问题:系统一直使用的vxe-table2.0,vxe-table2.0不支持树的虚拟滚动,为了解决这个问题,引入了vxe-table-plugin-virtual-tree插件,现在系统vxe-table升级3.0,vxe-table-plugin-virtual-tree的虚拟滚动失效了。
原因:查询官网,发现vxe-table-plugin-virtual-tree依赖于2.0版本,因为3.0版本已经有自己的虚拟树了,便不再在维护了。。
解决:还能咋办,换树。支持虚拟滚动的树有很多。
第一种 vue-easy-tree 支持虚拟滚动
参考博客:https://blog.csdn.net/weixin_40992252/article/details/135154113?spm=1001.2014.3001.5501
第二种:使用vxe-table3.0中的虚拟树
vxe-table3.0中的虚拟树和vxe-table-plugin-virtual-tree的虚拟书最大的区别是数据结构不同,
vxe-table-plugin-virtual-tree的树的数据结构是垂直的树形结构,children里面套children
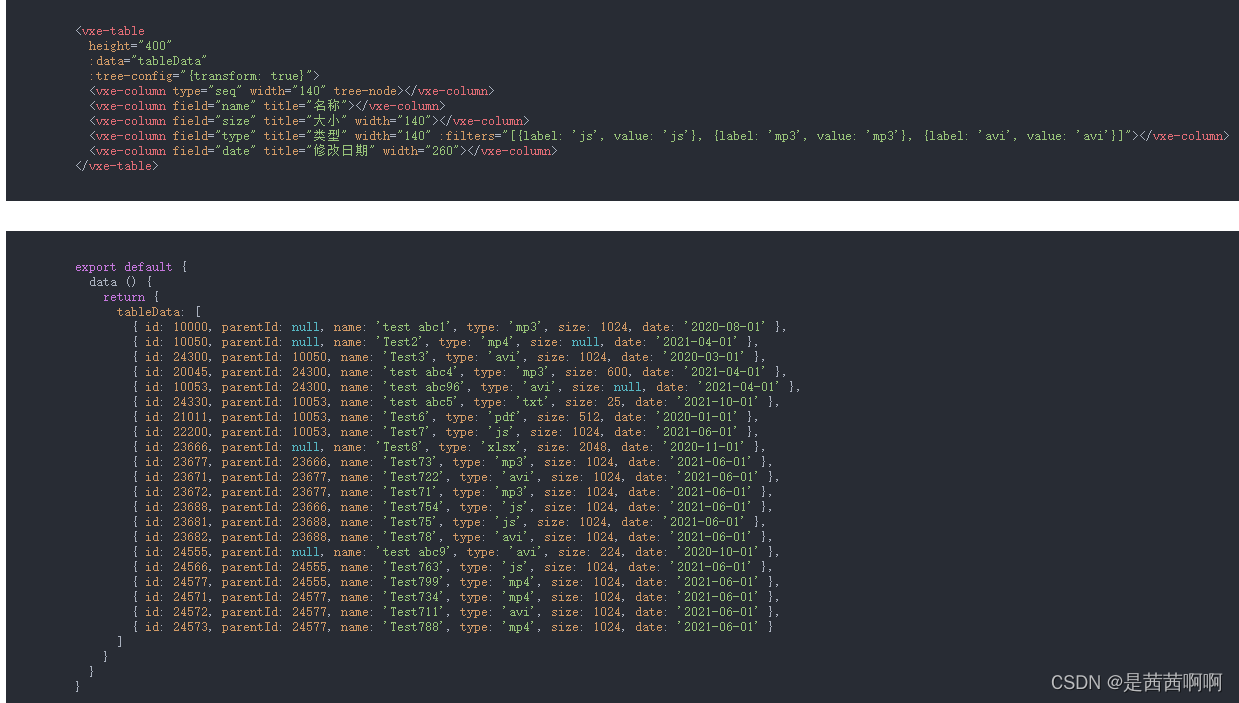
vxe-table3.0中的虚拟树的数据结构是扁平的
那么需要垂直结构转成扁平结构,通过下方代码即可
treeToList(list) {
let res = []
for (const item of list) {
const { children, ...i } = item
if (children && children.length) {
res = res.concat(this.treeToList(children))
}
res.push(i)
}
return res
},如果有其他功能还需要改,再对表格的其他功能改一改,整体修改量不大。
因为这个树既可以是树,也可以是表格树,在我们系统中比较使用,选用的是这个。