首页代码
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lukas - Car Parts Store eCommerce HTML Template</title>
<!--== Favicon ==-->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon" />
<!--== Google Fonts ==-->
<link href="https://fonts.googleapis.com/css?family=Oswald:400,500,600,700%7CPoppins:400,400i,500,600&display=swap" rel="stylesheet">
<!--== Leaflet Min CSS ==-->
<link href="assets/css/leaflet.min.css" rel="stylesheet" />
<!--== Nice Select Min CSS ==-->
<link href="assets/css/nice-select.min.css" rel="stylesheet" />
<!--== Slick Slider Min CSS ==-->
<link href="assets/css/slick.min.css" rel="stylesheet" />
<!--== Magnific Popup Min CSS ==-->
<link href="assets/css/magnific-popup.min.css" rel="stylesheet" />
<!--== Slicknav Min CSS ==-->
<link href="assets/css/slicknav.min.css" rel="stylesheet" />
<!--== Animate Min CSS ==-->
<link href="assets/css/animate.min.css" rel="stylesheet" />
<!--== Ionicons Min CSS ==-->
<link href="assets/css/ionicons.min.css" rel="stylesheet" />
<!--== Font-Awesome Min CSS ==-->
<link href="assets/css/font-awesome.min.css" rel="stylesheet" />
<!--== Bootstrap Min CSS ==-->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<!--== Main Style CSS ==-->
<link href="assets/css/style.css" rel="stylesheet" />
<!--== Helper Min CSS ==-->
<link href="assets/css/helper.min.css" rel="stylesheet" />
</head>
<style type="text/css">
.header-area {
padding: 10px 0;
font-size: 30px;
}
.header-area .nav li a {
font-size: 18px;
}
.site-action .login-reg-nav li:after {
content: '';
}
.sm-top {
margin-top: 36px;
}
</style>
<body>
<header class="header-area">
<div class="container container-wide">
<div class="row align-items-center">
<div class="col-sm-4 col-lg-2">
<div class="site-logo text-center text-sm-left">
<a href="index.html"><img src="assets/img/logo.png" alt="Logo" /></a>
</div>
</div>
<div class="col-lg-7 d-none d-lg-block">
<div class="site-navigation">
<ul class="main-menu nav">
<li class="has-submenu"><a href="index.html">主页</a>
<ul class="sub-menu">
<li><a href="index.html">购物中心</a></li>
<li><a href="index-2.html">我的首页</a></li>
</ul>
</li>
<li class="has-submenu"><a href="shop.html">商店</a>
<ul class="sub-menu">
<li><a href="shop-left-sidebar.html">商品列表</a></li>
<li><a href="shop-right-sidebar.html">商品详情</a></li>
<li><a href="single-product.html">商品展示</a></li>
</ul>
</li>
<li class="has-submenu"><a href="blog.html">博客</a>
<ul class="sub-menu">
<li><a href="blog-left-sidebar.html">博客左侧</a></li>
<li><a href="blog.html">博客右侧</a></li>
<li><a href="blog-details.html">单一博客</a></li>
</ul>
</li>
<li class="has-submenu"><a href="gallery.html">展示</a>
<ul class="sub-menu">
<li><a href="gallery.html">商品展示</a></li>
<li><a href="saichezhanshi.html">赛车展示</a></li>
</ul>
</li>
<li><a href="contact.html">联系</a></li>
<li><a href="about2.html">关于</a></li>
</ul>
</div>
</div>
<div class="col-sm-8 col-lg-3">
<div class="site-action d-flex justify-content-center justify-content-sm-end align-items-center">
<ul class="login-reg-nav nav">
<li><a href="login.html">登录</a></li>
<li><a href="reg.html">注册</a></li>
</ul>
<div class="mini-cart-wrap">
<a href="cart.html" class="btn-mini-cart">
<i class="ion-bag"></i>
</a>
</div>
<div class="responsive-menu d-lg-none">
<button class="btn-menu">
<i class="fa fa-bars"></i>
</button>
</div>
</div>
</div>
</div>
</div>
</header>
<!--== End Header Area ==-->
<!--== Start Slider Area Wrapper ==-->
<div class="slider-area-wrapper">
<div class="slider-content-active">
<div class="slider-slide-item bg-img" data-bg="assets/img/slider/slider-1.jpg">
<div class="container container-wide h-100">
<div class="row align-items-center h-100">
<div class="col-lg-6">
<div class="slide-content">
<div class="slide-content-inner">
<h3>新技术与建筑</h3>
<h2>WHEELS & TIRES COLLECTIONS</h2>
<a class="btn btn-white" href="shop.html">现在购物</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="slider-slide-item bg-img" data-bg="assets/img/slider/slider-2.jpg">
<div class="container container-wide h-100">
<div class="row align-items-center h-100">
<div class="col-12">
<div class="slide-content">
<div class="slide-content-inner">
<h3>新技术与建筑</h3>
<h2>WHEELS & TIRES <br> COLLECTIONS</h2>
<a class="btn btn-white" href="shop.html">现在购物</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--== End Slider Area Wrapper ==-->
<!--== Start Banner Area Wrapper ==-->
<div class="banner-area-wrapper banner-mt">
<div class="container container-wide">
<div class="row">
<div class="col-md-6 col-lg-4">
<div class="banner-item">
<div class="banner-item__img">
<a href="#"><img src="assets/img/banner/banner-1.jpg" alt="Banner" /></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="banner-item">
<div class="banner-item__img">
<a href="#"><img src="assets/img/banner/banner-2.jpg" alt="Banner" /></a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="banner-item">
<div class="banner-item__img">
<a href="#"><img src="assets/img/banner/banner-3.jpg" alt="Banner" /></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--== End Banner Area Wrapper ==-->
<!--== Start Call to Action Area ==-->
<div class="call-to-action-area sm-top">
<div class="container">
<div class="row">
<div class="col-md-4 col-lg-4">
<div class="call-to-action-item mt-0">
<div class="call-to-action-item__icon">
<img src="assets/img/icons/icon-1.png" alt="fast delivery">
</div>
<div class="call-to-action-item__info">
<h3 style="text-align: center;">免费送货上门</h3>
<p style="text-align: center;">提供免费送货上门服务</p>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4">
<div class="call-to-action-item">
<div class="call-to-action-item__icon">
<img src="assets/img/icons/icon-2.png" alt="quality">
</div>
<div class="call-to-action-item__info">
<h3 style="text-align: center;">优质产品</h3>
<p style="text-align: center;">我们确保产品始终保持质量</p>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4">
<div class="call-to-action-item">
<div class="call-to-action-item__icon">
<img src="assets/img/icons/icon-3.png" alt="return">
</div>
<div class="call-to-action-item__info">
<h3 style="text-align: center;">在线支持</h3>
<p style="text-align: center;">为了让客户满意,提供在线支持</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--== End Call to Action Area ==-->
<!--== Start Best Seller Products Area ==-->
<div class="best-seller-products-area sm-top">
<div class="container container-wide">
<div class="row">
<div class="col-lg-5 m-auto text-center">
<div class="section-title">
<h2 class="h3">我的商店</h2>
<p style="text-align: center;">所有商品现在都可供您从这里购买本产品并享受8折优惠</p>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="product-wrapper">
<div class="product-carousel">
<!-- Start Product Item -->
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product.html">
<img class="thumb-primary" src="assets/img/product/product-1.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-1.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product.html">金属轮毂</a></h4>
<span class="price"><strong>价格:</strong> $2999</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- 小眼睛 -->
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product3.html">
<img class="thumb-primary" src="assets/img/product/product-3.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-3.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product3.html">方向盘</a></h4>
<span class="price"><strong>价格:</strong> $998</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product4.html">
<img class="thumb-primary" src="assets/img/product/product-4.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-4.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
</div>
<h4 class="title"><a href="single-product4.html">行车记录仪</a></h4>
<span class="price"><strong>价格:</strong> $1200</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product2.html">
<img class="thumb-primary" src="assets/img/product/product-2.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-2.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product2.html">正兴钢圈</a></h4>
<span class="price"><strong>价格:</strong> $165.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product5.html">
<img class="thumb-primary" src="assets/img/product/product-5.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-5.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product5.html">发动机气缸</a></h4>
<span class="price"><strong>价格:</strong> $2750</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
<!-- End Product Item -->
</div>
</div>
</div>
</div>
</div>
</div>
<!--== End Best Seller Products Area ==-->
<!--== Start Call to action Wrapper ==-->
<div class="call-to-action-area">
<div class="call-to-action-content-area bg-img" data-bg="assets/img/bg/bg-1.jpg">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<div class="call-to-action-txt">
<h2>你能找到的各种零件 <br> 需要的人可以在这里找到</h2>
<a href="shop.html" class="btn btn-brand">shang dian</a>
</div>
</div>
</div>
</div>
</div>
<div class="call-to-action-image-area">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<img src="assets/img/bg/bg-car.png" alt="Car" />
</div>
</div>
</div>
</div>
</div>
<!--== End Call to action Wrapper ==-->
<!--== Start Promotion Code Banner Area ==-->
<div class="promotion-code-area-wrapper sm-top">
<div class="container container-wide">
<div class="row">
<div class="col-md-6">
<div class="promotion-code-banner-item mb-sm-30">
<img src="assets/img/banner/banner-5.jpg" alt="Banner" />
</div>
</div>
<div class="col-md-6">
<div class="promotion-code-banner-item">
<img src="assets/img/banner/banner-6.jpg" alt="Banner" />
</div>
</div>
</div>
</div>
</div>
<!--== End Promotion Code Banner Area ==-->
<!--== Start Products Area Wrapper ==-->
<div class="products-area-wrapper sm-top">
<div class="container container-wide">
<div class="row">
<div class="col-lg-5 m-auto text-center">
<div class="section-title">
<h2 class="h3">所有商品</h2>
<p>所有畅销产品现在都可供您购买本产品从这里任何时间任何地点现在</p>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="product-wrapper columns-5">
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product6.html">
<img class="thumb-primary" src="assets/img/product/product-6.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-6.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product6.html">车辆应急工具</a></h4>
<span class="price"><strong>价格:</strong> $325</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product8.html">
<img class="thumb-primary" src="assets/img/product/product-8.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-8.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product8.html">汽车反光镜</a></h4>
<span class="price"><strong>价格:</strong> $615.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product7.html">
<img class="thumb-primary" src="assets/img/product/product-7.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-7.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
</div>
<h4 class="title"><a href="single-product7.html">自吸涡轮</a></h4>
<span class="price"><strong>价格:</strong> $7600</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product10.html">
<img class="thumb-primary" src="assets/img/product/product-10.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-10.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product10.html">进气套件</a></h4>
<span class="price"><strong>价格:</strong> $165.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product11.html">
<img class="thumb-primary" src="assets/img/product/product-11.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-11.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product11.html">汽车轮胎</a></h4>
<span class="price"><strong>价格:</strong> $455</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product12.html">
<img class="thumb-primary" src="assets/img/product/product-13.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-13.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
</div>
<h4 class="title"><a href="single-product12.html">纯皮座椅</a></h4>
<span class="price"><strong>价格:</strong> $1695.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product13.html">
<img class="thumb-primary" src="assets/img/product/product-14.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-14.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product13.html">气缸</a></h4>
<span class="price"><strong>价格:</strong> $1630.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product14.html">
<img class="thumb-primary" src="assets/img/product/product-15.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-15.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product14.html">尾灯</a></h4>
<span class="price"><strong>价格:</strong> $1950.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product15.html">
<img class="thumb-primary" src="assets/img/product/product-12.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-12.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product15.html">车载电脑</a></h4>
<span class="price"><strong>价格:</strong> $16800</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product16.html">
<img class="thumb-primary" src="assets/img/product/product-9.png" alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-9.png" alt="Product" />
</a>
</div>
<div class="product-item__content">
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
<h4 class="title"><a href="single-product16.html">刹车片</a></h4>
<span class="price"><strong>价格:</strong> $615.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-heart-outline"></i></button>
<!-- <button class="btn-add-to-cart"><i class="ion-eye"></i></button> -->
</div>
</div>
</div>
<!-- End Product Item -->
</div>
</div>
</div>
</div>
</div>
<!--== End Products Area Wrapper ==-->
<!--== Start Flash Deals Area ==-->
<div class="flash-deals-area bg-img" data-bg="assets/img/bg/deal-bg.jpg">
<div class="container">
<div class="row">
<div class="col-xl-11 m-auto">
<div class="row align-items-center">
<div class="col-md-5 col-lg-6">
<div class="flash-deals-thumb text-center text-md-left">
<img src="assets/img/extra/wheels.png" alt="Deals" />
</div>
</div>
<div class="col-md-7 col-lg-6 text-center">
<div class="flash-deals-content">
<h2>闪电交易</h2>
<h3>快点,享受七五折优惠</h3>
<a href="cart.html" class="btn btn-brand">添加车</a>
<div class="deals-countdown-area">
<div class="ht-countdown" data-date="9/20/2019"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--== End Flash Deals Area ==-->
<!--== Start Newsletter Area ==-->
<div class="newsletter-area-wrapper">
<div class="container container-wide">
<div class="newsletter-area-inner bg-img" data-bg="assets/img/bg/newsletter-bg.jpg">
<div class="row">
<div class="col-lg-8 col-xl-5 m-auto">
<div class="newsletter-content text-center">
<h4>特殊的 <span>提供</span> 订阅</h4>
<h2>会员可享受即时折扣</h2>
<p>订阅我们的时事通讯和我们公司的所有最新新闻 <br>最新产品、促销和优惠</p>
<div class="newsletter-form-wrap">
<form action="#" method="post">
<div class="form-content">
<input type="email" placeholder="输入您的电子邮箱" />
<button class="btn-newsletter">提交</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer-area">
<div class="footer-copyright-area">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<div class="copyright-content">
<p>Copyright © 2021 Lukas. All Rights Reserved.</p>
</div>
</div>
</div>
</div>
</div>
</footer>
<aside class="off-canvas-wrapper off-canvas-menu">
<div class="off-canvas-overlay"></div>
<div class="off-canvas-inner">
<!-- Start Off Canvas Content -->
<div class="off-canvas-content">
<div class="off-canvas-header">
<div class="logo">
<a href="index.html"><img src="assets/img/logo.png" alt="Logo"></a>
</div>
<div class="close-btn">
<button class="btn-close"><i class="ion-android-close"></i></button>
</div>
</div>
<!-- Content Auto Generate Form Main Menu Here -->
<div class="res-mobile-menu mobile-menu">
</div>
</div>
</div>
</aside>
<!--== End Responsive Menu Wrapper ==-->
<!--=======================Javascript============================-->
<!-- build:js assets/js/app.min.js -->
<!--=== Modernizr Min Js ===-->
<script src="assets/js/modernizr-3.6.0.min.js"></script>
<!--=== jQuery Min Js ===-->
<script src="assets/js/jquery-3.3.1.min.js"></script>
<!--=== jQuery Migration Min Js ===-->
<script src="assets/js/jquery-migrate-1.2.1.min.js"></script>
<!--=== Popper Min Js ===-->
<script src="assets/js/popper.min.js"></script>
<!--=== Bootstrap Min Js ===-->
<script src="assets/js/bootstrap.min.js"></script>
<!--=== Slicknav Min Js ===-->
<script src="assets/js/jquery.slicknav.min.js"></script>
<!--=== Magnific Popup Min Js ===-->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!--=== Slick Slider Min Js ===-->
<script src="assets/js/slick.min.js"></script>
<!--=== Nice Select Min Js ===-->
<script src="assets/js/jquery.nice-select.min.js"></script>
<!--=== Leaflet Min Js ===-->
<script src="assets/js/leaflet.min.js"></script>
<!--=== Countdown Js ===-->
<script src="assets/js/countdown.js"></script>
<!--=== Active Js ===-->
<script src="assets/js/active.js"></script>
<!-- endbuild -->
</body>
</html>登录代码
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Shopping Cart :: Lukas - Car Parts Store eCommerce HTML Template</title>
<!--== Favicon ==-->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon" />
<!--== Google Fonts ==-->
<link href="https://fonts.googleapis.com/css?family=Oswald:400,500,600,700%7CPoppins:400,400i,500,600&display=swap"
rel="stylesheet">
<!--== Leaflet Min CSS ==-->
<link href="assets/css/leaflet.min.css" rel="stylesheet" />
<!--== Nice Select Min CSS ==-->
<link href="assets/css/nice-select.min.css" rel="stylesheet" />
<!--== Slick Slider Min CSS ==-->
<link href="assets/css/slick.min.css" rel="stylesheet" />
<!--== Magnific Popup Min CSS ==-->
<link href="assets/css/magnific-popup.min.css" rel="stylesheet" />
<!--== Slicknav Min CSS ==-->
<link href="assets/css/slicknav.min.css" rel="stylesheet" />
<!--== Animate Min CSS ==-->
<link href="assets/css/animate.min.css" rel="stylesheet" />
<!--== Ionicons Min CSS ==-->
<link href="assets/css/ionicons.min.css" rel="stylesheet" />
<!--== Font-Awesome Min CSS ==-->
<link href="assets/css/font-awesome.min.css" rel="stylesheet" />
<!--== Bootstrap Min CSS ==-->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<!--== Main Style CSS ==-->
<link href="assets/css/style.css" rel="stylesheet" />
<!--== Helper Min CSS ==-->
<link href="assets/css/helper.min.css" rel="stylesheet" />
<!-- endbuild -->
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Kngu</title>
<meta name="robots" content="noindex, follow" />
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="assets/css/helper.css">
<!-- Main Style CSS -->
<!-- <link rel="stylesheet" href="assets/css/style.css"> -->
<!--====== Use the minified version files listed below for better performance and remove the files listed above ======-->
<link rel="stylesheet" href="assets/css/plugins-min/plugins.min.css">
<link rel="stylesheet" href="assets/css/style.min.css">
<style type="text/css">
html,
body {
height: 100%;
}
.main-wrapper {
height: 100%;
}
.bgimg {
background-image: url(./assets/img/saiche/login.jpg);
background-size: cover;
width: 100%;
min-height: 100%;
background-repeat: no-repeat;
}
.reg_box {
width: 30%;
padding: 10px;
/* background: green; */
color: black;
position: absolute;
top: 50%;
left: 70%;
border-radius: 5px;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
/* background-image: url(assets/img/bg/area-bg-1.jpg); */
background-color: rgb(226, 226, 226, 0.5);
}
.footer_style {
width: 100%;
color: #fff;
position: absolute;
top: 108%;
/* border-radius: 5px; */
-webkit-transform: translate(0, -100%);
-moz-transform: translate(0, -100%);
transform: translate(0, -100%);
}
.btnd{
display: flex;
justify-content: center;
}
.btn{
margin-top: 10px;
border: none;
}
</style>
</head>
<body>
<div class="main-wrapper">
<div class="bgimg">
</div>
<!-- 注册表单 -->
<div id="reg">
<div class="reg_box">
<form class="row g-3">
<div class="col-12">
<p style="text-align: center;color: #ff9933; font-size: 30px;" >用户登录</p>
</div>
<div class="col-12">
<label for="inputAddress" class="form-label">账号:</label>
<input type="text" maxlength="11" class="form-control" id="username" placeholder="请输入账号">
</div>
<div class="col-12">
<label for="inputAddress" class="form-label">密码:</label>
<input type="password" maxlength="11" class="form-control" id="password" placeholder="请输入密码">
</div>
</form>
<div class="col-12 btnd">
<button type="submit" class="btn btn-primary" id="btn">登录</button>
</div>
<div class="single-form d-flex justify-content-between">
<div class="cus-checkbox">
<input type="checkbox" id="remember">
<label for="remember"><span></span> 记住我</label>
</div>
<div class="forget">
<a href="reg.html" style="color: black; font-size: 1.1rem;">免费注册</a>
</div>
</div>
</div>
</div>
<!--Login End-->
<!--== Start Footer Area Wrapper ==-->
<footer class="footer-area">
<div class="footer-copyright-area footer_style">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<div class="copyright-content">
<p>Copyright © 2021 Lukas. All Rights Reserved.</p>
</div>
</div>
</div>
</div>
</div>
</footer>
<!--== End Footer Area Wrapper ==-->
<!-- JS
============================================ -->
<!-- Modernizer JS -->
<script src="assets/js/vendor/modernizr-3.6.0.min.js"></script>
<!-- jQuery JS -->
<script src="assets/js/vendor/jquery-3.3.1.min.js"></script>
<script src="assets/js/plugins.min.js"></script>
<!-- Main JS -->
<script src="assets/js/main.js"></script>
<!-- Google Map js -->
<script src="https://ditu.google.cn/maps/api/js?key=AIzaSyBQ5y0EF8dE6qwc03FcbXHJfXr4vEa7z54"></script>
<script src="assets/js/map-script.js"></script>
<!--=======================Javascript============================-->
<!-- build:js assets/js/app.min.js -->
<!--=== Modernizr Min Js ===-->
<script src="assets/js/modernizr-3.6.0.min.js"></script>
<!--=== jQuery Min Js ===-->
<script src="assets/js/jquery-3.3.1.min.js"></script>
<!--=== jQuery Migration Min Js ===-->
<script src="assets/js/jquery-migrate-1.2.1.min.js"></script>
<!--=== Popper Min Js ===-->
<script src="assets/js/popper.min.js"></script>
<!--=== Bootstrap Min Js ===-->
<script src="assets/js/bootstrap.min.js"></script>
<!--=== Slicknav Min Js ===-->
<script src="assets/js/jquery.slicknav.min.js"></script>
<!--=== Magnific Popup Min Js ===-->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!--=== Slick Slider Min Js ===-->
<script src="assets/js/slick.min.js"></script>
<!--=== Nice Select Min Js ===-->
<script src="assets/js/jquery.nice-select.min.js"></script>
<!--=== Leaflet Min Js ===-->
<script src="assets/js/leaflet.min.js"></script>
<!--=== Countdown Js ===-->
<script src="assets/js/countdown.js"></script>
<!--=== Active Js ===-->
<script src="assets/js/active.js"></script>
<!-- endbuild -->
<script>
$(function () {
$("#btn").click(function () {
var ousername = document.getElementById("username").value
var opassword = document.getElementById("password").value
var username = sessionStorage.getItem("username")
var password = sessionStorage.getItem("password")
if (ousername === username && opassword === password && (opassword !== '' && ousername !==
'')) {
window.location.href = "index.html";
} else if (ousername === '' || opassword === '') {
return alert('请输入账号和密码!')
} else {
return alert('账号或密码错误!')
}
});
});
</script>
</body>
</html>购物代码
<!DOCTYPE html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Shop :: Lukas - Car Parts Store eCommerce HTML Template</title>
<!--== Favicon ==-->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon" />
<!--== Google Fonts ==-->
<link
href="https://fonts.googleapis.com/css?family=Oswald:400,500,600,700%7CPoppins:400,400i,500,600&display=swap"
rel="stylesheet">
<!-- build:css assets/css/app.min.css -->
<!--== Leaflet Min CSS ==-->
<link href="assets/css/leaflet.min.css" rel="stylesheet" />
<!--== Nice Select Min CSS ==-->
<link href="assets/css/nice-select.min.css" rel="stylesheet" />
<!--== Slick Slider Min CSS ==-->
<link href="assets/css/slick.min.css" rel="stylesheet" />
<!--== Magnific Popup Min CSS ==-->
<link href="assets/css/magnific-popup.min.css" rel="stylesheet" />
<!--== Slicknav Min CSS ==-->
<link href="assets/css/slicknav.min.css" rel="stylesheet" />
<!--== Animate Min CSS ==-->
<link href="assets/css/animate.min.css" rel="stylesheet" />
<!--== Ionicons Min CSS ==-->
<link href="assets/css/ionicons.min.css" rel="stylesheet" />
<!--== Font-Awesome Min CSS ==-->
<link href="assets/css/font-awesome.min.css" rel="stylesheet" />
<!--== Bootstrap Min CSS ==-->
<link href="assets/css/bootstrap.min.css" rel="stylesheet" />
<!--== Main Style CSS ==-->
<link href="assets/css/style.css" rel="stylesheet" />
<!--== Helper Min CSS ==-->
<link href="assets/css/helper.min.css" rel="stylesheet" />
<!-- endbuild -->
<!--[if lt IE 9]>
<script src="//oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<style type="text/css">
.header-area {
padding: 10px 0;
font-size: 30px;
}
.header-area .nav li a {
font-size: 18px;
}
.site-action .login-reg-nav li:after {
content: '';
}
.sm-top {
margin-top: 36px;
}
</style>
<body>
<!--== Start Header Area ==-->
<header class="header-area">
<div class="container container-wide">
<div class="row align-items-center">
<div class="col-sm-4 col-lg-2">
<div class="site-logo text-center text-sm-left">
<a href="index.html"><img src="assets/img/logo.png" alt="Logo" /></a>
</div>
</div>
<div class="col-lg-7 d-none d-lg-block">
<div class="site-navigation">
<ul class="main-menu nav">
<li class="has-submenu"><a href="index.html">主页</a>
<ul class="sub-menu">
<li><a href="index.html">购物中心</a></li>
<li><a href="index-2.html">我的首页</a></li>
</ul>
</li>
<li class="has-submenu"><a href="shop.html">商店</a>
<ul class="sub-menu">
<li><a href="shop-left-sidebar.html">商品列表</a></li>
<li><a href="shop-right-sidebar.html">商品详情</a></li>
<li><a href="single-product.html">商品展示</a></li>
</ul>
</li>
<li class="has-submenu"><a href="blog.html">博客</a>
<ul class="sub-menu">
<li><a href="blog-left-sidebar.html">博客左侧</a></li>
<li><a href="blog.html">博客右侧</a></li>
<li><a href="blog-details.html">单一博客</a></li>
</ul>
</li>
<li class="has-submenu"><a href="gallery.html">展示</a>
<ul class="sub-menu">
<li><a href="gallery.html">商品展示</a></li>
<li><a href="saichezhanshi.html">赛车展示</a></li>
</ul>
</li>
<li><a href="contact.html">联系</a></li>
<li><a href="about2.html">关于</a></li>
</ul>
</div>
</div>
<div class="col-sm-8 col-lg-3">
<div
class="site-action d-flex justify-content-center justify-content-sm-end align-items-center">
<ul class="login-reg-nav nav">
<li><a href="login.html">登录</a></li>
<li><a href="reg.html">注册</a></li>
</ul>
<div class="mini-cart-wrap">
<a href="cart.html" class="btn-mini-cart">
<i class="ion-bag"></i>
</a>
</div>
<div class="responsive-menu d-lg-none">
<button class="btn-menu">
<i class="fa fa-bars"></i>
</button>
</div>
</div>
</div>
</div>
</div>
</header>
<!--== End Header Area ==-->
<!--== Start Page Content Wrapper ==-->
<div class="page-content-wrapper sp-y">
<div class="shop-page-action-bar mb-30">
<div class="container container-wide">
<div class="action-bar-inner">
<div class="row align-items-center">
<div class="col-sm-6">
<div class="shop-layout-switcher mb-15 mb-sm-0">
<ul class="layout-switcher nav">
<li data-layout="grid" class="active"><i class="fa fa-th"></i></li>
<li data-layout="list"><i class="fa fa-th-list"></i></li>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="sort-by-wrapper">
<label for="sort" class="sr-only">排序</label>
<select name="sort" id="sort">
<option value="sbp">最近排行</option>
<option value="sbn">人气排行</option>
<option value="sbt">评价排行</option>
<option value="sbr">趋势排行</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="shop-page-product">
<div class="container container-wide">
<div class="product-wrapper product-layout layout-grid">
<div class="row mtn-30">
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product.html">
<img class="thumb-primary" src="assets/img/product/product-1.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-1.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product.html">金属轮毂</a></h4>
<span class="price"><strong>价格:</strong> $2999</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>(1)材质、形状和尺寸正确合理,能充分发挥轮胎的功能,与轮胎互换,具有国际通用性;</p>
<p>(2)行驶时,纵、横向振摆小,失衡量与惯性矩小;</p>
<p> (3) 在轻量化的前提下,具有足够的强度、刚度和动态稳定性;</p>
<p>(4)与轴、轮胎的可分离性好;</p>
<p>(5)具有优良的耐久性;</p>
<p>(6)其制造工艺能达到产品质量稳定、成本低、多品种、可大规模生产等要求。</p>
<h6>特点: 美观大方、安全舒适 。优点:轻便、省油。</h6>
</div>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product2.html">
<img class="thumb-primary" src="assets/img/product/product-2.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-2.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product2.html">正兴钢圈</a></h4>
<span class="price"><strong>价格:</strong> $1450</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>在充满希望与挑战的未来之路上,正兴人将弘扬“和谐、创新、超越”的企业精神,通过
强化规模优势,依靠科学、严密的管理,实现企业发展的新突破,力争与国际一流企业并驾
齐驱。 正兴车轮集团有限公司(简称“正兴集团”)创建于1996年,是一家以车轮生产为主
,经营涉及汽修、商贸的民营企业集团,</p>
</div>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product3.html">
<img class="thumb-primary" src="assets/img/product/product-3.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-3.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product3.html">方向盘</a></h4>
<span class="price"><strong>价格:</strong> $998</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>最初的汽车是用舵来控制驾驶的。把汽车行驶中产生的剧烈振动传递给驾驶者,增加其控制
方向的难度。当发动机被改为安装在车头部位之后,由于重量的增加,驾驶员根本没有办法再用
车舵来驾驶汽车了。方向盘这种新设计便应运而生,它在驾驶员与车轮之间引入的齿轮系统操作
灵活,很好地隔绝了来自道路的剧烈振动。</p>
<p>大多数汽车在方向盘上安装安全气囊,在碰撞中能够减轻方向盘对驾驶者的冲击,从而保护驾驶者安全。</p>
</div>
</div>
<div class="product-item__sale">
<span class="sale-txt">35%</span>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product4.html">
<img class="thumb-primary" src="assets/img/product/product-4.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-4.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product4.html">行车记录仪</a></h4>
<span class="price"><strong>价格:</strong> $1200</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>行车记录仪即记录车辆行驶途中的影像及声音等相关资讯的仪器。安装行车记录仪后,能
够记录汽车行驶全过程的视频图像和声音,可为交通事故提供证据。</p>
<p>平时还可以做停车监控,安装行车记录仪,视频资料不可以裁剪,如果裁剪,在责任事故发
生后则无法提供帮助。也是为了防止现在社会那些不可避免的碰瓷行为。</p>
</div>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product5.html">
<img class="thumb-primary" src="assets/img/product/product-5.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-5.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product5.html">发动机气缸</a></h4>
<span class="price"><strong>价格:</strong> $2750</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>汽缸,发动机内的圆筒形空室,里面有一个由工作流体的压力或膨胀力推动的活塞,某些特殊型发动机内的类似的、但非圆筒形的部分。</p>
<p>一般来说,在同等缸径下,缸数越多,排量越大,功率越高;在同等排量下,缸数越多,缸径越小,转速可以提高,从而获得较大的提升功率。</p>
</div>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product6.html">
<img class="thumb-primary" src="assets/img/product/product-6.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-6.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product6.html">车辆应急工具包</a></h4>
<span class="price"><strong>价格:</strong> $325</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>汽车工具包是指用于汽车上的各种工具包。主要包括维修类工具包、文件类工具包、储物类工具包。</p>
<p>维修类工具包也有常用的小扳手,螺丝刀之类的小工具袋。以及,紧急抢险三角工具包。这种紧急抢修类工具包,一般都有反光条,整个包的形状就像一个警示标。</p>
</div>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product7.html">
<img class="thumb-primary" src="assets/img/product/product-7.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-7.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product7.html">自吸涡轮</a></h4>
<span class="price"><strong>价格:</strong> $7600</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>涡轮增压,通俗地讲通过压缩发动机废气来增加发动机的进气量。在与自然吸气车型相同排量的前提下,涡
轮增压器能大幅提升发动机的功率和扭矩。就加速性能而言,同排量的涡轮增压发动机要优于自吸发动机,在空旷路段和高速状态下优势明显。</p>
</div>
</div>
</div>
</div>
<!-- End Product Item -->
<!-- Start Product Item -->
<div class="col-sm-6 col-lg-4 col-xl-3">
<div class="product-item">
<div class="product-item__thumb">
<a href="single-product8.html">
<img class="thumb-primary" src="assets/img/product/product-8.png"
alt="Product" />
<img class="thumb-secondary" src="assets/img/product/product-8.png"
alt="Product" />
</a>
<div class="ratting">
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star"></i></span>
<span><i class="ion-android-star-half"></i></span>
</div>
</div>
<div class="product-item__content">
<div class="product-item__info">
<h4 class="title"><a href="single-product8.html">反光镜</a></h4>
<span class="price"><strong>价格:</strong> $615.00</span>
</div>
<div class="product-item__action">
<button class="btn-add-to-cart"><i class="ion-bag"></i></button>
<button class="btn-add-to-cart"><i class="ion-ios-loop-strong"></i></button>
<button class="btn-add-to-cart"><i
class="ion-ios-heart-outline"></i></button>
<button class="btn-add-to-cart"><i class="ion-eye"></i></button>
</div>
<div class="product-item__desc">
<p>反光镜又叫做凸面镜,广角镜,转弯镜主要用于各种弯道、路口,可以扩大司机视野,及早发现弯道对面车辆,以减少交通事故的发生;也用于超市防盗,监视死角射光线。</p>
</div>
</div>
<div class="product-item__sale">
<span class="sale-txt">11%</span>
</div>
</div>
</div>
<!-- End Product Item -->
</div>
</div>
</div>
</div>
<div class="shop-page-action-bar mt-30">
<div class="container container-wide">
<div class="action-bar-inner">
<div class="row align-items-center">
<div class="col-sm-6">
<nav class="pagination-wrap mb-10 mb-sm-0">
<ul class="pagination">
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#"><i class="ion-ios-arrow-thin-right"></i></a></li>
</ul>
</nav>
</div>
<div class="col-sm-6 text-center text-sm-right">
<p>显示3个结果</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--== End Page Content Wrapper ==-->
<!--== Start Footer Area Wrapper ==-->
<footer class="footer-area">
<div class="footer-copyright-area">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<div class="copyright-content">
<p>Copyright © 2021 Lukas. All Rights Reserved.</p>
</div>
</div>
</div>
</div>
</div>
</footer>
<aside class="off-canvas-wrapper off-canvas-menu">
<div class="off-canvas-overlay"></div>
<div class="off-canvas-inner">
<!-- Start Off Canvas Content -->
<div class="off-canvas-content">
<div class="off-canvas-header">
<div class="logo">
<a href="index.html"><img src="assets/img/logo.png" alt="Logo"></a>
</div>
<div class="close-btn">
<button class="btn-close"><i class="ion-android-close"></i></button>
</div>
</div>
<!-- Content Auto Generate Form Main Menu Here -->
<div class="res-mobile-menu mobile-menu">
</div>
</div>
</div>
</aside>
<!--== End Responsive Menu Wrapper ==-->
<!--=======================Javascript============================-->
<!-- build:js assets/js/app.min.js -->
<!--=== Modernizr Min Js ===-->
<script src="assets/js/modernizr-3.6.0.min.js"></script>
<!--=== jQuery Min Js ===-->
<script src="assets/js/jquery-3.3.1.min.js"></script>
<!--=== jQuery Migration Min Js ===-->
<script src="assets/js/jquery-migrate-1.2.1.min.js"></script>
<!--=== Popper Min Js ===-->
<script src="assets/js/popper.min.js"></script>
<!--=== Bootstrap Min Js ===-->
<script src="assets/js/bootstrap.min.js"></script>
<!--=== Slicknav Min Js ===-->
<script src="assets/js/jquery.slicknav.min.js"></script>
<!--=== Magnific Popup Min Js ===-->
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<!--=== Slick Slider Min Js ===-->
<script src="assets/js/slick.min.js"></script>
<!--=== Nice Select Min Js ===-->
<script src="assets/js/jquery.nice-select.min.js"></script>
<!--=== Leaflet Min Js ===-->
<script src="assets/js/leaflet.min.js"></script>
<!--=== Countdown Js ===-->
<script src="assets/js/countdown.js"></script>
<!--=== Active Js ===-->
<script src="assets/js/active.js"></script>
<!-- endbuild -->
</body>
</html>
私聊获取源码
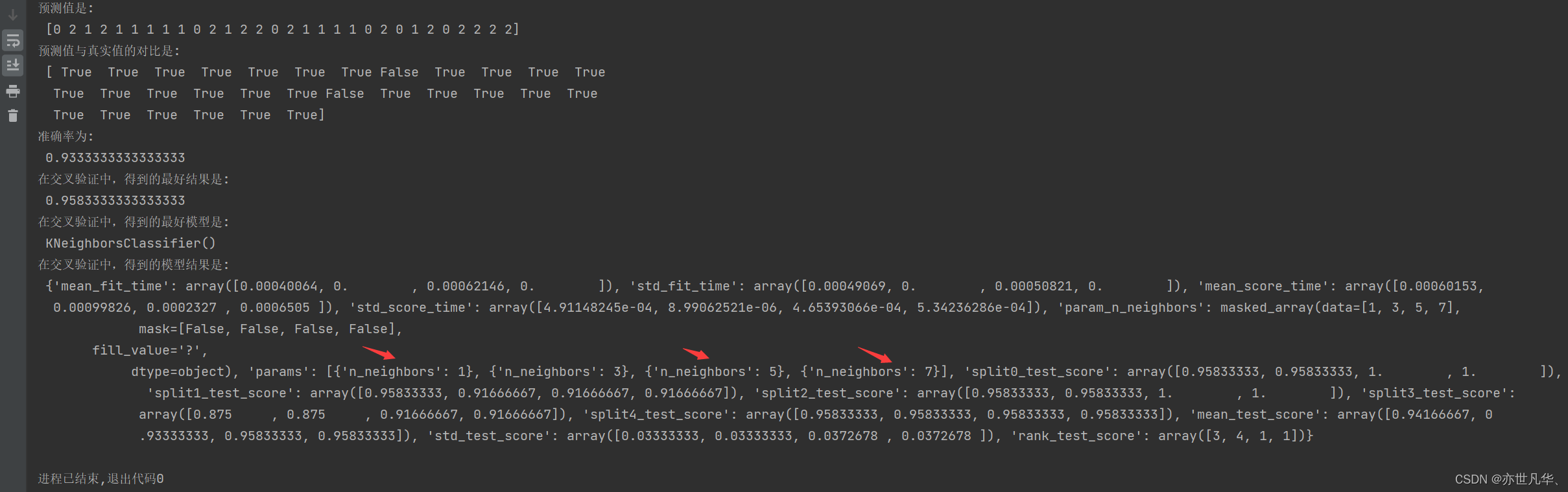
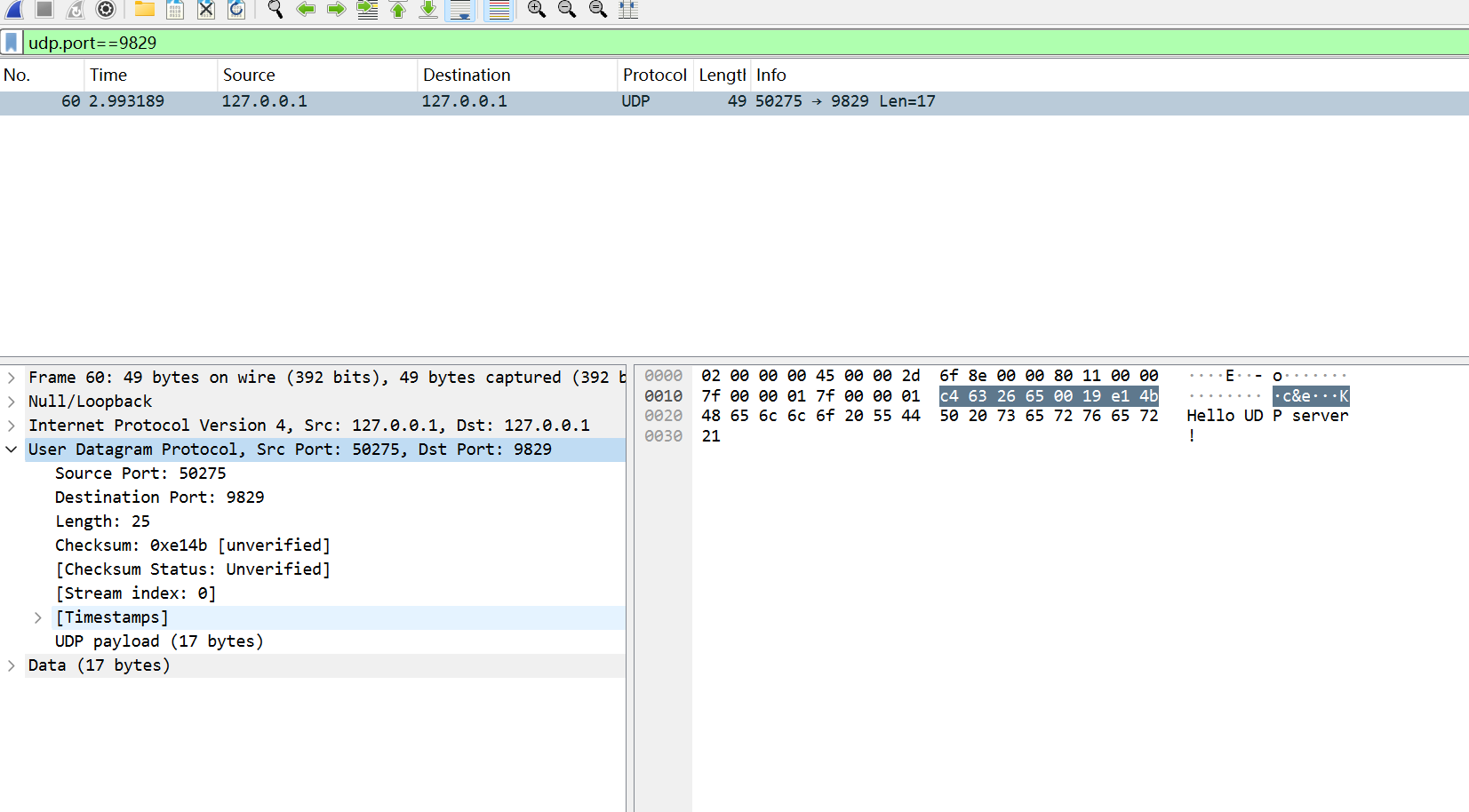
运行部分截图