // 判断第二列的行合并 if (columnIndex === 1 ) { const _row = this.getSpanArr(this.tableData,'Level','Name')[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col } } }, // 计算合并行数 getSpanArr(data,key,faKey) { /** * data 表身数据 * key当前需要合并的属性名称 * faKey :如果有多列属性需要行合并,此时需要判断第二个属性需不需再第一个属性相同的条件下才合并,不需要就不用传,需要就穿第一个属性名 * */ // 遍历数据 let spanArr=[] let pos = 0 for (let i = 0; i < data.length; i++) { // 如果是第一个数据,就将列表spanArr添加一个1,表示暂时只有一个名字相同的、且将索引pos赋值为0 if (i === 0) { spanArr.push(1); pos = 0 } else { // 判断当前元素与上一个元素是否相同(且只有同faKey 下的第二列才能合并,不同faKey 下的第二列重新计数,如果不需要这样判断,就去除&&后面的判断) if (data[i][key] === data[i - 1][key] && data[i][faKey] === data[i - 1][faKey] ) { // 如果相同就将索引为 pos 的值加一 spanArr[pos] += 1; // 且将数组添加 0 spanArr.push(0); } else { // 如果元素不同了,就可以通过索引为 pos 的值知晓应该需要合并的行数 // 同时,我们再次添加一个值1,表示重新开始判断重复姓名的次数 spanArr.push(1); // 同时 索引加一 pos = i; } } } console.log("索引数组:") console.log(spanArr,key) return spanArr }, }
element -table,多行或列合并
news2025/1/15 7:02:53
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1423232.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
html+css+js 我的学校网页设计与制作实例(6个页面)
一、作品介绍
HTMLCSSJS网页设计与制作,我的学校网页设计与制作实例, 本实例适合于初学HTMLCSSJS的同学。该案例里面有divcss的样式布局设置,这个实例比较全面,有一级页、二级页、详情页、输入表单等,共6个页面。本文…
编写python脚本调用ordinals以及BRC20的接口
初始版本
#!/usr/bin/python3from flask import Flask, request, jsonify
import subprocess
import json
import osapp Flask(__name__)ord_cmd ["/root/ord/target/release/ord", "--cookie-file/data/btcregtest/data/regtest/.cookie", "--rpc…
C#使用RabbitMQ-4_路由模式(直连交换机)
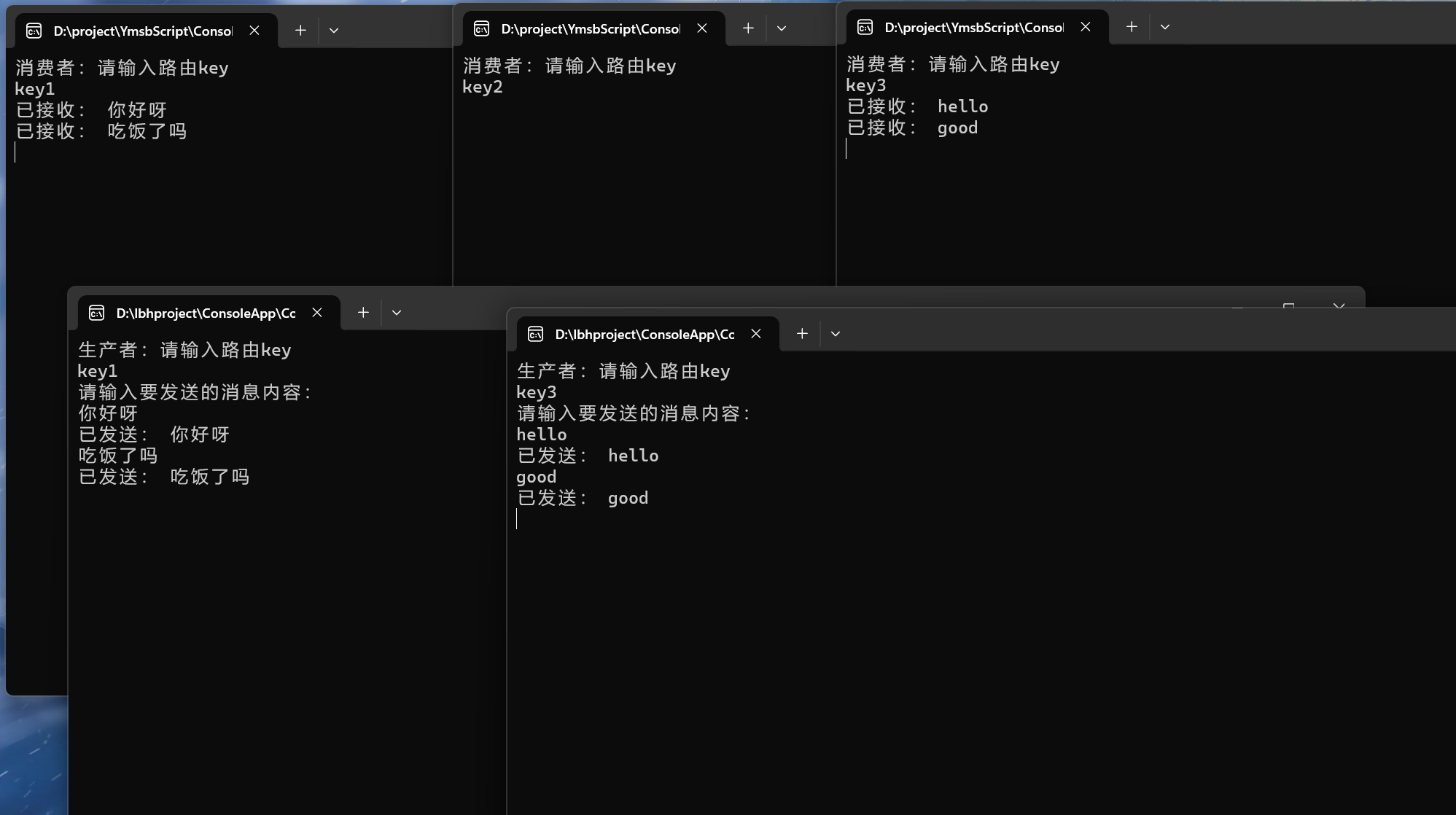
简介
RabbitMQ中的路由模式是一种根据Routing Key有条件地将消息筛选后发送给消费者的模式。在路由模式中,生产者向交换机发送消息时,会指定一个Routing Key。交换机接收生产者的消息后,根据消息的Routing Key将其路由到与Routing Key完全匹…
基于腾讯云自然语言处理 NLP服务实现文本情感分析
文章目录 一、前言二、NLP 服务简介三、Python 调用腾讯云 NLP 服务 SDK 构建情感分析处理3.1 开通腾讯云 NLP 服务3.2 创建的腾讯云持久证书(如果已创建请跳过)3.2 在腾讯云服务器中安装 Git 工具以及 Python 环境3.3 安装 qcloudapi-sdk-python3.4 部署…
Linux 文件IO
目录
linux下的文件分类:
文件描述符原理:(底层原理,可跳过)
虚拟文件系统:
内存中的inode与磁盘中的inode
open函数
函数原型:
形参列表:
代码:
close函数
er…
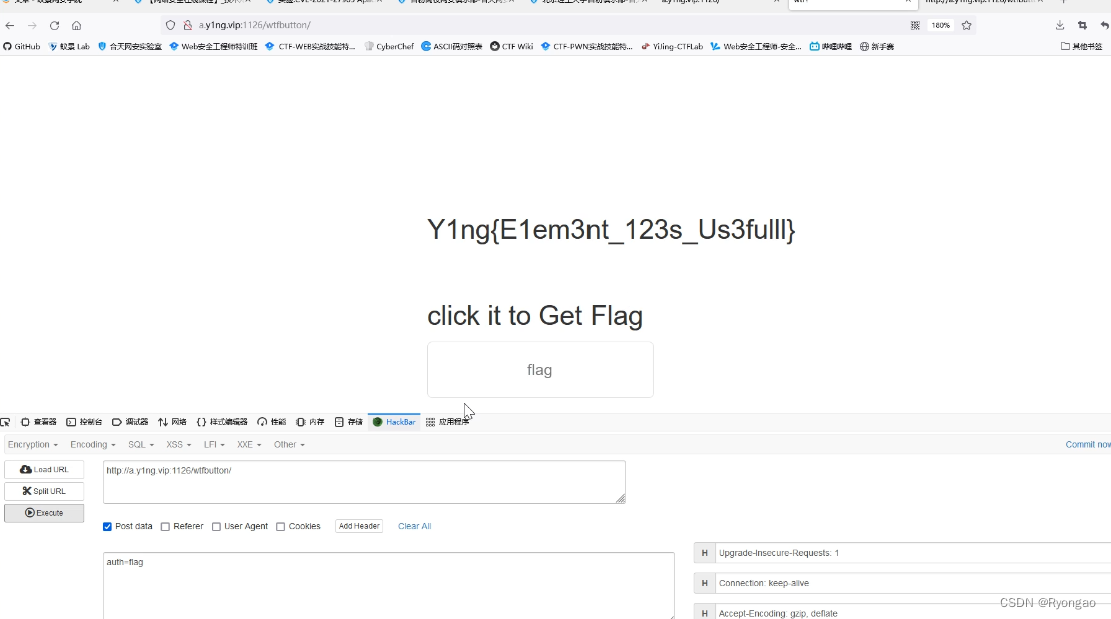
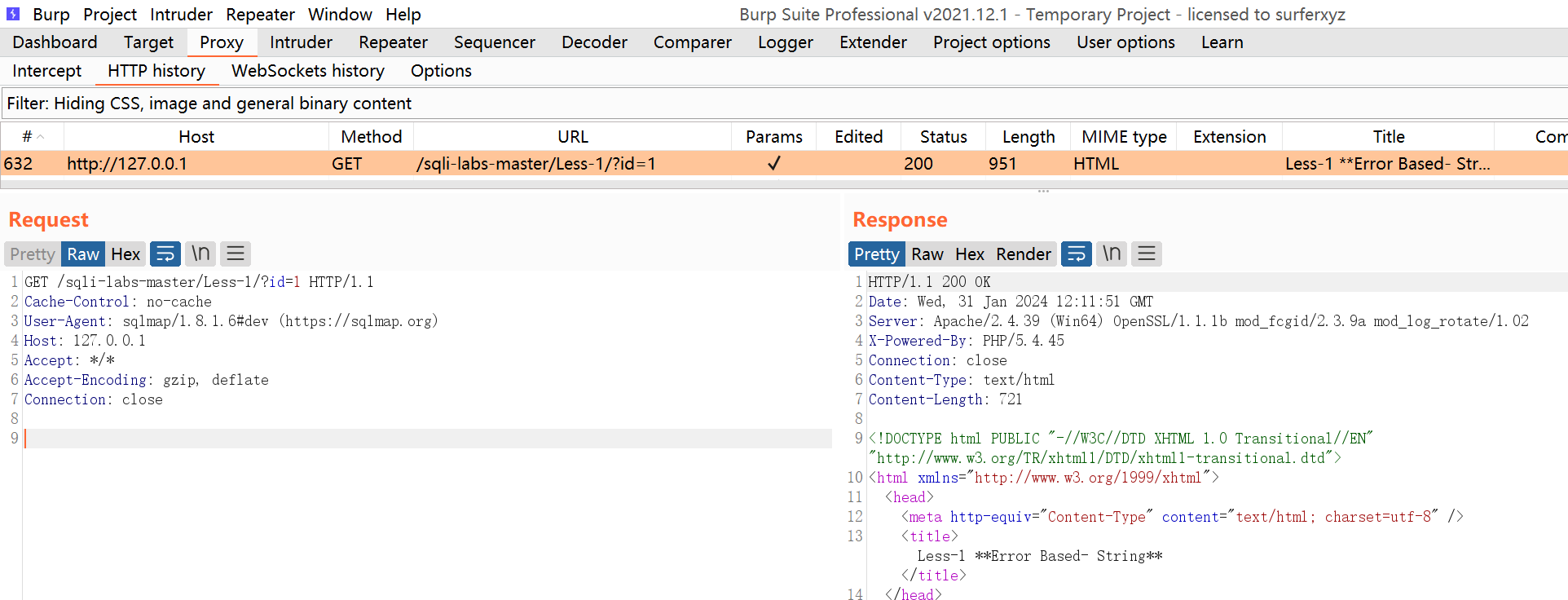
CTF-WEB的入门真题讲解
EzLogin
第一眼看到这个题目我想着用SQL注入 但是我们先看看具体的情况 我们随便输入admin和密码发现他提升密码不正确 我们查看源代码 发现有二个不一样的第一个是base64 意思I hava no sql 第二个可以看出来是16进制转化为weak通过发现是个弱口令
canyouaccess
如果…
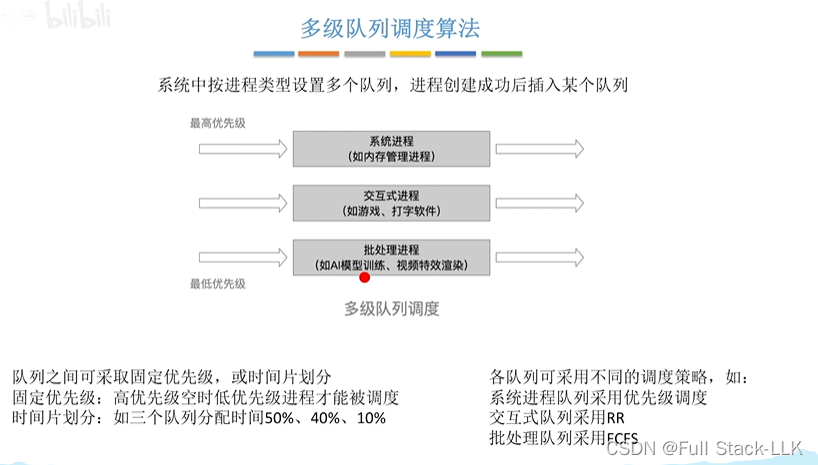
计算机网络-调度算法-2(时间片轮转 优先级调度算法 多级反馈队列调度算法 多级队列调度算法)
文章目录 总览时间片轮转时间片大小为2时间片大小为5若按照先来先服务算法 优先级调度算法例题( 非抢占式优先级调度算法)例题( 抢占式优先级调度算法)补充 思考多级反馈队列调度算法例题 小结多级队列调度算法 总览 时间片轮转
…
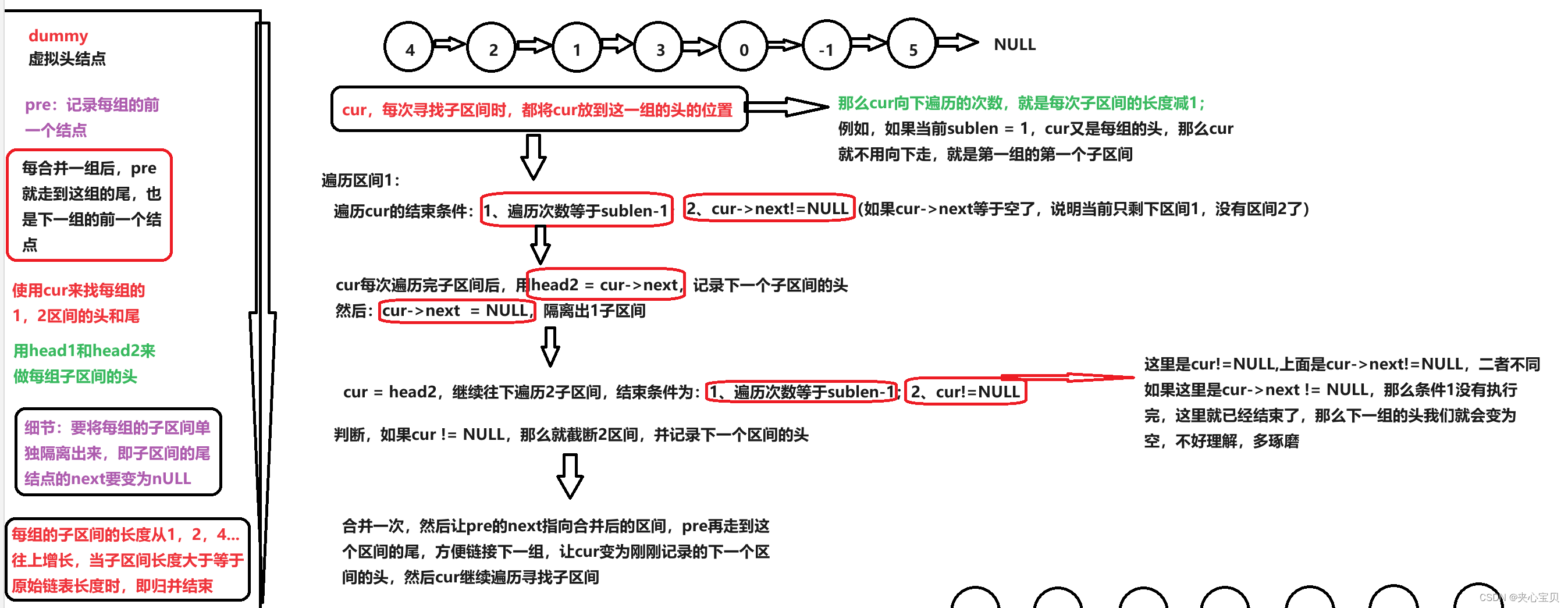
排序链表---归并--链表OJ
https://leetcode.cn/problems/sort-list/submissions/499363940/?envTypestudy-plan-v2&envIdtop-100-liked
这里我们直接进阶,用时间复杂度O(nlogn),空间复杂度O(1),来解决。 对于归并,如果自上而下的话,空间复…
3d模型导入草图大师模型变乱什么原因怎么解决?---模大狮模型网
3D模型在导入草图大师后出现混乱可能有多种原因,以下是一些可能的原因和解决方法: 模型尺寸问题:如果3D模型的尺寸在导入草图大师时与画布尺寸不匹配,可能导致模型混乱。解决方法是在3D建模软件中调整模型的尺寸,使其适…
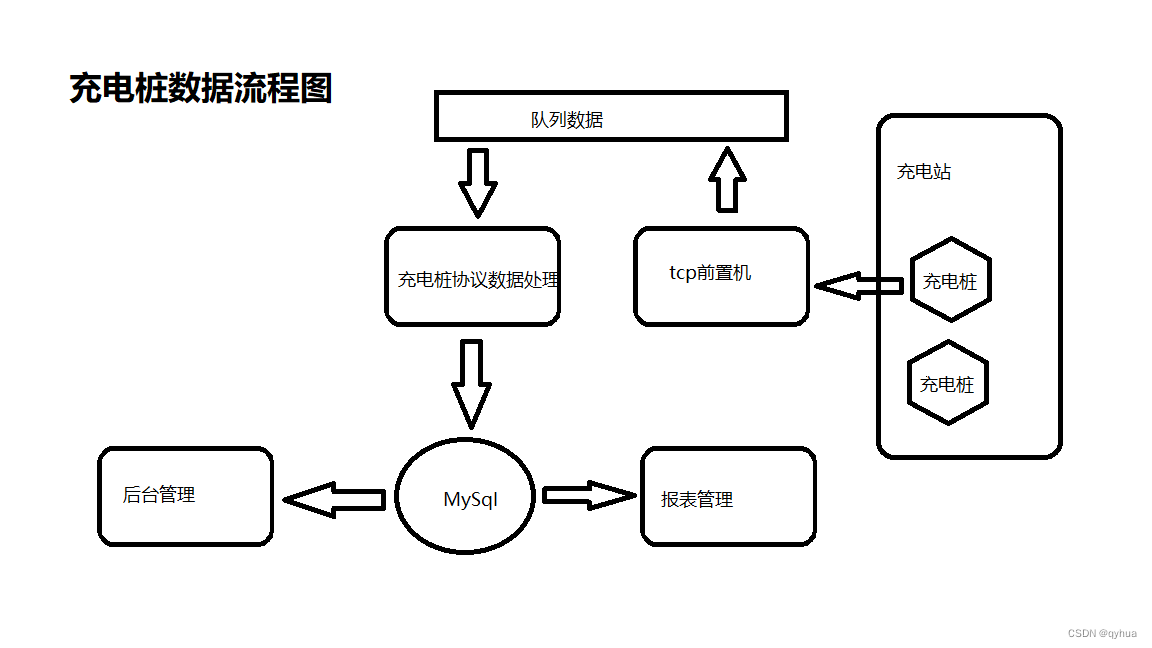
五大架构风格之一:数据流风格
数据流风格详细介绍 系统架构数据流风格是一种软件体系结构风格,它强调了系统内部不同部分之间的数据流动。这种风格侧重于描述系统中的数据处理过程,以及数据是如何从一个组件传递到另一个组件的。以下是系统架构数据流风格的详细介绍:
1 基…
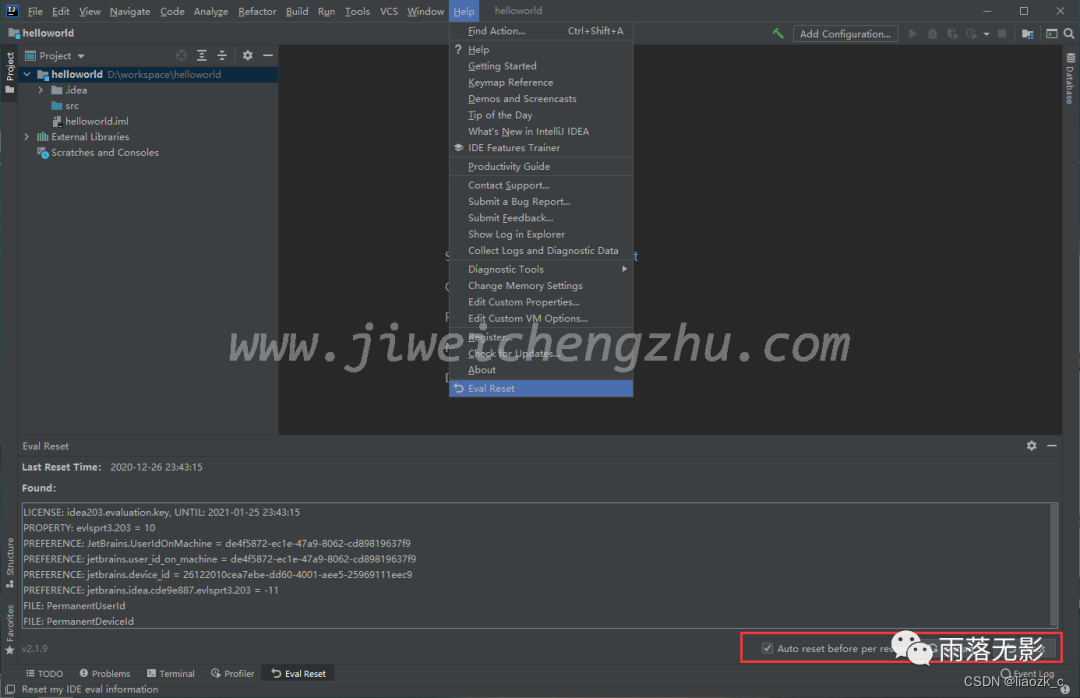
idea激活教程(2020.1.4及以上版本)
首先点击试用版本,进入软件,再依次进行一下操作
一、在idea的Plugins配置中添加Z大的插件市场 上图中加载出来的插件是默认的,大家不用在意,直接点击“Manage Plugin Repositoryies…”打开配置弹窗 点击号,添加一行…
【C/C++】C/C++编程——整型(一)
整型
C 中的整型是基本的数据类型之一,用于表示没有小数部分的数。这包括正整数、负整数以及零。C 提供了多种整型,以适应不同大小的数值需求和优化内存使用。
整型的种类
C 中的整型可以根据其大小(即占用的字节数)和能够表示…
【C++】类和对象_1_定义和定义域
1.类的定义:
class className
{//类体:由成员函数和成员变量组成
};//注意后面的分号class为定义类的关键字,ClassName为类的名字,{}中为类的主体,注意类定义结束时后面分号不能省略。 类体中内容称为类的成员&#x…
Nginx 部署指定文件夹下的项目(本地测试)
1、配置 vue.config.js,指定生成环境的包 //部署生产环境和开发环境下的URLpublicPath: process.env.NODE_ENV production ? "/marketing" : "/",///npm run build 或 varn build 生成文件的日录名称(要利baseUrl的牛产环境路一致)(默认dist…
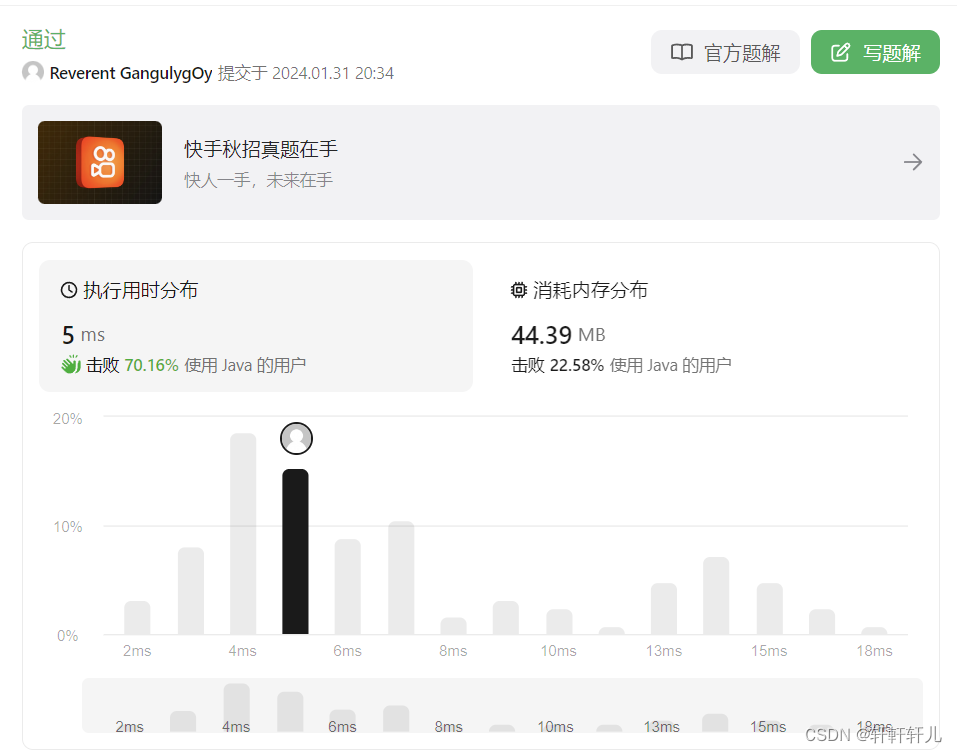
【每日一题】2670. 找出不同元素数目差数组-2024.1.31
题目:
2670. 找出不同元素数目差数组
给你一个下标从 0 开始的数组 nums ,数组长度为 n 。
nums 的 不同元素数目差 数组可以用一个长度为 n 的数组 diff 表示,其中 diff[i] 等于前缀 nums[0, ..., i] 中不同元素的数目 减去 后缀 nums[i …
Django模型(二)
一、更新数据库表结构 不管是新增模型,还是修改已有模型后,只需要执行行命令即可:
1.1、创建迁移
在项目根目录的cmd中运行:
$ python manage.py makemigrations model_app备注 model_app是子应用的名称,如果不指定,那么就是对所有 INSTALLED_APPS 中的应用都进行预备…
linux 磁盘标签类型MBR转换为GPT
[rootlocalhost /]# fdisk -l
磁盘 /dev/sda:299.4 GB, 299439751168 字节,584843264 个扇区 Units 扇区 of 1 * 512 512 bytes 扇区大小(逻辑/物理):512 字节 / 512 字节 I/O 大小(最小/最佳):512 字节 / 512 字节 磁盘标签类…
软考(高级)在犹豫是否需要报班,不知大家有什么建议?
据我观察,软考是一门可以通过自学掌握的考试,并不争议。然而,尽管如此,我还是不建议大部分同学选择自学,因为相比报班而言,自学的成本反而较高。软考的难度并不低,往年的总体通过率仅为20%&…
注册亚马逊店铺用动态IP可以吗?
注册亚马逊店铺可以用动态IP,只要是独立且干净的网线就没问题,亚马逊规则要求一个IP地址只能出现一个亚马逊店铺,若使用不当会导致关联账户。
固定ip可以给我们的账户带来更多的安全,要知道关联问题是亚马逊上的一个大问题&#…