首页代码
<view class="container">
<!-- 轮播图 -->
<view class="swiper-container">
<swiper class="screen-swiper" indicator-dots="true" circular="true" autoplay="true" interval="3000" duration="500">
<swiper-item wx:for="{{banners}}" wx:key="id" bindtap="tapBanner" data-index="{{index}}" data-url="{{item.linkUrl}}">
<image src="{{item.picUrl}}" mode="aspectFit"></image>
</swiper-item>
</swiper>
</view>
<!-- 菜单 -->
<view class="index-menu">
<view class="menu-list" wx:for="{{navigation}}" wx:key="id" bindtap="tapMenu" data-url="{{item.linkUrl}}">
<image src="{{item.picUrl}}" />
<view class="text">{{item.title}}</view>
</view>
</view>
<!-- 人气推荐 -->
<view class="goods-container">
<view class="goods-title" style="margin-bottom: 30rpx;">
<view class="line"></view>
<view class="text">人气推荐</view>
<view class="line"></view>
</view>
<view class="goods-list">
<view class="list-item" wx:for="{{goodsRecommend}}" wx:key="id">
<image src="{{item.pic}}" mode="aspectFill"></image>
<view class="goods-list-title">{{item.name}}</view>
<view class="goods-list-money">Ұ{{item.minPrice}}</view>
</view>
</view>
</view>
</view>个人中心代码
<view class="container">
<view class="my-avatar">
<view class="avatar-wrapper">
<image wx:if="{{is_login}}" src="{{ avatarUrl }}" mode="aspectFill"/>
</view>
<button class="login_btn" wx:if="{{!is_login}}" bindtap="login">请先登录</button>
<text wx:else>{{nickName}}</text>
</view>
<view class="cu-bar" style="width: 100%;">
<view class="action">
<text class="cuIcon-title text-green"></text> 工具
</view>
</view>
<view class="cu-list">
<view class="cu-item" bindtap="bindtap">
<image src="/images/my/定位.png" mode="aspectFill"/>
<text>地址管理</text>
</view>
<view class="cu-item" bindtap="bindtap">
<image src="/images/my/店铺.png" mode="aspectFill"/>
<text>优惠买单</text>
</view>
<view class="cu-item" bindtap="bindtap">
<image src="/images/my/收藏.png" mode="aspectFill"/>
<text>收藏记录</text>
</view>
<view class="cu-item" bindtap="bindtap">
<image src="/images/my/拼团.png" mode="aspectFill"/>
<text>我的拼团</text>
</view>
<view class="cu-item" bindtap="bindtap">
<image src="/images/my/砍价.png" mode="aspectFill"/>
<text>我的砍价</text>
</view>
<view class="cu-item" bindtap="bindtap">
<image src="/images/my/客服.png" mode="aspectFill"/>
<text>联系客服</text>
</view>
</view>
</view>私聊获取源码
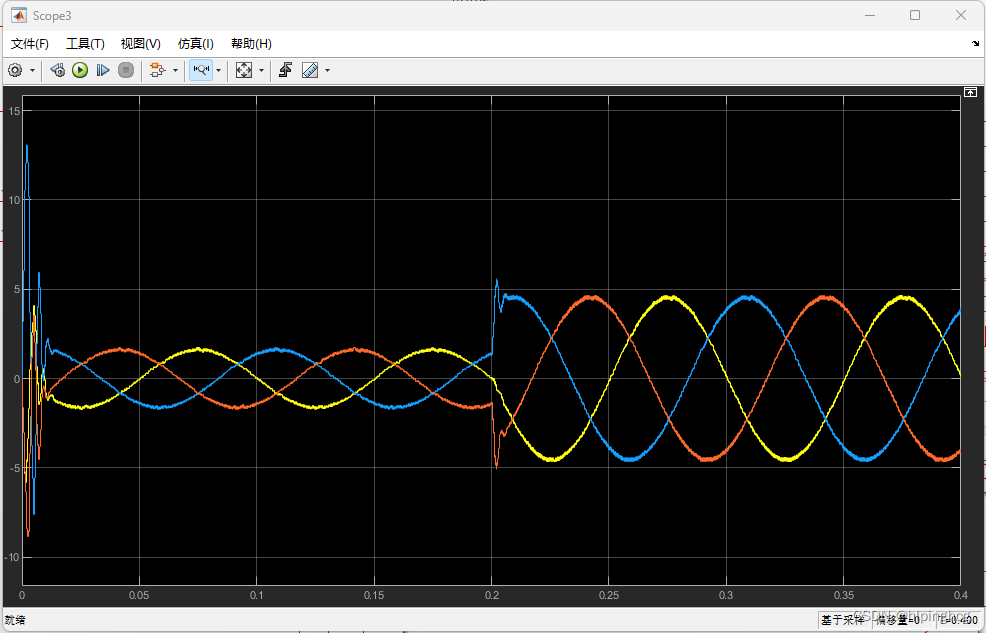
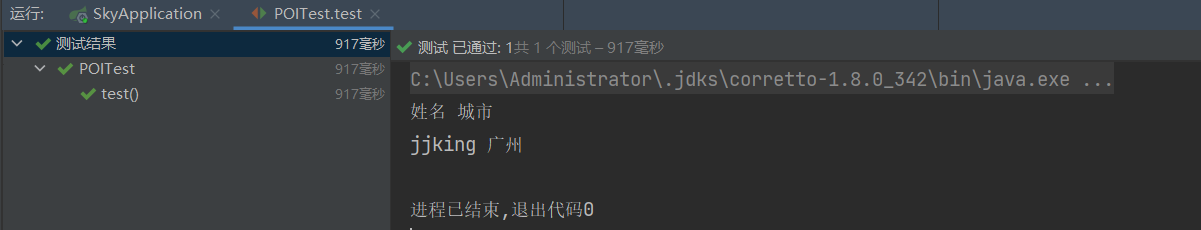
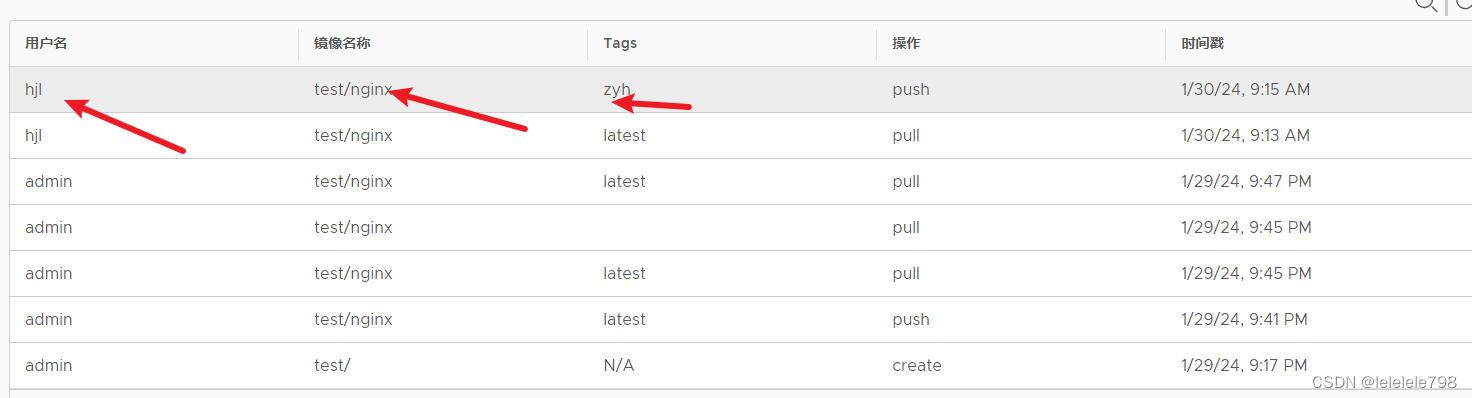
运行部分截图