CSS标签通常要配合html或者js使用
CSS本身的构造
p{color : red}
/*color 属性 red 值*/
/*p选择器 括号内内容 生命*/
配合html
<style>
p{color : red}
<\style>
或者直接引入整个css文件
<head>
<style type = text/css>
@import "1.3.css";
</style>
</head>
BME命名法
css选择器
类型 类 ID
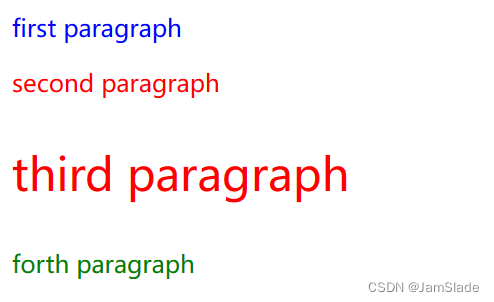
先在html中创建对应的段落,并声明他们的类
<p> first paragraph </p>
<p class = "paragraph"> second paragraph </p>
<p class = "paragraph extra-para" > third paragraph </p>
<p id = "para" >forth paragraph </p>
在css中设置类
p{color : blue}
.paragraph{color : red}
.extra-para{font-size: 30;}
#para{color : green;}

优先级:
I
D
>
类
>
标签
ID>类>标签
ID>类>标签
一般ID是不复用的,类可以多次复用
标签属性
控制所有带某个标签的对象
<img src = https://img-blog.csdnimg.cn/04466f73407b403abb502e86e6ad52a9.png>
img[src]{width: 200; height: 100;}
伪类 伪元素
只会在鼠标指针悬浮到这个元素上的时候选择这个元素
<a href = http://www.baidu.com>A hypertext</a>
a:hover{color : red}
这时候超链接就会变红色
后代选择器
用来选择特定元素或元素组的后代
<div>
<span>
span 1
<span>span 2</span>
</span>
</div>
<span>span 3</span>
span{background-color: aqua;}
div span{background-color:coral;}

若第二句css指令不执行 span全为蓝色
css常用属性
p{
width:200px;
height:100px;
color: red;
border: 1px solid #a8a8a8; /*边框*/
text-align: center;/*文字位置 可选left center right*/
line-height: 50px; /*行间距*/
letter-spacing : 4px;/*字母间距*/
word-spacing : 10px;/*单词间距*/
font-size: 15px;/*字体大小*/
font-family:serif /*字体设置*/
}
.eclipse{
width: 100px;
white-space: nowrap;/*连续空白符被合并*/
overflow:hidden;/*隐藏溢出的内容*/
text-overflow:ellipsis;/*省略号代替溢出*/
}
.trans{/*简单动画*/
width: 100px;
height: 100px;
background: red;
box-shadow: 1px 10px 5px #888888 /*阴影x轴偏移量 y轴 模糊半径 颜色*/
transition: width 2s; /*width 从100px变300px,过渡时间2s*/
}
.trans:hover{width:300px;}
.rotate{
width: 100px;
height: 100px;
background: green;
transform: rotate(7deg); /*旋转角度*/
}
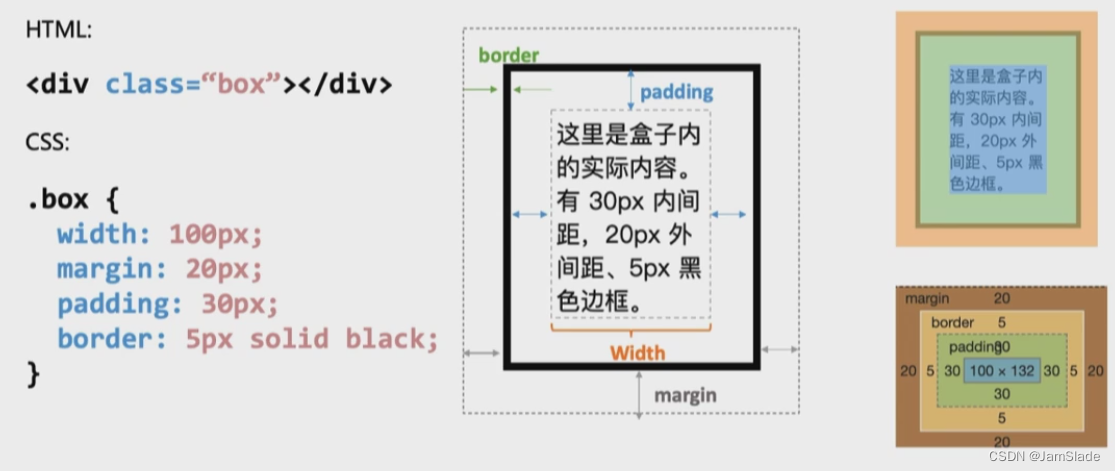
.box{
width: 100px;
height: 100px;
border: 4px solid green;/*边框*/
border-bottom: 8px;
border-radius:20px;/*圆角边框*/
/*border-radius参数改成50%就是圆*/
padding: 25px ;/*改变内容和边框的距离*/
/*可设置1 2 4 个参数 分别对应 1.总体设置四个边距 2.上下和左右边距 3.单独设置上下左右编剧*/
margin: 25px;/*对象和其他对象的间距*/
/*也可设置1 2 4个参数*/
}
ul{
list-sytle-type:none; /*引导列表元素的标志*/
diaplay:flex /*横着排列*/
}
li a{
text-decoration:none;/*超文本修饰线*/
margin:10px;
}
加载动画效果
.loading{
width: 35px;
height: 35px;
border:5px solid rgba(189, 189, 189, 0.25);
border-left-color:rgba(3, 155, 229 1);
border-top-color:rgba(3, 155, 229 1);
border-radius: 50%;
animation: rotate 1s infinite linear;
/*旋转 一秒 无限循环 线性播放*/
}
@keyframs rotate
{
from{
transform: rotate(0)
}
to{
transform: rotate(1turn)
}
}
CSS盒模型