目录
一、本地构建Hexo
(一) 安装前提
1. Node.js
2. Git
3. Hexo
(二) 初始化Hexo
1. 初始化博客目录
2. 配置网站基本信息
(三) 主题配置
1. 选择主题
2. 下载主题
(四) 本地启动Hexo
1. 生成静态文件
2. 启动服务
二、部署
(一) 部署到Github Pages
1. 新建仓库
2. 配置Pages服务
3. 提交Hexo到GitHub Pages
(二) 部署到云服务器
1. 创建blog用户
2. 配置git远程仓库
3. 配置Nginx服务
4. 提交Hexo到远程仓库
三、附录
(一) Git 443解决
参考文档:
- Hexo
一、本地构建Hexo
(一) 安装前提
1. Node.js
- 进入node.js官网,下载exe安装包
- 双击安装包,默认点击下一步进行安装(确保勾选Add to PATH选项)
- 安装成功后进入终端输入
npm --version显示版本号则说明安装成功 - 💡若执行失败,则手动将node.js执行文件目录配置到系统环境变量,默认为:
C:\Program Files\nodejs
2. Git
- 进入git官网,下载exe安装包
- 双击安装包,默认点击下一步进行安装(确保勾选Add to PATH选项)
- 安装成功后进入终端输入
git --version显示版本号则说明安装成功 - 💡若执行失败,则手动将git执行文件目录配置到系统环境变量,默认为:
C:\Program Files\Git\cmd
3. Hexo
终端输入npm install -g hexo-cli,安装Hexo

安装成功后输入hexo --version显示版本号则说明安装成功
(二) 初始化Hexo
1. 初始化博客目录
进入终端,在目标目录下运行以下命令:
# blog为自定义目录名
hexo init blog
cd blog
npm install构建完成后,目录结构如下:
.
├── _config.yml # Hexo配置文件
├── package.json # 应用程序信息
├── scaffolds # 模板文件夹,用于存放新建文章时预设的模板
├── source # 用户存放用户资源
| ├── _drafts
| └── _posts # 文章列表,.md文件
└── themes # 主题文件夹2. 配置网站基本信息
编辑_config.yml文件,按需修改以下内容
| 参数 | 描述 |
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站的关键词。支持多个关键词。 |
| author | 您的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
(三) 主题配置
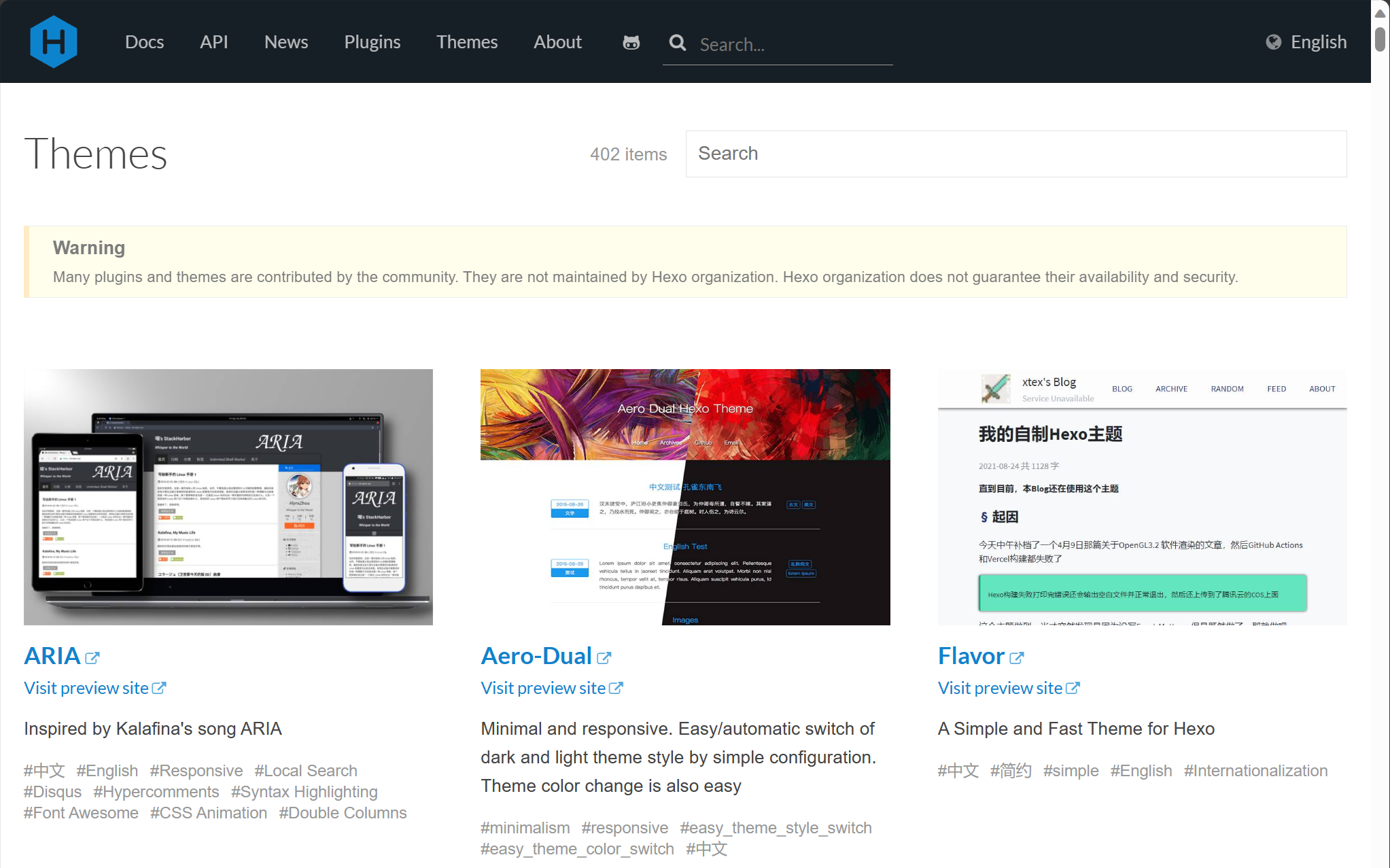
1. 选择主题
在主题列表选择主题:Themes | Hexo

💡 我这里使用:butterfly
2. 下载主题
在Hexo根目录下运行(二选一)
# 1. git clone
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
# 2. gitee
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly修改 Hexo 根目录下的_config.yml,把theme改为butterfly
theme: butterfly(四) 本地启动Hexo
💡 hexo命令详细说明参见:指令 | Hexo
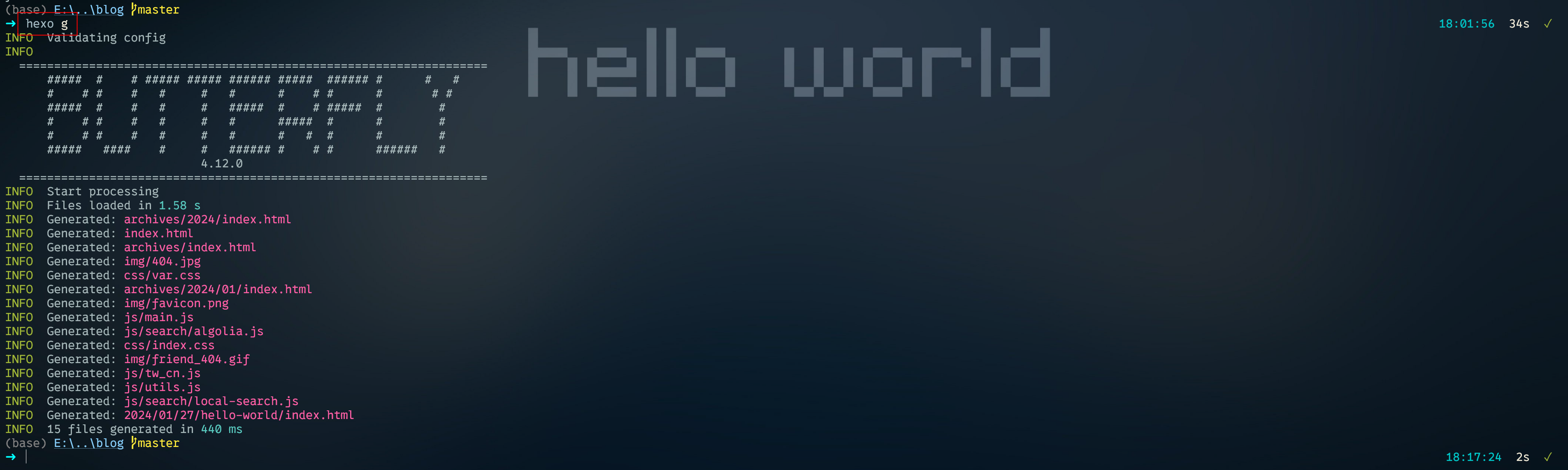
1. 生成静态文件
在 Hexo 根目录下,终端输入以下命令
hexo generate
# 也可简写为
hexo g
2. 启动服务
在 Hexo 根目录下,终端输入以下命令(默认启动服务为4000端口)
hexo server
# 也可简写为
hexo s二、部署
(一) 部署到Github Pages
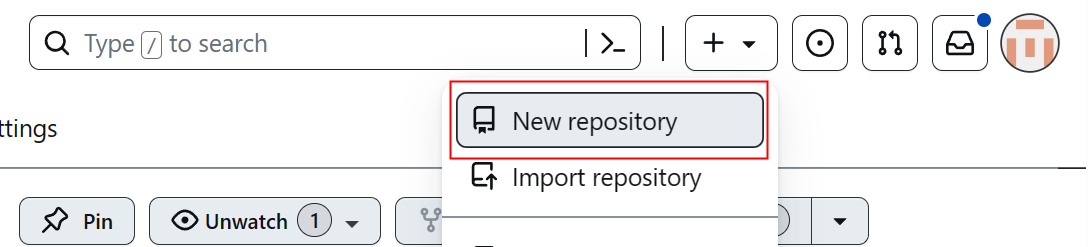
1. 新建仓库
登录GitHub后,点击+号,选择New repository

输入username.github.io作为存储库名称。 将username替换为自己的 GitHub 用户名(飘红是因为我仓库已经建好了)

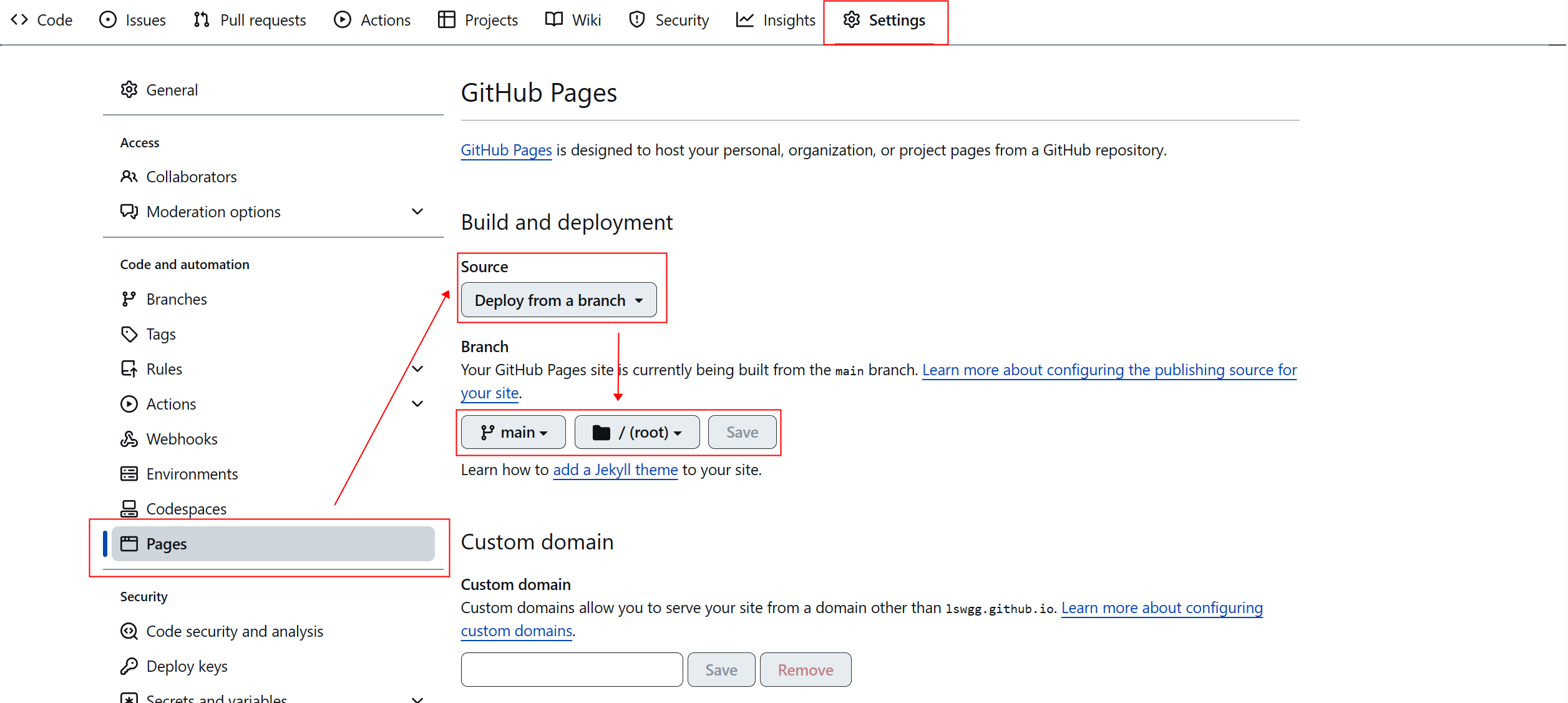
2. 配置Pages服务
进入刚创建好的仓库,点击上方Settings按钮

转到Pages页面,设置Source和选择对应构建分支

3. 提交Hexo到GitHub Pages
安装git提交依赖
npm install hexo-deployer-git --save修改_config.yml文件中deploy和url配置项,写入以下内容
# 根据实际地址填写
url: https://lswgg.github.io/
...
deploy:
type: git
# 根据实际地址填写
repo: https://github.com/LsWGG/LsWGG.github.io.git
# 设置为步骤2所选的构建分支
branch: main生成静态文件并上传到远程服务
hexo d -g💡 如果提示port 443 after 21046 ms: Couldn't connect to server,则跳转附录查看解决方案。
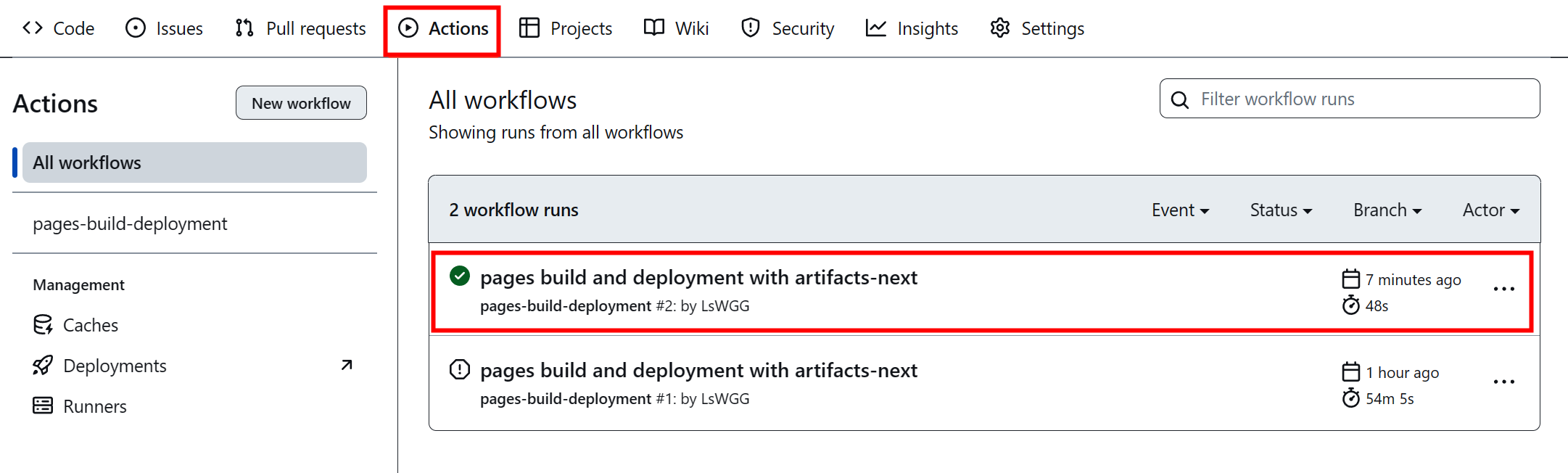
通过访问Actions可查看pages构建详情,显示✅后即可访问服务

访问username.github.io查看新网站

(二) 部署到云服务器
1. 创建blog用户
使用root用户登录服务器终端后,输入以下命令:
# 1. 新建用户
adduser blog
# 2. 给blog用户配置密码
passwd blog
# 回车后输入密码
# 3. 给用户添加sudo权限
visudo
# 在root ALL=(ALL) ALL下一行填入以下内容
blog ALL=(ALL) ALL
# 4. 切换为blog用户
su blog2. 配置git远程仓库
安装git和初始化远程仓库
# 1. 安装git
yum install git
# 2. 初始化远程仓库
cd ~ && git init --bare muzijia.git创建git钩子,用于指定静态文件存放目录(路径依据自己仓库位置调整)
# 1. 创建静态文件目录
mkdir -p ~/www/blog
# 2. 创建钩子脚本
vim ~/muzijia.git/hooks/post-receive
# 2. 写入以下内容
#!/bin/bash
git --work-tree=/home/blog/www/blog --git-dir=/home/blog/muzijia.git checkout -f
# 3. 给钩子脚本添加可执行权限
chmod +x ~/muzijia.git/hooks/post-receive3. 配置Nginx服务
配置Nginx
# 1. 安装Nginx(需用sudo或切换为root用户)
sudo yum install nginx
# 2. 新建Nginx配置文件
sudo vim /etc/nginx/conf.d/blog.conf
# 3. 输入以下内容(按需端口和root)
server {
listen 8080;
server_name _;
root /home/blog/www;
location /blog {
index index.html;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# 4. 重启Nginx使配置生效
sudo systemctl restart nginx.service 4. 提交Hexo到远程仓库
安装git提交依赖
npm install hexo-deployer-git --save修改_config.yml文件中deploy配置项,写入以下内容
deploy:
type: git
# 根据实际地址填写
repo: blog@59.110.123.184:/home/blog/muzijia.git
branch: master构建静态文件并上传到远程服务
hexo d -g浏览器输入公网IP地址,访问站点

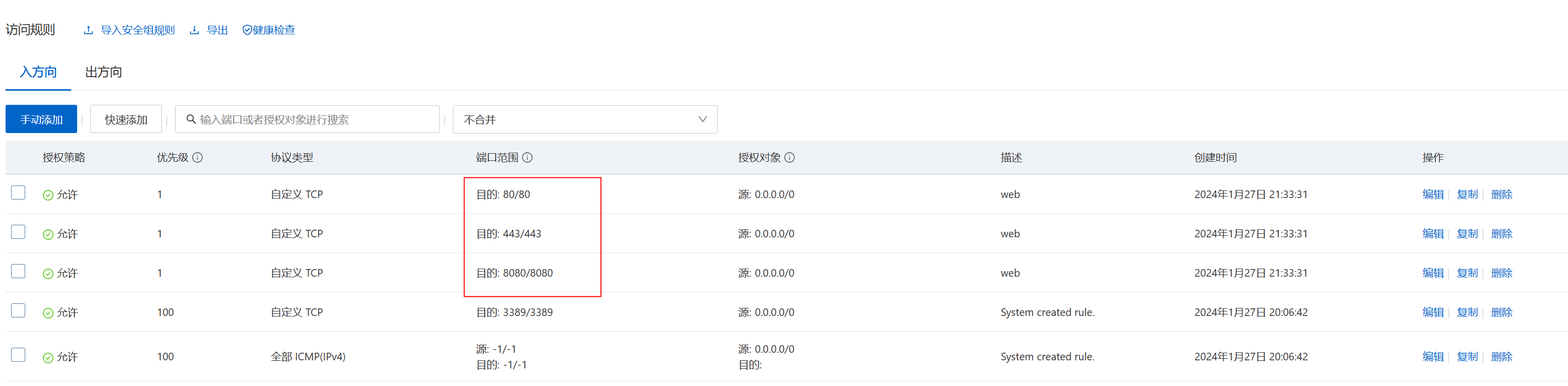
💡 若使用的是云服务器,则需要在相应平台安全组中开放相应入口规则

三、附录
(一) Git 443解决
如果提示Failed to connect to github.com port 443 after 21046 ms: Couldn't connect to server,则按以下步骤手动配置Git代理:
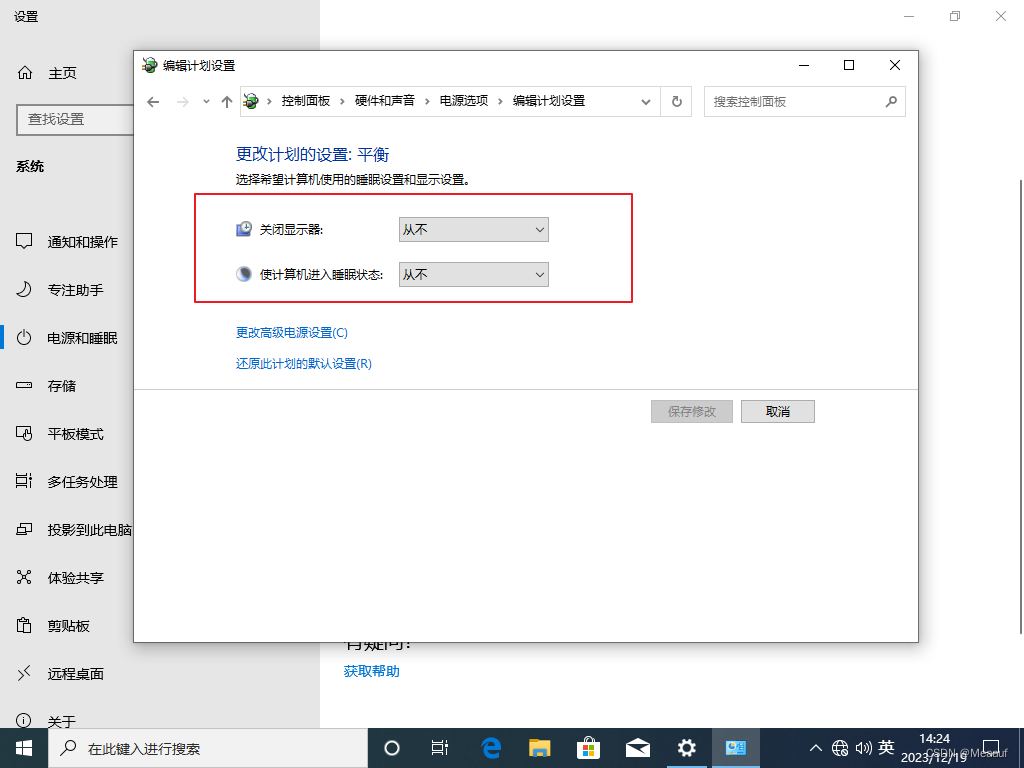
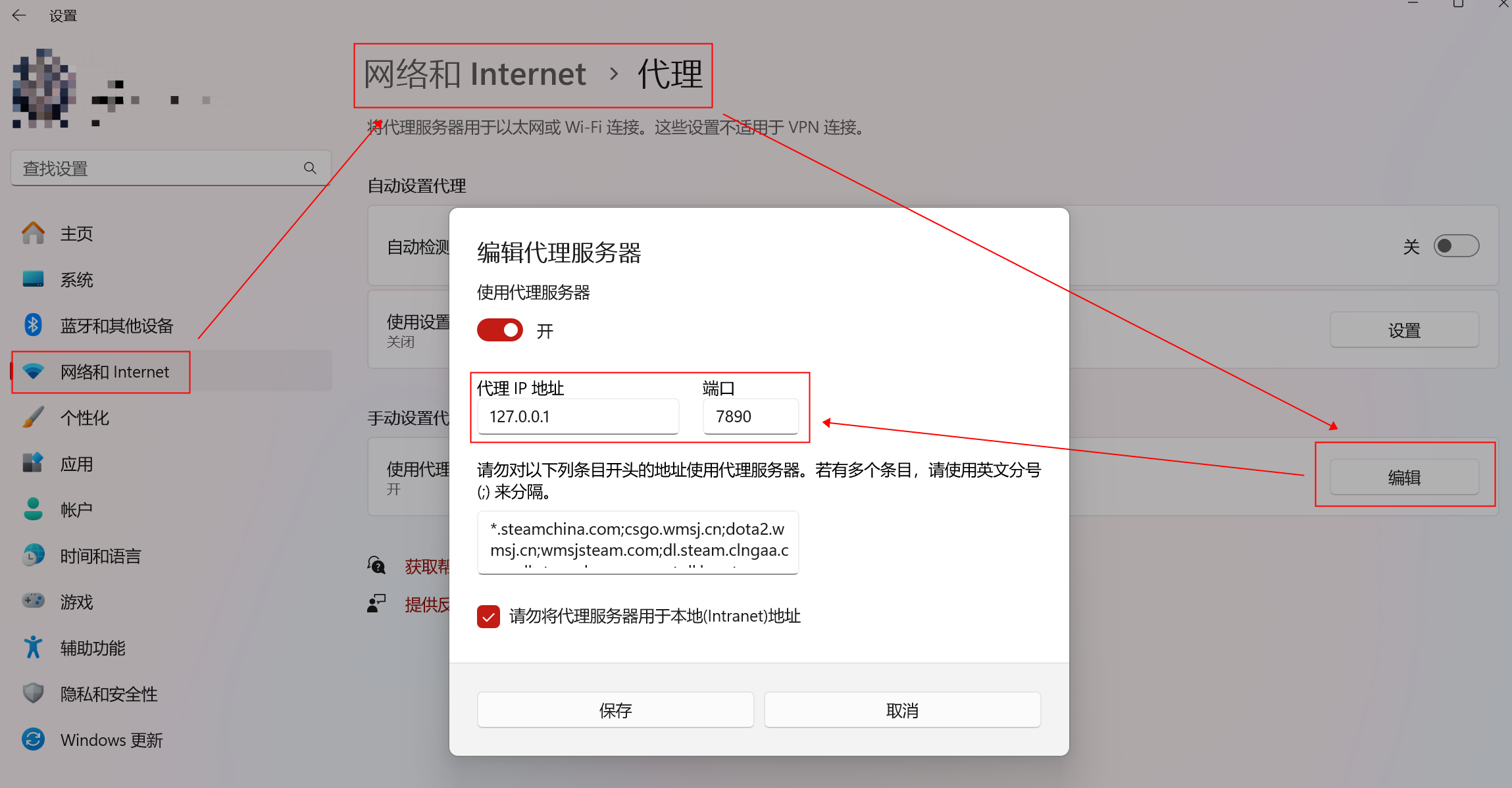
打开设置 > 网络与Internet > 查找代理

根据当前系统代理IP和端口号,修改Git代理
# 注意修改成自己的IP和端口号
git config --global http.proxy http://127.0.0.1:7890
git config --global https.proxy http://127.0.0.1:7890