Lazy ORM 整合druid 实现mysql监控

JDK 17
Lazy ORM框架地址 up、up欢迎start、issues
当前项目案例地址
| 框架 | 版本 | 描述 |
|---|---|---|
| spring-boot | 3.0.7 | springboot框架 |
| wu-framework-web | 1.2.2-JDK17-SNAPSHOT | web容器 |
| Lazy -ORM | 1.2.2-JDK17-SNAPSHOT | ORM |
| mysql-connector-j | 8.0.33 | mysql驱动 |
| druid-spring-boot-3-starter | 1.2.21 | druid |
使用
配置数据库连接地址、账号、密码
启动项目
地址
swagger:http://localhost:1002/swagger-ui/index.html
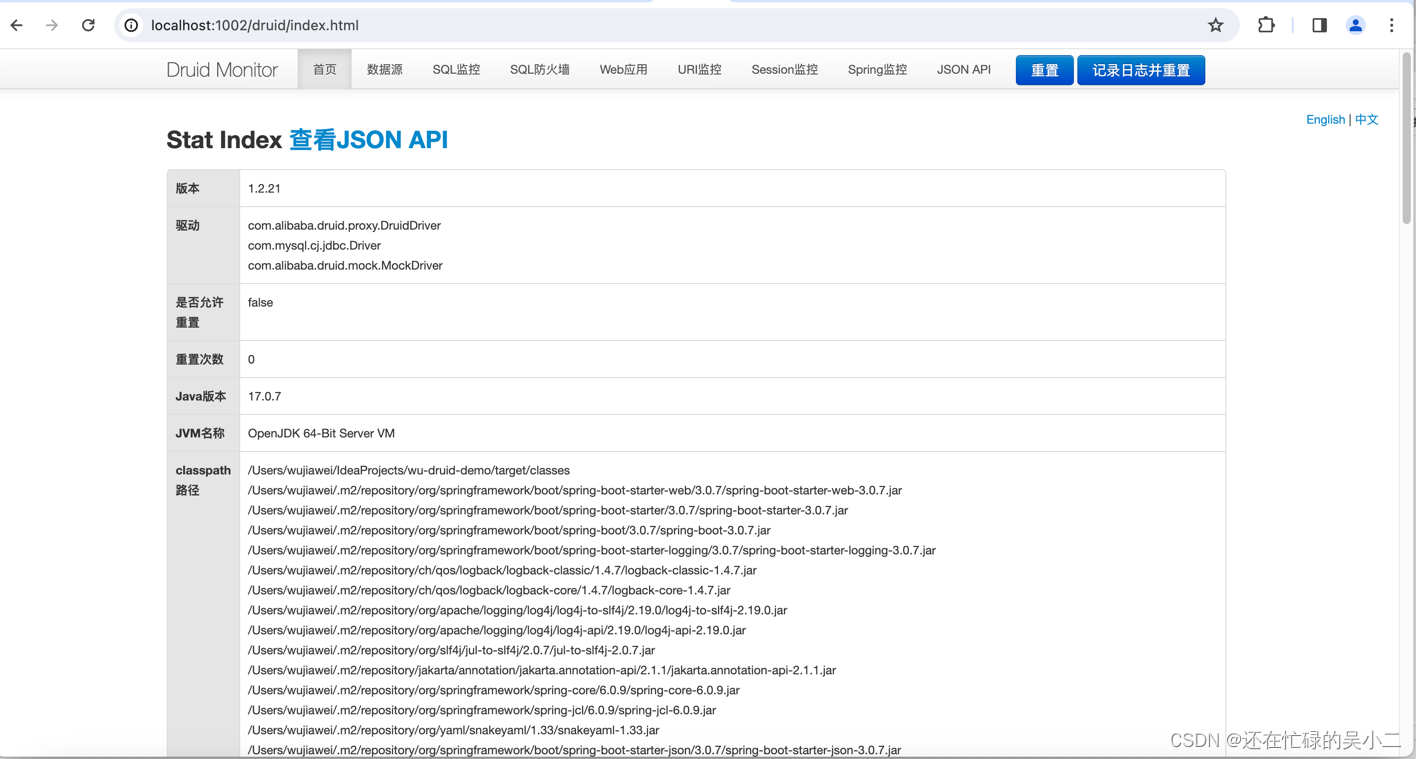
driud地址:http://localhost:1002/druid/login.html 账号/密码 druid/druid
Druid登陆账号错误问题












![[Tcpdump] 网络抓包工具使用教程](https://img-blog.csdnimg.cn/direct/2084f53697f643ac97b804b843b1885e.png)