一、通过命令行使用vue-cli的指令创建
1. 安装:npm i -g @vue/cli-init
2. 创建Vue项目(Vue2.0项目):
(1)创建文件夹:vue2-demo
(2)进入文件夹:cd vue2-demo
(3)创建项目:vue init webpack 项目名
使用vscode对项目进行编辑
- build文件夹: 用于webpack打包配置文件夹
- config文件夹:与webpack相关的配置文件夹
- index.js:可以改变项目默认的端口号
- node_moudles:npm 安装的支持项目运行的库
- src文件夹:项目源代码目录
- assets:资源目录,存放图片、css、js文件等
- components:组件文件夹,用来存放用户自定义的组件
- router:路由文件夹,用来存放路由文件
- App.vue:根组件。可以包含其他组件
- main.js:vue项目的入口js文件
- static文件夹:用来存放静态资源
- index.html:vue项目的页面文件(首页)
- package.json:npm的配置文件(所有包的信息)
二、使用Webstorm创建项目
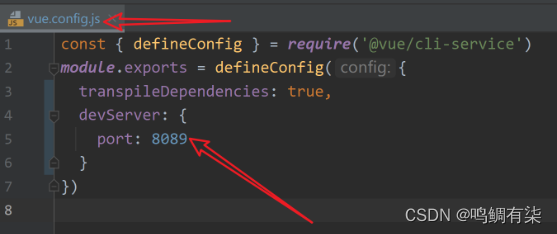
修改默认的端口号

- public文件夹:
- index.html:Vue项目的入口文件
- src文件夹:
- assets:资源目录,存放图片、css、js文件等
- components:组件文件夹,用来存放用户自定义的组件
- App.vue:根组件。可以包含其他组件
- main.js:vue项目的入口js文件
- package.json:npm的配置文件(所有包的信息)
- vue.config.js:vue项目自身的配置文件
三、使用vue ui创建
vue提供的图形化的操作界面
![[Leetcode] 相交链表](https://img-blog.csdnimg.cn/img_convert/24cd0142f9a44a06ca801822018a05ba.png)